NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
Ich habe im Ordner /userwidgets eine .html Datei gespeichert und möchte diese gerne bei einer Widget Kachel als Backgorund_HTML verwenden. Allerdings gibt es bei diesem Feld keine Auswahlliste, nur bei Background_URL.
Wie kann ich denn jetzt auf die .html Datei zugreifen?@dslraser
Vielleicht kannst du mir hierzu auch weiterhelfen?!Bisher hatte ich die HMTL Daten immer in einem Datenpunkt, das möchte ich jetzt gerne in .html Dateien auslagern.
Danke vorab!
-
@s-bormann
Ich habe im Ordner /userwidgets eine .html Datei gespeichert und möchte diese gerne bei einer Widget Kachel als Backgorund_HTML verwenden. Allerdings gibt es bei diesem Feld keine Auswahlliste, nur bei Background_URL.
Wie kann ich denn jetzt auf die .html Datei zugreifen?@dslraser
Vielleicht kannst du mir hierzu auch weiterhelfen?!Bisher hatte ich die HMTL Daten immer in einem Datenpunkt, das möchte ich jetzt gerne in .html Dateien auslagern.
Danke vorab!
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
das möchte ich jetzt gerne in .html Dateien auslagern.
Dann mußt Du die .html Datei direkt in das iQontrol verzeichnis schreiben. Ich suche mal wo ich das so gemacht hatte...
Edit: hier hatte ich das mal so, wenn Du so etwas meinst ?
-
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
das möchte ich jetzt gerne in .html Dateien auslagern.
Dann mußt Du die .html Datei direkt in das iQontrol verzeichnis schreiben. Ich suche mal wo ich das so gemacht hatte...
Edit: hier hatte ich das mal so, wenn Du so etwas meinst ?
@dslraser
Danke für die schnelle Rückmeldung, das kenne ich tatsächlich schon. Ich dachte es wäre jetzt einfach möglich auf die HTML Dateien unter /userwidgets zuzugreifen.
Ich warte mal auf die Rückmeldung von Sebastian und entscheide dann wie ich das mache. -
Hi,
keine Ahnung ob ich hier mit meinem Anliegen richtig bin. Ist es möglich iQontrol quasi als WebApp in Fullscreen starten zu lassen?
Ich pack mal kurz mein Halbwissen dazu aus. Unter Android lässt sich eine Webseite auf den Desktop als WebApp platzieren. Dann verhält es sich wie eine App. Notwendig ist hierzu wohl eine Manifest-Datei auf dem Webserver, der das Verhalten steuert. Da können dann so Dinge festgelegt werden wie Icon, Name oder eben auch ob die App in Fullscreen laufen soll, was sich bei iQontrol ja anbieten würde.
Oder ist hierzu schon bereits eine Option vorgesehen und ich habe es nur übersehen?
VG
@mathy said in Test Adapter iQontrol 1.5.x:
Hi,
keine Ahnung ob ich hier mit meinem Anliegen richtig bin. Ist es möglich iQontrol quasi als WebApp in Fullscreen starten zu lassen?
Ich pack mal kurz mein Halbwissen dazu aus. Unter Android lässt sich eine Webseite auf den Desktop als WebApp platzieren. Dann verhält es sich wie eine App. Notwendig ist hierzu wohl eine Manifest-Datei auf dem Webserver, der das Verhalten steuert. Da können dann so Dinge festgelegt werden wie Icon, Name oder eben auch ob die App in Fullscreen laufen soll, was sich bei iQontrol ja anbieten würde.
Oder ist hierzu schon bereits eine Option vorgesehen und ich habe es nur übersehen?
VG
Vielleicht über die FullyKiosk App ?
-
@mathy said in Test Adapter iQontrol 1.5.x:
Hi,
keine Ahnung ob ich hier mit meinem Anliegen richtig bin. Ist es möglich iQontrol quasi als WebApp in Fullscreen starten zu lassen?
Ich pack mal kurz mein Halbwissen dazu aus. Unter Android lässt sich eine Webseite auf den Desktop als WebApp platzieren. Dann verhält es sich wie eine App. Notwendig ist hierzu wohl eine Manifest-Datei auf dem Webserver, der das Verhalten steuert. Da können dann so Dinge festgelegt werden wie Icon, Name oder eben auch ob die App in Fullscreen laufen soll, was sich bei iQontrol ja anbieten würde.
