NEWS
Name von mehreren Objekten in einem Verzeichnis
-
Hallo zusammen,
vielen Dank erst einmal für die Aufnahme in diesem Forum. Leider half mir die Suche bei meinem Problem nicht weiter, obwohl ich bereits viele gute Vorschläge fand. Leider scheint es so, als ob ich die Lösungsvorschläge nicht für mein Problem anpassen kann.
Zur Zeit hänge ich an dem Problem, dass ich gerne über Blockly alle Namen von Objekten in einem Verzeichnis in eine Liste schreiben möchte.
Wie auf dem Bild zu sehen, hätte ich gerne als Ergebnis:
Befehle
Befehle_Test
TestDie Liste soll dynamisch gestaltet werden. Bedeutet: Füge ich ein Objekt hinzu, soll dann auch die Liste angepasst werden.

Gerne, wenn nötig, auch mit "JS-Funktion mit Ergebnis".
Vielen Dank im Voraus
Quallenfischer
-
Hallo zusammen,
vielen Dank erst einmal für die Aufnahme in diesem Forum. Leider half mir die Suche bei meinem Problem nicht weiter, obwohl ich bereits viele gute Vorschläge fand. Leider scheint es so, als ob ich die Lösungsvorschläge nicht für mein Problem anpassen kann.
Zur Zeit hänge ich an dem Problem, dass ich gerne über Blockly alle Namen von Objekten in einem Verzeichnis in eine Liste schreiben möchte.
Wie auf dem Bild zu sehen, hätte ich gerne als Ergebnis:
Befehle
Befehle_Test
TestDie Liste soll dynamisch gestaltet werden. Bedeutet: Füge ich ein Objekt hinzu, soll dann auch die Liste angepasst werden.

Gerne, wenn nötig, auch mit "JS-Funktion mit Ergebnis".
Vielen Dank im Voraus
Quallenfischer
@quallenfischer sagte: Füge ich ein Objekt hinzu, soll dann auch die Liste angepasst werden.
Man benötigt zwei Listen: Eine "ID-Liste" und eine Liste "Namen" (beide Datenpunkte vom Typ "array"). Zur Initialisierung der ID-Liste kann der $Selektor verwendet werden.
Für die Namen benötigt man eine JS-Funktion mit Ergebnis getName(id):return getObject(id).common.name;Kommen dann Datenpunkte hinzu, können die per RegExp-Trigger detektiert und beide Listen ergänzt werden.
Als ID-Pfad habe ich "adapter.0.Befehle." eingesetzt.
Objekt ID und Name findet man unter "Trigger".
-
@quallenfischer sagte: Füge ich ein Objekt hinzu, soll dann auch die Liste angepasst werden.
Man benötigt zwei Listen: Eine "ID-Liste" und eine Liste "Namen" (beide Datenpunkte vom Typ "array"). Zur Initialisierung der ID-Liste kann der $Selektor verwendet werden.
Für die Namen benötigt man eine JS-Funktion mit Ergebnis getName(id):return getObject(id).common.name;Kommen dann Datenpunkte hinzu, können die per RegExp-Trigger detektiert und beide Listen ergänzt werden.
Als ID-Pfad habe ich "adapter.0.Befehle." eingesetzt.
Objekt ID und Name findet man unter "Trigger".
@paul53 Hallo Paul,
vielen vielen lieben Dank für deine Hilfe, ohne die wäre ich nie drauf gekommen.
Entschuldige die verspätete Rückmeldung, ich brauchte etwas Zeit bis ich dein Skript verstanden, einsetzen und minimal anpassen konnte.
Die super Nachricht ist, dass es tadellos funktioniert.
Nochmal ein Dankeschön an dich. Vielleicht hilft es ja dem ein oder anderen ebenfalls weiter der vor einer ähnlichen Problematik steht.
-
@quallenfischer sagte: Füge ich ein Objekt hinzu, soll dann auch die Liste angepasst werden.
Man benötigt zwei Listen: Eine "ID-Liste" und eine Liste "Namen" (beide Datenpunkte vom Typ "array"). Zur Initialisierung der ID-Liste kann der $Selektor verwendet werden.
Für die Namen benötigt man eine JS-Funktion mit Ergebnis getName(id):return getObject(id).common.name;Kommen dann Datenpunkte hinzu, können die per RegExp-Trigger detektiert und beide Listen ergänzt werden.
Als ID-Pfad habe ich "adapter.0.Befehle." eingesetzt.
Objekt ID und Name findet man unter "Trigger".
-
@paul53 gibt es eigentlich eine Möglichkeit, anstelle des Datenpunkt-Namens dessen des Ordners anzuzeigen?
-
@kusi sagte: anstelle des Datenpunkt-Namens dessen des Ordners anzuzeigen?
Folgendes Problem habe ich bei gewissen Datenpunkten:
Sämtliche Sensoren/Schalter habe ich im Alias-Manager hinzugefügt.Nun kommt bei gewissen Datenpunkten folgende Fehlermeldung:
javascript.0 2021-09-12 00:14:47.777 info script.js.wichtige_Meldungen: Batteriestand niedrig: "Bewegungssensor Eingang aussen" % javascript.0 2021-09-12 00:14:47.777 warn at processTicksAndRejections (internal/process/task_queues.js:97:5) javascript.0 2021-09-12 00:14:47.777 warn at runMicrotasks (<anonymous>) javascript.0 2021-09-12 00:14:47.777 warn at script.js.wichtige_Meldungen:65:77 javascript.0 2021-09-12 00:14:47.776 warn getState "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" not found (3)Der Datenpunkt "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" sieht aber wie folgt aus:
{ "type": "state", "common": { "name": "battery", "role": "value.battery", "type": "number", "unit": "%", "read": true, "write": false, "alias": { "id": "hue.0.Hue_outdoor_ambient_light_sensor.battery" } }, "_id": "alias.0.Sensor.Bewegungssensor Eingang aussen.battery", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1631398398059, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }
Woran kann das liegen?
-
Folgendes Problem habe ich bei gewissen Datenpunkten:
Sämtliche Sensoren/Schalter habe ich im Alias-Manager hinzugefügt.Nun kommt bei gewissen Datenpunkten folgende Fehlermeldung:
javascript.0 2021-09-12 00:14:47.777 info script.js.wichtige_Meldungen: Batteriestand niedrig: "Bewegungssensor Eingang aussen" % javascript.0 2021-09-12 00:14:47.777 warn at processTicksAndRejections (internal/process/task_queues.js:97:5) javascript.0 2021-09-12 00:14:47.777 warn at runMicrotasks (<anonymous>) javascript.0 2021-09-12 00:14:47.777 warn at script.js.wichtige_Meldungen:65:77 javascript.0 2021-09-12 00:14:47.776 warn getState "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" not found (3)Der Datenpunkt "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" sieht aber wie folgt aus:
{ "type": "state", "common": { "name": "battery", "role": "value.battery", "type": "number", "unit": "%", "read": true, "write": false, "alias": { "id": "hue.0.Hue_outdoor_ambient_light_sensor.battery" } }, "_id": "alias.0.Sensor.Bewegungssensor Eingang aussen.battery", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1631398398059, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }
Woran kann das liegen?
-
@kusi
Das von mir gepostete Blockly enthält kein getState(id) auf einen Datenpunkt, außer auf die Listen. Was steht im Javascript-Code im Bereich der Zeile 65?@paul53 Folgendes sind die Zeilen 61-66:
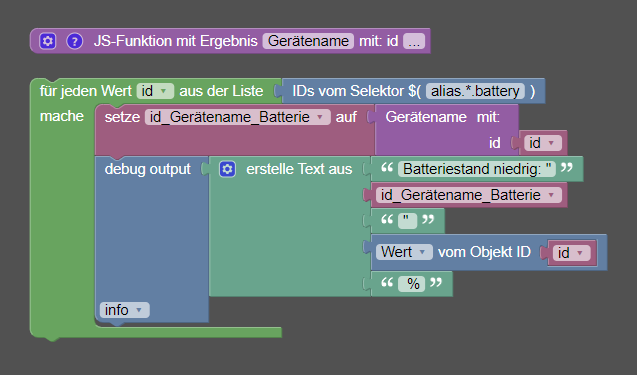
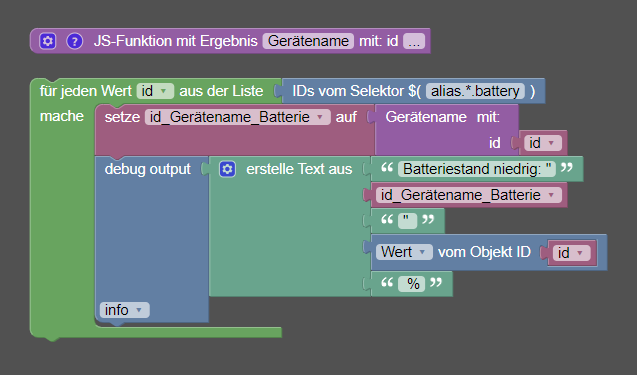
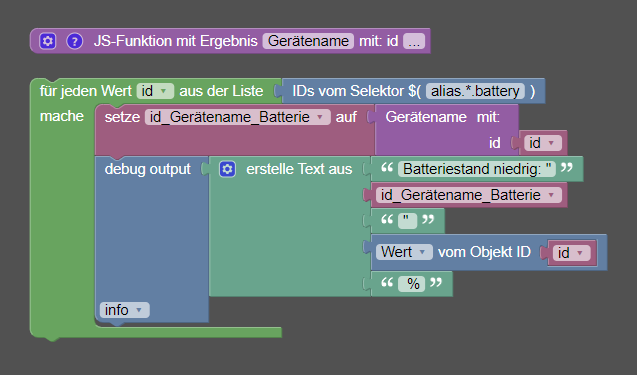
var id_list = Array.prototype.slice.apply($("alias.*.battery")); for (var id_index in id_list) { id = id_list[id_index]; id_Ger_C3_A4tename_Batterie = await Ger_C3_A4tename(id); console.log((['Batteriestand niedrig: "',id_Ger_C3_A4tename_Batterie,'" ',getState(id).val,' %'].join(''))); }Hier der Teil vom Blockly:

Mit folgender JS-Funktion:
id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id)) return getObject(id).common.name;Wenn ich das Skript neu starte, dann kommt folgendes Debug:
12.9.2021, 13:45:03.881 [info ]: javascript.0 (765) Stop script script.js.wichtige_Meldungen 12.9.2021, 13:45:03.924 [info ]: javascript.0 (765) Start javascript script.js.wichtige_Meldungen 12.9.2021, 13:45:03.981 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: registered 0 subscriptions and 2 schedules 12.9.2021, 13:45:03.982 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Daniela Nachttischli" 11 % 12.9.2021, 13:45:03.989 [warn ]: javascript.0 (765) at script.js.wichtige_Meldungen:65:77 12.9.2021, 13:45:03.990 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Garage Schalter" % 12.9.2021, 13:45:03.991 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Lena Schalter" 94 % 12.9.2021, 13:45:03.992 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Storenschalter Küche" 59 % 12.9.2021, 13:45:03.994 [warn ]: javascript.0 (765) at script.js.wichtige_Meldungen:65:77 12.9.2021, 13:45:03.995 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Bewegungssensor Eingang aussen" % 12.9.2021, 13:45:03.996 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Garderobe Türsensor" 100 % 12.9.2021, 13:45:03.996 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Kellertüre" 100 % 12.9.2021, 13:45:03.997 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur Keller" 85 % 12.9.2021, 13:45:03.997 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur OG" 68 % 12.9.2021, 13:45:03.998 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur Terrasse" 75 %Bei "Daniela Nachttischli" (Zeile 4) hatte ich den gleichen Fehler. Nach mehrmaligen löschen/erstellen des Alias war der Fehler plötzlich weg.
-
@paul53 Folgendes sind die Zeilen 61-66:
var id_list = Array.prototype.slice.apply($("alias.*.battery")); for (var id_index in id_list) { id = id_list[id_index]; id_Ger_C3_A4tename_Batterie = await Ger_C3_A4tename(id); console.log((['Batteriestand niedrig: "',id_Ger_C3_A4tename_Batterie,'" ',getState(id).val,' %'].join(''))); }Hier der Teil vom Blockly:

Mit folgender JS-Funktion:
id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id)) return getObject(id).common.name;Wenn ich das Skript neu starte, dann kommt folgendes Debug:
12.9.2021, 13:45:03.881 [info ]: javascript.0 (765) Stop script script.js.wichtige_Meldungen 12.9.2021, 13:45:03.924 [info ]: javascript.0 (765) Start javascript script.js.wichtige_Meldungen 12.9.2021, 13:45:03.981 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: registered 0 subscriptions and 2 schedules 12.9.2021, 13:45:03.982 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Daniela Nachttischli" 11 % 12.9.2021, 13:45:03.989 [warn ]: javascript.0 (765) at script.js.wichtige_Meldungen:65:77 12.9.2021, 13:45:03.990 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Garage Schalter" % 12.9.2021, 13:45:03.991 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Lena Schalter" 94 % 12.9.2021, 13:45:03.992 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Storenschalter Küche" 59 % 12.9.2021, 13:45:03.994 [warn ]: javascript.0 (765) at script.js.wichtige_Meldungen:65:77 12.9.2021, 13:45:03.995 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Bewegungssensor Eingang aussen" % 12.9.2021, 13:45:03.996 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Garderobe Türsensor" 100 % 12.9.2021, 13:45:03.996 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Kellertüre" 100 % 12.9.2021, 13:45:03.997 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur Keller" 85 % 12.9.2021, 13:45:03.997 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur OG" 68 % 12.9.2021, 13:45:03.998 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur Terrasse" 75 %Bei "Daniela Nachttischli" (Zeile 4) hatte ich den gleichen Fehler. Nach mehrmaligen löschen/erstellen des Alias war der Fehler plötzlich weg.
-
@paul53 Folgendes sind die Zeilen 61-66:
var id_list = Array.prototype.slice.apply($("alias.*.battery")); for (var id_index in id_list) { id = id_list[id_index]; id_Ger_C3_A4tename_Batterie = await Ger_C3_A4tename(id); console.log((['Batteriestand niedrig: "',id_Ger_C3_A4tename_Batterie,'" ',getState(id).val,' %'].join(''))); }Hier der Teil vom Blockly:

Mit folgender JS-Funktion:
id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id)) return getObject(id).common.name;Wenn ich das Skript neu starte, dann kommt folgendes Debug:
12.9.2021, 13:45:03.881 [info ]: javascript.0 (765) Stop script script.js.wichtige_Meldungen 12.9.2021, 13:45:03.924 [info ]: javascript.0 (765) Start javascript script.js.wichtige_Meldungen 12.9.2021, 13:45:03.981 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: registered 0 subscriptions and 2 schedules 12.9.2021, 13:45:03.982 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Daniela Nachttischli" 11 % 12.9.2021, 13:45:03.989 [warn ]: javascript.0 (765) at script.js.wichtige_Meldungen:65:77 12.9.2021, 13:45:03.990 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Garage Schalter" % 12.9.2021, 13:45:03.991 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Lena Schalter" 94 % 12.9.2021, 13:45:03.992 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Storenschalter Küche" 59 % 12.9.2021, 13:45:03.994 [warn ]: javascript.0 (765) at script.js.wichtige_Meldungen:65:77 12.9.2021, 13:45:03.995 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Bewegungssensor Eingang aussen" % 12.9.2021, 13:45:03.996 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Garderobe Türsensor" 100 % 12.9.2021, 13:45:03.996 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Kellertüre" 100 % 12.9.2021, 13:45:03.997 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur Keller" 85 % 12.9.2021, 13:45:03.997 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur OG" 68 % 12.9.2021, 13:45:03.998 [info ]: javascript.0 (765) script.js.wichtige_Meldungen: Batteriestand niedrig: "Temperatur Terrasse" 75 %Bei "Daniela Nachttischli" (Zeile 4) hatte ich den gleichen Fehler. Nach mehrmaligen löschen/erstellen des Alias war der Fehler plötzlich weg.
@kusi
In Funktionen oder Variablen oder id's Umlaute und oder Leerzeichen und oder Sonderzeichen zu verwenden ist vielleicht auch nicht so gut...?
Ändere das mal ab, dann kannst Du das wenigstens als möglichen Fehler ausschließen. -
@paul53
Mich irritiert vor allem der Log-Eintragjavascript.0 2021-09-12 13:45:03.992 warn getState "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" not found (3)Warum not found wenn der Datenpunkt vorhanden ist?
@paul53 und @dslraser Entfernen von Umlauten, Leerzeichen und Anführungszeichen haben das Problem ebenfalls nicht behoben.
-
@paul53
Mich irritiert vor allem der Log-Eintragjavascript.0 2021-09-12 13:45:03.992 warn getState "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" not found (3)Warum not found wenn der Datenpunkt vorhanden ist?
@paul53 und @dslraser Entfernen von Umlauten, Leerzeichen und Anführungszeichen haben das Problem ebenfalls nicht behoben.
-
@kusi sagte: Entfernen von Umlauten, Leerzeichen und Anführungszeichen haben das Problem ebenfalls nicht behoben.
Dann bin ich mit meinem Latein am Ende. Starte mal die Javascript-Instanz neu.
-
@paul53
Mich irritiert vor allem der Log-Eintragjavascript.0 2021-09-12 13:45:03.992 warn getState "alias.0.Sensor.Bewegungssensor Eingang aussen.battery" not found (3)Warum not found wenn der Datenpunkt vorhanden ist?
@paul53 und @dslraser Entfernen von Umlauten, Leerzeichen und Anführungszeichen haben das Problem ebenfalls nicht behoben.
@kusi sagte in Name von mehreren Objekten in einem Verzeichnis:
Warum not found wenn der Datenpunkt vorhanden ist?
was steht denn im Zwischenspeicher wenn du die ID des Datenpunkts über das icon kopierst
-
@kusi sagte in Name von mehreren Objekten in einem Verzeichnis:
Warum not found wenn der Datenpunkt vorhanden ist?
was steht denn im Zwischenspeicher wenn du die ID des Datenpunkts über das icon kopierst
-
@paul53 sagte in Name von mehreren Objekten in einem Verzeichnis:
Starte mal die Javascript-Instanz neu
Das muss man jetzt nicht verstehen... Mit dem Neustart der Javascript-Instanz sind die Fehler behoben.
-
@homoran sagte in Name von mehreren Objekten in einem Verzeichnis:
ID des Datenpunkts
alias.0.Sensor.Bewegungssensor Eingang aussen.battery
@kusi sagte in Name von mehreren Objekten in einem Verzeichnis:
@homoran sagte in Name von mehreren Objekten in einem Verzeichnis:
ID des Datenpunkts
alias.0.Sensor.Bewegungssensor Eingang aussen.battery
ist jetzt zwar erledigt, aber da sind ja immer noch Leerzeichen
-
@kusi sagte in Name von mehreren Objekten in einem Verzeichnis:
@homoran sagte in Name von mehreren Objekten in einem Verzeichnis:
ID des Datenpunkts
alias.0.Sensor.Bewegungssensor Eingang aussen.battery
ist jetzt zwar erledigt, aber da sind ja immer noch Leerzeichen
@homoran das ist so. Ich habe 10 Sensoren/Schalter, bei 9 von 10 sind Leerzeichen vorhanden.
Bei den 2 DP´s welche nicht gingen, habe ich die Aliasse gelöscht, OHNE Leerzeichen neu erstellt und getestet. Da dies keine Änderung brachte und 7 andere Aliasse trotz Leerzeichen einwandfrei funktionieren, habe ich wieder die Leerzeichen eingefügt.


