NEWS
[Tablet Control] Tablet Steuerung möchte getestet werden
-
@jackblackson
Neue Version 0.3.1-Beta.0 ist auf Github und NPM verfügbar
NPM: npm i iobroker.fully-tablet-control@0.3.1-beta.0
GitHub: https://github.com/xXBJXx/ioBroker.fully-tablet-controlChanges:
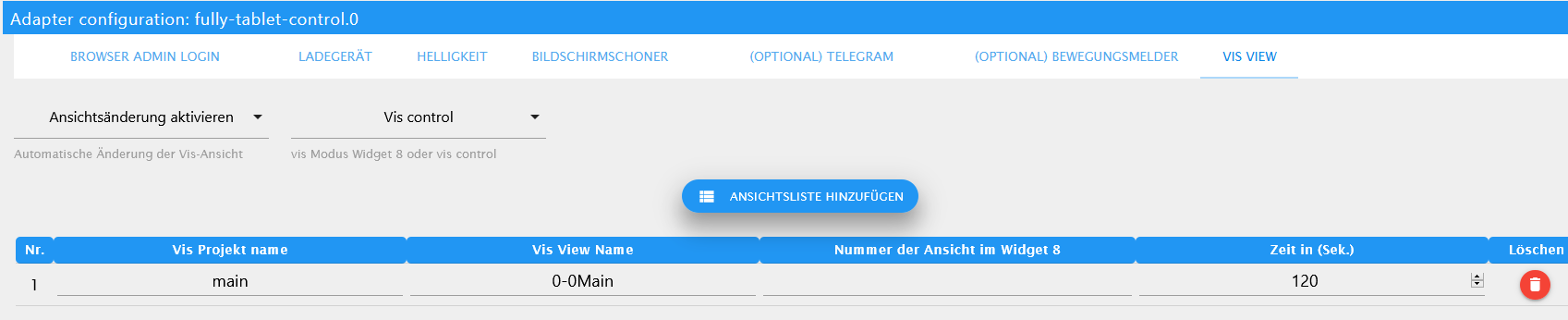
- config Seite etwas überarbeitet > habe eine vorab Prüfung ob die Tablets, die in die Tabelle eingetragen wurden, auch erreichbar sind. Dazu muss der adapter laufen, wenn er nicht aktiviert ist kann man auch keine Konfiguration machen.
- Prüfung, ob die Steckdose ein true oder eine 1 zum Schalten benötigt implementiert.
- dependencies update
@Issi Weißt du ob es möglich ist, die neue Version zu installieren ohne den Adapter zu löschen und alles neu zu installieren? Aktuell ist er ja noch nicht im Latest.
-
@Issi Weißt du ob es möglich ist, die neue Version zu installieren ohne den Adapter zu löschen und alles neu zu installieren? Aktuell ist er ja noch nicht im Latest.
-
@jackblackson ja kannst du machen
@Issi Hättest du mir noch einen Tipp wie? Hab das npm Komando von dir probiert, aber da hat sich die Version in meiner Installation nicht geändert.
-
@Issi Hättest du mir noch einen Tipp wie? Hab das npm Komando von dir probiert, aber da hat sich die Version in meiner Installation nicht geändert.