Oder ist hierzu schon bereits eine Option vorgesehen und ich habe es nur übersehen?
VG
Vielleicht über die FullyKiosk App ?
@martinschm oder wallpanel
-
@martinschm oder wallpanel
@da_woody said in Test Adapter iQontrol 1.5.x:
wallpanel
Der Use Case scheint aber ein anderer zu sein. Mit WallPanel baut man sich seine Oberfläche neu auf, mit FullyKiosk kannst du eine bestehende Seite anzeigen.
-
@da_woody said in Test Adapter iQontrol 1.5.x:
wallpanel
Der Use Case scheint aber ein anderer zu sein. Mit WallPanel baut man sich seine Oberfläche neu auf, mit FullyKiosk kannst du eine bestehende Seite anzeigen.
@martinschm hä? dort rufst du genauso deine vis auf...
-
@mathy said in Test Adapter iQontrol 1.5.x:
Hi,
keine Ahnung ob ich hier mit meinem Anliegen richtig bin. Ist es möglich iQontrol quasi als WebApp in Fullscreen starten zu lassen?
Ich pack mal kurz mein Halbwissen dazu aus. Unter Android lässt sich eine Webseite auf den Desktop als WebApp platzieren. Dann verhält es sich wie eine App. Notwendig ist hierzu wohl eine Manifest-Datei auf dem Webserver, der das Verhalten steuert. Da können dann so Dinge festgelegt werden wie Icon, Name oder eben auch ob die App in Fullscreen laufen soll, was sich bei iQontrol ja anbieten würde.
Oder ist hierzu schon bereits eine Option vorgesehen und ich habe es nur übersehen?
VG
Vielleicht über die FullyKiosk App ?
Das es mit zusätzlichen Apps geht, ist mir schon bekannt. Aber warum zusätzlich, wenn es eigentlich schon mit BuildIn-Mitteln gehen würde ;-)
Konkret geht es um diese beschrieben Möglichkeit hier => https://developer.mozilla.org/en-US/docs/Web/Manifest
Über "Members "display" kann man einer Webseite mitgeben, dass diese im Fullscreen laufen soll, wenn man einen Verknüpfung auf den Homescreen legt.Es müsste nur eine manifest.json Datei auf dem Webserver von iQontrol, da wo die index.html auch liegt, mit diesen Einstellungen liegen.
-
Das es mit zusätzlichen Apps geht, ist mir schon bekannt. Aber warum zusätzlich, wenn es eigentlich schon mit BuildIn-Mitteln gehen würde ;-)
Konkret geht es um diese beschrieben Möglichkeit hier => https://developer.mozilla.org/en-US/docs/Web/Manifest
Über "Members "display" kann man einer Webseite mitgeben, dass diese im Fullscreen laufen soll, wenn man einen Verknüpfung auf den Homescreen legt.Es müsste nur eine manifest.json Datei auf dem Webserver von iQontrol, da wo die index.html auch liegt, mit diesen Einstellungen liegen.
-
@mathy
Also ich habe mir die Startseite von iQontrol im Chromebrowser unter android auf die Startseite gelegt und diese verknüpfung startet bei mir dann die Webseite im FullScreen...mfg
eMd -
Ohne Statusleiste oben und Bedienleiste unten von Android?
Bei mir verschwinden nur die Bedienleisten vom Chromebrowser. :thinking_face:
-
-
Ja so schaut es auch bei mir aus. Oben ist noch die Statusleiste und unten die Steuerleiste zusehen.
Im Fullscreen-Modus würde auch das noch verschwinden. :slightly_smiling_face:
@mathy sagte in Test Adapter iQontrol 1.5.x:
Im Fullscreen-Modus würde auch das noch verschwinden.
Ah, okay, das meinst Du. (hat mich bisher nicht gestört)
-
@mathy sagte in Test Adapter iQontrol 1.5.x:
Im Fullscreen-Modus würde auch das noch verschwinden.
