NEWS
Test Coronavirus Statistics for ioBroker
-
@Webranger der Pull Request liegt Dutchman schon seit geraumer Zeit vor.
Bis er es integriert hat, kannst du den Adapter incl. des Pull requests auch von meinem Fork installieren
https://github.com/Kampfratte/ioBroker.coronavirus-statistics
Lg
@Kampfratte gibt schon wieder was zu tun:stuck_out_tongue_winking_eye:
(26469) State attribute definition missing for + todayRecoveredAh...hast du schon...grad gesehen
-
@Kampfratte gibt schon wieder was zu tun:stuck_out_tongue_winking_eye:
(26469) State attribute definition missing for + todayRecoveredAh...hast du schon...grad gesehen
@crunchip sagte in Test Coronavirus Statistics for ioBroker:
(26469) State attribute definition missing for + todayRecovered+1
-
@Webranger der Pull Request liegt Dutchman schon seit geraumer Zeit vor.
Bis er es integriert hat, kannst du den Adapter incl. des Pull requests auch von meinem Fork installieren
https://github.com/Kampfratte/ioBroker.coronavirus-statistics
Lg
Danke @Kampfratte
hat er schon gemacht einfach noch mal von hier https://github.com/Kampfratte/ioBroker.coronavirus-statistics
die zwei main.js, stateAttr.js austauschen -
@Kampfratte gibt schon wieder was zu tun:stuck_out_tongue_winking_eye:
(26469) State attribute definition missing for + todayRecoveredAh...hast du schon...grad gesehen
@crunchip jupp, ist schon gemacht und auch wieder gleich per Pull Request weiter gegeben worden :)
-
Hi all,
Sorry ich hatte eine kleine (notwendige) Auszeit um bissl zur ruhe zu kommen, werden ab dieser/spaetestens nieste Woche wieder aktiver unterwegs sein.
(manchmal hat man solche Momente)
Cheers,
Dutch
-
Hi all,
Sorry ich hatte eine kleine (notwendige) Auszeit um bissl zur ruhe zu kommen, werden ab dieser/spaetestens nieste Woche wieder aktiver unterwegs sein.
(manchmal hat man solche Momente)
Cheers,
Dutch
-
Hi all,
Sorry ich hatte eine kleine (notwendige) Auszeit um bissl zur ruhe zu kommen, werden ab dieser/spaetestens nieste Woche wieder aktiver unterwegs sein.
(manchmal hat man solche Momente)
Cheers,
Dutch
@Dutchman kein Ding. Braucht jeder mal, denke ich.
Heute kam wieder ne Meldung, die ich angepasst habe und auch gleich per Pull Request angepasst habe.

-
@sigi234 sagte in Test Coronavirus Statistics for ioBroker:
@Scrounger sagte in Test Coronavirus Statistics for ioBroker:
Ihr müsst für die Graphen Eure eigenen History Instanzen und Datenpunkte eintragen
Habe ich
Es gehen keine meiner Charts mehr , dreht ständig im Kreis
Vis-materialdesign-Chart-Line-History
Edit:
Mit Update erledigt.
Hallo @sigi234 und @Scrounger ,
danke erst mal an alle hier für diesen tollen Adapter und Idden für Views.
Ich habe Scroungers View vom 19.3. hier mal testweise implementiert. Ich bin noch Anfänger, steige nach un d nach mehr durch. Mi Chats hatte ich noch nichts zu tun.
Bei mir werden auch keine Charts angezeigt. Klar, ich habe die materila-design-widgets in der neusten Version installiert. Auch iobroker läuft in der neusten Version auf meinem pi3.Frage: Muss ich noch sql oder history installieren?
Danke schon mal,
vsa -
Hallo @sigi234 und @Scrounger ,
danke erst mal an alle hier für diesen tollen Adapter und Idden für Views.
Ich habe Scroungers View vom 19.3. hier mal testweise implementiert. Ich bin noch Anfänger, steige nach un d nach mehr durch. Mi Chats hatte ich noch nichts zu tun.
Bei mir werden auch keine Charts angezeigt. Klar, ich habe die materila-design-widgets in der neusten Version installiert. Auch iobroker läuft in der neusten Version auf meinem pi3.Frage: Muss ich noch sql oder history installieren?
Danke schon mal,
vsa@vsa sagte in Test Coronavirus Statistics for ioBroker:
Frage: Muss ich noch sql oder history installieren?
Ja. Der einfachste Weg ist: History Adapter installieren und dann die Datenpunkte, die in das Chart sollen im Reiter Objekte mit dem Schraubenschlüssel zur Historisierung "aktivieren".
PS: Zum lernen hast du dir mit der View von Scrounger eine ziemlich komplexe rausgesucht, weil diese aus Detailviews je Land und der Patternview inkl. persönlich angelegter Datenpunkte zum Umschalten usw. besteht. Der Start wäre also zunächst das einzelne Länderview ans Laufen zu bringen.
-
@vsa sagte in Test Coronavirus Statistics for ioBroker:
Frage: Muss ich noch sql oder history installieren?
Ja. Der einfachste Weg ist: History Adapter installieren und dann die Datenpunkte, die in das Chart sollen im Reiter Objekte mit dem Schraubenschlüssel zur Historisierung "aktivieren".
PS: Zum lernen hast du dir mit der View von Scrounger eine ziemlich komplexe rausgesucht, weil diese aus Detailviews je Land und der Patternview inkl. persönlich angelegter Datenpunkte zum Umschalten usw. besteht. Der Start wäre also zunächst das einzelne Länderview ans Laufen zu bringen.