@jackblackson versuche es mit npm i iobroker.fully-tablet-control@0.3.1-beta.0 oder über github da ist die aktuelle Version drauf. Danach aber nicht vergesen ein Upload zu machen
bei npm i iobroker.fully-tablet-control instaliert er ansheint die version die bereits instaliert ist neu -
@jackblackson versuche es mit npm i iobroker.fully-tablet-control@0.3.1-beta.0 oder über github da ist die aktuelle Version drauf. Danach aber nicht vergesen ein Upload zu machen
bei npm i iobroker.fully-tablet-control instaliert er ansheint die version die bereits instaliert ist neu@Issi Perfekt, hat geklappt - dann schau ich mal ob das mit der VIS jetzt geht
-
Neue Version auf Github und NPM war noch ein bug der beim aufrufen der config seite ein telegram error verursacht hat
error : Cannot send message [chatId - xxxxxxx]: Error: ETELEGRAM: 400 Bad Request: message text is emptyfix ist in der Version 0.3.1-beta.1
GitHub : https://github.com/xXBJXx/ioBroker.fully-tablet-control/tree/v0.3.1-beta.1
NPM : npm i iobroker.fully-tablet-control@0.3.1-beta.1 -
Neue Version auf Github und NPM war noch ein bug der beim aufrufen der config seite ein telegram error verursacht hat
error : Cannot send message [chatId - xxxxxxx]: Error: ETELEGRAM: 400 Bad Request: message text is emptyfix ist in der Version 0.3.1-beta.1
GitHub : https://github.com/xXBJXx/ioBroker.fully-tablet-control/tree/v0.3.1-beta.1
NPM : npm i iobroker.fully-tablet-control@0.3.1-beta.1 -
@Issi bei mir funktioniert der Wechsel zur Startseite nicht. Der Timer in fully-tablet-control.0.vis_View.Timer_View_Switch läuft runter, aber der Wechsel erfolgt nicht.


-
@Issi Bei mir funktioniert es wieder - danke fürs drum kümmern!
-
@a200
wenn du ein problem hast dann mache ein screenshot von den stats zu der Zeit wo das problem besteht und nicht dan wenn du es manuell umgeschaltet hast den dan sind die states wie z.B. command überschrieben und ich sehen dan nicht ob da was falsch ist.Las den adapter noch mal die vis umschalten und mache noch ein screenshot von den states und wenn der command state anders ist als jetzt dann kopiere ihn auch hier rein
-
Neue Version auf GitHub und NPM
GitHub : https://github.com/xXBJXx/ioBroker.fully-tablet-control/tree/v0.3.1-beta.2
NPM : npm i iobroker.fully-tablet-control@0.3.1-beta.2
Change Log:- fixed TypeError: Cannot read property 'val' of null
-
Neue Version auf GitHub und NPM
GitHub : https://github.com/xXBJXx/ioBroker.fully-tablet-control/tree/v0.3.1-beta.2
NPM : npm i iobroker.fully-tablet-control@0.3.1-beta.2
Change Log:- fixed TypeError: Cannot read property 'val' of null
-
Neue Version auf GitHub und NPM
GitHub : https://github.com/xXBJXx/ioBroker.fully-tablet-control/tree/v0.3.1-beta.2
NPM : npm i iobroker.fully-tablet-control@0.3.1-beta.2
Change Log:- fixed TypeError: Cannot read property 'val' of null
Hallo,
ich habe mir heute den Adapter installiert und er läuft wirklich super. Prima Arbeit, vielen Dank!
Eine Kleinigkeit habe ich im Moment, nämlich das ich den Bildschirmschoner, für den ich eine Youtube-URL angegeben hatte nicht mehr wegbekomme. Er lief einwandfrei und dann habe ich ihn wieder gelöscht und deaktiviert.
Aber egal was ich mache (Tablet und Adapter neu starten) er kommt immer wieder; obwohl er gelöscht sein sollte.
Ich benutze ein Fire HD 7 Tablett.
Vielleicht hast Du eine Idee, wie man das beheben könnte.
-
Hallo,
ich habe mir heute den Adapter installiert und er läuft wirklich super. Prima Arbeit, vielen Dank!
Eine Kleinigkeit habe ich im Moment, nämlich das ich den Bildschirmschoner, für den ich eine Youtube-URL angegeben hatte nicht mehr wegbekomme. Er lief einwandfrei und dann habe ich ihn wieder gelöscht und deaktiviert.
Aber egal was ich mache (Tablet und Adapter neu starten) er kommt immer wieder; obwohl er gelöscht sein sollte.
Ich benutze ein Fire HD 7 Tablett.
Vielleicht hast Du eine Idee, wie man das beheben könnte.
-
Hallo,
ich habe mir heute den Adapter installiert und er läuft wirklich super. Prima Arbeit, vielen Dank!
Eine Kleinigkeit habe ich im Moment, nämlich das ich den Bildschirmschoner, für den ich eine Youtube-URL angegeben hatte nicht mehr wegbekomme. Er lief einwandfrei und dann habe ich ihn wieder gelöscht und deaktiviert.
