NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



@JB_Sullivan Boom greift nur, wenn du das ganze Dasboard in einem iframe darstellst.
Soll nur ein Panel transparent sein musst du diese Anleitung befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/6
-
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



@JB_Sullivan .... Sorry was ist den ein Boom?
Ich nutze auch Grafana in der Vis wenn ich hinter den http link noch ein "&kiosk" eingebe sehe ich nur das Dashboard ohne Schaltflächen, ist das als Boom gemeint (also die Schaltflächen)?! -
@JB_Sullivan .... Sorry was ist den ein Boom?
Ich nutze auch Grafana in der Vis wenn ich hinter den http link noch ein "&kiosk" eingebe sehe ich nur das Dashboard ohne Schaltflächen, ist das als Boom gemeint (also die Schaltflächen)?!Mit dem Boom Plugin für Grafana https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel kann man sich den Hintergrund individuell gestalten. In meinem Fall nutze ich es dafür um den Hintergrund von einem Dashboard transparent zu machen, um es in meine Vis einzusetzen (siehe hier https://forum.iobroker.net/post/520727)
-
Mit dem Boom Plugin für Grafana https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel kann man sich den Hintergrund individuell gestalten. In meinem Fall nutze ich es dafür um den Hintergrund von einem Dashboard transparent zu machen, um es in meine Vis einzusetzen (siehe hier https://forum.iobroker.net/post/520727)
@Feuersturm ..... Danke... ich verstehe :v:
-
@JB_Sullivan Boom greift nur, wenn du das ganze Dasboard in einem iframe darstellst.
Soll nur ein Panel transparent sein musst du diese Anleitung befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/6
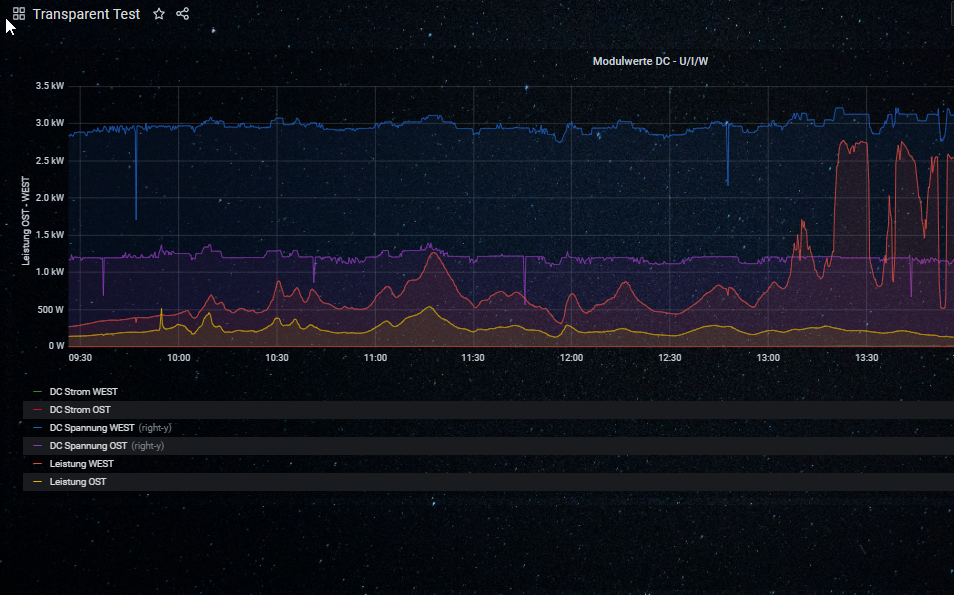
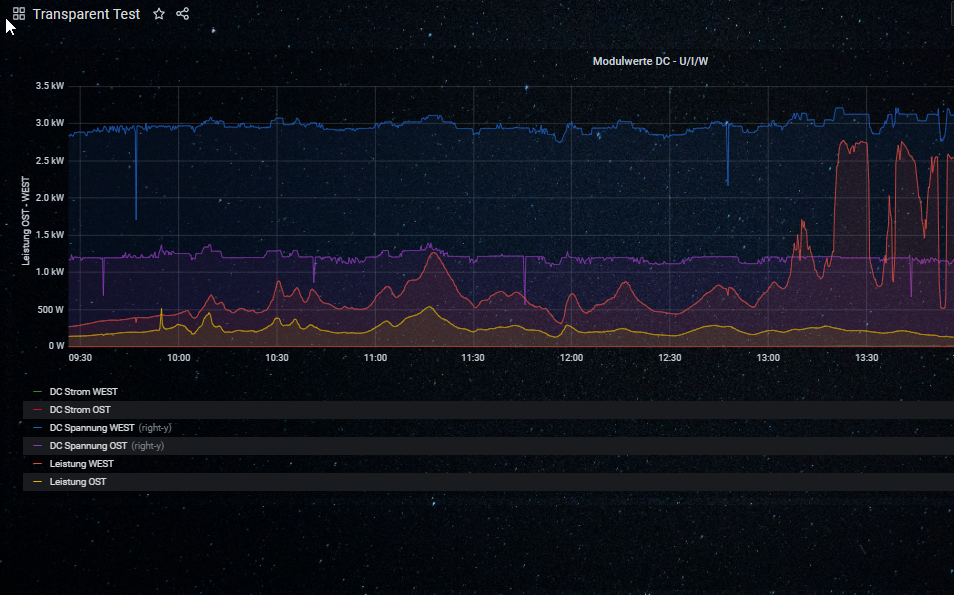
Ja, ich weiß - das ist ja das ganze Dashboard. Ich habe da nur einen Trend drin abgelegt und erstelle einen "Teilen" Link von dem Dashboard und nicht nur von dem Trend - trotzdem geht es nicht.
