NEWS
[gelöst] Elegantere Programmierung?
-
@skorpil sagte: Bisher stehen diese "userdata" alle in Verzeichnissen unter "javascrip".
Wenn es schon viele eigene Datenpunkte sind, dann lass es besser so und bleibe dabei.
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52 :grin:
-
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52 :grin:
@skorpil Du kannst den Trigger nicht auf nachts einschränken. Du musst im Trigger bei der Bewegung prüfen, ob gerade Nacht ist.
-
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52 :grin:
@skorpil sagte: Bewegung - aber eben nur nachts
Innerhalb des Bewegungstriggers muss "nacht" abgefragt werden.
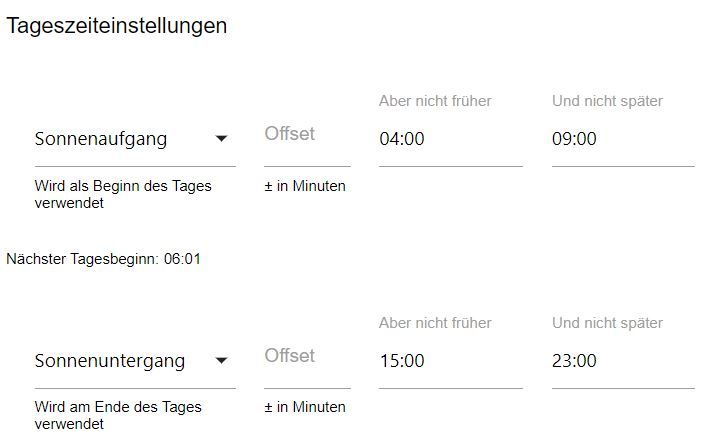
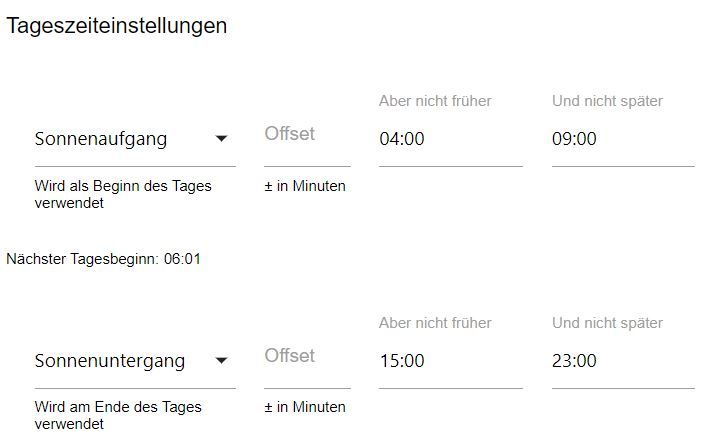
Dafür liefert der Javascript-Adapter den Standard-Datenpunkt "javascript.0.variables.isDayTime", dessen Verhalten in der JS-Instanz-Konfiguration vorgegeben wird.
const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const idTag = 'javascript.0.variables.isDayTime'; on({id: IDAnwesend, change: 'ne'}, function () { if(!getState(idTag).val) { // Aktionen bei Bewegung nachts } }); -
@skorpil sagte: Bewegung - aber eben nur nachts
Innerhalb des Bewegungstriggers muss "nacht" abgefragt werden.
Dafür liefert der Javascript-Adapter den Standard-Datenpunkt "javascript.0.variables.isDayTime", dessen Verhalten in der JS-Instanz-Konfiguration vorgegeben wird.
const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const idTag = 'javascript.0.variables.isDayTime'; on({id: IDAnwesend, change: 'ne'}, function () { if(!getState(idTag).val) { // Aktionen bei Bewegung nachts } }); -
@skorpil Du kannst den Trigger nicht auf nachts einschränken. Du musst im Trigger bei der Bewegung prüfen, ob gerade Nacht ist.
