NEWS
Material Design Widgets: IconList Widget
-
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

installation hat jetzt geklappt
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Hab es implementiert, teste mal den aktuellen master -> v0.2.68.
Kann jetzt über die propertybackgroundfür jedes einzelne Item gesetzt werden, siehe doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#iconlist@Scrounger hab mal ein wenig getestet - kann es sein, dass es jetzt kein allgemein gültiges background color mehr gibt und ich für jedes extra eines im json einstellen muss ? oder stell ich mich nur an ?

-
@Scrounger hab mal ein wenig getestet - kann es sein, dass es jetzt kein allgemein gültiges background color mehr gibt und ich für jedes extra eines im json einstellen muss ? oder stell ich mich nur an ?

-
Ja das ist jetzt so. Hintergrund muss für jedes item gesetzt werden.
@Scrounger das bedeutet, nach dem adapter update wird bei den meisten usern der dunkle background verschwunden sein - es müssen alle scripte überarbeitet werden
-
@Scrounger das bedeutet, nach dem adapter update wird bei den meisten usern der dunkle background verschwunden sein - es müssen alle scripte überarbeitet werden
@liv-in-sky
Mhh ok, das ist natürlich ungünstig...
Da ich selber den weißen Hintergrund verwende, hatte ich das nicht auf dem Schirm.Bau ich ein, dass man global den hintergrund festlegen kann und dann pro item überschreiben kann.
-
@liv-in-sky
Mhh ok, das ist natürlich ungünstig...
Da ich selber den weißen Hintergrund verwende, hatte ich das nicht auf dem Schirm.Bau ich ein, dass man global den hintergrund festlegen kann und dann pro item überschreiben kann.
global im widget und individell überschreibar durch json wäre wohl am besten - dann laufen alle scripte weiter
-
global im widget und individell überschreibar durch json wäre wohl am besten - dann laufen alle scripte weiter
-
@liv-in-sky
Hab es implementiert, aktuellen master von git bitte testen -> v0.2.69@Scrounger danke dir
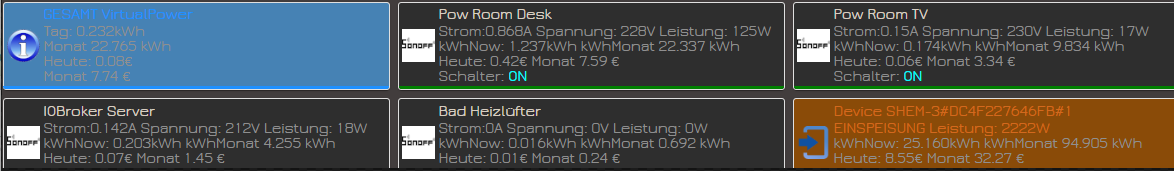
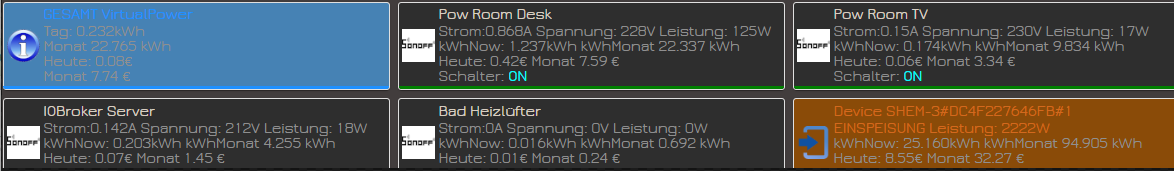
die alten widgets zeigen wieder dunkel an
der test mit den farbigen funktioniert auch - als standard sende ich einen leeren string im property - bei den kacheln wird dann der standard hintergrund des widgets angezeigt - bei bestimmten kachel wird ein farbwert übergeben und dieserr wird auch angewendet
mission gelungen
-
@Uwe-Clement sagte in Material Design Widgets: Table Widget:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
Geht nicht.
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
Geht nicht. Nimm dafür besser das List Widget. Das kann man mit html tags auch zu einer Table machen. Und Funktionen wie button, checkbox, etc. kann das
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
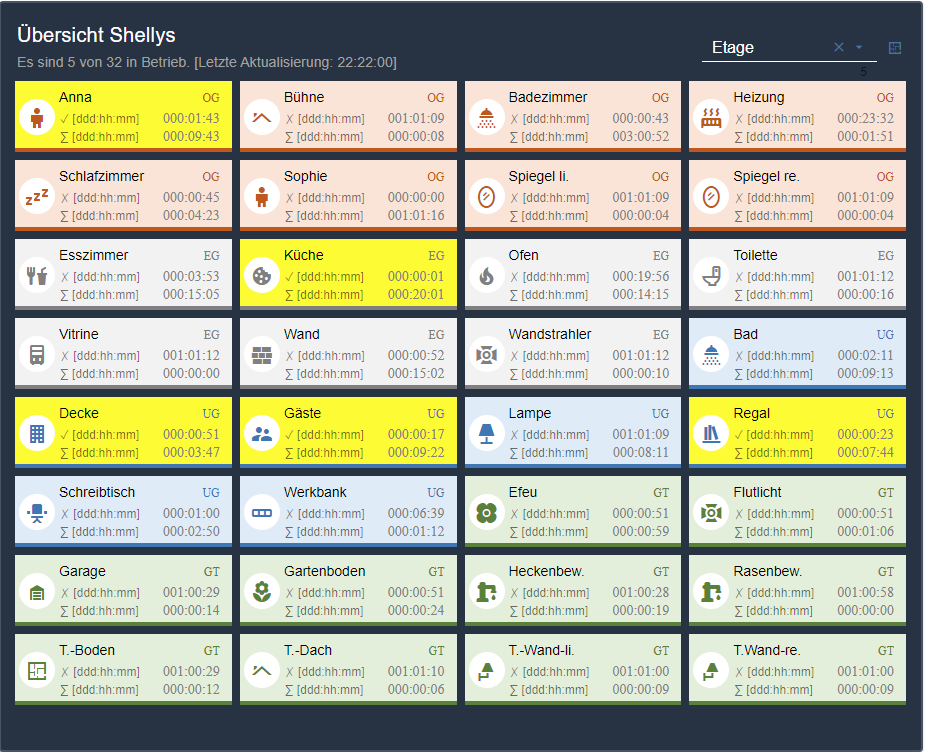
@Scrounger Bisschen rumgemacht am Wochenende. Super klasse was Du hier machst. DANKE!

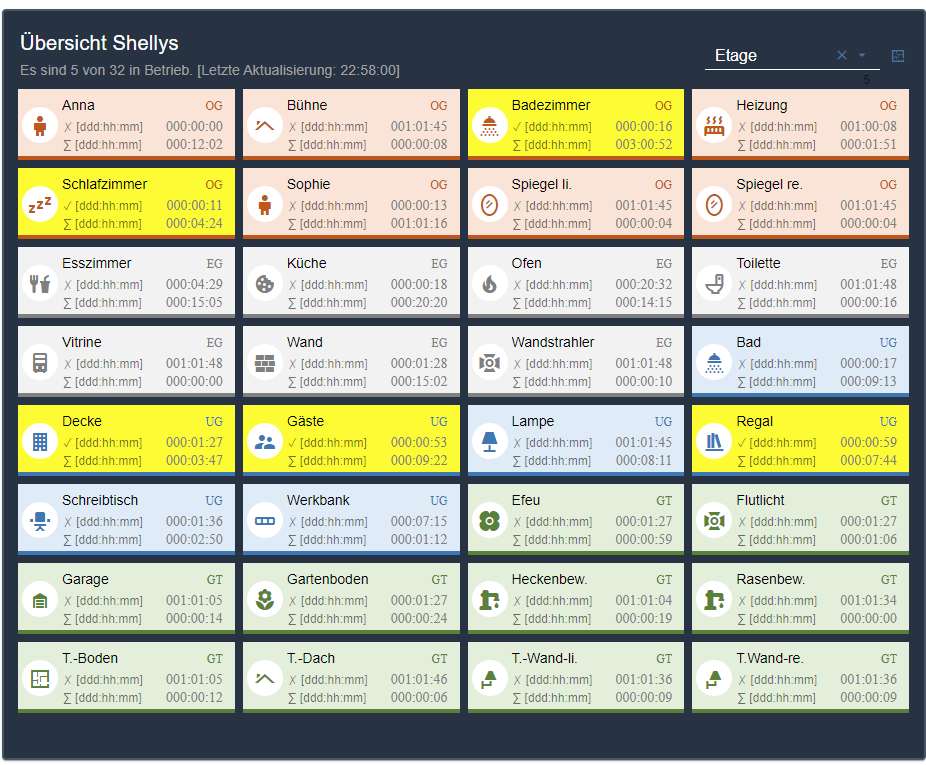
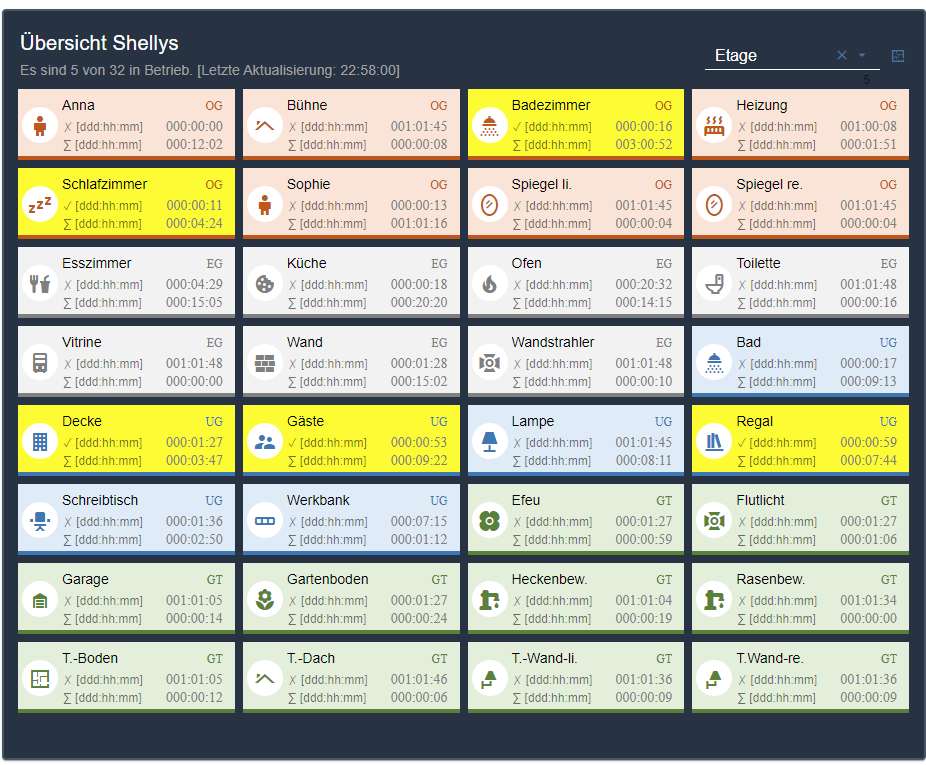
Habe mal meine Shellys visualisiert mit der Möglichkeit sie ein- und auszuschalten. Danke!
Zu 99% generisch/dynamisch. Kommt alles (Texte, Farben, Reihenfolge der Kacheln, Icons,...) aus den Datenpunkten, welche über Java Script dynamisch zusammengebaut werden. Sogar mit Sortierungsmöglichkeit der Kacheln. Natürlich viel von deinem DEMO abgeschaut!
Edit: verschoben, da Frage IconList Widget betrifft
-
Frage: Kann ich irgendwie Kacheln "freilassen", d.h. sagen die nächste Kachel soll in der nächsten Zeile dargestellt werden?

Möchte in meinem Beispiel keine Kacheln unterschiedlichsten Etagen in einer Zeile haben. Es würde die Welt nicht untergehen wenn dies nicht geht, aber eine Frage ist es mir wert.
DANKE!
Wenn es nicht geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Edit: verschoben, da Frage IconList Widget betrifft
-
Frage: Kann ich irgendwie Kacheln "freilassen", d.h. sagen die nächste Kachel soll in der nächsten Zeile dargestellt werden?

Möchte in meinem Beispiel keine Kacheln unterschiedlichsten Etagen in einer Zeile haben. Es würde die Welt nicht untergehen wenn dies nicht geht, aber eine Frage ist es mir wert.
DANKE!
Wenn es nicht geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Edit: verschoben, da Frage IconList Widget betrifft
@Uwe-Clement sagte in Material Design Widgets: IconList Widget:
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
Kein Problem hast ja noch Welpenschutz ;-)
Am besten im Editor beim Widget wo du fragen hast auf Fragen & Antworten gehen, dann landest du direkt im entsprechenden Thema zum Wigdet.

Ich versuche aber hier immer Ordnung zu halten und verschieb dann fleißig
geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Kannst du nur so realisieren.
Willst du dein Widget + Code vielleicht mit uns teilen?
Könntest z.B. hier
https://forum.iobroker.net/category/14/praktische-anwendungen-showcase
ein neues Thema eröffnen und uns deine Umsetzung (Widget + Skript) erläutern. Falls du Dich mit github auskennen solltest, dann bietet es sich an solche Umsetzung auf github inkl. Versionierung zu stellen. -
@Uwe-Clement sagte in Material Design Widgets: IconList Widget:
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
Kein Problem hast ja noch Welpenschutz ;-)
Am besten im Editor beim Widget wo du fragen hast auf Fragen & Antworten gehen, dann landest du direkt im entsprechenden Thema zum Wigdet.

Ich versuche aber hier immer Ordnung zu halten und verschieb dann fleißig
geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Kannst du nur so realisieren.
Willst du dein Widget + Code vielleicht mit uns teilen?
Könntest z.B. hier
https://forum.iobroker.net/category/14/praktische-anwendungen-showcase
ein neues Thema eröffnen und uns deine Umsetzung (Widget + Skript) erläutern. Falls du Dich mit github auskennen solltest, dann bietet es sich an solche Umsetzung auf github inkl. Versionierung zu stellen.@Scrounger Ja, ich teile gerne den Code. Ich werde noch das Finetuning fertigstellen und den Code dann einstellen. Danke Dir und viele Grüße!
-
@Scrounger Gibt es eine Möglichkeit pro Kachel mehr als einen Button darzustellen? Ich versuche das IconWidget - mit dem ich super Erfahrungen gemacht habe - irgendwie für die Rolladensteuerung zu nehmen.
-
@Scrounger Gibt es eine Möglichkeit pro Kachel mehr als einen Button darzustellen? Ich versuche das IconWidget - mit dem ich super Erfahrungen gemacht habe - irgendwie für die Rolladensteuerung zu nehmen.
@Uwe-Clement
geht aktuell nicht. Schreib am besten nen issue auf github, damit wir es nicht vergessen.
Aber das werde ich nur implementieren, wenn ich selber einen usecase habe, da zwei Buttons das entsprechend kompliziert machen. -
Gibt es eine Möglichkeit Hintergrund-Bilder für die Buttons zu verwenden?
Ich habe im Navigations-Menü überall die jquery-Buttos benutzt. Diese nutzen das im View-Reiter einstellbare Theme (in meinem Fall "Vader") und damit den entsprechenden Farbverlauf und so gefällt mir das auch sehr gut.
Das machen die Materialdesign-Buttons jedoch leider nicht (Weder in er IconList, noch die "einzelnen" Buttons wie z.B. ButtonState) - diese nutzen eine feste Hintergrundfarbe statt eines Hintergrundbildes (Farbverlauf) aus dem eingestellten Theme.
Das Farbverlauf-Background-Bild liegt unter
/lib/css/themes/jquery-ui/vader/images/ui-bg_highlight-soft_35_adadad_1x100.pngEingebunden wird das dort über CSS folgendermaßen (ausgelesen über den Browser -> Webseite untersuchen);
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #ccc; background: #adadad url(images/ui-bg_highlight-soft_35_adadad_1x100.png) 50% 50% repeat-x; font-weight: normal; color: #333; }Bekommt man es irgendwie über CSS zurecht gefriemelt, dass die Materialdesign-Buttons aus der IconList auch dieses Hintergrund-Bild benutzen und nicht nur eine feste Hintergrundfarbe?
Mit den gegebenen CSS-Einstellungen im vis-editor wird das Hintergrundbild leider nicht übernommen.
-
Gibt es eine Möglichkeit Hintergrund-Bilder für die Buttons zu verwenden?
Ich habe im Navigations-Menü überall die jquery-Buttos benutzt. Diese nutzen das im View-Reiter einstellbare Theme (in meinem Fall "Vader") und damit den entsprechenden Farbverlauf und so gefällt mir das auch sehr gut.
Das machen die Materialdesign-Buttons jedoch leider nicht (Weder in er IconList, noch die "einzelnen" Buttons wie z.B. ButtonState) - diese nutzen eine feste Hintergrundfarbe statt eines Hintergrundbildes (Farbverlauf) aus dem eingestellten Theme.
Das Farbverlauf-Background-Bild liegt unter
/lib/css/themes/jquery-ui/vader/images/ui-bg_highlight-soft_35_adadad_1x100.pngEingebunden wird das dort über CSS folgendermaßen (ausgelesen über den Browser -> Webseite untersuchen);
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default { border: 1px solid #ccc; background: #adadad url(images/ui-bg_highlight-soft_35_adadad_1x100.png) 50% 50% repeat-x; font-weight: normal; color: #333; }Bekommt man es irgendwie über CSS zurecht gefriemelt, dass die Materialdesign-Buttons aus der IconList auch dieses Hintergrund-Bild benutzen und nicht nur eine feste Hintergrundfarbe?
Mit den gegebenen CSS-Einstellungen im vis-editor wird das Hintergrundbild leider nicht übernommen.
@FoodFighter
Für Farbverläufe braucht man kein Hintergrund Bild, kann man einfach als Hintergrundfarbe eintragen.

Mehr Infos zur Verwendung von Farbverläufen gibts hier:
https://developer.mozilla.org/de/docs/Farbverläufe_in_CSS -
@FoodFighter
Für Farbverläufe braucht man kein Hintergrund Bild, kann man einfach als Hintergrundfarbe eintragen.

Mehr Infos zur Verwendung von Farbverläufen gibts hier:
https://developer.mozilla.org/de/docs/Farbverläufe_in_CSS@Scrounger
Wow, danke!
Wieder was neues gelernt :)Für die Nachwelt:
In die "Hintergrundfarbe des Button [x]" habe ich
linear-gardient(to bottom, #BEBEBE, #ADADAD)
eingetragen.Damit der Rahmen dann noch die richtige Farbe bekommt, habe ich das Widget auf "Layout: card" gestellt, ihm die CSS-Klasse "FoFi" gegeben und per CSS dann noch
.FoFi .materialdesign-button { border: 1px solid #CCCCCC !important; }angefügt.
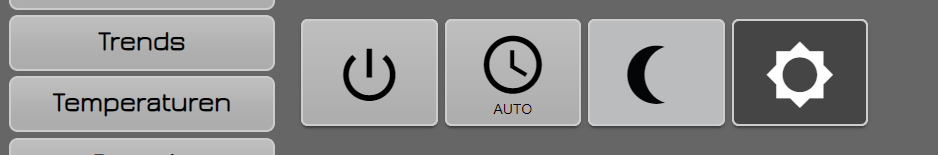
Beim "normalen" Button wie Button-Navigation kann man die Border-Color direkt über die CSS-Einstellungen vom VIS-Editor setzen.

(Beim Mond habe ich zur Veranschaulichung den Verlauf noch weg gelassen)Jetzt passt schon mal die Hintergrundfarbe/Verlauf und der Rahmen.
Am Hover-Effekt beiße ich mir noch die Zähne aus..FoFi .materialdesign-button:hover{ /* background: linear-gardient(to bottom, #E9E9E9, #DDDDDD) !important; */ background: #DDDDDD !important; }Der Verlauf funktioniert per CSS nicht (warum auch immer - sonst könnte man den "normalen" Verlauf auch darüber festlegen, statt "umständlicher" in jede einzelne Button-Hintergrundfarbe einzutragen).
Die Feste Farbe #DDDDDD funktioniert.
Leider wird diese dann auch beim Hovern des Active-Elements (in meinem Fall die dunkelgrau hinterlegte Sonne) benutzt.
Der Hover-Effekt soll jedoch nur bei den inaktiven Buttons angewandt werden.Hast du dazu noch einen Tipp?
Bei den jqui Buttons kann man das über die Klasse ".ui-state-active" abfangen.
Ich bin mir sicher sowas gibt es bei den schönen MaterialDesign-Buttons auch - ich finde sie nur nicht.
(zugegeben ... ich werde penibel ... aber man kann es ja versuchen und ich möchte gerne noch dazu lernen :) )