Ah, okay, das meinst Du. (hat mich bisher nicht gestört)
-
Würde halt "Cleaner" aussehen und würde noch etwas mehr Platz für iQontrol schaffen auf dem Display.
@mathy
gerade mal bissl gegoogelt, mit einer kleinen App geht das sofort bei mir, sieht dann so aus.
das ist so eine App (android)
Das könnte interessant sein: "Fullscreen Immersive - Keine Werbung, kein Root"
https://play.google.com/store/apps/details?id=immersive.duna.com.immersivemode -
@mathy
gerade mal bissl gegoogelt, mit einer kleinen App geht das sofort bei mir, sieht dann so aus.
das ist so eine App (android)
Das könnte interessant sein: "Fullscreen Immersive - Keine Werbung, kein Root"
https://play.google.com/store/apps/details?id=immersive.duna.com.immersivemodeJa mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
-
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
@mathy sagte in Test Adapter iQontrol 1.5.x:
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
Das ist dann sicher ein Part für @s-bormann
-
@s-bormann Hallo, zuerst einmal vielen dank für die viele Arbeit die du in den Adapter gesteckt hast, endlich eine Visualisierung die einfach zu implementieren ist.
Kenne die gepflogenheiten diese forum nicht, ist dies der richtige weg ein problem zu melden ?
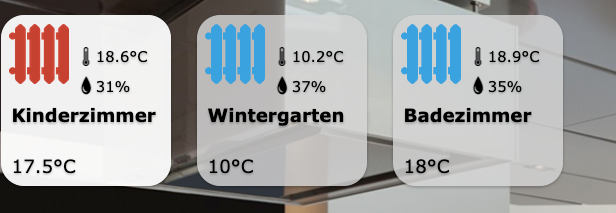
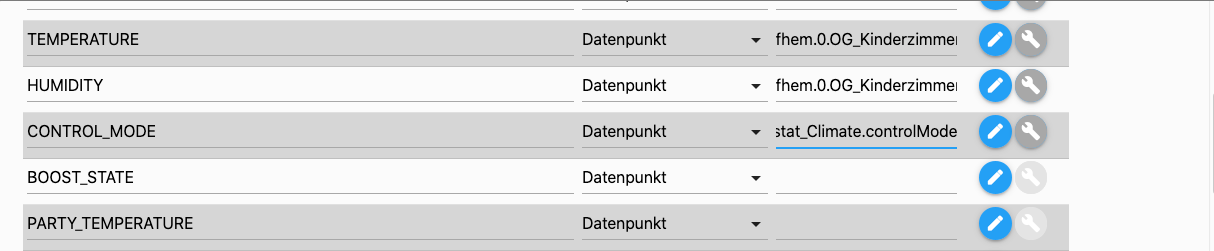
Habe ein schwirigkeiten beim implementieren eine HM Wandthermostat HM-TC-IT-WM-W-EU welches über fhem eingebunden ist. So sieht die Anzeige aus wenn ich den DP ControlMode nicht definiere.

