NEWS
[gelöst] Elegantere Programmierung?
-
@skorpil
Es fehlt ein Trigger aufIDUrlaub. Was soll im Urlaub anders laufen als sonst?
IDs sollte man außerhalb von Funktionen (am Anfang) deklarieren und initialisieren.
Beide Skripte lassen sich zu einem Skript zusammenfassen, was doppelte Deklarationen erspart.
Eigene Datenpunkte erstellt man unter "0_userdata.0".Im ersten Skript wird der DP "javascript.0.BenutzerVariablen.BoilerProgrammSchalter" im zweiten der DP "javascript.0.BenutzerVariablen.BoilerSchalter" verwendet.
@paul53 sagte in [gelöst] Elegantere Programmierung?:
Im ersten Skript wird der DP "javascript.0.BenutzerVariablen.BoilerProgrammSchalter" im zweiten der DP "javascript.0.BenutzerVariablen.BoilerSchalter" verwendet.
Dankeschön. Du bist ein Luchs Ich hatte diesen nachher noch einmal umbenannt.
Im Urlaub schalte ich den Boiler (und weitere Geräte) in weiteren Scripts komplett aus. Und die Variable "Urlaub" wird auf wahr gesetzt.
ID's am Anfang definieren, also besser so?
const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; on({id: IDAnwesend, change: 'ne'}, function () {Ich bin ja schon mal riesig froh, dass ich wenigstens die Funktionalität richtig hinbekommen habe.
Ja, das könnte man auch in einem Script zusammenfassen. Für mich ist das aver so übersichtlicher.
-
@paul53 sagte in [gelöst] Elegantere Programmierung?:
Im ersten Skript wird der DP "javascript.0.BenutzerVariablen.BoilerProgrammSchalter" im zweiten der DP "javascript.0.BenutzerVariablen.BoilerSchalter" verwendet.
Dankeschön. Du bist ein Luchs Ich hatte diesen nachher noch einmal umbenannt.
Im Urlaub schalte ich den Boiler (und weitere Geräte) in weiteren Scripts komplett aus. Und die Variable "Urlaub" wird auf wahr gesetzt.
ID's am Anfang definieren, also besser so?
const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; on({id: IDAnwesend, change: 'ne'}, function () {Ich bin ja schon mal riesig froh, dass ich wenigstens die Funktionalität richtig hinbekommen habe.
Ja, das könnte man auch in einem Script zusammenfassen. Für mich ist das aver so übersichtlicher.
@skorpil sagte: also besser so?
Ja, alle IDs. Konstanten muss man ohnehin vor ihrer Verwendung deklarieren.
const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; on({id: IDAnwesend, change: 'ne'}, function () { -
@skorpil sagte: also besser so?
Ja, alle IDs. Konstanten muss man ohnehin vor ihrer Verwendung deklarieren.
const IDBoiler = 'hm-rpc.0.LEQ0197823.1.STATE'/*Zw -Stecker Küche:1 STATE*/; const IDUrlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; on({id: IDAnwesend, change: 'ne'}, function () {@paul53 Danke Dir sehr
Eigene Datenpunkte erstellt man unter "0_userdata.0".. Dazu der Hinweis: irgendwann hatte mir pix mal beim Scripten unter die Arme gegriffen. Und da ist dann dieser Folder entstanden. Was meinst Du, sollte ich das in allen Scripten ändern? Vor- und Nachteile? Bisher stehen diese "userdata" alle in Verzeichnissen unter "javascrip".
-
@paul53 Danke Dir sehr
Eigene Datenpunkte erstellt man unter "0_userdata.0".. Dazu der Hinweis: irgendwann hatte mir pix mal beim Scripten unter die Arme gegriffen. Und da ist dann dieser Folder entstanden. Was meinst Du, sollte ich das in allen Scripten ändern? Vor- und Nachteile? Bisher stehen diese "userdata" alle in Verzeichnissen unter "javascrip".
-
@skorpil sagte: Bisher stehen diese "userdata" alle in Verzeichnissen unter "javascrip".
Wenn es schon viele eigene Datenpunkte sind, dann lass es besser so und bleibe dabei.
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52 :grin:
-
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52 :grin:
@skorpil Du kannst den Trigger nicht auf nachts einschränken. Du musst im Trigger bei der Bewegung prüfen, ob gerade Nacht ist.
-
@paul53 ich hänge gerade wieder mal und bruache Hilfe:
ich möchte eine Aktion auslösen, aber nur nachts. Konkret, wenn der Bewegungsmelder eine Bewegung - aber eben nur nachts - detektiert, dann soll das Licht angehen.