Ich habe es sogar soweit, das mit der Sternenhimmel angezeigt wird. Sobald ich aber den generierten Link von dem "Sternen Dashboard" in ein VIS iframe einfüge, ist der Hintergrund wieder schwarz - egal ob KIOSK Mode oder nicht.


-
Ja, ich weiß - das ist ja das ganze Dashboard. Ich habe da nur einen Trend drin abgelegt und erstelle einen "Teilen" Link von dem Dashboard und nicht nur von dem Trend - trotzdem geht es nicht.
Ich habe es sogar soweit, das mit der Sternenhimmel angezeigt wird. Sobald ich aber den generierten Link von dem "Sternen Dashboard" in ein VIS iframe einfüge, ist der Hintergrund wieder schwarz - egal ob KIOSK Mode oder nicht.


@JB_Sullivan Poste doch mal bitte, was im Feld Custom Style / CSS Override steht. Ich glaube du hast bei dir den falschen Inhalt drin. Es sieht nach dem aus was bei mir in der grafana.css ist, welche man für die transparenten Panesl braucht.
Bei mir ist folgendes drin:
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; } -
@JB_Sullivan Poste doch mal bitte, was im Feld Custom Style / CSS Override steht. Ich glaube du hast bei dir den falschen Inhalt drin. Es sieht nach dem aus was bei mir in der grafana.css ist, welche man für die transparenten Panesl braucht.
Bei mir ist folgendes drin:
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }@Feuersturm sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
Das ist interessant - ich habe genau das in dem Custom CSS von BOOM drin stehen. Den ganzen Nachmittag lang immer und immer wieder. Ich habe immer schön brav Apply und Save gedrückt und es hat nie funktioniert.
Wenn ich dann via Edit wieder zurück gekommen bin, war jedes mal das Custom CSS wieder weg. Ich habe es dann irgend wann aufgegeben. Eben habe ich es nochmal versucht und nun geht es - frag mich nicht was da Sache war.