Aber egal was ich mache (Tablet und Adapter neu starten) er kommt immer wieder; obwohl er gelöscht sein sollte.
Ich benutze ein Fire HD 7 Tablett.
Vielleicht hast Du eine Idee, wie man das beheben könnte.
@qqolli
Ich habe es mir mal angesehen das so einzubauen das er den Bildschirmschoner löscht nach dem Abschalten ist kein Problem allerdings gibt es da ein Problem, wenn man es so einbaut das er es beim Adapter Start löscht, wenn die Bildschirmschoner Funktion ausgeschaltet ist wird er auch den Bildschirmschoner, den der User selbst eingestellt hat, also nicht über den Adapter, sondern direkt in der config von Fully Browser löschen.Da ist jetzt die Frage wie viele nutzen den Bildschirmschoner ohne den Adapter.
Ich würde da gerne eure Meinung dazu wissen, wie es eingebaut werden soll zur Auswahl stehen:- direkt einbauen so dass es beim Start gelöscht wird
- eine Auswahl Möglichkeit in der Adapter config einbauen z.B. (Adapter Steuerung / Manuelle Steuerung) damit der User es selbst entscheiden kann
-
@qqolli
Ich habe es mir mal angesehen das so einzubauen das er den Bildschirmschoner löscht nach dem Abschalten ist kein Problem allerdings gibt es da ein Problem, wenn man es so einbaut das er es beim Adapter Start löscht, wenn die Bildschirmschoner Funktion ausgeschaltet ist wird er auch den Bildschirmschoner, den der User selbst eingestellt hat, also nicht über den Adapter, sondern direkt in der config von Fully Browser löschen.Da ist jetzt die Frage wie viele nutzen den Bildschirmschoner ohne den Adapter.
Ich würde da gerne eure Meinung dazu wissen, wie es eingebaut werden soll zur Auswahl stehen:- direkt einbauen so dass es beim Start gelöscht wird
- eine Auswahl Möglichkeit in der Adapter config einbauen z.B. (Adapter Steuerung / Manuelle Steuerung) damit der User es selbst entscheiden kann
@issi Hi, ich wäre für Variante 2... :-)
-
@qqolli
Ich habe es mir mal angesehen das so einzubauen das er den Bildschirmschoner löscht nach dem Abschalten ist kein Problem allerdings gibt es da ein Problem, wenn man es so einbaut das er es beim Adapter Start löscht, wenn die Bildschirmschoner Funktion ausgeschaltet ist wird er auch den Bildschirmschoner, den der User selbst eingestellt hat, also nicht über den Adapter, sondern direkt in der config von Fully Browser löschen.Da ist jetzt die Frage wie viele nutzen den Bildschirmschoner ohne den Adapter.
Ich würde da gerne eure Meinung dazu wissen, wie es eingebaut werden soll zur Auswahl stehen:- direkt einbauen so dass es beim Start gelöscht wird
- eine Auswahl Möglichkeit in der Adapter config einbauen z.B. (Adapter Steuerung / Manuelle Steuerung) damit der User es selbst entscheiden kann
Hi,
danke für die Antwort, aber ich habe immer noch nicht verstanden wie ich den Bildschirmschoner (s. Post oben) wieder wegbekomme. Wie bereits erwähnt, habe ich ihn aus dem Adapter gelöscht und im Fully ist er auch nicht eingetragen.
Wie bekomme ich den Bildschirmschoner raus? Adapter löschen und neu installieren?
Ich wäre auch für Variante 2.
-
Hi,
danke für die Antwort, aber ich habe immer noch nicht verstanden wie ich den Bildschirmschoner (s. Post oben) wieder wegbekomme. Wie bereits erwähnt, habe ich ihn aus dem Adapter gelöscht und im Fully ist er auch nicht eingetragen.
Wie bekomme ich den Bildschirmschoner raus? Adapter löschen und neu installieren?
Ich wäre auch für Variante 2.
@qqolli hast du mal ne andere url als Bildschirmschoner probiert und danach deaktiviert?
