NEWS
Bindings in vis
-
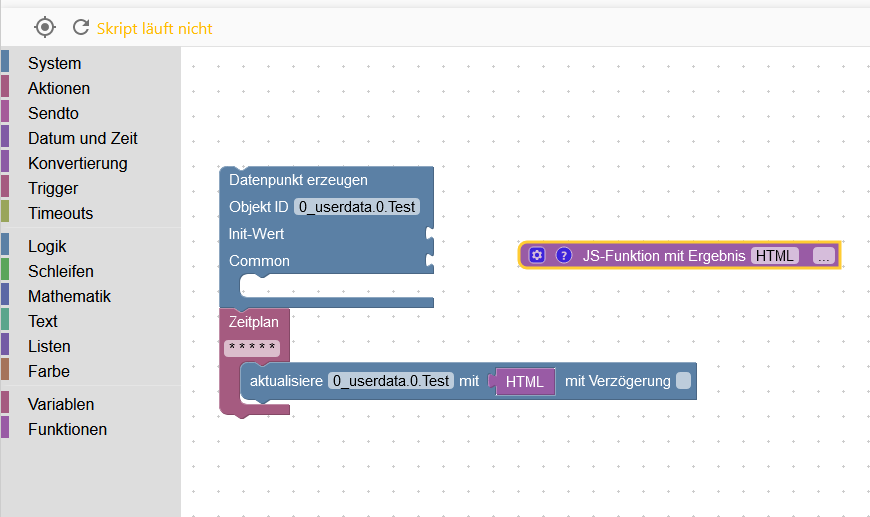
@JB_Sullivan Dann mal ein Mini-Beispiel. Simple Tabelle mit genau einer Zeile und zwei Spalten, keinerlei Formatierung, Tabellenkopf, Linien, etc.
Erzeugt im Minutentakt eine Tabelle mit der aktuellen Uptime des ioB:

Der HTML-Text liegt dann unter "0_userdata.0.Test"
Die Anzeige in VIS ist dann ziemlich trivial. Einfach das (basic)HTML-Widget nehmen und unter "Allgemein" bei HTML ein Binding auf den Datenpunkt eintragen: {0_userdata.0.Test}btw: mach dann ev. ein neues Topic auf, da hier wg. "Bindings" sonst zu OT ;)
Vielen Dank für den Denkanstoß - lernen durch abgucken ;) Das würde ich mir öfter wünschen, das man so ein Mini Beispiel bekommt und kann sich dann mit dem WIE, WO und WARUM auseinander setzen.
-
Kannst du mir noch einen kurze Hinweis geben, wo ich eine Dokumentation finde, die sich auf das Thema "Funktions Editor" bezieht. Ich habe da dein 1-Zeilen Beispiel verwendet und versucht meine bestehende Tabelle damit aufzubauen.
Leider hat das nicht wie gehofft funktioniert. Ist irgendwie alles "rot" und funktioniert auch nicht. Scheinbar bedarf es da eines bestimmten Befehlsatzes, den ich aber leider nicht kenne :(

-
Kannst du mir noch einen kurze Hinweis geben, wo ich eine Dokumentation finde, die sich auf das Thema "Funktions Editor" bezieht. Ich habe da dein 1-Zeilen Beispiel verwendet und versucht meine bestehende Tabelle damit aufzubauen.
Leider hat das nicht wie gehofft funktioniert. Ist irgendwie alles "rot" und funktioniert auch nicht. Scheinbar bedarf es da eines bestimmten Befehlsatzes, den ich aber leider nicht kenne :(