@haus-automatisierung merci
-
ich brauche bitte nochmal eine Erklärung, weil ich offenbar die ON Funktion noch nicht richtig verstanden habe resp. werde ich aus der Beschreibung "ioBroker/ioBroker.javascript" nicht wirklich schlau. Genauer gefragt, welche Rolle spielt in der ON Funktion der Teil "function" ?
on({id: IDAnwesend, val: false} , function (data) {Hier kommt hinter function "data". Und hier:
on({id: IDAnwesend, change: 'ne'}, function () {ist der Klammerausdruck leer. Was ist der Unterschied? Wann muß da data rein und wann kann die Klammer leer bleiben.
-
ich brauche bitte nochmal eine Erklärung, weil ich offenbar die ON Funktion noch nicht richtig verstanden habe resp. werde ich aus der Beschreibung "ioBroker/ioBroker.javascript" nicht wirklich schlau. Genauer gefragt, welche Rolle spielt in der ON Funktion der Teil "function" ?
on({id: IDAnwesend, val: false} , function (data) {Hier kommt hinter function "data". Und hier:
on({id: IDAnwesend, change: 'ne'}, function () {ist der Klammerausdruck leer. Was ist der Unterschied? Wann muß da data rein und wann kann die Klammer leer bleiben.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
ist der Klammerausdruck leer. Was ist der Unterschied? Wann muß da data rein und wann kann die Klammer leer bleiben.
Das ist eine Callback-Funktion. Diese nimmt einen Parameter entgegen und enthält ein Objekt, mit dem neuen State. Oben haben wir dafür schon einige Beispiele geliefert. Darin ist z.B. der neue und der vorige Wert des States enthalten, welches den Trigger ausgelöst hat.
Wenn Du diese Daten nutzen möchtest, dann musst Du den Parameter natürlich definieren. Wenn Du den eh nicht brauchst, kannst Du den Parameter weg lassen.
on({id: IDAnwesend, val: false} , function (data) {ist z.B. das gleiche wie
on({id: IDAnwesend} , function (data) { if (!data.state.val) {Wie Du den nennst, ist total egal. Der hat als Scope dann ja eh nur deine Funktion:
on({id: IDAnwesend} , function (blablabla) { if (!blablabla.state.val) { -
Ich möchte in der ON Anweisung prüfen, ob state1 ODER state2 true ist. Also, wenn ich das Licht "AussenSchlaf" oder das Lich "HinterTV" einschalte, soll etwas passieren. Das könnte ich ja mit zwei Scripten lösen. Aber ich würde es gerne in einem Script erledigen. Mein Versuch:
on({IDLichtschalterAussenSchlaf || IDLichtschalterHinterTV} , true, function () {ist offenbar falsch. Wie wäre die richtige Notation?
-
Ich möchte in der ON Anweisung prüfen, ob state1 ODER state2 true ist. Also, wenn ich das Licht "AussenSchlaf" oder das Lich "HinterTV" einschalte, soll etwas passieren. Das könnte ich ja mit zwei Scripten lösen. Aber ich würde es gerne in einem Script erledigen. Mein Versuch:
on({IDLichtschalterAussenSchlaf || IDLichtschalterHinterTV} , true, function () {ist offenbar falsch. Wie wäre die richtige Notation?
-
@skorpil sagte: Licht "AussenSchlaf" oder das Lich "HinterTV" einschalte, soll etwas passieren.
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { // triggert bei Wertänderung false --> true -
@paul53 ...und wie wäre das so gegangen?
u can use following parameters to specify the trigger: parameter type/value description logic string "and" or "or" logic to combine the conditions (default: "and")@skorpil sagte in [gelöst] Elegantere Programmierung?:
wäre das so gegangen?
Nein, das bezieht sich auf die verschiedenen Bedingungen.
on({id: ID1, val: true, ack: true}, function() {});bedeutet: Wert == true UND Bestätigung == true.
