NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hallo zusammen,
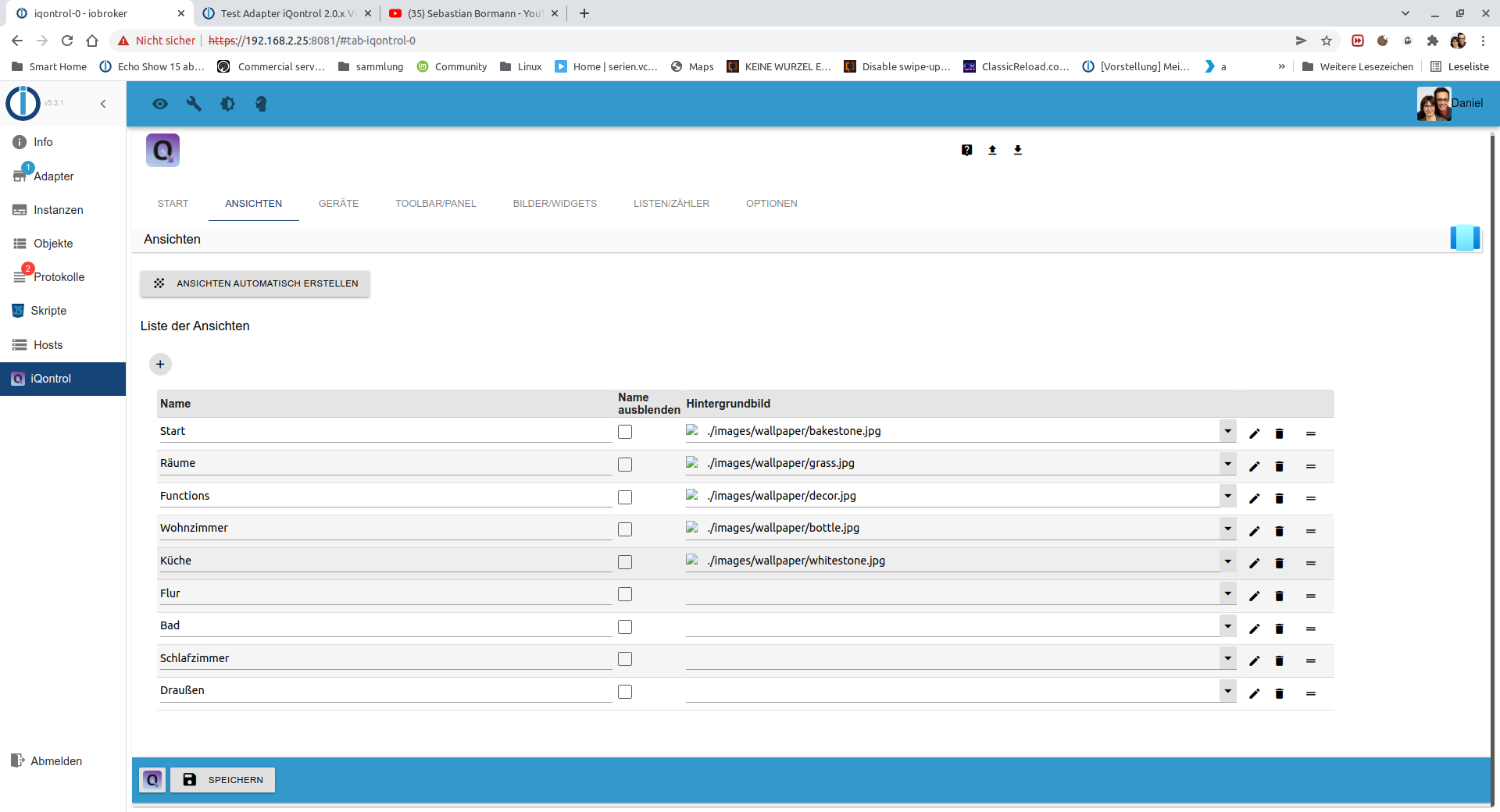
ich verwende seit heute das erste mal Iqcontrol und muss sagen, diese Anwendung gefällt mir sehr gut.! großes Lob an den Entwickler!Leider habe ich jedoch das Problem, das mir keinerlei Icons in der Vorauswahl angezeigt werden! Was muss ich ändern, damit diese bei mir korrekt angezeigt werden?
Ich hoffe, Ihr könnt mir hier weiterhelfen!


-
Hallo zusammen,
ich verwende seit heute das erste mal Iqcontrol und muss sagen, diese Anwendung gefällt mir sehr gut.! großes Lob an den Entwickler!Leider habe ich jedoch das Problem, das mir keinerlei Icons in der Vorauswahl angezeigt werden! Was muss ich ändern, damit diese bei mir korrekt angezeigt werden?
Ich hoffe, Ihr könnt mir hier weiterhelfen!


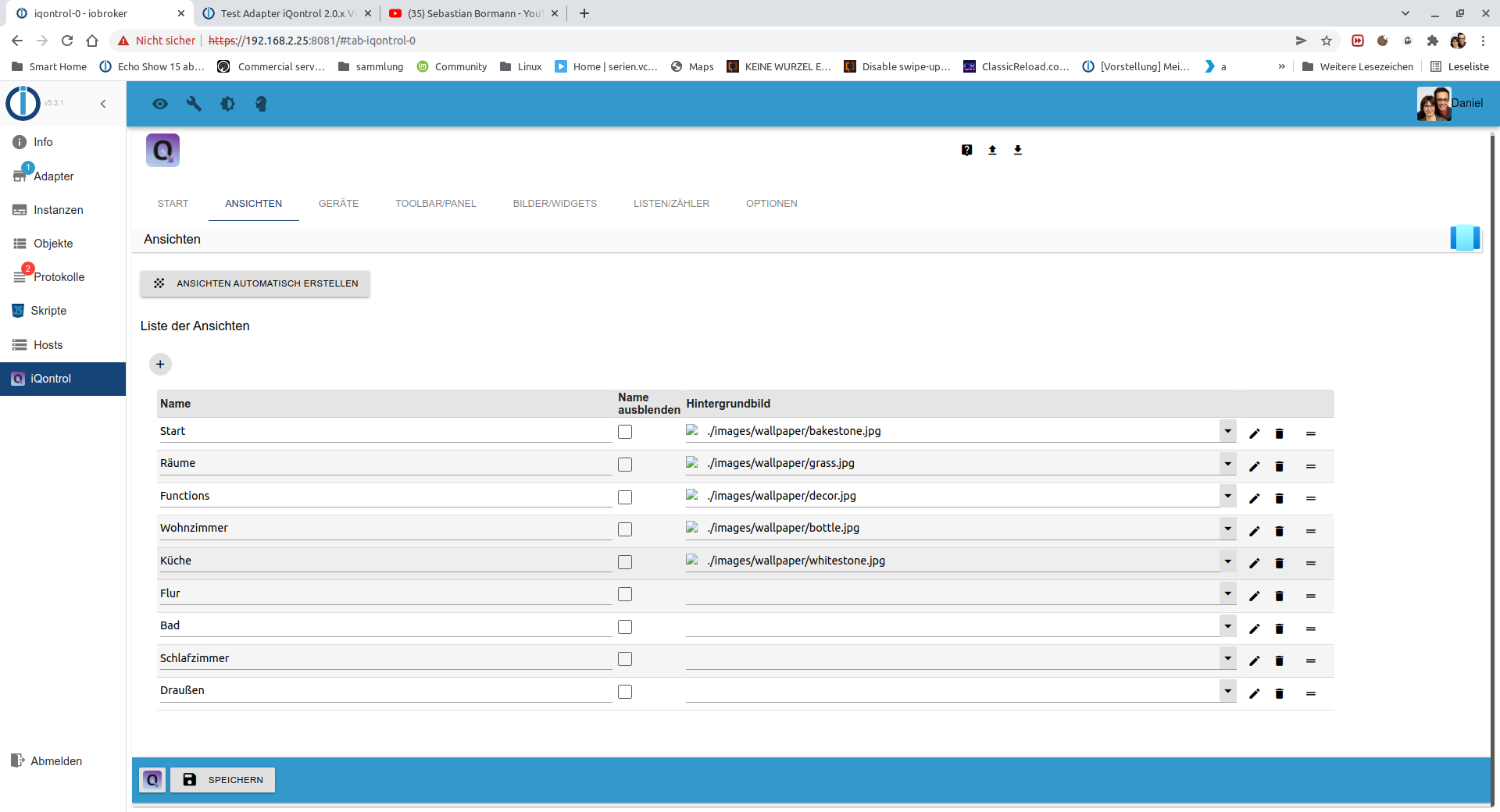
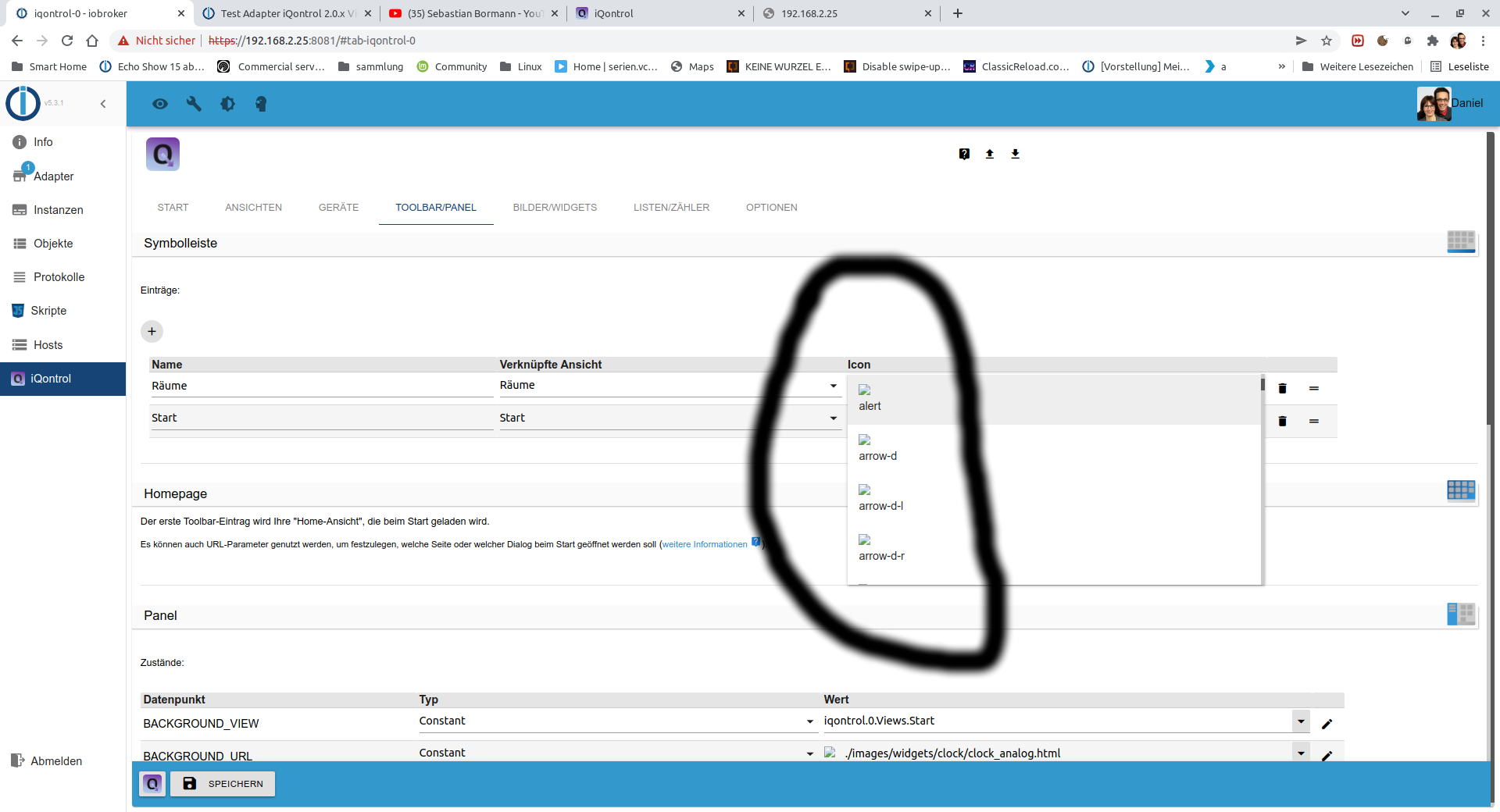
@daniel81 Guck mal nicht unter 'Ansichten' sondern z.B. unter Toolbar. Dort kann man Icon hinterlegen, da müsste dann auch eine Auswahl vorhanden sein.
Oder unter 'Geräte' mit dem 'Stift' ein Gerät öffnen. Dort findet sich weiter unten auch 'Icons'. -
@daniel81 Guck mal nicht unter 'Ansichten' sondern z.B. unter Toolbar. Dort kann man Icon hinterlegen, da müsste dann auch eine Auswahl vorhanden sein.
Oder unter 'Geräte' mit dem 'Stift' ein Gerät öffnen. Dort findet sich weiter unten auch 'Icons'. -
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
//Steuerung von Widgets mit Knöpfen in iQontrol, basierend auf der Idee von muuulle Beitrag 7024 //Variable fürs zwischenspeichern der Views aus iQontrol //(beim Start von JavasCript einmalig ausführen) var DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; //Variable die zur Suche der entsprechenden view in iQontrol dient var DpView = '0_userdata.0.iQontrol_Widgets.iQontrolSearchView1'; //Variable, in der der Suchbegriff für das Ergebnis-Widget steht, sollte immer der Name des //Buttons sein. Dieser enthält in der Background_URL das Widget. //Wenn der Wert in der Variable 0 ist, dann ist das Ergebnis-Widget inaktiv var DpButton = '0_userdata.0.iQontrol_Widgets.iQontrolSearchButton1'; //Variable in der das Ergebnis der Background_URL aus dem SearchButton geschrieben wird var DpWidget = '0_userdata.0.iQontrol_Widgets.iQontrolResultWidget1'; //Aktualisieren der Variable sys_Adapter_iQon nach jedem speichern und //neustart der iQontrol-Instanz on({id:'system.adapter.iqontrol.0.alive', change: "ne"}, async function (obj) { if(obj.state.val == true){ log("Aktualisierung der Variable für die Views"); DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; } }); //Ermitteln und schreiben der Background_URL für das ErgebnisWidget on({id:DpButton, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setStateDelayed(obj.id, (obj.state ? obj.state.val : ""), true, parseInt(((0) || "").toString(), 10), false); if (value != 0){ DpSysAdapterIqontrolViews.forEach(function(view) { if (view.commonName == getState(DpView).val){ view.devices.forEach(function(device){ if (device.commonName == getState(DpButton).val){ log(getState(DpButton).val); device.states.forEach(function(devState){ if (devState.state == "BACKGROUND_URL"){ log(devState.value); setStateDelayed(DpWidget, devState.value, true, parseInt(((0) || "").toString(), 10), false); } }); } }); } }); //Datenpunkte nach 60 Sekunden resetten setStateDelayed(DpWidget, "", true, 60000, false); setStateDelayed(DpButton, "0", true, 60000, true); } });Tolle Idee.
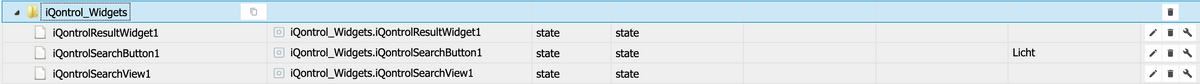
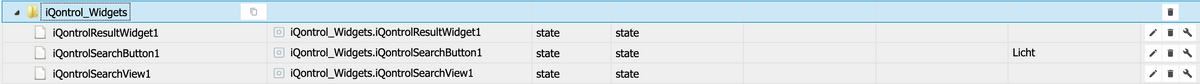
Eigene Datenpunkte werden dann drei benötigt ? Als was sind die Datenpunkte erstellt ? (also type und role ?) -
@cbeck das habe ich alles schon probiert, aber leider bekomme ich in keiner Auswahl eine Vorschau der Bilder. Auch wenn ich eigende Fotos hinzufüge, werden mit diese nicht als Vorschau zur Verfügung gestellt.

Hi @daniel81, das hatte ich auch mal. Hast du ioBroker direkt auf nen Pi? Wenn du Docker nutzt, dann musst du mit den Ports etwas aufpassen. Hatte damals auch ne Portweiterleitung drin und habe dann keine Bilder in der Vorschau gehabt. Erst als ich auf den Originalen Port gewechselt hatte, habe ich die Bilder auch wieder gesehen.
