NEWS
Bindings in vis
-
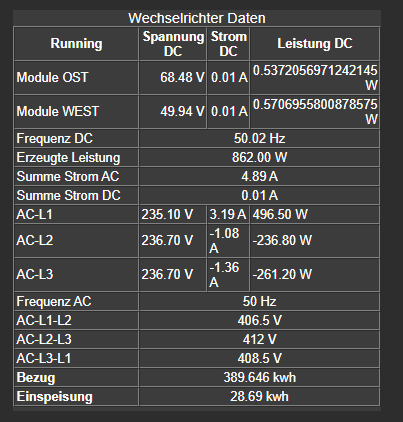
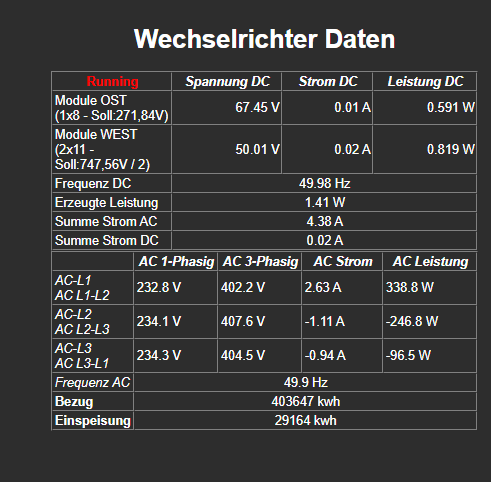
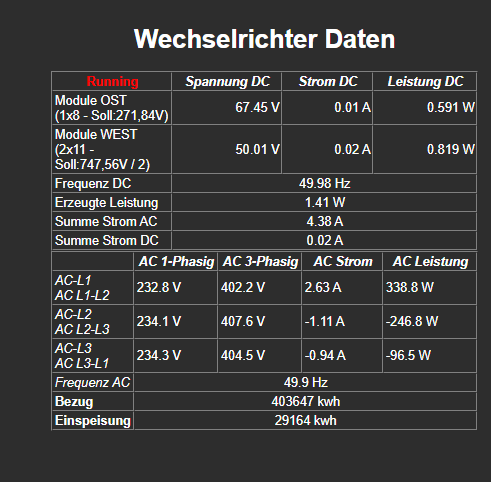
Bin auch gerade auf das Thema Bindung gestoßen, um die Daten meines Solar Wechselrichter tabellarisch darzustellen.

Dabei treten bei mir zwei Probleme auf.
1.) wie kann ich Zahlen die eine führende Null haben, runden (siehe Leistung DC)? Also z,B. 0,1313585 setze ich auf
round (4), was dazu führt, das dass Ergebnis "0" ist. Offensichtlich kann der Befehlroundkeine Zahlen runden die einen "Einer" haben der =<0 ist.2.) Meine Tabelle ist für mein dafür Halten nicht besonders umfangreich. Nun bricht aber meine Seiten Performance ganz übel zusammen, wenn ich die Seite mit den bindings aufrufe - teilweise dauert es bis zu 45Sekunden bis die Seite geladen hat.
@haus-automatisierung hat in seinem Internet Blog das Bindings auch mal angeschnitten und dabei den folgenden Satz hinzugefügt.
Gibt es dazu schon neue Erkenntnisse, wie sich die Performance verbessern läßt?
Hinweis: Beim Einsatz von zu vielen Objekt-Bindings kann es zu Performance-Problemen kommen. Ich bin hier noch auf der Suche nach einer alternativen Lösung.@JB_Sullivan sagte in Bindings in vis:
@haus-automatisierung hat in seinem Internet Blog das Bindings auch mal angeschnitten und dabei den folgenden Satz hinzugefügt.
Ich glaube Du verwechselst mich :)
-
@mickym sagte in Bindings in vis:
Also gibt es keinen Parameter bei round.
Laut der Doku aber schon -