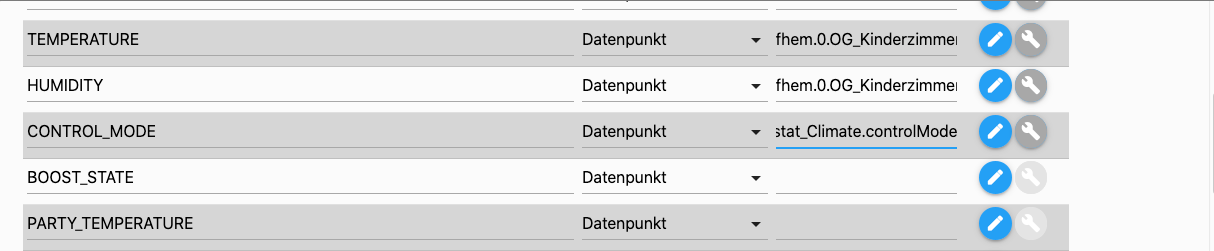
Wenn ich nun den ControlMode definere sieht es so aus:


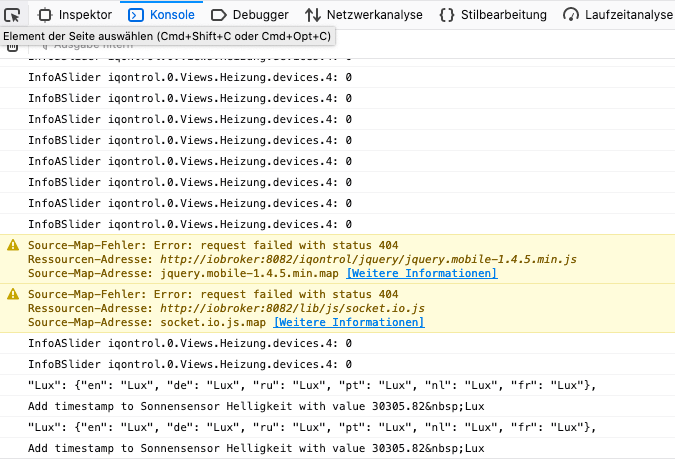
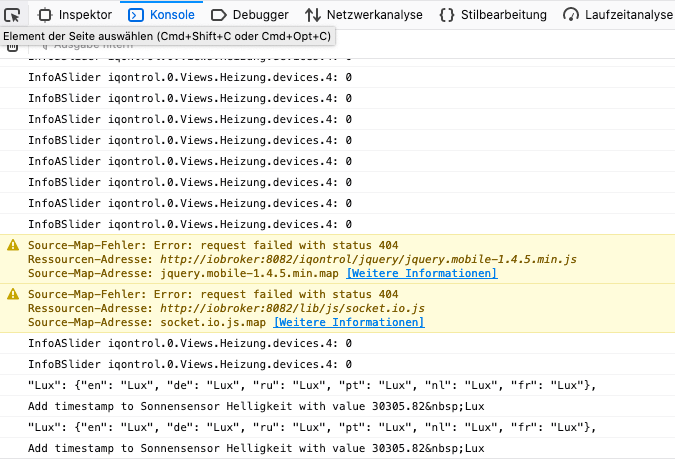
Auf der Debug Console bekomme ich folgenden Fehler angezeigt:

Habe schon einiges getestet, bekomme es abe nicht hin. Über hilfe wäre ich dankbar
-
@s-bormann Hallo, zuerst einmal vielen dank für die viele Arbeit die du in den Adapter gesteckt hast, endlich eine Visualisierung die einfach zu implementieren ist.
Kenne die gepflogenheiten diese forum nicht, ist dies der richtige weg ein problem zu melden ?
Habe ein schwirigkeiten beim implementieren eine HM Wandthermostat HM-TC-IT-WM-W-EU welches über fhem eingebunden ist. So sieht die Anzeige aus wenn ich den DP ControlMode nicht definiere.

Wenn ich nun den ControlMode definere sieht es so aus:


Auf der Debug Console bekomme ich folgenden Fehler angezeigt:

Habe schon einiges getestet, bekomme es abe nicht hin. Über hilfe wäre ich dankbar
-
@mathy sagte in Test Adapter iQontrol 1.5.x:
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
Das ist dann sicher ein Part für @s-bormann
@dslraser said in Test Adapter iQontrol 1.5.x:
@mathy sagte in Test Adapter iQontrol 1.5.x:
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
Ja, exakt so ist es. Das nennt sich "PWA" Progressive Web App. Damit lassen sich sogar Push-Nachrichten (allerdings nicht auf iOS/Safari), ein Offline-Modus umsetzen (brauchen wir ja nicht wirklich) und auch ein automatisches Update des Frontends realisieren.
Und das sollte eigentlich, die Anwendung als "App" auf den Homescreen zu speichern. Auf iOS funktioniert das prima. Da hast Du dann keinen Rand bzw. Browserzeile mehr. Bin mir nicht sicher, ob die aktuellen Einstellungen auch für Anrdoid gehen. Gibt es da nicht eine ähnliche Funktion im Chrome Browser?
Technisch ist derzeit noch eine Vorgänger-Version implementiert (cache manifest), das sollte man mal updaten, um die weiteren Vorteile der PWA zu nutzen.