NEWS
jarvis v2.2.0 - just another remarkable vis
-
@zefau hab manchmal das Problem, dass es sich nicht automatisch aktualisiert. Safari auf IOS 14.7.1
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Kann man auch zu einer anderen URL oder anderen Instanz von jarvis wechseln?
Man kann die URL in einem iFrame öffnen auch in der Notification. Diese wird dann im Popup angezeigt.
Mit der Instanz bin ich mir nicht mehr sicher. Wir hatten das mal in Diskussion. Ob es dann in der Notification umgesetzt wurde mit {,"id":"1",...} kann evtl @zefau sagen.@Zefau
Hast du da Informationen für mich?@mcu said in jarvis v2.2.0 - just another remarkable vis:
Kann man auch zu einer anderen URL oder anderen Instanz von jarvis wechseln?
Man kann die URL in einem iFrame öffnen auch in der Notification. Diese wird dann im Popup angezeigt.
Mit der Instanz bin ich mir nicht mehr sicher. Wir hatten das mal in Diskussion. Ob es dann in der Notification umgesetzt wurde mit {,"id":"1",...} kann evtl @zefau sagen.@Zefau
Hast du da Informationen für mich? -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
Kann man auch zu einer anderen URL oder anderen Instanz von jarvis wechseln?
Man kann die URL in einem iFrame öffnen auch in der Notification. Diese wird dann im Popup angezeigt.
Mit der Instanz bin ich mir nicht mehr sicher. Wir hatten das mal in Diskussion. Ob es dann in der Notification umgesetzt wurde mit {,"id":"1",...} kann evtl @zefau sagen.@Zefau
Hast du da Informationen für mich? -
hat jemand vielleicht eine geräteconfig für philips hue color (Philips 9290022166) konfig im jarvis?
Wäre es möglich die Farbwahl im Dashboard etwas kleiner Dezenter zu haben wie das hier?:

So wie "LightHueBody" das sieht chic aus, ist leider nicht RGB Hashwerte sondern sendet nur Zahlenwerte.
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
iobroker upload jarvis
Hi !
Hat leider alles nix gebracht :(
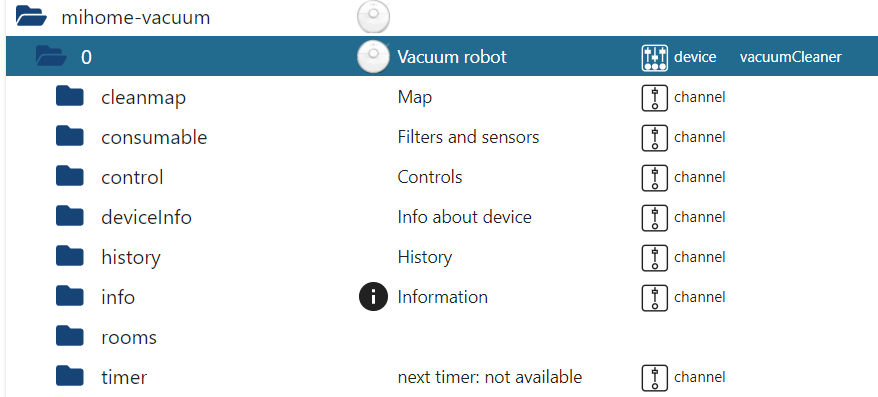
Hier die Struktur

@smart81 sagte in jarvis v2.2.0 - just another remarkable vis:
Hat leider alles nix gebracht
Hier die StrukturDie Import-Struktur des mihome-vacuum Adapters findest du hier: https://zefau.gitbook.io/jarvis-v2/geraete/devices/devices-importer#adapter-mihome-vacuum
Inwiefern weicht die ab von deiner Objekt Struktur?
-
Ist schon bekannt, wann etwa eine stable v3 kommen soll? Muss wegen dem waf auf eine stabile Versionen warten :D
-
Ist schon bekannt, wann etwa eine stable v3 kommen soll? Muss wegen dem waf auf eine stabile Versionen warten :D
@hansi1234 beta kommt im September. Dann hoffentlich nicht so lange bis zur stable
-
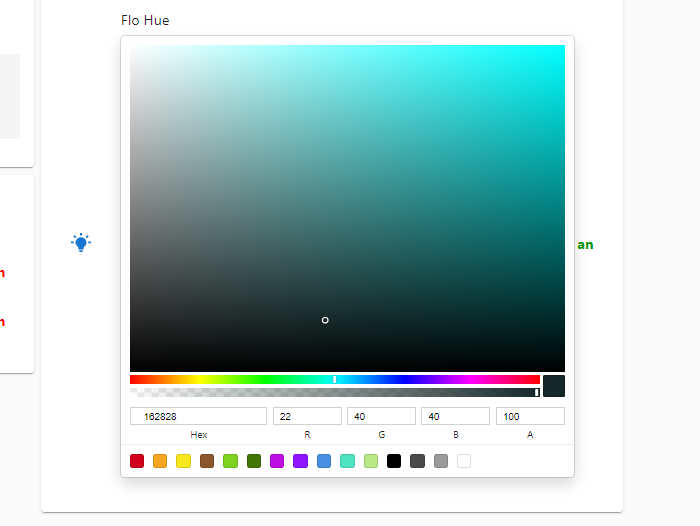
Hier eine javascript-Funktion mit der man RGB-Werte mit HUE-Slider bearbeiten kann:
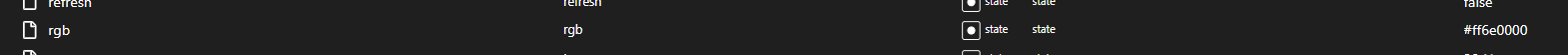
Beispiel: wifilight-Objekt
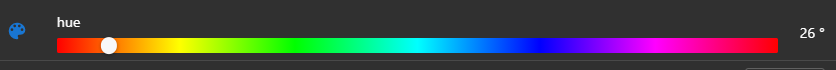
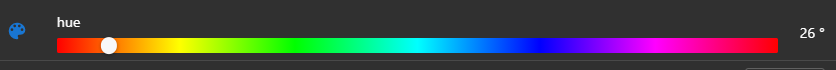
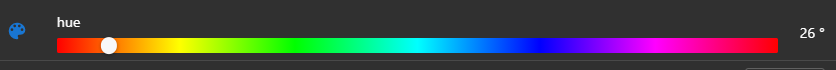
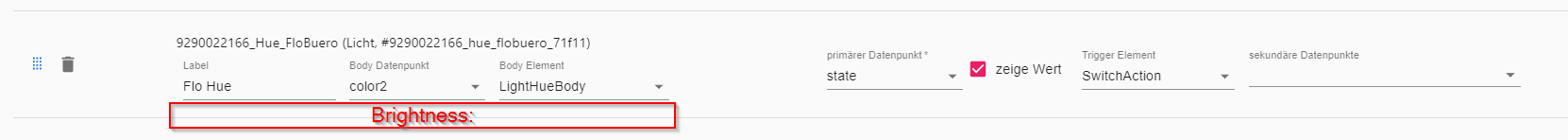
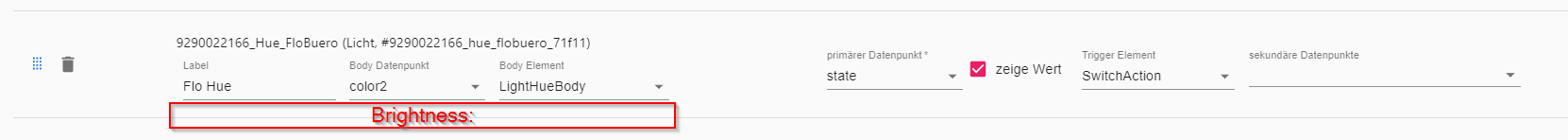
Eingabe der HUE-Werte über HUE-Slider in jarvis


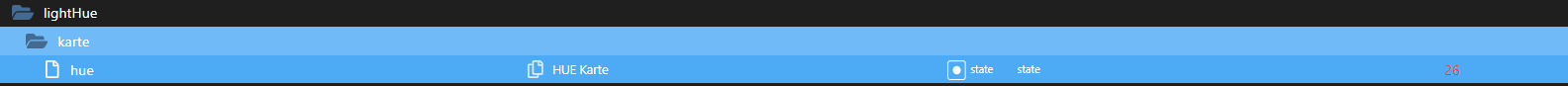
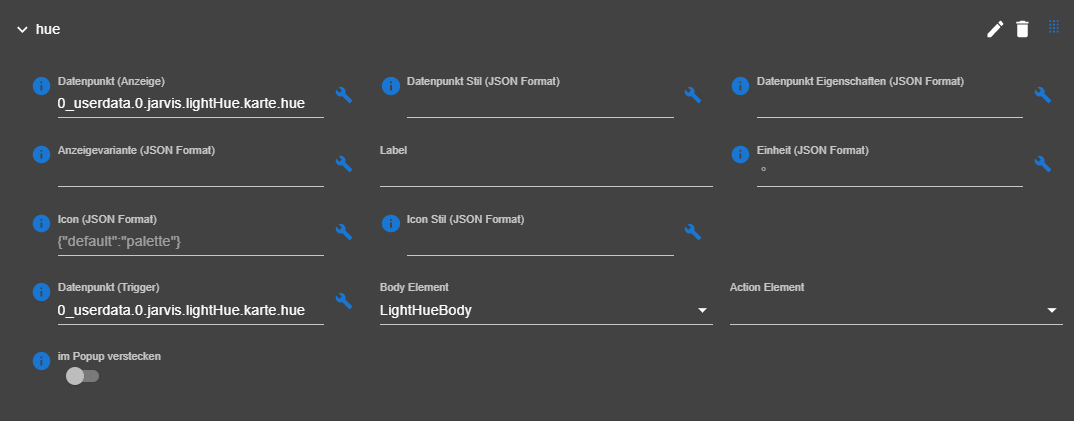
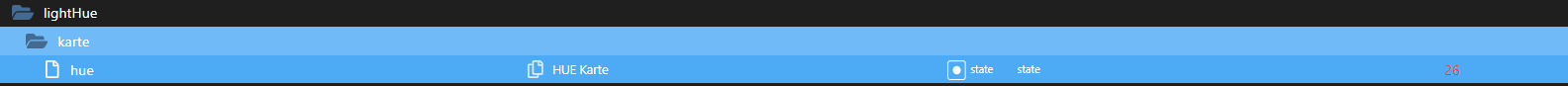
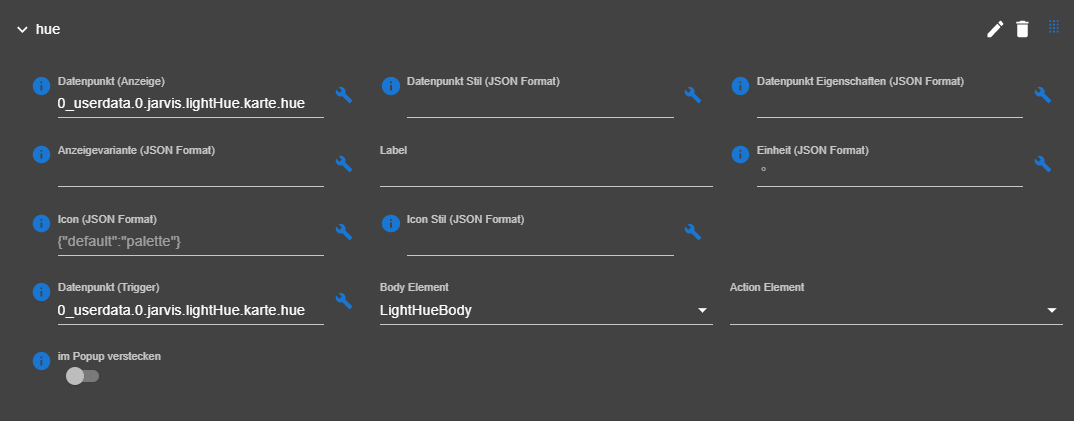
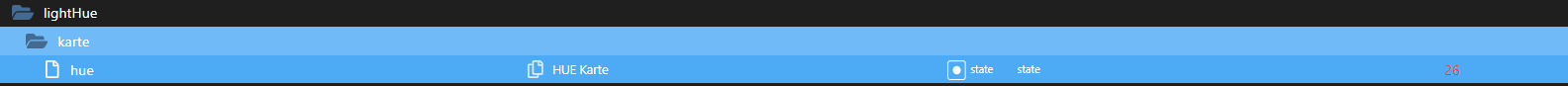
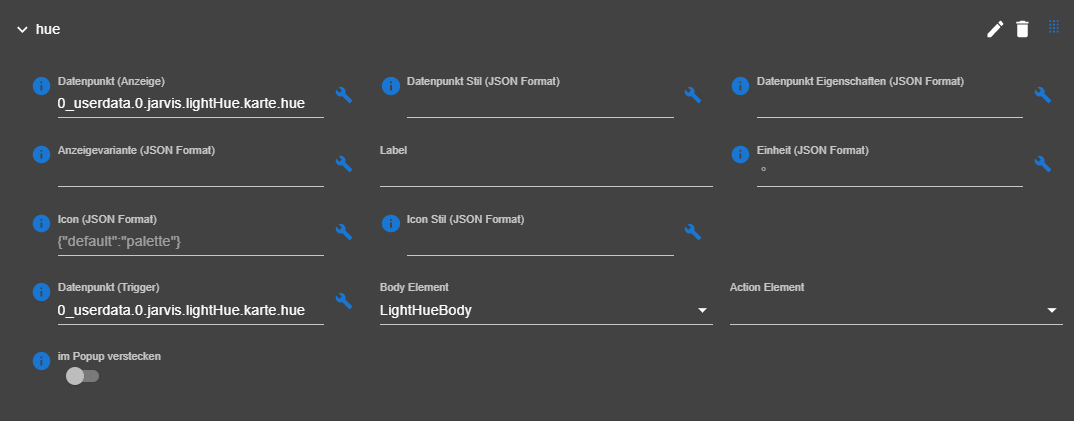
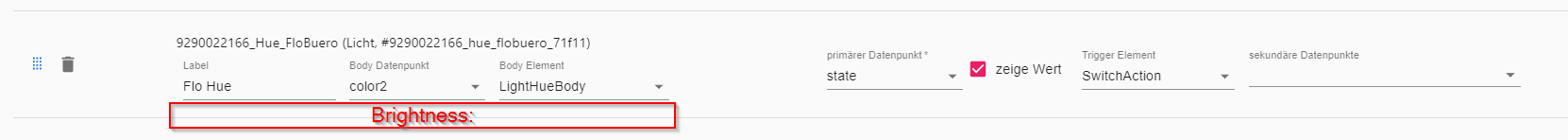
Jarvis HUE-Objekt zum Gerät von ObjektID hinzufügen:

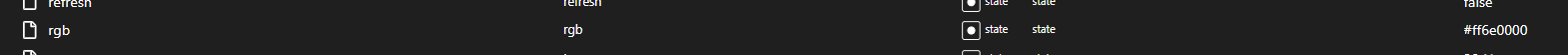
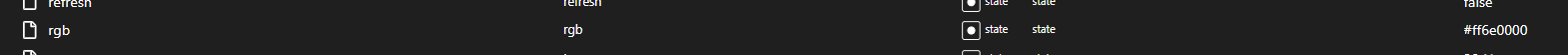
Der passende RGB-HEX-Wert wird durch das Script berechnet und aktualisiert:

-
Hier eine javascript-Funktion mit der man RGB-Werte mit HUE-Slider bearbeiten kann:
Beispiel: wifilight-Objekt
Eingabe der HUE-Werte über HUE-Slider in jarvis


Jarvis HUE-Objekt zum Gerät von ObjektID hinzufügen:

Der passende RGB-HEX-Wert wird durch das Script berechnet und aktualisiert:

-
Hier eine javascript-Funktion mit der man RGB-Werte mit HUE-Slider bearbeiten kann:
Beispiel: wifilight-Objekt
Eingabe der HUE-Werte über HUE-Slider in jarvis


Jarvis HUE-Objekt zum Gerät von ObjektID hinzufügen:

Der passende RGB-HEX-Wert wird durch das Script berechnet und aktualisiert:

@mcu auch von mir :+1: :+1: :+1:
Habe etwas benötigt bis ich das System verstanden habe :-). Beschäftige mich mit der ganzen SH Thematik erst seit einem Monat, es macht aber riesen Spass! Weiss jemand ob man bei einem Widget irgendwie mehrere Werte anzeigen kann also:

ohne das Gerät 2 mal aufnehmen zu müssen?
-
@mcu auch von mir :+1: :+1: :+1:
Habe etwas benötigt bis ich das System verstanden habe :-). Beschäftige mich mit der ganzen SH Thematik erst seit einem Monat, es macht aber riesen Spass! Weiss jemand ob man bei einem Widget irgendwie mehrere Werte anzeigen kann also:

ohne das Gerät 2 mal aufnehmen zu müssen?
-
@mcu auch von mir :+1: :+1: :+1:
Habe etwas benötigt bis ich das System verstanden habe :-). Beschäftige mich mit der ganzen SH Thematik erst seit einem Monat, es macht aber riesen Spass! Weiss jemand ob man bei einem Widget irgendwie mehrere Werte anzeigen kann also:

ohne das Gerät 2 mal aufnehmen zu müssen?







