NEWS
Material Design Widgets: IconList Widget
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Nee das geht aktuell nicht. Kann ich aber einbauen, gibt's dann in der nächsten Version.
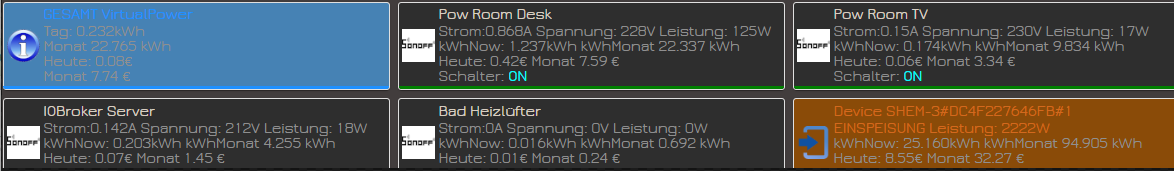
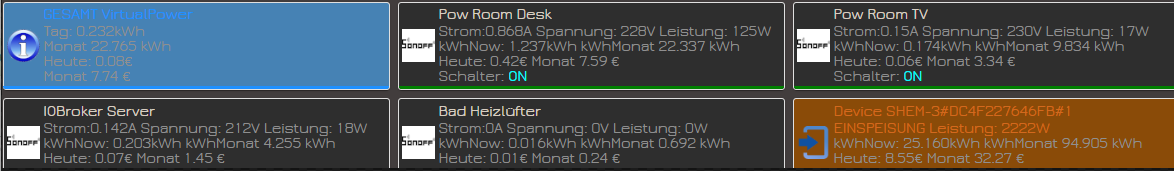
@Scrounger ich baue gerade deine widgets in mein energie script ein (https://forum.iobroker.net/topic/29189/energieanzeige-kwh-über-html-tabelle-vis/281)
mein problem ist, dort gibt es energieabnehmer ( das sind die meisten davon) aber es gibt auch welche die energie liefern - die müssen irgendwie richtig hervorgehoben werden
-
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Hab es implementiert, teste mal den aktuellen master -> v0.2.68.
Kann jetzt über die propertybackgroundfür jedes einzelne Item gesetzt werden, siehe doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#iconlist -
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Hab es implementiert, teste mal den aktuellen master -> v0.2.68.
Kann jetzt über die propertybackgroundfür jedes einzelne Item gesetzt werden, siehe doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#iconlist@Scrounger gibt es einen trick, wie ich das mit dem master machen muss - habe einfach über git installiert, da kommt aber 0.2.66
-
@Scrounger gibt es einen trick, wie ich das mit dem master machen muss - habe einfach über git installiert, da kommt aber 0.2.66
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger gibt es einen trick, wie ich das mit dem master machen muss - habe einfach über git installiert, da kommt aber 0.2.66
Installieren aus eigener Url, Verwahrungsort latest
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger gibt es einen trick, wie ich das mit dem master machen muss - habe einfach über git installiert, da kommt aber 0.2.66
Installieren aus eigener Url, Verwahrungsort latest
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
-
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

installation hat jetzt geklappt
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Hab es implementiert, teste mal den aktuellen master -> v0.2.68.
Kann jetzt über die propertybackgroundfür jedes einzelne Item gesetzt werden, siehe doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#iconlist@Scrounger hab mal ein wenig getestet - kann es sein, dass es jetzt kein allgemein gültiges background color mehr gibt und ich für jedes extra eines im json einstellen muss ? oder stell ich mich nur an ?

-
@Scrounger hab mal ein wenig getestet - kann es sein, dass es jetzt kein allgemein gültiges background color mehr gibt und ich für jedes extra eines im json einstellen muss ? oder stell ich mich nur an ?

-
Ja das ist jetzt so. Hintergrund muss für jedes item gesetzt werden.
@Scrounger das bedeutet, nach dem adapter update wird bei den meisten usern der dunkle background verschwunden sein - es müssen alle scripte überarbeitet werden
-
@Scrounger das bedeutet, nach dem adapter update wird bei den meisten usern der dunkle background verschwunden sein - es müssen alle scripte überarbeitet werden
@liv-in-sky
Mhh ok, das ist natürlich ungünstig...
Da ich selber den weißen Hintergrund verwende, hatte ich das nicht auf dem Schirm.Bau ich ein, dass man global den hintergrund festlegen kann und dann pro item überschreiben kann.
-
@liv-in-sky
Mhh ok, das ist natürlich ungünstig...
Da ich selber den weißen Hintergrund verwende, hatte ich das nicht auf dem Schirm.Bau ich ein, dass man global den hintergrund festlegen kann und dann pro item überschreiben kann.
global im widget und individell überschreibar durch json wäre wohl am besten - dann laufen alle scripte weiter
-
global im widget und individell überschreibar durch json wäre wohl am besten - dann laufen alle scripte weiter
-
@liv-in-sky
Hab es implementiert, aktuellen master von git bitte testen -> v0.2.69@Scrounger danke dir
die alten widgets zeigen wieder dunkel an
der test mit den farbigen funktioniert auch - als standard sende ich einen leeren string im property - bei den kacheln wird dann der standard hintergrund des widgets angezeigt - bei bestimmten kachel wird ein farbwert übergeben und dieserr wird auch angewendet
mission gelungen
-
@Uwe-Clement sagte in Material Design Widgets: Table Widget:
- Frage wurde zwar schon oben gestellt, die Antwort darauf hat mir allerdings nicht geholfen: Wie schaffe ich es, dass die Überschriften aus dem JSON genommen werden (ich stelle das JSON per Datenpunkt bereit)
Geht nicht.
- Ist es möglich in einer Zelle auch einen Button/Bild darzustellen und beim Klick irgendwas (Event) ausgelöst wird, z.B. mein Shelly geschalten wird. Kann ich bestenfalls eine function aufrufen?
Geht nicht. Nimm dafür besser das List Widget. Das kann man mit html tags auch zu einer Table machen. Und Funktionen wie button, checkbox, etc. kann das
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
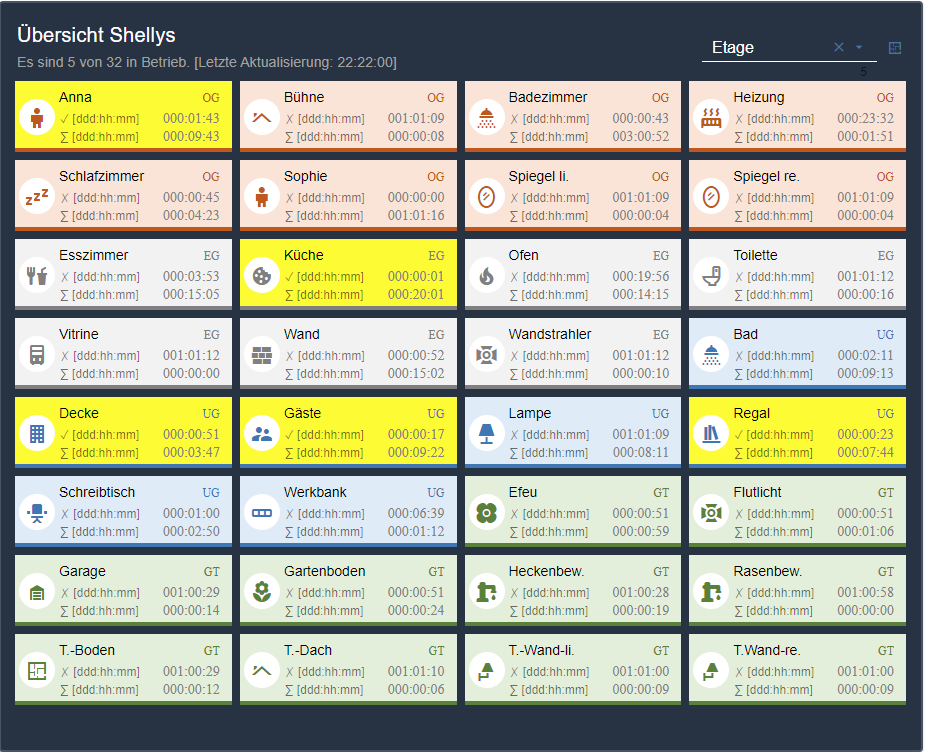
@Scrounger Bisschen rumgemacht am Wochenende. Super klasse was Du hier machst. DANKE!

