NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
Gerne auch aus dem iFrame, wobei mein momentaner Bedarf ist, dies per iobroker Skript zu steuern, also normales Javascript.
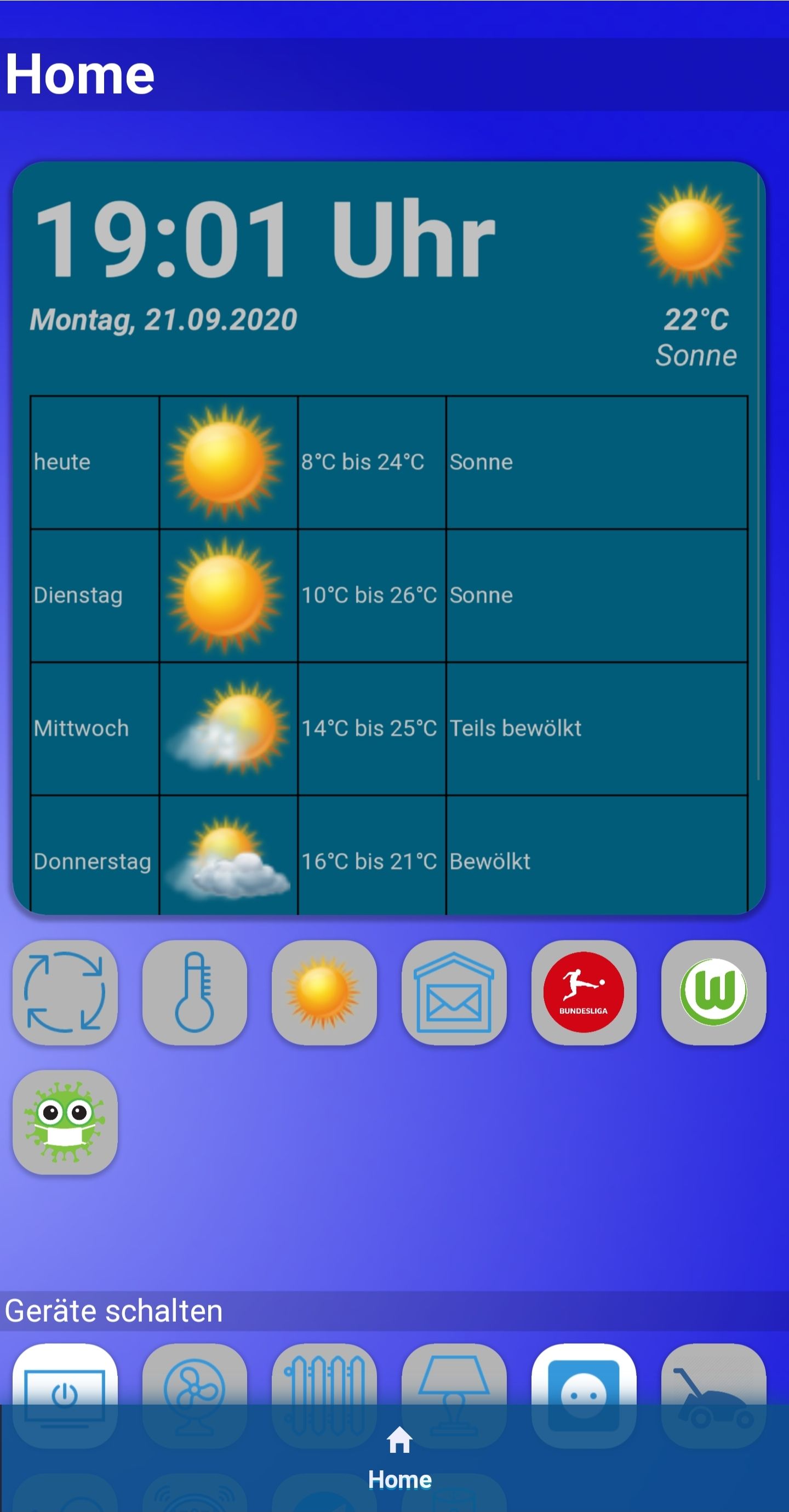
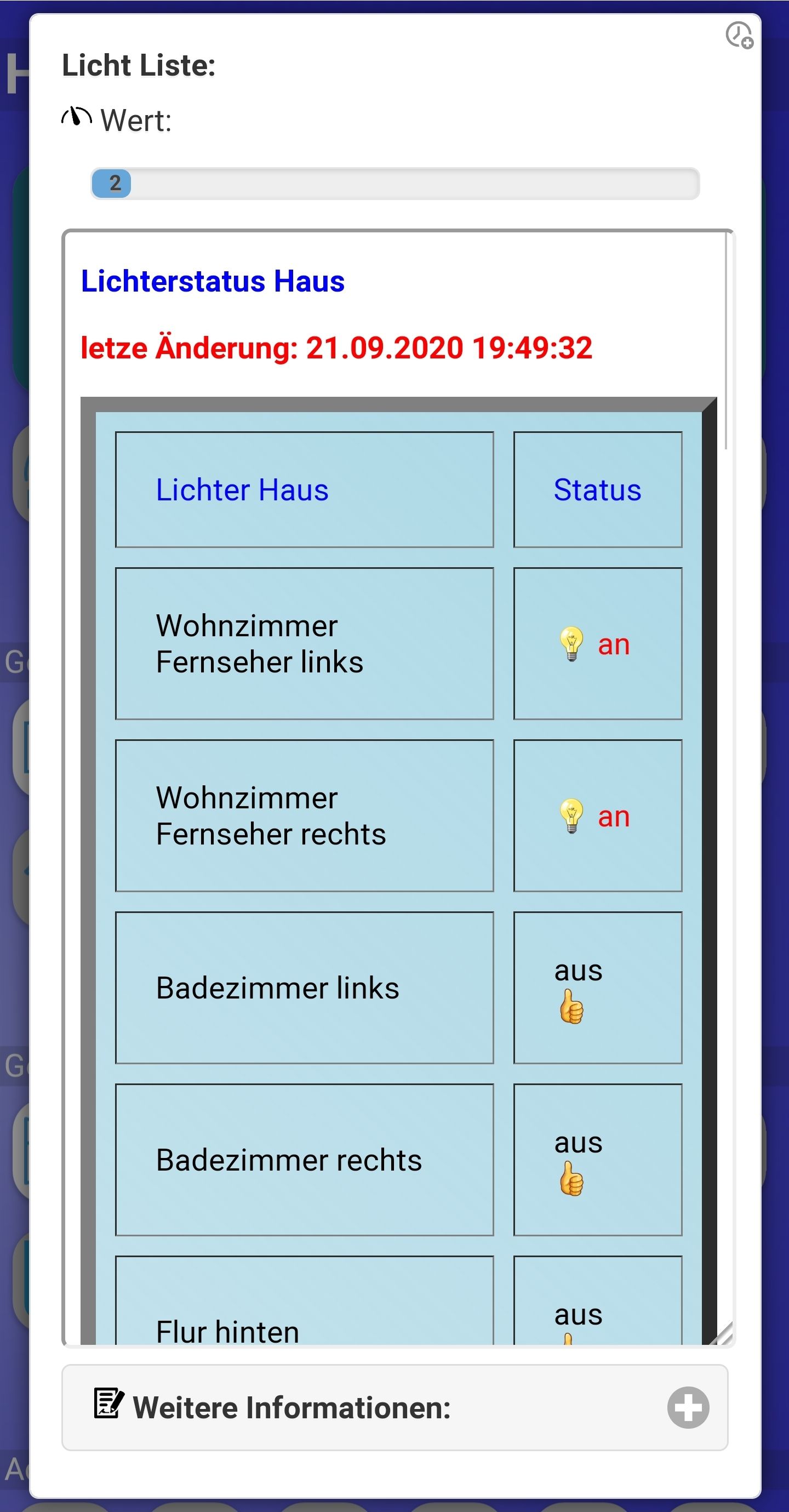
Verständlich so?@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
-
Hier stand Unsinn.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
str_HTML = str_HTML + '<span class="box_wetter"><b><i>' + Math.round(getState('linkeddevices.0.Außenbereich.Sensoren.Temperatur').val) + '°C</i></b></span>';
Nur zur Info...
In Deinem Script muß diese Zeile 140 an den eigenen Sensor oder Temperaturlieferanten angepasst werden. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
str_HTML = str_HTML + '<span class="box_wetter"><b><i>' + Math.round(getState('linkeddevices.0.Außenbereich.Sensoren.Temperatur').val) + '°C</i></b></span>';
Nur zur Info...
In Deinem Script muß diese Zeile 140 an den eigenen Sensor oder Temperaturlieferanten angepasst werden.@dslraser
Stimmt, habe ich übersehen, danke! -
@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
@DocGame
bei mir funktioniert die V7