-
Hi,
danke für die Antwort, aber ich habe immer noch nicht verstanden wie ich den Bildschirmschoner (s. Post oben) wieder wegbekomme. Wie bereits erwähnt, habe ich ihn aus dem Adapter gelöscht und im Fully ist er auch nicht eingetragen.
Wie bekomme ich den Bildschirmschoner raus? Adapter löschen und neu installieren?
Ich wäre auch für Variante 2.
@qqolli
den Adapter löschen würde nichts bringen da der Bildschirmschoner in der config von dem Fully Browser geschrieben ist der Adapter ändert nur die config von dem Browser.wie du es aus der config vom fully raus bekommst ist einfach
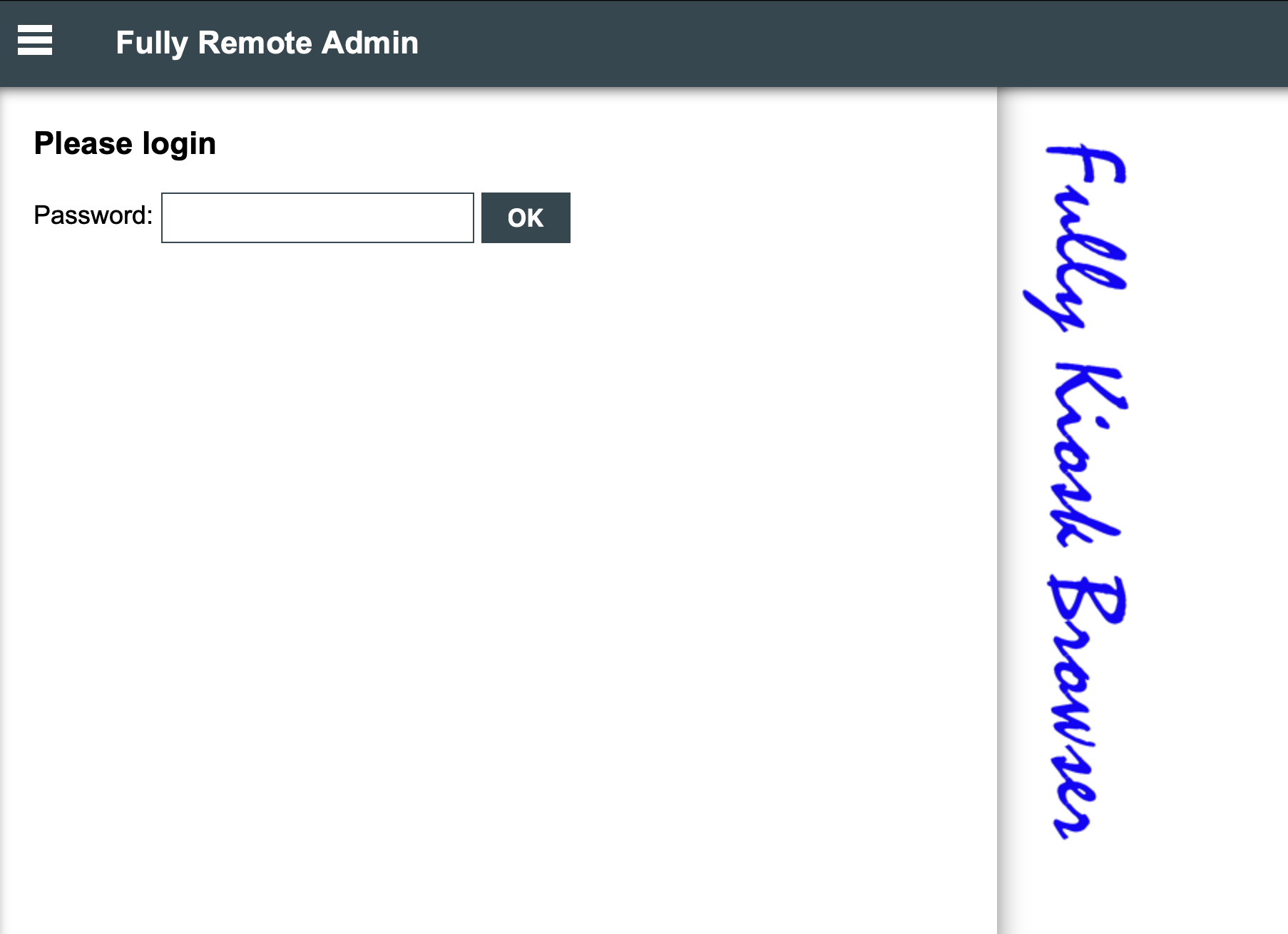
- du gehst in den Remote Admin über deinen Browser am Pc http://deine IP:2323
- dann gibst du auf der Seite dein Admin Passwort ein

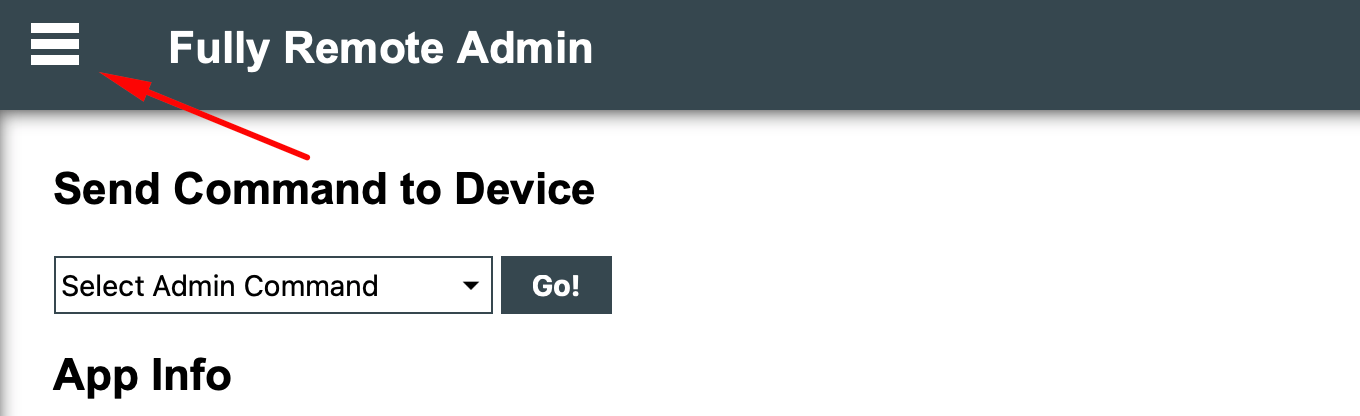
- jetzt bist du im Remote Admin eingelogt und kannst die config deines Fully ändern hier gehst du auf die 3 Striche oben links

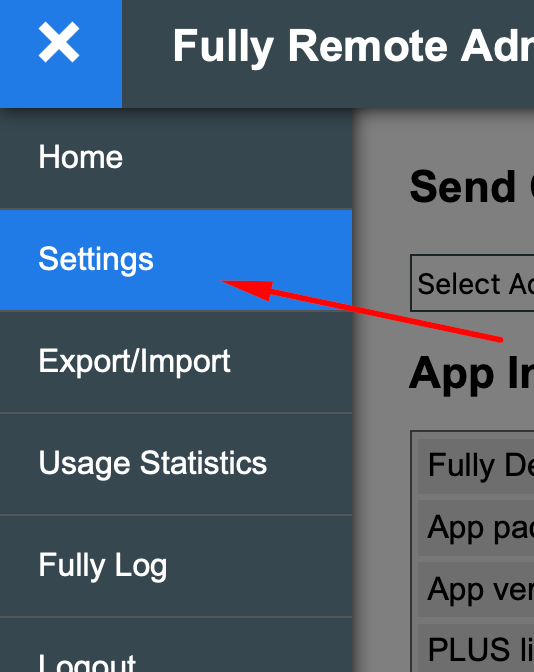
