- ioBroker Community Home
- Deutsch
- Skripten / Logik
- Blockly
- Präsenzmelder nach Tageszeit mit bestimmter Helligkeit
NEWS
Präsenzmelder nach Tageszeit mit bestimmter Helligkeit
-
@dslraser sagte: geht das auch noch kürzer, oder ist das okay ?
"schreibe" sollte nur einmal (am Ende) ausgeführt werden, möglichst auch nur dann, wenn sich das Kommando geändert hat (Störpegel).

-
Das hatte ich, natürlich noch umständlicher, auch gerade gelöst.
Nun wollte ich aber statt dem Ergebnis in Sekunden das ganze in Stunden und Minuten haben, was sich entsprechend sekündlich aktualisiert.
Das Ziel ist, die laufende Zeit in Minuten und Sekunden in der Vis anzuzeigen. Ich hab den Timer in der VIS umgerechnet, was aber zur Folge hat, dass alles was <10 Sekunden ist, nur einstellig dargestellt wird. Ist noch suboptimal... -
Das hatte ich, natürlich noch umständlicher, auch gerade gelöst.
Nun wollte ich aber statt dem Ergebnis in Sekunden das ganze in Stunden und Minuten haben, was sich entsprechend sekündlich aktualisiert.
Das Ziel ist, die laufende Zeit in Minuten und Sekunden in der Vis anzuzeigen. Ich hab den Timer in der VIS umgerechnet, was aber zur Folge hat, dass alles was <10 Sekunden ist, nur einstellig dargestellt wird. Ist noch suboptimal...@hinsen2k sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
Das Ziel ist, die laufende Zeit in Minuten und Sekunden
also Minuten und Sekunden (keine Stunden ? ) Ich frage nur zur Sicherheit. Welches Format ? getrennt als Zahlen oder mit : dazwischen, oder als Text ?
-
@hinsen2k sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
Das Ziel ist, die laufende Zeit in Minuten und Sekunden
also Minuten und Sekunden (keine Stunden ? ) Ich frage nur zur Sicherheit. Welches Format ? getrennt als Zahlen oder mit : dazwischen, oder als Text ?
Erst hatte ich nur an Minuten und Sekunden gedacht. Jetzt wo Du von einer chilligen Zeit in der Badewanne gesprochen hast, könnte es auch mal ne Stunde sein. :blush: :grin: Und die Darstellung dann mit :
Aber eben keine statische Zeit, sondern eine die sich in der VIS (oder dem Datenpunkt) sekündlich aktualisiert. -
Erst hatte ich nur an Minuten und Sekunden gedacht. Jetzt wo Du von einer chilligen Zeit in der Badewanne gesprochen hast, könnte es auch mal ne Stunde sein. :blush: :grin: Und die Darstellung dann mit :
Aber eben keine statische Zeit, sondern eine die sich in der VIS (oder dem Datenpunkt) sekündlich aktualisiert.@hinsen2k
JS-Funktion sec2string(s) mit Ergebnis. Inhaltreturn formatDate(1000 * s, 'h:mm:ss');Bitte verzichtet auf Chat-Nachrichten, denn die Handhabung ist grauenhaft !
Produktiv: RPi 2 mit S.USV, HM-MOD-RPI und SLC-USB-Stick mit root fs -
@hinsen2k
JS-Funktion sec2string(s) mit Ergebnis. Inhaltreturn formatDate(1000 * s, 'h:mm:ss');@paul53 sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
sec2string
Danke

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="{OcV;9JI[AK?VB^,6ay*">zaehler</variable> <variable id="Fj?b^GiMZ`!yB^^;6JeN">s</variable> <variable id="=C.#MjA5Hx+2SR[8~+%V">idBri</variable> <variable id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</variable> <variable id="56jVkfRg7_;=([T5D@.(">idPRESENCE</variable> <variable id="2@A~O+K{.tV3zS;N`qAB">HUE_command</variable> <variable type="interval" id="Intervall">Intervall</variable> </variables> <block type="variables_set" id="CSo7=}pqPg@Q3ZAgjZny" x="12" y="-88"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="ev]Qo2PRH7pm|7Z@MSdG"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="$syTrXc/u:Kjh|6nGcmE"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> <value name="VALUE"> <block type="field_oid" id="{h*JQ-(=4N%VeeRU8SR{"> <field name="oid">hue.0.Küchenlampe.bri</field> </block> </value> <next> <block type="variables_set" id="GQmh|l;7~*pG}:S?~7^r"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> <value name="VALUE"> <block type="field_oid" id="K^@T*?Me;9*2Tkr{[mh#"> <field name="oid">hue.0.Küchenlampe.command</field> </block> </value> <next> <block type="variables_set" id="81IoUR6={LX+_w]n,kta"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> <value name="VALUE"> <block type="field_oid" id="MIY|+n}Ohw$2qK[k|nx^"> <field name="oid">hm-rpc.0.000C18A996B41F.1.PRESENCE_DETECTION_STATE</field> </block> </value> <next> <block type="on_ext" id=".*n{}kLu_EYHqWfSKNO9"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="}88$?|!MiHehDltyR=+y"> <field name="oid">default</field> </shadow> <block type="variables_get" id="hm_7vV!GL.;4#/``id9K"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="1*=gPs[40,=!N_0hRWc`"> <mutation else="1"></mutation> <value name="IF0"> <block type="on_source" id="^5^qPS28Y:-wsVZwWvxU"> <field name="ATTR">state.val</field> </block> </value> <statement name="DO0"> <block type="controls_if" id="WpBEaYZB0n9:9u)er:pI"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="time_compare_ex" id="qBw?hLwW:r[pq_^(K|.|"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="yteJQNfl1*r!1Rlf=A9:"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id=";w|LeCq`5=RJjGci]jD*"> <field name="TYPE">sunriseEnd</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text" id="myBO9xgsi6VvFqHA1Wr%"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="qLYSb,JaJD|nTwX4LO^1"> <field name="TYPE">sunsetStart</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="AaOsctCq6uDCy%}L=vVM"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="P|1@(GY)VnU.qH;Am(=7"> <field name="TEXT">{"on":true,"bri":254,"transitiontime":100}</field> </block> </value> </block> </statement> <value name="IF1"> <block type="time_compare_ex" id="d6fQytsi2Nsr6V1AzFF2"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id="X1rS1Nd/Zuz8HZFJu0*A"> <field name="TYPE">dawn</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="O--5yLhi;P=K)?e#h|S}"> <field name="TYPE">nauticalDusk</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="o-fM]-k5$T:m#dNFyYu)"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="V=-_HT-M*}hXbK5Zz2:["> <field name="TEXT">{"on":true,"bri":120,"transitiontime":100}</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="Oz7fq-F+O@c}V[NY%2DY"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="gGupMQQz1#T$t=YL;e@U"> <field name="TEXT">{"on":true,"bri":10,"transitiontime":50}</field> </block> </value> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="variables_set" id=",H!vbhEivaCe^vw0[UKi"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="Az6HQwwrxgR.SQWFG5)1"> <field name="TEXT">{"on":false,"bri":0,"transitiontime":100}</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="T?J!H$p.VDfAmZ6d8-7u"> <value name="IF0"> <block type="logic_compare" id="RgQ*U2XgU=+sUqm)jj3W"> <field name="OP">NEQ</field> <value name="A"> <block type="variables_get" id="|U:sCp-Cnn_~tKC}K!),"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="B"> <block type="get_value_var" id="|~]+?LU3k!!?a#$wIno7"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="FvsZ~:xA-0WGv1?rVoWM"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="^0hysL4wSLTwF{EKcun$"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="control_ex" id="6zxVMf[6sS;BBuOgvJ*{" inline="true"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="A#_aF,$?fY1-ek]a*J=h"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="0q#m[E|X0[?rJ./V9tv2"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="6pN|=hPQU^6D;3xGg])4"> <field name="BOOL">TRUE</field> </shadow> <block type="variables_get" id="U:x3qE`$08H)#4+xUDTa"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="Ga{l)Eq]hZV.SF``:)gM"> <field name="NUM">0</field> </shadow> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Yf[w@OIVV/#hkZHY~sAm"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="w6l2B;m6E^2rD8pvp1jz"> <field name="oid">default</field> </shadow> <block type="variables_get" id="L[uz0A,8GP4mcuf%DAe2"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="g==GuTnIZb`|lRGG`ZM5"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="ef:-=UXYJy2:4[uS#@~2"> <field name="OP">NEQ</field> <value name="A"> <block type="get_value_var" id="-TE~VCq.ip^1FYpk@8cR"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="Y[3LbM(x^Xh*Xp|Eq#nK"> <field name="TEXT"></field> </shadow> <block type="variables_get" id=":OhK`clcF^yyJ#gZ%P=Z"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> </block> </value> <value name="B"> <block type="math_number" id="Z|H$Sq3$*a~R)=dPeBIq"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="timeouts_setinterval" id="~F_s=Wf*]FL7_{}k^%OD"> <field name="NAME">Intervall</field> <field name="INTERVAL">1</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="math_change" id="6~OlY[q8VC@X:|jxDzu`"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="DELTA"> <shadow type="math_number" id="kh|G|Vj=nLzvt9YN2Y3P"> <field name="NUM">1</field> </shadow> </value> </block> </statement> <next> <block type="debug" id="H[1dF{ved!t]@]g2qB9|"> <field name="Severity">warn</field> <value name="TEXT"> <shadow type="text" id="pKWK-/qYaEKX]1)KTTbL"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="yiiw~5f+nx5w?K7^{]]]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="4;[A-J8r:t6DJa`,L^X0"> <field name="TEXT">Interval Kueche gestartet. </field> </block> </value> <value name="ADD1"> <block type="text" id="K0^XK|:$Od1r-XfPNQiQ"> <field name="TEXT">Der Wert von bri ist: </field> </block> </value> <value name="ADD2"> <block type="get_value_var" id="Cbo|No=@lMa|T9;u1b0{"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="eVRjKG+OinA7].~9OX;G"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </statement> <statement name="ELSE"> <block type="timeouts_clearinterval" id="`OYWq]o8YWI0RA)$0vd$"> <field name="NAME">Intervall</field> <next> <block type="debug" id="yI{#,$[w4sSQb4$,!flq"> <field name="Severity">warn</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="xEyYoMGlT,JGNHcP]/1M"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="ID@s6b@1Z0~c^5tAJyMl"> <field name="TEXT">Das Licht in der Küche war für </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="H09rTE~e-~eAQL-{ia/l"> <mutation name="sec2string"> <arg name="s"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="TMK@?HrS6WCY?WeVv8o,"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="DbVAxZm(X?CV%$7d#[Dn"> <field name="TEXT"> eingeschaltet.</field> </block> </value> </block> </value> <next> <block type="variables_set" id="qp$k(`+r=)fg!`{-s`cj"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="|4.1@jPli@YP_NO7,HSk"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id=";_1+?A#3w_u2L]X@Br_;" x="813" y="-37"> <mutation statements="false"> <arg name="s" varid="Fj?b^GiMZ`!yB^^;6JeN"></arg> </mutation> <field name="NAME">sec2string</field> <field name="SCRIPT">cmV0dXJuIGZvcm1hdERhdGUoMTAwMCAqIHMsICdoOm1tOnNzJyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml> -
@paul53 sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
sec2string
Danke

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="{OcV;9JI[AK?VB^,6ay*">zaehler</variable> <variable id="Fj?b^GiMZ`!yB^^;6JeN">s</variable> <variable id="=C.#MjA5Hx+2SR[8~+%V">idBri</variable> <variable id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</variable> <variable id="56jVkfRg7_;=([T5D@.(">idPRESENCE</variable> <variable id="2@A~O+K{.tV3zS;N`qAB">HUE_command</variable> <variable type="interval" id="Intervall">Intervall</variable> </variables> <block type="variables_set" id="CSo7=}pqPg@Q3ZAgjZny" x="12" y="-88"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="ev]Qo2PRH7pm|7Z@MSdG"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="$syTrXc/u:Kjh|6nGcmE"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> <value name="VALUE"> <block type="field_oid" id="{h*JQ-(=4N%VeeRU8SR{"> <field name="oid">hue.0.Küchenlampe.bri</field> </block> </value> <next> <block type="variables_set" id="GQmh|l;7~*pG}:S?~7^r"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> <value name="VALUE"> <block type="field_oid" id="K^@T*?Me;9*2Tkr{[mh#"> <field name="oid">hue.0.Küchenlampe.command</field> </block> </value> <next> <block type="variables_set" id="81IoUR6={LX+_w]n,kta"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> <value name="VALUE"> <block type="field_oid" id="MIY|+n}Ohw$2qK[k|nx^"> <field name="oid">hm-rpc.0.000C18A996B41F.1.PRESENCE_DETECTION_STATE</field> </block> </value> <next> <block type="on_ext" id=".*n{}kLu_EYHqWfSKNO9"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="}88$?|!MiHehDltyR=+y"> <field name="oid">default</field> </shadow> <block type="variables_get" id="hm_7vV!GL.;4#/``id9K"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="1*=gPs[40,=!N_0hRWc`"> <mutation else="1"></mutation> <value name="IF0"> <block type="on_source" id="^5^qPS28Y:-wsVZwWvxU"> <field name="ATTR">state.val</field> </block> </value> <statement name="DO0"> <block type="controls_if" id="WpBEaYZB0n9:9u)er:pI"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="time_compare_ex" id="qBw?hLwW:r[pq_^(K|.|"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="yteJQNfl1*r!1Rlf=A9:"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id=";w|LeCq`5=RJjGci]jD*"> <field name="TYPE">sunriseEnd</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text" id="myBO9xgsi6VvFqHA1Wr%"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="qLYSb,JaJD|nTwX4LO^1"> <field name="TYPE">sunsetStart</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="AaOsctCq6uDCy%}L=vVM"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="P|1@(GY)VnU.qH;Am(=7"> <field name="TEXT">{"on":true,"bri":254,"transitiontime":100}</field> </block> </value> </block> </statement> <value name="IF1"> <block type="time_compare_ex" id="d6fQytsi2Nsr6V1AzFF2"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id="X1rS1Nd/Zuz8HZFJu0*A"> <field name="TYPE">dawn</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="O--5yLhi;P=K)?e#h|S}"> <field name="TYPE">nauticalDusk</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="o-fM]-k5$T:m#dNFyYu)"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="V=-_HT-M*}hXbK5Zz2:["> <field name="TEXT">{"on":true,"bri":120,"transitiontime":100}</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="Oz7fq-F+O@c}V[NY%2DY"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="gGupMQQz1#T$t=YL;e@U"> <field name="TEXT">{"on":true,"bri":10,"transitiontime":50}</field> </block> </value> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="variables_set" id=",H!vbhEivaCe^vw0[UKi"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="Az6HQwwrxgR.SQWFG5)1"> <field name="TEXT">{"on":false,"bri":0,"transitiontime":100}</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="T?J!H$p.VDfAmZ6d8-7u"> <value name="IF0"> <block type="logic_compare" id="RgQ*U2XgU=+sUqm)jj3W"> <field name="OP">NEQ</field> <value name="A"> <block type="variables_get" id="|U:sCp-Cnn_~tKC}K!),"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="B"> <block type="get_value_var" id="|~]+?LU3k!!?a#$wIno7"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="FvsZ~:xA-0WGv1?rVoWM"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="^0hysL4wSLTwF{EKcun$"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="control_ex" id="6zxVMf[6sS;BBuOgvJ*{" inline="true"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="A#_aF,$?fY1-ek]a*J=h"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="0q#m[E|X0[?rJ./V9tv2"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="6pN|=hPQU^6D;3xGg])4"> <field name="BOOL">TRUE</field> </shadow> <block type="variables_get" id="U:x3qE`$08H)#4+xUDTa"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="Ga{l)Eq]hZV.SF``:)gM"> <field name="NUM">0</field> </shadow> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Yf[w@OIVV/#hkZHY~sAm"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="w6l2B;m6E^2rD8pvp1jz"> <field name="oid">default</field> </shadow> <block type="variables_get" id="L[uz0A,8GP4mcuf%DAe2"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="g==GuTnIZb`|lRGG`ZM5"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="ef:-=UXYJy2:4[uS#@~2"> <field name="OP">NEQ</field> <value name="A"> <block type="get_value_var" id="-TE~VCq.ip^1FYpk@8cR"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="Y[3LbM(x^Xh*Xp|Eq#nK"> <field name="TEXT"></field> </shadow> <block type="variables_get" id=":OhK`clcF^yyJ#gZ%P=Z"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> </block> </value> <value name="B"> <block type="math_number" id="Z|H$Sq3$*a~R)=dPeBIq"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="timeouts_setinterval" id="~F_s=Wf*]FL7_{}k^%OD"> <field name="NAME">Intervall</field> <field name="INTERVAL">1</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="math_change" id="6~OlY[q8VC@X:|jxDzu`"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="DELTA"> <shadow type="math_number" id="kh|G|Vj=nLzvt9YN2Y3P"> <field name="NUM">1</field> </shadow> </value> </block> </statement> <next> <block type="debug" id="H[1dF{ved!t]@]g2qB9|"> <field name="Severity">warn</field> <value name="TEXT"> <shadow type="text" id="pKWK-/qYaEKX]1)KTTbL"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="yiiw~5f+nx5w?K7^{]]]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="4;[A-J8r:t6DJa`,L^X0"> <field name="TEXT">Interval Kueche gestartet. </field> </block> </value> <value name="ADD1"> <block type="text" id="K0^XK|:$Od1r-XfPNQiQ"> <field name="TEXT">Der Wert von bri ist: </field> </block> </value> <value name="ADD2"> <block type="get_value_var" id="Cbo|No=@lMa|T9;u1b0{"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="eVRjKG+OinA7].~9OX;G"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </statement> <statement name="ELSE"> <block type="timeouts_clearinterval" id="`OYWq]o8YWI0RA)$0vd$"> <field name="NAME">Intervall</field> <next> <block type="debug" id="yI{#,$[w4sSQb4$,!flq"> <field name="Severity">warn</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="xEyYoMGlT,JGNHcP]/1M"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="ID@s6b@1Z0~c^5tAJyMl"> <field name="TEXT">Das Licht in der Küche war für </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="H09rTE~e-~eAQL-{ia/l"> <mutation name="sec2string"> <arg name="s"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="TMK@?HrS6WCY?WeVv8o,"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="DbVAxZm(X?CV%$7d#[Dn"> <field name="TEXT"> eingeschaltet.</field> </block> </value> </block> </value> <next> <block type="variables_set" id="qp$k(`+r=)fg!`{-s`cj"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="|4.1@jPli@YP_NO7,HSk"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id=";_1+?A#3w_u2L]X@Br_;" x="813" y="-37"> <mutation statements="false"> <arg name="s" varid="Fj?b^GiMZ`!yB^^;6JeN"></arg> </mutation> <field name="NAME">sec2string</field> <field name="SCRIPT">cmV0dXJuIGZvcm1hdERhdGUoMTAwMCAqIHMsICdoOm1tOnNzJyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>@dslraser das ist eine statische Anzeige am Ende, nachdem das Licht wieder aus ist, richtig? Ich bekomme bei 4 Minuten Licht an eine Debugmeldung, dass das Licht 0:11:12 eingeschaltet war. Das stimmt nicht. Wo ist da wohl der Haken? Hast Du noch eine Idee für einen laufenden Timer, der sich sekündlich aktualisiert? Die zaehler-Variable kann ich ja nicht an die VIS übergeben, oder gibt es da doch ne Möglichkeit?
-
@dslraser das ist eine statische Anzeige am Ende, nachdem das Licht wieder aus ist, richtig? Ich bekomme bei 4 Minuten Licht an eine Debugmeldung, dass das Licht 0:11:12 eingeschaltet war. Das stimmt nicht. Wo ist da wohl der Haken? Hast Du noch eine Idee für einen laufenden Timer, der sich sekündlich aktualisiert? Die zaehler-Variable kann ich ja nicht an die VIS übergeben, oder gibt es da doch ne Möglichkeit?
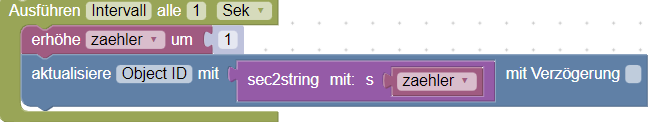
@hinsen2k sagte: laufenden Timer, der sich sekündlich aktualisiert?
Im Intervall in einen Datenpunkt für Vis schreiben:

Bitte verzichtet auf Chat-Nachrichten, denn die Handhabung ist grauenhaft !
Produktiv: RPi 2 mit S.USV, HM-MOD-RPI und SLC-USB-Stick mit root fs -
@dslraser das ist eine statische Anzeige am Ende, nachdem das Licht wieder aus ist, richtig? Ich bekomme bei 4 Minuten Licht an eine Debugmeldung, dass das Licht 0:11:12 eingeschaltet war. Das stimmt nicht. Wo ist da wohl der Haken? Hast Du noch eine Idee für einen laufenden Timer, der sich sekündlich aktualisiert? Die zaehler-Variable kann ich ja nicht an die VIS übergeben, oder gibt es da doch ne Möglichkeit?
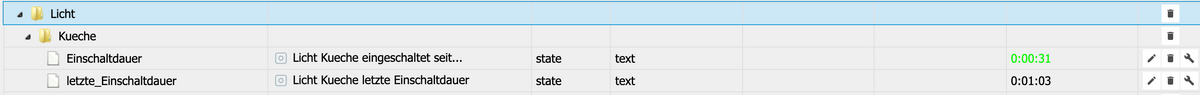
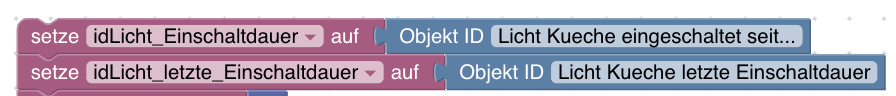
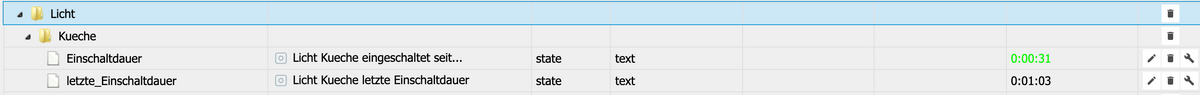
@hinsen2k
ich habe mir mal 2 Datenpunkte zusätzlich gemacht.
{ "_id": "0_userdata.0.Licht.Kueche.Einschaltdauer", "type": "state", "common": { "name": "Licht Kueche eingeschaltet seit...", "role": "text", "type": "string", "read": true, "write": false, "def": "0:00:00" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1632058900895, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }{ "_id": "0_userdata.0.Licht.Kueche.letzte_Einschaltdauer", "type": "state", "common": { "name": "Licht Kueche letzte Einschaltdauer", "role": "text", "type": "string", "read": true, "write": false, "def": "0:00:00" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1632058900895, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Aber mit dem Intervall stimmt bei mir was noch nicht, das stoppt nicht immer zuverlässig, bzw. bri geht nicht immer direkt auf 0, das kann aber auch am Polling der HUE Bridge liegen. Ich probiere auch erst noch...


-
@hinsen2k
ich habe mir mal 2 Datenpunkte zusätzlich gemacht.
{ "_id": "0_userdata.0.Licht.Kueche.Einschaltdauer", "type": "state", "common": { "name": "Licht Kueche eingeschaltet seit...", "role": "text", "type": "string", "read": true, "write": false, "def": "0:00:00" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1632058900895, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }{ "_id": "0_userdata.0.Licht.Kueche.letzte_Einschaltdauer", "type": "state", "common": { "name": "Licht Kueche letzte Einschaltdauer", "role": "text", "type": "string", "read": true, "write": false, "def": "0:00:00" }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1632058900895, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Aber mit dem Intervall stimmt bei mir was noch nicht, das stoppt nicht immer zuverlässig, bzw. bri geht nicht immer direkt auf 0, das kann aber auch am Polling der HUE Bridge liegen. Ich probiere auch erst noch...


@dslraser stimmt...mit dem zaehler-Intervall stimmt was nicht. Der zählt zu schnell. 2 Sekunden in einer - zumindest ungefähr. Ärgerlich...in einer meiner vorheriger Timer Versionen hatte ich schon passende Zahlen. :-D :-D
-
@dslraser stimmt...mit dem zaehler-Intervall stimmt was nicht. Der zählt zu schnell. 2 Sekunden in einer - zumindest ungefähr. Ärgerlich...in einer meiner vorheriger Timer Versionen hatte ich schon passende Zahlen. :-D :-D
keine Ahnung was los war, aber es läuft jetzt bei mir, obwohl ich nur das Blockly neu gestartet habe.
@paul53 siehst Du da noch einen Fehler, oder sollte das so passen ?

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</variable> <variable id="Fj?b^GiMZ`!yB^^;6JeN">s</variable> <variable id=":r5GqANK%Ej~131I)--3">idLicht_letzte_Einschaltdauer</variable> <variable id="{OcV;9JI[AK?VB^,6ay*">zaehler</variable> <variable id="=C.#MjA5Hx+2SR[8~+%V">idBri</variable> <variable id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</variable> <variable id="56jVkfRg7_;=([T5D@.(">idPRESENCE</variable> <variable id="2@A~O+K{.tV3zS;N`qAB">HUE_command</variable> <variable type="interval" id="Intervall">Intervall</variable> </variables> <block type="variables_set" id=",bx.3cM[,_8V[YvmD2Sb" x="13" y="-113"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> <value name="VALUE"> <block type="field_oid" id="-=.BvR8stZdG8=MnsQ.R"> <field name="oid">0_userdata.0.Licht.Kueche.Einschaltdauer</field> </block> </value> <next> <block type="variables_set" id="6L-`{Q+yW^Q[?`xNY/pJ"> <field name="VAR" id=":r5GqANK%Ej~131I)--3">idLicht_letzte_Einschaltdauer</field> <value name="VALUE"> <block type="field_oid" id="Ip^#H6aRCS-xvtWWR!^C"> <field name="oid">0_userdata.0.Licht.Kueche.letzte_Einschaltdauer</field> </block> </value> <next> <block type="variables_set" id="CSo7=}pqPg@Q3ZAgjZny"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="ev]Qo2PRH7pm|7Z@MSdG"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="$syTrXc/u:Kjh|6nGcmE"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> <value name="VALUE"> <block type="field_oid" id="{h*JQ-(=4N%VeeRU8SR{"> <field name="oid">hue.0.Küchenlampe.bri</field> </block> </value> <next> <block type="variables_set" id="GQmh|l;7~*pG}:S?~7^r"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> <value name="VALUE"> <block type="field_oid" id="K^@T*?Me;9*2Tkr{[mh#"> <field name="oid">hue.0.Küchenlampe.command</field> </block> </value> <next> <block type="variables_set" id="81IoUR6={LX+_w]n,kta"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> <value name="VALUE"> <block type="field_oid" id="MIY|+n}Ohw$2qK[k|nx^"> <field name="oid">hm-rpc.0.000C18A996B41F.1.PRESENCE_DETECTION_STATE</field> </block> </value> <next> <block type="control_ex" id="fLc1Q,{9n.tqgKsC%mg{" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="tE=s,5OJu+lDuMF9BWZ`"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean"> <field name="BOOL">TRUE</field> </shadow> <block type="text" id="z5+B$(D=ja?hy_p8bcNv"> <field name="TEXT">0:00:00</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="u7rG;7:?l(zw^a]GEHYQ"> <field name="NUM">0</field> </shadow> </value> <next> <block type="on_ext" id=".*n{}kLu_EYHqWfSKNO9"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="}88$?|!MiHehDltyR=+y"> <field name="oid">default</field> </shadow> <block type="variables_get" id="hm_7vV!GL.;4#/``id9K"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="1*=gPs[40,=!N_0hRWc`"> <mutation else="1"></mutation> <value name="IF0"> <block type="on_source" id="^5^qPS28Y:-wsVZwWvxU"> <field name="ATTR">state.val</field> </block> </value> <statement name="DO0"> <block type="controls_if" id="WpBEaYZB0n9:9u)er:pI"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="time_compare_ex" id="qBw?hLwW:r[pq_^(K|.|"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="yteJQNfl1*r!1Rlf=A9:"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id=";w|LeCq`5=RJjGci]jD*"> <field name="TYPE">sunriseEnd</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text" id="myBO9xgsi6VvFqHA1Wr%"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="qLYSb,JaJD|nTwX4LO^1"> <field name="TYPE">sunsetStart</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="AaOsctCq6uDCy%}L=vVM"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="P|1@(GY)VnU.qH;Am(=7"> <field name="TEXT">{"on":true,"bri":254,"transitiontime":100}</field> </block> </value> </block> </statement> <value name="IF1"> <block type="time_compare_ex" id="d6fQytsi2Nsr6V1AzFF2"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id="X1rS1Nd/Zuz8HZFJu0*A"> <field name="TYPE">dawn</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="O--5yLhi;P=K)?e#h|S}"> <field name="TYPE">nauticalDusk</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="o-fM]-k5$T:m#dNFyYu)"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="V=-_HT-M*}hXbK5Zz2:["> <field name="TEXT">{"on":true,"bri":120,"transitiontime":100}</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="Oz7fq-F+O@c}V[NY%2DY"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="gGupMQQz1#T$t=YL;e@U"> <field name="TEXT">{"on":true,"bri":10,"transitiontime":50}</field> </block> </value> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="variables_set" id=",H!vbhEivaCe^vw0[UKi"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="Az6HQwwrxgR.SQWFG5)1"> <field name="TEXT">{"on":false,"bri":0,"transitiontime":100}</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="T?J!H$p.VDfAmZ6d8-7u"> <value name="IF0"> <block type="logic_compare" id="RgQ*U2XgU=+sUqm)jj3W"> <field name="OP">NEQ</field> <value name="A"> <block type="variables_get" id="|U:sCp-Cnn_~tKC}K!),"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="B"> <block type="get_value_var" id="|~]+?LU3k!!?a#$wIno7"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="FvsZ~:xA-0WGv1?rVoWM"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="^0hysL4wSLTwF{EKcun$"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="control_ex" id="6zxVMf[6sS;BBuOgvJ*{" inline="true"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="A#_aF,$?fY1-ek]a*J=h"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="0q#m[E|X0[?rJ./V9tv2"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="6pN|=hPQU^6D;3xGg])4"> <field name="BOOL">TRUE</field> </shadow> <block type="variables_get" id="U:x3qE`$08H)#4+xUDTa"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="Ga{l)Eq]hZV.SF``:)gM"> <field name="NUM">0</field> </shadow> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Yf[w@OIVV/#hkZHY~sAm"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="w6l2B;m6E^2rD8pvp1jz"> <field name="oid">default</field> </shadow> <block type="variables_get" id="L[uz0A,8GP4mcuf%DAe2"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="g==GuTnIZb`|lRGG`ZM5"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="ef:-=UXYJy2:4[uS#@~2"> <field name="OP">NEQ</field> <value name="A"> <block type="get_value_var" id="-TE~VCq.ip^1FYpk@8cR"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="Y[3LbM(x^Xh*Xp|Eq#nK"> <field name="TEXT"></field> </shadow> <block type="variables_get" id=":OhK`clcF^yyJ#gZ%P=Z"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> </block> </value> <value name="B"> <block type="math_number" id="Z|H$Sq3$*a~R)=dPeBIq"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="timeouts_setinterval" id="~F_s=Wf*]FL7_{}k^%OD"> <field name="NAME">Intervall</field> <field name="INTERVAL">1</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="math_change" id="6~OlY[q8VC@X:|jxDzu`"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="DELTA"> <shadow type="math_number" id="kh|G|Vj=nLzvt9YN2Y3P"> <field name="NUM">1</field> </shadow> </value> <next> <block type="control_ex" id="|qUBR7!y7YU!ZQQv14PC" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="UCRPcfc(~SJ*-~2v197O"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="BAs]pv8jM?xm$ojU8_L5"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="33f83ikZ4X?~IJ,RZ~dl"> <field name="BOOL">TRUE</field> </shadow> <block type="procedures_callcustomreturn" id="zs1uP7dC%p9@qx#X9uIi" inline="true"> <mutation name="sec2string"> <arg name="s"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="()0K]w6?1GChH6u`ZB5="> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> </block> </value> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="hBYn%e$vq7h#%kIO:,sz"> <field name="NUM">0</field> </shadow> </value> </block> </next> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="timeouts_clearinterval" id="`OYWq]o8YWI0RA)$0vd$"> <field name="NAME">Intervall</field> <next> <block type="control_ex" id=",a$8A.qEVfCUlKqh~Xzk" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="|DE(?b#N7+W/0ZOt@C9w"> <field name="VAR" id=":r5GqANK%Ej~131I)--3">idLicht_letzte_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="7#`88QrQL{dL[)L9W_LW"> <field name="BOOL">TRUE</field> </shadow> <block type="procedures_callcustomreturn" id="H09rTE~e-~eAQL-{ia/l" inline="true"> <mutation name="sec2string"> <arg name="s"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="TMK@?HrS6WCY?WeVv8o,"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> </block> </value> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="Sjc,M++AP)e4,OK9A8PD"> <field name="NUM">0</field> </shadow> </value> <next> <block type="control_ex" id="aMiW-z/%I.CuLA#,*|CI" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="YW)((OrQkiSL=hKN9CyY"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="@0ES5:;J3Y9t8VdvPj98"> <field name="BOOL">TRUE</field> </shadow> <block type="text" id="ZlL}e[e`gg?q|5MI?@Qm"> <field name="TEXT">0:00:00</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="n_M4n`|RxOH(ktp|uO;:"> <field name="NUM">0</field> </shadow> </value> <next> <block type="variables_set" id="qp$k(`+r=)fg!`{-s`cj"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="|4.1@jPli@YP_NO7,HSk"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id=";_1+?A#3w_u2L]X@Br_;" x="687" y="-112"> <mutation statements="false"> <arg name="s" varid="Fj?b^GiMZ`!yB^^;6JeN"></arg> </mutation> <field name="NAME">sec2string</field> <field name="SCRIPT">cmV0dXJuIGZvcm1hdERhdGUoMTAwMCAqIHMsICdoOm1tOnNzJyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml> -
keine Ahnung was los war, aber es läuft jetzt bei mir, obwohl ich nur das Blockly neu gestartet habe.
@paul53 siehst Du da noch einen Fehler, oder sollte das so passen ?

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</variable> <variable id="Fj?b^GiMZ`!yB^^;6JeN">s</variable> <variable id=":r5GqANK%Ej~131I)--3">idLicht_letzte_Einschaltdauer</variable> <variable id="{OcV;9JI[AK?VB^,6ay*">zaehler</variable> <variable id="=C.#MjA5Hx+2SR[8~+%V">idBri</variable> <variable id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</variable> <variable id="56jVkfRg7_;=([T5D@.(">idPRESENCE</variable> <variable id="2@A~O+K{.tV3zS;N`qAB">HUE_command</variable> <variable type="interval" id="Intervall">Intervall</variable> </variables> <block type="variables_set" id=",bx.3cM[,_8V[YvmD2Sb" x="13" y="-113"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> <value name="VALUE"> <block type="field_oid" id="-=.BvR8stZdG8=MnsQ.R"> <field name="oid">0_userdata.0.Licht.Kueche.Einschaltdauer</field> </block> </value> <next> <block type="variables_set" id="6L-`{Q+yW^Q[?`xNY/pJ"> <field name="VAR" id=":r5GqANK%Ej~131I)--3">idLicht_letzte_Einschaltdauer</field> <value name="VALUE"> <block type="field_oid" id="Ip^#H6aRCS-xvtWWR!^C"> <field name="oid">0_userdata.0.Licht.Kueche.letzte_Einschaltdauer</field> </block> </value> <next> <block type="variables_set" id="CSo7=}pqPg@Q3ZAgjZny"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="ev]Qo2PRH7pm|7Z@MSdG"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="$syTrXc/u:Kjh|6nGcmE"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> <value name="VALUE"> <block type="field_oid" id="{h*JQ-(=4N%VeeRU8SR{"> <field name="oid">hue.0.Küchenlampe.bri</field> </block> </value> <next> <block type="variables_set" id="GQmh|l;7~*pG}:S?~7^r"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> <value name="VALUE"> <block type="field_oid" id="K^@T*?Me;9*2Tkr{[mh#"> <field name="oid">hue.0.Küchenlampe.command</field> </block> </value> <next> <block type="variables_set" id="81IoUR6={LX+_w]n,kta"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> <value name="VALUE"> <block type="field_oid" id="MIY|+n}Ohw$2qK[k|nx^"> <field name="oid">hm-rpc.0.000C18A996B41F.1.PRESENCE_DETECTION_STATE</field> </block> </value> <next> <block type="control_ex" id="fLc1Q,{9n.tqgKsC%mg{" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="tE=s,5OJu+lDuMF9BWZ`"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean"> <field name="BOOL">TRUE</field> </shadow> <block type="text" id="z5+B$(D=ja?hy_p8bcNv"> <field name="TEXT">0:00:00</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="u7rG;7:?l(zw^a]GEHYQ"> <field name="NUM">0</field> </shadow> </value> <next> <block type="on_ext" id=".*n{}kLu_EYHqWfSKNO9"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="}88$?|!MiHehDltyR=+y"> <field name="oid">default</field> </shadow> <block type="variables_get" id="hm_7vV!GL.;4#/``id9K"> <field name="VAR" id="56jVkfRg7_;=([T5D@.(">idPRESENCE</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="1*=gPs[40,=!N_0hRWc`"> <mutation else="1"></mutation> <value name="IF0"> <block type="on_source" id="^5^qPS28Y:-wsVZwWvxU"> <field name="ATTR">state.val</field> </block> </value> <statement name="DO0"> <block type="controls_if" id="WpBEaYZB0n9:9u)er:pI"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="time_compare_ex" id="qBw?hLwW:r[pq_^(K|.|"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="yteJQNfl1*r!1Rlf=A9:"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id=";w|LeCq`5=RJjGci]jD*"> <field name="TYPE">sunriseEnd</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text" id="myBO9xgsi6VvFqHA1Wr%"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="qLYSb,JaJD|nTwX4LO^1"> <field name="TYPE">sunsetStart</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="AaOsctCq6uDCy%}L=vVM"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="P|1@(GY)VnU.qH;Am(=7"> <field name="TEXT">{"on":true,"bri":254,"transitiontime":100}</field> </block> </value> </block> </statement> <value name="IF1"> <block type="time_compare_ex" id="d6fQytsi2Nsr6V1AzFF2"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id="X1rS1Nd/Zuz8HZFJu0*A"> <field name="TYPE">dawn</field> <field name="OFFSET">0</field> </block> </value> <value name="END_TIME"> <shadow type="text"> <field name="TEXT">18:00</field> </shadow> <block type="time_astro" id="O--5yLhi;P=K)?e#h|S}"> <field name="TYPE">nauticalDusk</field> <field name="OFFSET">0</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="o-fM]-k5$T:m#dNFyYu)"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="V=-_HT-M*}hXbK5Zz2:["> <field name="TEXT">{"on":true,"bri":120,"transitiontime":100}</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="Oz7fq-F+O@c}V[NY%2DY"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="gGupMQQz1#T$t=YL;e@U"> <field name="TEXT">{"on":true,"bri":10,"transitiontime":50}</field> </block> </value> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="variables_set" id=",H!vbhEivaCe^vw0[UKi"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> <value name="VALUE"> <block type="text" id="Az6HQwwrxgR.SQWFG5)1"> <field name="TEXT">{"on":false,"bri":0,"transitiontime":100}</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="T?J!H$p.VDfAmZ6d8-7u"> <value name="IF0"> <block type="logic_compare" id="RgQ*U2XgU=+sUqm)jj3W"> <field name="OP">NEQ</field> <value name="A"> <block type="variables_get" id="|U:sCp-Cnn_~tKC}K!),"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="B"> <block type="get_value_var" id="|~]+?LU3k!!?a#$wIno7"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="FvsZ~:xA-0WGv1?rVoWM"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="^0hysL4wSLTwF{EKcun$"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="control_ex" id="6zxVMf[6sS;BBuOgvJ*{" inline="true"> <field name="TYPE">false</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="A#_aF,$?fY1-ek]a*J=h"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="0q#m[E|X0[?rJ./V9tv2"> <field name="VAR" id="R[Tme+A4^8]zgN@T9eGi">idHUE_command</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="6pN|=hPQU^6D;3xGg])4"> <field name="BOOL">TRUE</field> </shadow> <block type="variables_get" id="U:x3qE`$08H)#4+xUDTa"> <field name="VAR" id="2@A~O+K{.tV3zS;N`qAB">HUE_command</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="Ga{l)Eq]hZV.SF``:)gM"> <field name="NUM">0</field> </shadow> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="on_ext" id="Yf[w@OIVV/#hkZHY~sAm"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="w6l2B;m6E^2rD8pvp1jz"> <field name="oid">default</field> </shadow> <block type="variables_get" id="L[uz0A,8GP4mcuf%DAe2"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> <statement name="STATEMENT"> <block type="controls_if" id="g==GuTnIZb`|lRGG`ZM5"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="ef:-=UXYJy2:4[uS#@~2"> <field name="OP">NEQ</field> <value name="A"> <block type="get_value_var" id="-TE~VCq.ip^1FYpk@8cR"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text" id="Y[3LbM(x^Xh*Xp|Eq#nK"> <field name="TEXT"></field> </shadow> <block type="variables_get" id=":OhK`clcF^yyJ#gZ%P=Z"> <field name="VAR" id="=C.#MjA5Hx+2SR[8~+%V">idBri</field> </block> </value> </block> </value> <value name="B"> <block type="math_number" id="Z|H$Sq3$*a~R)=dPeBIq"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="timeouts_setinterval" id="~F_s=Wf*]FL7_{}k^%OD"> <field name="NAME">Intervall</field> <field name="INTERVAL">1</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="math_change" id="6~OlY[q8VC@X:|jxDzu`"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="DELTA"> <shadow type="math_number" id="kh|G|Vj=nLzvt9YN2Y3P"> <field name="NUM">1</field> </shadow> </value> <next> <block type="control_ex" id="|qUBR7!y7YU!ZQQv14PC" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid" id="UCRPcfc(~SJ*-~2v197O"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="BAs]pv8jM?xm$ojU8_L5"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="33f83ikZ4X?~IJ,RZ~dl"> <field name="BOOL">TRUE</field> </shadow> <block type="procedures_callcustomreturn" id="zs1uP7dC%p9@qx#X9uIi" inline="true"> <mutation name="sec2string"> <arg name="s"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="()0K]w6?1GChH6u`ZB5="> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> </block> </value> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="hBYn%e$vq7h#%kIO:,sz"> <field name="NUM">0</field> </shadow> </value> </block> </next> </block> </statement> </block> </statement> <statement name="ELSE"> <block type="timeouts_clearinterval" id="`OYWq]o8YWI0RA)$0vd$"> <field name="NAME">Intervall</field> <next> <block type="control_ex" id=",a$8A.qEVfCUlKqh~Xzk" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="|DE(?b#N7+W/0ZOt@C9w"> <field name="VAR" id=":r5GqANK%Ej~131I)--3">idLicht_letzte_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="7#`88QrQL{dL[)L9W_LW"> <field name="BOOL">TRUE</field> </shadow> <block type="procedures_callcustomreturn" id="H09rTE~e-~eAQL-{ia/l" inline="true"> <mutation name="sec2string"> <arg name="s"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="TMK@?HrS6WCY?WeVv8o,"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> </block> </value> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="Sjc,M++AP)e4,OK9A8PD"> <field name="NUM">0</field> </shadow> </value> <next> <block type="control_ex" id="aMiW-z/%I.CuLA#,*|CI" inline="true"> <field name="TYPE">true</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="OID"> <shadow type="field_oid"> <field name="oid">Object ID</field> </shadow> <block type="variables_get" id="YW)((OrQkiSL=hKN9CyY"> <field name="VAR" id="p]Q_9:^{p7_mr,W/%`1v">idLicht_Einschaltdauer</field> </block> </value> <value name="VALUE"> <shadow type="logic_boolean" id="@0ES5:;J3Y9t8VdvPj98"> <field name="BOOL">TRUE</field> </shadow> <block type="text" id="ZlL}e[e`gg?q|5MI?@Qm"> <field name="TEXT">0:00:00</field> </block> </value> <value name="DELAY_MS"> <shadow type="math_number" id="n_M4n`|RxOH(ktp|uO;:"> <field name="NUM">0</field> </shadow> </value> <next> <block type="variables_set" id="qp$k(`+r=)fg!`{-s`cj"> <field name="VAR" id="{OcV;9JI[AK?VB^,6ay*">zaehler</field> <value name="VALUE"> <block type="math_number" id="|4.1@jPli@YP_NO7,HSk"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id=";_1+?A#3w_u2L]X@Br_;" x="687" y="-112"> <mutation statements="false"> <arg name="s" varid="Fj?b^GiMZ`!yB^^;6JeN"></arg> </mutation> <field name="NAME">sec2string</field> <field name="SCRIPT">cmV0dXJuIGZvcm1hdERhdGUoMTAwMCAqIHMsICdoOm1tOnNzJyk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>@dslraser sagte: siehst Du da noch einen Fehler, oder sollte das so passen ?
Es werden mehrere Intervalle gestartet, die sich dann nicht mehr stoppen lassen. Das muss verhindert werden:

Bitte verzichtet auf Chat-Nachrichten, denn die Handhabung ist grauenhaft !
Produktiv: RPi 2 mit S.USV, HM-MOD-RPI und SLC-USB-Stick mit root fs -
@dslraser sagte: siehst Du da noch einen Fehler, oder sollte das so passen ?
Es werden mehrere Intervalle gestartet, die sich dann nicht mehr stoppen lassen. Das muss verhindert werden:

Nach einem erneuten Start/Stop des Skriptes läuft nun alles genauso, wie ich es mir gewünscht habe!
1000 Dank für Eure Unterstützung! Ich bin begeistert und sprachlos über euer Wissen!!! Mega hilfreich!! -
-
und übernommen. Danke ;-)
Ich bekomme ich log vom Blockly nun noch folgende Meldungen

Kannst Du dir das erklären?
Wenn ich mir den Timer in der VIS anschaue, läuft der recht unregelmäßig. Mein Bauchgefühl sagt mir, dass da ggf. die Zeiten nicht einer echt Sekunde entsprechen. Kann man das ggf. auch über die Datum und Zeit Objekte lösen? Ist das dann genauer?
-
und übernommen. Danke ;-)
Ich bekomme ich log vom Blockly nun noch folgende Meldungen

Kannst Du dir das erklären?
Wenn ich mir den Timer in der VIS anschaue, läuft der recht unregelmäßig. Mein Bauchgefühl sagt mir, dass da ggf. die Zeiten nicht einer echt Sekunde entsprechen. Kann man das ggf. auch über die Datum und Zeit Objekte lösen? Ist das dann genauer?
@hinsen2k sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
Kannst Du dir das erklären?
was steht denn in der Zeile 46 an Position 7 (js-Ansicht)
kein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
@hinsen2k sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
Kannst Du dir das erklären?
was steht denn in der Zeile 46 an Position 7 (js-Ansicht)
-
@hinsen2k keine Screenshots, da kann man nicht kopieren.
Aber da werden leere "" gesendetkein Support per PN! - Fragen im Forum stellen - es gibt fast nichts, was nicht auch für andere interessant ist.
Benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
der Installationsfixer: curl -fsL https://iobroker.net/fix.sh | bash -
-
und übernommen. Danke ;-)
Ich bekomme ich log vom Blockly nun noch folgende Meldungen

Kannst Du dir das erklären?
Wenn ich mir den Timer in der VIS anschaue, läuft der recht unregelmäßig. Mein Bauchgefühl sagt mir, dass da ggf. die Zeiten nicht einer echt Sekunde entsprechen. Kann man das ggf. auch über die Datum und Zeit Objekte lösen? Ist das dann genauer?
@hinsen2k sagte: Wenn ich mir den Timer in der VIS anschaue, läuft der recht unregelmäßig.
Gibt es vielleicht zwei Variablen Intervall (oberste Zeile im Javascript-Code)?
@hinsen2k sagte in Präsenzmelder nach Tageszeit mit bestimmter Helligkeit:
folgende Meldungen
Gibt es im Tab "Log" weitere Informationen?
Bitte verzichtet auf Chat-Nachrichten, denn die Handhabung ist grauenhaft !
Produktiv: RPi 2 mit S.USV, HM-MOD-RPI und SLC-USB-Stick mit root fs -
var s, zaehler, iDbri, HUE_command, Praesenzmelder_PRESNECE_DETECTION_STATE, idLicht_Einschaltdauer, idLicht_letzte_Einschaltdauer, HUE_command_Wert, Intervall; // Beschreibe diese Funktion … async function sec2string(s) { return formatDate(1000 * s, 'h:mm:ss'); } setState("0_userdata.0.Timer.Timer"/*Timer*/, 0, true); zaehler = 0; iDbri = 'hue.1.Raum_Badezimmer.bri'; HUE_command = 'hue.1.Raum_Badezimmer.command'; Praesenzmelder_PRESNECE_DETECTION_STATE = 'hm-rpc.0.000C1BE9A24E5C.1.PRESENCE_DETECTION_STATE'; idLicht_Einschaltdauer = '0_userdata.0.Timer.Einschaltdauer'; idLicht_letzte_Einschaltdauer = '0_userdata.0.Timer.letzte_Einschaltdauer'; on({id: Praesenzmelder_PRESNECE_DETECTION_STATE, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "")) { if (compareTime(getAstroDate("sunriseEnd", undefined, 0), getAstroDate("sunsetStart", undefined, 0), "between", null)) { HUE_command_Wert = '{"on":true,"bri":254,"transitiontime":100}'; } else if (compareTime(getAstroDate("dawn", undefined, 0), getAstroDate("nauticalDusk", undefined, 0), "between", null)) { HUE_command_Wert = '{"on":true,"bri":120,"transitiontime":100}'; } else { HUE_command_Wert = '{"on":true,"bri":10,"transitiontime":50}'; } } else { HUE_command_Wert = '{"on":false,"bri":0,"transitiontime":100}'; } if (HUE_command_Wert != getState(HUE_command).val) { setStateDelayed(HUE_command, HUE_command_Wert, false, parseInt(((0) || "").toString(), 10), false); } }); on({id: iDbri, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == 0) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); setStateDelayed(idLicht_letzte_Einschaltdauer, (await sec2string(zaehler)), true, parseInt(((0) || "").toString(), 10), false); setStateDelayed(idLicht_Einschaltdauer, '0:00:00', true, parseInt(((0) || "").toString(), 10), false); zaehler = 0; } else if (!Intervall) { Intervall = setInterval(async function () { zaehler = (typeof zaehler == 'number' ? zaehler : 0) + 1; setStateDelayed(idLicht_Einschaltdauer, (await sec2string(zaehler)), true, parseInt(((0) || "").toString(), 10), false); setStateDelayed('0_userdata.0.Timer.Timer', (await sec2string(zaehler)), true, parseInt(((0) || "").toString(), 10), false); }, 1000); } });@paul53
ich sehe eigentlich nicht mehrere intervalle?!Hier das andere Log:
javascript.0 2021-09-19 18:55:18.997 info State value to set for "0_userdata.0.Timer.Timer" has to be type "number" but received type "string" javascript.0 2021-09-19 18:55:18.996 info State value to set for "0_userdata.0.Timer.Einschaltdauer" has to be type "number" but received type "string" javascript.0 2021-09-19 18:55:18.992 warn at Object.<anonymous> (script.js.Badezimmer.Beleuchtungs-Automatik_V2:46:7) javascript.0 2021-09-19 18:55:18.992 warn at setStateDelayed (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1483:25) javascript.0 2021-09-19 18:55:18.992 warn at Object.setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1439:20) javascript.0 2021-09-19 18:55:18.991 warn You are assigning a string to the state "0_userdata.0.Timer.Timer" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. javascript.0 2021-09-19 18:55:18.991 warn at Object.<anonymous> (script.js.Badezimmer.Beleuchtungs-Automatik_V2:45:7) javascript.0 2021-09-19 18:55:18.991 warn at setStateDelayed (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1483:25) javascript.0 2021-09-19 18:55:18.991 warn at Object.setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1439:20) javascript.0 2021-09-19 18:55:18.990 warn You are assigning a string to the state "0_userdata.0.Timer.Einschaltdauer" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions.