oder ob es ggf. daran liegt, das ich aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;parseFloat(a)*parseFloat(b); round(2)} W@JB_Sullivan sagte in Bindings in vis:
aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
Jupp, das geht nicht. Du könntest hier nur "a" runden, aber nicht dein Ergebnis aus "a*b". Du brauchst schon ein Konstrukt wie bspw:
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;round(((parseFloat(a)*parseFloat(b)) * 100) /100)}Das wird auch mit der Zeit schon "zäh", denn Bindings werden nicht Server seitig ausgeführt, sondern an den Client Rechner übertragen und dann dort vom Browser umgesetzt/berechnet. Das ist nicht unbedingt schnell ;)
Gerade Tabellen mit etlichen Bindings/Berechnungen sollte man dann lieber auf dem Server generieren und bspw. als komplettes HTML in einen DP schreiben und diesen dann in der VIS aufrufen. -
@JB_Sullivan sagte in Bindings in vis:
aus einer Rechenoption heraus eine Rundung des Endergebnisses haben möchte?
Jupp, das geht nicht. Du könntest hier nur "a" runden, aber nicht dein Ergebnis aus "a*b". Du brauchst schon ein Konstrukt wie bspw:
{a:fronius.0.inverter.0.IDC_2;b:fronius.0.inverter.0.UDC_2;round(((parseFloat(a)*parseFloat(b)) * 100) /100)}Das wird auch mit der Zeit schon "zäh", denn Bindings werden nicht Server seitig ausgeführt, sondern an den Client Rechner übertragen und dann dort vom Browser umgesetzt/berechnet. Das ist nicht unbedingt schnell ;)
Gerade Tabellen mit etlichen Bindings/Berechnungen sollte man dann lieber auf dem Server generieren und bspw. als komplettes HTML in einen DP schreiben und diesen dann in der VIS aufrufen.@SBorg sagte in Bindings in vis:
Das wird auch mit der Zeit schon "zäh",
Ja, das habe ich schon gemerkt. Darum habe ich jetzt angefangen, die Rechenoperationen in Blocklys auszulagern.
Trotzdem hole ich die ganzen Datenpunkte innerhalb der Tabelle als Binding {} ab, weil ich einfach keine Vorstellung davon haben wie ich das komplette HTML in einen DP schreiben und diesen dann in der VIS aufrufen, soll.
Ich habe einmal eine "virtuelle" Tabelle im VIS gebaut. Dutzende von einzelnen Datenfeldern, hundertfach ausgerichtet, formatiert und dann gruppiert. Ganz ehrlich den Scheiß mache ich nicht noch einmal.
Wenn man Tabellen erstellen könnte wie in Excel, wo man pro Zelle einfach den Datenpunkt angibt - das wäre cool. Im Grunde ist es ja so mit den Bindings, aber wie du schon sagts, macht es das System langsam.
Mir fehlt es einfach an den Kenntnissen wie ich im VIS eine performante Tabelle bauen kann.
-
@SBorg sagte in Bindings in vis:
Das wird auch mit der Zeit schon "zäh",
Ja, das habe ich schon gemerkt. Darum habe ich jetzt angefangen, die Rechenoperationen in Blocklys auszulagern.
Trotzdem hole ich die ganzen Datenpunkte innerhalb der Tabelle als Binding {} ab, weil ich einfach keine Vorstellung davon haben wie ich das komplette HTML in einen DP schreiben und diesen dann in der VIS aufrufen, soll.
Ich habe einmal eine "virtuelle" Tabelle im VIS gebaut. Dutzende von einzelnen Datenfeldern, hundertfach ausgerichtet, formatiert und dann gruppiert. Ganz ehrlich den Scheiß mache ich nicht noch einmal.
Wenn man Tabellen erstellen könnte wie in Excel, wo man pro Zelle einfach den Datenpunkt angibt - das wäre cool. Im Grunde ist es ja so mit den Bindings, aber wie du schon sagts, macht es das System langsam.
Mir fehlt es einfach an den Kenntnissen wie ich im VIS eine performante Tabelle bauen kann.
wenn die datenpunkte ein schema haben und man dies durch eine schleife abfragen kann: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
wenn es nur verschieden-zusammengesuchte datenpunkt sind, wird es damit nicht gehen
-
@SBorg sagte in Bindings in vis:
Das wird auch mit der Zeit schon "zäh",
Ja, das habe ich schon gemerkt. Darum habe ich jetzt angefangen, die Rechenoperationen in Blocklys auszulagern.
Trotzdem hole ich die ganzen Datenpunkte innerhalb der Tabelle als Binding {} ab, weil ich einfach keine Vorstellung davon haben wie ich das komplette HTML in einen DP schreiben und diesen dann in der VIS aufrufen, soll.
Ich habe einmal eine "virtuelle" Tabelle im VIS gebaut. Dutzende von einzelnen Datenfeldern, hundertfach ausgerichtet, formatiert und dann gruppiert. Ganz ehrlich den Scheiß mache ich nicht noch einmal.
Wenn man Tabellen erstellen könnte wie in Excel, wo man pro Zelle einfach den Datenpunkt angibt - das wäre cool. Im Grunde ist es ja so mit den Bindings, aber wie du schon sagts, macht es das System langsam.
Mir fehlt es einfach an den Kenntnissen wie ich im VIS eine performante Tabelle bauen kann.
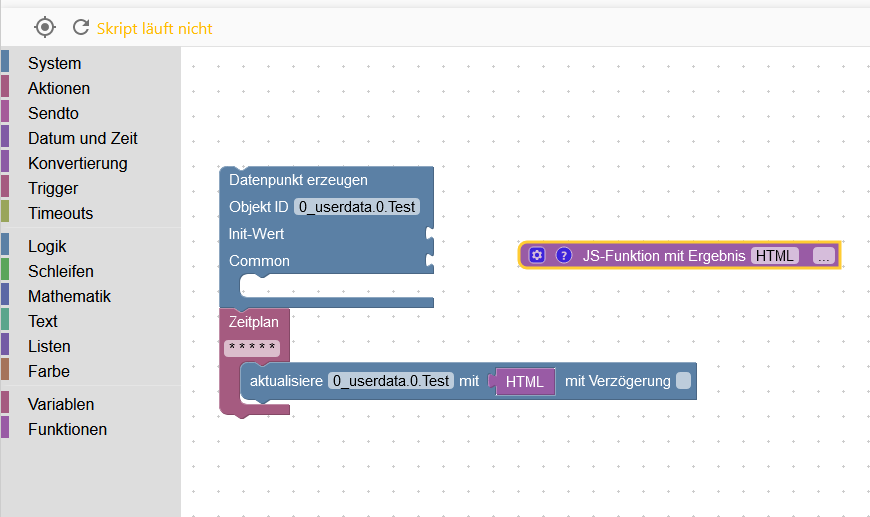
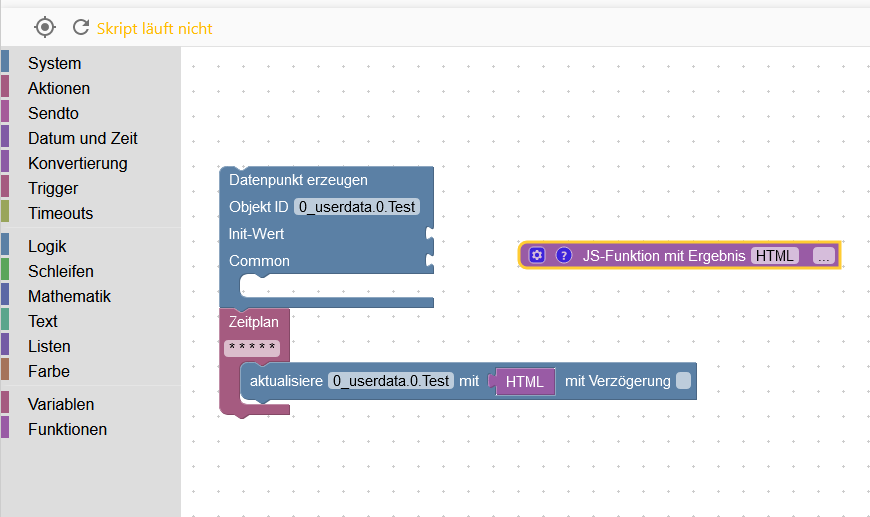
@JB_Sullivan Dann mal ein Mini-Beispiel. Simple Tabelle mit genau einer Zeile und zwei Spalten, keinerlei Formatierung, Tabellenkopf, Linien, etc.
Erzeugt im Minutentakt eine Tabelle mit der aktuellen Uptime des ioB:

Der HTML-Text liegt dann unter "0_userdata.0.Test"
Die Anzeige in VIS ist dann ziemlich trivial. Einfach das (basic)HTML-Widget nehmen und unter "Allgemein" bei HTML ein Binding auf den Datenpunkt eintragen: {0_userdata.0.Test}btw: mach dann ev. ein neues Topic auf, da hier wg. "Bindings" sonst zu OT ;)
-
@JB_Sullivan Dann mal ein Mini-Beispiel. Simple Tabelle mit genau einer Zeile und zwei Spalten, keinerlei Formatierung, Tabellenkopf, Linien, etc.
Erzeugt im Minutentakt eine Tabelle mit der aktuellen Uptime des ioB:

Der HTML-Text liegt dann unter "0_userdata.0.Test"
Die Anzeige in VIS ist dann ziemlich trivial. Einfach das (basic)HTML-Widget nehmen und unter "Allgemein" bei HTML ein Binding auf den Datenpunkt eintragen: {0_userdata.0.Test}btw: mach dann ev. ein neues Topic auf, da hier wg. "Bindings" sonst zu OT ;)
Vielen Dank für den Denkanstoß - lernen durch abgucken ;) Das würde ich mir öfter wünschen, das man so ein Mini Beispiel bekommt und kann sich dann mit dem WIE, WO und WARUM auseinander setzen.
-
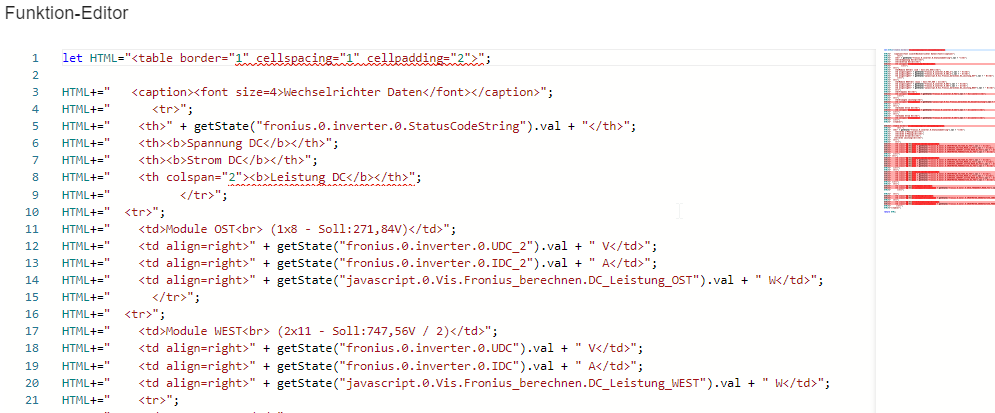
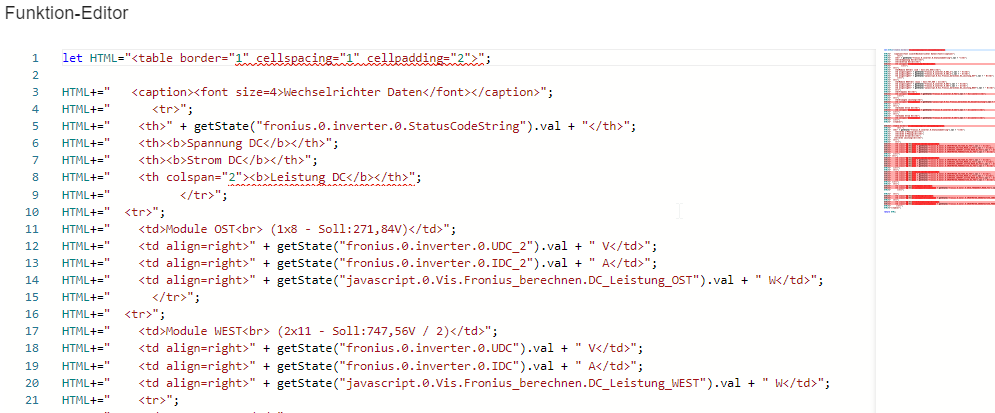
Kannst du mir noch einen kurze Hinweis geben, wo ich eine Dokumentation finde, die sich auf das Thema "Funktions Editor" bezieht. Ich habe da dein 1-Zeilen Beispiel verwendet und versucht meine bestehende Tabelle damit aufzubauen.
Leider hat das nicht wie gehofft funktioniert. Ist irgendwie alles "rot" und funktioniert auch nicht. Scheinbar bedarf es da eines bestimmten Befehlsatzes, den ich aber leider nicht kenne :(

-
Kannst du mir noch einen kurze Hinweis geben, wo ich eine Dokumentation finde, die sich auf das Thema "Funktions Editor" bezieht. Ich habe da dein 1-Zeilen Beispiel verwendet und versucht meine bestehende Tabelle damit aufzubauen.
Leider hat das nicht wie gehofft funktioniert. Ist irgendwie alles "rot" und funktioniert auch nicht. Scheinbar bedarf es da eines bestimmten Befehlsatzes, den ich aber leider nicht kenne :(

@JB_Sullivan Das ist "normales" Javascript.
Dein Fehler beginnt in der ersten Zeile. Du kannst in (oder innerhalb) der Syntax keine "" verwenden:korrekt: let html="blabla..."; falsch: let html="blabla...border="1"blabla..."; richtig (innerhalb der äußeren "" zB. escapen): let html="border=\"1\"blabla...";Konkret bei dir #1: border... cellspacing... + cellpadding
und #8 collspan
(oder einfach überall wo eine "rote Wellenlinie" drunter ist hast du einen Fehler ;) -
@JB_Sullivan Das ist "normales" Javascript.
Dein Fehler beginnt in der ersten Zeile. Du kannst in (oder innerhalb) der Syntax keine "" verwenden:korrekt: let html="blabla..."; falsch: let html="blabla...border="1"blabla..."; richtig (innerhalb der äußeren "" zB. escapen): let html="border=\"1\"blabla...";Konkret bei dir #1: border... cellspacing... + cellpadding
und #8 collspan
(oder einfach überall wo eine "rote Wellenlinie" drunter ist hast du einen Fehler ;)@SBorg Super, vielen Dank !!! Funktioniert weitestgehend. Eine letzte Frage habe ich aber doch noch - dann soll es aber auch gut sein ;)
Wie rundet man in javascript Zahlenwerte? So funktioniert es leider nicht

-
@SBorg Super, vielen Dank !!! Funktioniert weitestgehend. Eine letzte Frage habe ich aber doch noch - dann soll es aber auch gut sein ;)
Wie rundet man in javascript Zahlenwerte? So funktioniert es leider nicht

