NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@oliverio sagte in Test Adapter rssfeed v0.0.x:
@dicken
Bitte einen Export davon machen[{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Navigation","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iButtonCol":"#537EA6","iButtonActive":"#3e5a74","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"16","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"70","iImgAlign":"iCenter","iImgSpaceTop":"-5","iImgSpaceBottom":"-10","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"nav_view":"002_predb","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","views":["002_predb"],"iImageFalse":"/icons-mfd-svg/scene_scene.svg","iImageTrue":"/icons-mfd-svg/scene_scene.svg","iTextFalse":"RSS","iTextTrue":"RSS","iImgColorInvertFalse":true,"iImgColorInvertTrue":true,"value":"new Date().toTime() ","oid":"0_userdata.0.rss.movieinfos_lastread"},"style":{"left":"152px","top":"684px","width":"110px","height":"87px"},"widgetSet":"vis-inventwo"}] -
@oliverio sagte in Test Adapter rssfeed v0.0.x:
@dicken
Bitte einen Export davon machen[{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Navigation","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iButtonCol":"#537EA6","iButtonActive":"#3e5a74","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"16","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"70","iImgAlign":"iCenter","iImgSpaceTop":"-5","iImgSpaceBottom":"-10","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"nav_view":"002_predb","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","views":["002_predb"],"iImageFalse":"/icons-mfd-svg/scene_scene.svg","iImageTrue":"/icons-mfd-svg/scene_scene.svg","iTextFalse":"RSS","iTextTrue":"RSS","iImgColorInvertFalse":true,"iImgColorInvertTrue":true,"value":"new Date().toTime() ","oid":"0_userdata.0.rss.movieinfos_lastread"},"style":{"left":"152px","top":"684px","width":"110px","height":"87px"},"widgetSet":"vis-inventwo"}]@dicken sagte in Test Adapter rssfeed v0.0.x:
@oliverio sagte in Test Adapter rssfeed v0.0.x:
@dicken
Bitte einen Export davon machen[{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Navigation","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iButtonCol":"#537EA6","iButtonActive":"#3e5a74","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"16","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"70","iImgAlign":"iCenter","iImgSpaceTop":"-5","iImgSpaceBottom":"-10","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"nav_view":"002_predb","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","views":["002_predb"],"iImageFalse":"/icons-mfd-svg/scene_scene.svg","iImageTrue":"/icons-mfd-svg/scene_scene.svg","iTextFalse":"RSS","iTextTrue":"RSS","iImgColorInvertFalse":true,"iImgColorInvertTrue":true,"value":"new Date().toTime() ","oid":"0_userdata.0.rss.movieinfos_lastread"},"style":{"left":"152px","top":"684px","width":"110px","height":"87px"},"widgetSet":"vis-inventwo"}]Bei Wert muss du so etwas dann eintragen.
Den Datenpunktnamen noch entsprechend anpassen. Das a: ohne leerzeichen danach muss so bleiben
allerdings dient dieser nur als Dummy, so das man im 2.Argument den Zeitwert ermitteln kann. Das erfordert leider die Notation von vis.{a:0_userdata.0.lastread;new Date().getTime()} -
@dicken sagte in Test Adapter rssfeed v0.0.x:
@oliverio sagte in Test Adapter rssfeed v0.0.x:
@dicken
Bitte einen Export davon machen[{"tpl":"i-vis-universal","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Navigation","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"99","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iButtonCol":"#537EA6","iButtonActive":"#3e5a74","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"0","iCornerRadiusUR":"0","iCornerRadiusLR":"0","iCornerRadiusLL":"0","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"#ffffff","iTextSize":"16","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"70","iImgAlign":"iCenter","iImgSpaceTop":"-5","iImgSpaceBottom":"-10","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iBorderSize":"0","iBorderStyle":"none","iBorderColor":"#ffffff","iBorderColorActive":"#ffffff","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"nav_view":"002_predb","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","views":["002_predb"],"iImageFalse":"/icons-mfd-svg/scene_scene.svg","iImageTrue":"/icons-mfd-svg/scene_scene.svg","iTextFalse":"RSS","iTextTrue":"RSS","iImgColorInvertFalse":true,"iImgColorInvertTrue":true,"value":"new Date().toTime() ","oid":"0_userdata.0.rss.movieinfos_lastread"},"style":{"left":"152px","top":"684px","width":"110px","height":"87px"},"widgetSet":"vis-inventwo"}]Bei Wert muss du so etwas dann eintragen.