Auf jeden Fall ist es jetzt transparent - naja nun geht die Arbeit los ...... alle bereits bestehenden Trends erstmal transparent machen. Man gut das ich gleich von Anfang an nur einen Trend pro Dashbord verwendet habe.

BTW: Gibt es eine schnelle Möglichkeit, das ganze Kontrastreicher zugestalten?
-
@nousefor82 da kann ich dir leider nicht helfen.
@jkvarel Hast du da was auf Lager?@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
} -
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}@jkvarel
zur Info,
man kann auch google fonts einbinden.
den „Link“ dazu muss man ebenfalls in der „ usr\share\grafana\public\views\index.html“ angeben.
Das gilt auch für den .panel-container
Die Schriftgröße geht über z.B. font-size: 24px; -
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}Cursive funktoniert ja, aber ich bekomme die Schriftfarbe einfach nicht geändert.
Normale css-Anweisung nimmt er einfach nicht :white_frowning_face: -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Feuersturm @nousefor82
etwas spät aber ja das geht
So kannst du für das ganze Dashboard die Schriftart ändern:
.dashboard-content{
font-family: cursive;
}Cursive funktoniert ja, aber ich bekomme die Schriftfarbe einfach nicht geändert.
Normale css-Anweisung nimmt er einfach nicht :white_frowning_face: -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra cursive ist in dem Fall der Name der Schriftart. Das klappt auch mit Arial usw.