-
@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
-
@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
@DocGame
Hast du den neuen Datenpunkt bei der Kachel eingetragen? -
@DocGame
Hast du den neuen Datenpunkt bei der Kachel eingetragen?@blackeagle998 Hatte noch das_und_ von V5 drin :face_with_rolling_eyes:
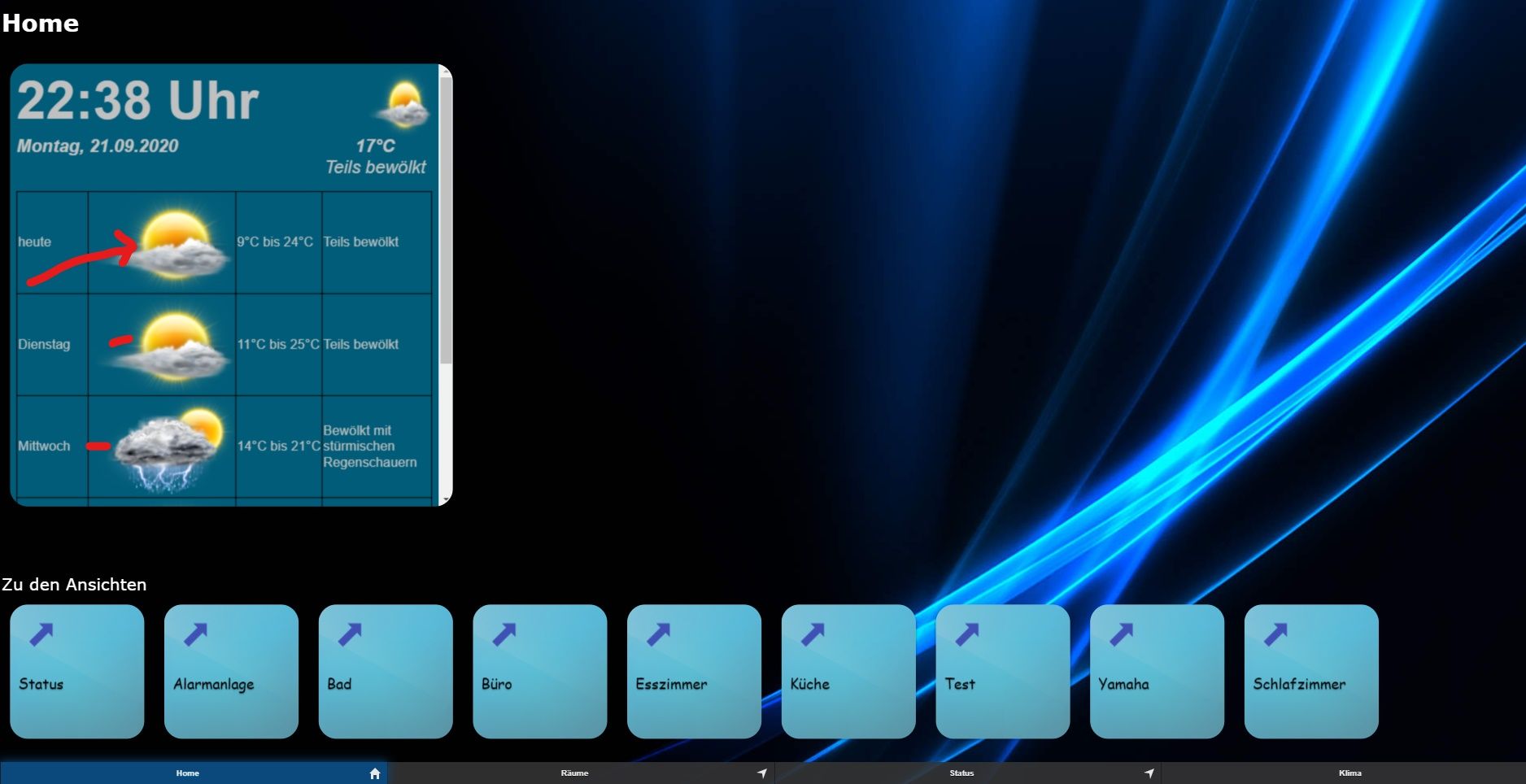
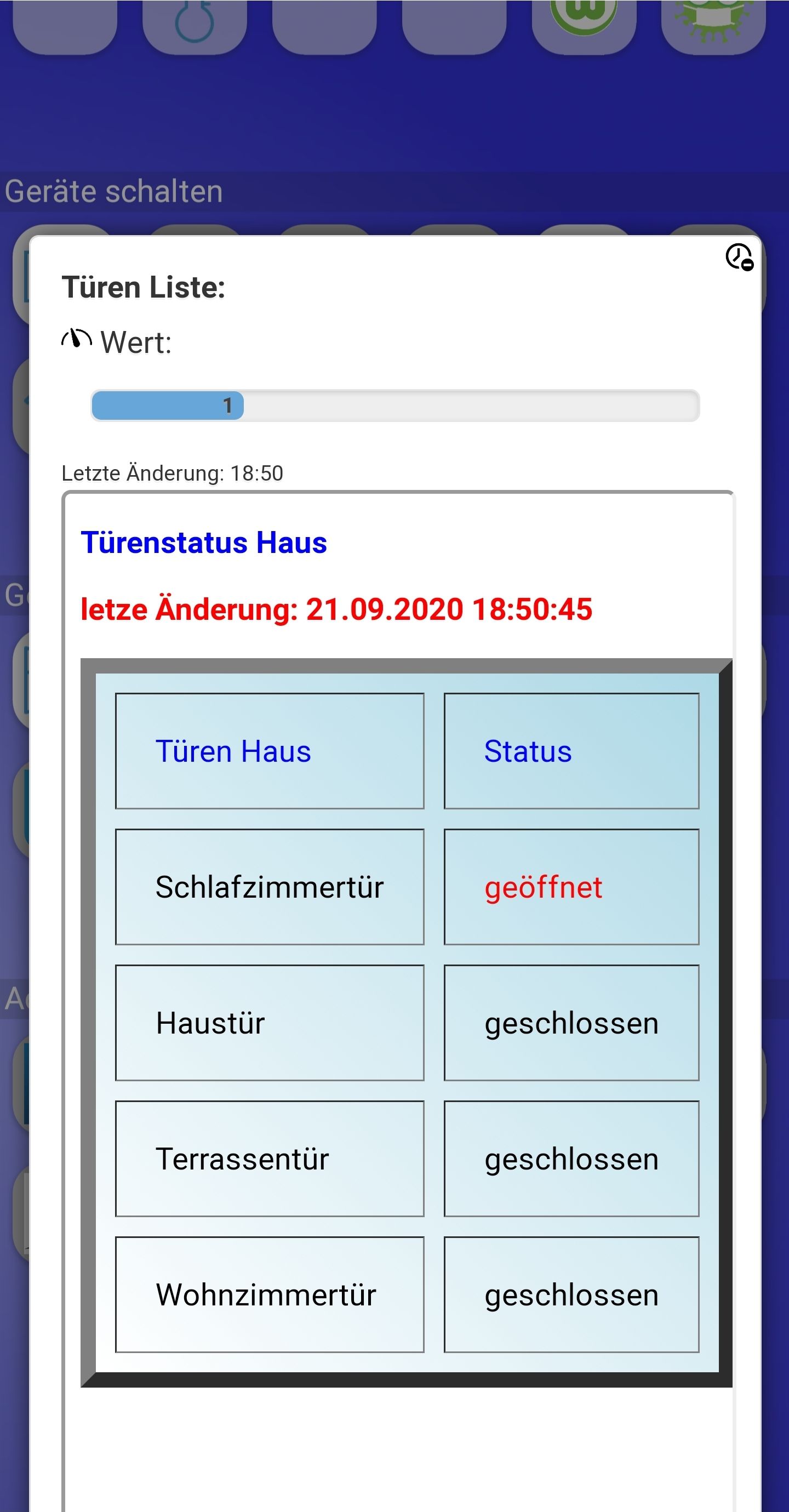
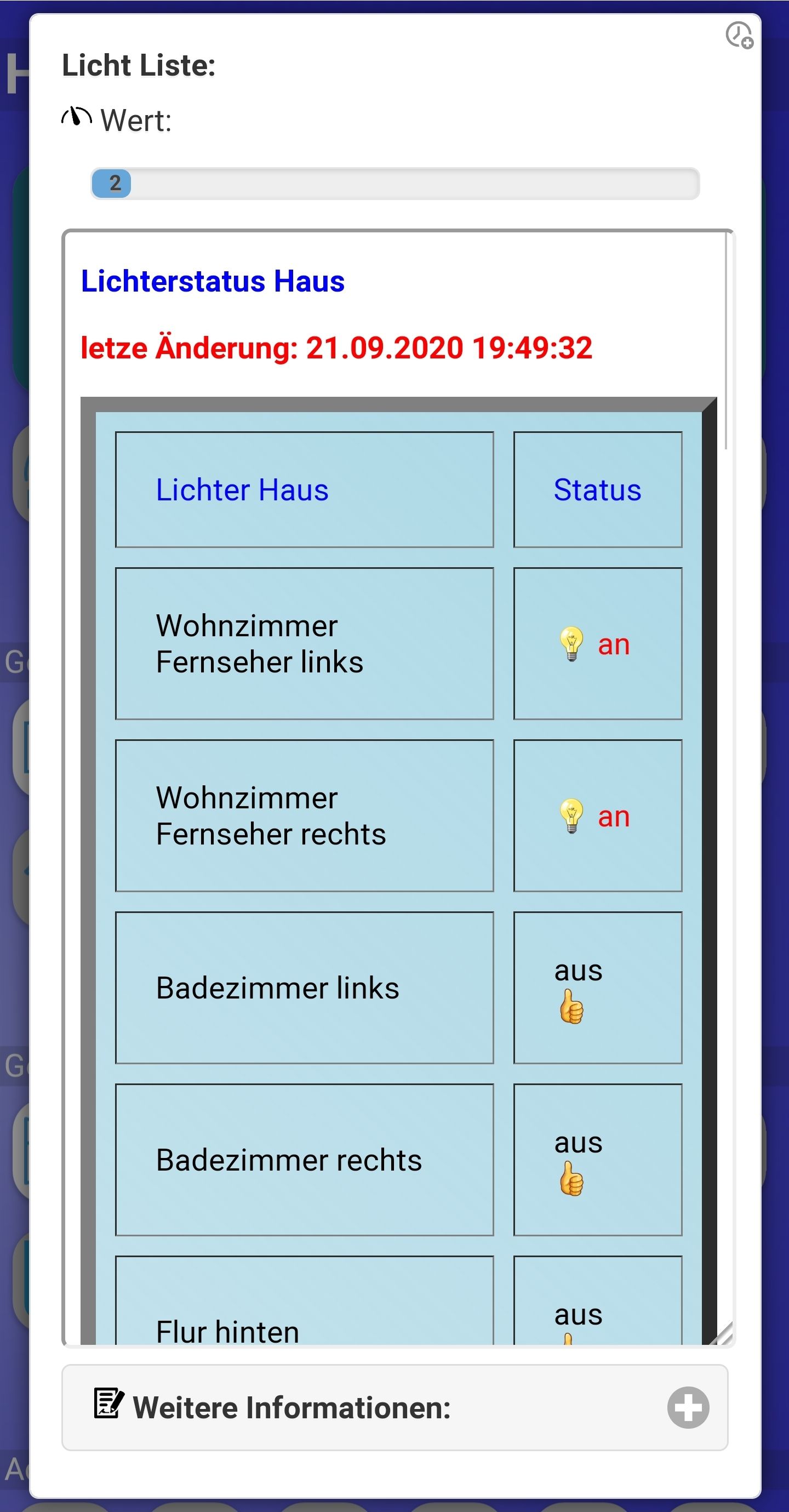
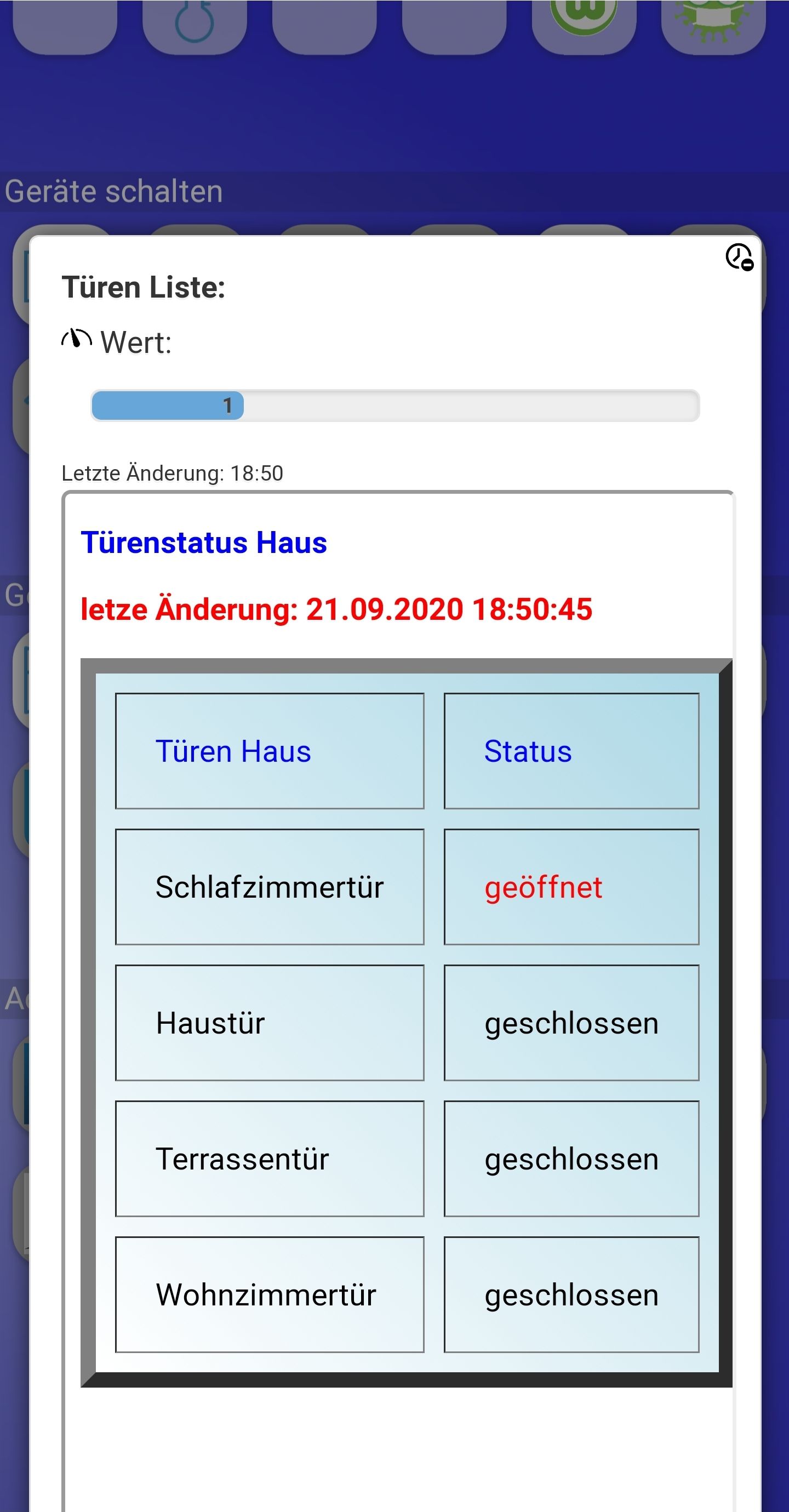
Von der 3x1 bin ich über 3x2 bei der 3x3 Kachel gelandet. Passt leider immer noch nicht rein und scrollen geht nicht. Wenn ich noch grösser gehe ist das Tabletdisplay fast mit dieser Kachel voll. Sieht aber toll aus. Wenn jetzt noch der Müll dazukommt werde ich vielleicht nee extra Ansicht machen. Ein Anpassen an die Boxgröße ist bei dieser aufwändigen Kachel nicht mehr möglich (wie die V5)?Achtung Screenshot sieht wild aus und ist gerade nur zum testen!!

