NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
-
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
@dicken sagte in Test Adapter rssfeed v0.0.x:
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
hier nochmal eine kleine skriptänderung.
habe es gerade mit tagesschau getestet. da kommen öfters neue nachrichten.dieses skript triggert nun bei Änderung des rss datenpunkts,
als auch bei Änderung von lastread. daher- wenn rss daten geändert, wird die anzahl der artikel gerechnet seit dem letzten lesen
- wenn lastread durch knopf gesetzt wird, dann wird ebenfalls die artikel nochmal durchgerechnet, was demzufolge meist 0 ergeben müsste.
var rssFeedDP = "rssfeed.0.tagesschau"; var lastreadDP ="0_userdata.0.rssfeed.lastread"; var unreadDP ="0_userdata.0.rssfeed.unread"; var articles,maxdate,unread,rss; on([rssFeedDP,lastreadDP], function (obj) { unread=0; rss = getState(rssFeedDP).val; maxdate = getState(lastreadDP).val; try { var rssObj = JSON.parse(rss); articles = rssObj.articles; } catch { return; } articles.forEach(function(item){ if (maxdate<new Date(item.pubdate).getTime()) unread=unread+1; }); setState(unreadDP,unread); }); -
@dicken sagte in Test Adapter rssfeed v0.0.x:
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
hier nochmal eine kleine skriptänderung.
habe es gerade mit tagesschau getestet. da kommen öfters neue nachrichten.dieses skript triggert nun bei Änderung des rss datenpunkts,
als auch bei Änderung von lastread. daher- wenn rss daten geändert, wird die anzahl der artikel gerechnet seit dem letzten lesen
- wenn lastread durch knopf gesetzt wird, dann wird ebenfalls die artikel nochmal durchgerechnet, was demzufolge meist 0 ergeben müsste.
var rssFeedDP = "rssfeed.0.tagesschau"; var lastreadDP ="0_userdata.0.rssfeed.lastread"; var unreadDP ="0_userdata.0.rssfeed.unread"; var articles,maxdate,unread,rss; on([rssFeedDP,lastreadDP], function (obj) { unread=0; rss = getState(rssFeedDP).val; maxdate = getState(lastreadDP).val; try { var rssObj = JSON.parse(rss); articles = rssObj.articles; } catch { return; } articles.forEach(function(item){ if (maxdate<new Date(item.pubdate).getTime()) unread=unread+1; }); setState(unreadDP,unread); }); -
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
-
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
@dicken sagte in Test Adapter rssfeed v0.0.x:
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
klar geht alles.
aber um es auch für dich einfach, skalierbar und für dich wartbar zu machen, würde ich für jedes rss ein eigenes skript machen und separate datenpunkte anlegen.
dann zum schluss noch ein separates skript, das auf Änderungen aller unread-datenpunkte reagiert, alle zusammenzählt und in eine neuen gesamt unread datenpunkt schreibt.
das ist dann der datenpunkt, den du dir anzeigen lassen kannst. -
@oliverio sagte in Test Adapter rssfeed v0.0.x:
@dicken sagte in Test Adapter rssfeed v0.0.x:
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
klar geht alles.
aber um es auch für dich einfach, skalierbar und für dich wartbar zu machen, würde ich für jedes rss ein eigenes skript machen und separate datenpunkte anlegen.
dann zum schluss noch ein separates skript, das auf Änderungen aller unread-datenpunkte reagiert, alle zusammenzählt und in eine neuen gesamt unread datenpunkt schreibt.
das ist dann der datenpunkt, den du dir anzeigen lassen kannst.Stimmt, soweit hab ich garnich gedacht :) Das sollte ich sogar ohne Hilfe hinbekommen jetzt :) Danke, werd ich die Tage mal testen.
-
Frage zu den Bildern in einem RSS Feed - vielleicht hat einer von euch einen Tipp für mich:
Ich wollte den Rss Feed des ORF einlesen: ORF-RSS
Dort sind jedoch die Bilder in den Enclosure eingebaut:
Bsp.:<enclosure url="https://oekastatic.orf.at/mims/2021/42/08/crops/w=1280/1112139_opener_395208_unbenannt-3.jpg?s=d023243310648f6020297d5911934a4760082a2a" type="image/jpeg"/>Habt ihr eine Ahnung, wie ich den Bild URL hier rausbekomme? Schlimm ist leider, dass dieser Enclosure nicht bei jedem item angefügt wurde sondern nur bei ein paar.
