NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hier stand was.
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Hey, sorry für die verspätete Rückmeldung.
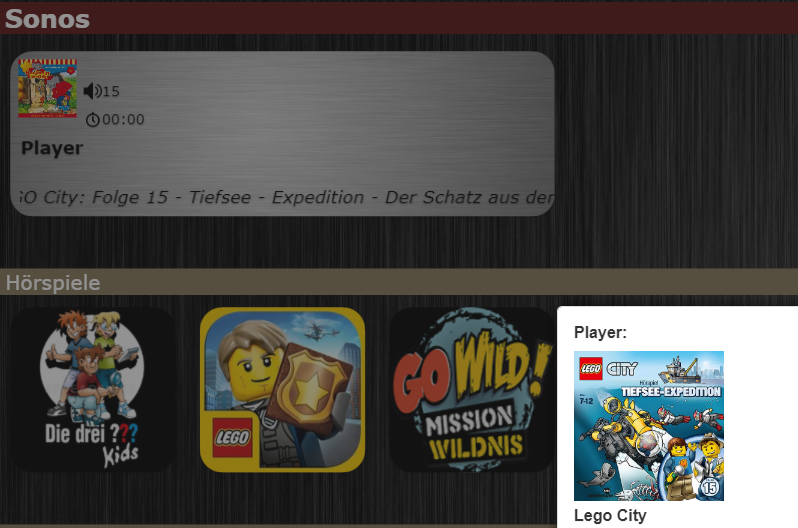
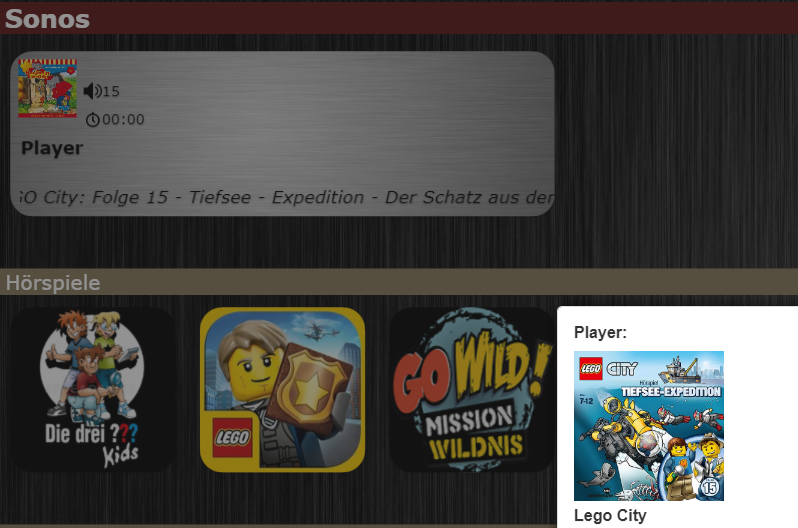
Bezüglich SONOS Cover Darstellung:Das Cover im Mediaplayer Dialog (geöffnete Kachel) wird jetzt aktualisiert, siehe Screenshot rechts unten.
Das ICON wird jedoch nicht aktualisiert, siehe Kachel links oben:

benutzt du hier für das Abspielen der Hörspiele direkt Alexa/Amazon-Inhalte? Ich habe einige freie Hörspiele für Kinder auf meinem Syno-NAS liegen und überlege, wie ich es hinbekomme, dass ich die mp3 über Alexa abspielen kann - steuerbar über iQontrol Mediaplayer.
NACHTRAG:
versuche es über DS Audio und dem entsprechenden Skill bei Amazon -
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...hat beides funktioniert :+1:
Jetzt bräuchte es noch die Möglichkeit mehrere User mit eigenen Koordinaten und ein zugehöriges Symbol auf der Karte, dann wäre es schon perfekt für mich.:blush:
EDIT: @blackeagle998
auch die Datei map.html hilft vielleicht etwas das ganze Prinzip zu verstehen.@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
-
Ich habe über widget meine Kameras eingebunden. Die Adresse der Kamera ist im BACKGROUND_URL hinterlegt. Die Kameras werden auch angezeigt nur nicht das ganze Bild. Habe als Größe 3x2 gewählt. An den Widget Rändern sieht man Scroll Balken. Gibt es eine Möglichkeit die Größe zu verändern so das das ganze Bild angezeigt wird.
-
@s-bormann said in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
hat funktioniert. vielen dank.

@StephanJanine sagte in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
wo hast du den link denn eingegeben für das geänderte Icon? Danke.
-
@StephanJanine sagte in Test Adapter iQontrol 1.3.x:
.iQontrolToolbarLink[data-index='0']:after { background:url('https://demos.jquerymobile.com/1.4.5/_assets/img/glyphish-icons/21-skull.png'); background-size:cover; }
wo hast du den link denn eingegeben für das geänderte Icon? Danke.
@CrazyFloyd
Optionen/Sonstiges/CSS -
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Hey, sorry für die verspätete Rückmeldung.
Bezüglich SONOS Cover Darstellung:Das Cover im Mediaplayer Dialog (geöffnete Kachel) wird jetzt aktualisiert, siehe Screenshot rechts unten.
Das ICON wird jedoch nicht aktualisiert, siehe Kachel links oben:

benutzt du hier für das Abspielen der Hörspiele direkt Alexa/Amazon-Inhalte? Ich habe einige freie Hörspiele für Kinder auf meinem Syno-NAS liegen und überlege, wie ich es hinbekomme, dass ich die mp3 über Alexa abspielen kann - steuerbar über iQontrol Mediaplayer.
NACHTRAG:
versuche es über DS Audio und dem entsprechenden Skill bei Amazon@Kueppert
Ich steuere meinen Sonos Lautsprecher komplett über die HTTP API:
https://github.com/jishi/node-sonos-http-apiDas Album vom Film Vaiana hat die Amazon ID B075LVGXSZ, der direkte API Aufruf sieht dann so aus:
let url = http://192.x.x.x:5005/Flur/amazonmusic/now/album:B075LVGXSZ; try{ require("request")(([url].join(''))).on("error", function (e) {console.log(e);}); } catch (e) { console.log(e); }So greife ich direkt auf Amazon Inhalte zu, die ganzen IDs habe ich manuell in Arrays gespeichert. Alexa benutze ich gar nicht.