-
@blackeagle998
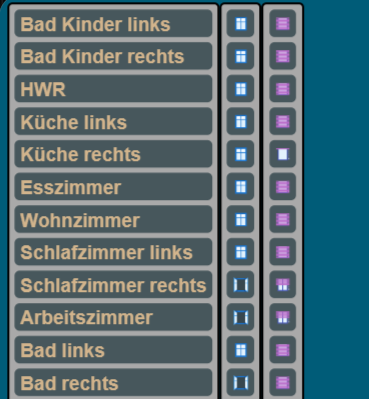
ich lasse mir schon länger über ein Blockly verschiedene Zustände dynamisch, z.B. ein html von meinen Fenstern in einen Datenpunkt schreiben.
Nun überlege ich auch gerade, ob man das über die ganzen neuen Widget nicht etwas aufhübschen könnte, aber html und css sind bei mir immer nur probieren...
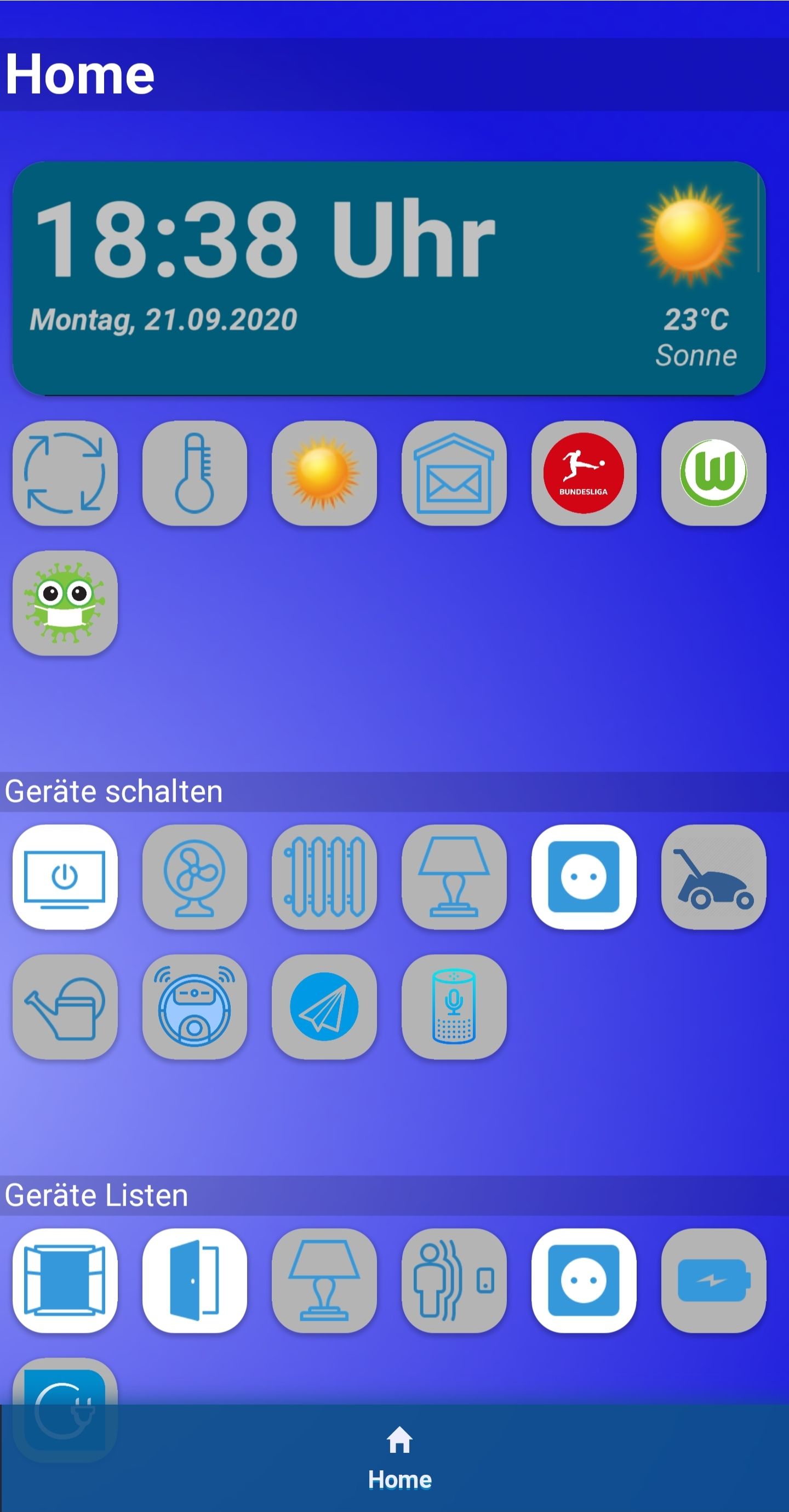
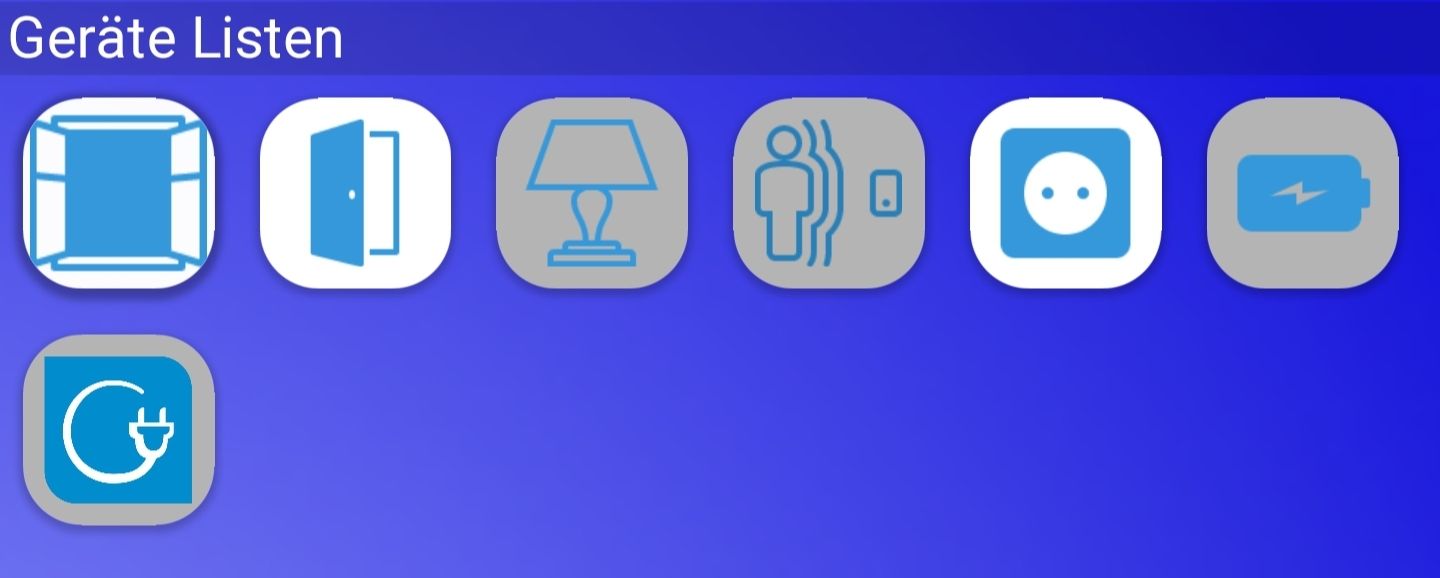
Im Moment sieht es so aus, wenn etwas aktiv ist, dann ist das Icon hell.