- und wählst Settings aus

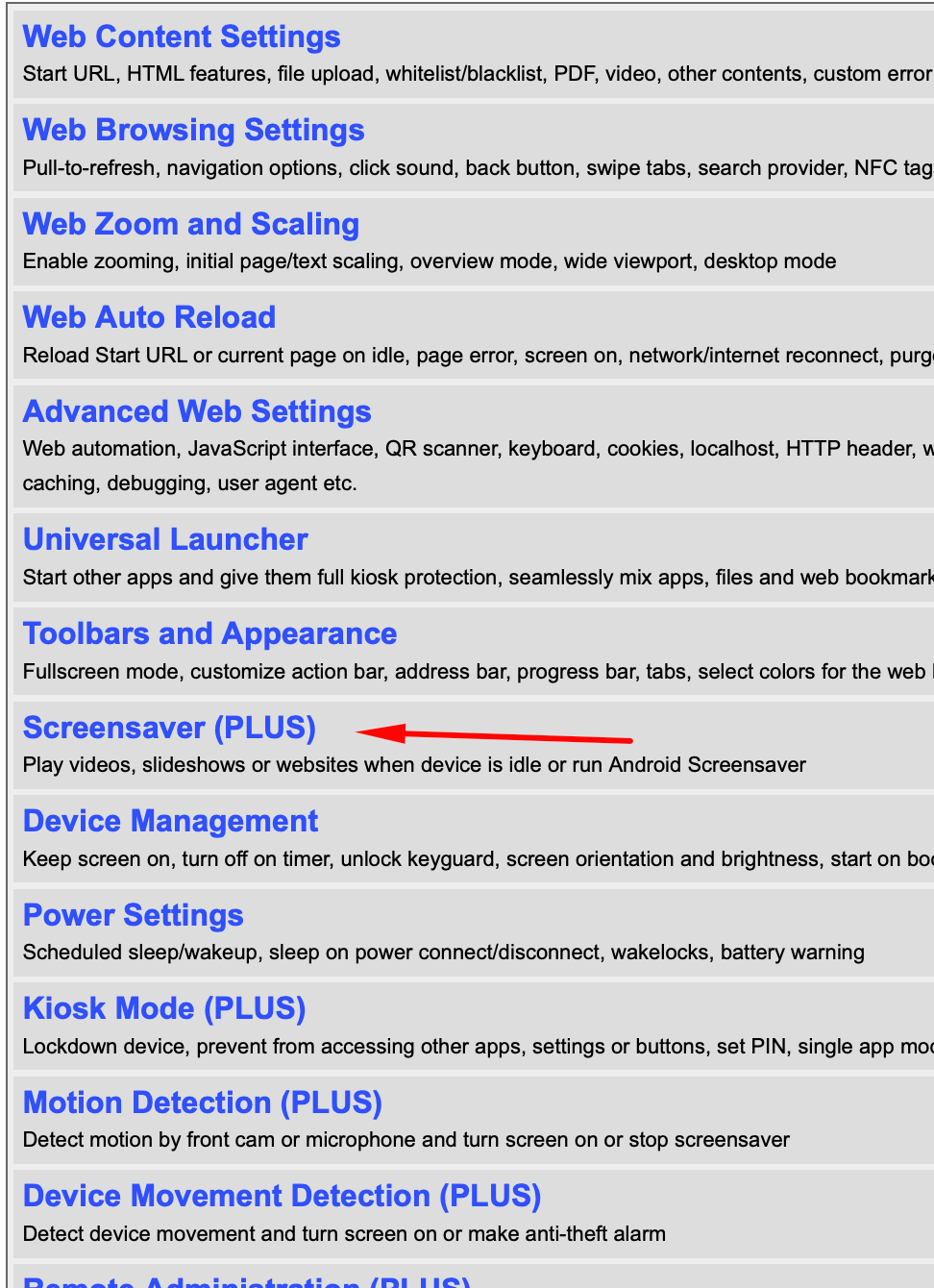
- dan auf Screensaver

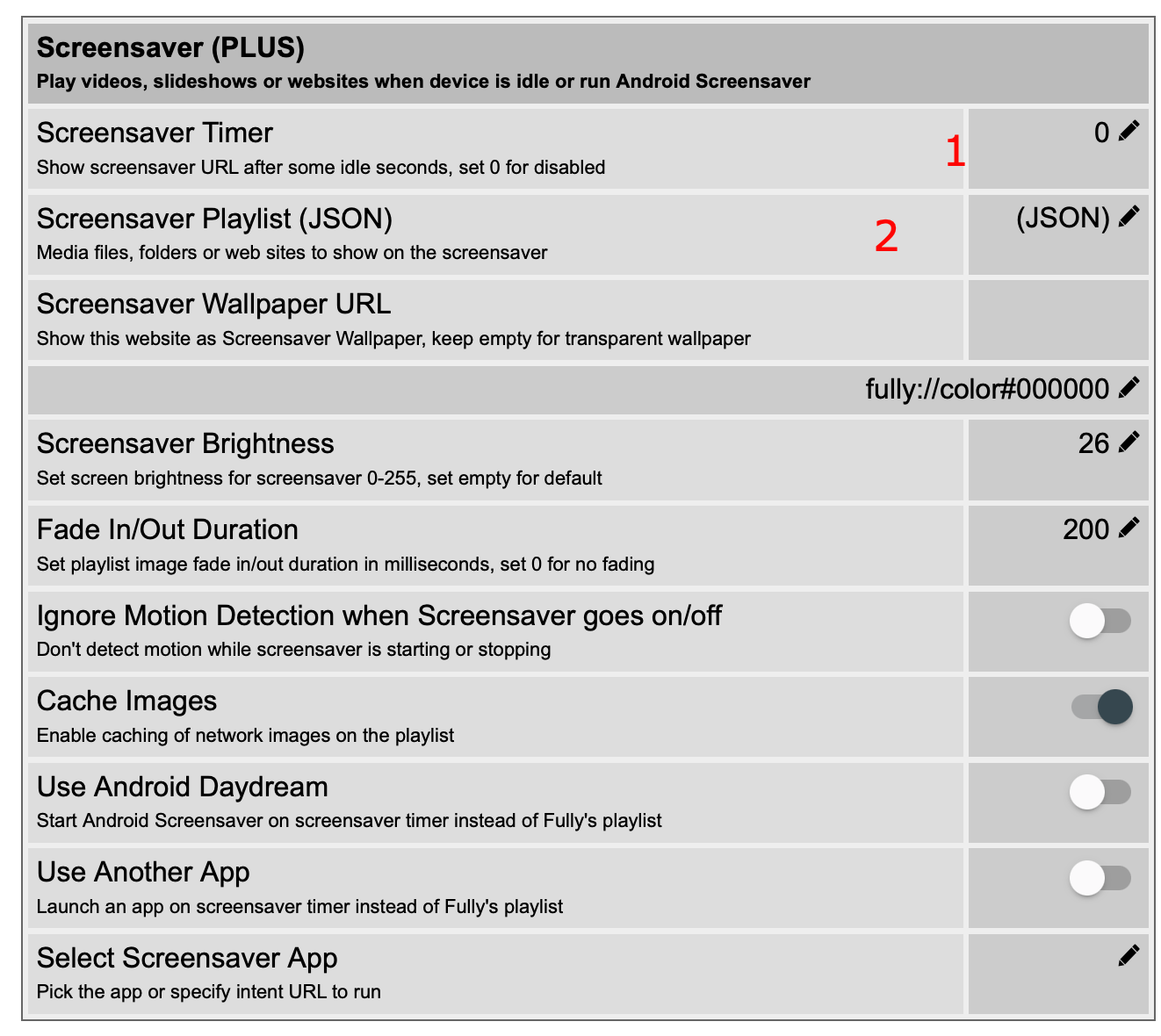
- jetzt siehst du die config für den Bildschirmschoner unter Punkt 1. ist der Timer in sec. unter Punkt 2. eine Json, wo die links von den Bildschirmschoner drin sind.

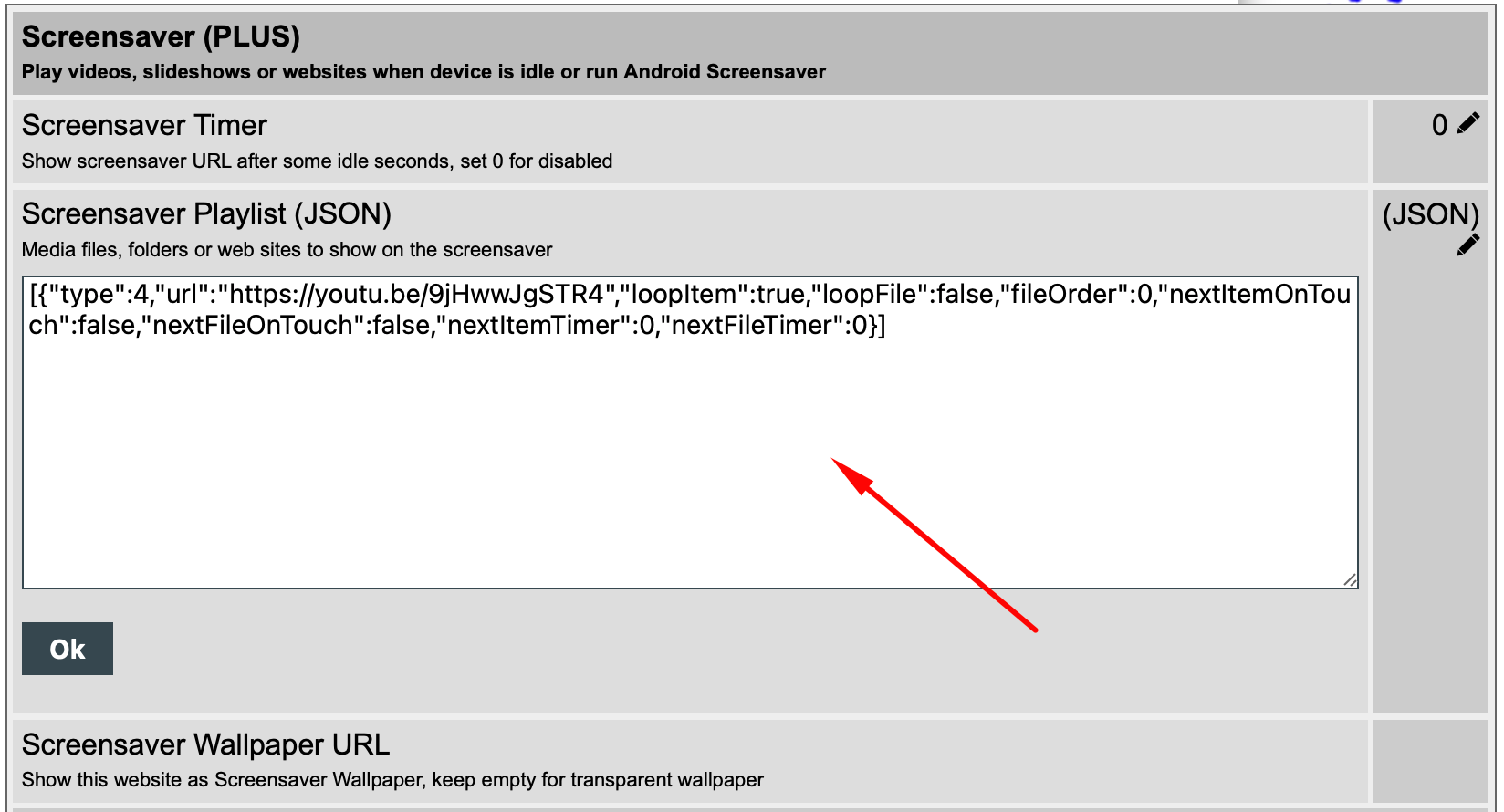
wenn du nur den Bildschirmschoner ausschalten willst dann reicht es schon, wenn du den Timer auf 0 setzt dann geht er nicht mehr an. Wenn du aber alles raus löschen willst dann setze den Timer auf 0 und klicke bei der Json auf den Stift dann siehst du das hier

hier löscht du dann alles raus und klicke dann auf OK dann ist alles gelöscht und der Bildschirmschoner wird nicht angehen.
ich werde dann noch ein Auswahlfeld in den Adapter einbauen damit man es dann auswählen kann, ob es der Adapter oder der User Manuel löschen soll. Ich werde aber erst ab Wochenende dazu kommen