-
Hi @daniel81, das hatte ich auch mal. Hast du ioBroker direkt auf nen Pi? Wenn du Docker nutzt, dann musst du mit den Ports etwas aufpassen. Hatte damals auch ne Portweiterleitung drin und habe dann keine Bilder in der Vorschau gehabt. Erst als ich auf den Originalen Port gewechselt hatte, habe ich die Bilder auch wieder gesehen.
-
Guten Abend zusammen,
basierend auf der Idee von @muuulle (Beitrag 7024) habe ich mal ein Script geschrieben. Durch das Script braucht man nur "ein" Wigdet zur Anzeige des Ergebnisses. Ich habe an jedem Knopf in der Eigenschaft Background_URL das eigentliche Widget hinterlegt, bei mir DeviceCounter. Dann habe ich ein Widget, dass die Informationen aus der Background_URL aufnimmt. Bei @muuulle hatte ich pro Knopf ein Widget.
Drückt man nun auf einen Knopf, wird der Wert in eine Hilfsvariable geschrieben und dann mit dem Script die Background_URL ermittelt und dann das "Ergebnis"-Wigdet aktiviert und die Background_Url in das Widget geschrieben.//Steuerung von Widgets mit Knöpfen in iQontrol, basierend auf der Idee von muuulle Beitrag 7024 //Variable fürs zwischenspeichern der Views aus iQontrol //(beim Start von JavasCript einmalig ausführen) var DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; //Variable die zur Suche der entsprechenden view in iQontrol dient var DpView = '0_userdata.0.iQontrol_Widgets.iQontrolSearchView1'; //Variable, in der der Suchbegriff für das Ergebnis-Widget steht, sollte immer der Name des //Buttons sein. Dieser enthält in der Background_URL das Widget. //Wenn der Wert in der Variable 0 ist, dann ist das Ergebnis-Widget inaktiv var DpButton = '0_userdata.0.iQontrol_Widgets.iQontrolSearchButton1'; //Variable in der das Ergebnis der Background_URL aus dem SearchButton geschrieben wird var DpWidget = '0_userdata.0.iQontrol_Widgets.iQontrolResultWidget1'; //Aktualisieren der Variable sys_Adapter_iQon nach jedem speichern und //neustart der iQontrol-Instanz on({id:'system.adapter.iqontrol.0.alive', change: "ne"}, async function (obj) { if(obj.state.val == true){ log("Aktualisierung der Variable für die Views"); DpSysAdapterIqontrolViews = getObject('system.adapter.iqontrol.0').native.views; } }); //Ermitteln und schreiben der Background_URL für das ErgebnisWidget on({id:DpButton, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setStateDelayed(obj.id, (obj.state ? obj.state.val : ""), true, parseInt(((0) || "").toString(), 10), false); if (value != 0){ DpSysAdapterIqontrolViews.forEach(function(view) { if (view.commonName == getState(DpView).val){ view.devices.forEach(function(device){ if (device.commonName == getState(DpButton).val){ log(getState(DpButton).val); device.states.forEach(function(devState){ if (devState.state == "BACKGROUND_URL"){ log(devState.value); setStateDelayed(DpWidget, devState.value, true, parseInt(((0) || "").toString(), 10), false); } }); } }); } }); //Datenpunkte nach 60 Sekunden resetten setStateDelayed(DpWidget, "", true, 60000, false); setStateDelayed(DpButton, "0", true, 60000, true); } });YouCut_20220317_212646007.mp4
Screen_Recording_20220317-205559_Chrome.mp4@meerkat
Mahlzeit,
ich muss nochmal nachfragen. Ich habe diese drei Datenpunkte erstellt.
Dann habe ich mir eine Testseite eingerichtet und dort einen Knopf und ein Widget angelegt. Wenn ich den Knopf betätige, dann wird auch brav z.B. Licht in den Datenpunkt geschrieben. Bei den anderen beiden Datenpunkten tut sich leider gar nichts.
Wenn Licht im Datenpunkt steht und ich von Hand meine URL in 0_userdata.0.iQontrol_Widgets.iQontrolResultWidget1 kopiere, dann wird auch mein Widget angezeigt, also scheint die Übergabe an den Datenpunkt nicht zu klappen. Ich habe Dein Script 1:1 kopiert und die Datenpunkte auch 1:1 so genannt wie im Script.
Was ich nicht verstehe,getObject('system.adapter.iqontrol.0').native.views;.....native.viewsfinde ich in den Objekten gar nicht ? (oder sind die in den Objekten nicht zu sehen ?)In Deinem Video ist auch leider nicht zu sehen, welcher Datenpunkt wo verlinkt ist (in der Video Ansicht ist es abgeschnitten, also der Pfad) Kannst Du das bitte beschreiben ?
Es wäre schön wenn Du helfen könntest. Danke schon mal. -
@meerkat
Mahlzeit,
ich muss nochmal nachfragen. Ich habe diese drei Datenpunkte erstellt.
Dann habe ich mir eine Testseite eingerichtet und dort einen Knopf und ein Widget angelegt. Wenn ich den Knopf betätige, dann wird auch brav z.B. Licht in den Datenpunkt geschrieben. Bei den anderen beiden Datenpunkten tut sich leider gar nichts.
Wenn Licht im Datenpunkt steht und ich von Hand meine URL in 0_userdata.0.iQontrol_Widgets.iQontrolResultWidget1 kopiere, dann wird auch mein Widget angezeigt, also scheint die Übergabe an den Datenpunkt nicht zu klappen. Ich habe Dein Script 1:1 kopiert und die Datenpunkte auch 1:1 so genannt wie im Script.
Was ich nicht verstehe,getObject('system.adapter.iqontrol.0').native.views;.....native.viewsfinde ich in den Objekten gar nicht ? (oder sind die in den Objekten nicht zu sehen ?)In Deinem Video ist auch leider nicht zu sehen, welcher Datenpunkt wo verlinkt ist (in der Video Ansicht ist es abgeschnitten, also der Pfad) Kannst Du das bitte beschreiben ?
Es wäre schön wenn Du helfen könntest. Danke schon mal. -
Hi @dslraser, in dem Datenpunkt view musst du noch den Namen der view (Seite) eintragen, wodas Script danach suchen soll. Die Angaben....native.views kann man so nicht finden
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi @dslraser, in dem Datenpunkt view musst du noch den Namen der view (Seite) eintragen, wodas Script danach suchen soll. Die Angaben....native.views kann man so nicht finden
Danke, damit funktioniert es.
-
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi @dslraser, in dem Datenpunkt view musst du noch den Namen der view (Seite) eintragen, wodas Script danach suchen soll. Die Angaben....native.views kann man so nicht finden
Danke, damit funktioniert es.
-
@dslraser freut mich. Werde in der nächsten Woche noch ein paar Verbesserungen machen und dann auch mal eine detaillierte Anleitung schreiben
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden.Das tat ich auch 😋

@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
Das tat ich auch 😋

@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden.@muuulle
Und wie hast Du das jetzt gelöst ? (damit ? offset_value / wie ?) -
@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@muuulle
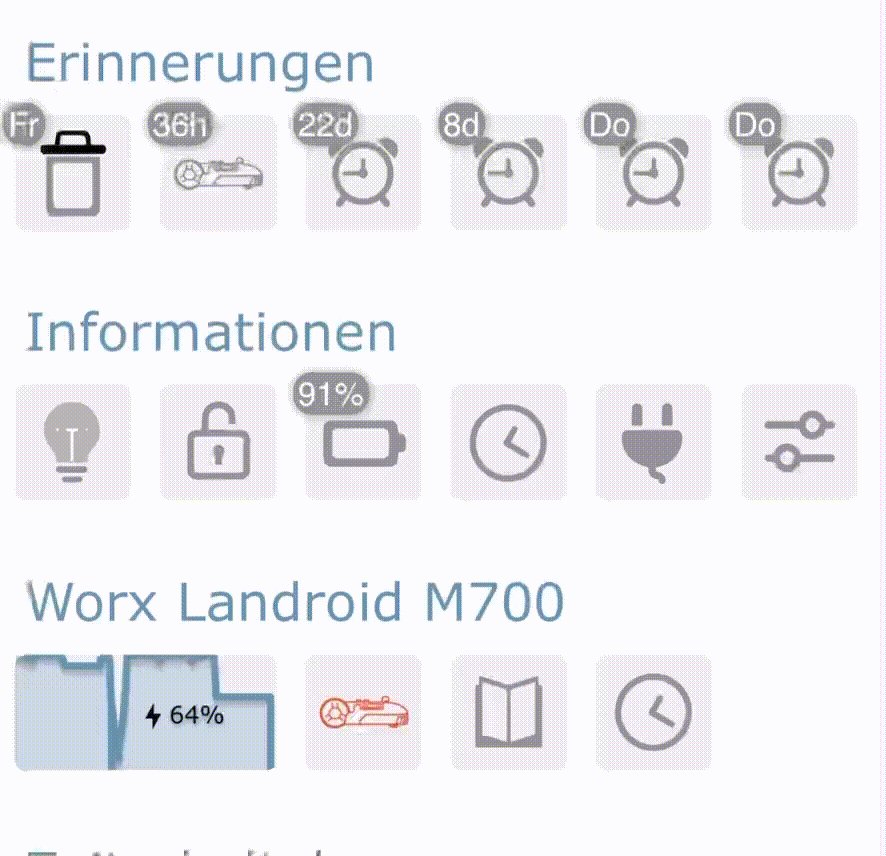
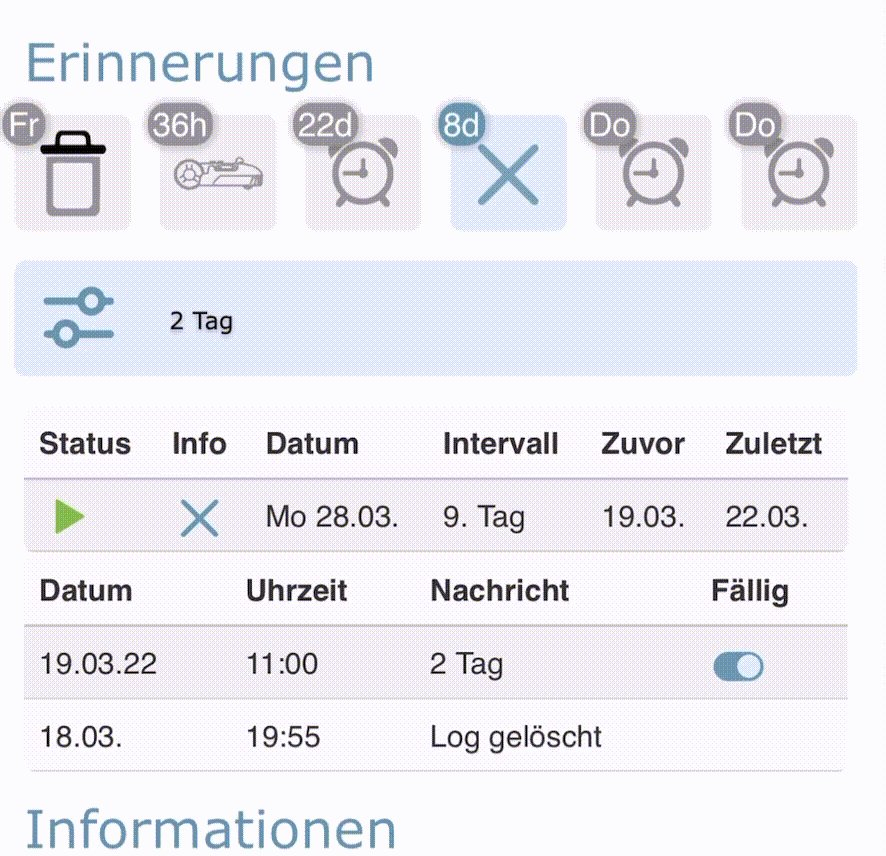
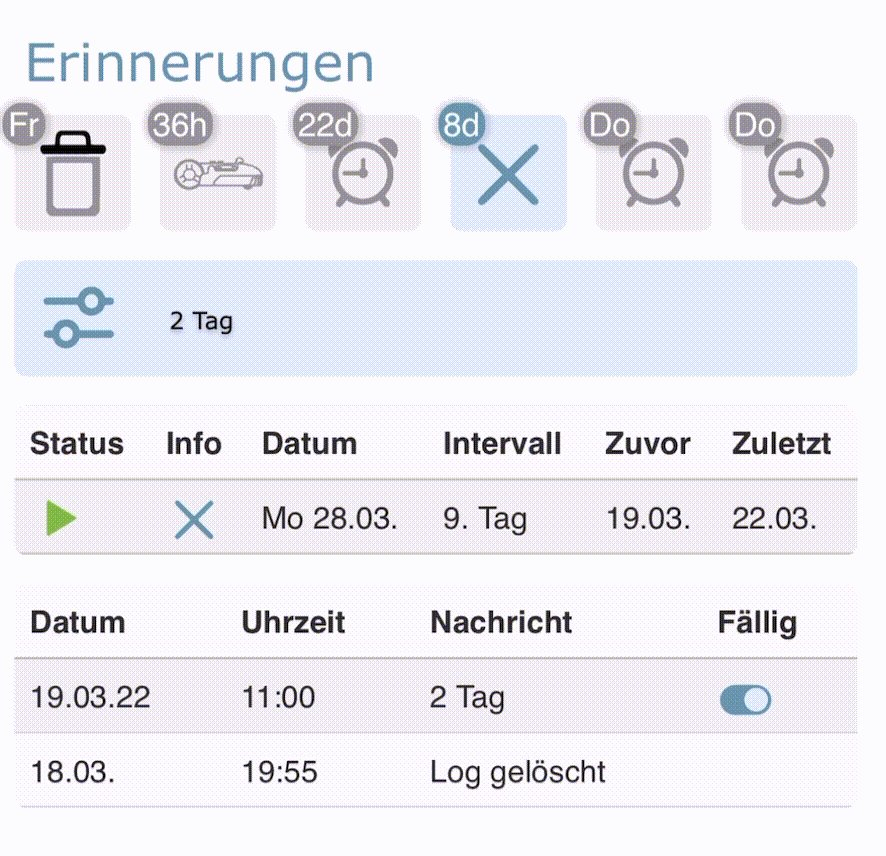
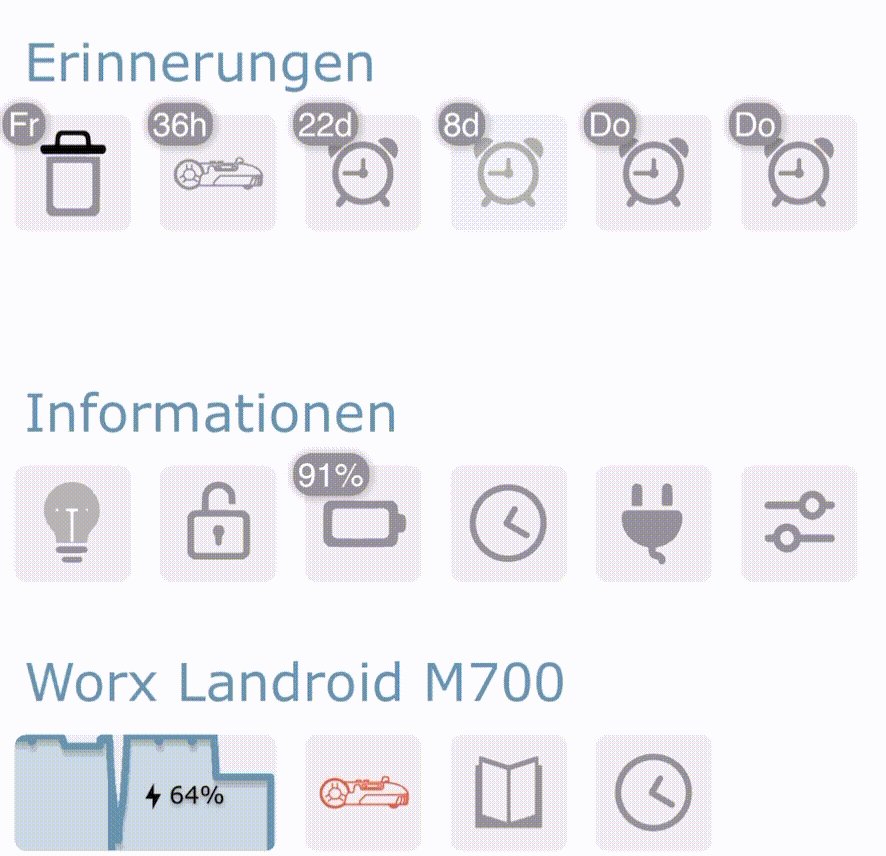
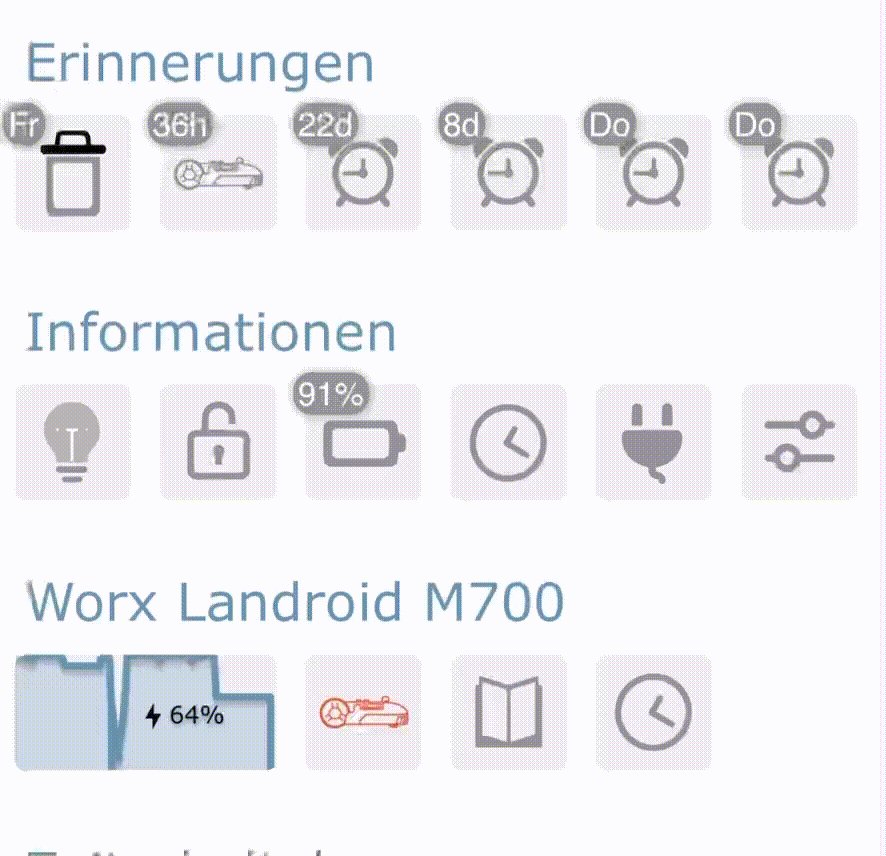
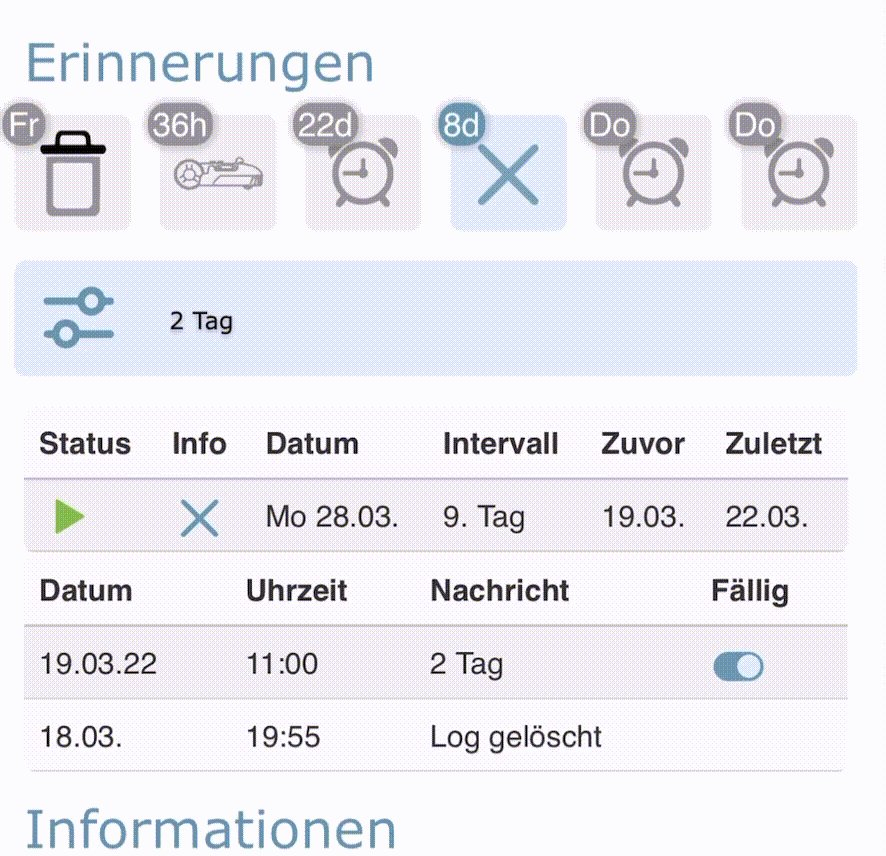
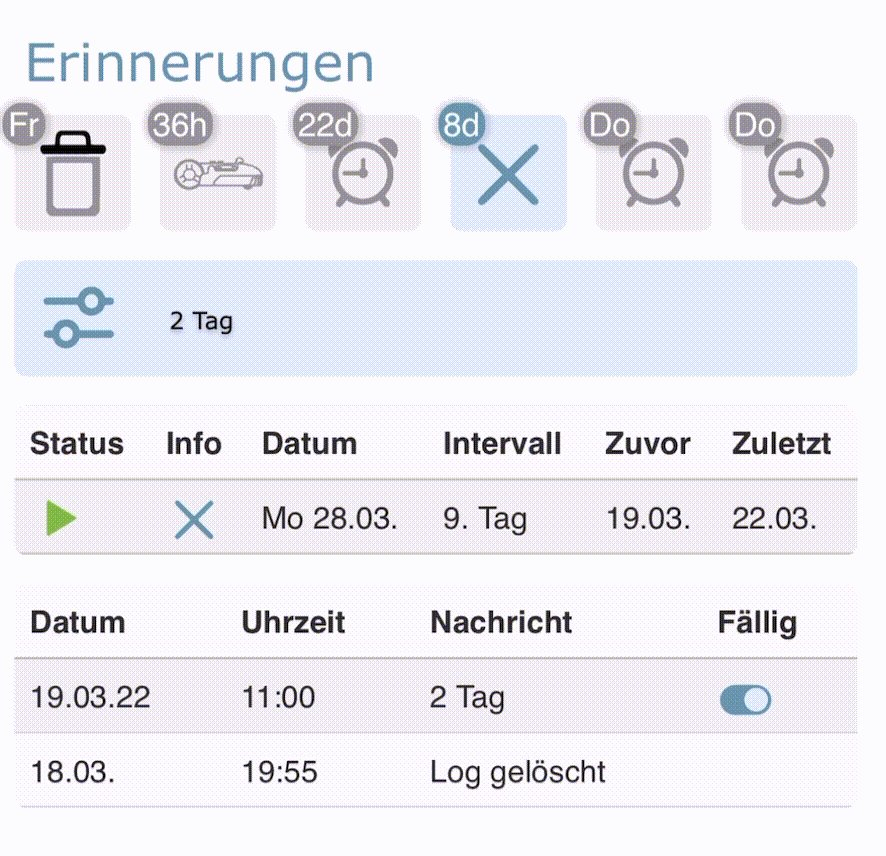
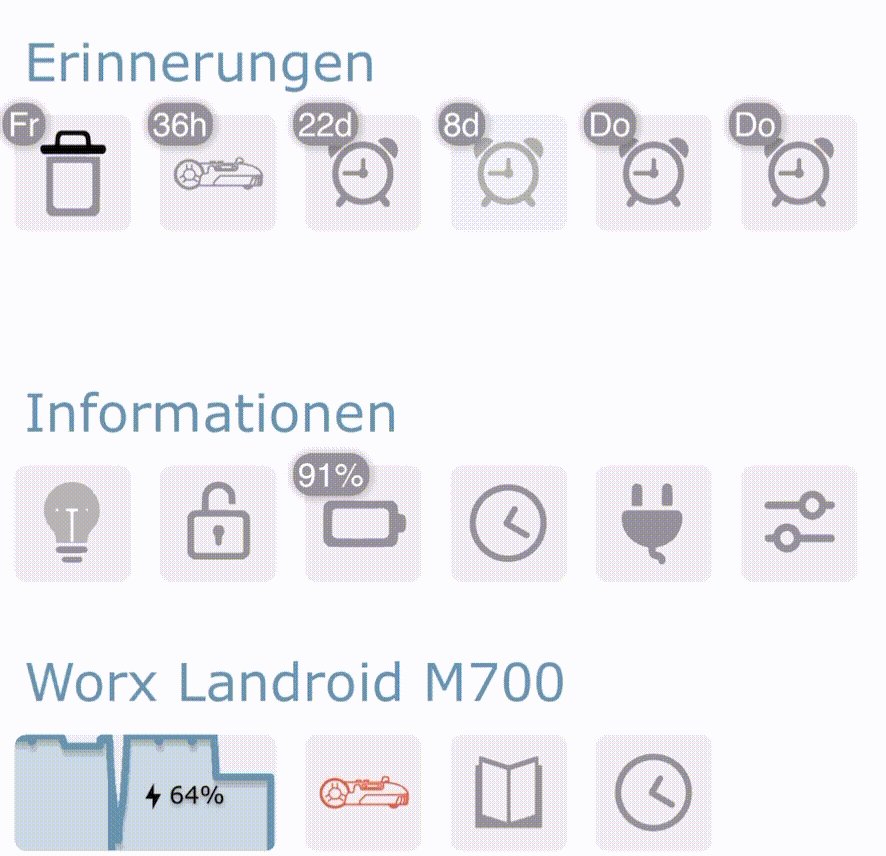
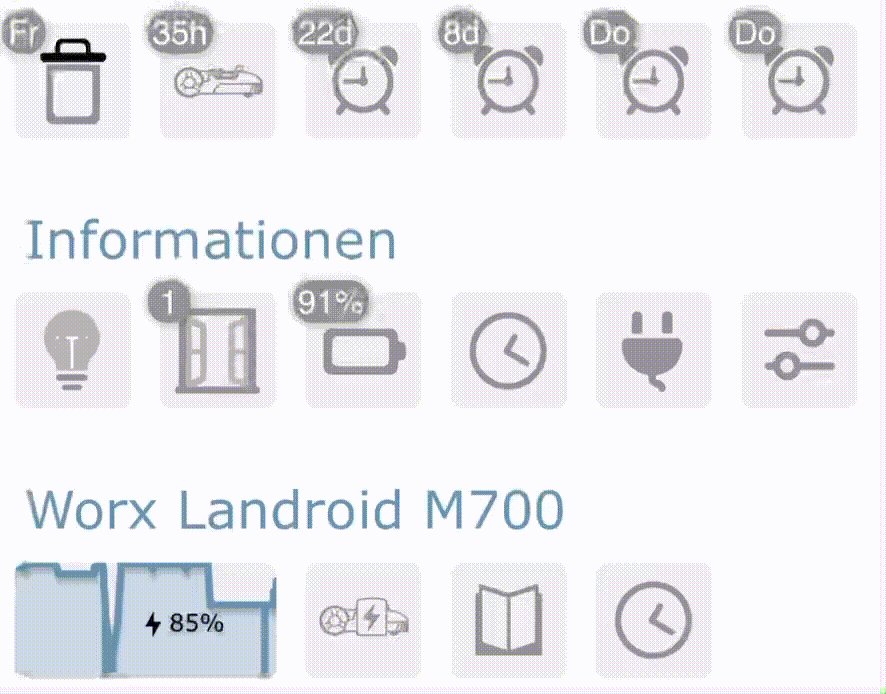
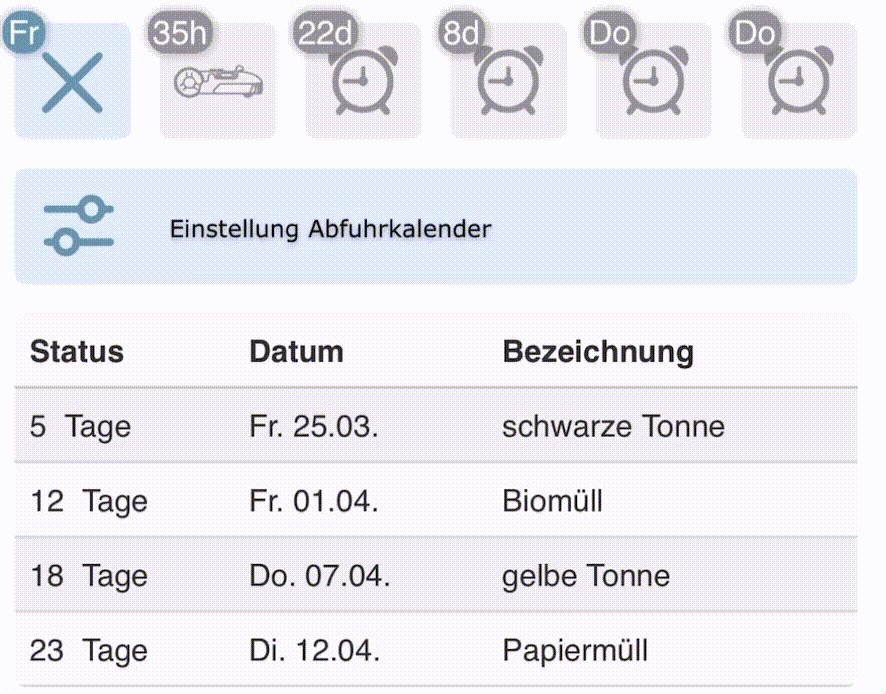
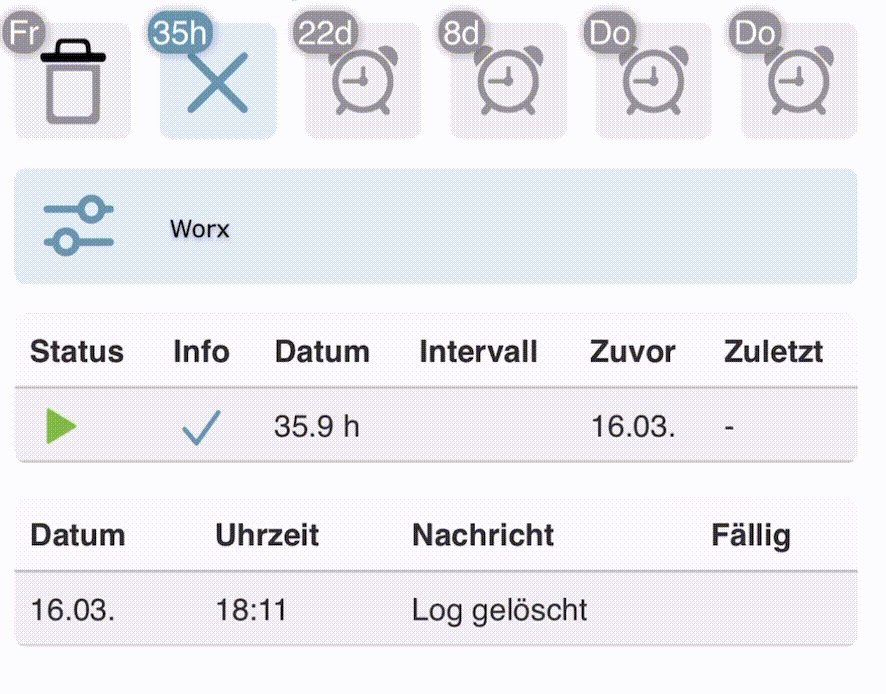
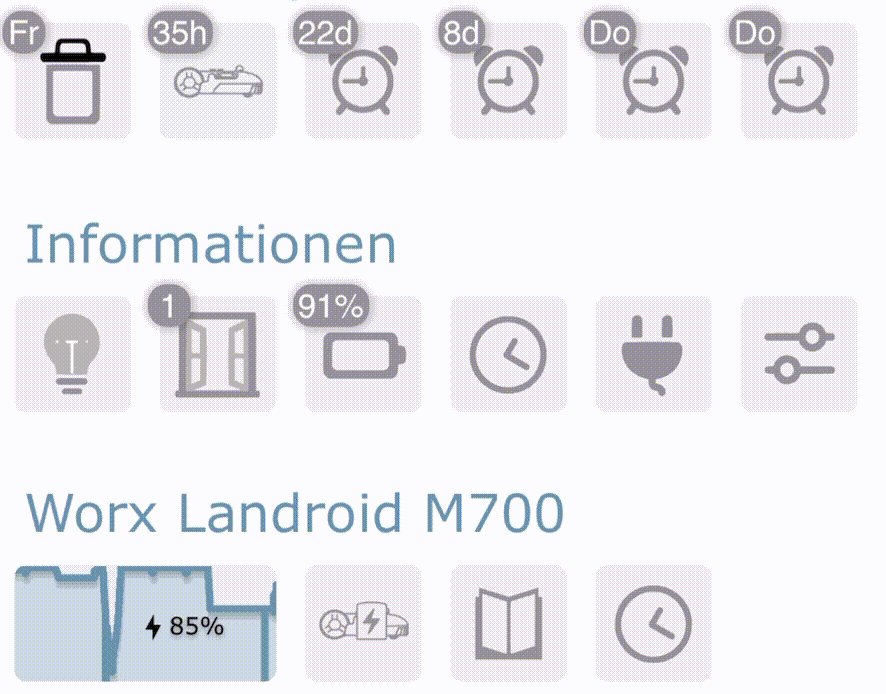
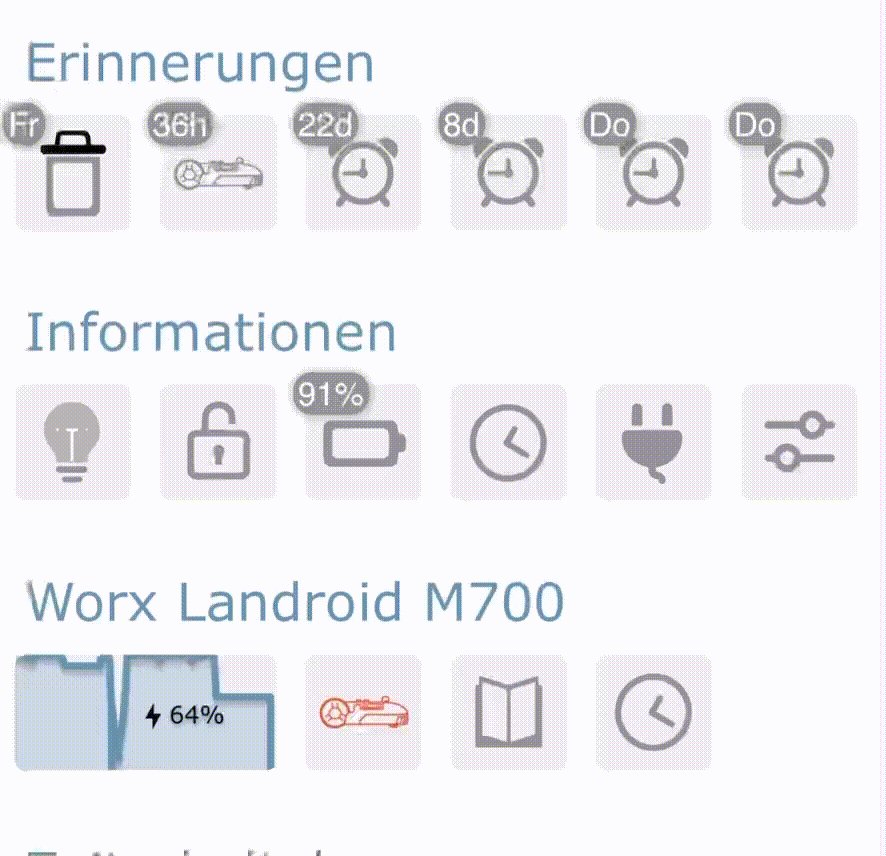
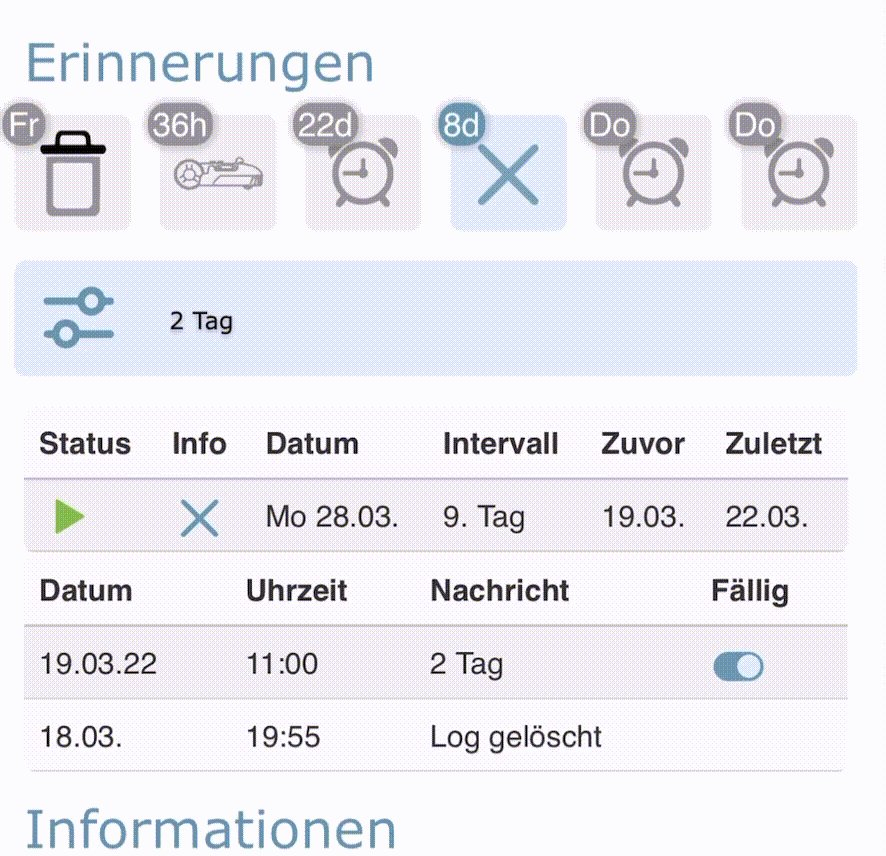
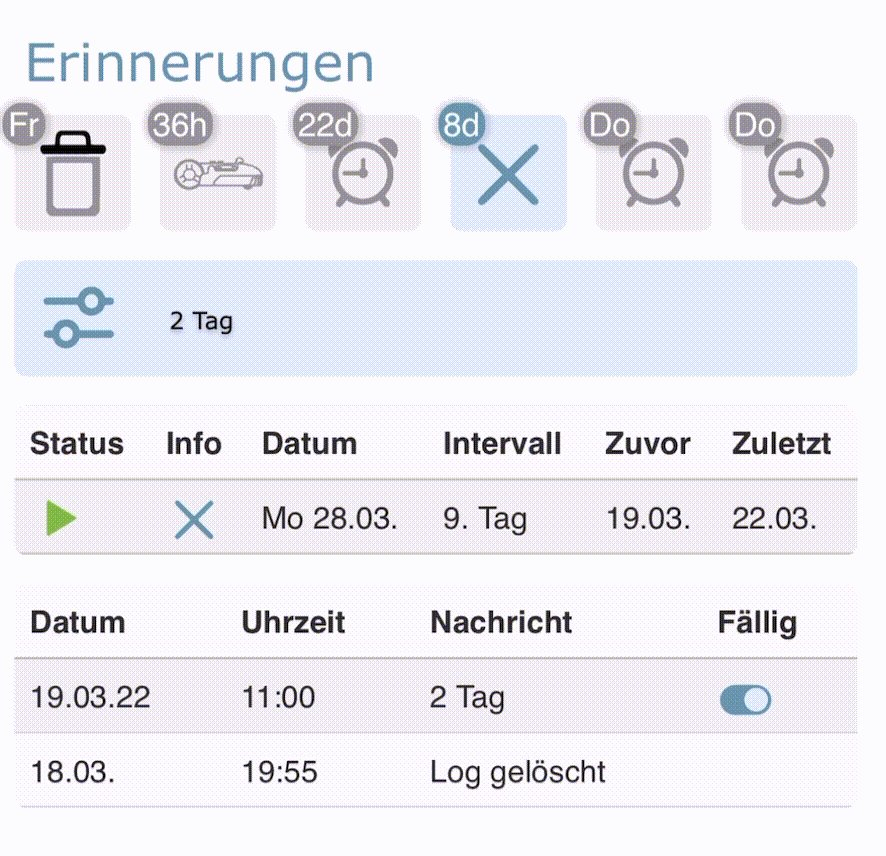
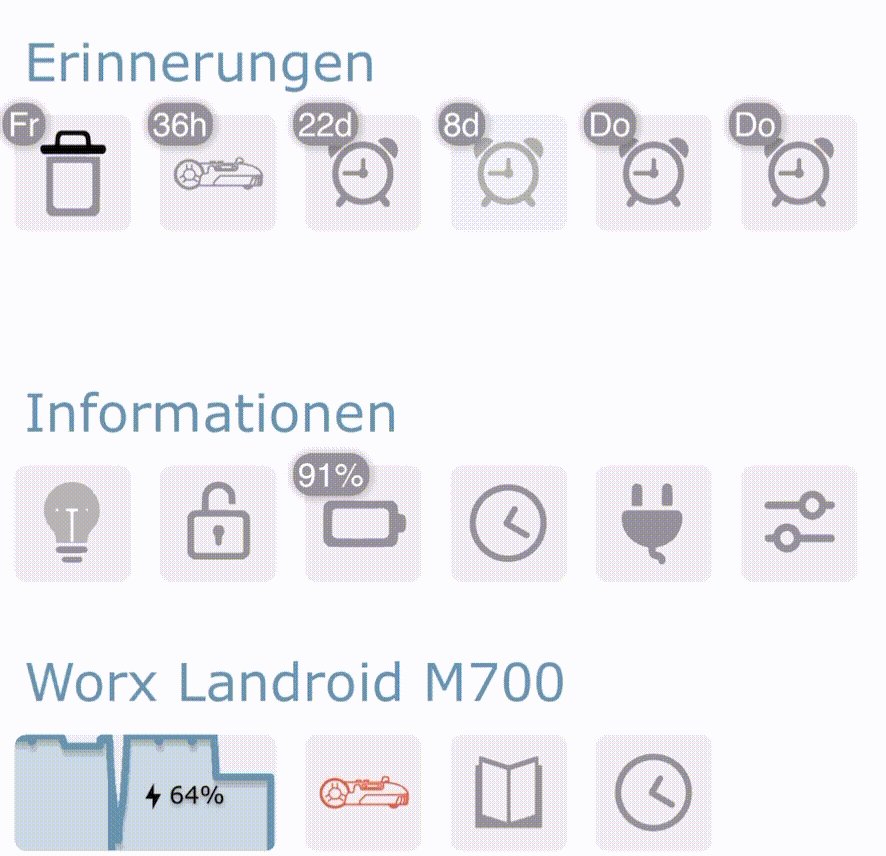
Und wie hast Du das jetzt gelöst ? (damit ? offset_value / wie ?)Als Nicht-Programmierer und nur Blockly-Elemente-Schubser habe ich das über Schalter gelöst. Hieran ist ein Blockly geknüpft, das einen Wert in eine Hilfsvariable schreibt. In Abhängigkeit hiervon füllt sich eine JSON Tabelle (wiederum ein Blockly) und wird angezeigt.
Wird ein anderer Schalter betätigt, wird der erste deaktiviert und die Hilfsvariable bekommt einen anderen Wert (mit entsprechenden Konsequenzen für den Inhalt der Tabelle). Sind alle Schalter deaktiviert, blendet sich die Tabelle vollständig aus.
Ebenfalls wird eine Kachel eingeblendet, womit ich Einstellungen für die jeweiligen Themen vornehmen kann.

Bei den Erinnerungen werden teilweise auch zwei JSON Tabellen eingeblendet. Ein Log!
Die Hilfsvariable wird nach 5 Minuten wieder zurechtgesetzt, so dass alles ausgeblendet ist.
-
Das tat ich auch 😋

@dslraser said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
ich werde mir noch einen Knopp zusätzlich machen, der dann auch schon vor dem Zeitablauf auf inaktiv schaltet, dann kann man auch zusätzlich manuell ausblenden. -
@s-bormann said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
Hallo zusammen,
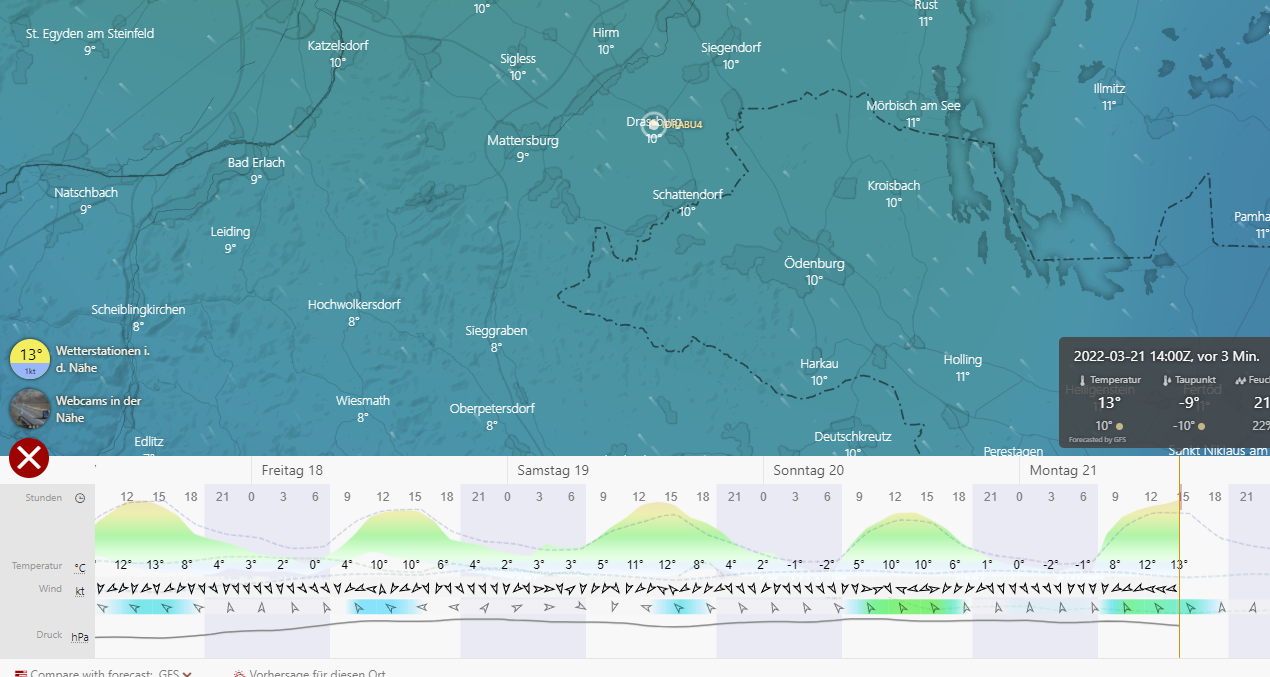
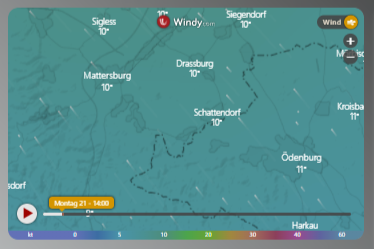
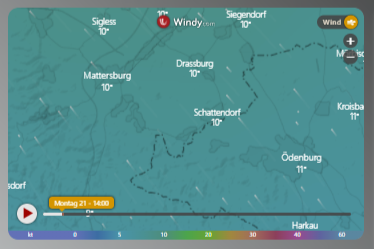
kann mir jemand sagen, wie ich die Wettervorhersage von Windy (analog dem Bild oben) einbinden kann?
Ich schaffe es leider nicht, den Ausschnitt so zu bekommen.
Würde mich freuen, wenn mir jemand ein Beispiel für Windy bzw. die notwendigen Einstellungen dazu sagen kann.Vielen Dank!
-
@s-bormann said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
Hallo zusammen,
kann mir jemand sagen, wie ich die Wettervorhersage von Windy (analog dem Bild oben) einbinden kann?
Ich schaffe es leider nicht, den Ausschnitt so zu bekommen.
Würde mich freuen, wenn mir jemand ein Beispiel für Windy bzw. die notwendigen Einstellungen dazu sagen kann.Vielen Dank!
@deifel


aktiv das selbe.
background_url: https://embed.windy.com/embed2.html?lat=47.704&lon=16.479&detailLat=47.746&detailLon=16.484&width=1080&height=768&zoom=11&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1" -
@deifel


aktiv das selbe.
background_url: https://embed.windy.com/embed2.html?lat=47.704&lon=16.479&detailLat=47.746&detailLon=16.484&width=1080&height=768&zoom=11&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1" -
Danke!
Allerdings handelt es sich dabei ja um die Karte.
Ich wollte eigentlich wie im Beispiel von Sbormann nicht die Karte, sondern die stündliche Vorhersage mit Wind etc.
Finde aber dafür keine spezielle Url.