Will man über die API Musik übers Netzwerk abspielen, geht das nur, wenn die Datei in folgendem Ordner liegt:
/home/pi/node-sonos-http-api-master/static/clips/Der Aufruf würde dann so aussehen:
let url = http://192.x.x.x:5005/Flur/clip/test.mp3/25; try{ require("request")(([url].join(''))).on("error", function (e) {console.log(e);}); } catch (e) { console.log(e); }In diesem Fall wird die Datei test.mp3 mit Lautstärke 25 abgespielt.
Vielleicht hilft dir das ja ein bisschen weiter. -
@s-bormann
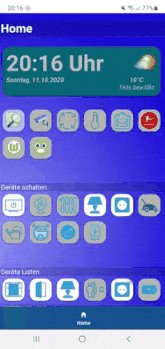
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning: -
@CrazyFloyd
Optionen/Sonstiges/CSS@StephanJanine Danke...
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@s-bormann
ich zitiere mich mal selbst.
Ich habe jetzt nochmal ein Update über GitHub angestoßen und manuell einen Upload gemacht. Jetzt geht auch plus und minus im Vollbild auf der Map. (Hast Du Zwischenzeitlich was drann gemacht ? Ich habe manchmal das Gefühl, das die Updates in latest nicht "sauber" durchlaufen... ich hatte vor kurzem schon mal was ähnliches bei einem iQontrol Update über latest was nicht richtig sauber lief, trotz Upload, über GitHub ging es dann auch) -
@s-bormann
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning:@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
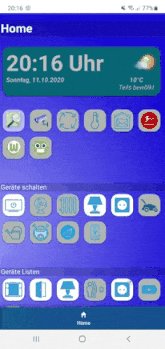
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning:Habs als Option hinzugefügt. VG
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@s-bormann
ich zitiere mich mal selbst.
Ich habe jetzt nochmal ein Update über GitHub angestoßen und manuell einen Upload gemacht. Jetzt geht auch plus und minus im Vollbild auf der Map. (Hast Du Zwischenzeitlich was drann gemacht ? Ich habe manchmal das Gefühl, das die Updates in latest nicht "sauber" durchlaufen... ich hatte vor kurzem schon mal was ähnliches bei einem iQontrol Update über latest was nicht richtig sauber lief, trotz Upload, über GitHub ging es dann auch)@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@dslraser sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
In der aktuellen Version geht das plus und minus in den z.B. 3×2 Kacheln. Wenn ich allerdings die vergrößerte Ansicht auf Vollbild machen, dann gehen die Knöppe nicht, obwohl Mauszeiger-Events ignoriert werden sollen (jedenfalls ist es am Handy so)
Edit: wo liegt eigentlich das css file für die map ?
@s-bormann
ich zitiere mich mal selbst.
Ich habe jetzt nochmal ein Update über GitHub angestoßen und manuell einen Upload gemacht. Jetzt geht auch plus und minus im Vollbild auf der Map. (Hast Du Zwischenzeitlich was drann gemacht ? Ich habe manchmal das Gefühl, das die Updates in latest nicht "sauber" durchlaufen... ich hatte vor kurzem schon mal was ähnliches bei einem iQontrol Update über latest was nicht richtig sauber lief, trotz Upload, über GitHub ging es dann auch)Also das ist wirklich merkwürdig. Kann nur empfehlen, immer manuell ein Upload zu machen (obwohl das bei den nicht-github-installationen eigentlich automatisch angestoßen wird). Ggf. kannst Du auch mal versuchen, das Caching von ioBroker auszuschalten:
in der iobroker/iobroker-data/iobroker.json unter objects noFileCache auf true stellen. -
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Kann ich die Kacheln pro Zeile zentrieren?
Momentan ist die Ausrichtung linksbündig.
Falls das per CSS geht, gerne her damit, ansonsten gerne auch als Option im iQontrol :grinning:Habs als Option hinzugefügt. VG
@s-bormann
Dankeschön!
Ist das schon online?
Hab in der aktuellen Github-Version nichts dazu gefunden. -
@s-bormann
Dankeschön!
Ist das schon online?
Hab in der aktuellen Github-Version nichts dazu gefunden.@blackeagle998 Sorry, habs in den falschen Ordner gespeichert. Jetzt sollte es gehen.
-
@blackeagle998 Sorry, habs in den falschen Ordner gespeichert. Jetzt sollte es gehen.
@s-bormann
Yeah genial, das wertet die Ansicht nochmal deutlich auf. Vielen lieben Dank! -
@s-bormann
Yeah genial, das wertet die Ansicht nochmal deutlich auf. Vielen lieben Dank!@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Yeah genial, das wertet die Ansicht nochmal deutlich auf. Vielen lieben Dank!Bin ich blind, wo ist diese Option?
-
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Yeah genial, das wertet die Ansicht nochmal deutlich auf. Vielen lieben Dank!Bin ich blind, wo ist diese Option?
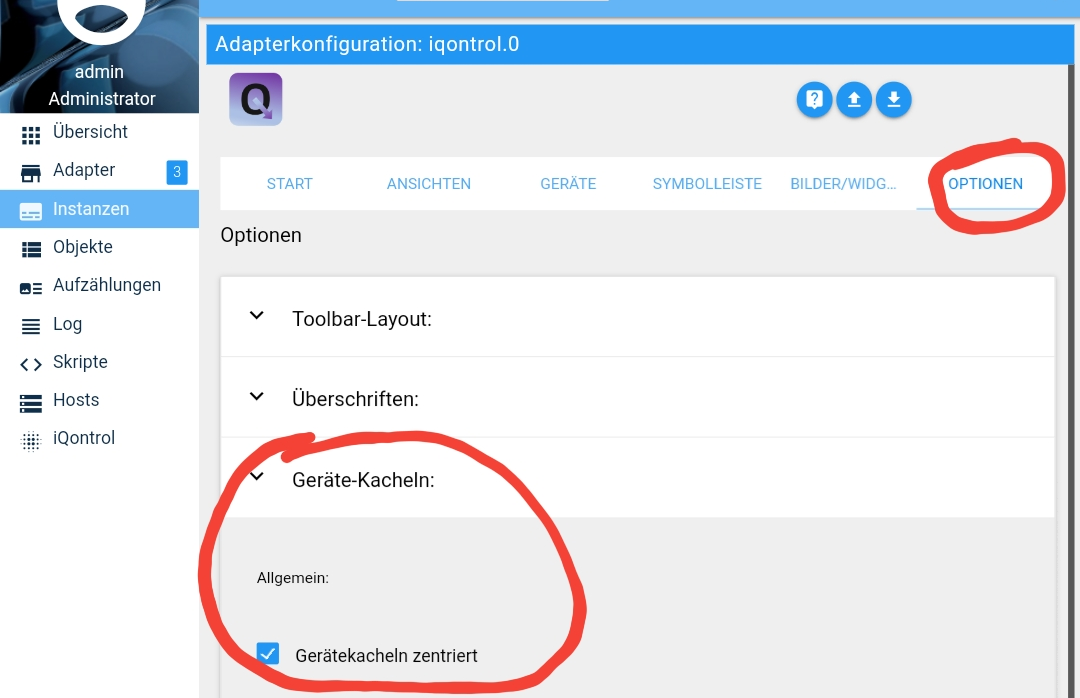
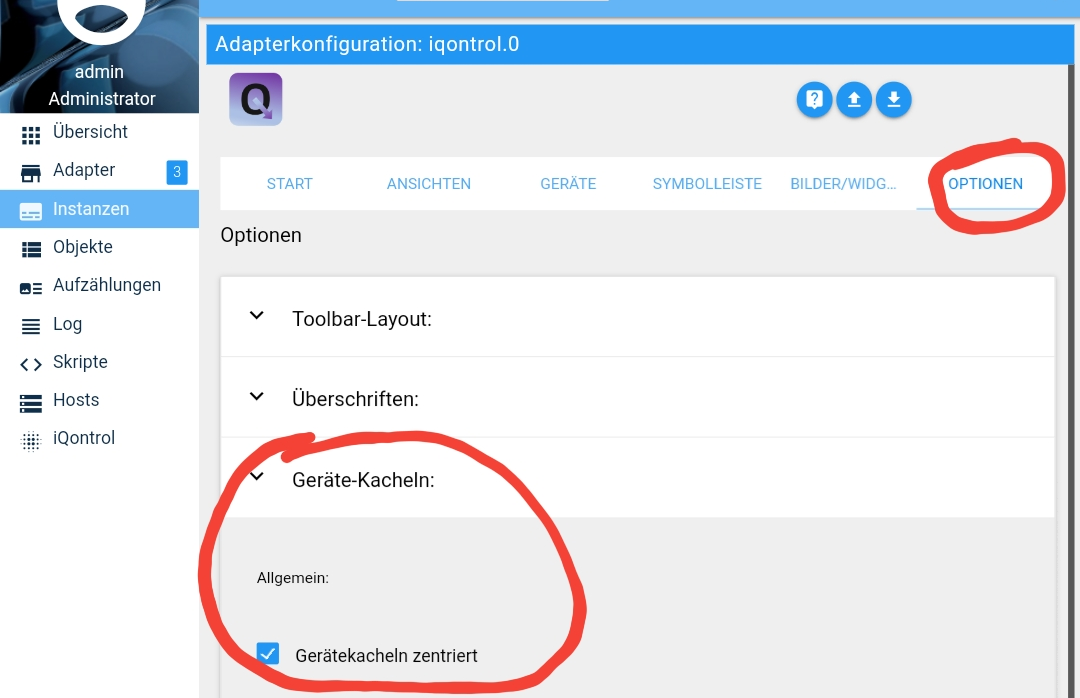
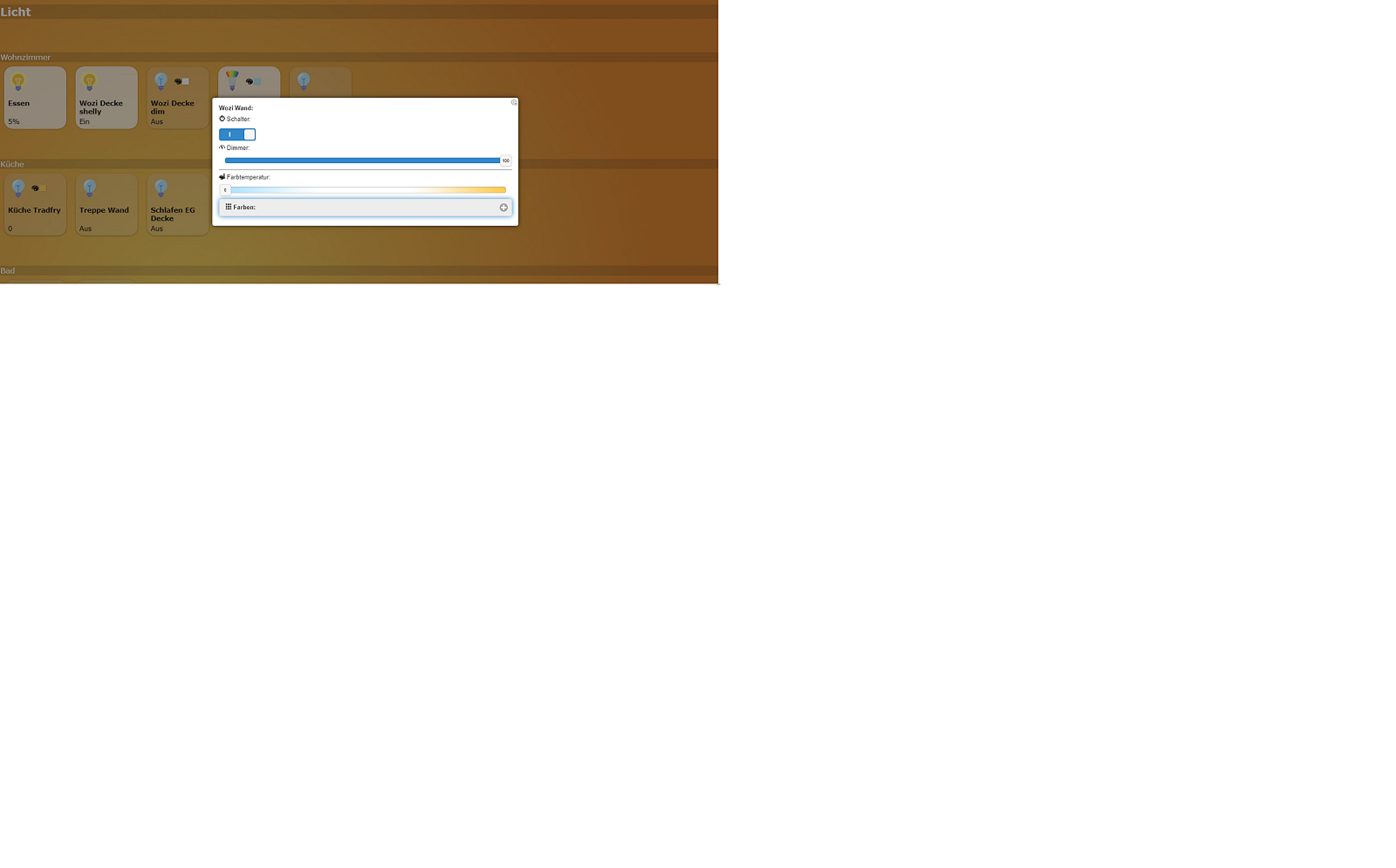
@sigi234
Instanz bearbeiten, Reiter "Optionen", Sektion "Geräte-Kacheln":

-
@sigi234
Instanz bearbeiten, Reiter "Optionen", Sektion "Geräte-Kacheln":

@s-bormann
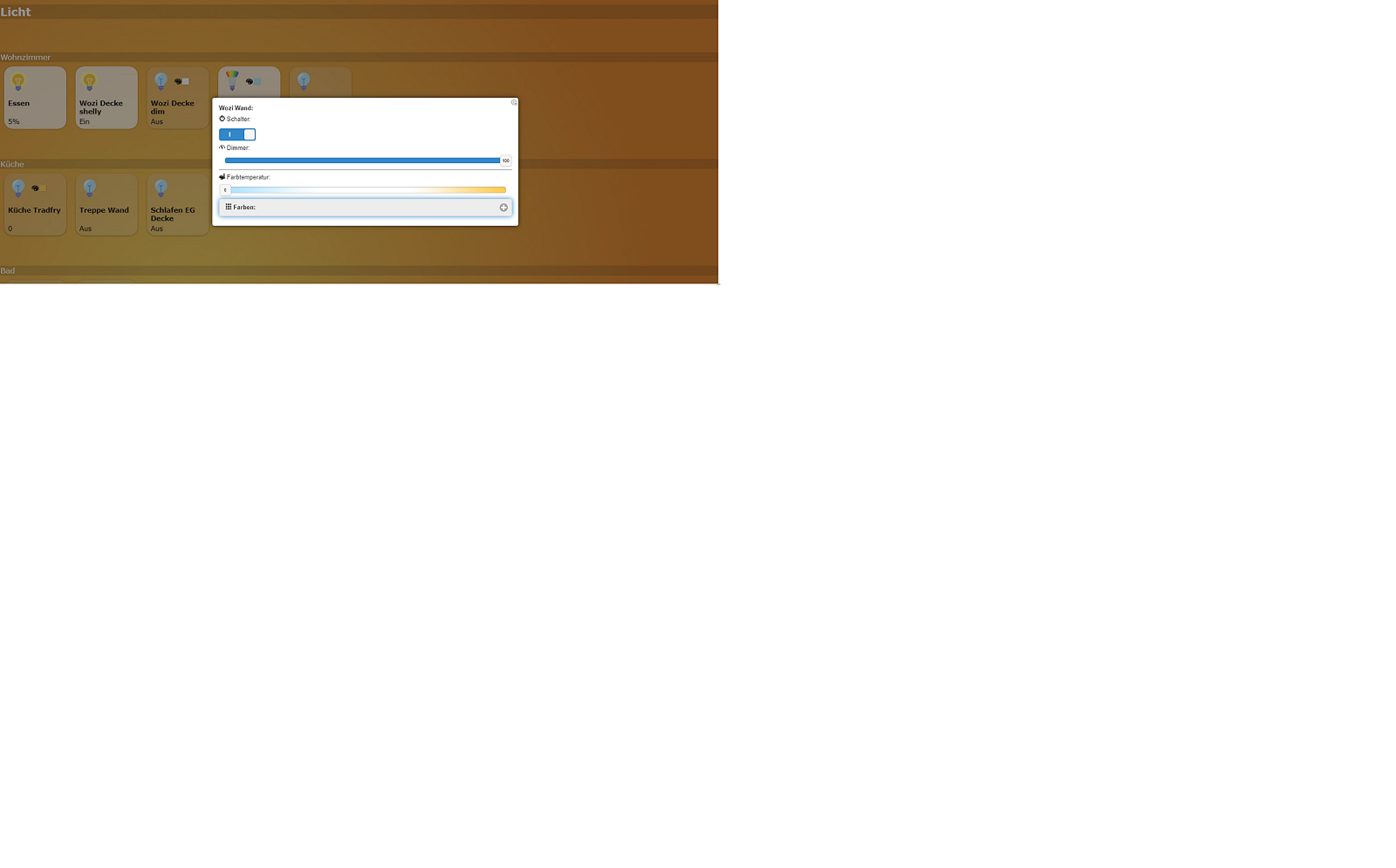
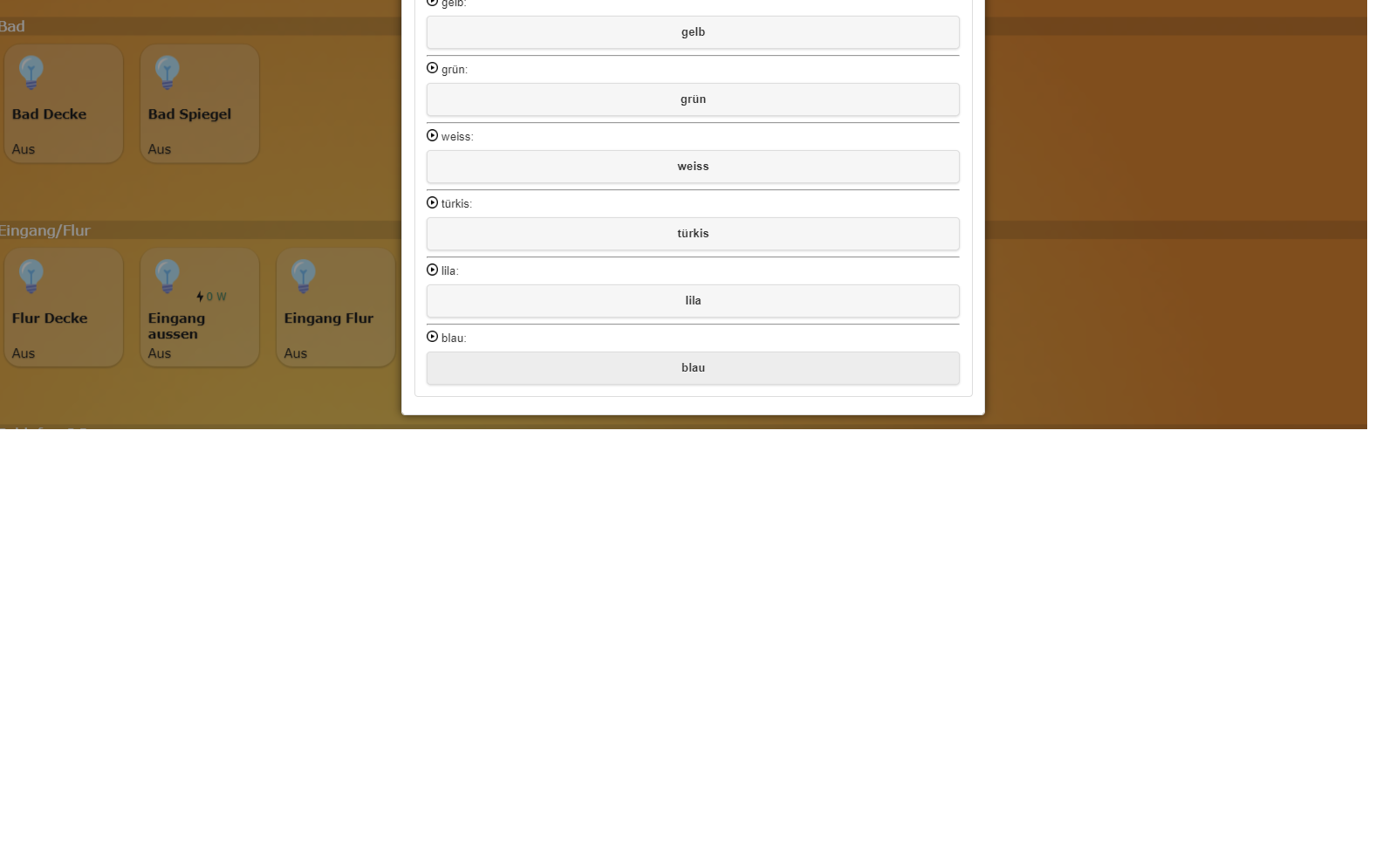
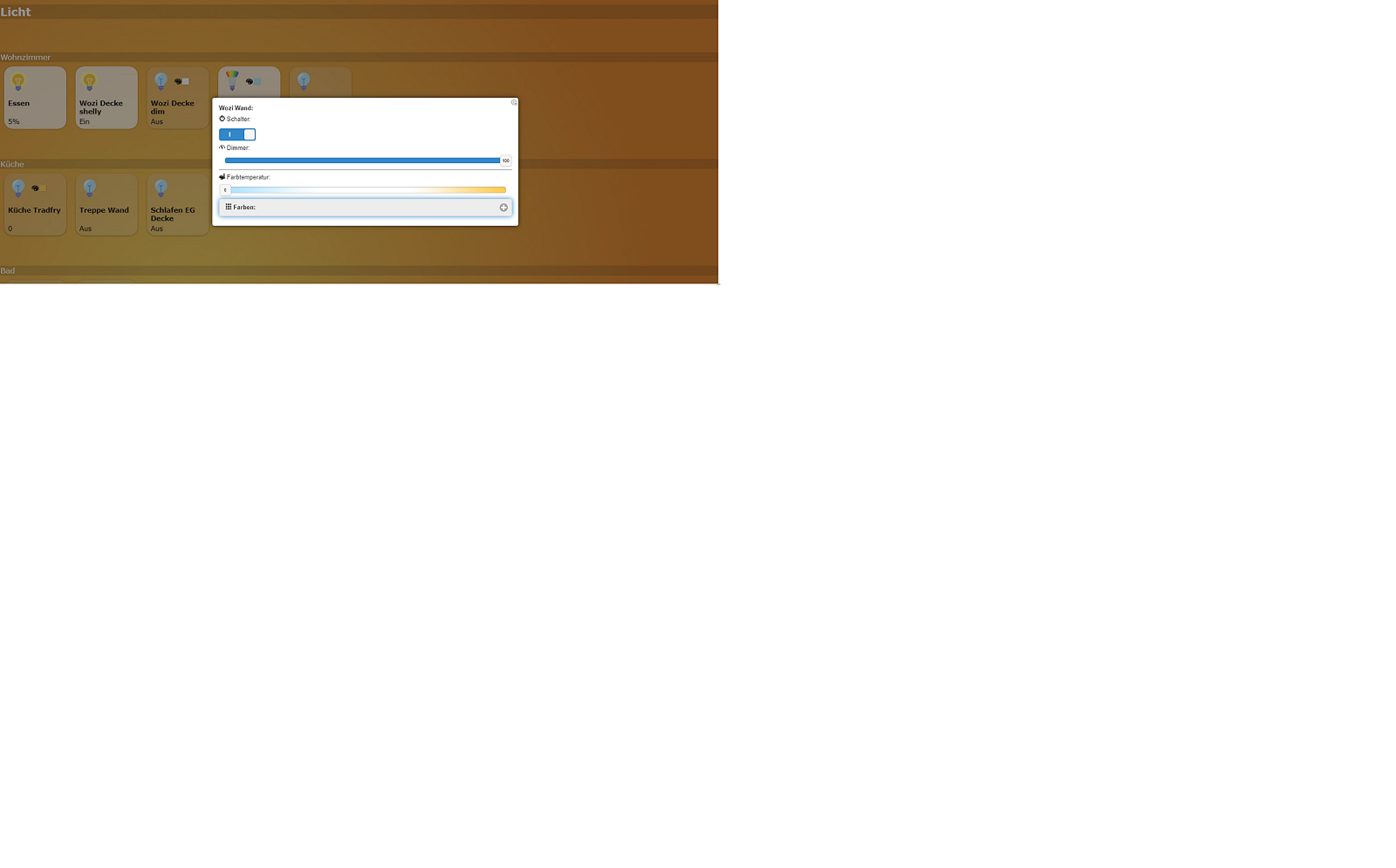
Ich habe folgendes Phänomen:
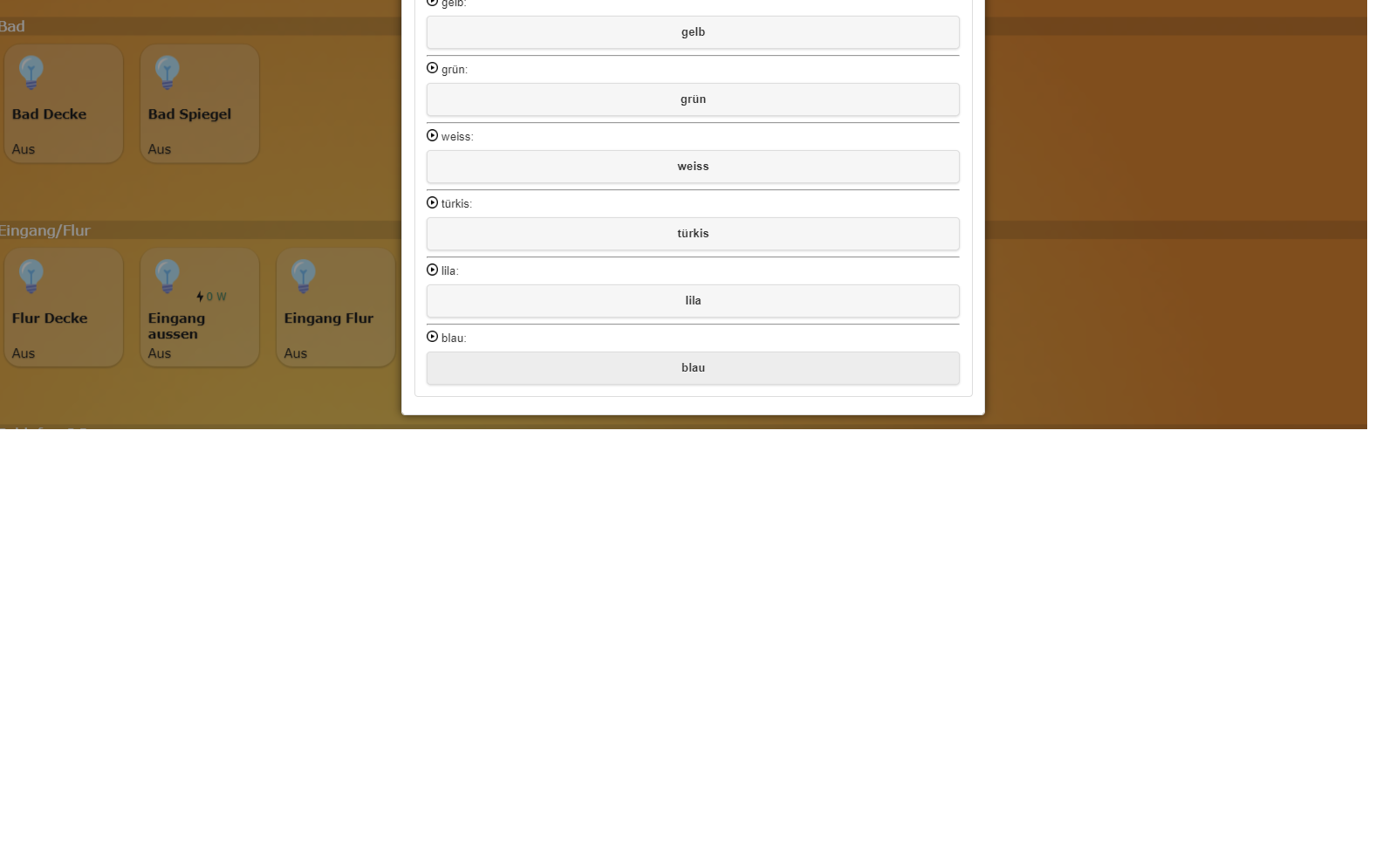
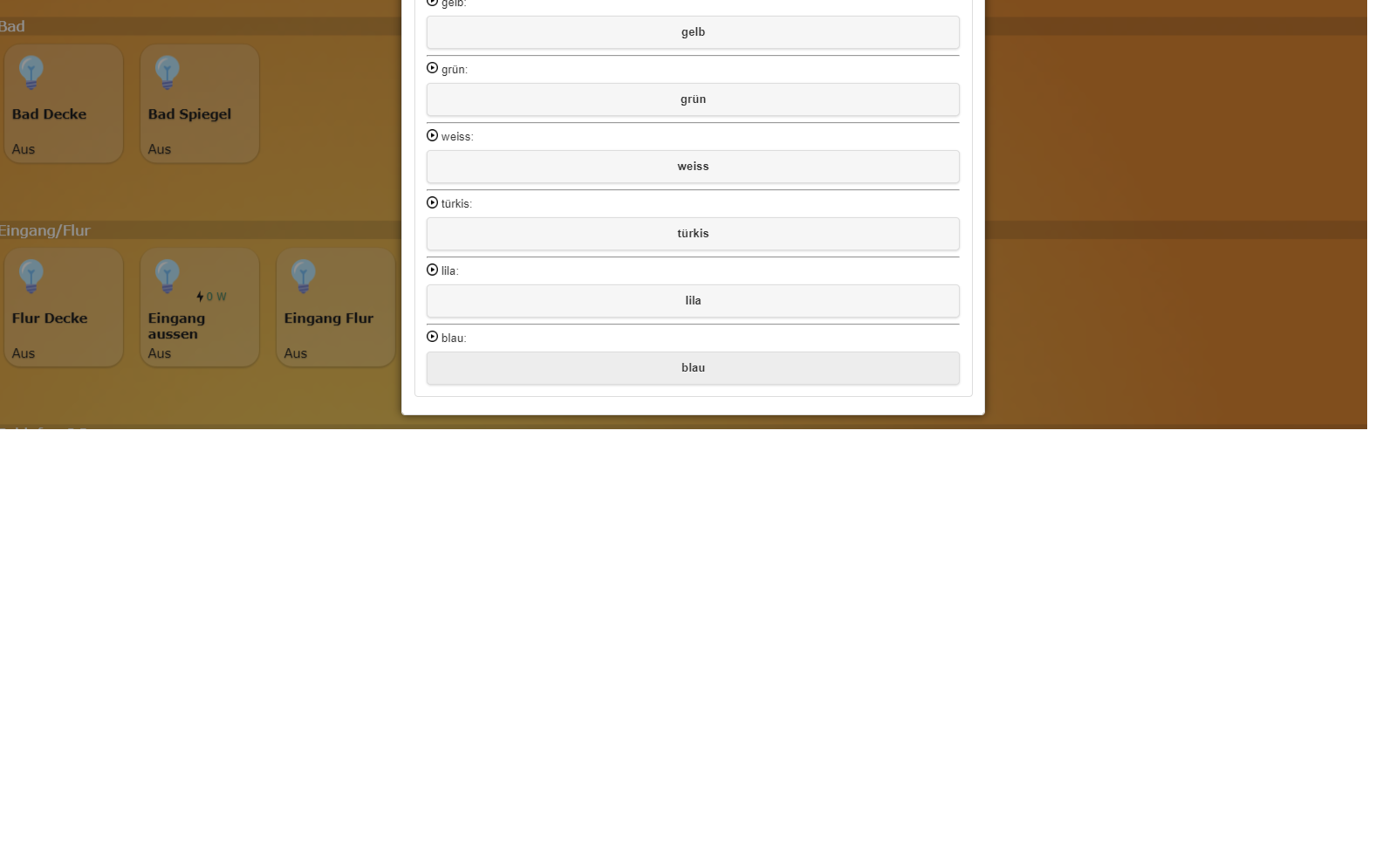
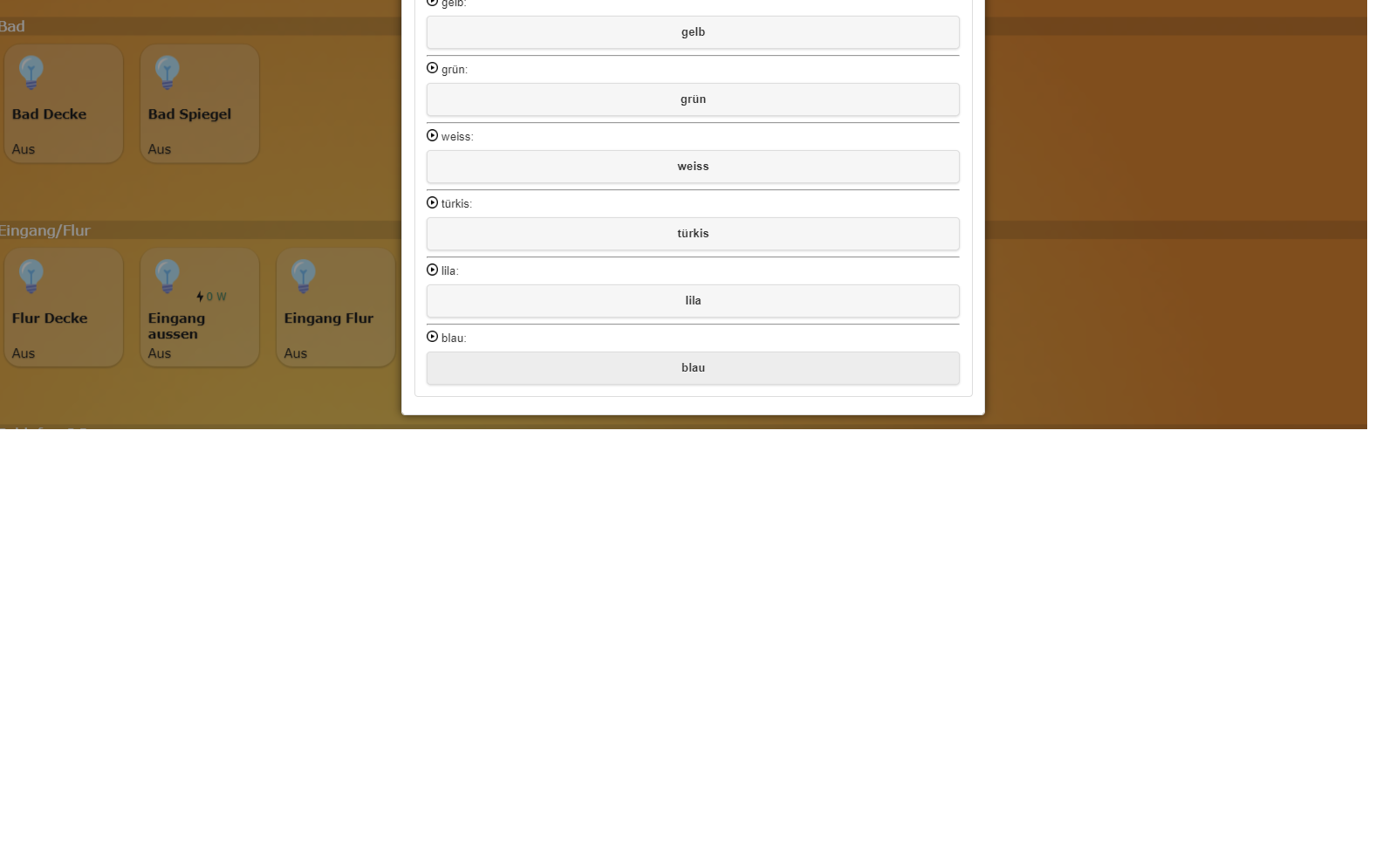
Für eine Kachel habe ich 7 Additional Controls definiert:
Wenn ich diese auflappe,

den Bildschirm nach unten scrolle um einen Wert aus dem unteren Teil der Liste zu wählen und z.B. den untersten Listenwert wähle, springt der Bildschirm wieder nach oben, der Control wird nicht ausgeführt. Die oberen Controls, welche ohne Bildschirmscroll zu erreichen sind, funktionieren wie gewünscht.
Die Optionen bzgl. Mauszeiger event habe ich versucht, ohne Erfolg
-
@s-bormann
Ich habe folgendes Phänomen:
Für eine Kachel habe ich 7 Additional Controls definiert:
Wenn ich diese auflappe,

den Bildschirm nach unten scrolle um einen Wert aus dem unteren Teil der Liste zu wählen und z.B. den untersten Listenwert wähle, springt der Bildschirm wieder nach oben, der Control wird nicht ausgeführt. Die oberen Controls, welche ohne Bildschirmscroll zu erreichen sind, funktionieren wie gewünscht.
Die Optionen bzgl. Mauszeiger event habe ich versucht, ohne Erfolg
Wenn ich ein Gerät vom Typ "Wert" anlege, und dann die Kachel "Kurz und Weit" einstellte, sehe ich leider den Wert nicht mehr direkt, ohne dass ich da rauf klicke.

Hier mal ein Beispiel mit 1x1 und 2x0,5 Kachel. die 2x0,5 Kachel ist leider leer. Bei 1x1 wird der Text in Laufschrift angezeigt.

Ich hätte die beiden Werte gerne mit NZ übereinander, aber halt mit einer jeweiligen Höhe von 0,5, aber sodass ich den Wert direkt ablesen kann.
Muss ich hierfür was spezielles einstellen, oder funktioniert die direkte Anzeige eines Wertes nicht in einer Kachel mit der Höhe 0,5? (Nebenbei, das Icon kann auch ruhig ausgeblendet werden. ;) )
-
@Kueppert
Ich steuere meinen Sonos Lautsprecher komplett über die HTTP API:
https://github.com/jishi/node-sonos-http-apiDas Album vom Film Vaiana hat die Amazon ID B075LVGXSZ, der direkte API Aufruf sieht dann so aus:
let url = http://192.x.x.x:5005/Flur/amazonmusic/now/album:B075LVGXSZ; try{ require("request")(([url].join(''))).on("error", function (e) {console.log(e);}); } catch (e) { console.log(e); }So greife ich direkt auf Amazon Inhalte zu, die ganzen IDs habe ich manuell in Arrays gespeichert. Alexa benutze ich gar nicht.
Will man über die API Musik übers Netzwerk abspielen, geht das nur, wenn die Datei in folgendem Ordner liegt:
/home/pi/node-sonos-http-api-master/static/clips/Der Aufruf würde dann so aussehen:
let url = http://192.x.x.x:5005/Flur/clip/test.mp3/25; try{ require("request")(([url].join(''))).on("error", function (e) {console.log(e);}); } catch (e) { console.log(e); }In diesem Fall wird die Datei test.mp3 mit Lautstärke 25 abgespielt.
Vielleicht hilft dir das ja ein bisschen weiter.@blackeagle998 danke dir für deine Erläuterung. Fällt bei mir flach, da ich keine Sonos besitze. Leider ist meine Idee mit DS Audio auch fehlgeschlagen...Sprachbefehle werden absolut falsch erkannt - und fernsteuern kann ich hier auch nix.
Dann greife ich doch mal wieder auf Amazon Music zurück und besorge mir die passenden IDs (sofern die Titel frei verfügbar sind dort und nicht die Unlimited-Edition von Amazon Music benötigen).
VG Thorsten -
@s-bormann
Ich habe folgendes Phänomen:
Für eine Kachel habe ich 7 Additional Controls definiert:
Wenn ich diese auflappe,

den Bildschirm nach unten scrolle um einen Wert aus dem unteren Teil der Liste zu wählen und z.B. den untersten Listenwert wähle, springt der Bildschirm wieder nach oben, der Control wird nicht ausgeführt. Die oberen Controls, welche ohne Bildschirmscroll zu erreichen sind, funktionieren wie gewünscht.
Die Optionen bzgl. Mauszeiger event habe ich versucht, ohne Erfolg
@zahnheinrich sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Ich habe folgendes Phänomen:
Für eine Kachel habe ich 7 Additional Controls definiert:
Wenn ich diese auflappe,

den Bildschirm nach unten scrolle um einen Wert aus dem unteren Teil der Liste zu wählen und z.B. den untersten Listenwert wähle, springt der Bildschirm wieder nach oben, der Control wird nicht ausgeführt. Die oberen Controls, welche ohne Bildschirmscroll zu erreichen sind, funktionieren wie gewünscht.
Die Optionen bzgl. Mauszeiger event habe ich versucht, ohne Erfolg
Hi, muss ich mir anschauen. Melde mich.