@JB_Sullivan Das ist "normales" Javascript.
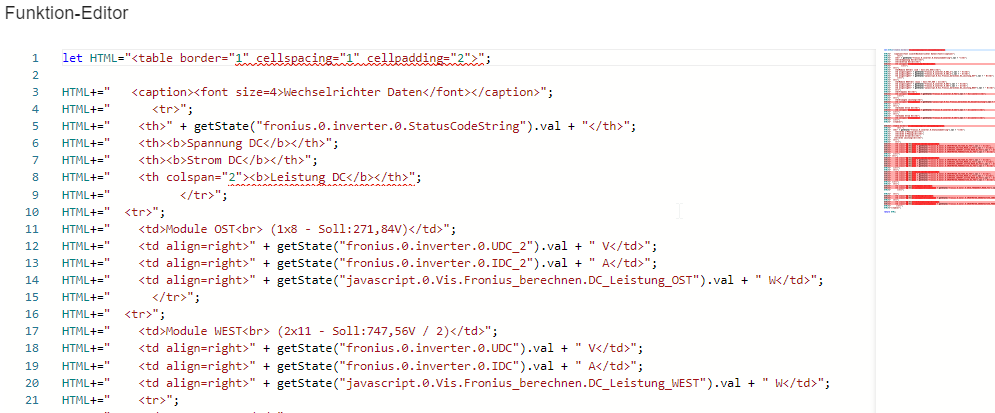
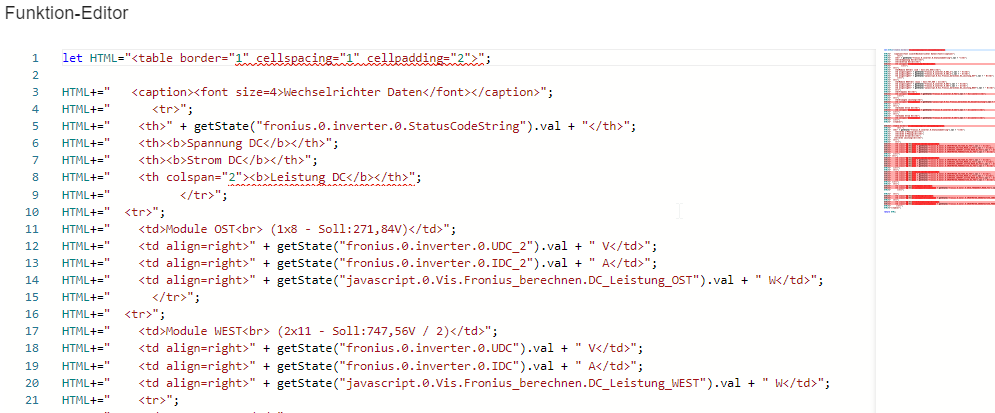
Dein Fehler beginnt in der ersten Zeile. Du kannst in (oder innerhalb) der Syntax keine "" verwenden:korrekt: let html="blabla..."; falsch: let html="blabla...border="1"blabla..."; richtig (innerhalb der äußeren "" zB. escapen): let html="border=\"1\"blabla...";Konkret bei dir #1: border... cellspacing... + cellpadding
und #8 collspan
(oder einfach überall wo eine "rote Wellenlinie" drunter ist hast du einen Fehler ;) -
@JB_Sullivan Das ist "normales" Javascript.
Dein Fehler beginnt in der ersten Zeile. Du kannst in (oder innerhalb) der Syntax keine "" verwenden:korrekt: let html="blabla..."; falsch: let html="blabla...border="1"blabla..."; richtig (innerhalb der äußeren "" zB. escapen): let html="border=\"1\"blabla...";Konkret bei dir #1: border... cellspacing... + cellpadding
und #8 collspan
(oder einfach überall wo eine "rote Wellenlinie" drunter ist hast du einen Fehler ;)@SBorg Super, vielen Dank !!! Funktioniert weitestgehend. Eine letzte Frage habe ich aber doch noch - dann soll es aber auch gut sein ;)
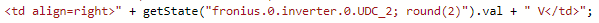
Wie rundet man in javascript Zahlenwerte? So funktioniert es leider nicht

-
@SBorg Super, vielen Dank !!! Funktioniert weitestgehend. Eine letzte Frage habe ich aber doch noch - dann soll es aber auch gut sein ;)
Wie rundet man in javascript Zahlenwerte? So funktioniert es leider nicht

@JB_Sullivan Das funktioniert so nur im Binding ;)
Unser Beispiel mal etwas aufgebohrt:let uptime_min=Math.round(getState("system.adapter.admin.0.uptime").val /60); // wir teilen durch 60 (da die Uptime in Sekunden ist), um die Minuten zu erhalten // und runden das Ganze zu vollen Minuten auf let HTML="<table border=\"1\">"; HTML+="<tr><th></th><th>in Sekunden</th><th>in Minuten</th></tr>"; HTML+="<tr>"; HTML+="<td>Uptime:</td>"; HTML+="<td>" + getState("system.adapter.admin.0.uptime").val+ "</td>"; HTML+="<td>" + uptime_min + "</td>"; HTML+="</tr>"; HTML+="</table>"; return HTML;Man könnte auch #1 streichen und es direkt in #10 packen:
HTML+="<td>" + Math.round(getState("system.adapter.admin.0.uptime").val /60) + "</td>";Bei längerem Sourcecode verliert man so aber rasch den Überblick, auch sind Änderungen (wenn sich bspw. mal ein Datenpunkt ändert) nicht mehr so schnell möglich. Wenn der Wert in einer Variablen steckt kann man auch bequem mehrmals auf diesen zugreifen, oder ändern, oder...
...und bei Nachkommastellen hilft nur multiplizieren, runden und abschließend wieder teilen, da JS nur Ganzzahlig rundet, oder man mit .toFixed(x) direkt abschneidet.
-
@JB_Sullivan Das funktioniert so nur im Binding ;)
Unser Beispiel mal etwas aufgebohrt:let uptime_min=Math.round(getState("system.adapter.admin.0.uptime").val /60); // wir teilen durch 60 (da die Uptime in Sekunden ist), um die Minuten zu erhalten // und runden das Ganze zu vollen Minuten auf let HTML="<table border=\"1\">"; HTML+="<tr><th></th><th>in Sekunden</th><th>in Minuten</th></tr>"; HTML+="<tr>"; HTML+="<td>Uptime:</td>"; HTML+="<td>" + getState("system.adapter.admin.0.uptime").val+ "</td>"; HTML+="<td>" + uptime_min + "</td>"; HTML+="</tr>"; HTML+="</table>"; return HTML;Man könnte auch #1 streichen und es direkt in #10 packen:
HTML+="<td>" + Math.round(getState("system.adapter.admin.0.uptime").val /60) + "</td>";Bei längerem Sourcecode verliert man so aber rasch den Überblick, auch sind Änderungen (wenn sich bspw. mal ein Datenpunkt ändert) nicht mehr so schnell möglich. Wenn der Wert in einer Variablen steckt kann man auch bequem mehrmals auf diesen zugreifen, oder ändern, oder...
...und bei Nachkommastellen hilft nur multiplizieren, runden und abschließend wieder teilen, da JS nur Ganzzahlig rundet, oder man mit .toFixed(x) direkt abschneidet.
@SBorg
Vielen herzlichen Dank für deinen Gedankenanstoß mit den Blockly und dem javaScript.
Die Tabelle funktioniert jetzt und es VIEL VIEL schneller als alles was ich mir mit den Bindings zurecht gebastelt hatte.
-
@SBorg
Vielen herzlichen Dank für deinen Gedankenanstoß mit den Blockly und dem javaScript.
Die Tabelle funktioniert jetzt und es VIEL VIEL schneller als alles was ich mir mit den Bindings zurecht gebastelt hatte.
@JB_Sullivan :) ...und im Grunde kann man als letzten Schritt auch noch auf das Blockly verzichten und packt den Trigger oder Cron einfach mit in ein JS.
btw: hat schon mal wer ein Binding auf ein JSON funktionsfähig bekommen?
-
Hallo zusammen,
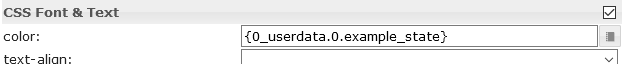
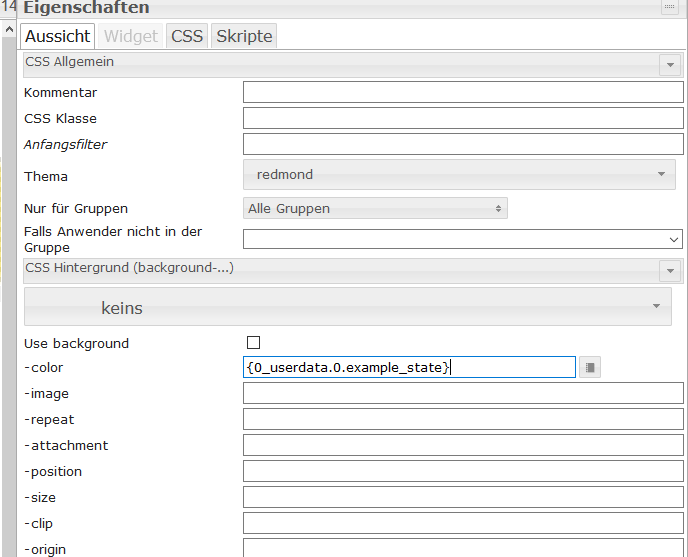
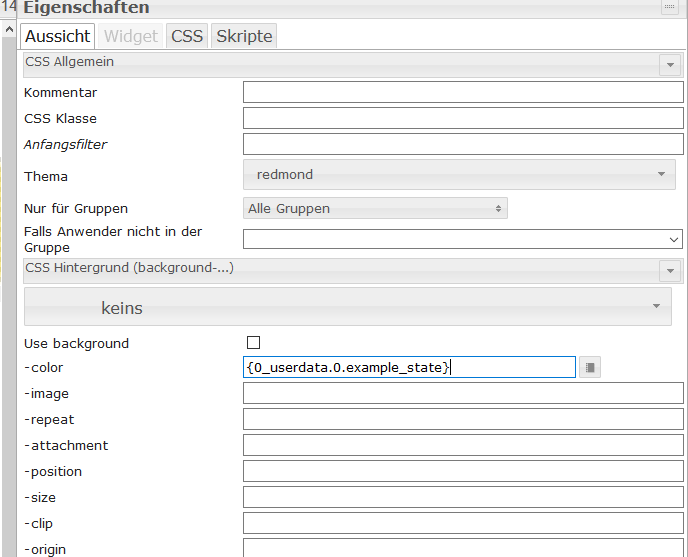
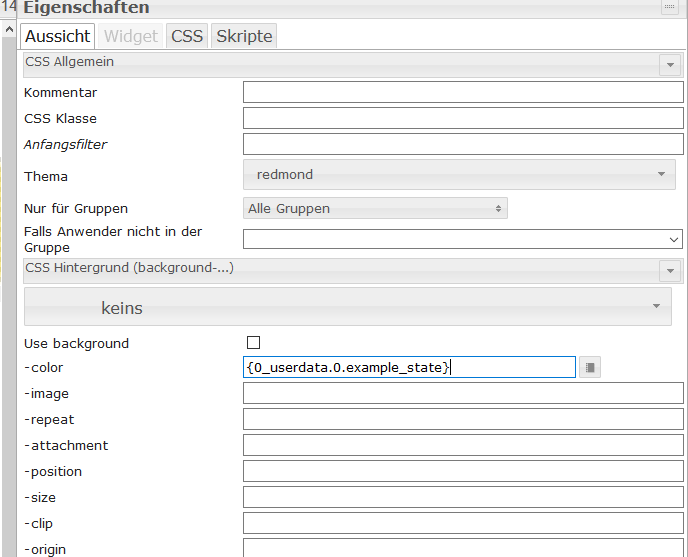
versuche mich aktuell am Binding für die Farbänderung.
{0_userdata.0.example_state} <- damit wird in einem Widget alles korrekt dargestellt.

Soweit so gut!
Problem stellt die View an sich dar...
So ändert sich der Background der View leider nicht...
Edit: Häkchen setzen oder nicht ändert leider auch nichts
Was mache ich falsch?
-
Hallo zusammen,
versuche mich aktuell am Binding für die Farbänderung.
{0_userdata.0.example_state} <- damit wird in einem Widget alles korrekt dargestellt.

Soweit so gut!
Problem stellt die View an sich dar...
So ändert sich der Background der View leider nicht...
Edit: Häkchen setzen oder nicht ändert leider auch nichts
Was mache ich falsch?
@wye sagte in Bindings in vis:
Hallo zusammen,
versuche mich aktuell am Binding für die Farbänderung.
{0_userdata.0.example_state} <- damit wird in einem Widget alles korrekt dargestellt.

Soweit so gut!
Problem stellt die View an sich dar...
So ändert sich der Background der View leider nicht...
Edit: Häkchen setzen oder nicht ändert leider auch nichts
Was mache ich falsch?
lustig,
habe es gerade ausprobiert, tut bei mir auch nicht.
im code von vis sieht es so aus, das bindings nur in widgets gehen.
aber evtl. weiß jemand anderes mehr -
Sagen, oder zitieren wir mal von GitHub:
...there is another option how to bind any attribute of widget to some ObjectID...
;)
-
Sagen, oder zitieren wir mal von GitHub:
...there is another option how to bind any attribute of widget to some ObjectID...
;)
-
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@sborg said in Bindings in vis:
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@SBorg
Beim Import werden bei mit Fehler angezeigt, was könnte das sein?

Danke & Gruß
Daniel -
@sborg said in Bindings in vis:
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@SBorg
Beim Import werden bei mit Fehler angezeigt, was könnte das sein?

Danke & Gruß
Daniel -
@sborg said in Bindings in vis:
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@SBorg
Beim Import werden bei mit Fehler angezeigt, was könnte das sein?

Danke & Gruß
Daniel...und noch: beim Minimal-Backup? Voll Backup gibt es ja schon einige Zeit nicht mehr beim Adapter ;)
-
-
-
@doubled / @crunchip
Aus welchem Grunde auch immer sind da die "escapeds" der Anführungszeichen innerhalb des Bindings verlorengegangen.Minimal-Backup (full gibt es ja nicht mehr ;) ) :
[{"tpl":"tplJquiButtonState","data":{"oid":"backitup.0.oneClick.iobroker","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"{wert:backitup.0.oneClick.iobroker;wert === \"true\" || wert === true || wert === 1 ? \"Backup </br> wird erstellt\" : \"Backup </br>jetzt erstellen\"}","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":false,"value":"true","name":"Minimal-Backup_Button","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1497px","top":"55px","border-width":"2px","border-style":"solid","border-color":"#505253","width":"200px","height":"50px","z-index":"3","border-radius":"10px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"jqui"}] -
@sborg sagte in Bindings in vis:
escapeds
jetzt musst ich erst mal beide vergleichen, was du da meinst:thinking_face:
backslash -
@doubled / @crunchip
Aus welchem Grunde auch immer sind da die "escapeds" der Anführungszeichen innerhalb des Bindings verlorengegangen.Minimal-Backup (full gibt es ja nicht mehr ;) ) :
[{"tpl":"tplJquiButtonState","data":{"oid":"backitup.0.oneClick.iobroker","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"{wert:backitup.0.oneClick.iobroker;wert === \"true\" || wert === true || wert === 1 ? \"Backup </br> wird erstellt\" : \"Backup </br>jetzt erstellen\"}","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":false,"value":"true","name":"Minimal-Backup_Button","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1497px","top":"55px","border-width":"2px","border-style":"solid","border-color":"#505253","width":"200px","height":"50px","z-index":"3","border-radius":"10px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"jqui"}]@sborg sagte in Bindings in vis:
Aus welchem Grunde auch immer sind da die "escapeds" der Anführungszeichen innerhalb des Bindings verlorengegangen.
wo? (habe nur gerade diesen Post gesehen)
hier im Forum?
da passiert das wegen Markdown.Bitte Link, dann seh ich mir das mal an
-
@sborg sagte in Bindings in vis:
escapeds
jetzt musst ich erst mal beide vergleichen, was du da meinst:thinking_face:
backslash@crunchip sagte in Bindings in vis:
backslash
Das ist was du siehst, programmtechnisch sind das Sonderzeichen escapen.
Wen es genau interessiert:
falsch beim Binding: "{wert:backitup.0.oneClick.iobroker;wert === "true" || wert === true || wert === 1 ? "Backup </br> wird erstellt" : "Backup </br>jetzt erstellen"}" korrekt: "{wert:backitup.0.oneClick.iobroker;wert === \"true\" || wert === true || wert === 1 ? \"Backup </br> wird erstellt\" : \"Backup </br>jetzt erstellen\"}"@homoran sagte in Bindings in vis:
Bitte Link, dann seh ich mir das mal an
Ist im Spoiler anscheinend versiebt gegangen, ist mir bis eben aber auch nicht aufgefallen ;)
https://forum.iobroker.net/post/281934


