NEWS
Test Adapter Material Design Widgets v0.5.x
-
@conquest sagte in Test Adapter Material Design Widgets v0.5.0-beta:
Ich kann die Farben eingeben wie ich will es ändert sich immer nur bis zur Nummer 12.

Hab den fehler behoben, teste bitte die aktuelle github version - VIS Adapter upload nach Installation machen!
@scrounger
Funktioniert. Wieder mal tolle Arbeit von dir. Danke. -
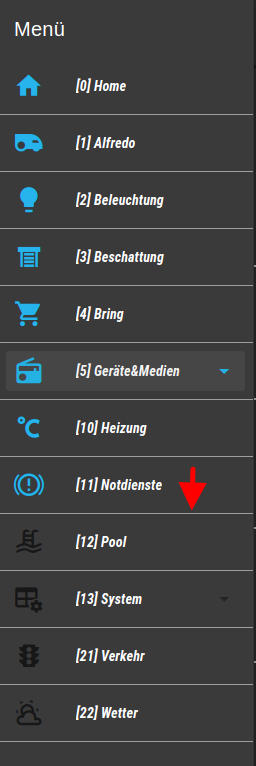
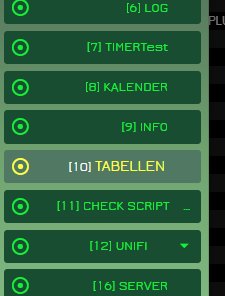
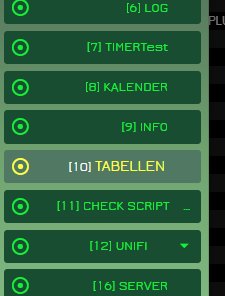
vielleicht interessant für dich - ich wollte auch einen menu punkt farblich herausheben - nutze den häufig
habe einfach das in das beschriftungsfld geschrieben:
<font style="color:yellow; ">TABELLEN  </font>@Scrounger - oder geht das anders besser

-
vielleicht interessant für dich - ich wollte auch einen menu punkt farblich herausheben - nutze den häufig
habe einfach das in das beschriftungsfld geschrieben:
<font style="color:yellow; ">TABELLEN  </font>@Scrounger - oder geht das anders besser

@liv-in-sky sagte in Test Adapter Material Design Widgets v0.5.0-beta:
<font style="color:yellow; ">TABELLEN  </font>Genau richtig, für einen einzelnen Menüpunkt geht das nur per html.
Alle kann man per VIS Editor oder Theme Editor einstellen -
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.5.0-beta:
<font style="color:yellow; ">TABELLEN  </font>Genau richtig, für einen einzelnen Menüpunkt geht das nur per html.
Alle kann man per VIS Editor oder Theme Editor einstellen@scrounger moin erstmal vielen dank für den tollen Adapter
Ich bekomme es nicht hin das submenü zu verlinken
Also buttons sind vorhanden im submenü aber wie linke ich sie zu einer view? -
@scrounger moin erstmal vielen dank für den tollen Adapter
Ich bekomme es nicht hin das submenü zu verlinken
Also buttons sind vorhanden im submenü aber wie linke ich sie zu einer view?@dack23 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@scrounger moin erstmal vielen dank für den tollen Adapter
Ich bekomme es nicht hin das submenü zu verlinken
Also buttons sind vorhanden im submenü aber wie linke ich sie zu einer view?Schau bitte in das folgende Thema, da wurde das schon sehr oft besprochen:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widgetTipp: es gibt bei jedem Widget Links, wo du direkt zum Thema der einzelnen Widgets (und Doku) gelangst. Dort sind bereits viele Fragestellungen geklärt, wenn nicht einfach Frage stellen dann hilft dir die Community und ich weiter.

-
@dack23 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@scrounger moin erstmal vielen dank für den tollen Adapter
Ich bekomme es nicht hin das submenü zu verlinken
Also buttons sind vorhanden im submenü aber wie linke ich sie zu einer view?Schau bitte in das folgende Thema, da wurde das schon sehr oft besprochen:
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widgetTipp: es gibt bei jedem Widget Links, wo du direkt zum Thema der einzelnen Widgets (und Doku) gelangst. Dort sind bereits viele Fragestellungen geklärt, wenn nicht einfach Frage stellen dann hilft dir die Community und ich weiter.

@scrounger hab ich bereits alles gelesen die ganzen Erklärungen und gut seite mit Beispielen hilft nicht wirklich mache das wie auf github steht da steht ja nur für submenü das eintragen hab ich Menü da Funktion nein ..
Aber egal ich werde was anderes nutzen trotzdem danke
-
@scrounger hab ich bereits alles gelesen die ganzen Erklärungen und gut seite mit Beispielen hilft nicht wirklich mache das wie auf github steht da steht ja nur für submenü das eintragen hab ich Menü da Funktion nein ..
Aber egal ich werde was anderes nutzen trotzdem danke
@dack23
Du musst zusammen mit dem View in Widget 8 nutzen. Bei beiden den gleichen datenpunkt vom Typ Nummer eintragen. Dann kannst die View im View in Widget 8 ändernsiehe https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/26 und folgende
-
@dack23
Du musst zusammen mit dem View in Widget 8 nutzen. Bei beiden den gleichen datenpunkt vom Typ Nummer eintragen. Dann kannst die View im View in Widget 8 ändernsiehe https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/26 und folgende
@scrounger kriege es nicht hin egal wie oder wo ich was einstelle
Edit:
So hab es endlich hinbekommen und Motorik dahinter verstanden -
@dack23
Du musst zusammen mit dem View in Widget 8 nutzen. Bei beiden den gleichen datenpunkt vom Typ Nummer eintragen. Dann kannst die View im View in Widget 8 ändernsiehe https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/26 und folgende
@scrounger hi ich hab ein klkeines neues problem
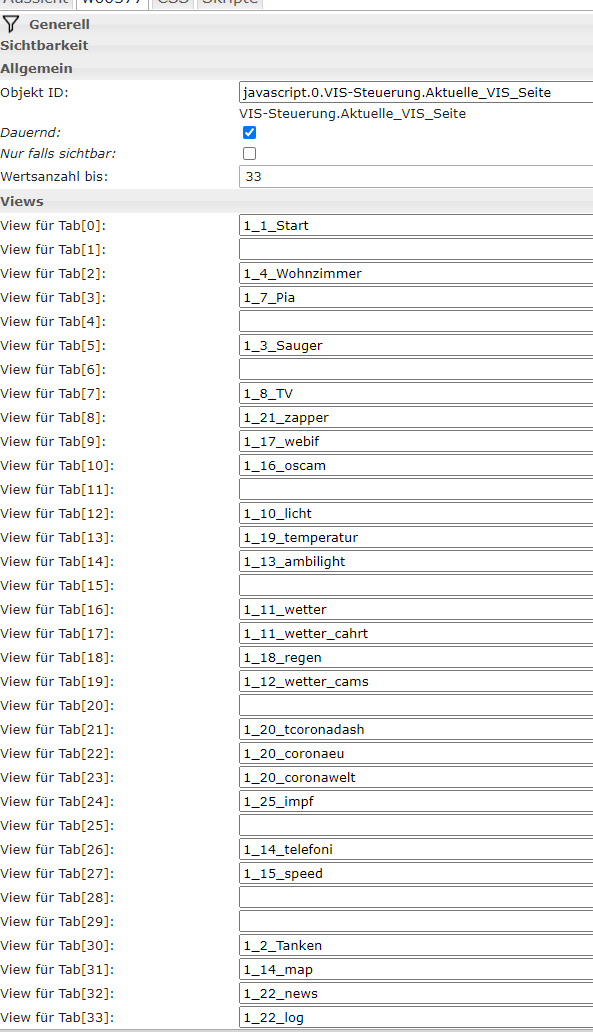
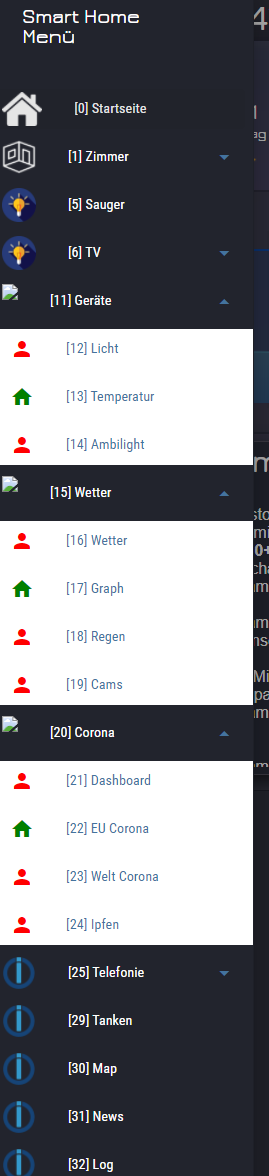
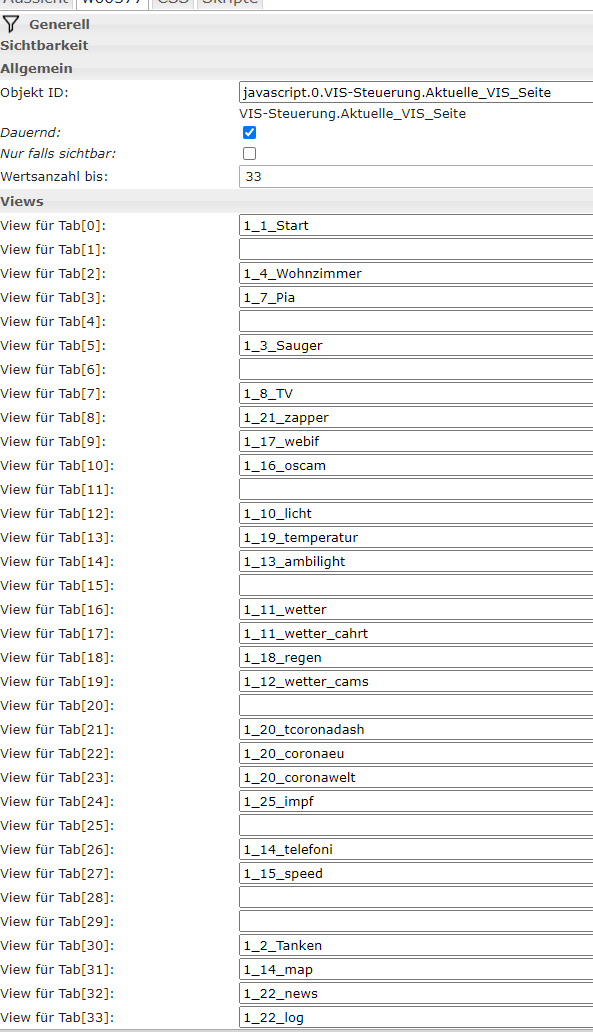
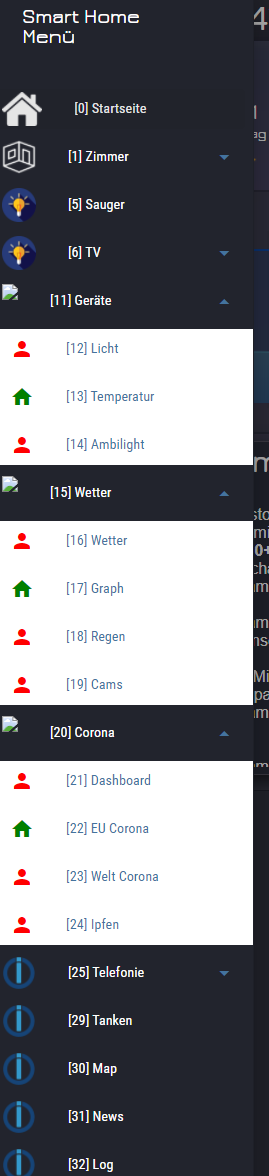
ich hab 11 navigations elemente mit 4 submenüs
in widget 8 33 werte für alle menüsalles geht soweit auch die untermenüs
nur irgendwie ab view 16 passiert nix und für alle folgenden views bis 33 passiert nix
ist das menü irgendwie limitiert ?
und könnte man es irgendwie schaffen das das submenü sich selbst zuklappt w

 en man die views ändert
en man die views ändert -
@scrounger hi ich hab ein klkeines neues problem
ich hab 11 navigations elemente mit 4 submenüs
in widget 8 33 werte für alle menüsalles geht soweit auch die untermenüs
nur irgendwie ab view 16 passiert nix und für alle folgenden views bis 33 passiert nix
ist das menü irgendwie limitiert ?
und könnte man es irgendwie schaffen das das submenü sich selbst zuklappt w

 en man die views ändert
en man die views ändert -
@scrounger ja und auch 33
-
@scrounger ja und auch 33
-
@dack23
Dann funktioniert die topappbar korrekt, der Fehler liegt dann irgendwo im View in Widget 8.
Hast du bei den Menüpunkten wo du submenus aufklappen ein Leerzeichen dort eingegeben und wieder gelöscht?@scrounger nein muss man das ?
Teste ich morgen wäre ja klasse -
@scrounger nein muss man das ?
Teste ich morgen wäre ja klasse -
@dack23
Ich meine mich daran zu erinnern daß das die Lösung war, mehr dazu müsste im topappbar Threads stehen.
Ich selber hab keine 33 Views in Verwendung ;-)@scrounger danke genau so geht's
Wie bekomme ich das hin das das submenü sich selbst zuklappt ?
-
@scrounger danke genau so geht's
Wie bekomme ich das hin das das submenü sich selbst zuklappt ?
-
Moin @Scrounger , super Arbeit :+1:
Kaffekasse mal eben etwas aufgefüllt, war schon überfällig.Über Github eben geladen mit der Meldung beim installieren
host.ioBroker 2021-03-27 09:45:04.264 error startInstance system.adapter.vis-materialdesign.0: required adapter "vis" has wrong version. Installed "1.3.6", required ">=1.3.8"!Die 1.3.6 ist aber Stable, die 1.3.8 noch nicht wenn ich das richtig sehe.
Muß die installiert werden oder kann man bei 1.3.6 bleiben? Vorteile/Nachteile? -
Moin @Scrounger , super Arbeit :+1:
Kaffekasse mal eben etwas aufgefüllt, war schon überfällig.Über Github eben geladen mit der Meldung beim installieren
host.ioBroker 2021-03-27 09:45:04.264 error startInstance system.adapter.vis-materialdesign.0: required adapter "vis" has wrong version. Installed "1.3.6", required ">=1.3.8"!Die 1.3.6 ist aber Stable, die 1.3.8 noch nicht wenn ich das richtig sehe.
Muß die installiert werden oder kann man bei 1.3.6 bleiben? Vorteile/Nachteile? -
@nashra
Ja brauchst vis Adapter >= 1.3.8, hab da was eingebaut das zwingend benötigt wird@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@nashra
Ja brauchst vis Adapter >= 1.3.8, hab da was eingebaut das zwingend benötigt wirdOk, dann hau ich den mal über Github rein
-
@scrounger gabs da nicht mal ein Script was du gepostet hast ?