@Coffeelover
danke, das ist schon mal eine Hilfe. SQL auch?VG vsa
-
@Coffeelover
danke, das ist schon mal eine Hilfe. SQL auch?VG vsa
@vsa Nein, beide Lösungen (History und SQL) erfüllen in dem Fall den gleichen Anwendungszweck: Sie speichern kontinuierlich oder bei Änderungen Datensätze ab, welche dann im Widget dargestellt werden können. SQL ist mächtiger, weil du darüber SQL-Abfragen etc. ausführen kannst. Nur für die Charts genügt History.
-
@vsa Nein, beide Lösungen (History und SQL) erfüllen in dem Fall den gleichen Anwendungszweck: Sie speichern kontinuierlich oder bei Änderungen Datensätze ab, welche dann im Widget dargestellt werden können. SQL ist mächtiger, weil du darüber SQL-Abfragen etc. ausführen kannst. Nur für die Charts genügt History.
@Coffeelover Vielen Dank. Dann wage ich mich mal an ein Detailview eines Landes ran...
-
@Coffeelover Vielen Dank. Dann wage ich mich mal an ein Detailview eines Landes ran...
@vsa Die Scrounger ja z.B. auch hochgeladen hat... ;-)
-
@vsa Die Scrounger ja z.B. auch hochgeladen hat... ;-)
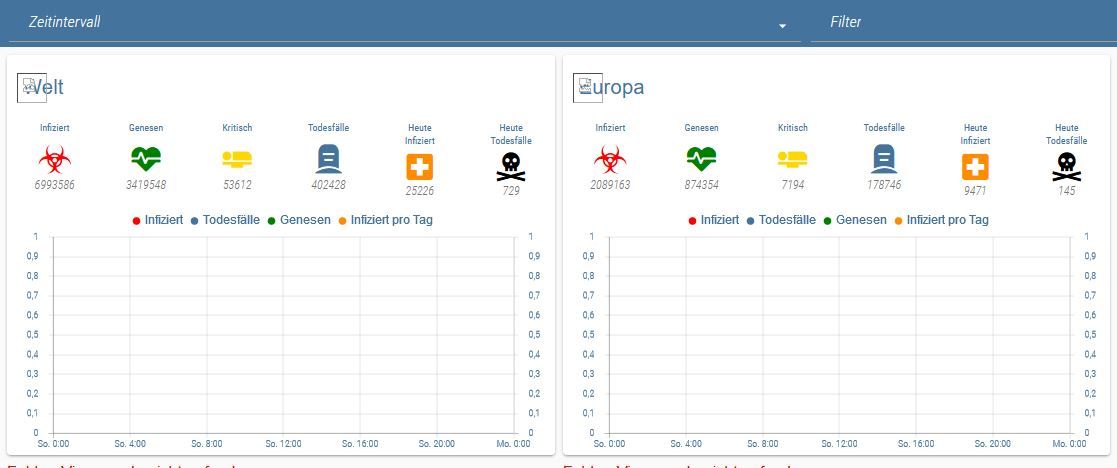
Hallo @Coffeelover und alle zusammen,
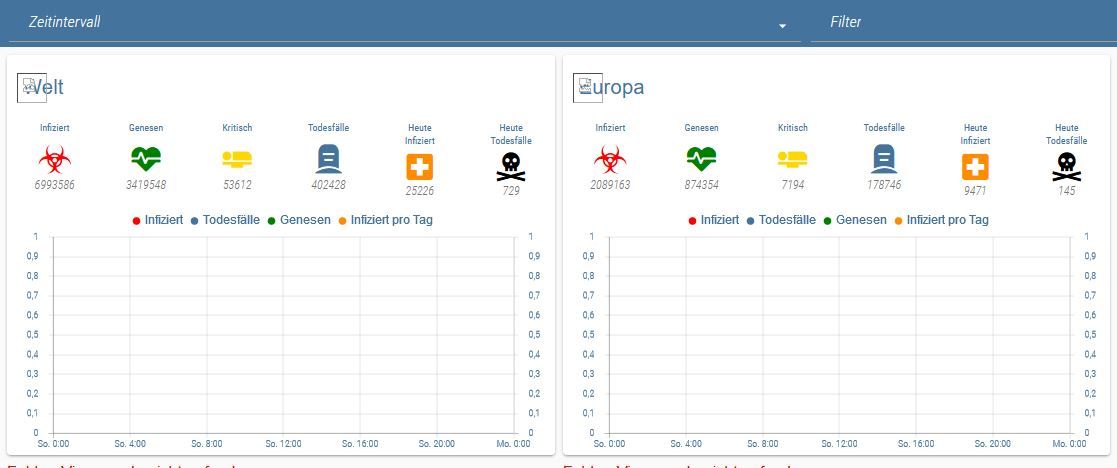
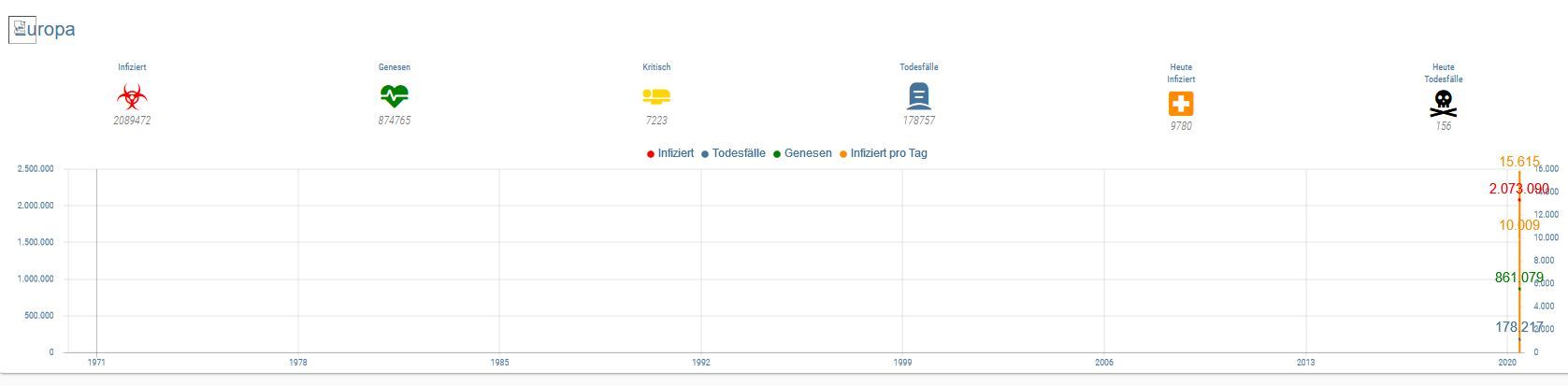
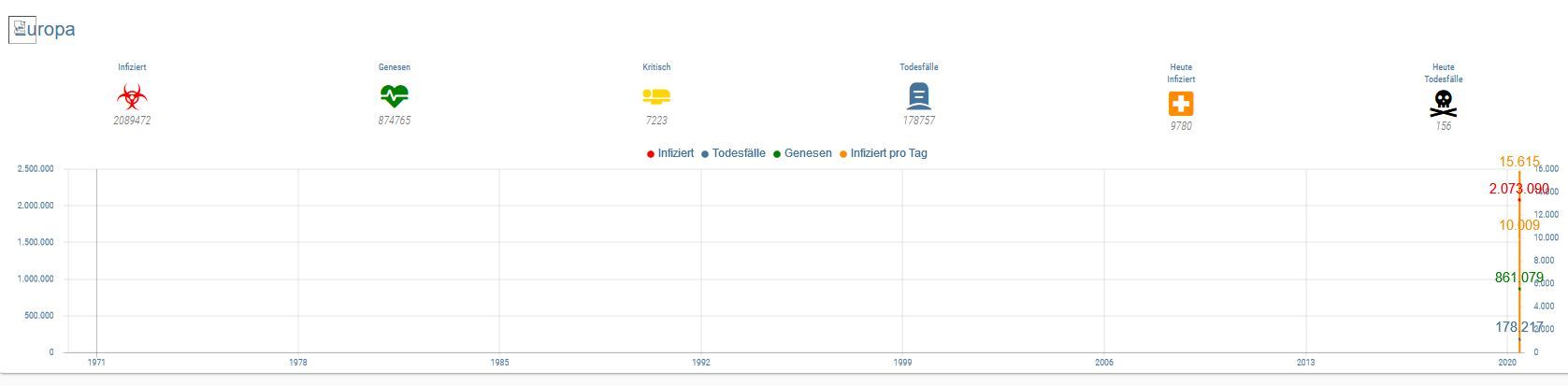
mittelmäßig gut durchgestiegen. Siehe Bilder.
- die Views gehen bei mir
- die detailviews habe ich weitgehenst angepasst, sodass die Infos unter den Icons richtig zu den Werten angezeigt werden
- history adapter installiert und loggt die Werte von coronavirus-statistics.0 mit
Was muss ich noch malchen, dass die Chart angezeigt wird? Irgendetwas muss ich übersehen haben :-(
VG vsa




-
Hallo @Coffeelover und alle zusammen,
mittelmäßig gut durchgestiegen. Siehe Bilder.
- die Views gehen bei mir
- die detailviews habe ich weitgehenst angepasst, sodass die Infos unter den Icons richtig zu den Werten angezeigt werden
- history adapter installiert und loggt die Werte von coronavirus-statistics.0 mit
Was muss ich noch malchen, dass die Chart angezeigt wird? Irgendetwas muss ich übersehen haben :-(
VG vsa




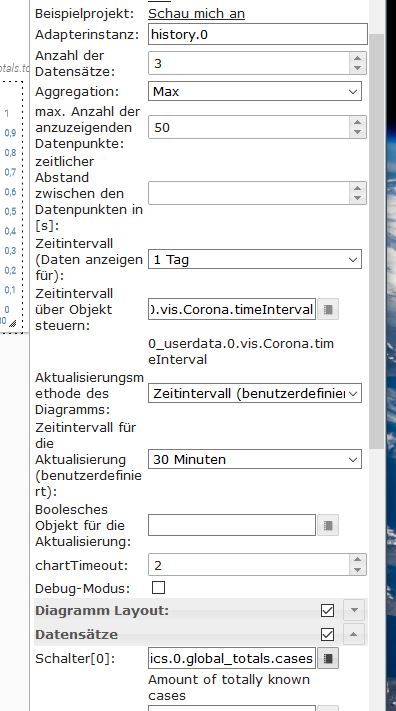
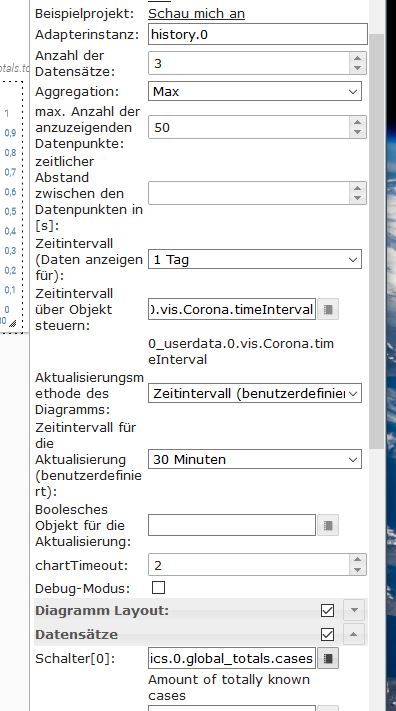
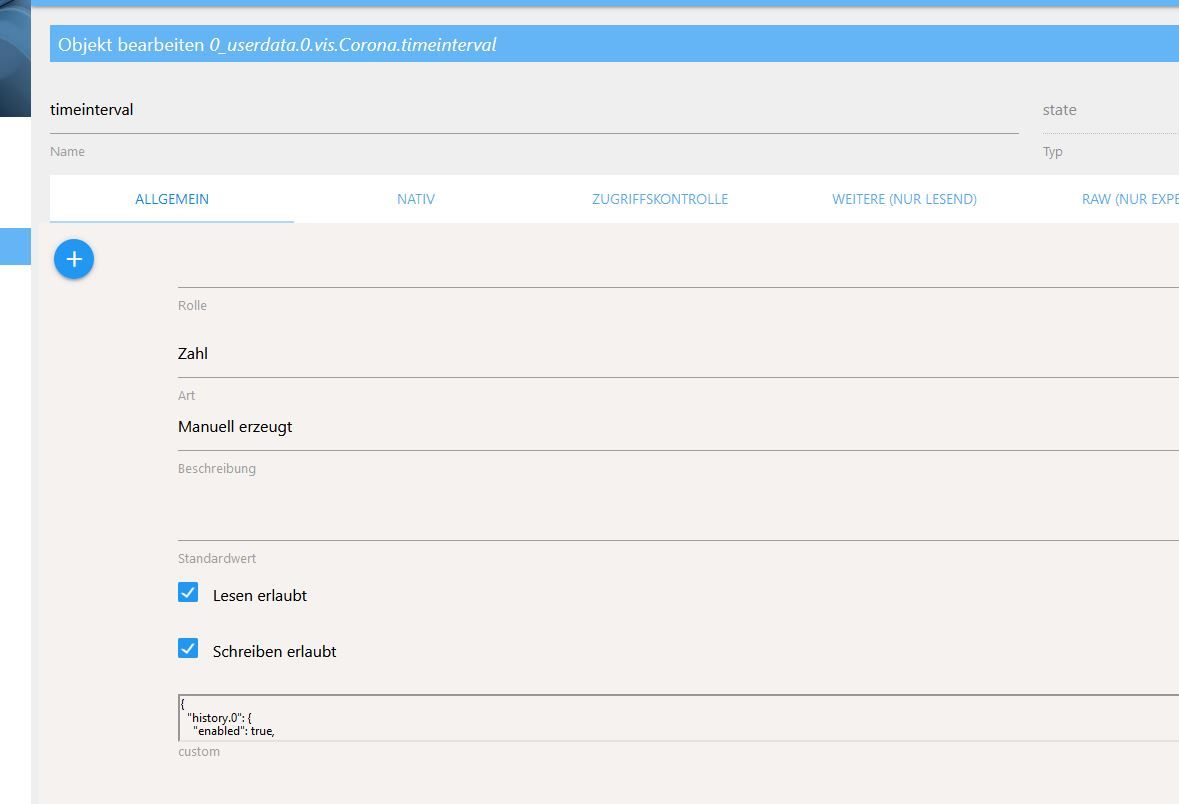
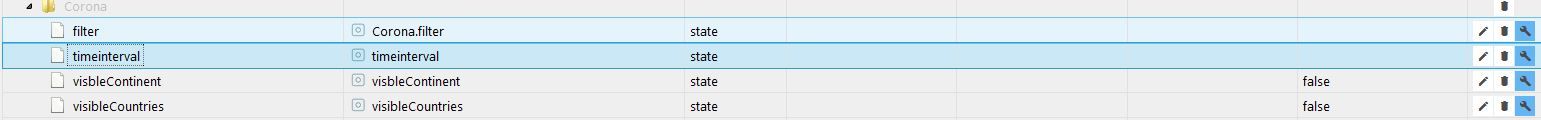
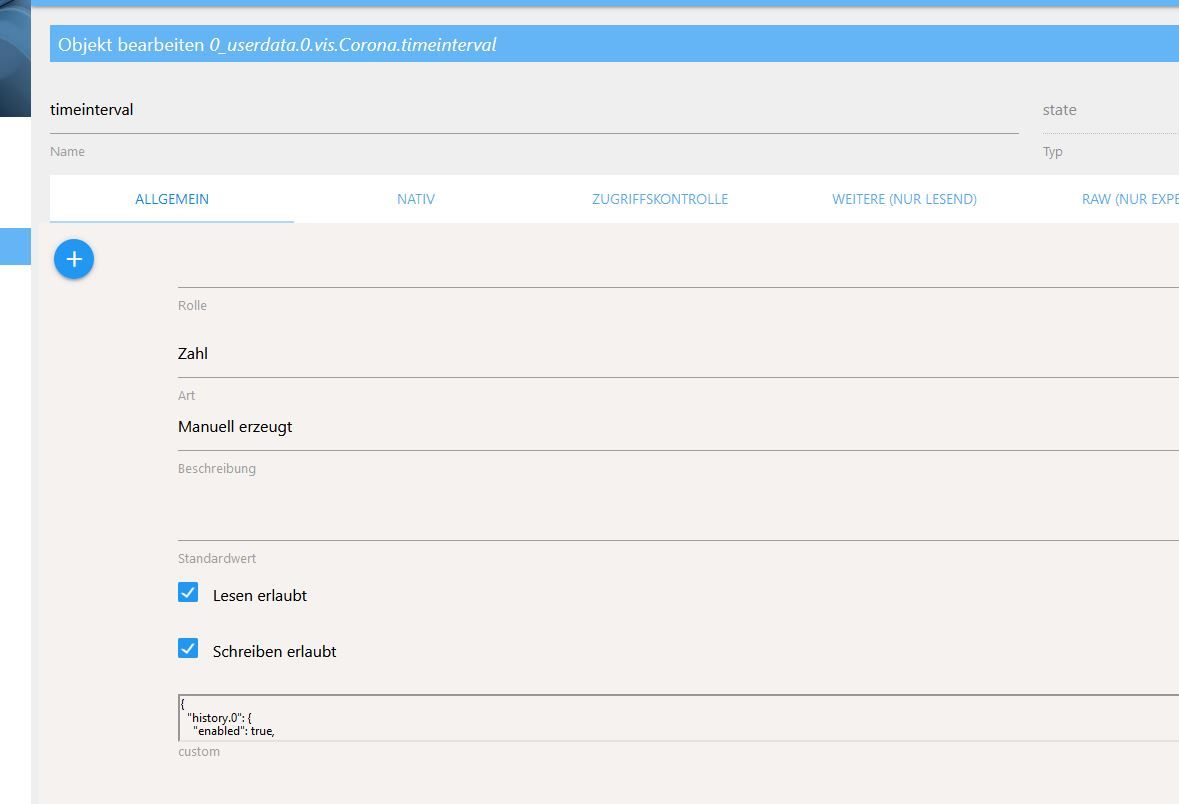
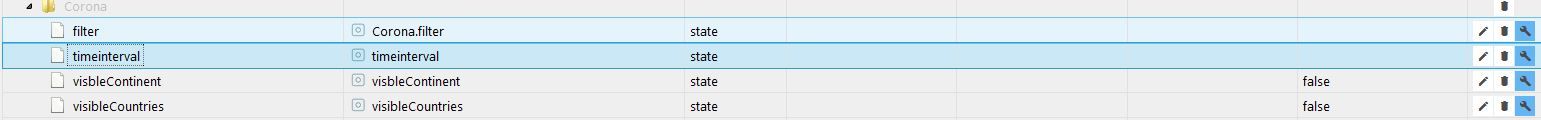
@vsa: Der Datenpunkt 0_userdata.0.vis.Corona.timeInterval scheint mir nicht angelegt oder nicht richtig verlinkt. DU musst dazu auf der Admin-Oberfläche unter Objects mit Plus einen Datenpunkt vom Typ Zahl hinzufügen und bei "Zeitintervall über Objekt steuern" im Widget eintragen.
-
@vsa: Der Datenpunkt 0_userdata.0.vis.Corona.timeInterval scheint mir nicht angelegt oder nicht richtig verlinkt. DU musst dazu auf der Admin-Oberfläche unter Objects mit Plus einen Datenpunkt vom Typ Zahl hinzufügen und bei "Zeitintervall über Objekt steuern" im Widget eintragen.
@Coffeelover Fast super! Danke für den Tipp. Der DP war da, jedoch wie du schon vermutet hast a) falsch verlinkt und b) vom Typ String. Ich habe auf Typ Zahl gesetzt.
Sorry für die erneute Nachfrage....
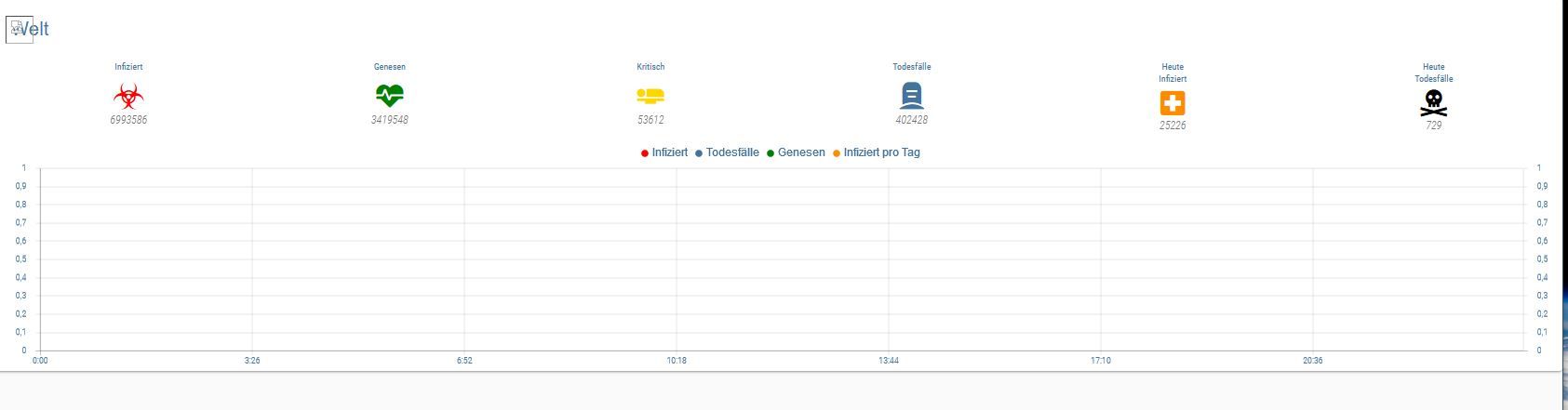
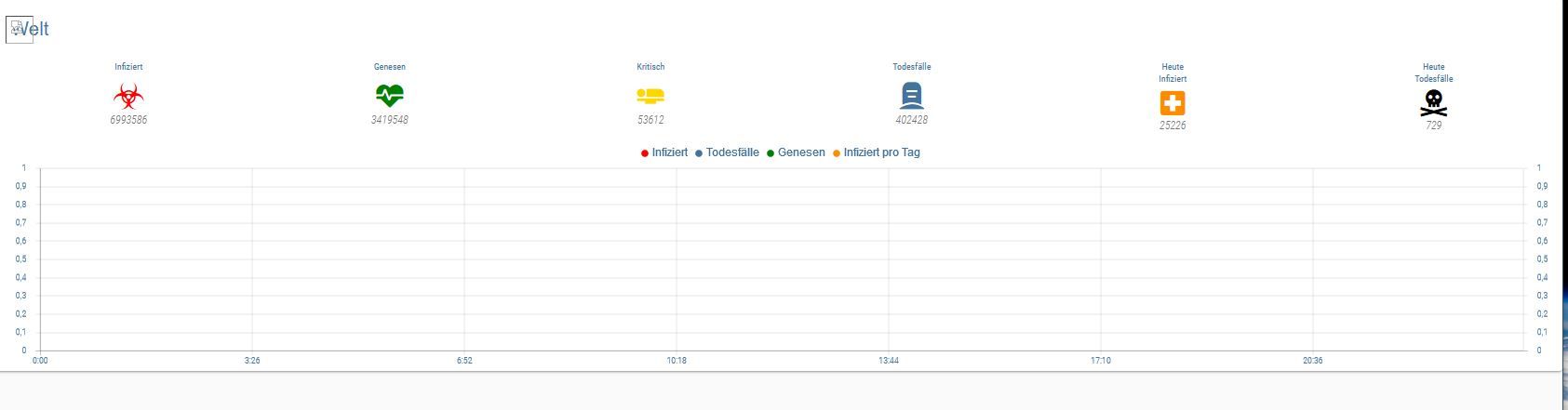
Ich sehe nun einen Chart. Warum auch immer plötzlich nicht die Tagesdarstellung sondern in Jahren... Ich habe nichts verändert an anderen Einstellungen...vg



-
@Coffeelover Fast super! Danke für den Tipp. Der DP war da, jedoch wie du schon vermutet hast a) falsch verlinkt und b) vom Typ String. Ich habe auf Typ Zahl gesetzt.
Sorry für die erneute Nachfrage....
Ich sehe nun einen Chart. Warum auch immer plötzlich nicht die Tagesdarstellung sondern in Jahren... Ich habe nichts verändert an anderen Einstellungen...vg



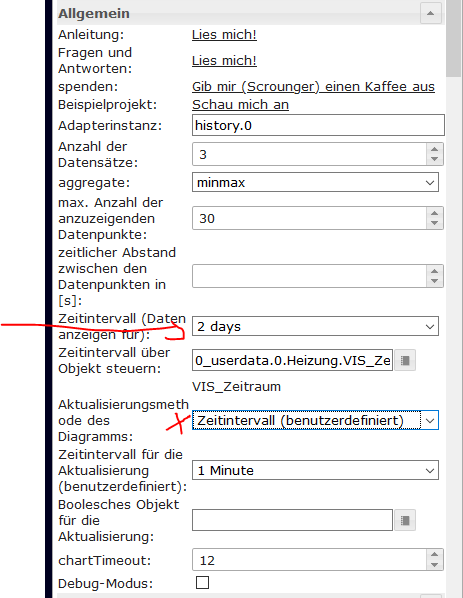
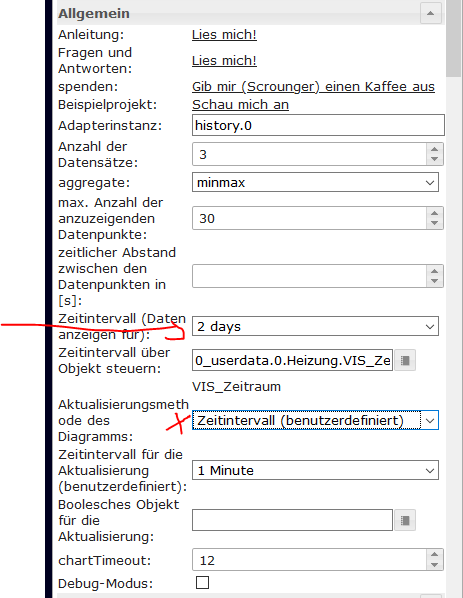
@vsa Na weil dein Datenpunkt selbst gerade noch leer ist. In dem exportierten VIS gibt es noch ein Auswahlwidget für den Zeitraum. Bei dem wird ebenfalls der neue Datenpunkt eingetragen und mit jedem Wechsel der Zeitraum des Diagramms angepasst. Damit du die Logik verstehst: In dem Select Widget wählst du einen Wert aus, welcher in den Datenpunkt geschrieben wird. Das Verlaufswidget nutzt diesen Datenpunkt, um die Zeitskalierung daran anzupassen.
Hier mein Auswahl Widget. Passt bei dir farblich nicht, aber für die Funktion kannst das nutzen. (Datenpunkt neu verlinken!)
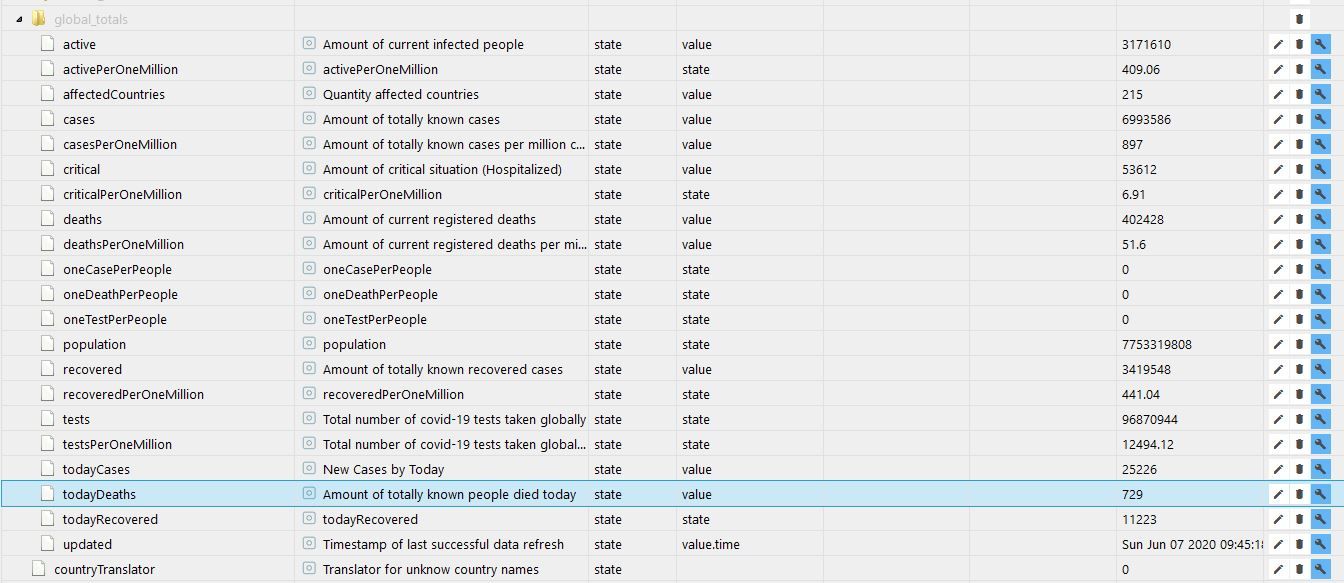
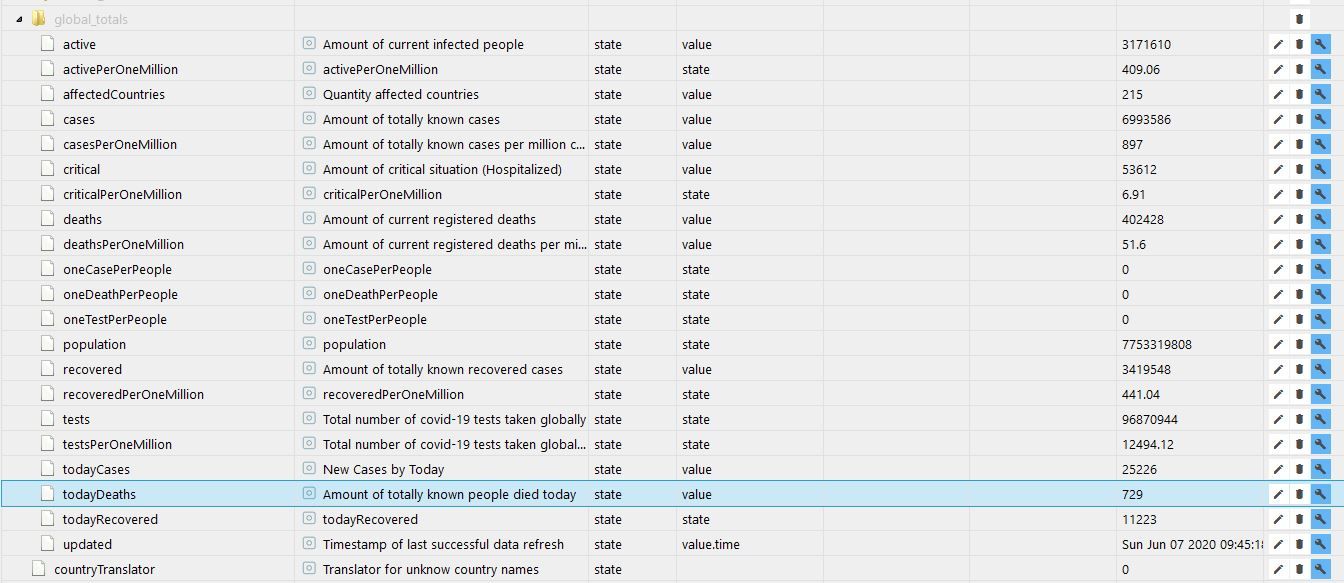
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"0_userdata.0.MaterialDesign.History_DSL","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"inputType":"text","inputLayout":"solo","showInputCounter":false,"clearIconShow":false,"listDataMethod":"valueList","countSelectItems":"9","listPosition":"auto","showSelectedIcon":"prepend-inner","showValue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"inputLayoutBackgroundColor":"transparent","inputLayoutBackgroundColorHover":"#000020","inputLayoutBackgroundColorSelected":"#000020","inputLayoutBorderColor":"#000020","inputTextFontFamily":"Jura-Regular","inputTextFontSize":"20","inputTextColor":"#bbb9b9","inputLabelText":"Zeitraum DSL Speed","inputLabelFontFamily":"Jura-Regular","inputLabelFontSize":"20","clearIconSize":"-1","valueList":"12 hours;1 day;2 days;7 days;14 days;1 month;2 months","value0":"","value1":"","value2":"","label0":"","label1":"","label2":"","inputPrefix":"","inputCounterColor":"","jsonStringObject":"","subLabel0":"","listIcon0":"","listIcon1":"","subLabel1":"","valueListLabels":"12 Stunden;1 Tag;2 Tage;7 Tage;14 Tage;1 Monat;2 Monate","inputLayoutBorderColorHover":"#000020","inputLayoutBorderColorSelected":"#000020","inputLabelColor":"#000020","inputLabelColorSelected":"#bbb9b9","inputTranslateY":"0","inputTranslateX":"0","g_inputSubText":false,"showInputMessageAlways":"true","listItemHeight":"-2","name":"Zeitauswahl","views":["055_Corona_AT_2","056_Corona_BY_2","057_Corona_Frankreich","058_Corona_Italien","059_Corona_USA"],"listItemValueFontSize":"","listItemFontSize":"-1","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","vibrateOnMobilDevices":"50"},"style":{"left":"1100px","top":"13px","z-index":"30","font-family":"Jura-DemiBold","font-size":"xx-large","width":"160px"},"widgetSet":"materialdesign"}]Noch ein Hinweis: Offensichtlich aktivierst du gerade sehr fleißig die Historisierung. Das ist eigentlich nur für den jeweiligen Datenpunkt selbst nötig, den du in einem Diagramm darstellen willst. An den letzten beiden Sceenshots sieht man, dass du das auch für das Timeintervall aktiviert hast. Kostet unnötig Performance und Speicherplatz - es sei denn du willst dir später anzeigen lassen, wann du welches Zeitintervall hast anzeigen lassen.
Edit: Sorry - hab dir was falsches gesagt. Typ STRING / Zeichenkette war richtig. Bitte wieder zurück ändern. Habe das mit einem anderen Widget gerade verwechselt.
-
@vsa Na weil dein Datenpunkt selbst gerade noch leer ist. In dem exportierten VIS gibt es noch ein Auswahlwidget für den Zeitraum. Bei dem wird ebenfalls der neue Datenpunkt eingetragen und mit jedem Wechsel der Zeitraum des Diagramms angepasst. Damit du die Logik verstehst: In dem Select Widget wählst du einen Wert aus, welcher in den Datenpunkt geschrieben wird. Das Verlaufswidget nutzt diesen Datenpunkt, um die Zeitskalierung daran anzupassen.
Hier mein Auswahl Widget. Passt bei dir farblich nicht, aber für die Funktion kannst das nutzen. (Datenpunkt neu verlinken!)
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"0_userdata.0.MaterialDesign.History_DSL","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"inputType":"text","inputLayout":"solo","showInputCounter":false,"clearIconShow":false,"listDataMethod":"valueList","countSelectItems":"9","listPosition":"auto","showSelectedIcon":"prepend-inner","showValue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"inputLayoutBackgroundColor":"transparent","inputLayoutBackgroundColorHover":"#000020","inputLayoutBackgroundColorSelected":"#000020","inputLayoutBorderColor":"#000020","inputTextFontFamily":"Jura-Regular","inputTextFontSize":"20","inputTextColor":"#bbb9b9","inputLabelText":"Zeitraum DSL Speed","inputLabelFontFamily":"Jura-Regular","inputLabelFontSize":"20","clearIconSize":"-1","valueList":"12 hours;1 day;2 days;7 days;14 days;1 month;2 months","value0":"","value1":"","value2":"","label0":"","label1":"","label2":"","inputPrefix":"","inputCounterColor":"","jsonStringObject":"","subLabel0":"","listIcon0":"","listIcon1":"","subLabel1":"","valueListLabels":"12 Stunden;1 Tag;2 Tage;7 Tage;14 Tage;1 Monat;2 Monate","inputLayoutBorderColorHover":"#000020","inputLayoutBorderColorSelected":"#000020","inputLabelColor":"#000020","inputLabelColorSelected":"#bbb9b9","inputTranslateY":"0","inputTranslateX":"0","g_inputSubText":false,"showInputMessageAlways":"true","listItemHeight":"-2","name":"Zeitauswahl","views":["055_Corona_AT_2","056_Corona_BY_2","057_Corona_Frankreich","058_Corona_Italien","059_Corona_USA"],"listItemValueFontSize":"","listItemFontSize":"-1","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","vibrateOnMobilDevices":"50"},"style":{"left":"1100px","top":"13px","z-index":"30","font-family":"Jura-DemiBold","font-size":"xx-large","width":"160px"},"widgetSet":"materialdesign"}]Noch ein Hinweis: Offensichtlich aktivierst du gerade sehr fleißig die Historisierung. Das ist eigentlich nur für den jeweiligen Datenpunkt selbst nötig, den du in einem Diagramm darstellen willst. An den letzten beiden Sceenshots sieht man, dass du das auch für das Timeintervall aktiviert hast. Kostet unnötig Performance und Speicherplatz - es sei denn du willst dir später anzeigen lassen, wann du welches Zeitintervall hast anzeigen lassen.
Edit: Sorry - hab dir was falsches gesagt. Typ STRING / Zeichenkette war richtig. Bitte wieder zurück ändern. Habe das mit einem anderen Widget gerade verwechselt.
@Coffeelover Vielen Dank für Deine Hilfen und schnelle Antwort! Das hilft weiter. DIe Historisierung habe ich jetzt nur noch auf den DPs von coronavirus-statistics.0. Dann warte ich mal bis meine Daten sich füllen und der Zeitraum sich anpasst.
vg vsa
-
@Coffeelover Vielen Dank für Deine Hilfen und schnelle Antwort! Das hilft weiter. DIe Historisierung habe ich jetzt nur noch auf den DPs von coronavirus-statistics.0. Dann warte ich mal bis meine Daten sich füllen und der Zeitraum sich anpasst.
vg vsa
@vsa Das mit der Historisierung ist gut. Wegen des Zeitraums: Du musst schon so ein SelectWidget importieren (wie z.B. meines) und damit selbst den Zeitraum auswählen, der dir gefällt. Alternativ kannst du auch im Verlaufswidget bei Allgemein ein festes Intervall einstellen.

-
@vsa Das mit der Historisierung ist gut. Wegen des Zeitraums: Du musst schon so ein SelectWidget importieren (wie z.B. meines) und damit selbst den Zeitraum auswählen, der dir gefällt. Alternativ kannst du auch im Verlaufswidget bei Allgemein ein festes Intervall einstellen.

@Coffeelover Hallo nochmal.
Eine gute Lernkurve ;-) Ich habe an deinem AuswahlWidget gelernt ;-) Nun habe ich Scroungers GridWidget mit der Auswahl wieder implementiert.
Die einzelnen Views funktonieren wie sie nun sollen.
Das GridWidget eigentlich auch, aber er bricht die Anzeige mit dem Graphen mit einem TimeOut ab. Meistens wird nur der erste View vollständig angezeigt. Ist mein Pi3 zu lahm dafür oder kann man das irgendwo einstellen, dass er ertwas länger an der Seite laden darf?VG vsa