Beim Klick drauf sieht es dann so, oder so ähnlich aus.

oder eben so

Vielleicht hast Du ja eine Idee dazu ?
Hier noch so ein html Beispiel dazu
Dieses Blockly generiert die Zustände
Klick hier -
@blackeagle998 Hatte noch das_und_ von V5 drin :face_with_rolling_eyes:
Von der 3x1 bin ich über 3x2 bei der 3x3 Kachel gelandet. Passt leider immer noch nicht rein und scrollen geht nicht. Wenn ich noch grösser gehe ist das Tabletdisplay fast mit dieser Kachel voll. Sieht aber toll aus. Wenn jetzt noch der Müll dazukommt werde ich vielleicht nee extra Ansicht machen. Ein Anpassen an die Boxgröße ist bei dieser aufwändigen Kachel nicht mehr möglich (wie die V5)?Achtung Screenshot sieht wild aus und ist gerade nur zum testen!!

@DocGame
Hmm und genau das verstehe ich nicht, dache eigentlich, das würde sich dynamisch anpassen...
Was hast du denn für eine Auflösung am Tablet?Du kannst in folgenden Abschnitten die vw- bzw. vmax-Werte ändern, bis es für dich passt:
-
@blackeagle998
ich lasse mir schon länger über ein Blockly verschiedene Zustände dynamisch, z.B. ein html von meinen Fenstern in einen Datenpunkt schreiben.
Nun überlege ich auch gerade, ob man das über die ganzen neuen Widget nicht etwas aufhübschen könnte, aber html und css sind bei mir immer nur probieren...
Im Moment sieht es so aus, wenn etwas aktiv ist, dann ist das Icon hell.

Beim Klick drauf sieht es dann so, oder so ähnlich aus.

oder eben so

Vielleicht hast Du ja eine Idee dazu ?
Hier noch so ein html Beispiel dazu
Dieses Blockly generiert die Zustände
Klick hier@dslraser
Die Möglichkeiten jetzt sind vielfältig.
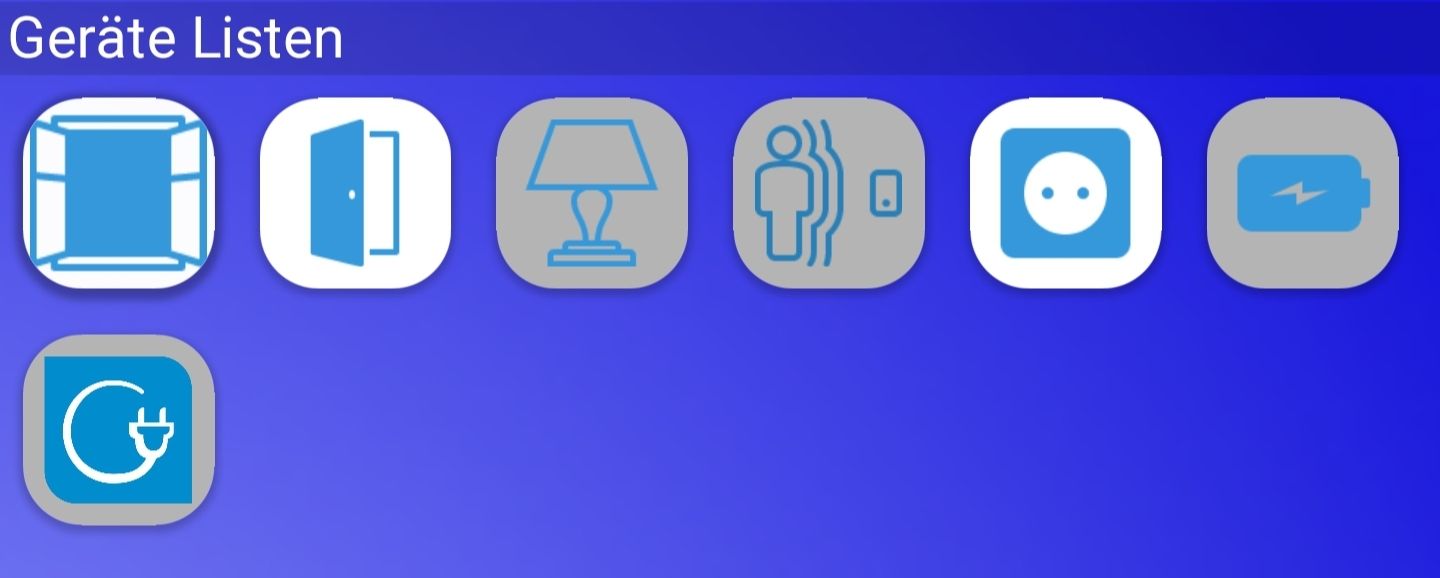
Ich hatte mal angefangen Fenster und Rollladen-Status in einer Ansicht zusammen zu bringen:

Theoretisch könnte man vom Raum ausgehen und dann alles per Icon daneben darstellen, was "an/aktiv/offen" ist, also Fenster, Rollladen, Licht, Steckdosen etc...
Ich bin erst am Anfang, den Staubsauger will ich auch noch vernünftig darstellen, im Prinzip kann man sich seine eigene VIS als HTML mit Icons als Buttons nachbauen.
Wenn ich was habe, werde ich es hier zeigen. -
@s-bormann
Mir schwirren so viele Ideen im Kopf herum.
Wäre es machbar, einer Ansicht ein Background HTML zu verpassen (aus einem Datenpunkt)?
Also eine Seite ohne Kachel, die dann als Webseite konfigurierbar wäre. -
@DocGame
Hmm und genau das verstehe ich nicht, dache eigentlich, das würde sich dynamisch anpassen...
Was hast du denn für eine Auflösung am Tablet?Du kannst in folgenden Abschnitten die vw- bzw. vmax-Werte ändern, bis es für dich passt:
-
Hier stand Unsinn.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
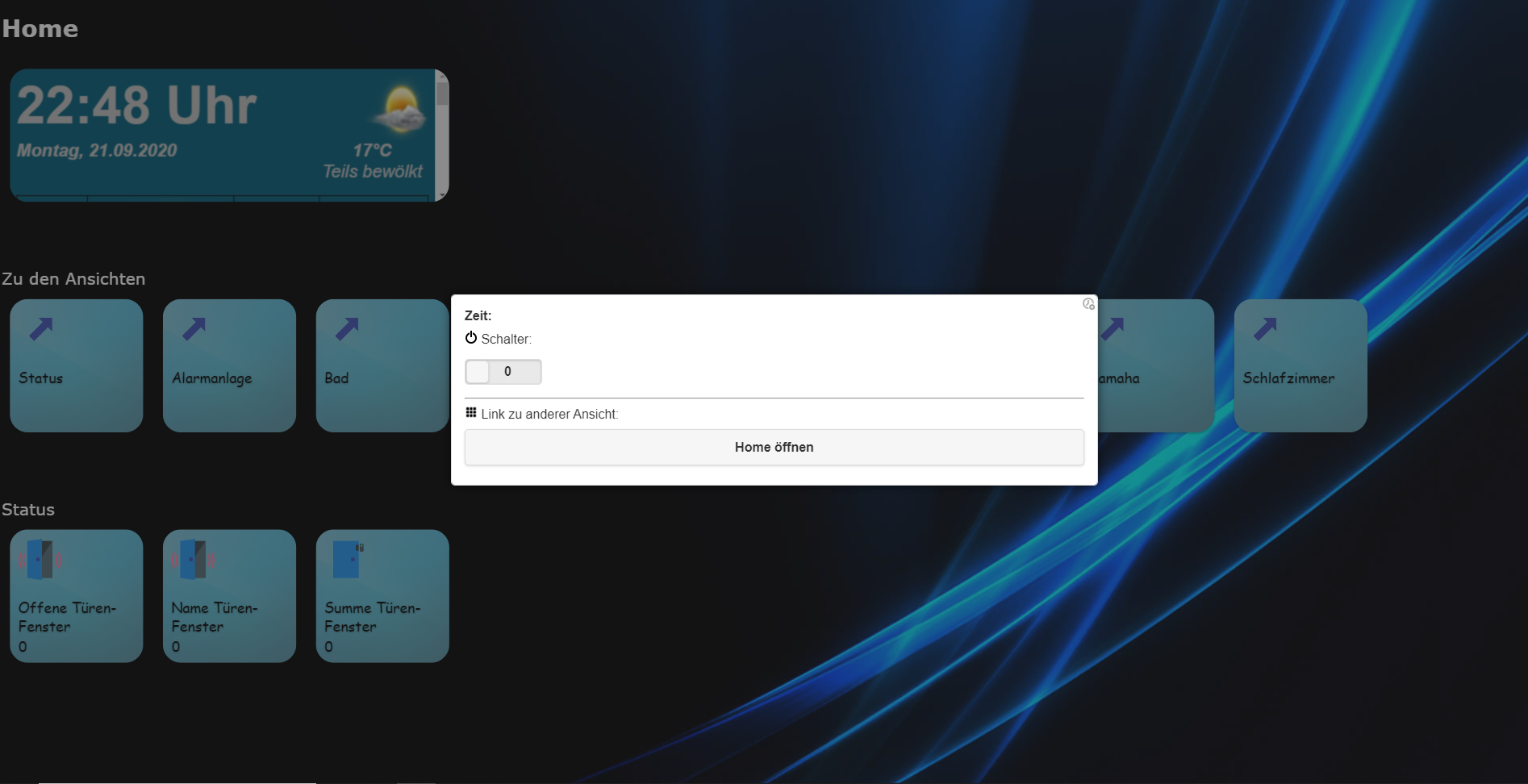
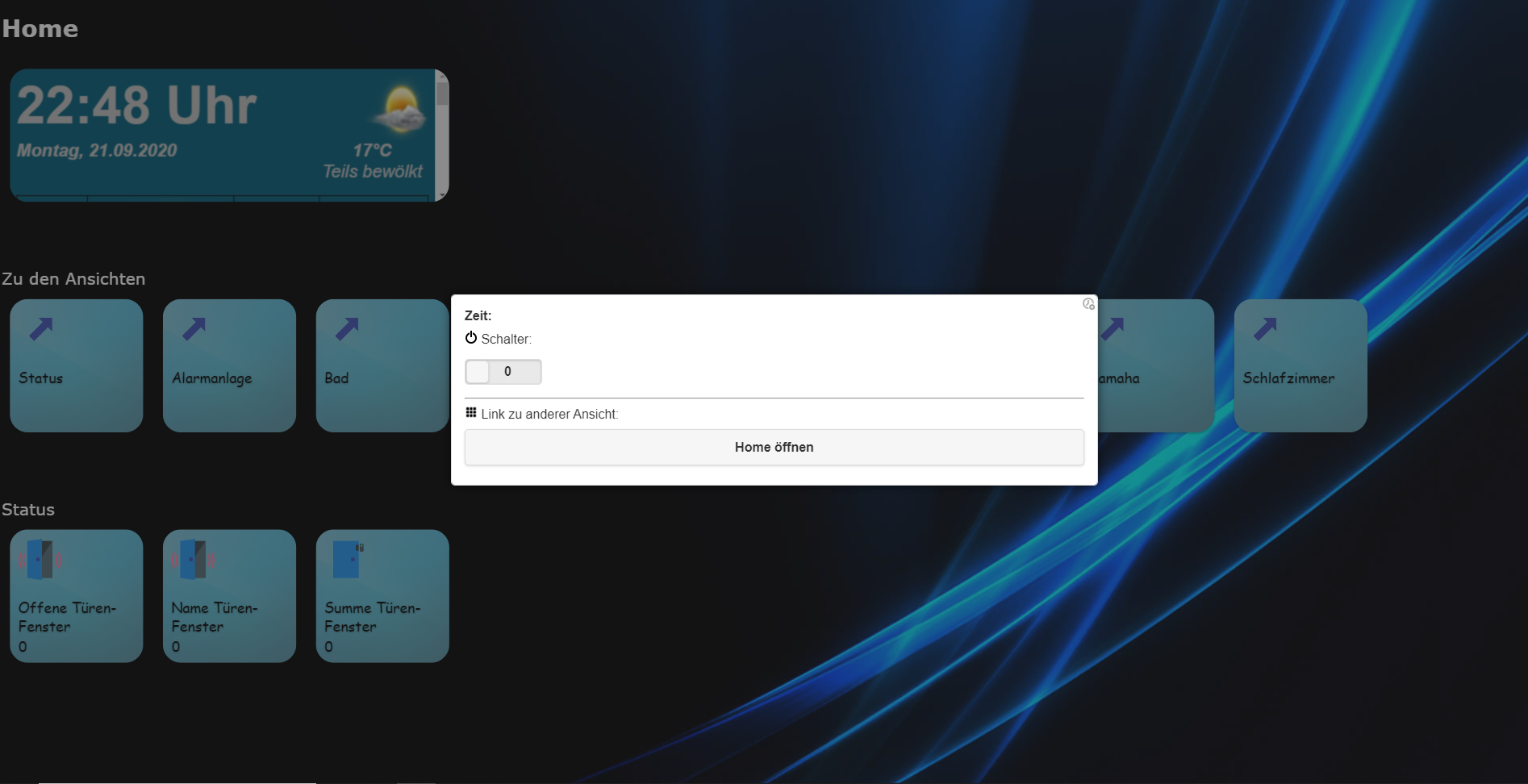
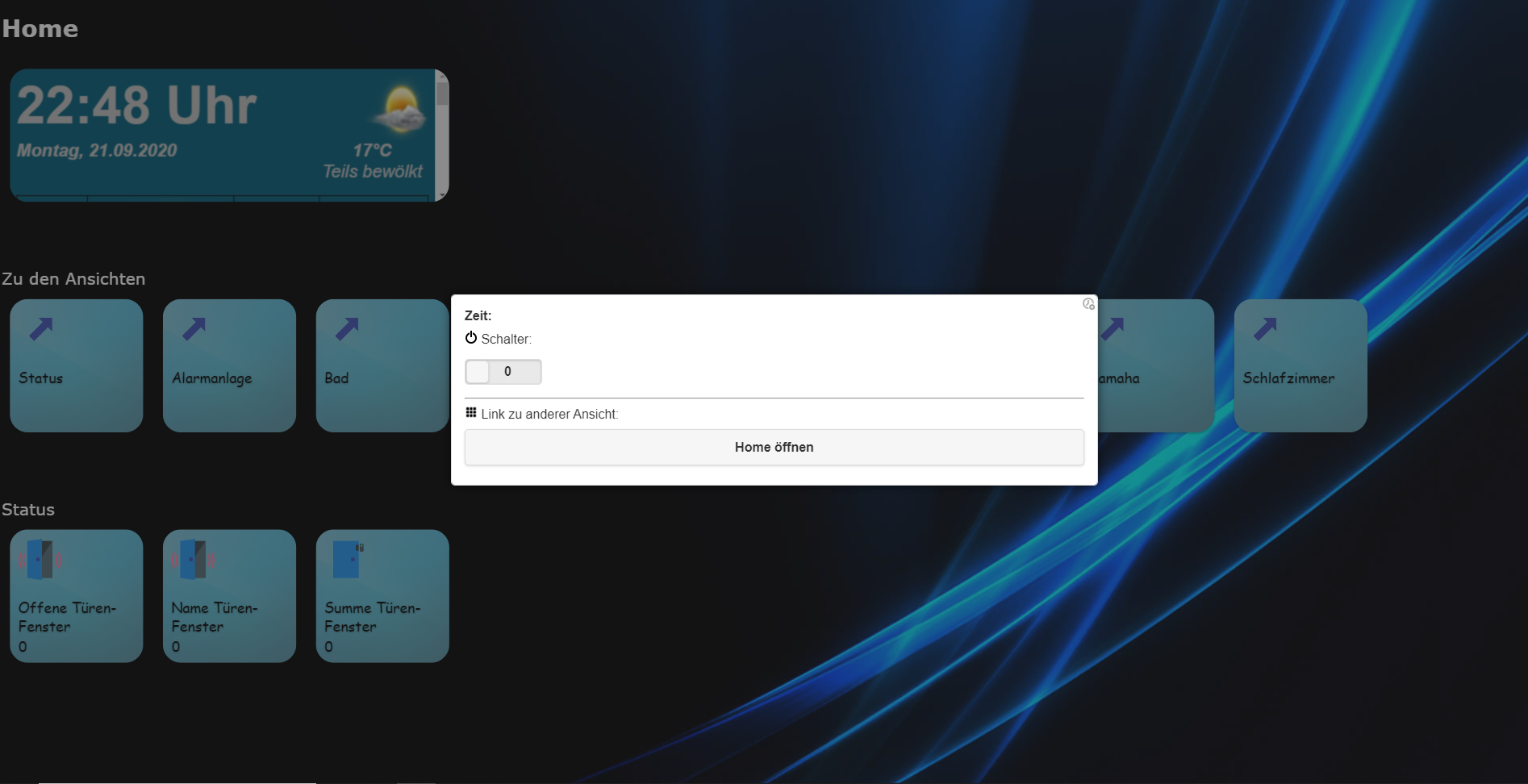
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
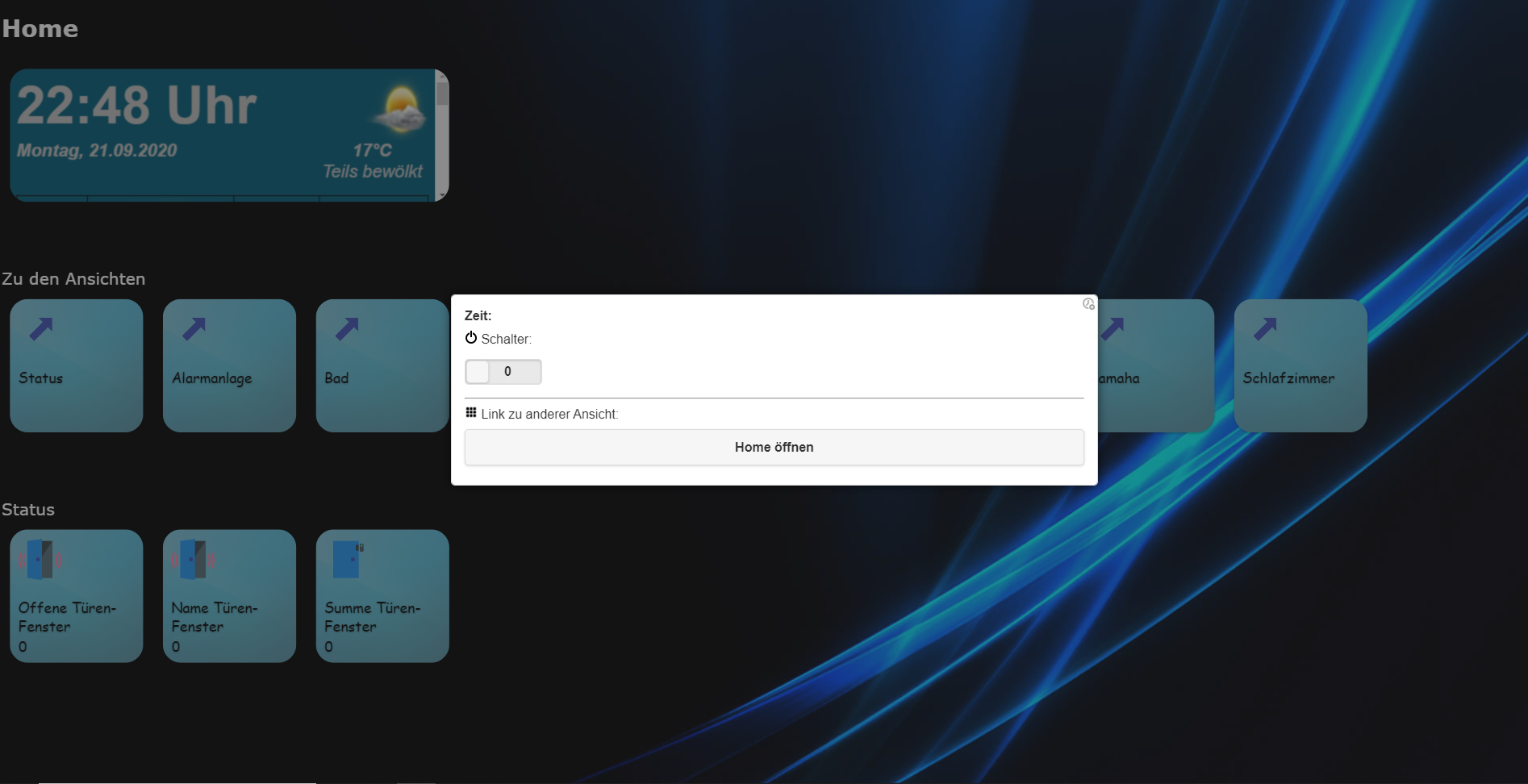
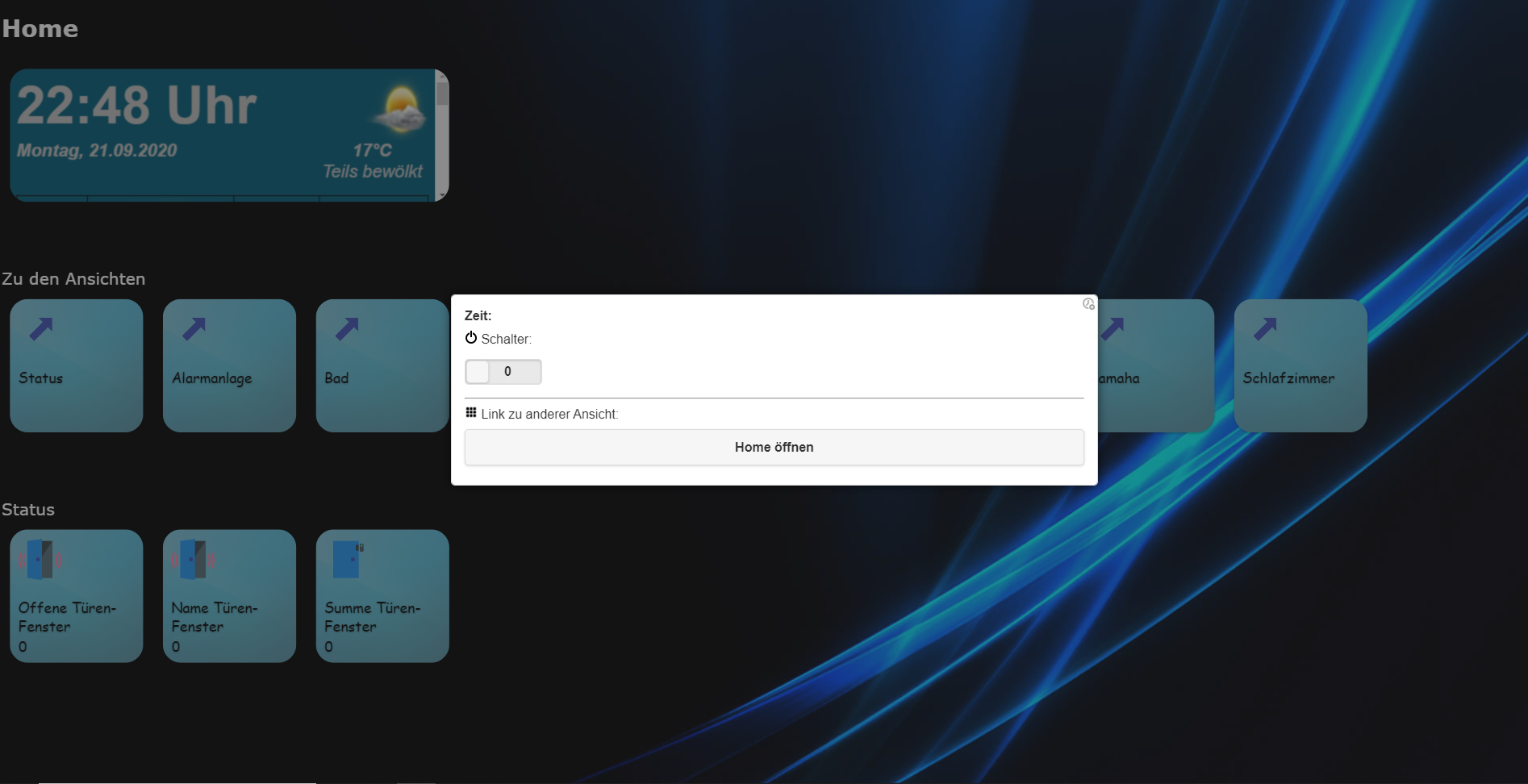
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

-
@sigi234
Ja, wenn du den folgenden "img" Block einfügst und die vw-Werte anpasst (der ".img_wetter" Block existiert bereits)://hiermit wird die Größe aller Bilder gesteuert, die im Code per <img src="..."> definiert sind str_HTML_style = str_HTML_style + 'img {'; str_HTML_style = str_HTML_style + 'height:10vw;'; str_HTML_style = str_HTML_style + 'width:10vw;'; str_HTML_style = str_HTML_style + '}'; //hiermit wird die Größe aller Bilder gesteuert, die im Code explizit per <img class="img_wetter" src="..."> definiert sind //die angegebene Klasse "img_wetter" überschreibt die Einstellungen des oben definierten img-Blocks str_HTML_style = str_HTML_style + '.img_wetter {'; str_HTML_style = str_HTML_style + 'height:15vw;'; str_HTML_style = str_HTML_style + 'width:15vw;'; str_HTML_style = str_HTML_style + '}'; -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

@sigi234 sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

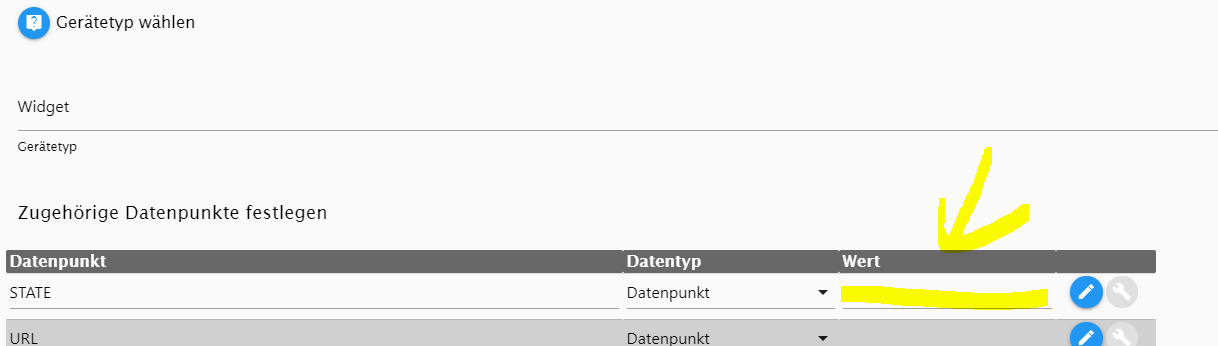
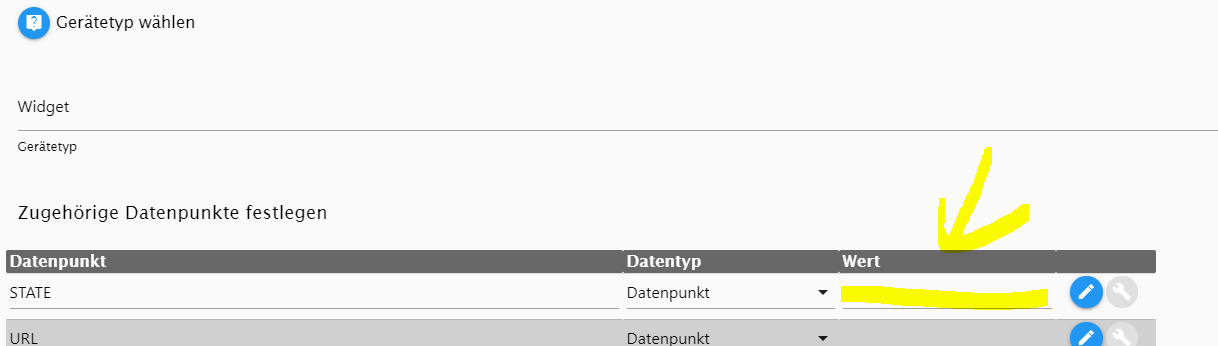
Das geht nur, wenn die Widget-Kachel im Feld "state" keinen Datenpunkt angegeben hat, probier das mal:

-
@s-bormann
Mir schwirren so viele Ideen im Kopf herum.
Wäre es machbar, einer Ansicht ein Background HTML zu verpassen (aus einem Datenpunkt)?
Also eine Seite ohne Kachel, die dann als Webseite konfigurierbar wäre.@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Mir schwirren so viele Ideen im Kopf herum.
Wäre es machbar, einer Ansicht ein Background HTML zu verpassen (aus einem Datenpunkt)?
Also eine Seite ohne Kachel, die dann als Webseite konfigurierbar wäre.Hi, aktuell nicht. Wäre auch ziemlich aufwändig und ich weiß nicht, ob es überhaupt problemlos machbar wäre. Aber: Man könnte eine leere Seite mit nur einer FullScreen-Widget-Kachel erstellen, das ginge doch als Workaround erst mal oder?
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Mir schwirren so viele Ideen im Kopf herum.
Wäre es machbar, einer Ansicht ein Background HTML zu verpassen (aus einem Datenpunkt)?
Also eine Seite ohne Kachel, die dann als Webseite konfigurierbar wäre.Hi, aktuell nicht. Wäre auch ziemlich aufwändig und ich weiß nicht, ob es überhaupt problemlos machbar wäre. Aber: Man könnte eine leere Seite mit nur einer FullScreen-Widget-Kachel erstellen, das ginge doch als Workaround erst mal oder?
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Mir schwirren so viele Ideen im Kopf herum.
Wäre es machbar, einer Ansicht ein Background HTML zu verpassen (aus einem Datenpunkt)?
Also eine Seite ohne Kachel, die dann als Webseite konfigurierbar wäre.Hi, aktuell nicht. Wäre auch ziemlich aufwändig und ich weiß nicht, ob es überhaupt problemlos machbar wäre. Aber: Man könnte eine leere Seite mit nur einer FullScreen-Widget-Kachel erstellen, das ginge doch als Workaround erst mal oder?
Stimmt, das geht, dann nehme ich das mal als Grundlage für die Staubsauger-Steuerung, mal sehen was draus wird :-)
Danke dir! -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

@sigi234 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
"Kachel-Icon" ist in dem Fall bei mir oben links über der Stunden Anzeige (quasi unsichtbar)
-
@sigi234 sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

Das geht nur, wenn die Widget-Kachel im Feld "state" keinen Datenpunkt angegeben hat, probier das mal:

@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Das geht nur, wenn die Widget-Kachel im Feld "state" keinen Datenpunkt angegeben hat, probier das mal:
Ist leer bei mir
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Das geht nur, wenn die Widget-Kachel im Feld "state" keinen Datenpunkt angegeben hat, probier das mal:
Ist leer bei mir