NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998
Nicht schlecht. Welche Kachel hast du dafür verwendet und wie hast du die zusätzlichen Werte der nachfolgenden Tage in der aufgeklappten Hauptansicht hin bekommen?Hier stand Unsinn.
-
@s-bormann
Ist es möglich die Kachelgrößen zur Laufzeit per Javascript zu ändern?Hintergrund:
Ich habe eine Kachel mit HTML Background für offene Fenster. Im Normalfall reicht die Größe 3x2, ab einer gewissen Anzahl offener Fenster müsste es aber 3x3 sein um es ordentlich lesbar anzuzeigen.@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ist es möglich die Kachelgrößen zur Laufzeit per Javascript zu ändern?Hintergrund:
Ich habe eine Kachel mit HTML Background für offene Fenster. Im Normalfall reicht die Größe 3x2, ab einer gewissen Anzahl offener Fenster müsste es aber 3x3 sein um es ordentlich lesbar anzuzeigen.Du meinst per postMessage aus dem iFrame?
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Wenn ich einen HTML Button auf einer Kachel platziere, kann ich darüber irgendwie einen iobroker Datenpunkt steuern?
Wenn ja, wie?Hi,
bis eben noch nicht... aber mit der aktuellen Github-Version schon :)Schau mal hier:
https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication-for-experts-onlyDa ist auch eine Beispiels-Webseite. Aus Sicherheitsgründen muss man die Kommunikation aber pro Gerät einzeln erlauben. Das sollte dann so aussehen:

LG
Hey Sebastian,
ich habe das am Wochenende mal ausprobiert und es funktioniert sehr gut.
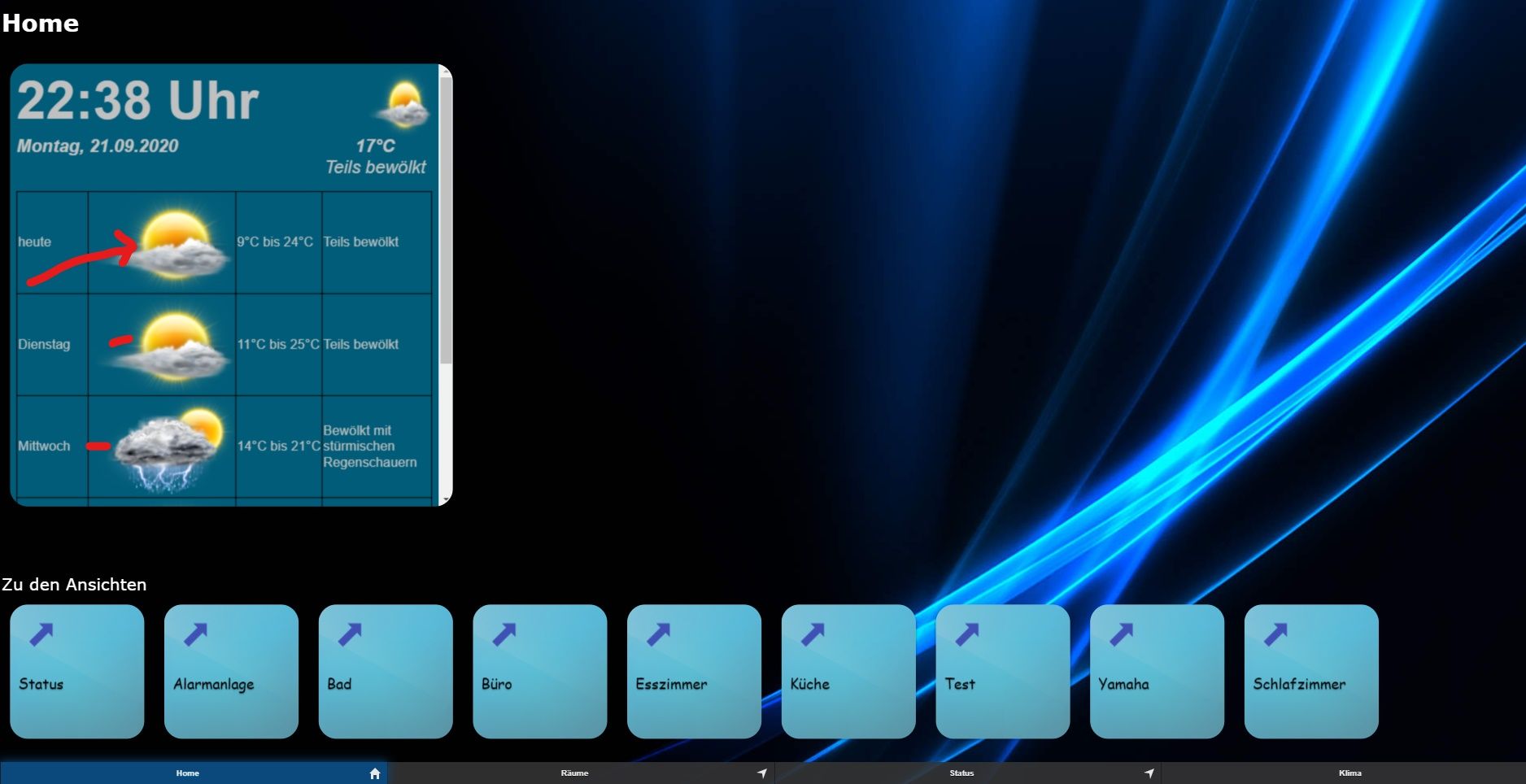
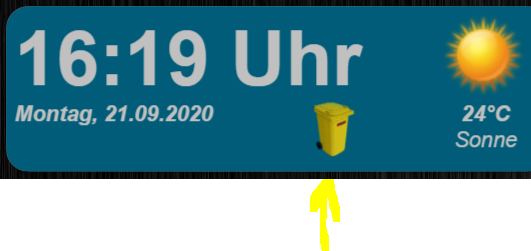
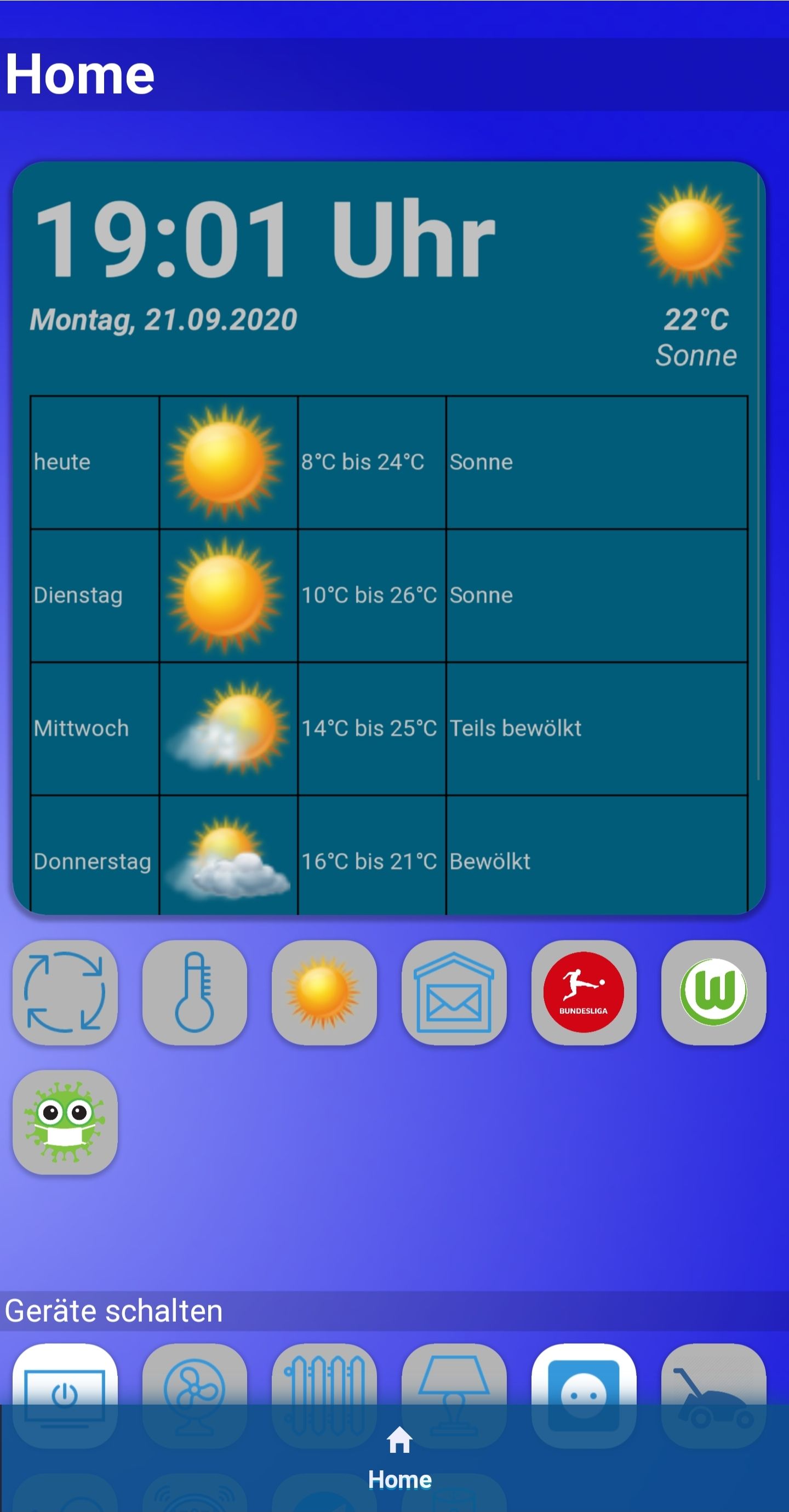
Für den Anfang habe ich die Müllabfuhr in meine Uhr/Wetter Kachel integriert.
Angezeigt wird die schwarze, blaue oder gelbe Tonne, wenn sie innerhalb der nächsten zwei Tage abgeholt wird. Falls nichts davon zutrifft wird ein Müllauto als Icon angezeigt.Die Bilder habe ich als Buttons eingefügt:
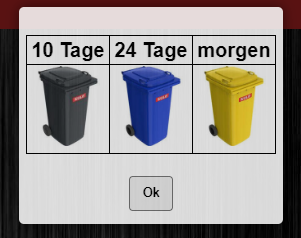
*<input type="image" src="hier Bilddatei rein" onclick="Funktion die ausgeführt werden soll">Wenn ich da drauf drücke wird ein Trigger Datenpunkt (type=button) auf true gesetzt, der ein Popup an die iQontrol Instanz sendet. Hier werden mir dann die nächsten Abholungen angezeigt:
Für die erste Idee das so auszuprobieren, ist das Ergebnis echt super geworden!
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Wenn ich einen HTML Button auf einer Kachel platziere, kann ich darüber irgendwie einen iobroker Datenpunkt steuern?
Wenn ja, wie?Hi,
bis eben noch nicht... aber mit der aktuellen Github-Version schon :)Schau mal hier:
https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication-for-experts-onlyDa ist auch eine Beispiels-Webseite. Aus Sicherheitsgründen muss man die Kommunikation aber pro Gerät einzeln erlauben. Das sollte dann so aussehen:

LG
Hey Sebastian,
ich habe das am Wochenende mal ausprobiert und es funktioniert sehr gut.
Für den Anfang habe ich die Müllabfuhr in meine Uhr/Wetter Kachel integriert.
Angezeigt wird die schwarze, blaue oder gelbe Tonne, wenn sie innerhalb der nächsten zwei Tage abgeholt wird. Falls nichts davon zutrifft wird ein Müllauto als Icon angezeigt.Die Bilder habe ich als Buttons eingefügt:
*<input type="image" src="hier Bilddatei rein" onclick="Funktion die ausgeführt werden soll">

Wenn ich da drauf drücke wird ein Trigger Datenpunkt (type=button) auf true gesetzt, der ein Popup an die iQontrol Instanz sendet. Hier werden mir dann die nächsten Abholungen angezeigt:

Für die erste Idee das so auszuprobieren, ist das Ergebnis echt super geworden!
WOW, richtig cool!!
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ist es möglich die Kachelgrößen zur Laufzeit per Javascript zu ändern?Hintergrund:
Ich habe eine Kachel mit HTML Background für offene Fenster. Im Normalfall reicht die Größe 3x2, ab einer gewissen Anzahl offener Fenster müsste es aber 3x3 sein um es ordentlich lesbar anzuzeigen.Du meinst per postMessage aus dem iFrame?
@s-bormann
Gerne auch aus dem iFrame, wobei mein momentaner Bedarf ist, dies per iobroker Skript zu steuern, also normales Javascript.
Verständlich so? -
Hier stand Unsinn.
@blackeagle998
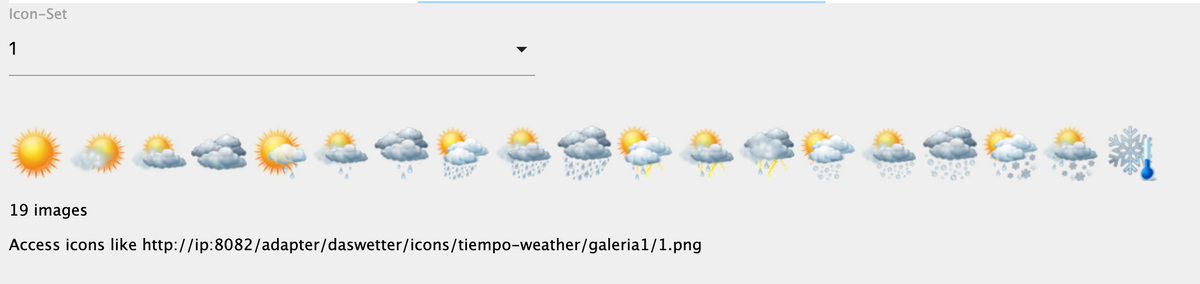
welche Wettersymbole hast Du und kannst Du die zur Verfügung stellen ? (meine sehen nicht so gut aus)EDIT: hab die Symbole gefunden...

-
@s-bormann
Gerne auch aus dem iFrame, wobei mein momentaner Bedarf ist, dies per iobroker Skript zu steuern, also normales Javascript.
Verständlich so?@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
-
Hier stand Unsinn.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
str_HTML = str_HTML + '<span class="box_wetter"><b><i>' + Math.round(getState('linkeddevices.0.Außenbereich.Sensoren.Temperatur').val) + '°C</i></b></span>';
Nur zur Info...
In Deinem Script muß diese Zeile 140 an den eigenen Sensor oder Temperaturlieferanten angepasst werden. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
str_HTML = str_HTML + '<span class="box_wetter"><b><i>' + Math.round(getState('linkeddevices.0.Außenbereich.Sensoren.Temperatur').val) + '°C</i></b></span>';
Nur zur Info...
In Deinem Script muß diese Zeile 140 an den eigenen Sensor oder Temperaturlieferanten angepasst werden.@dslraser
Stimmt, habe ich übersehen, danke! -
@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
@DocGame
bei mir funktioniert die V7