@JB_Sullivan Das funktioniert so nur im Binding ;)
Unser Beispiel mal etwas aufgebohrt:let uptime_min=Math.round(getState("system.adapter.admin.0.uptime").val /60); // wir teilen durch 60 (da die Uptime in Sekunden ist), um die Minuten zu erhalten // und runden das Ganze zu vollen Minuten auf let HTML="<table border=\"1\">"; HTML+="<tr><th></th><th>in Sekunden</th><th>in Minuten</th></tr>"; HTML+="<tr>"; HTML+="<td>Uptime:</td>"; HTML+="<td>" + getState("system.adapter.admin.0.uptime").val+ "</td>"; HTML+="<td>" + uptime_min + "</td>"; HTML+="</tr>"; HTML+="</table>"; return HTML;Man könnte auch #1 streichen und es direkt in #10 packen:
HTML+="<td>" + Math.round(getState("system.adapter.admin.0.uptime").val /60) + "</td>";Bei längerem Sourcecode verliert man so aber rasch den Überblick, auch sind Änderungen (wenn sich bspw. mal ein Datenpunkt ändert) nicht mehr so schnell möglich. Wenn der Wert in einer Variablen steckt kann man auch bequem mehrmals auf diesen zugreifen, oder ändern, oder...
...und bei Nachkommastellen hilft nur multiplizieren, runden und abschließend wieder teilen, da JS nur Ganzzahlig rundet, oder man mit .toFixed(x) direkt abschneidet.
-
@JB_Sullivan Das funktioniert so nur im Binding ;)
Unser Beispiel mal etwas aufgebohrt:let uptime_min=Math.round(getState("system.adapter.admin.0.uptime").val /60); // wir teilen durch 60 (da die Uptime in Sekunden ist), um die Minuten zu erhalten // und runden das Ganze zu vollen Minuten auf let HTML="<table border=\"1\">"; HTML+="<tr><th></th><th>in Sekunden</th><th>in Minuten</th></tr>"; HTML+="<tr>"; HTML+="<td>Uptime:</td>"; HTML+="<td>" + getState("system.adapter.admin.0.uptime").val+ "</td>"; HTML+="<td>" + uptime_min + "</td>"; HTML+="</tr>"; HTML+="</table>"; return HTML;Man könnte auch #1 streichen und es direkt in #10 packen:
HTML+="<td>" + Math.round(getState("system.adapter.admin.0.uptime").val /60) + "</td>";Bei längerem Sourcecode verliert man so aber rasch den Überblick, auch sind Änderungen (wenn sich bspw. mal ein Datenpunkt ändert) nicht mehr so schnell möglich. Wenn der Wert in einer Variablen steckt kann man auch bequem mehrmals auf diesen zugreifen, oder ändern, oder...
...und bei Nachkommastellen hilft nur multiplizieren, runden und abschließend wieder teilen, da JS nur Ganzzahlig rundet, oder man mit .toFixed(x) direkt abschneidet.
@SBorg
Vielen herzlichen Dank für deinen Gedankenanstoß mit den Blockly und dem javaScript.
Die Tabelle funktioniert jetzt und es VIEL VIEL schneller als alles was ich mir mit den Bindings zurecht gebastelt hatte.
-
@SBorg
Vielen herzlichen Dank für deinen Gedankenanstoß mit den Blockly und dem javaScript.
Die Tabelle funktioniert jetzt und es VIEL VIEL schneller als alles was ich mir mit den Bindings zurecht gebastelt hatte.
@JB_Sullivan :) ...und im Grunde kann man als letzten Schritt auch noch auf das Blockly verzichten und packt den Trigger oder Cron einfach mit in ein JS.
btw: hat schon mal wer ein Binding auf ein JSON funktionsfähig bekommen?
-
Hallo zusammen,
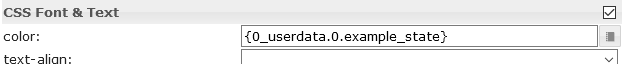
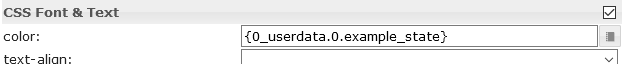
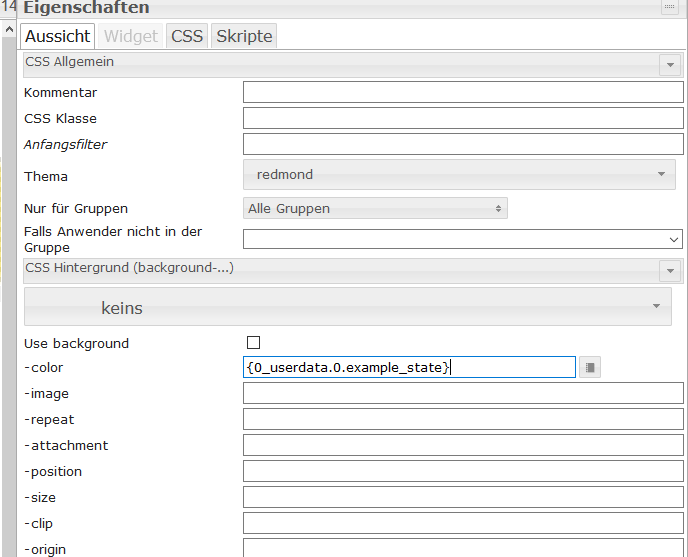
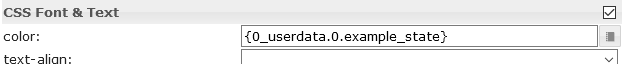
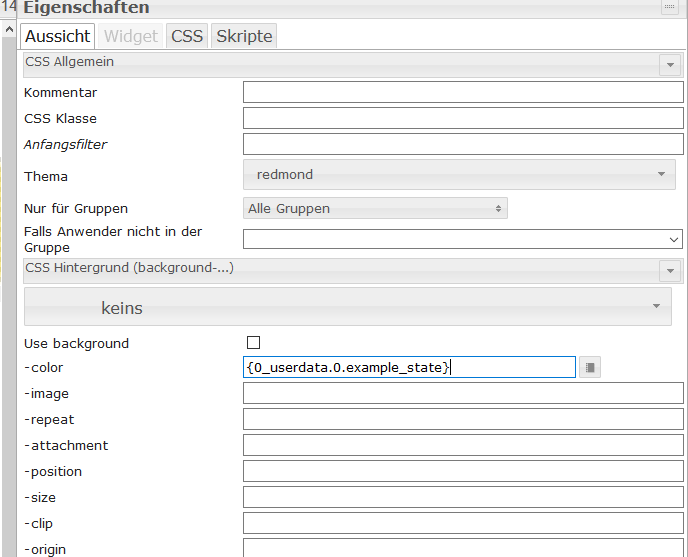
versuche mich aktuell am Binding für die Farbänderung.
{0_userdata.0.example_state} <- damit wird in einem Widget alles korrekt dargestellt.

Soweit so gut!
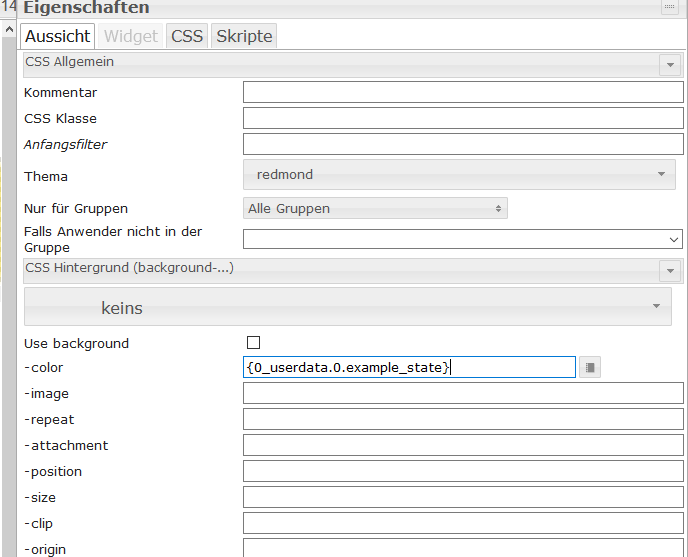
Problem stellt die View an sich dar...
So ändert sich der Background der View leider nicht...
Edit: Häkchen setzen oder nicht ändert leider auch nichts
Was mache ich falsch?
-
Hallo zusammen,
versuche mich aktuell am Binding für die Farbänderung.
{0_userdata.0.example_state} <- damit wird in einem Widget alles korrekt dargestellt.

Soweit so gut!
Problem stellt die View an sich dar...
So ändert sich der Background der View leider nicht...
Edit: Häkchen setzen oder nicht ändert leider auch nichts
Was mache ich falsch?
@wye sagte in Bindings in vis:
Hallo zusammen,
versuche mich aktuell am Binding für die Farbänderung.
{0_userdata.0.example_state} <- damit wird in einem Widget alles korrekt dargestellt.

Soweit so gut!
Problem stellt die View an sich dar...
So ändert sich der Background der View leider nicht...
Edit: Häkchen setzen oder nicht ändert leider auch nichts
Was mache ich falsch?
lustig,
habe es gerade ausprobiert, tut bei mir auch nicht.
im code von vis sieht es so aus, das bindings nur in widgets gehen.
aber evtl. weiß jemand anderes mehr -
Sagen, oder zitieren wir mal von GitHub:
...there is another option how to bind any attribute of widget to some ObjectID...
;)
-
Sagen, oder zitieren wir mal von GitHub:
...there is another option how to bind any attribute of widget to some ObjectID...
;)
-
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@sborg said in Bindings in vis:
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@SBorg
Beim Import werden bei mit Fehler angezeigt, was könnte das sein?

Danke & Gruß
Daniel -
@sborg said in Bindings in vis:
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@SBorg
Beim Import werden bei mit Fehler angezeigt, was könnte das sein?

Danke & Gruß
Daniel -
@sborg said in Bindings in vis:
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat :) ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1@SBorg
Beim Import werden bei mit Fehler angezeigt, was könnte das sein?

Danke & Gruß
Daniel...und noch: beim Minimal-Backup? Voll Backup gibt es ja schon einige Zeit nicht mehr beim Adapter ;)
-


