NEWS
Material Design Widgets: Wetter View
-
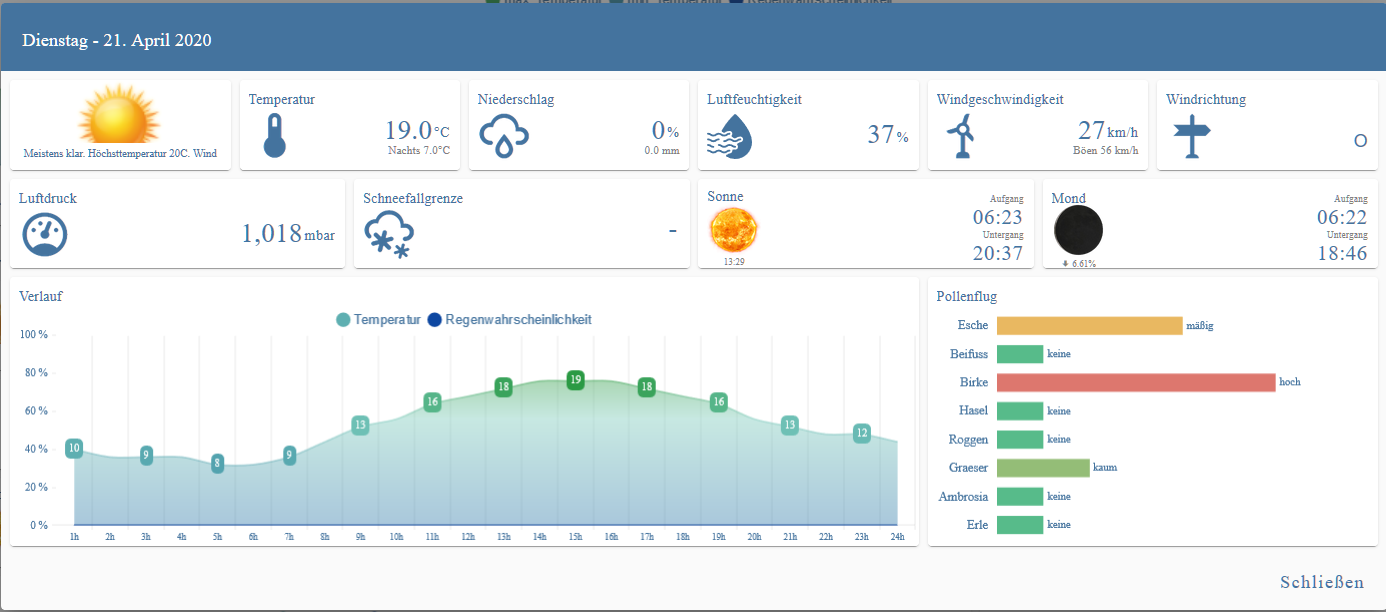
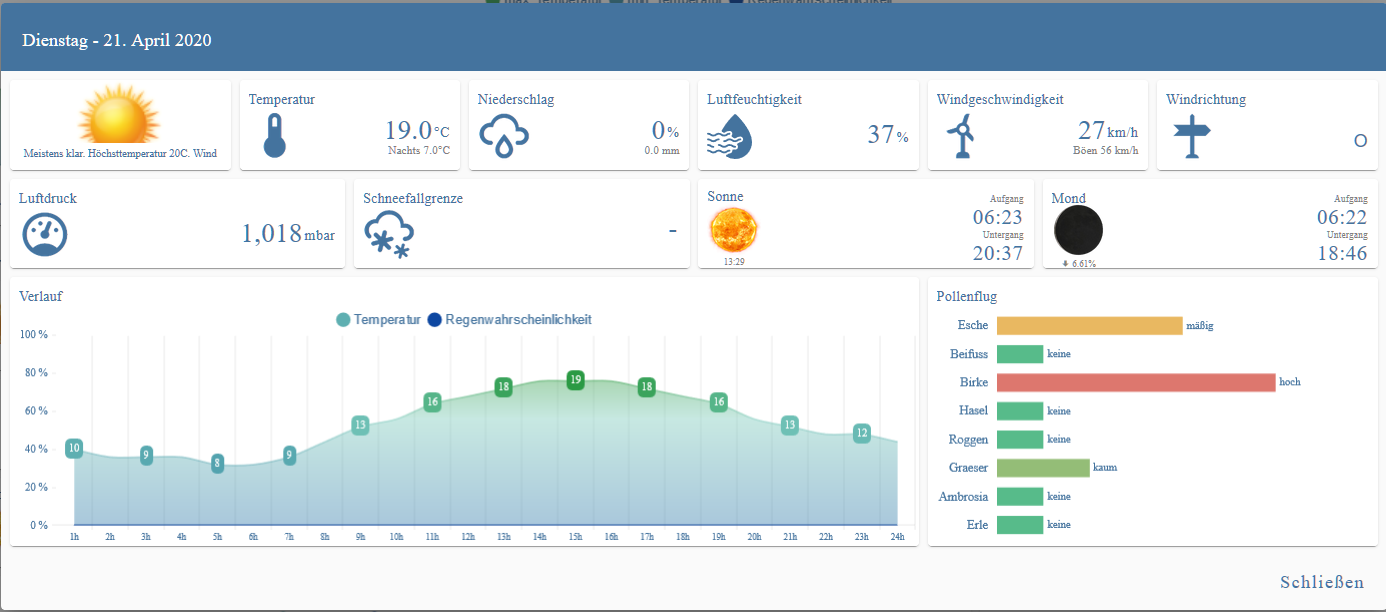
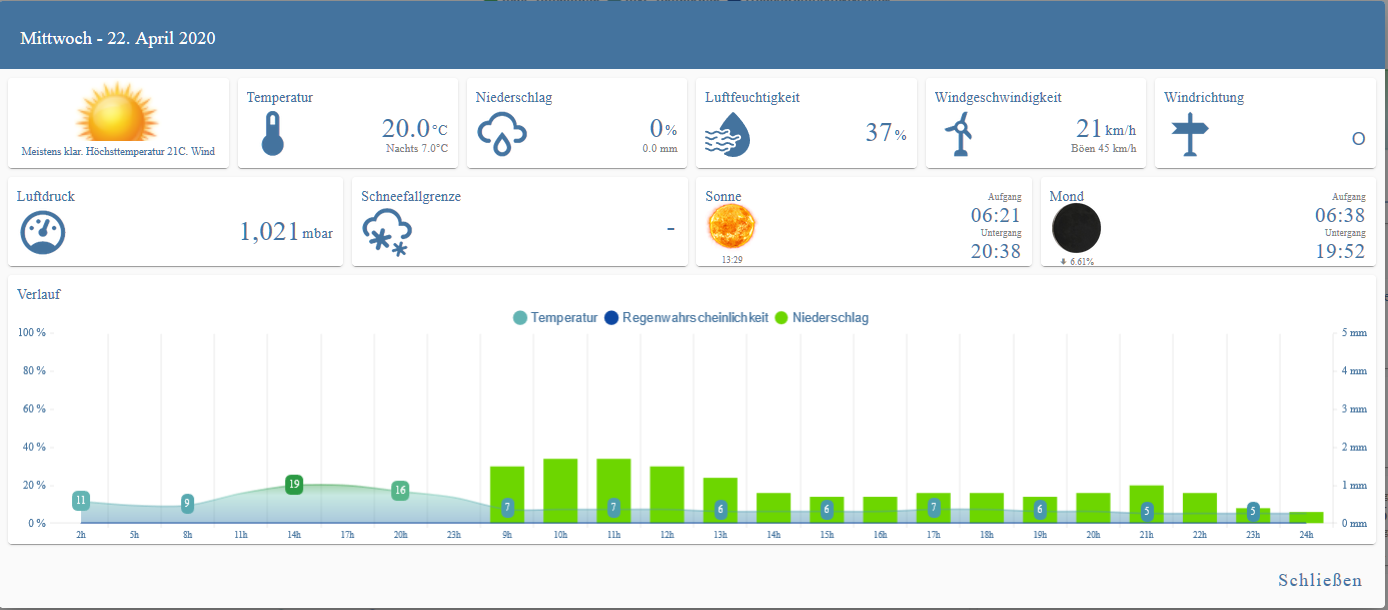
Ist ein Rätsel .... schau mal im Beitrag von sigi234 am 13.April in seinem Screenshot.
Ich habe auch alles aktuell !??
Kann das sein , das es eingeblendet wird erst bei Regen ... !?
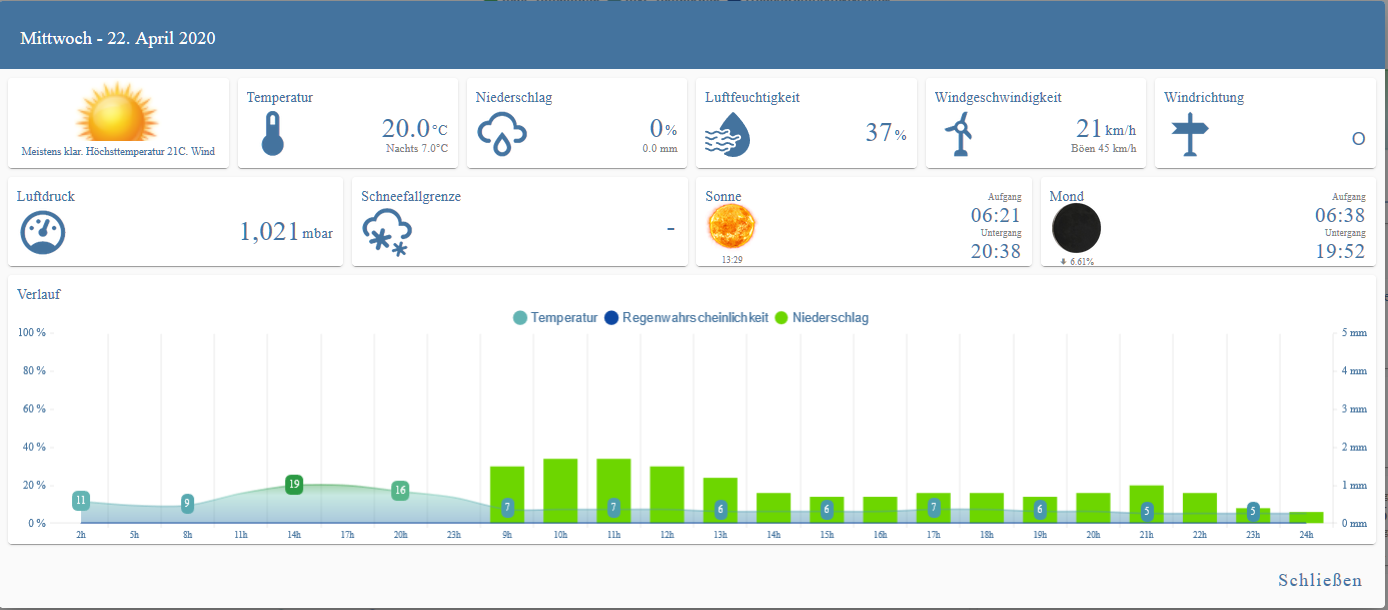
Bei Ihm passt die Anzeige auch mit den mm ... z.b. 2 und 6mm Niederschlag
@Glasfaser
mm Scheint nur bei Niederschlag eingeblendet zu werden


konnte das gerade in der Vorschau gut sehen, @Scrounger richtig cool gemacht -
@Glasfaser
mm Scheint nur bei Niederschlag eingeblendet zu werden


konnte das gerade in der Vorschau gut sehen, @Scrounger richtig cool gemacht@Michi68
Ja Niederschlag ist nur sichtbar, wenn im Zeitraum auch nieder Schlag gibt. Manchmal Iser niederschlag 0,01mm dann sieht man die Achse aber, keinen Balken weil wert so klein.Die Achsen für Temperatur werden auch automatisch angepasst in Abhängigkeit des Wertes, sofern man am Skript nicht Rum geschraubt hat ;-)
-
Hallo,
ich habe alles gem. Anleitung durchgeführt und habe jetzt im Skript folgende Fehlermeldung.08:33:56.304 error javascript.0 (24435) script.js.common.Wetter_Material_Desine_2020: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js' 08:33:56.305 error javascript.0 (24435) at script.js.common.Wetter_Material_Desine_2020:173:18 08:33:56.306 error javascript.0 (24435) script.js.common.Wetter_Material_Desine_2020: script.js.common.Wetter_Material_Desine_2020:2011 08:33:56.307 error javascript.0 (24435) at getGradientColors (script.js.common.Wetter_Material_Desine_2020:2011:27) 08:33:56.308 error javascript.0 (24435) at script.js.common.Wetter_Material_Desine_2020:181:32Die Adapter sind alle aktuel nur beim "Javascript Adapter NPM Module" bin ich mir nicht sicher wo ich das kontrollieren kann.
Vielleicht kann ja einer helfen -
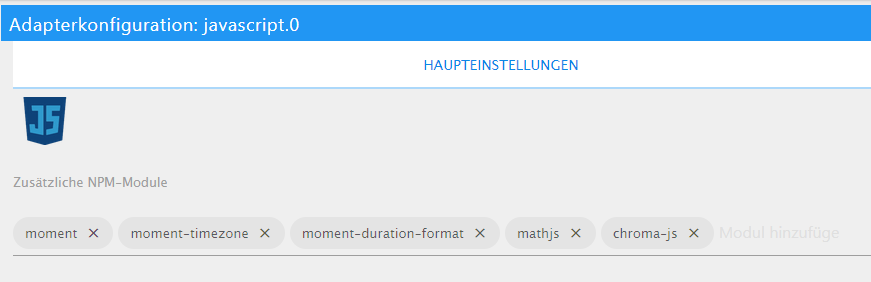
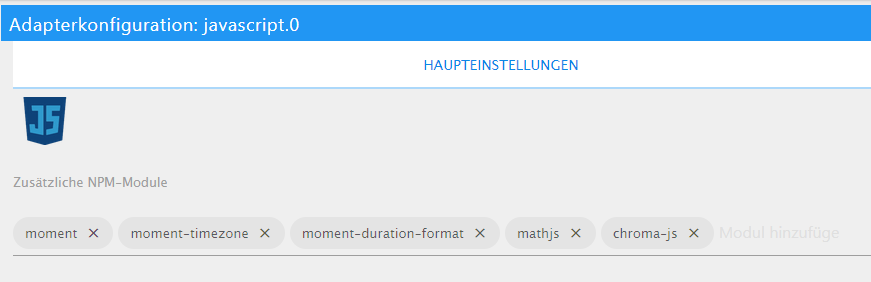
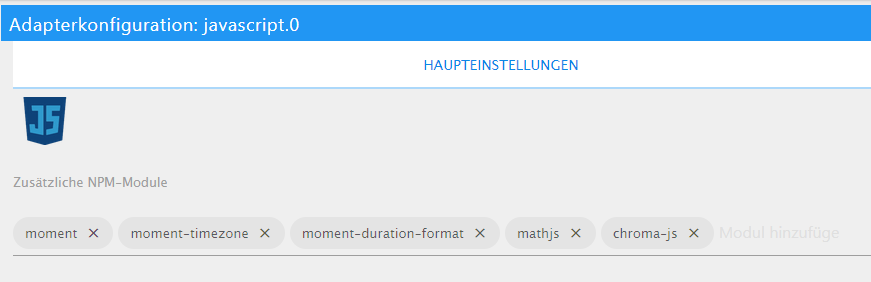
@RalfEngelberth du musst chroma-js bei der Javascript instanz als npm modul mitinstallieren lassen:

-
@RalfEngelberth du musst chroma-js bei der Javascript instanz als npm modul mitinstallieren lassen:

@dQeLse sagte in Material Design Widgets: Wetter View:
@RalfEngelberth du musst chroma-js bei der Javascript instanz als npm modul mitinstallieren lassen:

Wie kann ich das machen?
Gibt es hierzu eine Anleitung? -
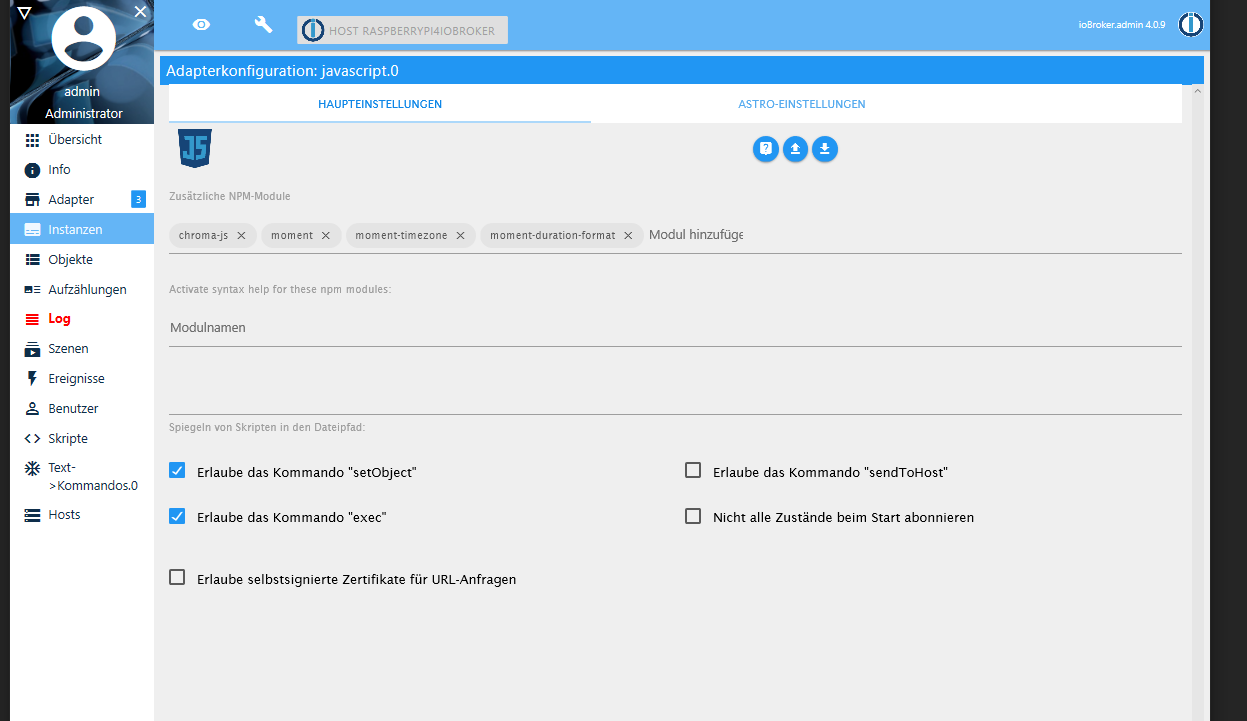
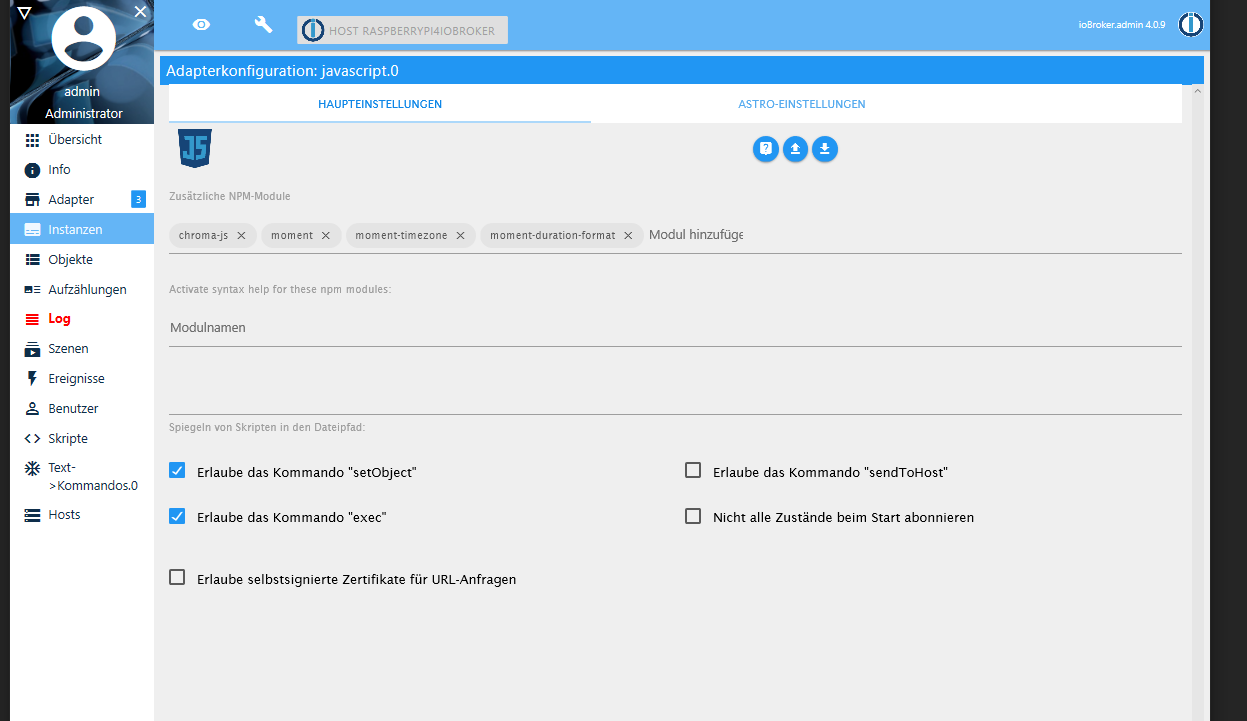
Einfach im Javascript-Adapter in die im Bild angezeigte Zeile klicken und chroma-js schreiben.
-
Einfach im Javascript-Adapter in die im Bild angezeigte Zeile klicken und chroma-js schreiben.
@PatrickFro sagte in Material Design Widgets: Wetter View:
Einfach im Javascript-Adapter in die im Bild angezeigte Zeile klicken und chroma-js schreiben.
Danke hat funktioniert
-
Wie bekomme ich denn das Beispielprojekt in VIS importiert?
-
Wie bekomme ich denn das Beispielprojekt in VIS importiert?
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Wie bekomme ich denn das Beispielprojekt in VIS importiert?
Setup - Projekt Import/Export- Import
Zip ins Fenster ziehen - Name vergeben - Projekt import -
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Wie bekomme ich denn das Beispielprojekt in VIS importiert?
Setup - Projekt Import/Export- Import
Zip ins Fenster ziehen - Name vergeben - Projekt import@sigi234 sagte in Material Design Widgets: Wetter View:
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Wie bekomme ich denn das Beispielprojekt in VIS importiert?
Setup - Projekt Import/Export- Import
Zip ins Fenster ziehen - Name vergeben - Projekt importIch habe überall gesucht aber nicht da.
Super Danke -
Hab da noch eine Frage.
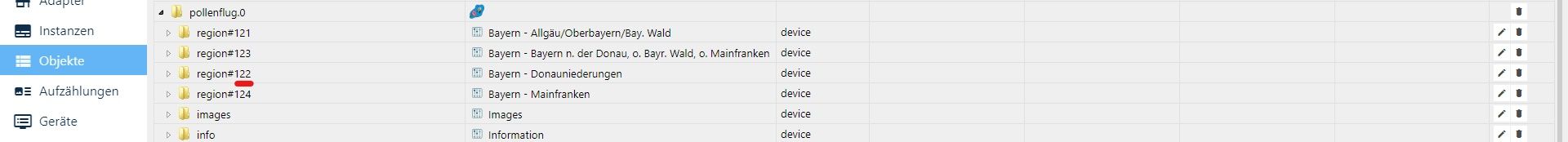
Ich bekomme in der log folgende Fehlermeldungjavascript.0 2020-04-23 09:15:20.864 warn (5153) script.js.common.Wetter_Material_Desine_2020: Datapoint 'pollenflug.0.region#112.summary.json_index_tomorrow' not exist! javascript.0 2020-04-23 09:15:20.848 warn (5153) script.js.common.Wetter_Material_Desine_2020: Datapoint 'pollenflug.0.region#112.summary.json_index_today' not exist!Der Pollenflug ist installiert und steht auf NRW.
Ich vermute, dass das was mit der Fehlermeldung zu tun hat.
Muss ich die Region im Skript ändern und auf was? -
Hab da noch eine Frage.
Ich bekomme in der log folgende Fehlermeldungjavascript.0 2020-04-23 09:15:20.864 warn (5153) script.js.common.Wetter_Material_Desine_2020: Datapoint 'pollenflug.0.region#112.summary.json_index_tomorrow' not exist! javascript.0 2020-04-23 09:15:20.848 warn (5153) script.js.common.Wetter_Material_Desine_2020: Datapoint 'pollenflug.0.region#112.summary.json_index_today' not exist!Der Pollenflug ist installiert und steht auf NRW.
Ich vermute, dass das was mit der Fehlermeldung zu tun hat.
Muss ich die Region im Skript ändern und auf was?@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Muss ich die Region im Skript ändern und auf was?
Ja auf deine Nummer der Region.

-
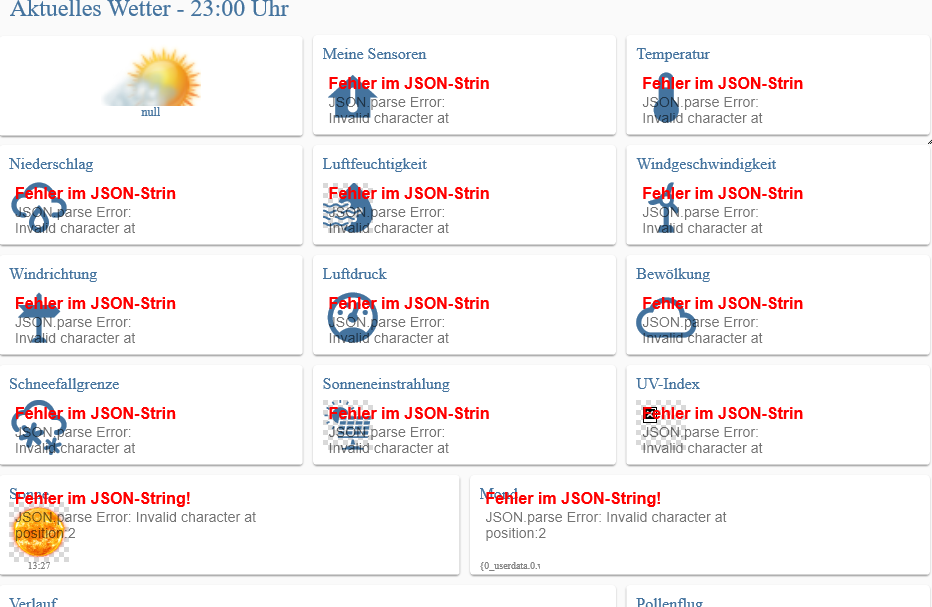
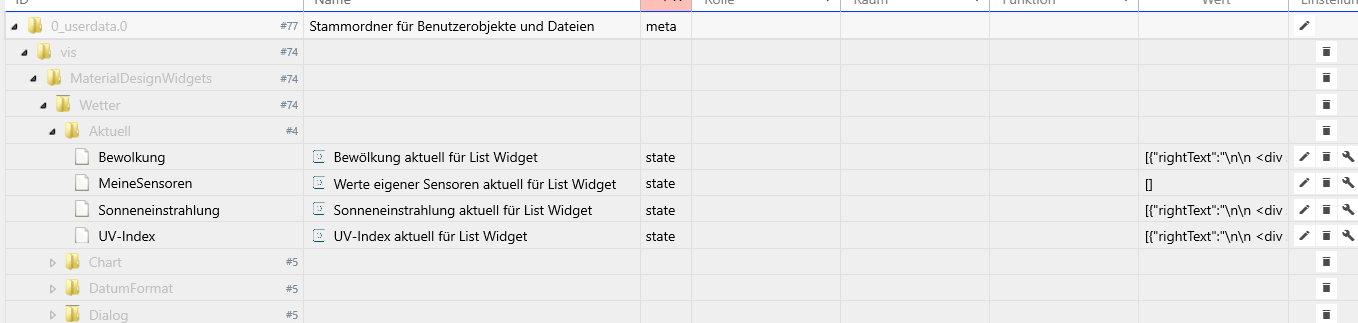
Habe noch diesen Fehler

und noch diesen

z.B. bei Sonneneinstrahlung stehen Daten

[{"rightText":"\n\n <div style=\"display: flex; align-items: flex-end; justify-content: flex-end;\">\n\n <div style=\"color: #44739e; font-size: 30px; font-family: RobotoCondensed-Regular;\">0</div>\n\n <div style=\"color: #44739e; font-size: 16px; font-family: RobotoCondensed-Regular; margin-left: 2px; margin-bottom: 4px;\"> w/m²</div>\n\n </div>\n\n "}] -
Hat keiner eine Lösung?
-
Hat keiner eine Lösung?
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Hat keiner eine Lösung?
Voraussetzungen alle erfüllt?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Folgende NPM Module und Einstellung im Javascript Adapter:
-
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Hat keiner eine Lösung?
Voraussetzungen alle erfüllt?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Folgende NPM Module und Einstellung im Javascript Adapter:
@sigi234 sagte in Material Design Widgets: Wetter View:
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Hat keiner eine Lösung?
Voraussetzungen alle erfüllt?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Folgende NPM Module und Einstellung im Javascript Adapter:
Ja, stehen drin

-
@sigi234 sagte in Material Design Widgets: Wetter View:
@RalfEngelberth sagte in Material Design Widgets: Wetter View:
Hat keiner eine Lösung?
Voraussetzungen alle erfüllt?
https://github.com/Scrounger/ioBroker.vis-materialdesign/tree/master/examples/Weather
Folgende NPM Module und Einstellung im Javascript Adapter:
Ja, stehen drin

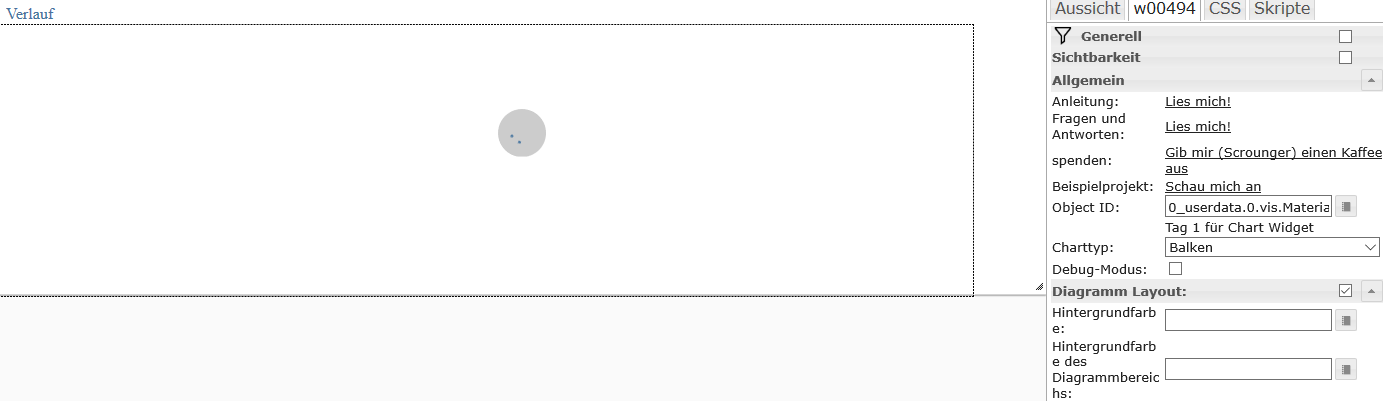
Hast du schon mal die Runtime gestartet, sieht es da auch so aus?
-
Hast du schon mal die Runtime gestartet, sieht es da auch so aus?
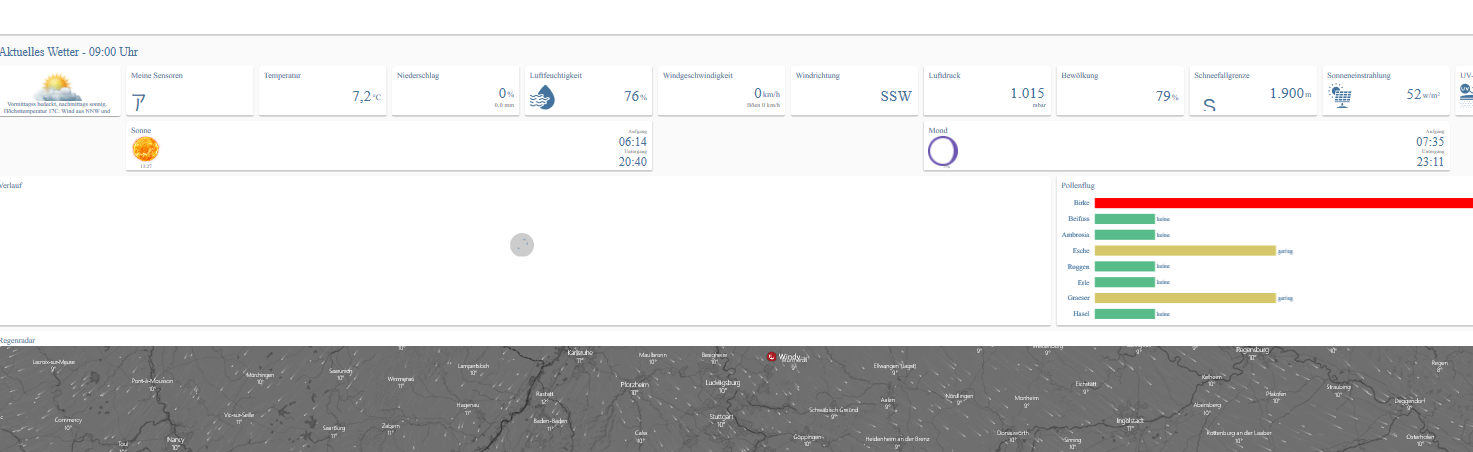
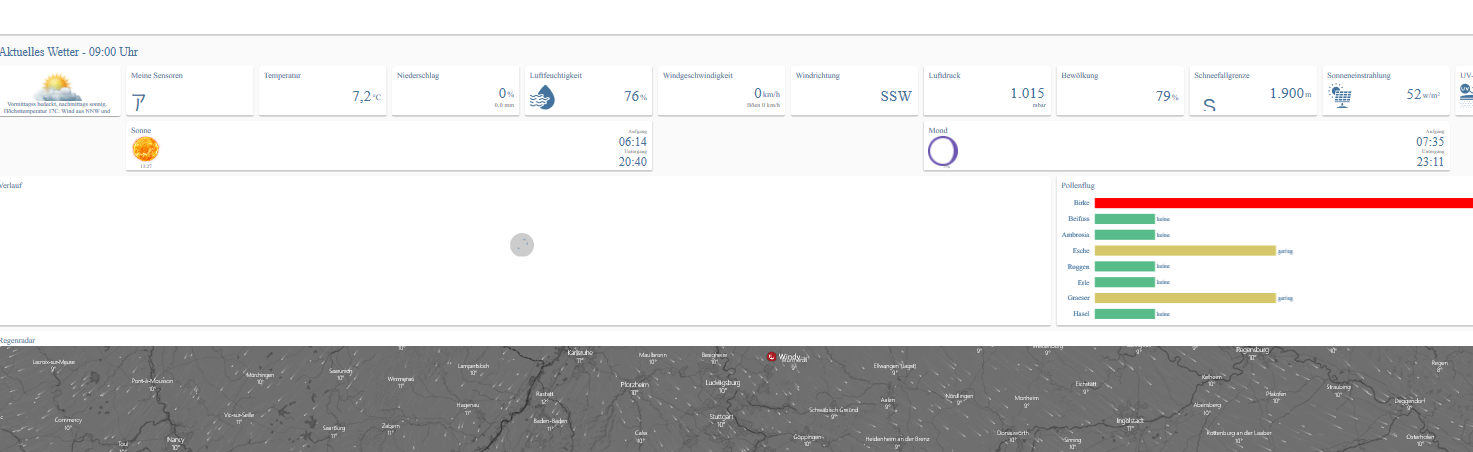
@sigi234 Hier ein Bild vom Runtime

-
@sigi234 Hier ein Bild vom Runtime

Welche Version von Material Design Widgets hast du?
-
Welche Version von Material Design Widgets hast du?