-
@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
-
@blackeagle998 Das liest sich ja super. Wenn die Müllgeschichte noch drin wäre, ist das die ultimative Kachel für meine Iqontrol-VIS.
Die V5 hat gut funktioniert. Bei der V7 scheintdein Script das "<html><head>" am anfang nicht zu erzeugen ....die Kachel bleibt leer.
Hier die 2 Werte (Oben V7, unten V5)
Den Temperatursensor habe ich an meinen angepasst...
@DocGame
Hast du den neuen Datenpunkt bei der Kachel eingetragen? -
@DocGame
Hast du den neuen Datenpunkt bei der Kachel eingetragen?@blackeagle998 Hatte noch das_und_ von V5 drin :face_with_rolling_eyes:
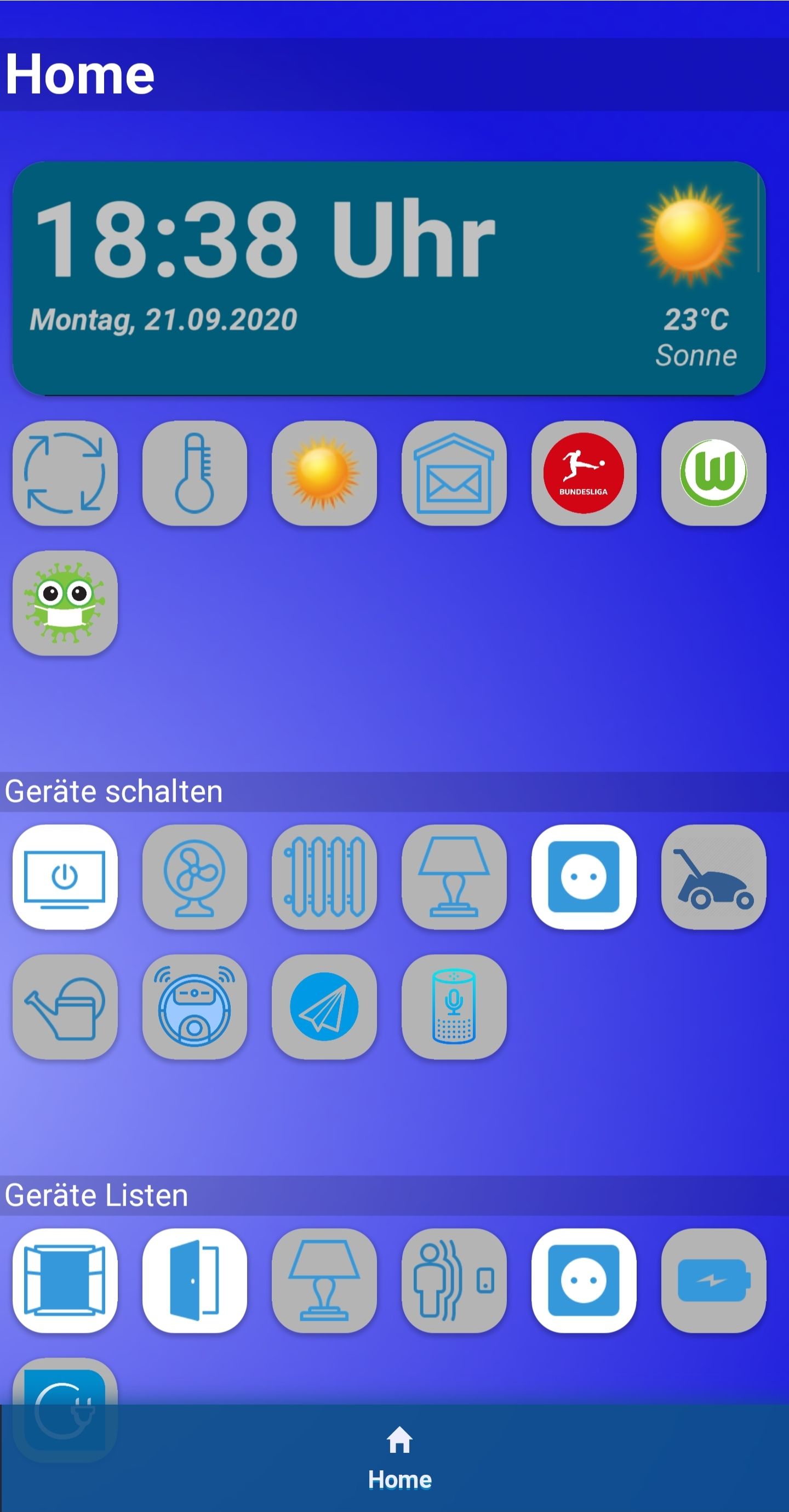
Von der 3x1 bin ich über 3x2 bei der 3x3 Kachel gelandet. Passt leider immer noch nicht rein und scrollen geht nicht. Wenn ich noch grösser gehe ist das Tabletdisplay fast mit dieser Kachel voll. Sieht aber toll aus. Wenn jetzt noch der Müll dazukommt werde ich vielleicht nee extra Ansicht machen. Ein Anpassen an die Boxgröße ist bei dieser aufwändigen Kachel nicht mehr möglich (wie die V5)?Achtung Screenshot sieht wild aus und ist gerade nur zum testen!!