Das kann man ändern in Wert == true ODER Bestätigung == true:on({id: ID1, logic: 'or', val: true, ack: true}, function() {});Habe ich selbst noch nie gemacht.
-
in der WebUI der homematic gibt es die Formulierung "wenn" und "sonst".
Ich habe jetzt so einen Fall, wo ich dies einsetzen möchte. Momentan habe ich das in JavaScript mit zwei On Anweisungen in einem Script gelöst:
on({id: IDAussenbeleuchtung , val: true}, function () {on({id: IDAussenbeleuchtung , val: false}, function () {also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Oder besser mit
on({id: IDAussenbeleuchtung , change: 'ne'}, function () {und einer folgenden if Abfrage?
-
in der WebUI der homematic gibt es die Formulierung "wenn" und "sonst".
Ich habe jetzt so einen Fall, wo ich dies einsetzen möchte. Momentan habe ich das in JavaScript mit zwei On Anweisungen in einem Script gelöst:
on({id: IDAussenbeleuchtung , val: true}, function () {on({id: IDAussenbeleuchtung , val: false}, function () {also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Oder besser mit
on({id: IDAussenbeleuchtung , change: 'ne'}, function () {und einer folgenden if Abfrage?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Sorry, aber liest Du überhaupt die Antworten hier? :) Das hast Du doch schon 2x gefragt.
on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true } else { // ist false } }); -
@skorpil sagte in [gelöst] Elegantere Programmierung?:
also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Sorry, aber liest Du überhaupt die Antworten hier? :) Das hast Du doch schon 2x gefragt.
on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true } else { // ist false } });@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
Sorry, aber liest Du überhaupt die Antworten hier?
Ja, natürlich. Entschuldigung. Dann habe ich was übersehen. Ich war jetzt an einem neuen Script und hatte es offenbar verdrängt. Sorry und Danke!
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Sorry, aber liest Du überhaupt die Antworten hier? :) Das hast Du doch schon 2x gefragt.
on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true } else { // ist false } });@haus-automatisierung dennoch nochmal die Frage: sind zwei ON Anweisungen falsch? Elegant ist das sicher nicht, das geht mit IF und ELSE, wie Du beschrieben hast, sicher besser. Mich interessiert jedoch, ob das mit den zwei ON funktionieren würde.
-
@haus-automatisierung dennoch nochmal die Frage: sind zwei ON Anweisungen falsch? Elegant ist das sicher nicht, das geht mit IF und ELSE, wie Du beschrieben hast, sicher besser. Mich interessiert jedoch, ob das mit den zwei ON funktionieren würde.
-
@skorpil sagte: ob das mit den zwei ON funktionieren würde.
Es funktioniert, aber 2 Trigger auf den gleichen Datenpunkt in einem Skript ist Ressourcenverschwendung.
-
@haus-automatisierung dennoch nochmal die Frage: sind zwei ON Anweisungen falsch? Elegant ist das sicher nicht, das geht mit IF und ELSE, wie Du beschrieben hast, sicher besser. Mich interessiert jedoch, ob das mit den zwei ON funktionieren würde.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Mich interessiert jedoch, ob das mit den zwei ON funktionieren würde
Theoretisch ja.
Der Trigger feuert dann aber bei jeder Aktualisierung.
Soll heißen: Es kann passieren, dass der DP aktualisiert wird. Der Wert ändert sich dabei nicht - er erhält lediglich einen aktuelleren Zeitstempel.
Dein Trigger feuert aber trotzdem.Mit dem Trigger "OnChange" bist Du da eher auf der sicheren Seite. Der feuert nur, wenn der Wert sich ändert.
Wenn etwas mit einem einzigen Trigger erledigt werden kann, sollte man das auch so machen.
Zwei Trigger sind hier unnötig. Könnte mir gut vorstellen, dass zu viele Trigger das Gesamtsystem unnötig belasten, aber da stecke ich nicht tief genug drin.