Geht das mit schedule (Astrofunktion nur nachts) und einer if abfrage? Aber wie müßte das geschachtelt werden? Ich komme nicht dahinter! Danke für Hilfe.
Gruß Bernd52 :grin:
@skorpil sagte: Bewegung - aber eben nur nachts
Innerhalb des Bewegungstriggers muss "nacht" abgefragt werden.
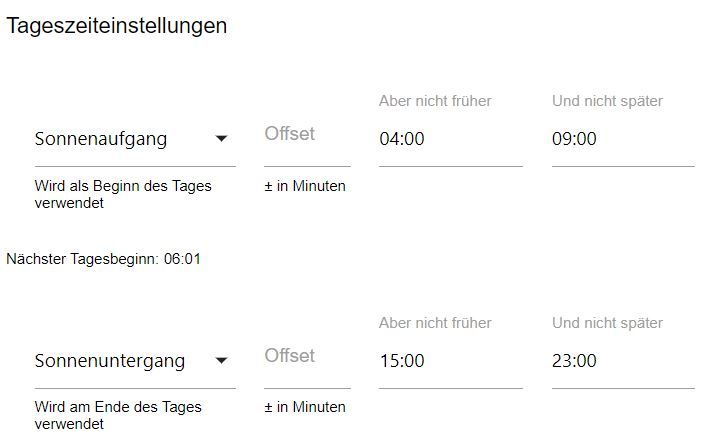
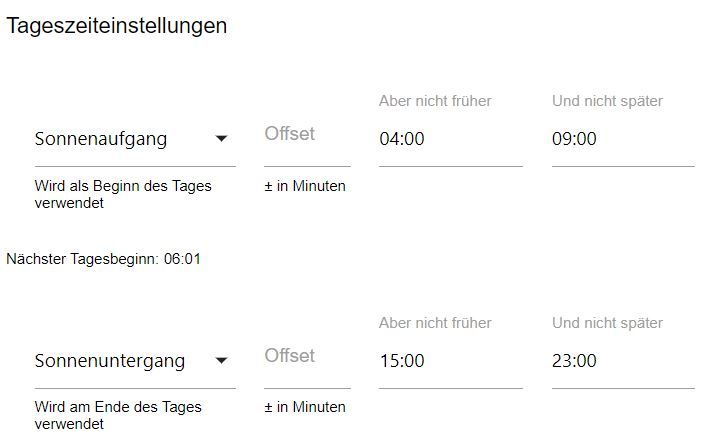
Dafür liefert der Javascript-Adapter den Standard-Datenpunkt "javascript.0.variables.isDayTime", dessen Verhalten in der JS-Instanz-Konfiguration vorgegeben wird.
const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const idTag = 'javascript.0.variables.isDayTime'; on({id: IDAnwesend, change: 'ne'}, function () { if(!getState(idTag).val) { // Aktionen bei Bewegung nachts } }); -
@skorpil sagte: Bewegung - aber eben nur nachts
Innerhalb des Bewegungstriggers muss "nacht" abgefragt werden.
Dafür liefert der Javascript-Adapter den Standard-Datenpunkt "javascript.0.variables.isDayTime", dessen Verhalten in der JS-Instanz-Konfiguration vorgegeben wird.
const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const idTag = 'javascript.0.variables.isDayTime'; on({id: IDAnwesend, change: 'ne'}, function () { if(!getState(idTag).val) { // Aktionen bei Bewegung nachts } }); -
@skorpil Du kannst den Trigger nicht auf nachts einschränken. Du musst im Trigger bei der Bewegung prüfen, ob gerade Nacht ist.
@haus-automatisierung merci
-
ich brauche bitte nochmal eine Erklärung, weil ich offenbar die ON Funktion noch nicht richtig verstanden habe resp. werde ich aus der Beschreibung "ioBroker/ioBroker.javascript" nicht wirklich schlau. Genauer gefragt, welche Rolle spielt in der ON Funktion der Teil "function" ?
on({id: IDAnwesend, val: false} , function (data) {Hier kommt hinter function "data". Und hier:
on({id: IDAnwesend, change: 'ne'}, function () {ist der Klammerausdruck leer. Was ist der Unterschied? Wann muß da data rein und wann kann die Klammer leer bleiben.
-
ich brauche bitte nochmal eine Erklärung, weil ich offenbar die ON Funktion noch nicht richtig verstanden habe resp. werde ich aus der Beschreibung "ioBroker/ioBroker.javascript" nicht wirklich schlau. Genauer gefragt, welche Rolle spielt in der ON Funktion der Teil "function" ?
on({id: IDAnwesend, val: false} , function (data) {Hier kommt hinter function "data". Und hier:
on({id: IDAnwesend, change: 'ne'}, function () {ist der Klammerausdruck leer. Was ist der Unterschied? Wann muß da data rein und wann kann die Klammer leer bleiben.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
ist der Klammerausdruck leer. Was ist der Unterschied? Wann muß da data rein und wann kann die Klammer leer bleiben.
Das ist eine Callback-Funktion. Diese nimmt einen Parameter entgegen und enthält ein Objekt, mit dem neuen State. Oben haben wir dafür schon einige Beispiele geliefert. Darin ist z.B. der neue und der vorige Wert des States enthalten, welches den Trigger ausgelöst hat.
Wenn Du diese Daten nutzen möchtest, dann musst Du den Parameter natürlich definieren. Wenn Du den eh nicht brauchst, kannst Du den Parameter weg lassen.
on({id: IDAnwesend, val: false} , function (data) {ist z.B. das gleiche wie
on({id: IDAnwesend} , function (data) { if (!data.state.val) {Wie Du den nennst, ist total egal. Der hat als Scope dann ja eh nur deine Funktion:
on({id: IDAnwesend} , function (blablabla) { if (!blablabla.state.val) { -
Ich möchte in der ON Anweisung prüfen, ob state1 ODER state2 true ist. Also, wenn ich das Licht "AussenSchlaf" oder das Lich "HinterTV" einschalte, soll etwas passieren. Das könnte ich ja mit zwei Scripten lösen. Aber ich würde es gerne in einem Script erledigen. Mein Versuch:
on({IDLichtschalterAussenSchlaf || IDLichtschalterHinterTV} , true, function () {ist offenbar falsch. Wie wäre die richtige Notation?
-
Ich möchte in der ON Anweisung prüfen, ob state1 ODER state2 true ist. Also, wenn ich das Licht "AussenSchlaf" oder das Lich "HinterTV" einschalte, soll etwas passieren. Das könnte ich ja mit zwei Scripten lösen. Aber ich würde es gerne in einem Script erledigen. Mein Versuch:
on({IDLichtschalterAussenSchlaf || IDLichtschalterHinterTV} , true, function () {ist offenbar falsch. Wie wäre die richtige Notation?
-
@skorpil sagte: Licht "AussenSchlaf" oder das Lich "HinterTV" einschalte, soll etwas passieren.
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { // triggert bei Wertänderung false --> true -
@paul53 ...und wie wäre das so gegangen?
u can use following parameters to specify the trigger: parameter type/value description logic string "and" or "or" logic to combine the conditions (default: "and")@skorpil sagte in [gelöst] Elegantere Programmierung?:
wäre das so gegangen?
Nein, das bezieht sich auf die verschiedenen Bedingungen.
on({id: ID1, val: true, ack: true}, function() {});bedeutet: Wert == true UND Bestätigung == true.
Das kann man ändern in Wert == true ODER Bestätigung == true:on({id: ID1, logic: 'or', val: true, ack: true}, function() {});Habe ich selbst noch nie gemacht.
-
in der WebUI der homematic gibt es die Formulierung "wenn" und "sonst".
Ich habe jetzt so einen Fall, wo ich dies einsetzen möchte. Momentan habe ich das in JavaScript mit zwei On Anweisungen in einem Script gelöst:
on({id: IDAussenbeleuchtung , val: true}, function () {on({id: IDAussenbeleuchtung , val: false}, function () {also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Oder besser mit
on({id: IDAussenbeleuchtung , change: 'ne'}, function () {und einer folgenden if Abfrage?
-
in der WebUI der homematic gibt es die Formulierung "wenn" und "sonst".
Ich habe jetzt so einen Fall, wo ich dies einsetzen möchte. Momentan habe ich das in JavaScript mit zwei On Anweisungen in einem Script gelöst:
on({id: IDAussenbeleuchtung , val: true}, function () {on({id: IDAussenbeleuchtung , val: false}, function () {also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Oder besser mit
on({id: IDAussenbeleuchtung , change: 'ne'}, function () {und einer folgenden if Abfrage?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Sorry, aber liest Du überhaupt die Antworten hier? :) Das hast Du doch schon 2x gefragt.
on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true } else { // ist false } }); -
@skorpil sagte in [gelöst] Elegantere Programmierung?:
also den false Fall in einer weiteren ON Anweisungen. Geht das? Ist das so richtig?
Sorry, aber liest Du überhaupt die Antworten hier? :) Das hast Du doch schon 2x gefragt.
on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true } else { // ist false } });@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
Sorry, aber liest Du überhaupt die Antworten hier?
Ja, natürlich. Entschuldigung. Dann habe ich was übersehen. Ich war jetzt an einem neuen Script und hatte es offenbar verdrängt. Sorry und Danke!