Hey @jkvarel, das funktioniert ja auch, aber mir geht es um die Schriftfarbe und die bekomme ich einfach nicht geändert.
-
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra cursive ist in dem Fall der Name der Schriftart. Das klappt auch mit Arial usw.
Hey @jkvarel, das funktioniert ja auch, aber mir geht es um die Schriftfarbe und die bekomme ich einfach nicht geändert.
-
@Nashra hattest du oben nicht nach Schriftart gefragt?
Farbe müsste eigentlich in der gleichen Klasse mit "color: ..." funktionieren
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra hattest du oben nicht nach Schriftart gefragt?
Farbe müsste eigentlich in der gleichen Klasse mit "color: ..." funktionieren
Hallo @jkvarel , nein war Schriftfarbe :blush:
Das ist ja das Problem zb. color: #db1424; nimmt er einfach nicht an. -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra hattest du oben nicht nach Schriftart gefragt?
Farbe müsste eigentlich in der gleichen Klasse mit "color: ..." funktionieren
Hallo @jkvarel , nein war Schriftfarbe :blush:
Das ist ja das Problem zb. color: #db1424; nimmt er einfach nicht an. -
@Nashra said in Hintergrund von Grafana Dashboard in VIS entfernen:
#db1424
habs mal versucht und es funktioniert. der Text ist rot
.dashboard-content{
font-family: cursive;
