NEWS
Material Design Widgets: Line History Chart Widget
-
Hi @Scrounger - erhalte beim Erstellen eines simplen Liniendiagrams fast permanent im Editor und auch in der Runtime den Fehler "Error Timeout". Hast du eine Ahnung welche Einstellung hierfür verantwortlich sein könnte ? DANKE dir.
Export:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"0","aggregate":"average","timeIntervalToShow":"1 day","refreshMethod":"timeInterval","refreshTimeInterval":"1 hour","chartTimeout":"2","pointStyle":"circle","showLegend":false,"legendPosition":"bottom","legendPointStyle":false,"showTooltip":true,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"axisTicks","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"ddd DD.\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"6","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":true,"yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":"showValuesAuto","valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":"showValuesOn","valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"deconz.0.sensors.bc33acfffe4c92ba.temperature","historyAdapterInstance":"history.0","yAxisMinValue0":"","yAxisMaxValue0":"","multiply0":"","multiply1":"1","manualRefreshTrigger":"","mdwDebug":false,"minTimeInterval":"","maxDataPoints":"","useFillColor0":true,"yAxisStep0":"1","valuesSteps0":"1","backgroundColor":"rgba(61, 92, 101, 0.8)","chartAreaBackgroundColor":"rgba(61, 92, 101, 0.3)","animationDuration":"1200","chartPaddingTop":"10","chartPaddingLeft":"10","chartPaddingRight":"10","chartPaddingBottom":"4","colorScheme":"material.bluegrey","globalColor":"#dedede","pointSize":"7","pointSizeHover":"20","legendFontFamily":"Akrobat","legendFontColor":"#dedede","tooltipTitleFontFamily":"Akrobat","tooltipBodyFontFamily":"Akrobat","xAxisTitleFontFamily":"Akrobat","yAxisTitleFontFamily":"Akrobat","valuesFontFamily0":"Akrobat","tooltipBackgroundColor":"rgba(61, 92, 101, 0.8)","tooltipArrowSize":"5","tooltipDistanceToBar":"5","tooltipBoxRadius":"3","tooltipXpadding":"5","tooltipYpadding":"5","tooltipTitleFontColor":"#dedede","tooltipBodyFontColor":"#dedede","tooltipValueMaxDecimals":"1","tooltipValueMinDecimals":"1","lineTension0":"1","lineThikness0":"3","fillColor0":"rgba(84, 126, 138, 1)","pointHoverColor0":"rgba(61, 92, 101, 1)","xAxisValueFontFamily":"Akrobat","xAxisValueFontSize":"25","xAxisValueLabelColor":"#dedede","xAxisGridLinesColor":"#dedede","yAxisValueLabelColor":"#dedede","yAxisTitleFontSize":"25","yAxisValueFontFamily":"Akrobat","yAxisGridLinesColor0":"#dedede","yAxisValueFontSize":"25","yAxisTitleColor":"#dedede","yAxisValueColor0":"#dedede","yAxisValueMaxDigits0":"0","yAxisValueMinDigits0":"1","yAxisValueAppendText0":" °C","valuesMinDecimals0":"1","valuesMaxDecimals0":"1","valuesAppendText0":" °C","valuesFontColor0":"#dedede","valuesFontSize0":"25","disableHoverEffects":false,"dataColor0":"rgba(61, 92, 101, 1)","axisValueAppendText":"","xAxisTickLength":"3","yAxisTickLength0":"3","xAxisMaxLabel":"24","xAxisOffsetGridLines":false,"steppedLine0":false},"style":{"left":"30px","top":"415px","width":"794px","height":"419px","z-index":2},"widgetSet":"materialdesign"}] -
Hi @Scrounger - erhalte beim Erstellen eines simplen Liniendiagrams fast permanent im Editor und auch in der Runtime den Fehler "Error Timeout". Hast du eine Ahnung welche Einstellung hierfür verantwortlich sein könnte ? DANKE dir.
Export:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"0","aggregate":"average","timeIntervalToShow":"1 day","refreshMethod":"timeInterval","refreshTimeInterval":"1 hour","chartTimeout":"2","pointStyle":"circle","showLegend":false,"legendPosition":"bottom","legendPointStyle":false,"showTooltip":true,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"axisTicks","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"ddd DD.\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"6","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":true,"yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":"showValuesAuto","valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":"showValuesOn","valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"deconz.0.sensors.bc33acfffe4c92ba.temperature","historyAdapterInstance":"history.0","yAxisMinValue0":"","yAxisMaxValue0":"","multiply0":"","multiply1":"1","manualRefreshTrigger":"","mdwDebug":false,"minTimeInterval":"","maxDataPoints":"","useFillColor0":true,"yAxisStep0":"1","valuesSteps0":"1","backgroundColor":"rgba(61, 92, 101, 0.8)","chartAreaBackgroundColor":"rgba(61, 92, 101, 0.3)","animationDuration":"1200","chartPaddingTop":"10","chartPaddingLeft":"10","chartPaddingRight":"10","chartPaddingBottom":"4","colorScheme":"material.bluegrey","globalColor":"#dedede","pointSize":"7","pointSizeHover":"20","legendFontFamily":"Akrobat","legendFontColor":"#dedede","tooltipTitleFontFamily":"Akrobat","tooltipBodyFontFamily":"Akrobat","xAxisTitleFontFamily":"Akrobat","yAxisTitleFontFamily":"Akrobat","valuesFontFamily0":"Akrobat","tooltipBackgroundColor":"rgba(61, 92, 101, 0.8)","tooltipArrowSize":"5","tooltipDistanceToBar":"5","tooltipBoxRadius":"3","tooltipXpadding":"5","tooltipYpadding":"5","tooltipTitleFontColor":"#dedede","tooltipBodyFontColor":"#dedede","tooltipValueMaxDecimals":"1","tooltipValueMinDecimals":"1","lineTension0":"1","lineThikness0":"3","fillColor0":"rgba(84, 126, 138, 1)","pointHoverColor0":"rgba(61, 92, 101, 1)","xAxisValueFontFamily":"Akrobat","xAxisValueFontSize":"25","xAxisValueLabelColor":"#dedede","xAxisGridLinesColor":"#dedede","yAxisValueLabelColor":"#dedede","yAxisTitleFontSize":"25","yAxisValueFontFamily":"Akrobat","yAxisGridLinesColor0":"#dedede","yAxisValueFontSize":"25","yAxisTitleColor":"#dedede","yAxisValueColor0":"#dedede","yAxisValueMaxDigits0":"0","yAxisValueMinDigits0":"1","yAxisValueAppendText0":" °C","valuesMinDecimals0":"1","valuesMaxDecimals0":"1","valuesAppendText0":" °C","valuesFontColor0":"#dedede","valuesFontSize0":"25","disableHoverEffects":false,"dataColor0":"rgba(61, 92, 101, 1)","axisValueAppendText":"","xAxisTickLength":"3","yAxisTickLength0":"3","xAxisMaxLabel":"24","xAxisOffsetGridLines":false,"steppedLine0":false},"style":{"left":"30px","top":"415px","width":"794px","height":"419px","z-index":2},"widgetSet":"materialdesign"}]Erhöhe das Diagramm Time Out unter Allgemein
Edit: geht bei mir auch nicht.Welche Version hast du?
-
Erhöhe das Diagramm Time Out unter Allgemein
Edit: geht bei mir auch nicht.Welche Version hast du?
-
Line History Chart Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development. I tried to fork and change the properties. Maybe you can give me a hint where to start.
With the json chart i developed a javascript class but would be better to have it as widget available
regards Chris -
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development. I tried to fork and change the properties. Maybe you can give me a hint where to start.
With the json chart i developed a javascript class but would be better to have it as widget available
regards Chris@besterquester sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development.
That would be great!
The code of the line chart history can be found here https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/f72f81203c23cbb6e750d7033052d27605f9017e/widgets/materialdesign/js/widgets/materialdesign.chart.js#L334.
Think this is a good point to start. Please note that some functions are used by all charts, so you always have to test this too.I use Minify to merge all widgets *.js files into one minifed file.
Im using VS Code as IDE and there it has a plugin Minify that will do this automatically.If you have further questions, just contact me.
-
@besterquester sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development.
That would be great!
The code of the line chart history can be found here https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/f72f81203c23cbb6e750d7033052d27605f9017e/widgets/materialdesign/js/widgets/materialdesign.chart.js#L334.
Think this is a good point to start. Please note that some functions are used by all charts, so you always have to test this too.I use Minify to merge all widgets *.js files into one minifed file.
Im using VS Code as IDE and there it has a plugin Minify that will do this automatically.If you have further questions, just contact me.
@Scrounger Thanks i try to start to extend the history chart also used to visualize bar charts. I will get in contact when i have a ready version
regards Chris
-
@besterquester sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development.
That would be great!
The code of the line chart history can be found here https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/f72f81203c23cbb6e750d7033052d27605f9017e/widgets/materialdesign/js/widgets/materialdesign.chart.js#L334.
Think this is a good point to start. Please note that some functions are used by all charts, so you always have to test this too.I use Minify to merge all widgets *.js files into one minifed file.
Im using VS Code as IDE and there it has a plugin Minify that will do this automatically.If you have further questions, just contact me.
@Scrounger said in Material Design Widgets: Line History Chart Widget:
@besterquester sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development.
That would be great!
The code of the line chart history can be found here https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/f72f81203c23cbb6e750d7033052d27605f9017e/widgets/materialdesign/js/widgets/materialdesign.chart.js#L334.
Think this is a good point to start. Please note that some functions are used by all charts, so you always have to test this too.I use Minify to merge all widgets *.js files into one minifed file.
Im using VS Code as IDE and there it has a plugin Minify that will do this automatically.If you have further questions, just contact me.
Just one question. I installed minify and what is to do in order to test the adapter. I am using visual code remote so i am directly on the adapter (RASPI PI). It seems the adapter do not accept changes I make in the code. The minify works but there is no change. Restarting adapter stop and start also is not working.
Maybe you can give a hint. :)
regards Chris
-
@Scrounger said in Material Design Widgets: Line History Chart Widget:
@besterquester sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Hi, I am testin the lineHistory Chart. I would like to extend the chart to'bar' mode. I would like to support you in the development.
That would be great!
The code of the line chart history can be found here https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/f72f81203c23cbb6e750d7033052d27605f9017e/widgets/materialdesign/js/widgets/materialdesign.chart.js#L334.
Think this is a good point to start. Please note that some functions are used by all charts, so you always have to test this too.I use Minify to merge all widgets *.js files into one minifed file.
Im using VS Code as IDE and there it has a plugin Minify that will do this automatically.If you have further questions, just contact me.
Just one question. I installed minify and what is to do in order to test the adapter. I am using visual code remote so i am directly on the adapter (RASPI PI). It seems the adapter do not accept changes I make in the code. The minify works but there is no change. Restarting adapter stop and start also is not working.
Maybe you can give a hint. :)
regards Chris
@besterquester sagte in Material Design Widgets: Line History Chart Widget:
Just one question. I installed minify and what is to do in order to test the adapter. I am using visual code remote so i am directly on the adapter (RASPI PI). It seems the adapter do not accept changes I make in the code. The minify works but there is no change. Restarting adapter stop and start also is not working.
Maybe you can give a hint. :)
regards Chris
To see the changes immideatly, change the files in
iobroker\iobroker-data\files\vis\widgets\materialdesignand make a reload of the page. After you are finished with the changes dont forget to copy these into your project folder.@Steff sagte in Material Design Widgets: Line History Chart Widget:
Hallo,
gibt es eine Möglichkeit in den Tooltips die Einheit des entsprechenden Datenpunkts anzuzeigen?
Ich kann im Tooltip Layout unter Text Anhang eine Einheit angeben, die gilt dann aber für alle Linien.Gruß Steffen
Stimmt für tooltip geht das nur global. Schreib bitte nen issue auf github, dann bau ich das mit ein.
-
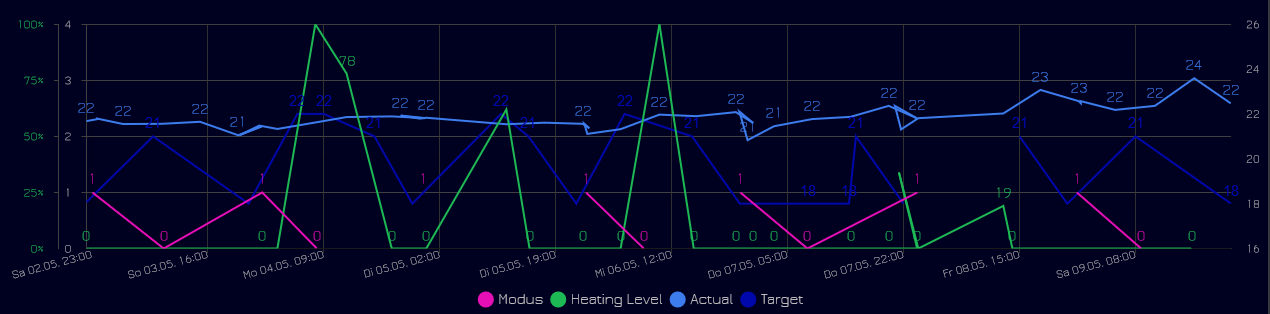
@Scrounger Funktioniert auf den ersten Test hin perfekt. Der nächste Kaffee geht auf mich.
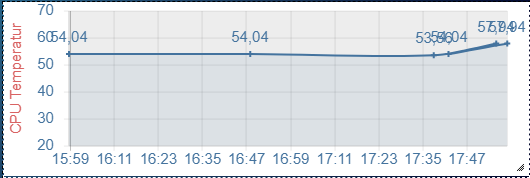
Vorher sah meine Heizungskurve so aus:

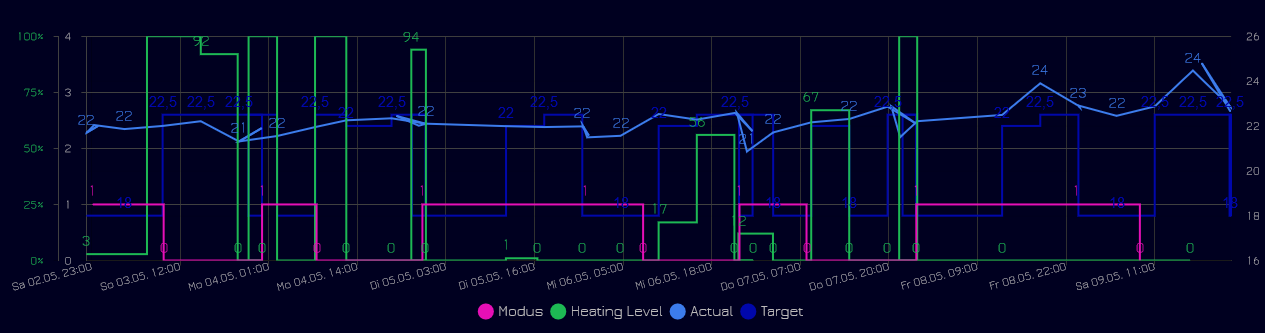
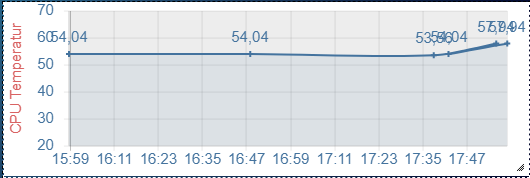
Und jetzt so. Damit lässt sich sinnvoll etwas ablesen! (Ja - es sind unterschiedliche Heizkreise auf den Screenshots.)

VG
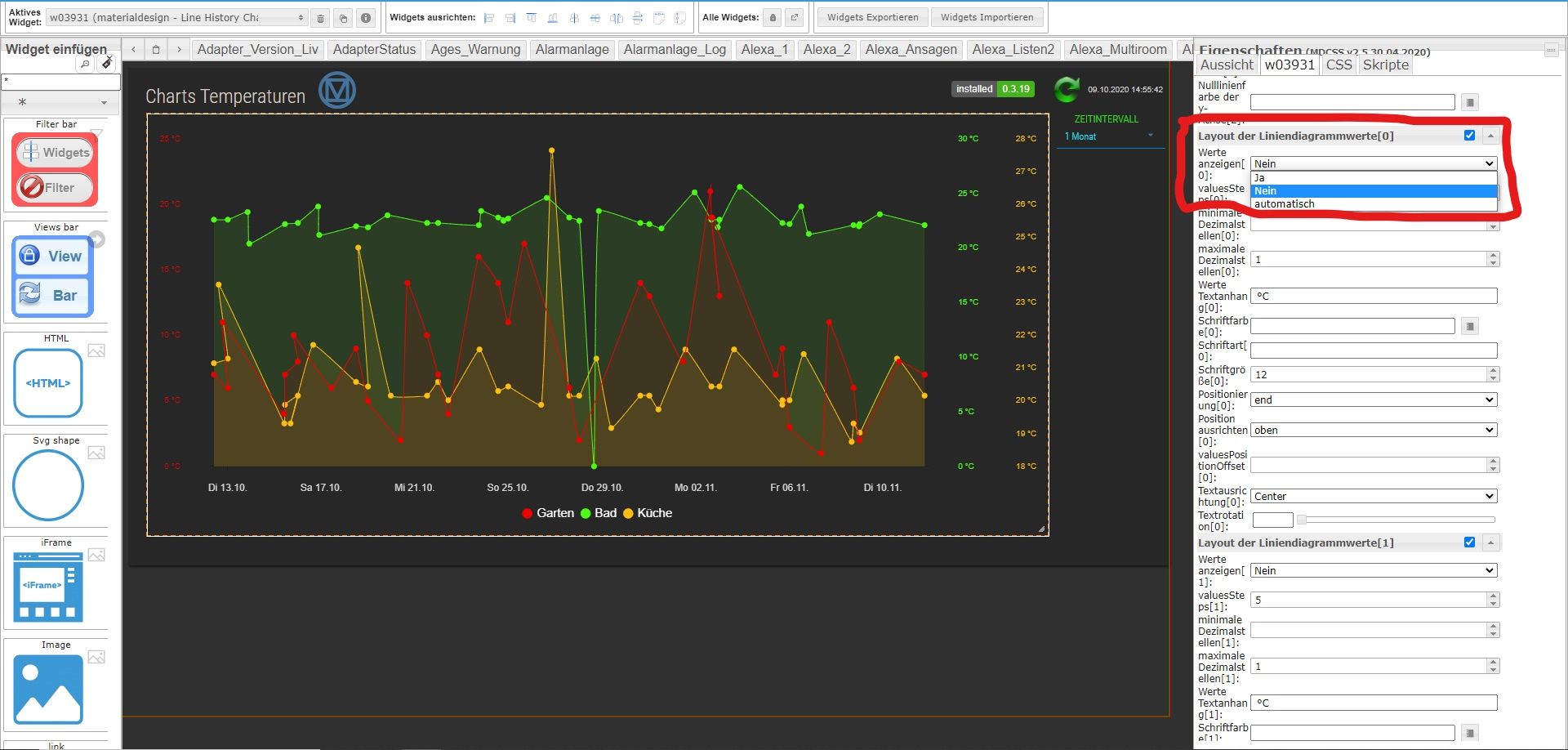
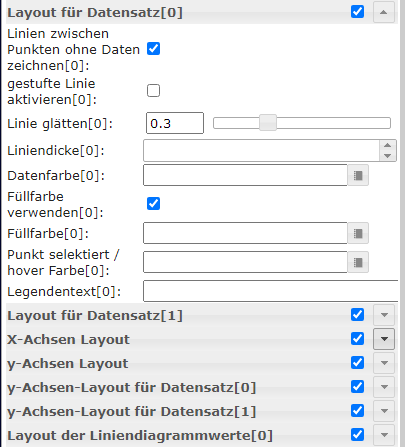
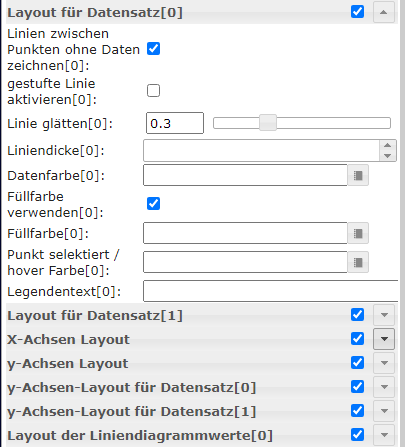
@Coffeelover Wie kann man die Zahlen der Datenpunkte entfernen?

Mit "Linien zwischen Punkten ohne Daten" geht es nicht.

-
@Coffeelover Wie kann man die Zahlen der Datenpunkte entfernen?

Mit "Linien zwischen Punkten ohne Daten" geht es nicht.

-
@sigi234 Danke, hat geklappt :-)
-
Hallo,
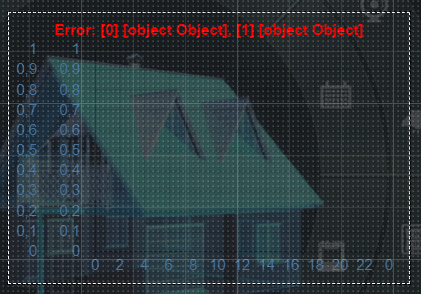
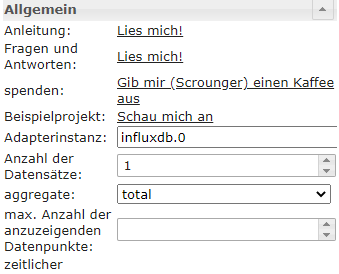
ich versuche das Widget mit Daten von influx zu füttern.
Leider kommt nur die Meldung Error: [0] [object Object], [1] [object Object]

Eingestellt habe ich als Adapterinstanz influxdb.0

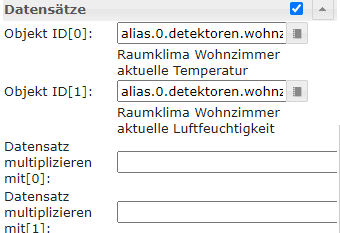
Bei Datensätze habe ich die OIDs der Datenpunkte angegeben die in mittels influxdb gespeichert werden.

Was muss ich wo einstellen damit es funktioniert? Danke für eure Hilfe.
Carsten -
-
Gibt es eventuell ne Möglichkeit den Min- und den Max-Wert für den angezeigten Zeitraum hervorheben zu lassen?
-
Gibt es ne Möglichkeit die History-Daten zeitlich zu shiften? Ich würde gerne pro Tag den Max- und Min-Wert loggen und dann am Ende des Tages in einen Datenpunkt eintragen, der history-mäßig dann gespeichert wird. Wenn ich mir dann aber eine gestufte Grafik ausgeben lasse, ist der Sprung ja immer erst am Ende des Tages, ich bräuchte ihn aber ja 24h eher
-
-
Guten Morgen,
ich finde die Widgets echt genial.Ich experimentiere gerade mit dem Line History Chart. Da kommt mir folgende Frage: Kann man die Object ID's auch dynamisieren?
Ich hätte gerne nur ein Chart und möchte die anzuzeigenden Variablen dynamisch hinzufügen und entfernen, um mir in der vis.runtime das Diagramm so zu gestalten wie ich es in dem Moment benötige.Danke
Andi -
Guten Morgen,
ich finde die Widgets echt genial.Ich experimentiere gerade mit dem Line History Chart. Da kommt mir folgende Frage: Kann man die Object ID's auch dynamisieren?
Ich hätte gerne nur ein Chart und möchte die anzuzeigenden Variablen dynamisch hinzufügen und entfernen, um mir in der vis.runtime das Diagramm so zu gestalten wie ich es in dem Moment benötige.Danke
Andi -
Guten Morgen,
ich finde die Widgets echt genial.Ich experimentiere gerade mit dem Line History Chart. Da kommt mir folgende Frage: Kann man die Object ID's auch dynamisieren?
Ich hätte gerne nur ein Chart und möchte die anzuzeigenden Variablen dynamisch hinzufügen und entfernen, um mir in der vis.runtime das Diagramm so zu gestalten wie ich es in dem Moment benötige.Danke
Andi@Andi81 sagte in Material Design Widgets: Line History Chart Widget:
Guten Morgen,
ich finde die Widgets echt genial.Ich experimentiere gerade mit dem Line History Chart. Da kommt mir folgende Frage: Kann man die Object ID's auch dynamisieren?
Ich hätte gerne nur ein Chart und möchte die anzuzeigenden Variablen dynamisch hinzufügen und entfernen, um mir in der vis.runtime das Diagramm so zu gestalten wie ich es in dem Moment benötige.Danke
AndiJa das geht anscheinend, wenn man als Objekt ID nen Binding verwendet und in das Objekt dann die Id der verschiedenen DPs zum anzeigen schreibt (z.B. mittels Select Widget). Das hatten wir auch schon mal diskutiert, entweder hier oder in den verschiedenen testing threads des MDW Adapters. Musst mal suchen. Ich selber hab das aber nicht in Verwendung.
-
@Andi81 sagte in Material Design Widgets: Line History Chart Widget:
Guten Morgen,
ich finde die Widgets echt genial.Ich experimentiere gerade mit dem Line History Chart. Da kommt mir folgende Frage: Kann man die Object ID's auch dynamisieren?
Ich hätte gerne nur ein Chart und möchte die anzuzeigenden Variablen dynamisch hinzufügen und entfernen, um mir in der vis.runtime das Diagramm so zu gestalten wie ich es in dem Moment benötige.Danke
AndiJa das geht anscheinend, wenn man als Objekt ID nen Binding verwendet und in das Objekt dann die Id der verschiedenen DPs zum anzeigen schreibt (z.B. mittels Select Widget). Das hatten wir auch schon mal diskutiert, entweder hier oder in den verschiedenen testing threads des MDW Adapters. Musst mal suchen. Ich selber hab das aber nicht in Verwendung.
Hallo zusammen,
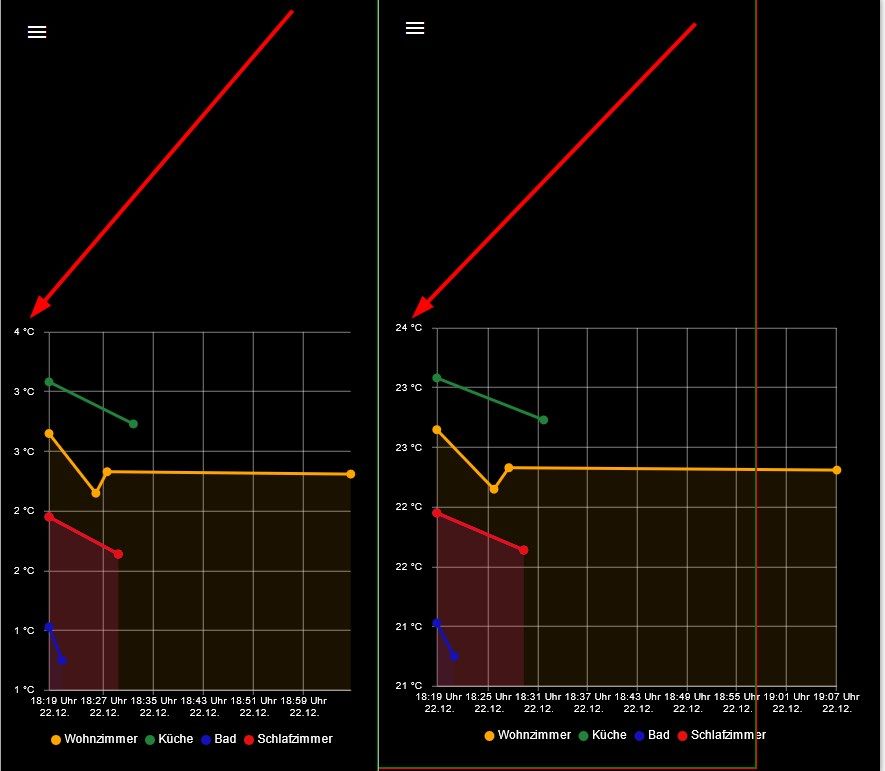
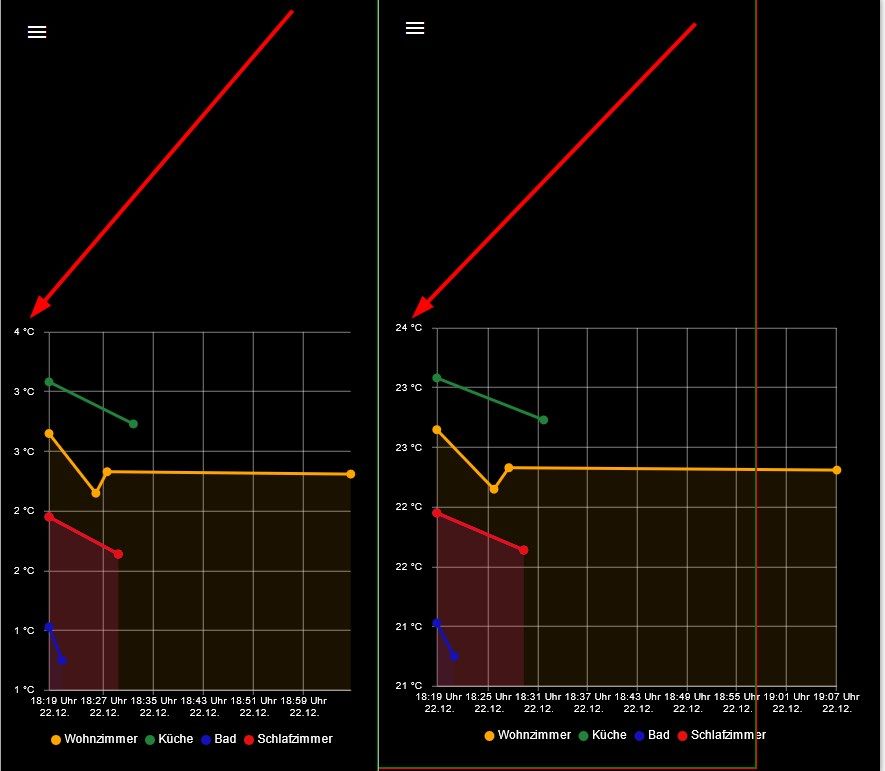
ich bin gerade dabei meine Handy Visualiserung umzusetzen und habe ein Skalierungsproblem.
Ich habe auf meine iPhone X nur 375x770px zur Verfügung und schaffe es nicht ein Diagramm mit Temperaturen in meiner
View unterzubringen, ohne das es mir die Beschriftung der Y-Achse "wegschneidet" (siehe Screenshot).
Anbei das exportierte Widget:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"4","aggregate":"average","timeIntervalToShow":"1 hour","refreshMethod":"timeInterval","refreshTimeInterval":"1 minute","chartTimeout":"2","pointStyle":"circle","showLegend":true,"legendPosition":"bottom","legendPointStyle":true,"showTooltip":false,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":false,"lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"dataSet","xAxisTimeFormats":"{\"minute\":\"H:mm [Uhr\\\\n] DD.MM[.]\",\"hour\":\"H:00 [Uhr\\\\n] DD.MM[.]\"} ","xAxisValueDistanceToAxis":"0","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":true,"xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"sql.0","lineSpanGaps2":"true","lineSpanGaps3":"true","lineSpanGaps4":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","showYAxis3":"true","yAxisPosition3":"left","yAxisShowGridLines3":"true","yAxisShowTicks3":"true","yAxisShowAxisBorder3":"true","showYAxis4":"true","yAxisPosition4":"left","yAxisShowGridLines4":"true","yAxisShowTicks4":"true","yAxisShowAxisBorder4":"true","showValues2":false,"valuesPositionAnchor2":"end","valuesPositionAlign2":"top","valuesTextAlign2":"center","showValues3":false,"valuesPositionAnchor3":"end","valuesPositionAlign3":"top","valuesTextAlign3":"center","showValues4":false,"valuesPositionAnchor4":"end","valuesPositionAlign4":"top","valuesTextAlign4":"center","oid0":"zigbee.0.00158d000272e8b2.temperature","oid1":"zigbee.0.00158d000272ffb6.temperature","oid2":"zigbee.0.00158d0002774718.temperature","oid3":"zigbee.0.00158d0002797b32.temperature","oid4":"zigbee.0.00158d0002797b32.temperature","commonYAxis0":"4","commonYAxis1":"4","commonYAxis2":"4","commonYAxis3":"4","commonYAxis4":"","legendFontColor":"#FFFFFF","legendFontSize":"12","legendFontFamily":"helvetica","legendBoxWidth":"5","lineThikness0":"3","dataColor0":"#FFA500","useFillColor0":true,"lineThikness1":"3","dataColor1":"#21833b","dataColor2":"#1410bc","lineThikness2":"3","useFillColor2":true,"dataColor3":"#e51010","lineThikness3":"3","useFillColor3":true,"dataColor4":"#fc1df5","lineThikness4":"3","useFillColor4":true,"xAxisTitle":"","xAxisTitleColor":"#FFFFFF","xAxisTitleFontFamily":"helvetica","xAxisTitleFontSize":"10","xAxisValueLabelColor":"#FFFFFF","xAxisValueFontFamily":"helvetica","xAxisValueFontSize":"10","xAxisGridLinesColor":"#FFFFFF","xAxisGridLinesWitdh":"0.5","yAxisTitleColor":"#FFFFFF","yAxisTitleFontFamily":"helvetica","yAxisTitleFontSize":"","yAxisValueLabelColor":"#FFFFFF","yAxisValueFontFamily":"helvetica","legendText0":"Wohnzimmer","legendText1":"Küche","legendText2":"Bad","legendText3":"Schlafzimmer","lineTension3":"0","lineTension2":"0","lineTension1":"0","lineTension0":"0","lineTension4":"0","yAxisGridLinesWitdh4":"0.5","yAxisGridLinesColor4":"#FFFFFF","g_layoutForData_§5":false,"lineSpanGaps5":"true","g_lineValuesLayout_§5":false,"showValues5":"true","valuesPositionAnchor5":"end","valuesPositionAlign5":"top","valuesTextAlign5":"center","yAxisValueFontSize":"10","g_yAxisLayoutForData_§5":false,"showYAxis5":"true","yAxisPosition5":"left","yAxisShowGridLines5":"true","yAxisShowTicks5":"true","yAxisShowAxisBorder5":"true","yAxisValueMaxDigits1":"","yAxisValueMaxDigits4":"0","yAxisMaxLabel4":"","yAxisValueAppendText4":" °C","maxDataPoints":"","xAxisTickLength":"","xAxisOffsetGridLines":false,"xAxisMaxLabel":"","yAxisMinValue4":"","yAxisMaxValue4":"","yAxisStep4":"","valuesSteps0":"","valuesMaxDecimals0":"","valuesMaxDecimals4":""},"style":{"left":"12px","top":"326px","width":"471px","height":"430px"},"widgetSet":"materialdesign"}]Habt Ihr dazu ein Idee, wie ich das Diagramm evtl. noch zusammenschrumpfen könnte?
Danke und Grüße,
Kristina -
Hallo zusammen,
ich bin gerade dabei meine Handy Visualiserung umzusetzen und habe ein Skalierungsproblem.
Ich habe auf meine iPhone X nur 375x770px zur Verfügung und schaffe es nicht ein Diagramm mit Temperaturen in meiner
View unterzubringen, ohne das es mir die Beschriftung der Y-Achse "wegschneidet" (siehe Screenshot).
Anbei das exportierte Widget:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"4","aggregate":"average","timeIntervalToShow":"1 hour","refreshMethod":"timeInterval","refreshTimeInterval":"1 minute","chartTimeout":"2","pointStyle":"circle","showLegend":true,"legendPosition":"bottom","legendPointStyle":true,"showTooltip":false,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":false,"lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"dataSet","xAxisTimeFormats":"{\"minute\":\"H:mm [Uhr\\\\n] DD.MM[.]\",\"hour\":\"H:00 [Uhr\\\\n] DD.MM[.]\"} ","xAxisValueDistanceToAxis":"0","xAxisShowAxis":true,"xAxisShowAxisLabels":true,"xAxisShowGridLines":true,"xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"sql.0","lineSpanGaps2":"true","lineSpanGaps3":"true","lineSpanGaps4":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","showYAxis3":"true","yAxisPosition3":"left","yAxisShowGridLines3":"true","yAxisShowTicks3":"true","yAxisShowAxisBorder3":"true","showYAxis4":"true","yAxisPosition4":"left","yAxisShowGridLines4":"true","yAxisShowTicks4":"true","yAxisShowAxisBorder4":"true","showValues2":false,"valuesPositionAnchor2":"end","valuesPositionAlign2":"top","valuesTextAlign2":"center","showValues3":false,"valuesPositionAnchor3":"end","valuesPositionAlign3":"top","valuesTextAlign3":"center","showValues4":false,"valuesPositionAnchor4":"end","valuesPositionAlign4":"top","valuesTextAlign4":"center","oid0":"zigbee.0.00158d000272e8b2.temperature","oid1":"zigbee.0.00158d000272ffb6.temperature","oid2":"zigbee.0.00158d0002774718.temperature","oid3":"zigbee.0.00158d0002797b32.temperature","oid4":"zigbee.0.00158d0002797b32.temperature","commonYAxis0":"4","commonYAxis1":"4","commonYAxis2":"4","commonYAxis3":"4","commonYAxis4":"","legendFontColor":"#FFFFFF","legendFontSize":"12","legendFontFamily":"helvetica","legendBoxWidth":"5","lineThikness0":"3","dataColor0":"#FFA500","useFillColor0":true,"lineThikness1":"3","dataColor1":"#21833b","dataColor2":"#1410bc","lineThikness2":"3","useFillColor2":true,"dataColor3":"#e51010","lineThikness3":"3","useFillColor3":true,"dataColor4":"#fc1df5","lineThikness4":"3","useFillColor4":true,"xAxisTitle":"","xAxisTitleColor":"#FFFFFF","xAxisTitleFontFamily":"helvetica","xAxisTitleFontSize":"10","xAxisValueLabelColor":"#FFFFFF","xAxisValueFontFamily":"helvetica","xAxisValueFontSize":"10","xAxisGridLinesColor":"#FFFFFF","xAxisGridLinesWitdh":"0.5","yAxisTitleColor":"#FFFFFF","yAxisTitleFontFamily":"helvetica","yAxisTitleFontSize":"","yAxisValueLabelColor":"#FFFFFF","yAxisValueFontFamily":"helvetica","legendText0":"Wohnzimmer","legendText1":"Küche","legendText2":"Bad","legendText3":"Schlafzimmer","lineTension3":"0","lineTension2":"0","lineTension1":"0","lineTension0":"0","lineTension4":"0","yAxisGridLinesWitdh4":"0.5","yAxisGridLinesColor4":"#FFFFFF","g_layoutForData_§5":false,"lineSpanGaps5":"true","g_lineValuesLayout_§5":false,"showValues5":"true","valuesPositionAnchor5":"end","valuesPositionAlign5":"top","valuesTextAlign5":"center","yAxisValueFontSize":"10","g_yAxisLayoutForData_§5":false,"showYAxis5":"true","yAxisPosition5":"left","yAxisShowGridLines5":"true","yAxisShowTicks5":"true","yAxisShowAxisBorder5":"true","yAxisValueMaxDigits1":"","yAxisValueMaxDigits4":"0","yAxisMaxLabel4":"","yAxisValueAppendText4":" °C","maxDataPoints":"","xAxisTickLength":"","xAxisOffsetGridLines":false,"xAxisMaxLabel":"","yAxisMinValue4":"","yAxisMaxValue4":"","yAxisStep4":"","valuesSteps0":"","valuesMaxDecimals0":"","valuesMaxDecimals4":""},"style":{"left":"12px","top":"326px","width":"471px","height":"430px"},"widgetSet":"materialdesign"}]Habt Ihr dazu ein Idee, wie ich das Diagramm evtl. noch zusammenschrumpfen könnte?
Danke und Grüße,
Kristina@kristina-da
Hallo,
versuch mal unter Diagramm Layout -> Abstand von links zu setzen. Hatte mal mit dem oberen Rand Schwierigkeiten und das hatte geholfen. -
@MarEhg sagte in Material Design Widgets: Line History Chart Widget:
ich muss das nochmal ausgraben!
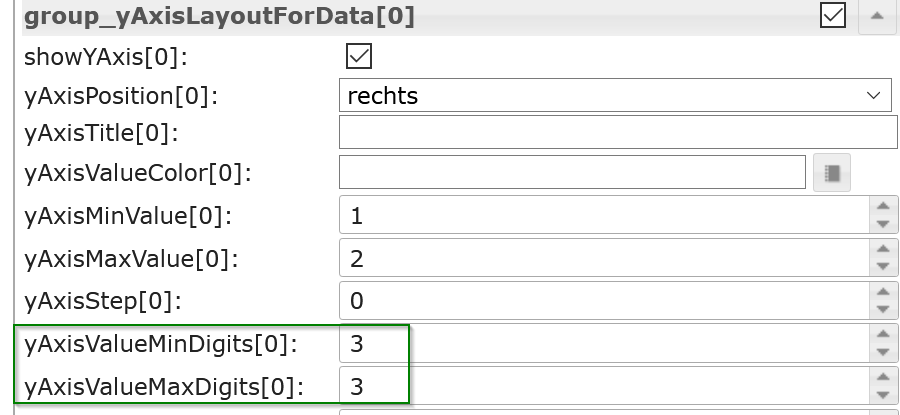
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.keiner eine Idee?