-
@blackeagle998
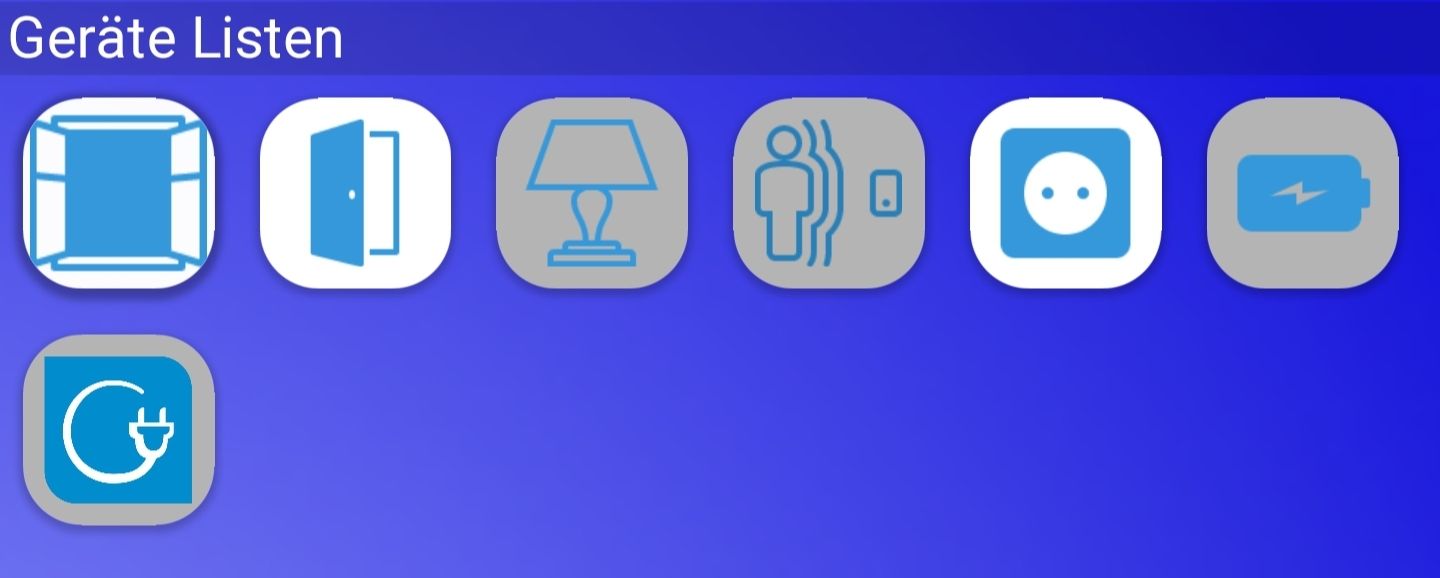
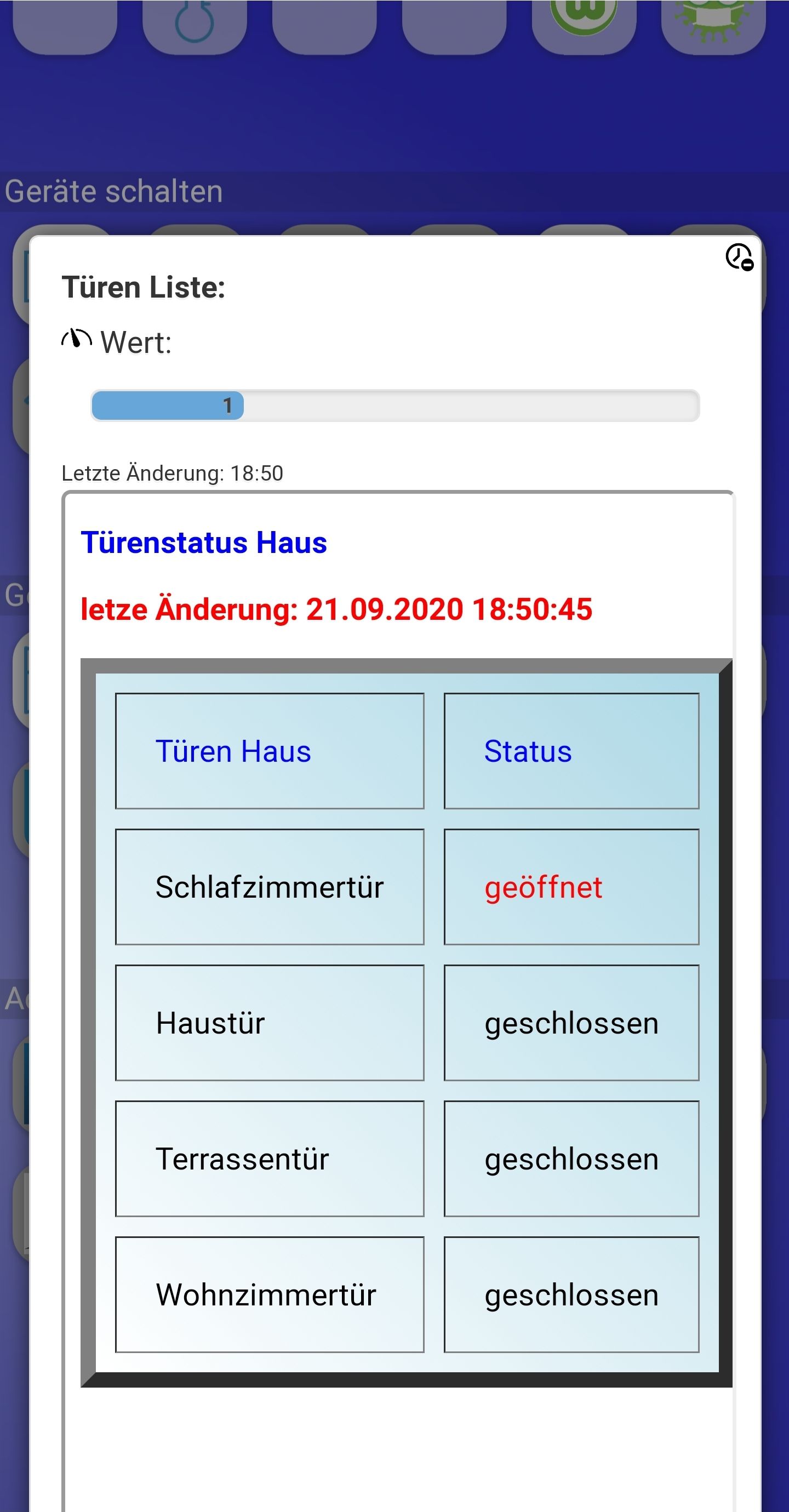
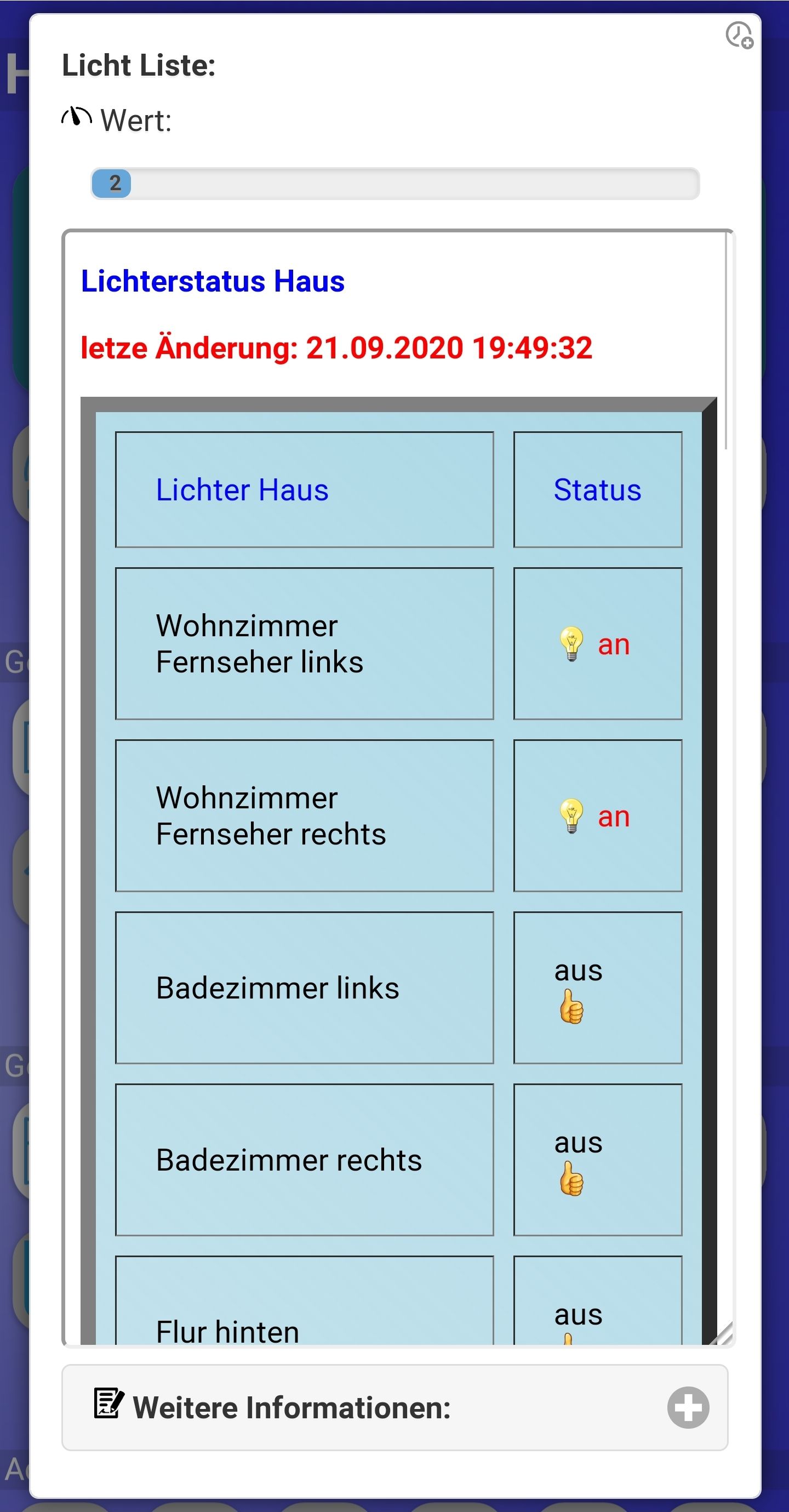
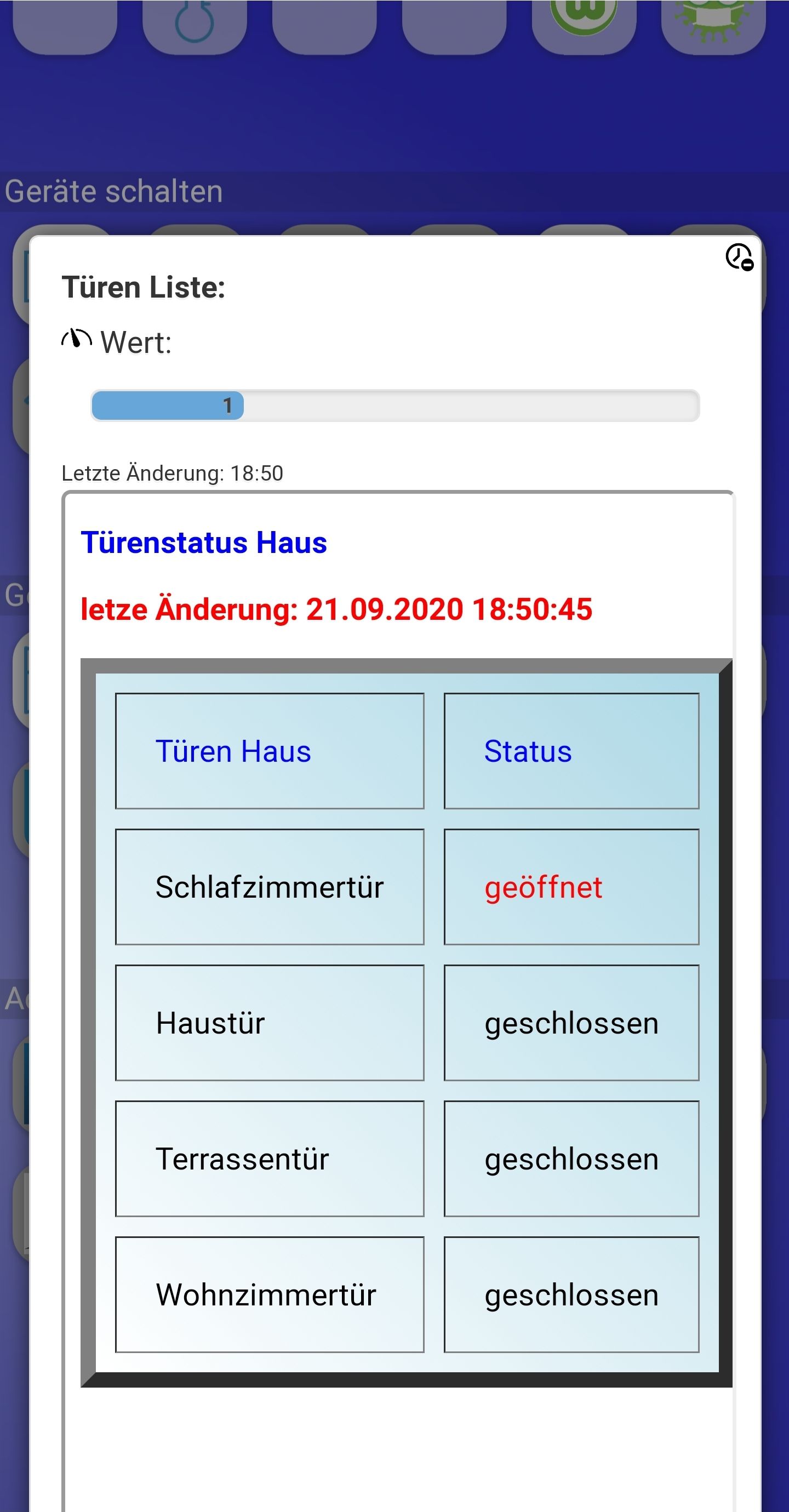
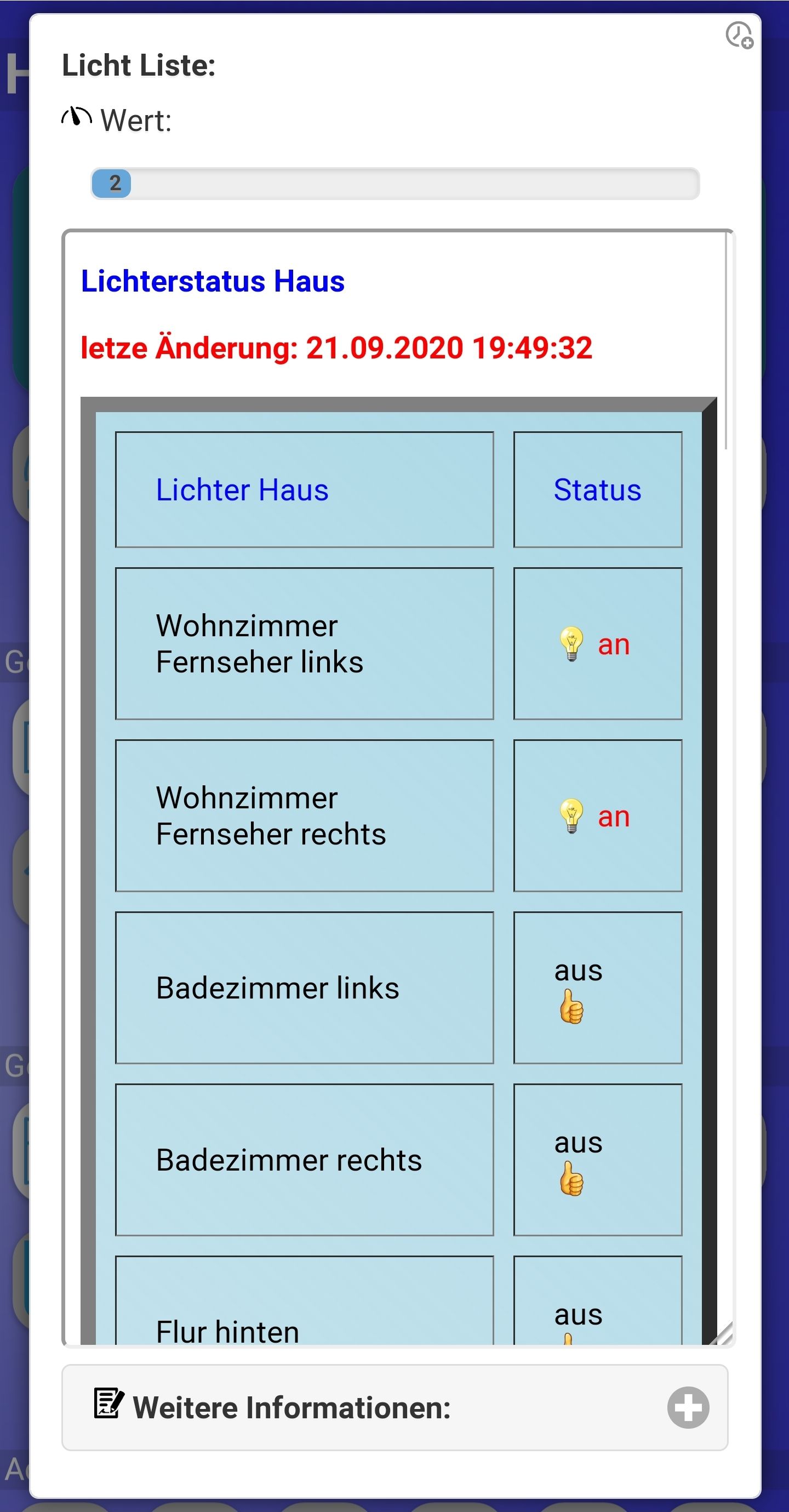
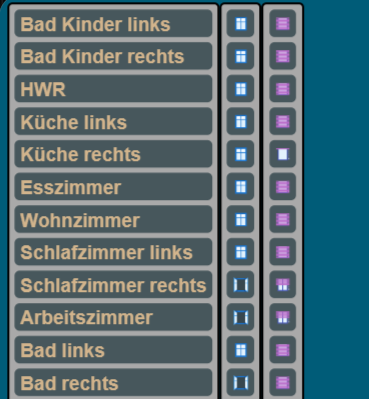
ich lasse mir schon länger über ein Blockly verschiedene Zustände dynamisch, z.B. ein html von meinen Fenstern in einen Datenpunkt schreiben.
Nun überlege ich auch gerade, ob man das über die ganzen neuen Widget nicht etwas aufhübschen könnte, aber html und css sind bei mir immer nur probieren...
Im Moment sieht es so aus, wenn etwas aktiv ist, dann ist das Icon hell.