color: #db1424;
}
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra said in Hintergrund von Grafana Dashboard in VIS entfernen:
#db1424
habs mal versucht und es funktioniert. der Text ist rot
.dashboard-content{
font-family: cursive;
color: #db1424;
}
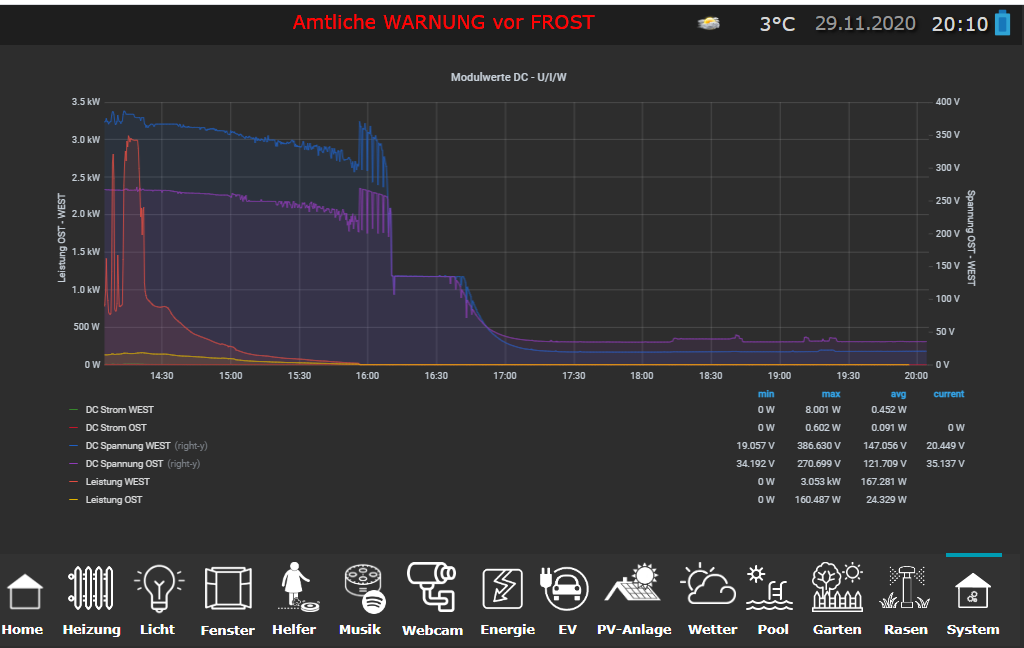
Hi @jkvarel,
ich meinte diese Schriftfarbe (rot markiert)

da habe ich schon fast alles abgesucht, aber egal was ich geändert habe, es wird
nicht angenommen. -
@jkvarel sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@Nashra said in Hintergrund von Grafana Dashboard in VIS entfernen:
#db1424
habs mal versucht und es funktioniert. der Text ist rot
.dashboard-content{
font-family: cursive;
color: #db1424;
}
Hi @jkvarel,
ich meinte diese Schriftfarbe (rot markiert)

da habe ich schon fast alles abgesucht, aber egal was ich geändert habe, es wird
nicht angenommen.@Nashra
Ich hatte meine ich mal was auf Github dazu gelesen und es gibt wohl auch ein Feature request dazu.
Es soll ein Workaround geben in dem man eine Textbox hinterlegt und als HTML konfiguriert und dann zB sowas eingibt:.left-yaxis-label { left: 24px; }Nur ne Idee, weiss nicht ob das geht
-
@jkvarel @Segway
So, habe es jetzt hinbekommen :grinning:
Bin jetzt, anstatt über Boom Theme wo trotzdem die Schriftfarbe im iframe bei Vis in weiß kam,
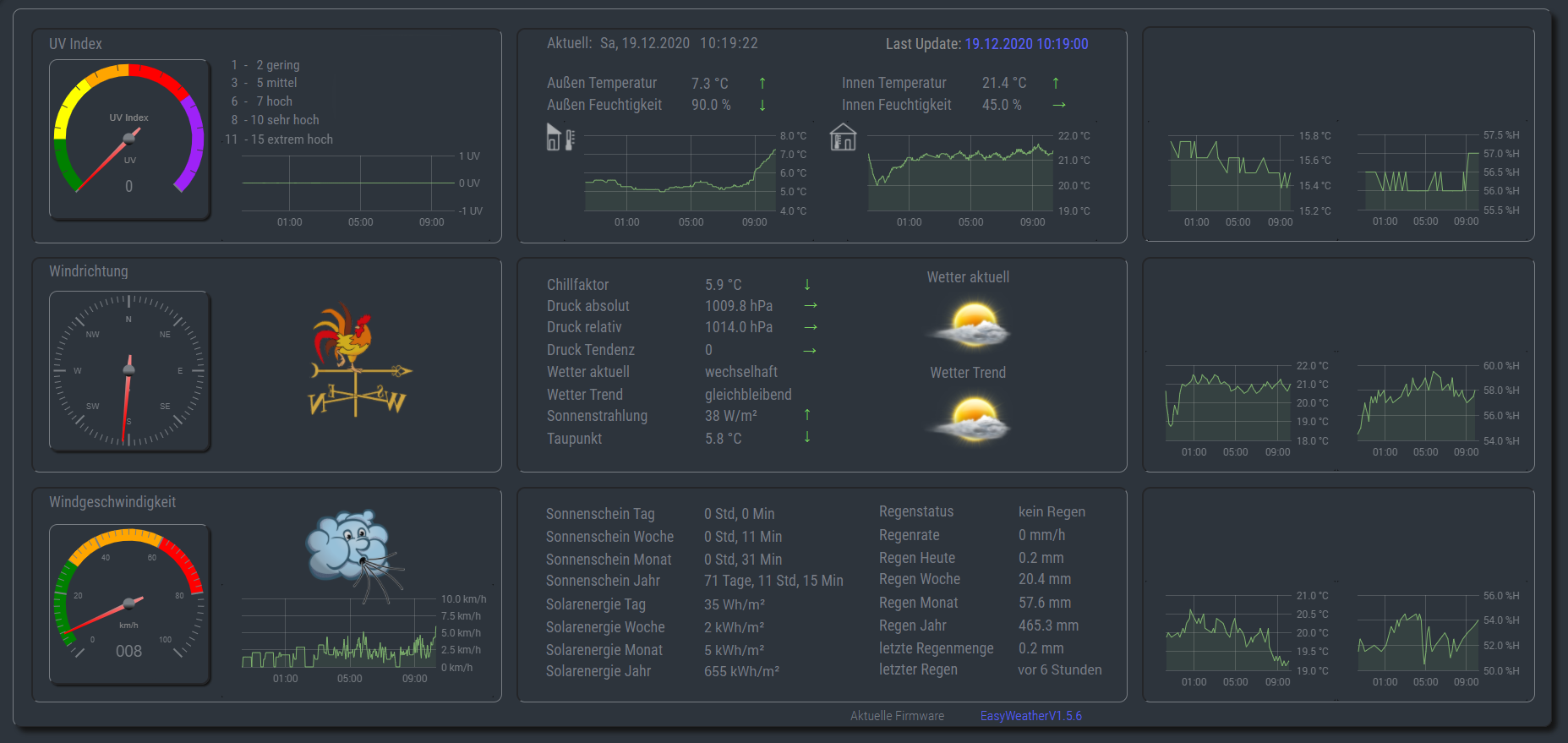
