NEWS
Test: Adapter Log Parser v0.x.x GitHub
-
Aktuelle Test Version 0.4.6 Veröffentlichungsdatum 13. April 2020 Github Link https://github.com/Mic-M/ioBroker.logparser Über diesen Adapter
Mit diesem Adapter können die ioBroker-Logs aller Adapter entsprechend geparsed, also gefiltert werden. Dieser Adapter ersetzt auch vollständig mein Log-Script (siehe Github | ioBroker-Forum-Thread).
Siehe hier die Vorankündigung: Adapter Log-Parser – brauche bitte Eure Meinung
Ein paar Kommentare:
- Es sind soweit alle Features des Log-Scripts vorhanden.
- Die Performance wurde massiv verbessert. Ich habe die meisten Script-Teile entsprechend umgeschrieben.
- Bestehende Log-Scripts von mir im JavaScript-Adapter bitte deaktivieren zum testen.
- Installation für die Tester über "5.) Adapter aus eigener URL installieren". Dann werden die entsprechenden Datenpunkte unter logparser.0 angelegt.
- Für die Umsteiger vom Log-Script: Hier eine Vergleichstabelle der Datenpunkte
Euer Feedback ist sehr willkommen :-) Ich werde auch noch Lasttests durchführen, also viele Logs gleichzeitig reinballern, um zu sehen wie sich der Adapter verhält.
Anleitungen:
Fragen zu Filterregeln:
Bitte hier stellen: Log Parser: Fragen und Antworten zu Regex und Filterregeln
Changelog:
Beispiel für VIS:
-
Aktuelle Test Version 0.4.6 Veröffentlichungsdatum 13. April 2020 Github Link https://github.com/Mic-M/ioBroker.logparser Über diesen Adapter
Mit diesem Adapter können die ioBroker-Logs aller Adapter entsprechend geparsed, also gefiltert werden. Dieser Adapter ersetzt auch vollständig mein Log-Script (siehe Github | ioBroker-Forum-Thread).
Siehe hier die Vorankündigung: Adapter Log-Parser – brauche bitte Eure Meinung
Ein paar Kommentare:
- Es sind soweit alle Features des Log-Scripts vorhanden.
- Die Performance wurde massiv verbessert. Ich habe die meisten Script-Teile entsprechend umgeschrieben.
- Bestehende Log-Scripts von mir im JavaScript-Adapter bitte deaktivieren zum testen.
- Installation für die Tester über "5.) Adapter aus eigener URL installieren". Dann werden die entsprechenden Datenpunkte unter logparser.0 angelegt.
- Für die Umsteiger vom Log-Script: Hier eine Vergleichstabelle der Datenpunkte
Euer Feedback ist sehr willkommen :-) Ich werde auch noch Lasttests durchführen, also viele Logs gleichzeitig reinballern, um zu sehen wie sich der Adapter verhält.
Anleitungen:
Fragen zu Filterregeln:
Bitte hier stellen: Log Parser: Fragen und Antworten zu Regex und Filterregeln
Changelog:
Beispiel für VIS:
-
Perfekt
Läuft, DP werden befüllt

und gleich mal eine Frage
Wie muss ich hier vorgehen um wie im Script die Alexa-History zu loggen?

@Negalein
Danke für den ersten Test :-)@Negalein sagte in Test: Adapter Log Parser v0.3.x GitHub:
Wie muss ich hier vorgehen um wie im Script die Alexa-History zu loggen?
Ungetestet, so müsste es gehen:

Damit steht dann in der Adapter Konfig:
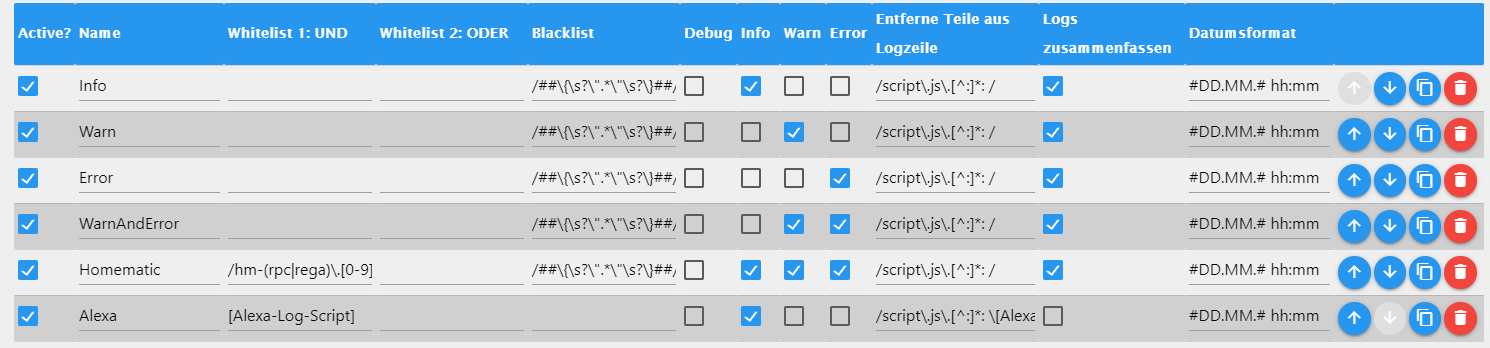
{ "active": true, "name": "Alexa", "whitelistAnd": "[Alexa-Log-Script]", "whitelistOr": "", "blacklist": "", "debug": false, "info": true, "warn": false, "error": false, "clean": "/script\\.js\\.[^:]*: \\[Alexa-Log-Script]/", "merge": false, "dateformat": "#DD.MM.# hh:mm" }Aber: Falls du dieses Alexa-Script verwendest: https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis/537
Da muss dann für den Adapter das Script angepasst werden. Ich plane aber, das Script in den Adapter zu integrieren ;)
-
@Negalein
Danke für den ersten Test :-)@Negalein sagte in Test: Adapter Log Parser v0.3.x GitHub:
Wie muss ich hier vorgehen um wie im Script die Alexa-History zu loggen?
Ungetestet, so müsste es gehen:

Damit steht dann in der Adapter Konfig:
{ "active": true, "name": "Alexa", "whitelistAnd": "[Alexa-Log-Script]", "whitelistOr": "", "blacklist": "", "debug": false, "info": true, "warn": false, "error": false, "clean": "/script\\.js\\.[^:]*: \\[Alexa-Log-Script]/", "merge": false, "dateformat": "#DD.MM.# hh:mm" }Aber: Falls du dieses Alexa-Script verwendest: https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis/537
Da muss dann für den Adapter das Script angepasst werden. Ich plane aber, das Script in den Adapter zu integrieren ;)
@Mic sagte in Test: Adapter Log Parser v0.3.x GitHub:
Aber: Falls du dieses Alexa-Script verwendest: https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis/537
Da muss dann für den Adapter das Script angepasst werden. Ich plane aber, das Script in den Adapter zu integrierenJa, dies verwende ich derzeit.
Dann warte ich noch etwas. :) -
@Mic sagte in Test: Adapter Log Parser v0.3.x GitHub:
Aber: Falls du dieses Alexa-Script verwendest: https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis/537
Da muss dann für den Adapter das Script angepasst werden. Ich plane aber, das Script in den Adapter zu integrierenJa, dies verwende ich derzeit.
Dann warte ich noch etwas. :)Bin auch gerade am umstellen / testen .
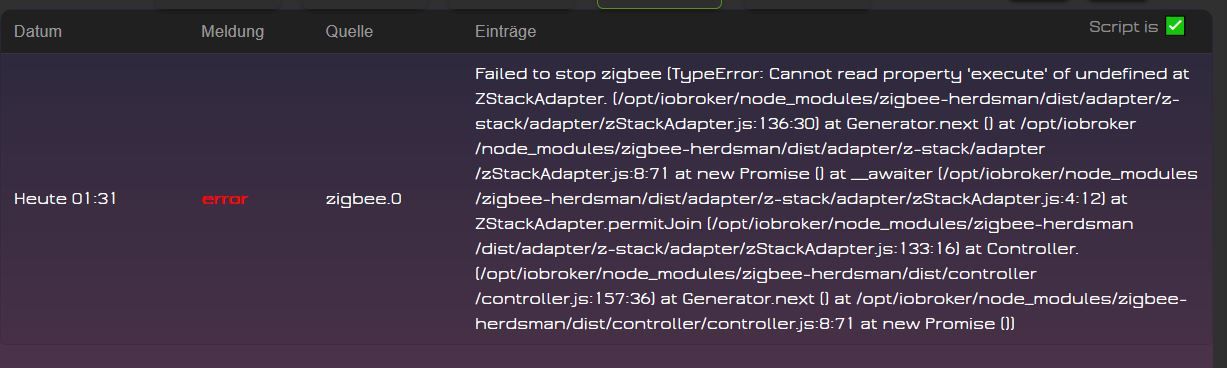
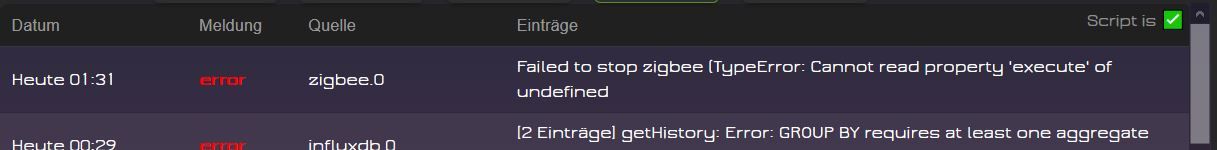
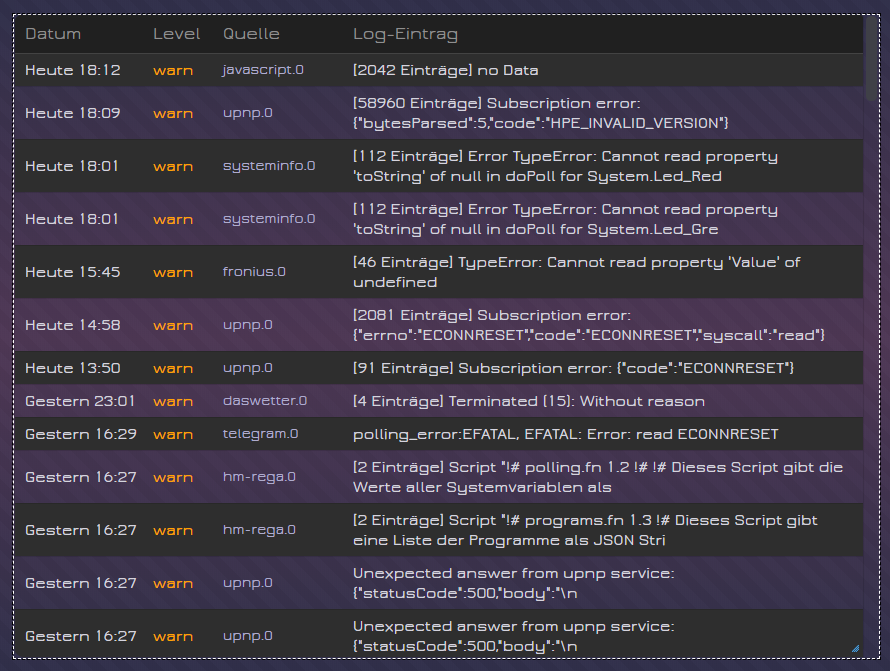
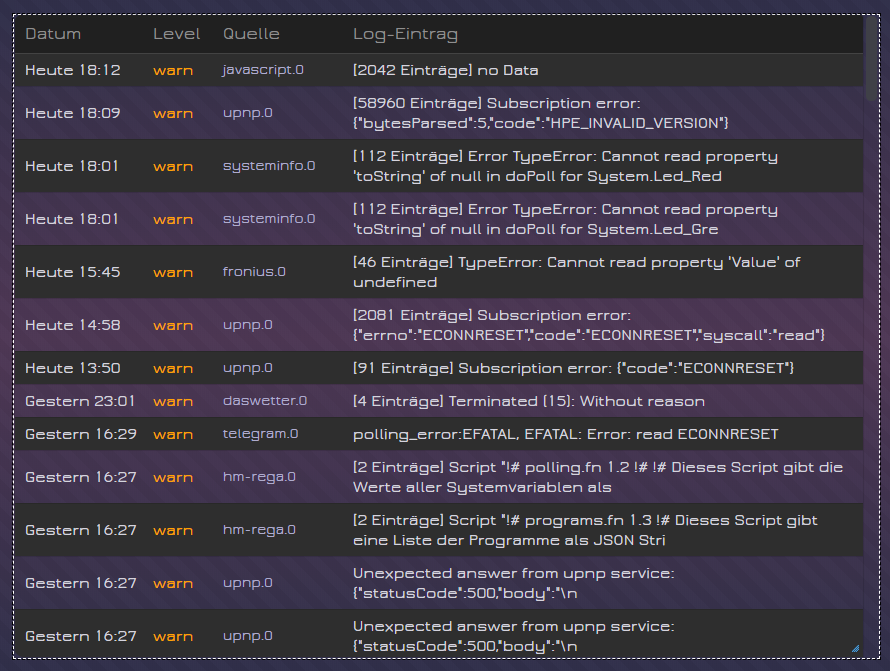
Beim Adapter ist die Ausgabe in Volltext und im Script wie eigentlich gewohnt in kurzvorm .
Wo kann man die Ausgabenlänge einstellen .(Gleiches Widget ! )
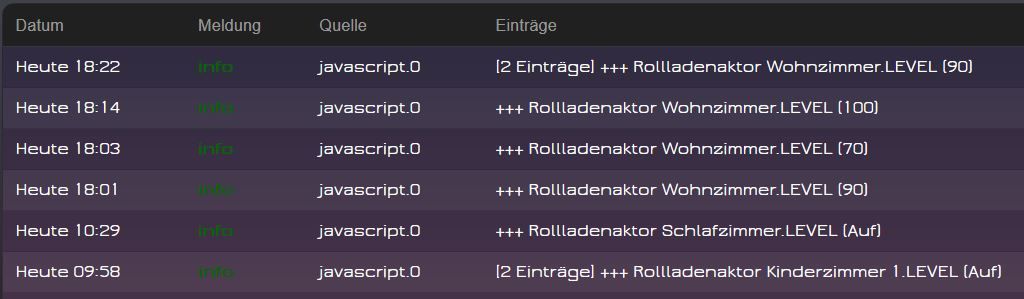
Ausgabe vom Adapter :
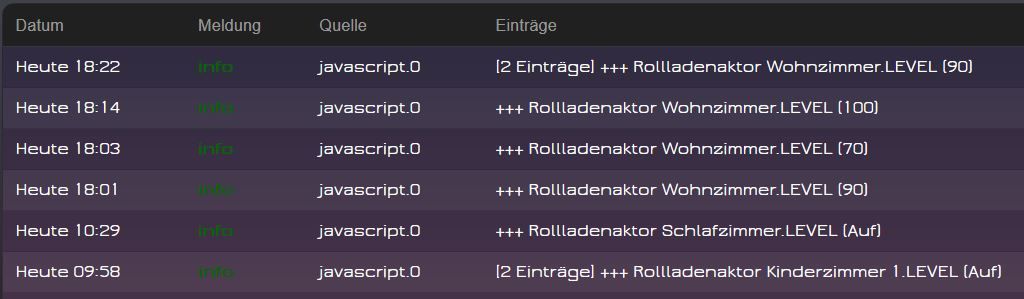
Ausgabe vom Script :

.-----------------------------
@all Hier die CSS , für die Schriftfarbe in der "Meldung" ... für den Adapter ..logInfo{ color: #0B610B; font-weight: bold; } .logWarn { color: #ffaa00; font-weight: bold; } .logError{ color: red; font-weight: bold;} -
Danke euch fürs Testen :-)
@Glasfaser sagte in Test: Adapter Log Parser v0.3.x GitHub:
Beim Adapter ist die Ausgabe in Volltext und im Script wie eigentlich gewohnt in kurzvorm .
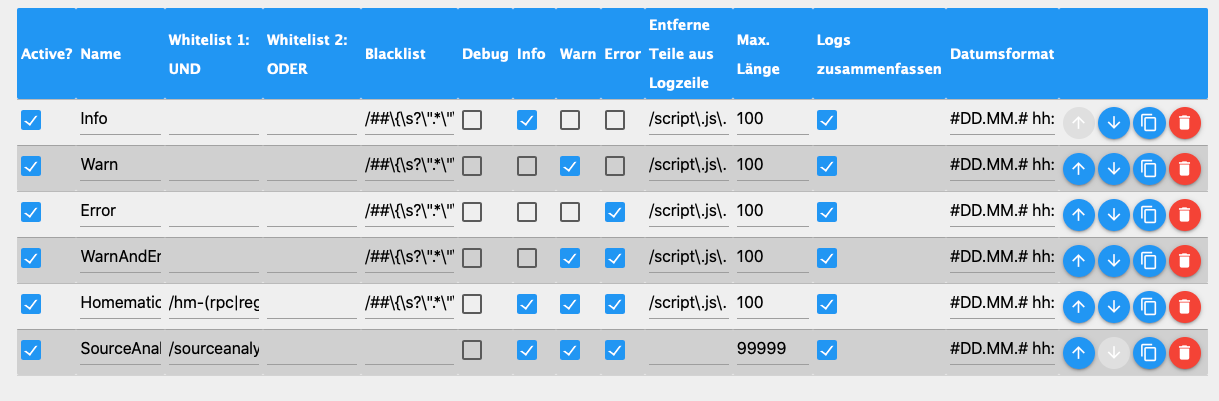
Wo kann man die Ausgabenlänge einstellen .Habe gerade Version 0.4.0 auf GitHub veröffentlicht, dort ist nun die Option "Max. Länge" in den Filtereinstellungen.
-
@Mic sagte in Test: Adapter Log Parser v0.3.x GitHub:
Aber: Falls du dieses Alexa-Script verwendest: https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis/537
Da muss dann für den Adapter das Script angepasst werden. Ich plane aber, das Script in den Adapter zu integrierenJa, dies verwende ich derzeit.
Dann warte ich noch etwas. :)Zum Alexa-Log-Script:
Zur Zeile 56 gehen:
log('[Alexa-Log-Script] ##{"msg":"' + formatAlexaSummary(objHistory['summary']) + '", "source":"' + objHistory['name'] + '"}##');Ersetzen durch:
log('[Alexa-Log-Script] ##{"message":"' + formatAlexaSummary(objHistory['summary']) + '", "from":"' + objHistory['name'] + '"}##');Das ist alles.
Ich werde die Funktion aber noch in den Adapter integrieren, damit man das Script nicht braucht. -
Zum Alexa-Log-Script:
Zur Zeile 56 gehen:
log('[Alexa-Log-Script] ##{"msg":"' + formatAlexaSummary(objHistory['summary']) + '", "source":"' + objHistory['name'] + '"}##');Ersetzen durch:
log('[Alexa-Log-Script] ##{"message":"' + formatAlexaSummary(objHistory['summary']) + '", "from":"' + objHistory['name'] + '"}##');Das ist alles.
Ich werde die Funktion aber noch in den Adapter integrieren, damit man das Script nicht braucht. -
Sehr nice mic ! ich hänge mich mal mit dran den als Entwickler ist der adapter sehr praktisch !
In der basis klappt es ziemlich ok, muss natürlich noch ausgiebig testen.
Par kleine Sachen- Der interface überschlaget mich mit langen texten, da verliert man sehr schnell de faden
- Die Tabellen sind leider sehr unuebersichtlich, auf nem 4k schirm hat man platz aber normaler PC/tabblet fast nicht mit zu arbeiten :
- Es gibt keine uebersetzungen (wen du damit Hilfe brauchst sag bescheid hab das in mehreren Adaptern drin)
- Hab dir n PR geschickt fuer issue/enhancement templates auf git :)
- es waehre praktisch das alle adapter bereits in der Tabelle stehen wuerde, jetzt muss man alles eintragen das ist bij 40 adapter bissl mies

-
Mit welchem Widget lässt sich das nun am besten darstellen? Mit dem Json table hab ich immer das Problem, das die Spaltenbreite nie passt.
-
Mit welchem Widget lässt sich das nun am besten darstellen? Mit dem Json table hab ich immer das Problem, das die Spaltenbreite nie passt.
-
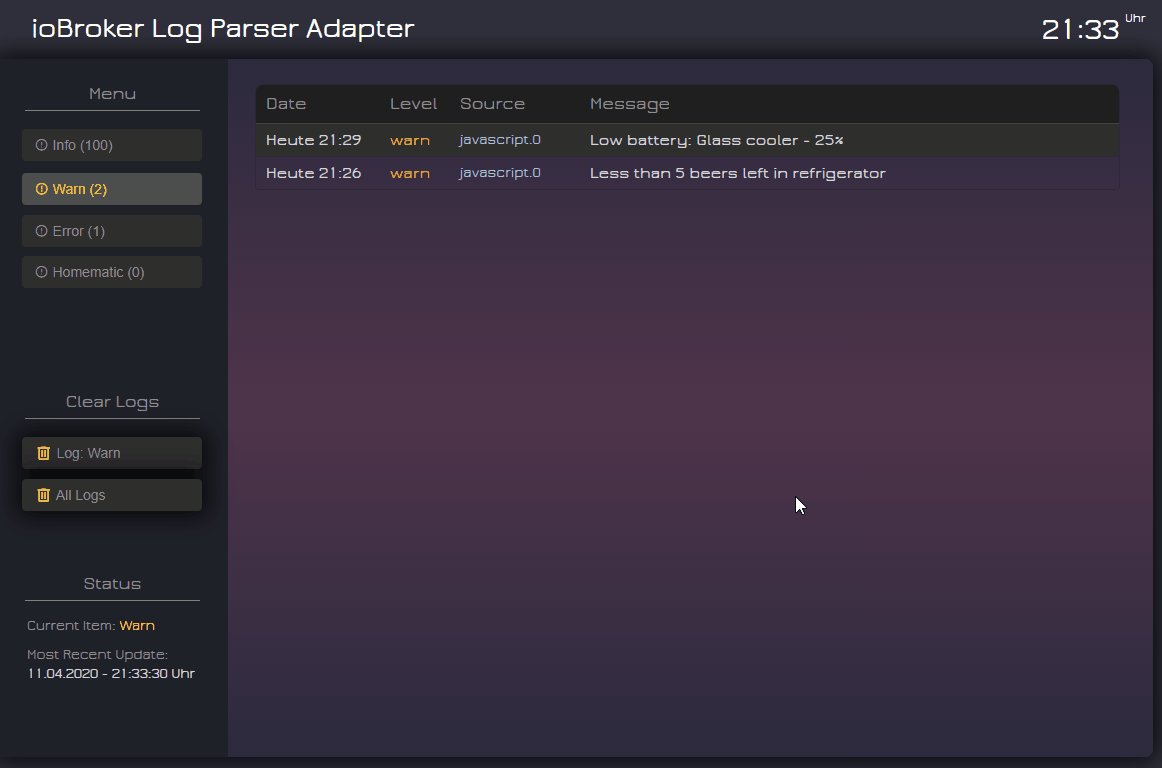
Hier auch ein fertiges View von Mic Link Text , muss nur auf die neuen Datenpunkte geändert werden.
oder nimm mein eingestelles Widget materialdesign-Table
@Glasfaser sagte in Test: Adapter Log Parser v0.3.x GitHub:
oder nimm mein eingestelles Widget materialdesign-Table
wie schaltest du zwischen den einzelnen Logstufen um?
Derzeit verwende ich beim Script den View von Mic.




-
@Glasfaser sagte in Test: Adapter Log Parser v0.3.x GitHub:
oder nimm mein eingestelles Widget materialdesign-Table
wie schaltest du zwischen den einzelnen Logstufen um?
Derzeit verwende ich beim Script den View von Mic.




Ich nutze das umschalten mit einem Widget nicht !
Habe einzelne Widget´s mit Sichtbarkeit geschaltet , da bin ich mit den Spalteneinstellungen pro Widget variabler .....
Kann dir gerade da nicht helfen , da ich es nicht aktiviert habe !
Bin selber noch am Testen .
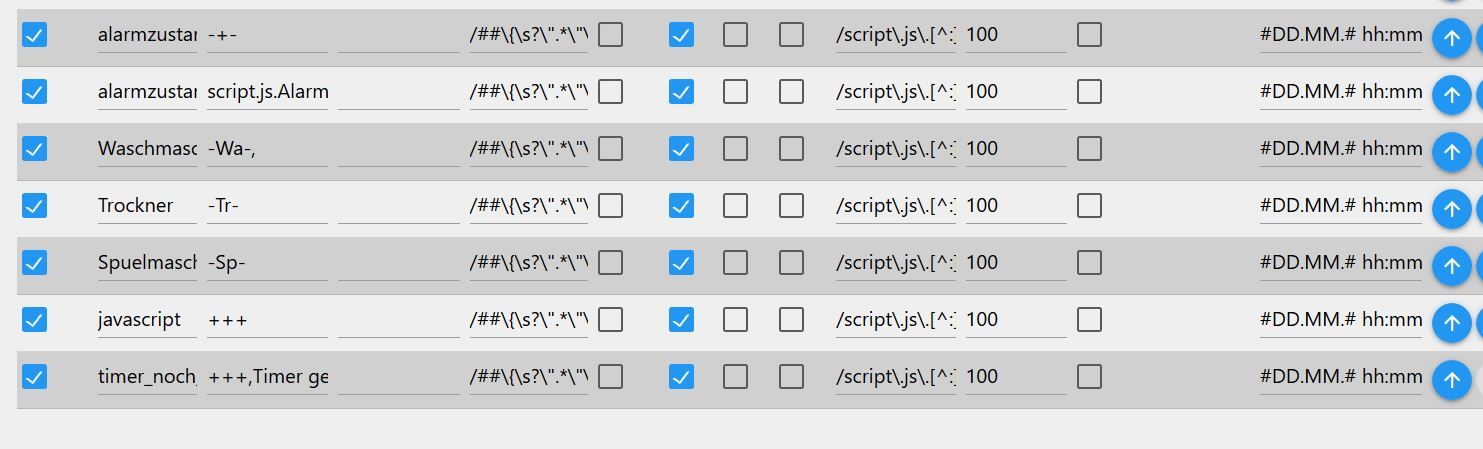
Zusammenfassen ist nicht aktiviert ... und die +++ soll er auch enfernen was noch nicht klappt.
...suche selber noch ...vielleicht ein Einstellungsfehler von mir :(

-
Ich nutze das umschalten mit einem Widget nicht !
Habe einzelne Widget´s mit Sichtbarkeit geschaltet , da bin ich mit den Spalteneinstellungen pro Widget variabler .....
Kann dir gerade da nicht helfen , da ich es nicht aktiviert habe !
Bin selber noch am Testen .
Zusammenfassen ist nicht aktiviert ... und die +++ soll er auch enfernen was noch nicht klappt.
...suche selber noch ...vielleicht ein Einstellungsfehler von mir :(

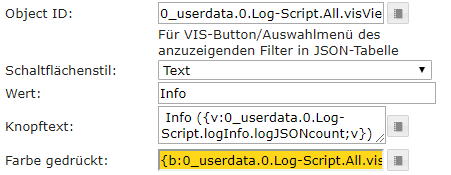
@Glasfaser sagte in Test: Adapter Log Parser v0.3.x GitHub:
Habe einzelne Widget´s mit Sichtbarkeit geschaltet , da bin ich mit den Spalteneinstellungen pro Widget variabler .....
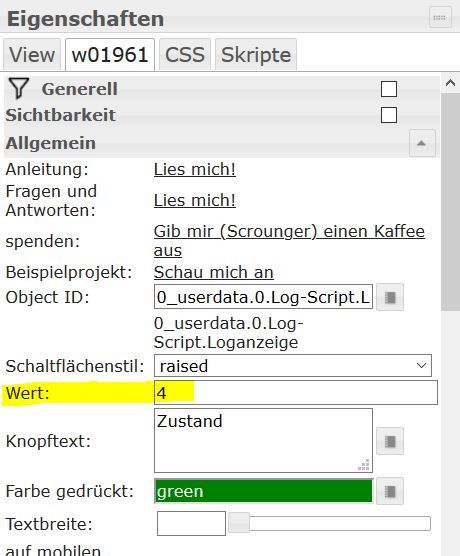
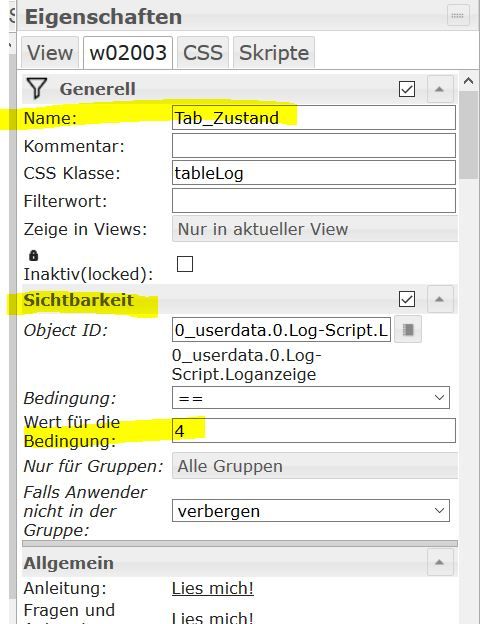
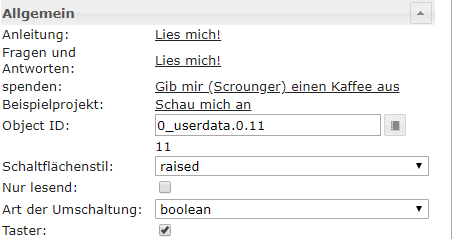
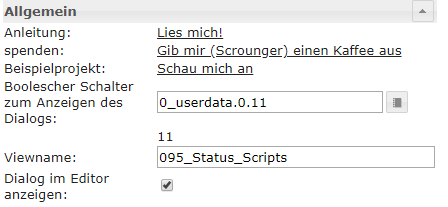
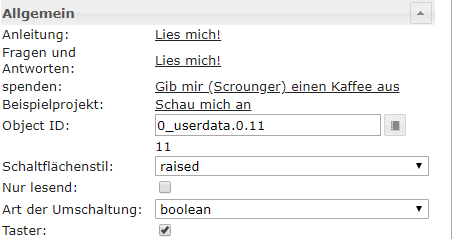
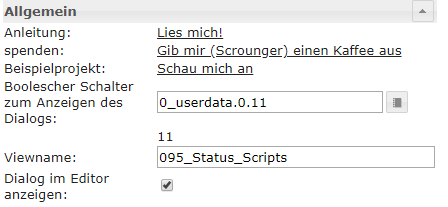
So wie hier, dass Widgets bei true eines DP sichtbar werden?


-
Sehr nice mic ! ich hänge mich mal mit dran den als Entwickler ist der adapter sehr praktisch !
In der basis klappt es ziemlich ok, muss natürlich noch ausgiebig testen.
Par kleine Sachen- Der interface überschlaget mich mit langen texten, da verliert man sehr schnell de faden
- Die Tabellen sind leider sehr unuebersichtlich, auf nem 4k schirm hat man platz aber normaler PC/tabblet fast nicht mit zu arbeiten :
- Es gibt keine uebersetzungen (wen du damit Hilfe brauchst sag bescheid hab das in mehreren Adaptern drin)
- Hab dir n PR geschickt fuer issue/enhancement templates auf git :)
- es waehre praktisch das alle adapter bereits in der Tabelle stehen wuerde, jetzt muss man alles eintragen das ist bij 40 adapter bissl mies

@Dutchman
Cool, vielen Dank für dein Feedback und Ideen, die Issues und den PR :sunglasses: :+1:
Auf die Issues habe ich entsprechend schon auf Github geantwortet, bei Issue 4 habe ich noch eine Frage an dich.Auf die Punkte, für die du Issues eröffnet hast, bin ich dort auf Github bereits eingegangen.
Hier die weiteren:Der interface überschlaget mich mit langen texten, da verliert man sehr schnell de faden
Der Aufbau gefällt mir auch noch nicht sonderlich. Mit den "langen Texten" dachte ich eigentlich, ich mach was gutes, d.h. ich erkläre die Felder hier direkt, damit z.B. nicht nur die Option "Remove PID" da steht, und keiner checkt, was damit gemeint ist.
Klar muss das dann in der Doku erklärt sein, aber so sieht man halt die Erklärung direkt.
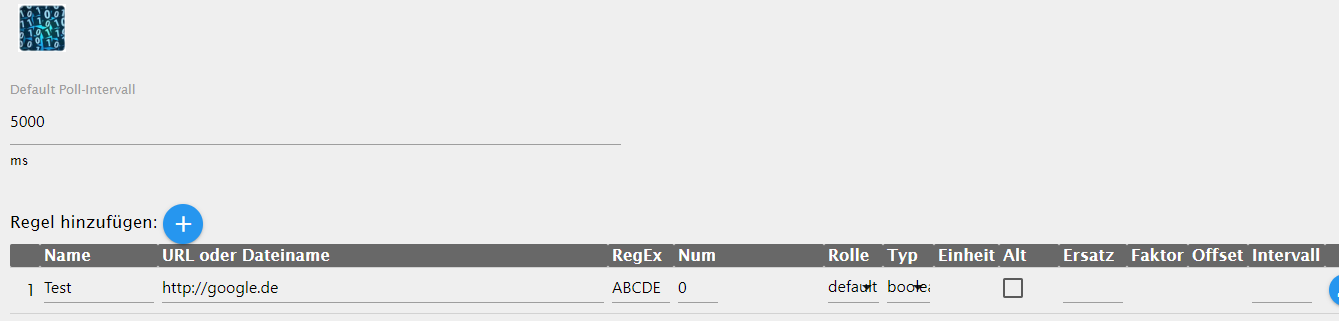
Ich gebe ein anderes Beispiel:

Das ist ein Screenshot vom Parser-Adapter. Was bedeutet da denn nun "Num", "Rolle", "Alt", "Ersatz", etc.? Klar, steht in der Doku, aber wäre es nicht besser, man sieht die Erklärung gleich im User Interface?
Ich werfe diese Frage mal so in den Raum, mir ist es egal, die Pflege für mich ist sogar leichter und einfacher in der Adapter-Readme als in der admin/index_m.html, aber ich dachte ich tue den Usern was gutes damit.
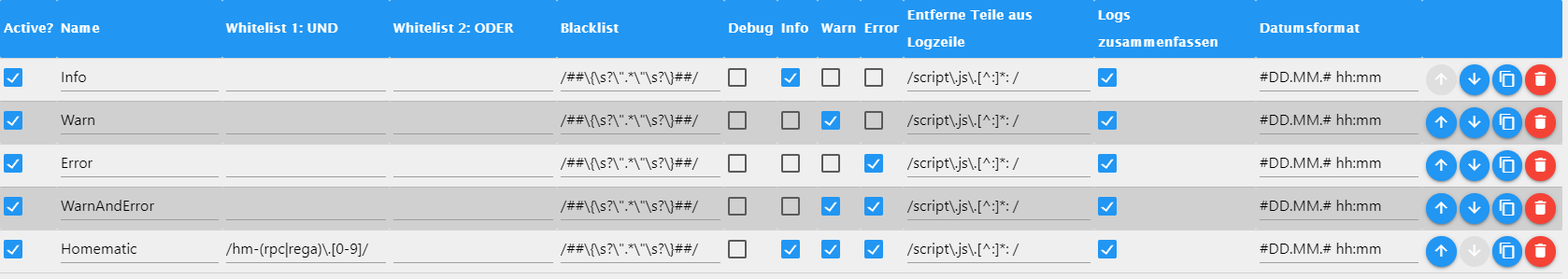
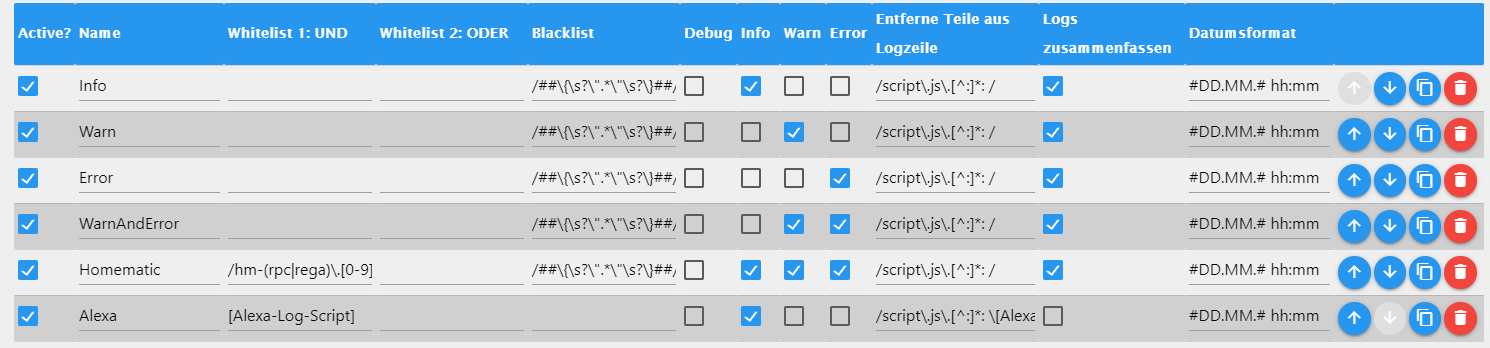
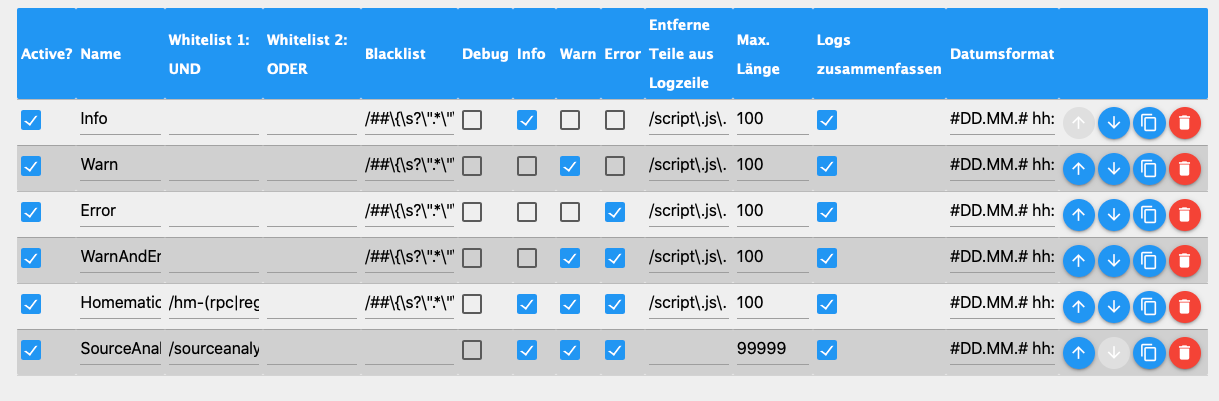
Die Tabellen sind leider sehr unuebersichtlich, auf nem 4k schirm hat man platz aber normaler PC/tabblet fast nicht mit zu arbeiten
Da bin ich auch nicht glücklich damit. Außer kürzen (wie Term "Logs zusammenfassen") und Spaltenbreiten begrenzen fällt mir da aber nichts zu ein. Evtl. hat ein HTML/CSS Experte hier noch Tipps. Eigentlich bräuchte ich die Konfig dreidimensional :grin:
Hab dir n PR geschickt fuer issue/enhancement templates auf git
Nice, danke dafür.
-
@Glasfaser sagte in Test: Adapter Log Parser v0.3.x GitHub:
Habe einzelne Widget´s mit Sichtbarkeit geschaltet , da bin ich mit den Spalteneinstellungen pro Widget variabler .....
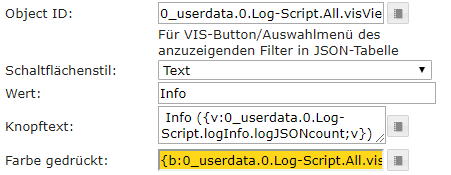
So wie hier, dass Widgets bei true eines DP sichtbar werden?


-
@Glasfaser
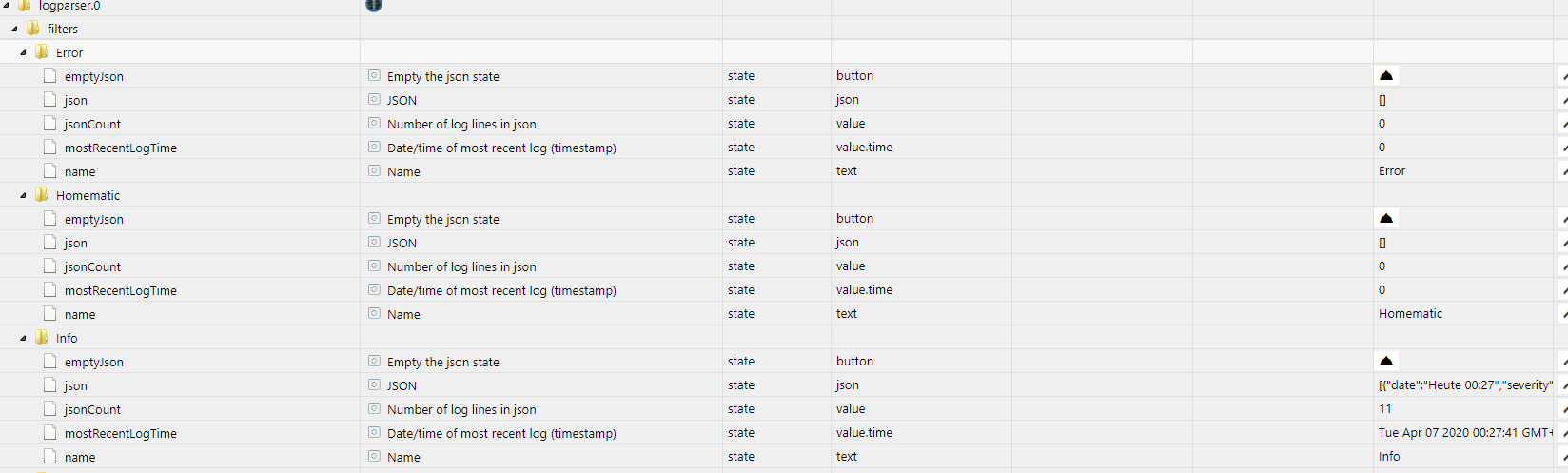
@AlleHier mal eine Übersicht für die Log-Script-Umsteiger, wie sich die Datenpunkte geändert haben. Exemplarisch für den Filter "Info". Im Log-Script wurde da immer noch "log..." vorangestellt.
Im VIS am besten die Widgets oder die View exportieren, im Texteditor suchen/ersetzen, und dann wieder importieren.
Hilft das?
Log-Script Adapter Log Parser 0_userdata.0.Log-Script.logInfo.logJSON logparser.0.filters.Info.json 0_userdata.0.Log-Script.logInfo.logJSONcount logparser.0.filters.Info.jsonCount 0_userdata.0.Log-Script.logInfo.clearJSON logparser.0.filters.Info.emptyJson 0_userdata.0.Log-Script.All.clearAllJSON logparser.0.emptyAllJson 0_userdata.0.Log-Script.All.lastTimeUpdated logparser.0.lastTimeUpdated 0_userdata.0.Log-Script.All.visView1.clearJSON logparser.0.visualization.table0.emptyJson 0_userdata.0.Log-Script.All.visView1.outputJSON logparser.0.visualization.table0.json 0_userdata.0.Log-Script.All.visView1.outputJSONcount logparser.0.visualization.table0.jsonCount 0_userdata.0.Log-Script.All.visView1.whichFilter logparser.0.visualization.table0.selection -
-
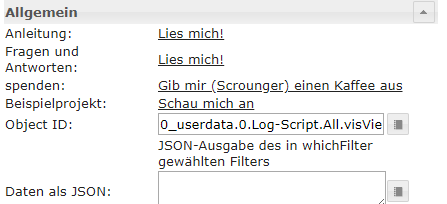
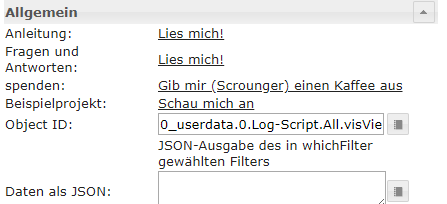
@Glasfaser
Was ist denn das für ein Datenpunkt "Loganzeige" aus deinem Screenshot? Denn kenne ich nicht.

@Mic sagte in Test: Adapter Log Parser v0.3.x GitHub:
Was ist denn das für ein Datenpunkt "Loganzeige" aus deinem Screenshot?
ein selbsterstellter DP um die einzelnen Logs über Sichtbarkeit anzuzeigen! :)