Den Datenpunktnamen noch entsprechend anpassen. Das a: ohne leerzeichen danach muss so bleiben
allerdings dient dieser nur als Dummy, so das man im 2.Argument den Zeitwert ermitteln kann. Das erfordert leider die Notation von vis.{a:0_userdata.0.lastread;new Date().getTime()}Hmm?? Sorry ich versteh es leider nicht :man-facepalming:
Was trag ich jetzt bei Object-ID im Widget und was bei Wert im Widget ein.habe das jetzt bei Wert eingefügt:
{a:0_userdata.0.rss.movieinfos_lastread;new Date().getTime()}Aber das bringt keine Veränderung im Datenpunkt bei klicken. Jetzt schreibt er garnichts neues mehr in den Datenpunkt.
-
@dicken sagte in Test Adapter rssfeed v0.0.x:
Hmm?? Sorry ich versteh es leider nicht :man-facepalming:
Was trag ich jetzt bei Object-ID im Widget und was bei Wert im Widget ein.habe das jetzt bei Wert eingefügt:
{a:0_userdata.0.rss.movieinfos_lastread;new Date().getTime()}Aber das bringt keine Veränderung im Datenpunkt bei klicken. Jetzt schreibt er garnichts neues mehr in den Datenpunkt.
Objectid lässt du wie es war.
Schau mal in die datenpunkt Einstellungen nach.
Bei mir erzeugt Iobroker automatisch immer
Max 100
Und als Einheit ein %
Ich finde das dafür ungünstig.
Lösche beide Einstellungen über den roten Müll Knopf auf der rechten Seite -
@dicken sagte in Test Adapter rssfeed v0.0.x:
Hmm?? Sorry ich versteh es leider nicht :man-facepalming:
Was trag ich jetzt bei Object-ID im Widget und was bei Wert im Widget ein.habe das jetzt bei Wert eingefügt:
{a:0_userdata.0.rss.movieinfos_lastread;new Date().getTime()}Aber das bringt keine Veränderung im Datenpunkt bei klicken. Jetzt schreibt er garnichts neues mehr in den Datenpunkt.
Objectid lässt du wie es war.
Schau mal in die datenpunkt Einstellungen nach.
Bei mir erzeugt Iobroker automatisch immer
Max 100
Und als Einheit ein %
Ich finde das dafür ungünstig.
Lösche beide Einstellungen über den roten Müll Knopf auf der rechten SeiteOk, so jetzt wird eine Zahl in den unread Datenpunkt geschrieben beim Buttonklick, zbsp: "1616625483042"
Jetzt muss ich vermutlich mal morgen Abwarten ob es bis dahin einen neuen RSS Beitrag gab um es zu testen.
Viele Dank für deine Ausdauer :D Werde mich dann melden :)
Es sei denn du sagst jetzt ich muss noch was ändern, weil die Zahl im unread Datenpunkt so garnicht erwünscht ist :D
-
Ok, so jetzt wird eine Zahl in den unread Datenpunkt geschrieben beim Buttonklick, zbsp: "1616625483042"
Jetzt muss ich vermutlich mal morgen Abwarten ob es bis dahin einen neuen RSS Beitrag gab um es zu testen.
Viele Dank für deine Ausdauer :D Werde mich dann melden :)
Es sei denn du sagst jetzt ich muss noch was ändern, weil die Zahl im unread Datenpunkt so garnicht erwünscht ist :D
@dicken sagte in Test Adapter rssfeed v0.0.x:
Ok, so jetzt wird eine Zahl in den unread Datenpunkt geschrieben beim Buttonklick, zbsp: "1616625483042"
Jetzt muss ich vermutlich mal morgen Abwarten ob es bis dahin einen neuen RSS Beitrag gab um es zu testen.
Viele Dank für deine Ausdauer :D Werde mich dann melden :)
Es sei denn du sagst jetzt ich muss noch was ändern, weil die Zahl im unread Datenpunkt so garnicht erwünscht ist :D
Also es steht noch die letzte Zahl der ungelesenen Artikel drin?
Dann müssen wir im das Skript gleichzeitig triggern das unread auch gleich noch berechnet wird.
Dazu muss man im Skript beim on noch zusätzlich den lastread datenpunkt eintragen.
Das schaue ich morgen mal nach wie man da 2 datenpunkte einträgt.
Wahrscheinlich per Array -
@dicken sagte in Test Adapter rssfeed v0.0.x:
Ok, so jetzt wird eine Zahl in den unread Datenpunkt geschrieben beim Buttonklick, zbsp: "1616625483042"
Jetzt muss ich vermutlich mal morgen Abwarten ob es bis dahin einen neuen RSS Beitrag gab um es zu testen.
Viele Dank für deine Ausdauer :D Werde mich dann melden :)
Es sei denn du sagst jetzt ich muss noch was ändern, weil die Zahl im unread Datenpunkt so garnicht erwünscht ist :D
Also es steht noch die letzte Zahl der ungelesenen Artikel drin?
Dann müssen wir im das Skript gleichzeitig triggern das unread auch gleich noch berechnet wird.
Dazu muss man im Skript beim on noch zusätzlich den lastread datenpunkt eintragen.
Das schaue ich morgen mal nach wie man da 2 datenpunkte einträgt.
Wahrscheinlich per Array -
-
@dicken sagte in Test Adapter rssfeed v0.0.x:
Ach sorry bin durcheinander gekommen,
lastread = 1616625483042" nach klick
unread = 0Also passt nun alles?
Das werde ich wohl erst sehen, wenn ein neuer RSS Beitrag kommt. Denke morgen früh sollte einer da sein. Werde aber dann bescheid geben.
Sollte alles so laufen wie gewollt, würde ich das Workaround auch nochmal in einem Beitrag zusammen fassen, damit andere es auch verwenden können, ohne sich an den zich Beiträgen hier langhangeln zu müssen.
Vielen Dank auf jedenfall schonmal/nochmal für deine Geduld und Hilfe :)
-
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
-
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
@dicken sagte in Test Adapter rssfeed v0.0.x:
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
hier nochmal eine kleine skriptänderung.
habe es gerade mit tagesschau getestet. da kommen öfters neue nachrichten.dieses skript triggert nun bei Änderung des rss datenpunkts,
als auch bei Änderung von lastread. daher- wenn rss daten geändert, wird die anzahl der artikel gerechnet seit dem letzten lesen
- wenn lastread durch knopf gesetzt wird, dann wird ebenfalls die artikel nochmal durchgerechnet, was demzufolge meist 0 ergeben müsste.
var rssFeedDP = "rssfeed.0.tagesschau"; var lastreadDP ="0_userdata.0.rssfeed.lastread"; var unreadDP ="0_userdata.0.rssfeed.unread"; var articles,maxdate,unread,rss; on([rssFeedDP,lastreadDP], function (obj) { unread=0; rss = getState(rssFeedDP).val; maxdate = getState(lastreadDP).val; try { var rssObj = JSON.parse(rss); articles = rssObj.articles; } catch { return; } articles.forEach(function(item){ if (maxdate<new Date(item.pubdate).getTime()) unread=unread+1; }); setState(unreadDP,unread); }); -
@dicken sagte in Test Adapter rssfeed v0.0.x:
So also die Anzeige passt schonmal, auch wenn neue kommen, wird unread hochgezählt.
Wenn ich den Button klicke ändert sich auch die zahl in lastread.Das einzige Problem ist jetzt glaub ich noch das script, denn unread wird nicht zurück auf 0 gesetzt wenn lastread sich ändert.
hier nochmal eine kleine skriptänderung.
habe es gerade mit tagesschau getestet. da kommen öfters neue nachrichten.dieses skript triggert nun bei Änderung des rss datenpunkts,
als auch bei Änderung von lastread. daher- wenn rss daten geändert, wird die anzahl der artikel gerechnet seit dem letzten lesen
- wenn lastread durch knopf gesetzt wird, dann wird ebenfalls die artikel nochmal durchgerechnet, was demzufolge meist 0 ergeben müsste.
var rssFeedDP = "rssfeed.0.tagesschau"; var lastreadDP ="0_userdata.0.rssfeed.lastread"; var unreadDP ="0_userdata.0.rssfeed.unread"; var articles,maxdate,unread,rss; on([rssFeedDP,lastreadDP], function (obj) { unread=0; rss = getState(rssFeedDP).val; maxdate = getState(lastreadDP).val; try { var rssObj = JSON.parse(rss); articles = rssObj.articles; } catch { return; } articles.forEach(function(item){ if (maxdate<new Date(item.pubdate).getTime()) unread=unread+1; }); setState(unreadDP,unread); }); -
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
-
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
@dicken sagte in Test Adapter rssfeed v0.0.x:
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
klar geht alles.
aber um es auch für dich einfach, skalierbar und für dich wartbar zu machen, würde ich für jedes rss ein eigenes skript machen und separate datenpunkte anlegen.
dann zum schluss noch ein separates skript, das auf Änderungen aller unread-datenpunkte reagiert, alle zusammenzählt und in eine neuen gesamt unread datenpunkt schreibt.
das ist dann der datenpunkt, den du dir anzeigen lassen kannst. -
@oliverio sagte in Test Adapter rssfeed v0.0.x:
@dicken sagte in Test Adapter rssfeed v0.0.x:
Jawoll :muscle: :muscle: :muscle: Es läuft :) Vielen vielen Dank.
Wenn ich jetzt auch noch nen zweiten oder dritten RSS Feed auf der View hab, kriegt man die vermutlich nich so einfach auch noch in dem Script unter oder? Das quasi die Beiträge von allen RSS Feeds auf der View in den selben unread Datenpunkt wandern.
klar geht alles.
aber um es auch für dich einfach, skalierbar und für dich wartbar zu machen, würde ich für jedes rss ein eigenes skript machen und separate datenpunkte anlegen.
dann zum schluss noch ein separates skript, das auf Änderungen aller unread-datenpunkte reagiert, alle zusammenzählt und in eine neuen gesamt unread datenpunkt schreibt.
das ist dann der datenpunkt, den du dir anzeigen lassen kannst.Stimmt, soweit hab ich garnich gedacht :) Das sollte ich sogar ohne Hilfe hinbekommen jetzt :) Danke, werd ich die Tage mal testen.
-
Frage zu den Bildern in einem RSS Feed - vielleicht hat einer von euch einen Tipp für mich:
Ich wollte den Rss Feed des ORF einlesen: ORF-RSS
Dort sind jedoch die Bilder in den Enclosure eingebaut:
Bsp.:<enclosure url="https://oekastatic.orf.at/mims/2021/42/08/crops/w=1280/1112139_opener_395208_unbenannt-3.jpg?s=d023243310648f6020297d5911934a4760082a2a" type="image/jpeg"/>Habt ihr eine Ahnung, wie ich den Bild URL hier rausbekomme? Schlimm ist leider, dass dieser Enclosure nicht bei jedem item angefügt wurde sondern nur bei ein paar.
Was hab ich probiert:
var stpicture = item.enclosure; var test=JSON.parse(stpicture);Das gibt mir einen Fehler, dass ein unexpected token u in JSON at position 0 auftritt
was ich noch probiert habe:
var stpicture = item.enclosure; let regex = /url="(.*?)"/; let src = regex.exec(stpicture)[1];aber auch hier gibt er mir einen Fehler aus
Habt ihr einen Tipp für mich?
Danke
Klaus -
Frage zu den Bildern in einem RSS Feed - vielleicht hat einer von euch einen Tipp für mich:
Ich wollte den Rss Feed des ORF einlesen: ORF-RSS
Dort sind jedoch die Bilder in den Enclosure eingebaut:
Bsp.:<enclosure url="https://oekastatic.orf.at/mims/2021/42/08/crops/w=1280/1112139_opener_395208_unbenannt-3.jpg?s=d023243310648f6020297d5911934a4760082a2a" type="image/jpeg"/>Habt ihr eine Ahnung, wie ich den Bild URL hier rausbekomme? Schlimm ist leider, dass dieser Enclosure nicht bei jedem item angefügt wurde sondern nur bei ein paar.
Was hab ich probiert:
var stpicture = item.enclosure; var test=JSON.parse(stpicture);Das gibt mir einen Fehler, dass ein unexpected token u in JSON at position 0 auftritt
was ich noch probiert habe:
var stpicture = item.enclosure; let regex = /url="(.*?)"/; let src = regex.exec(stpicture)[1];aber auch hier gibt er mir einen Fehler aus
Habt ihr einen Tipp für mich?
Danke
Klaus@klaus88
ok fehlalarm, ich hatte noch einen datenpunkt mit alten daten. daher hab ich text was zuvor hier drin stand überschrieben;probier es mit dem folgenden template.
item.enclosures ist ein array con objekten. das objekt enthält die eigenschaft url.
das folgende template listet der reihe nach alle elemente von enclousures (wahrscheinlich immer nur eins) auf und füllt den wert aus url in das image tag.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% item.enclosures.forEach(function(enc){ %> <img src="<%- enc.url %>"> <% }); %> <div style="clear:both;" /> <% }); %>als zweite alternative, wenn du weißt, das es immer nur ein bild ist, kannst du auch direkt darauf zugreifen.
Zeile 8+9 prüft ob es das Objekt überhaupt gibt und speichert alternativ null ab
Zeile 12 prüft ob es ein Link gibt und gibt nur dann das image aus.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% var url = null; if (item.enclosures.length>0) url=item.enclosures[0].url||null; %> <% if (url) { %> <img src="<%- url %>"> <% } %> <div style="clear:both;" /> <% }); %>Als Tip:
Wenn ihr wissen wollt, was ihr da übergeben bekommt, gibt es die beiden Hilfs-Widgets
Meta Helper und Article Helper
Da werden euch die DAten der einzelnen Artikel angezeigt, so das ihr sie im Template verwenden könnt. -
@klaus88
ok fehlalarm, ich hatte noch einen datenpunkt mit alten daten. daher hab ich text was zuvor hier drin stand überschrieben;probier es mit dem folgenden template.
item.enclosures ist ein array con objekten. das objekt enthält die eigenschaft url.
das folgende template listet der reihe nach alle elemente von enclousures (wahrscheinlich immer nur eins) auf und füllt den wert aus url in das image tag.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% item.enclosures.forEach(function(enc){ %> <img src="<%- enc.url %>"> <% }); %> <div style="clear:both;" /> <% }); %>als zweite alternative, wenn du weißt, das es immer nur ein bild ist, kannst du auch direkt darauf zugreifen.
Zeile 8+9 prüft ob es das Objekt überhaupt gibt und speichert alternativ null ab
Zeile 12 prüft ob es ein Link gibt und gibt nur dann das image aus.<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% var url = null; if (item.enclosures.length>0) url=item.enclosures[0].url||null; %> <% if (url) { %> <img src="<%- url %>"> <% } %> <div style="clear:both;" /> <% }); %>Als Tip:
Wenn ihr wissen wollt, was ihr da übergeben bekommt, gibt es die beiden Hilfs-Widgets
Meta Helper und Article Helper
Da werden euch die DAten der einzelnen Artikel angezeigt, so das ihr sie im Template verwenden könnt.@oliverio sagte in Test Adapter rssfeed v0.0.x:
<%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <% var url = null; if (item.enclosures.length>0) url=item.enclosures[0].url||null; %> <% if (url) { %> <img src="<%- url %>"> <% } %> <div style="clear:both;" /> <% }); %>
DANKE DANKE DANKE - so ein Mist - ich habe es nur falsch angesprochen. Das Geheimnis lag im item.enclosures[0].url --> also im [0].
Danke vielmals für deine rasche perfekte Hilfe. Schaut nun super aus !!Schönen Abend noch!
lg
Klaus -
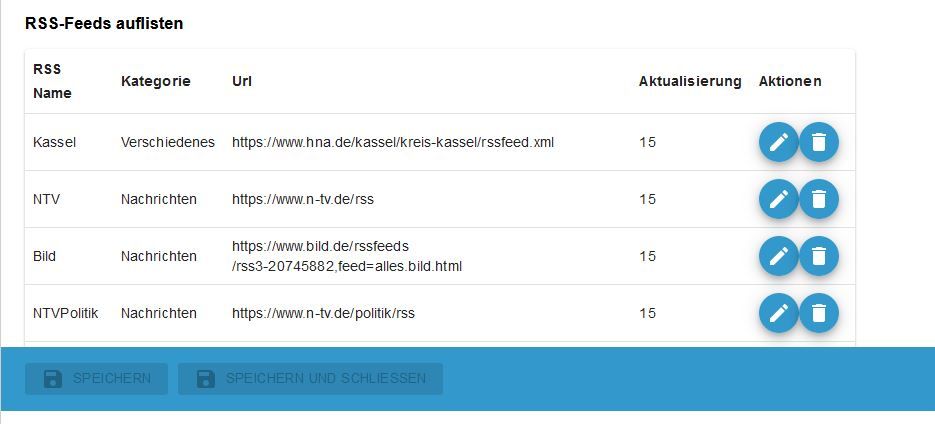
Hallo, OliverIO
Version : 0.9.0
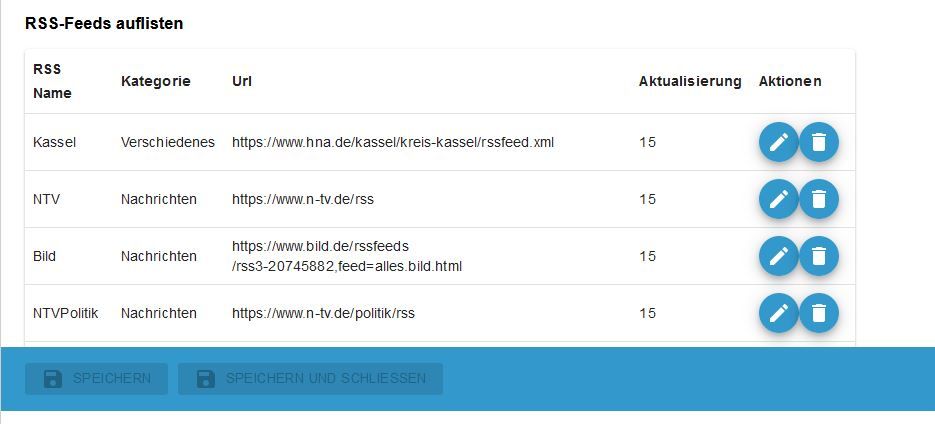
Den lezten eingetragenen Feed ( Mallorca ) kann ich nicht sehen oder bearbeiten weil die
"Schließen" Leiste diesen überdeckt. Scrollen geht auch nicht.
Als Browser habe ich Firefox. Ist das ein Bug ? Danke und Gruß

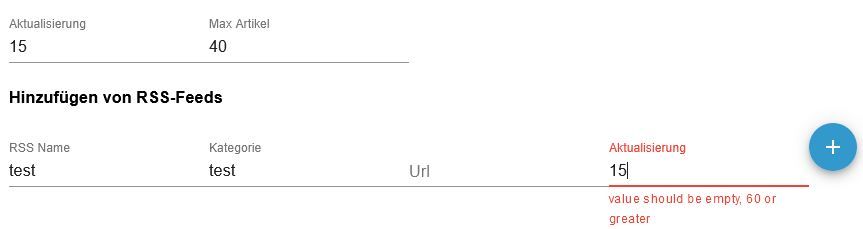
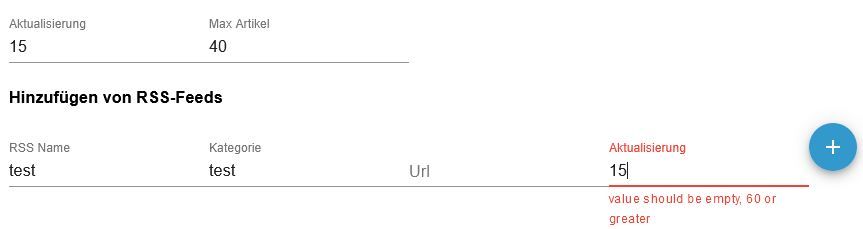
Weiterhin wird bei der Aktualisierung oben 15 angeboten, unten aber bis min 60 angemeckert.

-
Hallo, OliverIO
Version : 0.9.0
Den lezten eingetragenen Feed ( Mallorca ) kann ich nicht sehen oder bearbeiten weil die
"Schließen" Leiste diesen überdeckt. Scrollen geht auch nicht.
Als Browser habe ich Firefox. Ist das ein Bug ? Danke und Gruß

Weiterhin wird bei der Aktualisierung oben 15 angeboten, unten aber bis min 60 angemeckert.