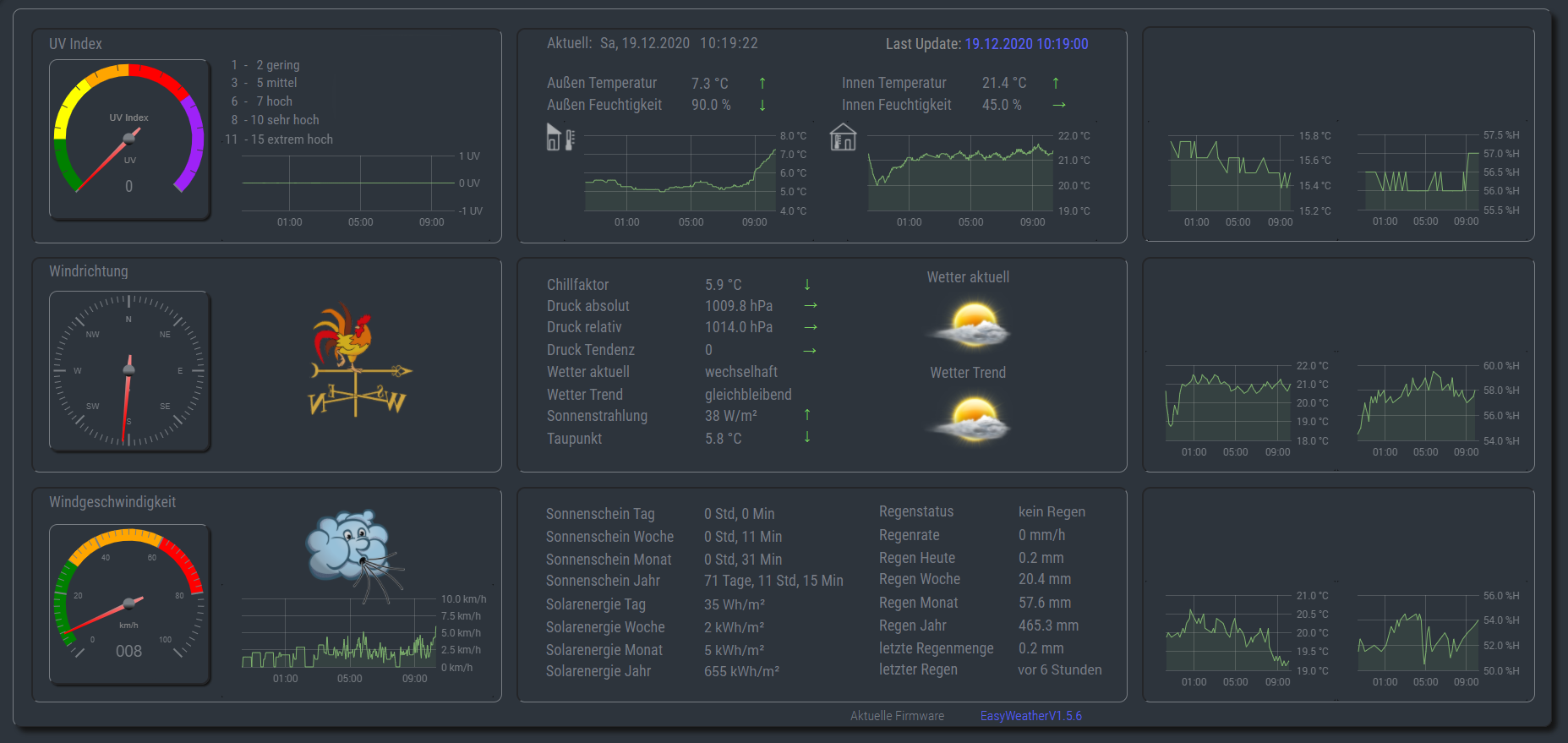
nach dieser Anweisung vorgegangen und habe in der css folgendes eingetragen@charset "UTF-8"; .panel-container { background-color: #2D343c !important; border: 0px solid #2D343c !important; } .dashboard-container{ background-color: #2D343c !important; } div.flot-text { color: #787D83 !important; }Ergebnis, Textfarbe wird angepasst


-
@jkvarel @Segway
So, habe es jetzt hinbekommen :grinning:
Bin jetzt, anstatt über Boom Theme wo trotzdem die Schriftfarbe im iframe bei Vis in weiß kam,
nach dieser Anweisung vorgegangen und habe in der css folgendes eingetragen@charset "UTF-8"; .panel-container { background-color: #2D343c !important; border: 0px solid #2D343c !important; } .dashboard-container{ background-color: #2D343c !important; } div.flot-text { color: #787D83 !important; }Ergebnis, Textfarbe wird angepasst


@Nashra im Boom Theme klappt das auch nicht, wenn du das im iframe hast, da das Panel in dem Moment nicht da ist. Hätte ich dir auch sagen können :smile:
Boom Theme wird nur im Dashboard geladen. Wenn du also das ganze Dashboard per iframe einbindest, dann sollten die Änderung drin sein.
Die Lösung von Feuersturm kenne ich. -
Das war ja das was mir nicht in den Kopf wollte, in Grafana wurde es geändert
und beim iframe dann nicht. Naja egal, jetzt funktioniert es :blush:
Danke für deine Hilfe @jkvarel :+1:



