NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
@nousefor82 da kann ich dir leider nicht helfen.
@jkvarel Hast du da was auf Lager?@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
} -
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}@jkvarel
zur Info,
man kann auch google fonts einbinden.
den „Link“ dazu muss man ebenfalls in der „ usr\share\grafana\public\views\index.html“ angeben.
Das gilt auch für den .panel-container
Die Schriftgröße geht über z.B. font-size: 24px; -
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}Cursive funktoniert ja, aber ich bekomme die Schriftfarbe einfach nicht geändert.
Normale css-Anweisung nimmt er einfach nicht :white_frowning_face: -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}Cursive funktoniert ja, aber ich bekomme die Schriftfarbe einfach nicht geändert.
Normale css-Anweisung nimmt er einfach nicht :white_frowning_face: -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra cursive ist in dem Fall der Name der Schriftart. Das klappt auch mit Arial usw.
Hey @jkvarel, das funktioniert ja auch, aber mir geht es um die Schriftfarbe und die bekomme ich einfach nicht geändert.
-
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra cursive ist in dem Fall der Name der Schriftart. Das klappt auch mit Arial usw.
Hey @jkvarel, das funktioniert ja auch, aber mir geht es um die Schriftfarbe und die bekomme ich einfach nicht geändert.
-
@Nashra hattest du oben nicht nach Schriftart gefragt?
Farbe müsste eigentlich in der gleichen Klasse mit "color: ..." funktionieren
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra hattest du oben nicht nach Schriftart gefragt?
Farbe müsste eigentlich in der gleichen Klasse mit "color: ..." funktionieren
Hallo @jkvarel , nein war Schriftfarbe :blush:
Das ist ja das Problem zb. color: #db1424; nimmt er einfach nicht an. -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra hattest du oben nicht nach Schriftart gefragt?
Farbe müsste eigentlich in der gleichen Klasse mit "color: ..." funktionieren
Hallo @jkvarel , nein war Schriftfarbe :blush:
Das ist ja das Problem zb. color: #db1424; nimmt er einfach nicht an. -
@Nashra said in Hintergrund von Grafana Dashboard in VIS entfernen:
#db1424
habs mal versucht und es funktioniert. der Text ist rot
.dashboard-content{
font-family: cursive;
color: #db1424;
}
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra said in Hintergrund von Grafana Dashboard in VIS entfernen:
#db1424
habs mal versucht und es funktioniert. der Text ist rot
.dashboard-content{
font-family: cursive;
color: #db1424;
}
Hi @jkvarel,
ich meinte diese Schriftfarbe (rot markiert)

da habe ich schon fast alles abgesucht, aber egal was ich geändert habe, es wird
nicht angenommen. -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra said in Hintergrund von Grafana Dashboard in VIS entfernen:
#db1424
habs mal versucht und es funktioniert. der Text ist rot
.dashboard-content{
font-family: cursive;
color: #db1424;
}
Hi @jkvarel,
ich meinte diese Schriftfarbe (rot markiert)

da habe ich schon fast alles abgesucht, aber egal was ich geändert habe, es wird
nicht angenommen.@Nashra
Ich hatte meine ich mal was auf Github dazu gelesen und es gibt wohl auch ein Feature request dazu.
Es soll ein Workaround geben in dem man eine Textbox hinterlegt und als HTML konfiguriert und dann zB sowas eingibt:.left-yaxis-label { left: 24px; }Nur ne Idee, weiss nicht ob das geht
-
@jkvarel @Segway
So, habe es jetzt hinbekommen :grinning:
Bin jetzt, anstatt über Boom Theme wo trotzdem die Schriftfarbe im iframe bei Vis in weiß kam,
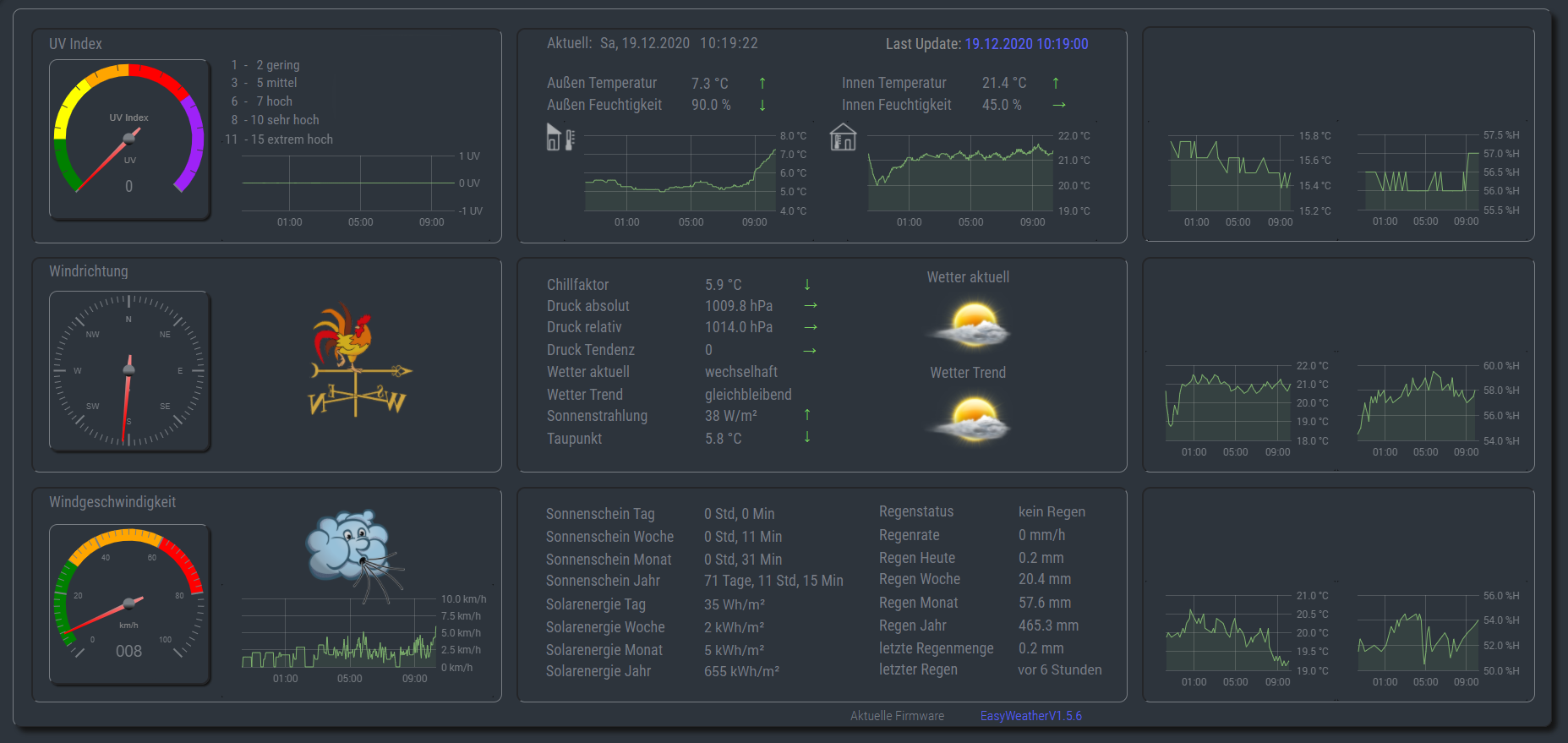
nach dieser Anweisung vorgegangen und habe in der css folgendes eingetragen@charset "UTF-8"; .panel-container { background-color: #2D343c !important; border: 0px solid #2D343c !important; } .dashboard-container{ background-color: #2D343c !important; } div.flot-text { color: #787D83 !important; }Ergebnis, Textfarbe wird angepasst


-
@jkvarel @Segway
So, habe es jetzt hinbekommen :grinning:
Bin jetzt, anstatt über Boom Theme wo trotzdem die Schriftfarbe im iframe bei Vis in weiß kam,
nach dieser Anweisung vorgegangen und habe in der css folgendes eingetragen@charset "UTF-8"; .panel-container { background-color: #2D343c !important; border: 0px solid #2D343c !important; } .dashboard-container{ background-color: #2D343c !important; } div.flot-text { color: #787D83 !important; }Ergebnis, Textfarbe wird angepasst


@Nashra im Boom Theme klappt das auch nicht, wenn du das im iframe hast, da das Panel in dem Moment nicht da ist. Hätte ich dir auch sagen können :smile:
Boom Theme wird nur im Dashboard geladen. Wenn du also das ganze Dashboard per iframe einbindest, dann sollten die Änderung drin sein.
Die Lösung von Feuersturm kenne ich. -
Das war ja das was mir nicht in den Kopf wollte, in Grafana wurde es geändert
und beim iframe dann nicht. Naja egal, jetzt funktioniert es :blush:
Danke für deine Hilfe @jkvarel :+1: -
Das war ja das was mir nicht in den Kopf wollte, in Grafana wurde es geändert
und beim iframe dann nicht. Naja egal, jetzt funktioniert es :blush:
Danke für deine Hilfe @jkvarel :+1:Hallo,
Mal ne Frage... wenn man dann ein Update von Grafana macht ist alles wieder hinfällig und man muss alles neu machen? -
Hallo,
Mal ne Frage... wenn man dann ein Update von Grafana macht ist alles wieder hinfällig und man muss alles neu machen?@jens-meyer Wenn man die Konfig nicht sichert - ja

-
@jens-meyer Wenn man die Konfig nicht sichert - ja

@jb_sullivan
Die config han ich schon gesichert...
Ich meine trifft das auch auf das Boom Plugin und den css umschreibereien zu? Das meinte ich eher...
Die default.ini habe ich schon beim ersten ändern gesichert -
@jb_sullivan
Die config han ich schon gesichert...
Ich meine trifft das auch auf das Boom Plugin und den css umschreibereien zu? Das meinte ich eher...
Die default.ini habe ich schon beim ersten ändern gesichertWenn ich nicht falsch liege, müsste alles was mit Code zu tun hat unter der grafana .db drin stehen. Vom ioB BackitUp Adapter werden dann auch noch die ganzen Grafana Dashboards gesichert, wo ja auch der Code für den transparenten Hintergrund drin steht.

-
@ Jens Meyer
<quote>
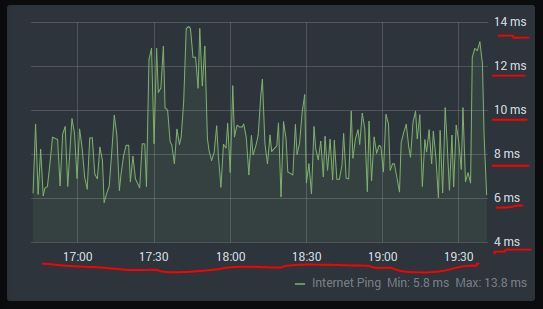
Dein Strom view mal zugrunde gelegt.. wie hast das bei dem Diagramm hinbekommen links die Spannung zu haben und rechts die Watt ? Hab nichts gefunden das ich das so machen kann.. kann nur die Legende ein und ausblenden bzw. nur immer links die Achse mit bez. deklarieren wie ampere ode Watt aber nicht links für Ampere und rechts Wattkannst mir da n Tipp geben?</quote>
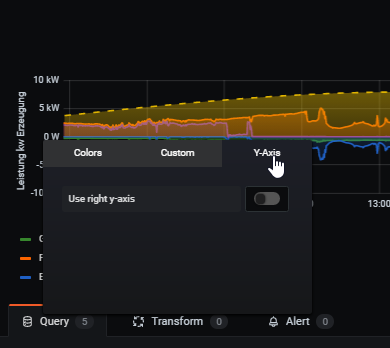
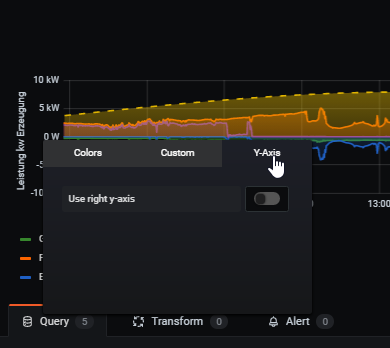
Beim Klick auf die Farbe der Trendlinie öffnet sich das folgende Menü, wo du im Register y-Achse die Position festlegen kannst. Ab dann taucht es auch der Rechten Seite unter AXIS auf und du kannst es entsprechend konfigurieren.

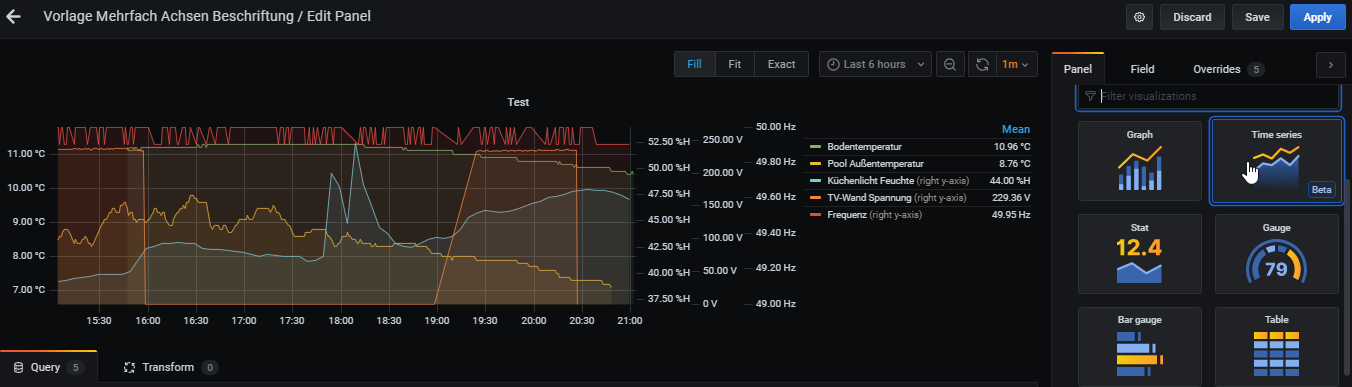
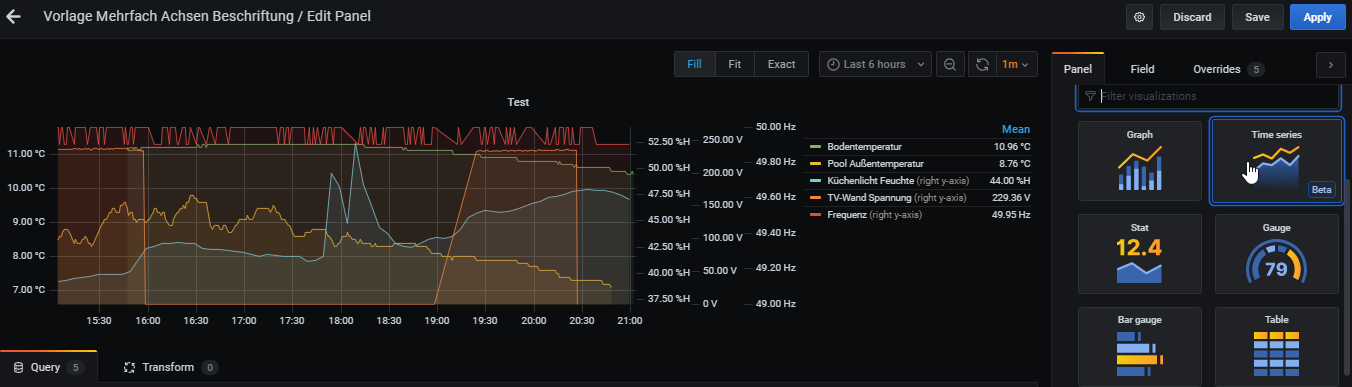
Wenn du unter Grafana 7.4.2. - die Visualisieirung "Time Series BETA" verwendest, kannst du sogar mehrere Einheiten als Achsenbeschriftung definieren.

-
@ Jens Meyer
<quote>
Dein Strom view mal zugrunde gelegt.. wie hast das bei dem Diagramm hinbekommen links die Spannung zu haben und rechts die Watt ? Hab nichts gefunden das ich das so machen kann.. kann nur die Legende ein und ausblenden bzw. nur immer links die Achse mit bez. deklarieren wie ampere ode Watt aber nicht links für Ampere und rechts Wattkannst mir da n Tipp geben?</quote>
Beim Klick auf die Farbe der Trendlinie öffnet sich das folgende Menü, wo du im Register y-Achse die Position festlegen kannst. Ab dann taucht es auch der Rechten Seite unter AXIS auf und du kannst es entsprechend konfigurieren.

Wenn du unter Grafana 7.4.2. - die Visualisieirung "Time Series BETA" verwendest, kannst du sogar mehrere Einheiten als Achsenbeschriftung definieren.

@jb_sullivan
Danke... hätte ich nie gefunden...
super -
Hallo,
Ab Grafana 8.0 scheint das ganze leider nicht mehr zu funktionieren.
Ich habe versucht das ganze gemäß eurer Anleitung abzuändern, allerdings verlier ich dann sämtliche CSS Einstellungen in Grafana.Allerdings ist in der index.html Datei bereits ein "stylesheet" angegeben. Dieses liegt bei mir unter
usr/share/grafana/public/build/grafana
hier scheint es ein .css jeweils für den Dark und den Light Theme zu geben.
Ich habe mal versucht das .css zu analysieren und abzuändern, leider ohne Erfolg.
Kenne mich damit zu wenig aus.Könnte mir vielleicht jemand weiterhelfen?
Herzlichen Dank!