Beim Klick drauf sieht es dann so, oder so ähnlich aus.

oder eben so

Vielleicht hast Du ja eine Idee dazu ?
Hier noch so ein html Beispiel dazu
Dieses Blockly generiert die Zustände
Klick hier -
@blackeagle998 Hatte noch das_und_ von V5 drin :face_with_rolling_eyes:
Von der 3x1 bin ich über 3x2 bei der 3x3 Kachel gelandet. Passt leider immer noch nicht rein und scrollen geht nicht. Wenn ich noch grösser gehe ist das Tabletdisplay fast mit dieser Kachel voll. Sieht aber toll aus. Wenn jetzt noch der Müll dazukommt werde ich vielleicht nee extra Ansicht machen. Ein Anpassen an die Boxgröße ist bei dieser aufwändigen Kachel nicht mehr möglich (wie die V5)?Achtung Screenshot sieht wild aus und ist gerade nur zum testen!!

@DocGame
Hmm und genau das verstehe ich nicht, dache eigentlich, das würde sich dynamisch anpassen...
Was hast du denn für eine Auflösung am Tablet?Du kannst in folgenden Abschnitten die vw- bzw. vmax-Werte ändern, bis es für dich passt:
-
@blackeagle998
ich lasse mir schon länger über ein Blockly verschiedene Zustände dynamisch, z.B. ein html von meinen Fenstern in einen Datenpunkt schreiben.
Nun überlege ich auch gerade, ob man das über die ganzen neuen Widget nicht etwas aufhübschen könnte, aber html und css sind bei mir immer nur probieren...
Im Moment sieht es so aus, wenn etwas aktiv ist, dann ist das Icon hell.

Beim Klick drauf sieht es dann so, oder so ähnlich aus.

oder eben so

Vielleicht hast Du ja eine Idee dazu ?
Hier noch so ein html Beispiel dazu
Dieses Blockly generiert die Zustände
Klick hier@dslraser
Die Möglichkeiten jetzt sind vielfältig.
Ich hatte mal angefangen Fenster und Rollladen-Status in einer Ansicht zusammen zu bringen:

Theoretisch könnte man vom Raum ausgehen und dann alles per Icon daneben darstellen, was "an/aktiv/offen" ist, also Fenster, Rollladen, Licht, Steckdosen etc...
Ich bin erst am Anfang, den Staubsauger will ich auch noch vernünftig darstellen, im Prinzip kann man sich seine eigene VIS als HTML mit Icons als Buttons nachbauen.
Wenn ich was habe, werde ich es hier zeigen. -
@s-bormann
Mir schwirren so viele Ideen im Kopf herum.
Wäre es machbar, einer Ansicht ein Background HTML zu verpassen (aus einem Datenpunkt)?
Also eine Seite ohne Kachel, die dann als Webseite konfigurierbar wäre. -
@DocGame
Hmm und genau das verstehe ich nicht, dache eigentlich, das würde sich dynamisch anpassen...
Was hast du denn für eine Auflösung am Tablet?Du kannst in folgenden Abschnitten die vw- bzw. vmax-Werte ändern, bis es für dich passt:
-
Hier stand Unsinn.
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

-
@sigi234
Ja, wenn du den folgenden "img" Block einfügst und die vw-Werte anpasst (der ".img_wetter" Block existiert bereits)://hiermit wird die Größe aller Bilder gesteuert, die im Code per <img src="..."> definiert sind str_HTML_style = str_HTML_style + 'img {'; str_HTML_style = str_HTML_style + 'height:10vw;'; str_HTML_style = str_HTML_style + 'width:10vw;'; str_HTML_style = str_HTML_style + '}'; //hiermit wird die Größe aller Bilder gesteuert, die im Code explizit per <img class="img_wetter" src="..."> definiert sind //die angegebene Klasse "img_wetter" überschreibt die Einstellungen des oben definierten img-Blocks str_HTML_style = str_HTML_style + '.img_wetter {'; str_HTML_style = str_HTML_style + 'height:15vw;'; str_HTML_style = str_HTML_style + 'width:15vw;'; str_HTML_style = str_HTML_style + '}'; -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

@sigi234 sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Wenn ihr dann auf das Kachel-Icon klickt, wechselt der Status zwischen aktiv/inaktiv und somit ändert sich auch die Kachelgröße.
Das geht bei mir nicht, wie sind die genauen Einstellungen? Bei mir kommt das:

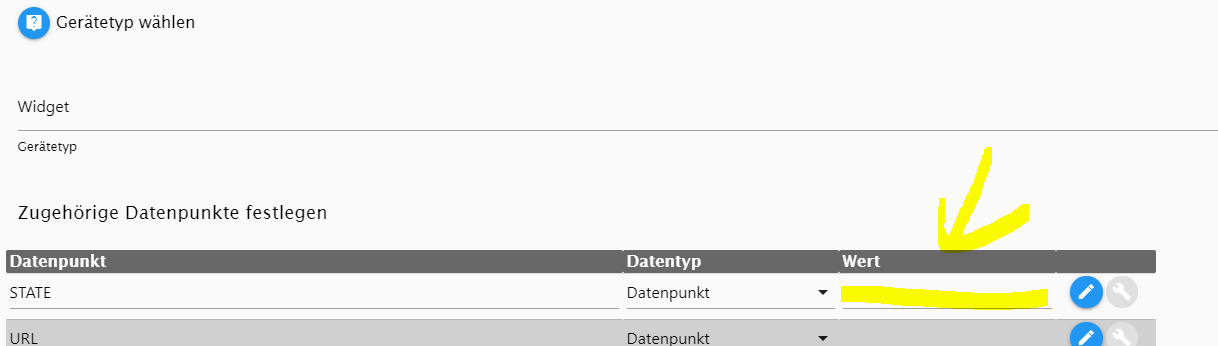
Das geht nur, wenn die Widget-Kachel im Feld "state" keinen Datenpunkt angegeben hat, probier das mal: