NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@Kueppert ja, das habe ich gefunden. aber da gibt es ja nur die Standard icons und keine "Lampe" oder "Thermometer" oder ähnliches.

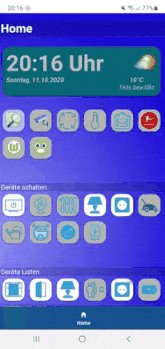
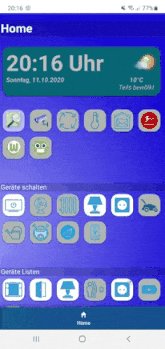
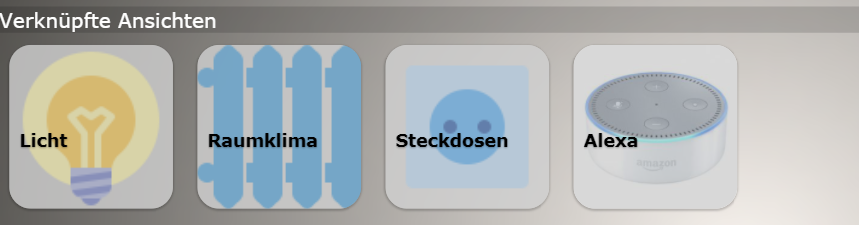
@StephanJanine stimmt...schade...da hab ich keine AHnung, weil ich davon ab bin, unten mehreres zur Auswahl zu haben. Ich arbeite hier nur noch mit Links auf meinem Home-Screen...hatte es vorher wie du, jetzt wie folgt:

-
Ich habe auch mal eine Frage in die Runde:
ich überlege, meine VIS auf iQontrol umzustellen und wollte mal mit meinem iCAL-Kalender starten. Meine Idee ist, dass ich den dortigen HTML-Datenpunkt darstellen lasse (ist schön bunt ^^).
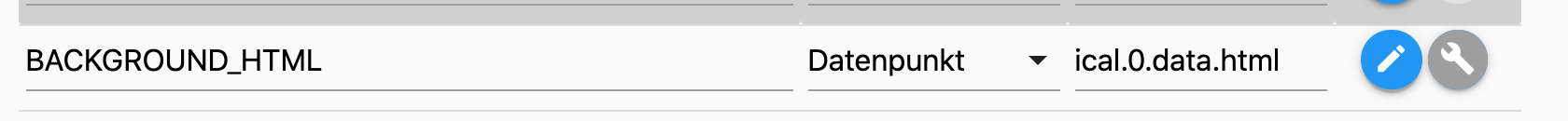
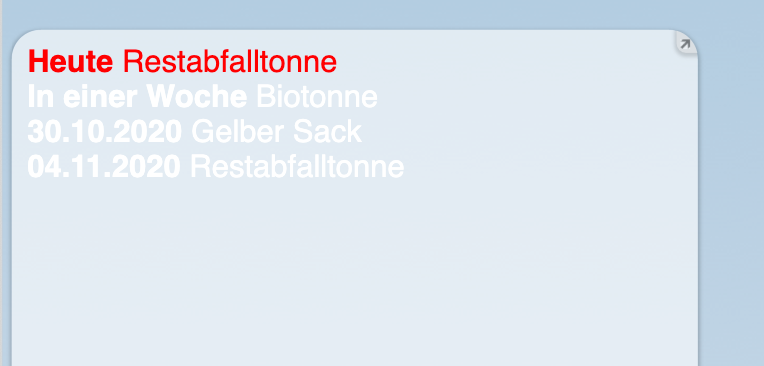
Ich habe jetzt ein Widget hergenommen udn bei Background_HTML den DP vom ical_html ausgewählt. Das klappt.

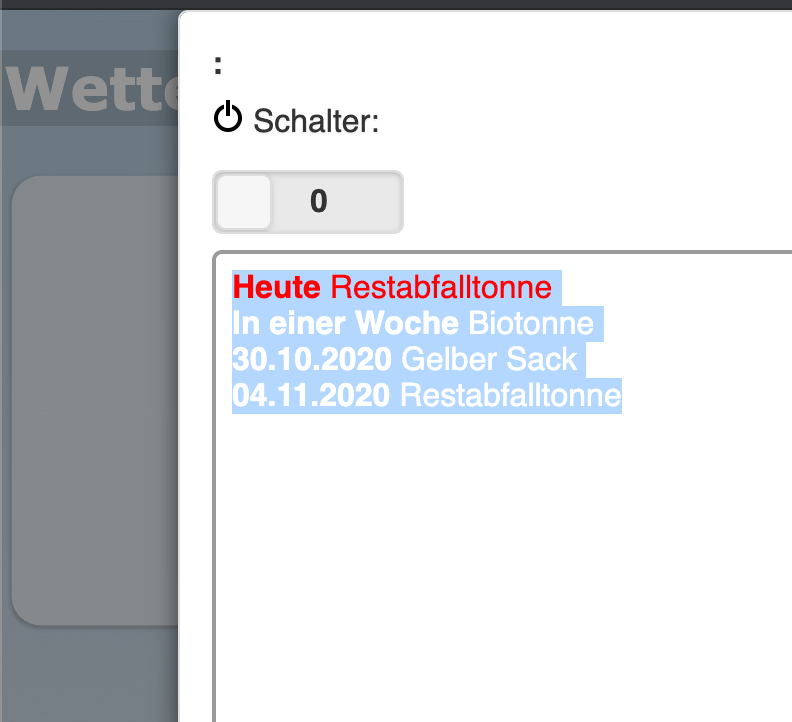
Wähle ich in iQontrol für WIdget bei HTML eben diesen DP aus, hab ich nur ein graues Widget...funktioniert HTML, Datenpunkt hier nicht?

@Kueppert also bei mir sieht das so aus. Als beim Background HTMl wird's halt direkt in der Kachel angezeigt und


Wenn man HTML als Datenpunkt auswählt erscheint der Inhalt erst im PopUp und die Box ist am Anfang leer

-
@mucki sagte in Test Adapter iQontrol 1.3.x:
@Marco-Laser
Ja, vielen Dank für die Entwicklung.Toll wäre aus meiner Sicht noch:
- wenn man Favoriten aus anderen Ansichten darstellen könnte (Kopieren der Geräte geht zwar auch, aber bei Änderungen müssen die Geräte dann immer doppelt angepasst werden)
...
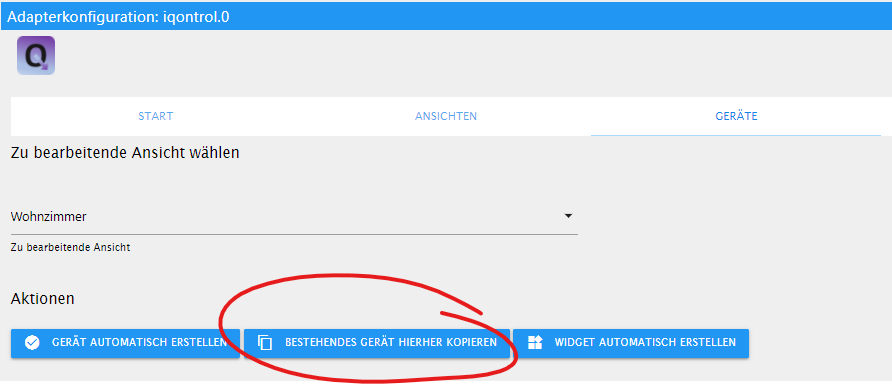
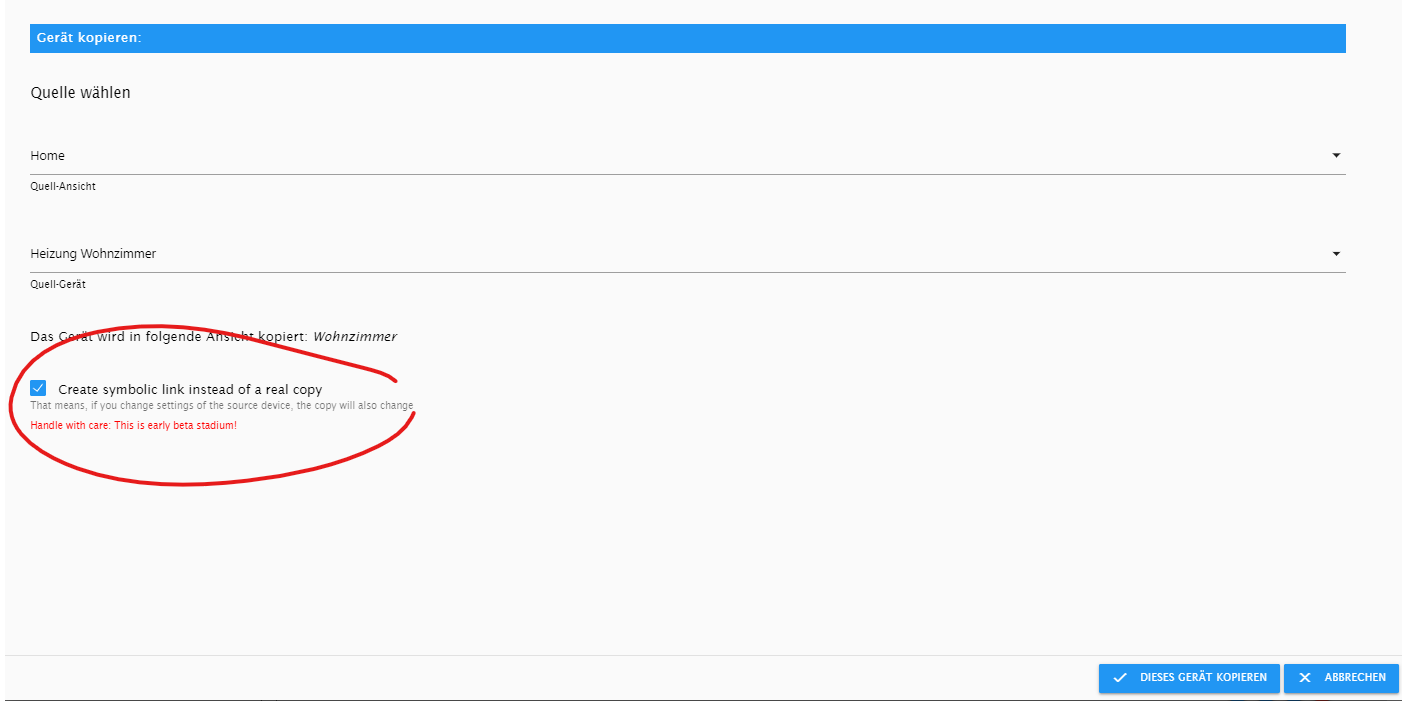
Symbolische Links
wurden jetzt mal als Beta implementiert. Kann mit der aktuellen Github-Version getestet werden.
Bedeutet:
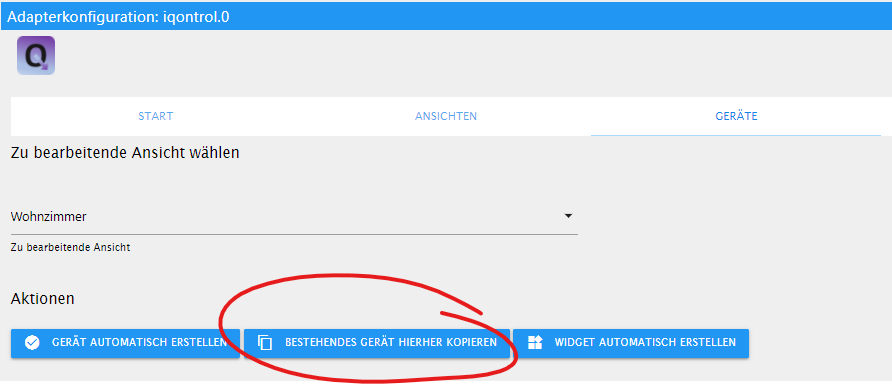
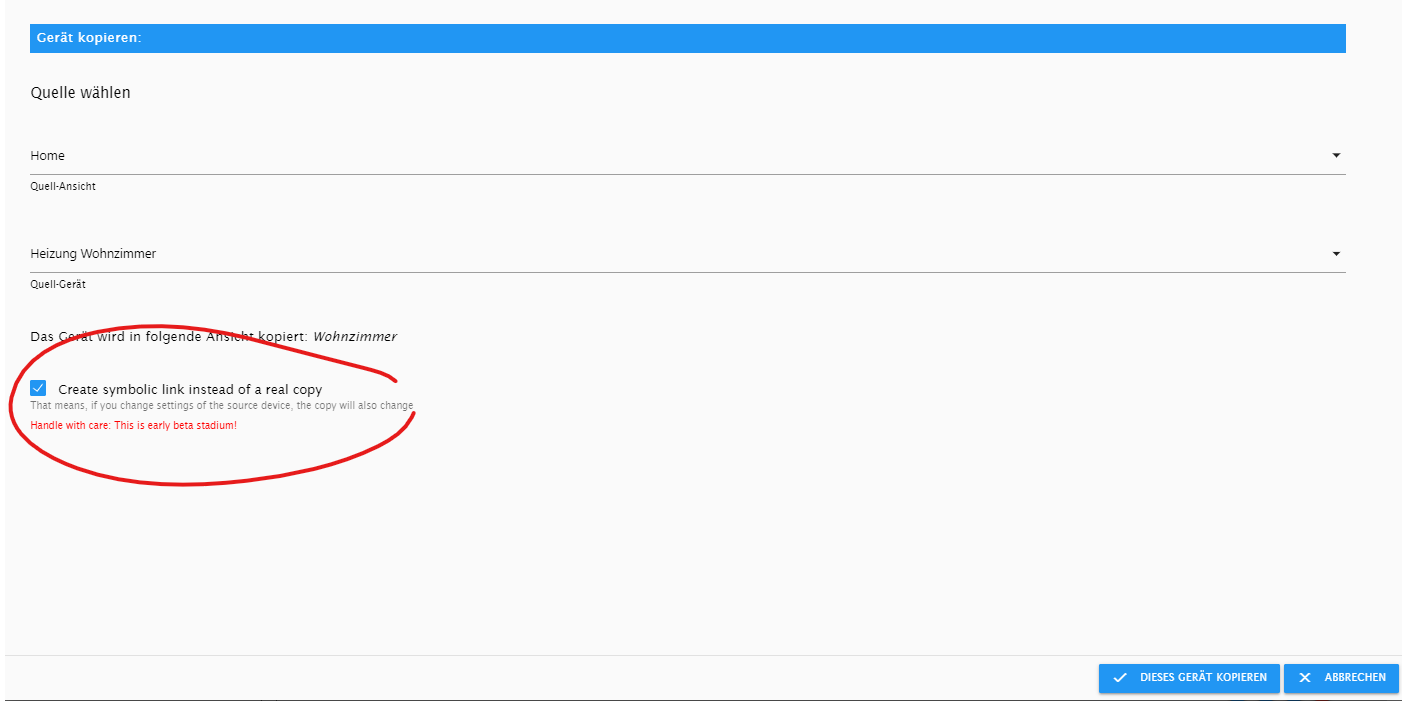
Man kann Kopien von Geräten anlegen, die keine echten Kopien, sondern symbolische Verweise auf ein bestehendes Gerät sind. Ändert man das Original-Gerät, werden die kopierten Geräte mit geändert (das betrifft nur die Geräte-Optionen und die STATES, die Beschriftungen und Hintergrundbild können weiterhin getrennt voneinander eingestellt werden).Zu finden ist die neue Funktion hier:


@s-bormann said in Test Adapter iQontrol 1.3.x:
@mucki sagte in Test Adapter iQontrol 1.3.x:
@Marco-Laser
Ja, vielen Dank für die Entwicklung.Toll wäre aus meiner Sicht noch:
- wenn man Favoriten aus anderen Ansichten darstellen könnte (Kopieren der Geräte geht zwar auch, aber bei Änderungen müssen die Geräte dann immer doppelt angepasst werden)
...
Symbolische Links
wurden jetzt mal als Beta implementiert. Kann mit der aktuellen Github-Version getestet werden.
Bedeutet:
Man kann Kopien von Geräten anlegen, die keine echten Kopien, sondern symbolische Verweise auf ein bestehendes Gerät sind. Ändert man das Original-Gerät, werden die kopierten Geräte mit geändert (das betrifft nur die Geräte-Optionen und die STATES, die Beschriftungen und Hintergrundbild können weiterhin getrennt voneinander eingestellt werden).Zu finden ist die neue Funktion hier:


Mega. Vielen Dank. Hatte letztens schon mal überlegt sowas anzufragen, da ich Übersichten nach Raum und Funktionen hab.
- wenn man Favoriten aus anderen Ansichten darstellen könnte (Kopieren der Geräte geht zwar auch, aber bei Änderungen müssen die Geräte dann immer doppelt angepasst werden)
-
@s-bormann
Ich versuche jetzt seit ner halben Stunde die Hintergrundfarbe des Analoguhr Widgets zu ändern, das klappt einfach nicht.Wenn ich das Widget als Background_HTML auswähle, fragt er ja nach den verschiedenen Farben, gleich als erstes nach dem Hintergrund. Egal was ich da eintrage, nach dem Speichern werden immer die Standard Werte gezogen.
Gehe ich in der Entwicklerkonsole auf das Element und ändere die Werte manuell, wird die gewünschte Farbe angezeigt.
Datenpunkte werden ja bei dem Widget nicht angelegt (zumindest gibt es bei mir keine), das passiert doch alles über Variablen innerhalb des HTMLs, richtig? -
Kann ich in iqontrol auch flot Diagramme anzeigen lassen?
@Mac_Schmeck sagte in Test Adapter iQontrol 1.3.x:
Kann ich in iqontrol auch flot Diagramme anzeigen lassen?
Ja, Du kannst einfach Flot-Diagramme mit dem Flot-Adapter erstellen und die resultierende Webseite als BACKGROUND_URL oder als URL einbinden (je nachdem, was Du halt willst - das Chart als Hintergrund für die Kachel, oder als Popup im Dialog.
-
@Kueppert ja, das habe ich gefunden. aber da gibt es ja nur die Standard icons und keine "Lampe" oder "Thermometer" oder ähnliches.

@StephanJanine sagte in Test Adapter iQontrol 1.3.x:
@Kueppert ja, das habe ich gefunden. aber da gibt es ja nur die Standard icons und keine "Lampe" oder "Thermometer" oder ähnliches.

Hi,
das ganze ist eine jQuery-Toolbar - da gibts standardmäßig erst mal nur die beschriebenen Icons. Aber im Prinzip lässt sich ja alles irgendwie erweitern... :)Du kannst z.B. folgendes unter Optionen/Sonstiges/CSS folgendes eingeben:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }Das ändert den 1. Toolbar-Eintrag. Mit [data-index='1'] entsprechend den 2. u.s.w.
VG
-
@s-bormann
Ich versuche jetzt seit ner halben Stunde die Hintergrundfarbe des Analoguhr Widgets zu ändern, das klappt einfach nicht.Wenn ich das Widget als Background_HTML auswähle, fragt er ja nach den verschiedenen Farben, gleich als erstes nach dem Hintergrund. Egal was ich da eintrage, nach dem Speichern werden immer die Standard Werte gezogen.
Gehe ich in der Entwicklerkonsole auf das Element und ändere die Werte manuell, wird die gewünschte Farbe angezeigt.
Datenpunkte werden ja bei dem Widget nicht angelegt (zumindest gibt es bei mir keine), das passiert doch alles über Variablen innerhalb des HTMLs, richtig?@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Ich versuche jetzt seit ner halben Stunde die Hintergrundfarbe des Analoguhr Widgets zu ändern, das klappt einfach nicht.Wenn ich das Widget als Background_HTML auswähle, fragt er ja nach den verschiedenen Farben, gleich als erstes nach dem Hintergrund. Egal was ich da eintrage, nach dem Speichern werden immer die Standard Werte gezogen.
Gehe ich in der Entwicklerkonsole auf das Element und ändere die Werte manuell, wird die gewünschte Farbe angezeigt.
Datenpunkte werden ja bei dem Widget nicht angelegt (zumindest gibt es bei mir keine), das passiert doch alles über Variablen innerhalb des HTMLs, richtig?Ei verrückt, stimmt. Er übernimmt die URL-Parameter nicht. Man muss erst noch mal manuell in dem Feld was ändern, dann wird es auch gespeichert. Fix kommt gleich. So lange geht es aber über die 'Widget automatisch hinzufügen' Funktion.
EDIT: Fix ist auf Github. Bitte versuche es noch mal.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Ich versuche jetzt seit ner halben Stunde die Hintergrundfarbe des Analoguhr Widgets zu ändern, das klappt einfach nicht.Wenn ich das Widget als Background_HTML auswähle, fragt er ja nach den verschiedenen Farben, gleich als erstes nach dem Hintergrund. Egal was ich da eintrage, nach dem Speichern werden immer die Standard Werte gezogen.
Gehe ich in der Entwicklerkonsole auf das Element und ändere die Werte manuell, wird die gewünschte Farbe angezeigt.
Datenpunkte werden ja bei dem Widget nicht angelegt (zumindest gibt es bei mir keine), das passiert doch alles über Variablen innerhalb des HTMLs, richtig?Ei verrückt, stimmt. Er übernimmt die URL-Parameter nicht. Man muss erst noch mal manuell in dem Feld was ändern, dann wird es auch gespeichert. Fix kommt gleich. So lange geht es aber über die 'Widget automatisch hinzufügen' Funktion.
EDIT: Fix ist auf Github. Bitte versuche es noch mal.
@s-bormann
Danke für den schnellen fix, funktioniert jetzt! -
@StephanJanine sagte in Test Adapter iQontrol 1.3.x:
@Kueppert ja, das habe ich gefunden. aber da gibt es ja nur die Standard icons und keine "Lampe" oder "Thermometer" oder ähnliches.

Hi,
das ganze ist eine jQuery-Toolbar - da gibts standardmäßig erst mal nur die beschriebenen Icons. Aber im Prinzip lässt sich ja alles irgendwie erweitern... :)Du kannst z.B. folgendes unter Optionen/Sonstiges/CSS folgendes eingeben:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }Das ändert den 1. Toolbar-Eintrag. Mit [data-index='1'] entsprechend den 2. u.s.w.
VG
@s-bormann said in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
hat funktioniert. vielen dank.

-
Hier stand was.
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Hey, sorry für die verspätete Rückmeldung.
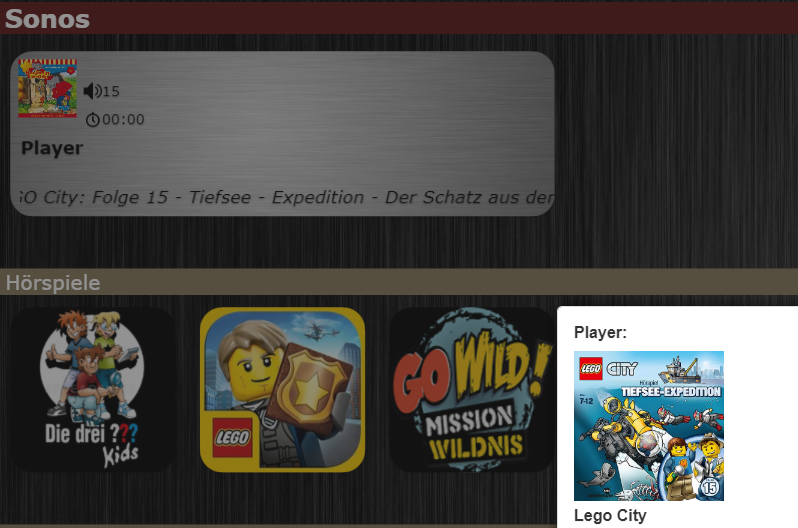
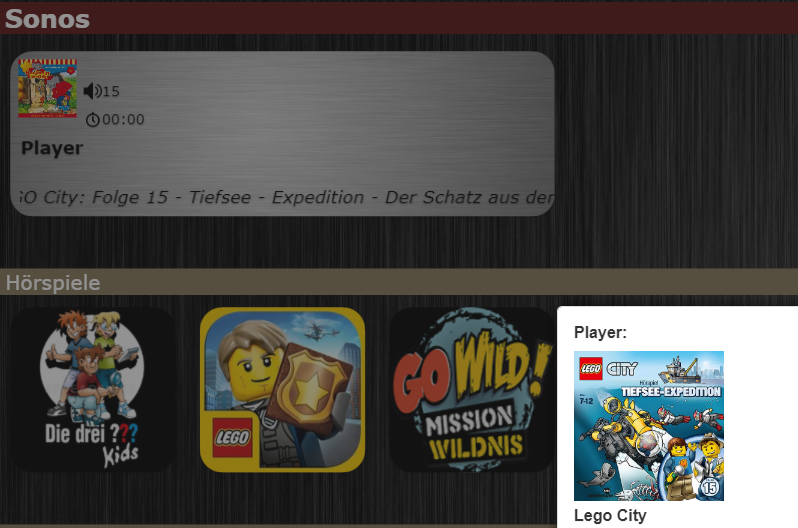
Bezüglich SONOS Cover Darstellung:Das Cover im Mediaplayer Dialog (geöffnete Kachel) wird jetzt aktualisiert, siehe Screenshot rechts unten.
Das ICON wird jedoch nicht aktualisiert, siehe Kachel links oben:

benutzt du hier für das Abspielen der Hörspiele direkt Alexa/Amazon-Inhalte? Ich habe einige freie Hörspiele für Kinder auf meinem Syno-NAS liegen und überlege, wie ich es hinbekomme, dass ich die mp3 über Alexa abspielen kann - steuerbar über iQontrol Mediaplayer.
NACHTRAG:
versuche es über DS Audio und dem entsprechenden Skill bei Amazon -
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...hat beides funktioniert :+1:
Jetzt bräuchte es noch die Möglichkeit mehrere User mit eigenen Koordinaten und ein zugehöriges Symbol auf der Karte, dann wäre es schon perfekt für mich.:blush:
EDIT: @blackeagle998
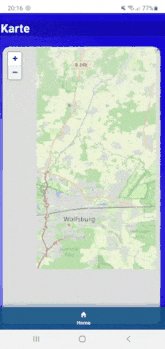
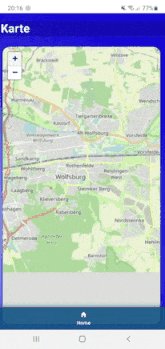
auch die Datei map.html hilft vielleicht etwas das ganze Prinzip zu verstehen.@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
-
Ich habe über widget meine Kameras eingebunden. Die Adresse der Kamera ist im BACKGROUND_URL hinterlegt. Die Kameras werden auch angezeigt nur nicht das ganze Bild. Habe als Größe 3x2 gewählt. An den Widget Rändern sieht man Scroll Balken. Gibt es eine Möglichkeit die Größe zu verändern so das das ganze Bild angezeigt wird.
-
@s-bormann said in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
hat funktioniert. vielen dank.

@StephanJanine sagte in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
wo hast du den link denn eingegeben für das geänderte Icon? Danke.
-
@StephanJanine sagte in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
wo hast du den link denn eingegeben für das geänderte Icon? Danke.
@CrazyFloyd
Optionen/Sonstiges/CSS -
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Hey, sorry für die verspätete Rückmeldung.
Bezüglich SONOS Cover Darstellung:Das Cover im Mediaplayer Dialog (geöffnete Kachel) wird jetzt aktualisiert, siehe Screenshot rechts unten.
Das ICON wird jedoch nicht aktualisiert, siehe Kachel links oben:

benutzt du hier für das Abspielen der Hörspiele direkt Alexa/Amazon-Inhalte? Ich habe einige freie Hörspiele für Kinder auf meinem Syno-NAS liegen und überlege, wie ich es hinbekomme, dass ich die mp3 über Alexa abspielen kann - steuerbar über iQontrol Mediaplayer.
NACHTRAG:
versuche es über DS Audio und dem entsprechenden Skill bei Amazon@Kueppert
Ich steuere meinen Sonos Lautsprecher komplett über die HTTP API:
https://github.com/jishi/node-sonos-http-apiDas Album vom Film Vaiana hat die Amazon ID B075LVGXSZ, der direkte API Aufruf sieht dann so aus:
let url = http://192.x.x.x:5005/Flur/amazonmusic/now/album:B075LVGXSZ; try{ require("request")(([url].join(''))).on("error", function (e) {console.log(e);}); } catch (e) { console.log(e); }So greife ich direkt auf Amazon Inhalte zu, die ganzen IDs habe ich manuell in Arrays gespeichert. Alexa benutze ich gar nicht.
Will man über die API Musik übers Netzwerk abspielen, geht das nur, wenn die Datei in folgendem Ordner liegt:
/home/pi/node-sonos-http-api-master/static/clips/Der Aufruf würde dann so aussehen:
let url = http://192.x.x.x:5005/Flur/clip/test.mp3/25; try{ require("request")(([url].join(''))).on("error", function (e) {console.log(e);}); } catch (e) { console.log(e); }In diesem Fall wird die Datei test.mp3 mit Lautstärke 25 abgespielt.
Vielleicht hilft dir das ja ein bisschen weiter. -
@s-bormann
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning: -
@CrazyFloyd
Optionen/Sonstiges/CSS@StephanJanine Danke...
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@s-bormann
ich zitiere mich mal selbst.
Ich habe jetzt nochmal ein Update über GitHub angestoßen und manuell einen Upload gemacht. Jetzt geht auch plus und minus im Vollbild auf der Map. (Hast Du Zwischenzeitlich was drann gemacht ? Ich habe manchmal das Gefühl, das die Updates in latest nicht "sauber" durchlaufen... ich hatte vor kurzem schon mal was ähnliches bei einem iQontrol Update über latest was nicht richtig sauber lief, trotz Upload, über GitHub ging es dann auch) -
@s-bormann
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning:@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning:Habs als Option hinzugefügt. VG
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@s-bormann
ich zitiere mich mal selbst.
Ich habe jetzt nochmal ein Update über GitHub angestoßen und manuell einen Upload gemacht. Jetzt geht auch plus und minus im Vollbild auf der Map. (Hast Du Zwischenzeitlich was drann gemacht ? Ich habe manchmal das Gefühl, das die Updates in latest nicht "sauber" durchlaufen... ich hatte vor kurzem schon mal was ähnliches bei einem iQontrol Update über latest was nicht richtig sauber lief, trotz Upload, über GitHub ging es dann auch)@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@s-bormann
ich zitiere mich mal selbst.
Ich habe jetzt nochmal ein Update über GitHub angestoßen und manuell einen Upload gemacht. Jetzt geht auch plus und minus im Vollbild auf der Map. (Hast Du Zwischenzeitlich was drann gemacht ? Ich habe manchmal das Gefühl, das die Updates in latest nicht "sauber" durchlaufen... ich hatte vor kurzem schon mal was ähnliches bei einem iQontrol Update über latest was nicht richtig sauber lief, trotz Upload, über GitHub ging es dann auch)Also das ist wirklich merkwürdig. Kann nur empfehlen, immer manuell ein Upload zu machen (obwohl das bei den nicht-github-installationen eigentlich automatisch angestoßen wird). Ggf. kannst Du auch mal versuchen, das Caching von ioBroker auszuschalten:
in der iobroker/iobroker-data/iobroker.json unter objects noFileCache auf true stellen.