Was hab ich probiert:
var stpicture = item.enclosure; var test=JSON.parse(stpicture);Das gibt mir einen Fehler, dass ein unexpected token u in JSON at position 0 auftritt
was ich noch probiert habe:
var stpicture = item.enclosure; let regex = /url="(.*?)"/; let src = regex.exec(stpicture)[1];aber auch hier gibt er mir einen Fehler aus
Habt ihr einen Tipp für mich?
Danke
Klaus -
Frage zu den Bildern in einem RSS Feed - vielleicht hat einer von euch einen Tipp für mich:
Ich wollte den Rss Feed des ORF einlesen: ORF-RSS
Dort sind jedoch die Bilder in den Enclosure eingebaut:
Bsp.:<enclosure url="https://oekastatic.orf.at/mims/2021/42/08/crops/w=1280/1112139_opener_395208_unbenannt-3.jpg?s=d023243310648f6020297d5911934a4760082a2a" type="image/jpeg"/>Habt ihr eine Ahnung, wie ich den Bild URL hier rausbekomme? Schlimm ist leider, dass dieser Enclosure nicht bei jedem item angefügt wurde sondern nur bei ein paar.
Was hab ich probiert:
var stpicture = item.enclosure; var test=JSON.parse(stpicture);Das gibt mir einen Fehler, dass ein unexpected token u in JSON at position 0 auftritt
was ich noch probiert habe:
var stpicture = item.enclosure; let regex = /url="(.*?)"/; let src = regex.exec(stpicture)[1];aber auch hier gibt er mir einen Fehler aus
Habt ihr einen Tipp für mich?
Danke
Klaus@klaus88
ok fehlalarm, ich hatte noch einen datenpunkt mit alten daten. daher hab ich text was zuvor hier drin stand überschrieben;probier es mit dem folgenden template.
item.enclosures ist ein array con objekten. das objekt enthält die eigenschaft url.
das folgende template listet der reihe nach alle elemente von enclousures (wahrscheinlich immer nur eins) auf und füllt den wert aus url in das image tag.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% item.enclosures.forEach(function(enc){ %> <img src="<%- enc.url %>"> <% }); %> <div style="clear:both;" /> <% }); %>als zweite alternative, wenn du weißt, das es immer nur ein bild ist, kannst du auch direkt darauf zugreifen.
Zeile 8+9 prüft ob es das Objekt überhaupt gibt und speichert alternativ null ab
Zeile 12 prüft ob es ein Link gibt und gibt nur dann das image aus.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% var url = null; if (item.enclosures.length>0) url=item.enclosures[0].url||null; %> <% if (url) { %> <img src="<%- url %>"> <% } %> <div style="clear:both;" /> <% }); %>Als Tip:
Wenn ihr wissen wollt, was ihr da übergeben bekommt, gibt es die beiden Hilfs-Widgets
Meta Helper und Article Helper
Da werden euch die DAten der einzelnen Artikel angezeigt, so das ihr sie im Template verwenden könnt. -
@klaus88
ok fehlalarm, ich hatte noch einen datenpunkt mit alten daten. daher hab ich text was zuvor hier drin stand überschrieben;probier es mit dem folgenden template.
item.enclosures ist ein array con objekten. das objekt enthält die eigenschaft url.
das folgende template listet der reihe nach alle elemente von enclousures (wahrscheinlich immer nur eins) auf und füllt den wert aus url in das image tag.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% item.enclosures.forEach(function(enc){ %> <img src="<%- enc.url %>"> <% }); %> <div style="clear:both;" /> <% }); %>als zweite alternative, wenn du weißt, das es immer nur ein bild ist, kannst du auch direkt darauf zugreifen.
Zeile 8+9 prüft ob es das Objekt überhaupt gibt und speichert alternativ null ab
Zeile 12 prüft ob es ein Link gibt und gibt nur dann das image aus.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% var url = null; if (item.enclosures.length>0) url=item.enclosures[0].url||null; %> <% if (url) { %> <img src="<%- url %>"> <% } %> <div style="clear:both;" /> <% }); %>Als Tip:
Wenn ihr wissen wollt, was ihr da übergeben bekommt, gibt es die beiden Hilfs-Widgets
Meta Helper und Article Helper
Da werden euch die DAten der einzelnen Artikel angezeigt, so das ihr sie im Template verwenden könnt.@oliverio sagte in Test Adapter rssfeed v0.0.x:
<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% var url = null; if (item.enclosures.length>0) url=item.enclosures[0].url||null; %> <% if (url) { %> <img src="<%- url %>"> <% } %> <div style="clear:both;" /> <% }); %>
DANKE DANKE DANKE - so ein Mist - ich habe es nur falsch angesprochen. Das Geheimnis lag im item.enclosures[0].url --> also im [0].
Danke vielmals für deine rasche perfekte Hilfe. Schaut nun super aus !!Schönen Abend noch!
lg
Klaus -
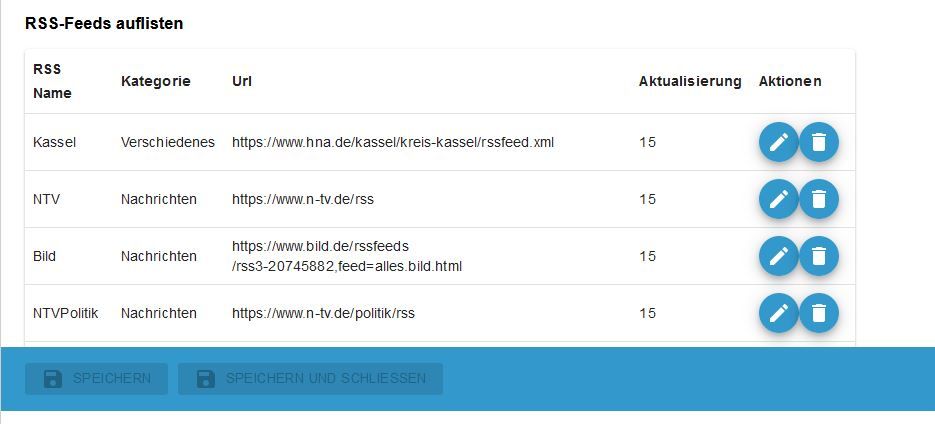
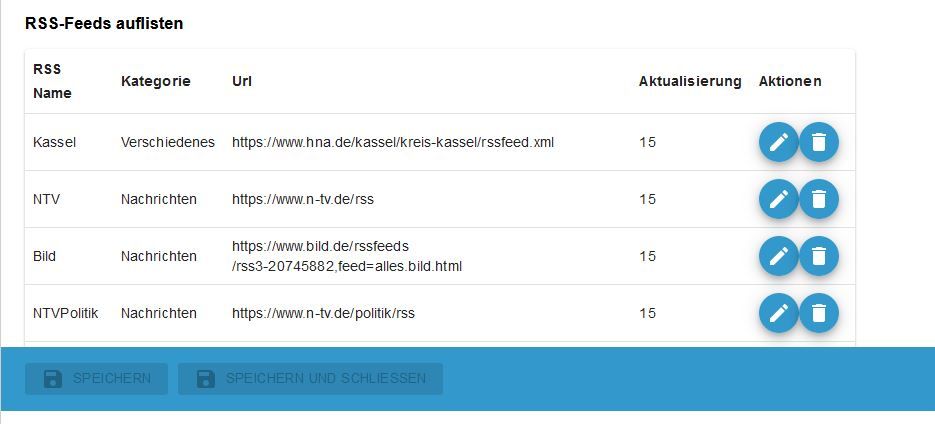
Hallo, OliverIO
Version : 0.9.0
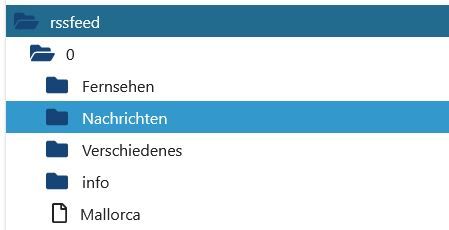
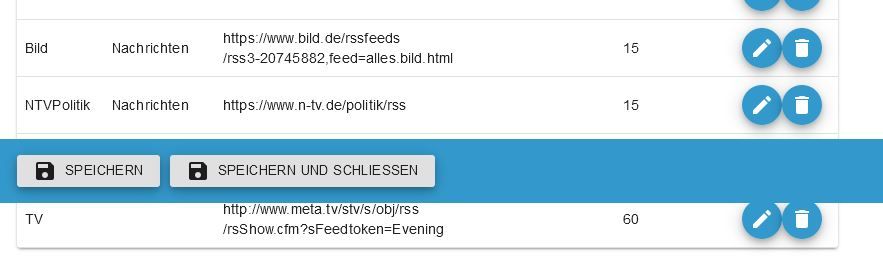
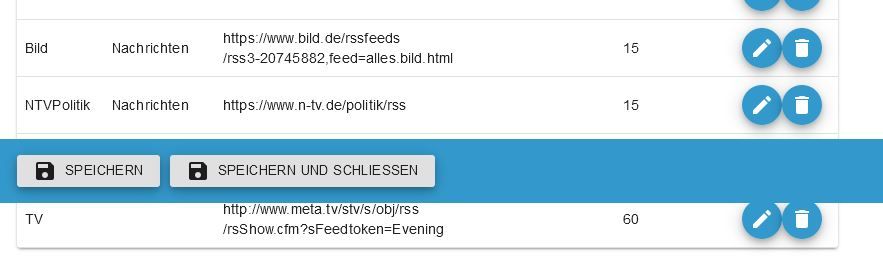
Den lezten eingetragenen Feed ( Mallorca ) kann ich nicht sehen oder bearbeiten weil die
"Schließen" Leiste diesen überdeckt. Scrollen geht auch nicht.
Als Browser habe ich Firefox. Ist das ein Bug ? Danke und Gruß

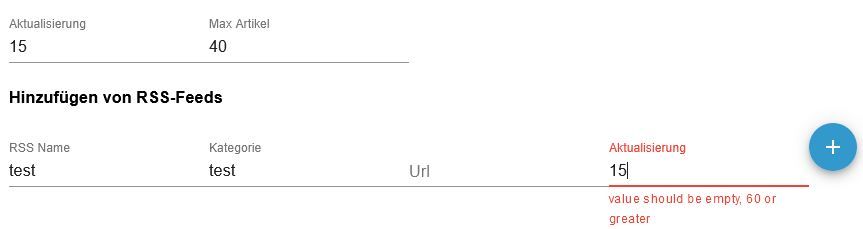
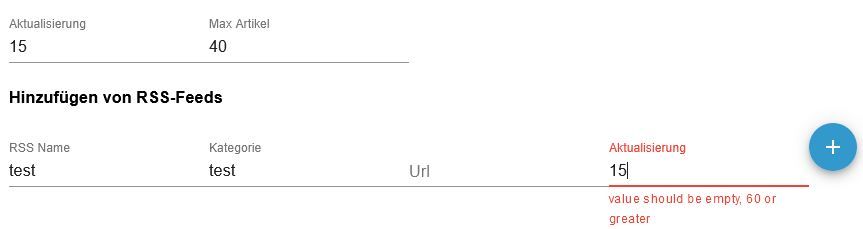
Weiterhin wird bei der Aktualisierung oben 15 angeboten, unten aber bis min 60 angemeckert.

-
Hallo, OliverIO
Version : 0.9.0
Den lezten eingetragenen Feed ( Mallorca ) kann ich nicht sehen oder bearbeiten weil die
"Schließen" Leiste diesen überdeckt. Scrollen geht auch nicht.
Als Browser habe ich Firefox. Ist das ein Bug ? Danke und Gruß

Weiterhin wird bei der Aktualisierung oben 15 angeboten, unten aber bis min 60 angemeckert.

-
ja stimmt.
in chrome und edge scrollt das
in firefox nicht.
muss mal schauen.
müsst aber eher ein bug der admin oberfläche sein.
hast du mal noch deine versionsnummer des admins oder js-controllers? -
Admin 5.1.25
JS Controller weiß ich gerade nicht wo ich das finde, aber im Prinzip alles aktuell.
@skokarl sagte in Test Adapter rssfeed v0.0.x:
JS Controller weiß ich gerade nicht wo ich das finde
iobroker version -
@thomas-braun sagte in Test Adapter rssfeed v0.0.x:
@skokarl sagte in Test Adapter rssfeed v0.0.x:
JS Controller weiß ich gerade nicht wo ich das finde
iobroker version3.3.18
-
@thomas-braun sagte in Test Adapter rssfeed v0.0.x:
@skokarl sagte in Test Adapter rssfeed v0.0.x:
JS Controller weiß ich gerade nicht wo ich das finde
iobroker version3.3.18
-
so, Fehler hab ich noch nicht gefunden.
Es scheint aber am react aufbau des dialogs zu liegen.
dazu muss ich aber den aufbau ändern, was etwas aufwändiger ist.
das wird ein weilchen dauern. -
@oliverio
Du musst das wegen mir nicht ändern, aber die Info über diesen evtl. Bug wollte ich Dir
mitteilen.In Vorbereitung auf weitere Änderungen bitte ich euch
die V1.0.0 zu testen.
Wenn alles gut läuft, kann ich diese Version dann in den stable schicken.
Im Anschluss kann dann auch die Admin-Oberfläche umgestaltet werden, so das sie auch im Firefox anständig läuft -
In Vorbereitung auf weitere Änderungen bitte ich euch
die V1.0.0 zu testen.
Wenn alles gut läuft, kann ich diese Version dann in den stable schicken.
Im Anschluss kann dann auch die Admin-Oberfläche umgestaltet werden, so das sie auch im Firefox anständig läuftich teste, Firefox scheint schon zu funktionieren.

mini bugs .... :grimacing:

- hier fehlt ein Space ... ggf. bei denanderen Feldern auch
2.) Du meckerst frühzeitig 30 Sekunden an, schlägst aber oben ( 2a ) 15 Sek als default vor ??
- hier fehlt ein Space ... ggf. bei denanderen Feldern auch
-
ich teste, Firefox scheint schon zu funktionieren.

mini bugs .... :grimacing:

- hier fehlt ein Space ... ggf. bei denanderen Feldern auch
2.) Du meckerst frühzeitig 30 Sekunden an, schlägst aber oben ( 2a ) 15 Sek als default vor ??
Danke fürs testen.
Issues sind angelegt.
https://github.com/oweitman/ioBroker.rssfeed/issues/25
https://github.com/oweitman/ioBroker.rssfeed/issues/24
https://github.com/oweitman/ioBroker.rssfeed/issues/22 - hier fehlt ein Space ... ggf. bei denanderen Feldern auch
-
Danke fürs testen.
Issues sind angelegt.
https://github.com/oweitman/ioBroker.rssfeed/issues/25
https://github.com/oweitman/ioBroker.rssfeed/issues/24
https://github.com/oweitman/ioBroker.rssfeed/issues/22@oliverio @oliverio wie kann man den RSS-Feed Adapter downgraden, dieser ist ja noch Beta und
der übliche Weg funktioniert leider nicht (vorher hatte ich 0.0.3 jetzt 0.9.0 ).Habe das Problem, dass seit dem Update ( ???) auf 0.9.0 die VIS alle 2-3 Stunden komplett einfriert, die Auslagerungsdatei des Pi3 auf 100% geht , der Pi3 dann nicht mehr erreichbar ist und dann nur noch ein Kaltstart hilft. ( auf dem PI3 läuft nur Linux und Chromium ( Version 88...), kein Iobroker oder ähnliches).
Wenn ich allerdings die RSS-Feeds (3 x Rss-feed widget2) aus der VIS entferne, läuft es ohne Probleme.
Vor dem Update lief es fast 1 Jahr .
Habe auch schon verschiedene Dinge (SD-Karte getauscht, Linux auf Version 11 geupdatet Vis neu erstellt usw.) ohne Erfolg.
Deshalb würde ich gern ein downgrade versuchen.(Iobroker läuft auf einer Qnap VM Host 3.3.18 , NodeJS 12.22.7 mit NPM 6.14.15)
Bin für jede Hilfe dankbar.
Gruß