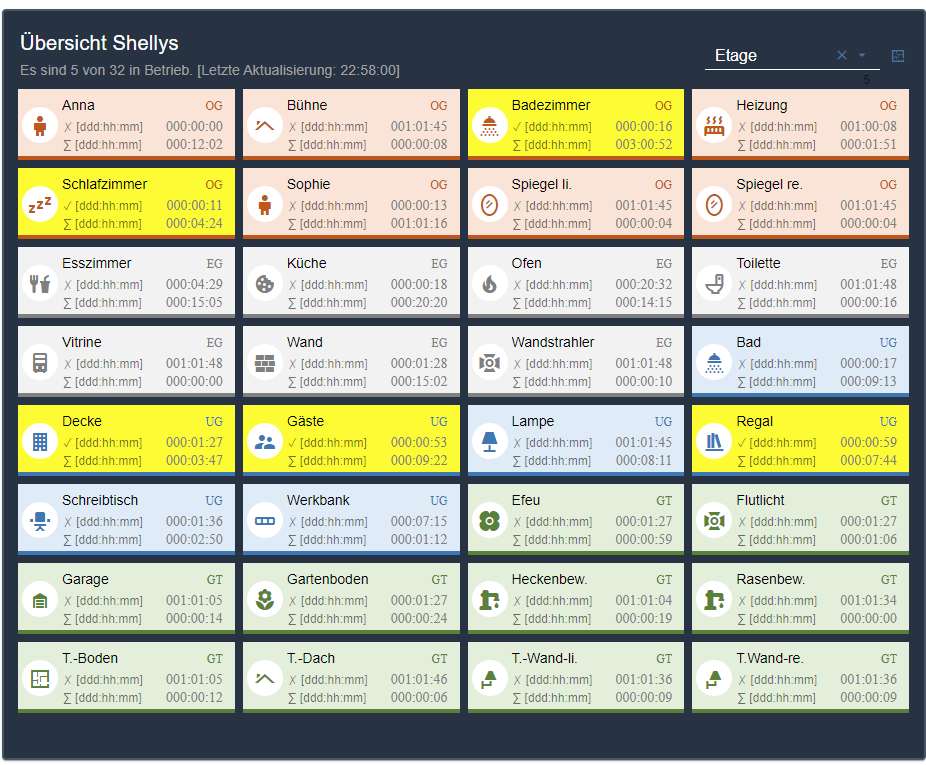
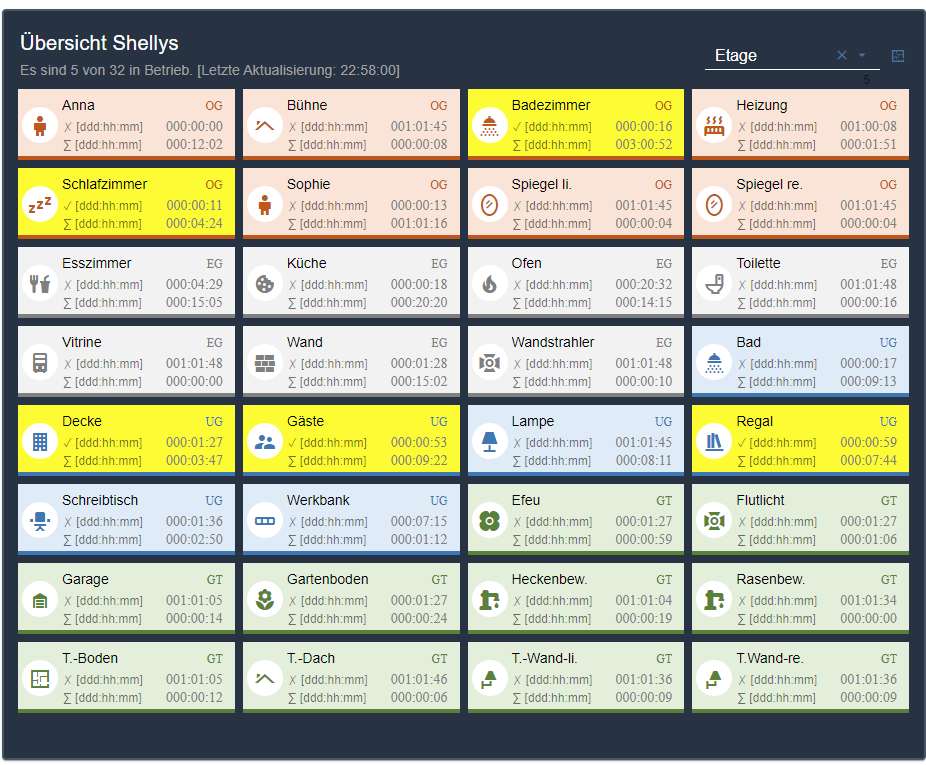
Habe mal meine Shellys visualisiert mit der Möglichkeit sie ein- und auszuschalten. Danke!
Zu 99% generisch/dynamisch. Kommt alles (Texte, Farben, Reihenfolge der Kacheln, Icons,...) aus den Datenpunkten, welche über Java Script dynamisch zusammengebaut werden. Sogar mit Sortierungsmöglichkeit der Kacheln. Natürlich viel von deinem DEMO abgeschaut!
Edit: verschoben, da Frage IconList Widget betrifft
-
Frage: Kann ich irgendwie Kacheln "freilassen", d.h. sagen die nächste Kachel soll in der nächsten Zeile dargestellt werden?

Möchte in meinem Beispiel keine Kacheln unterschiedlichsten Etagen in einer Zeile haben. Es würde die Welt nicht untergehen wenn dies nicht geht, aber eine Frage ist es mir wert.
DANKE!
Wenn es nicht geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Edit: verschoben, da Frage IconList Widget betrifft
-
Frage: Kann ich irgendwie Kacheln "freilassen", d.h. sagen die nächste Kachel soll in der nächsten Zeile dargestellt werden?

Möchte in meinem Beispiel keine Kacheln unterschiedlichsten Etagen in einer Zeile haben. Es würde die Welt nicht untergehen wenn dies nicht geht, aber eine Frage ist es mir wert.
DANKE!
Wenn es nicht geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Edit: verschoben, da Frage IconList Widget betrifft
@Uwe-Clement sagte in Material Design Widgets: IconList Widget:
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
Kein Problem hast ja noch Welpenschutz ;-)
Am besten im Editor beim Widget wo du fragen hast auf Fragen & Antworten gehen, dann landest du direkt im entsprechenden Thema zum Wigdet.

Ich versuche aber hier immer Ordnung zu halten und verschieb dann fleißig
geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Kannst du nur so realisieren.
Willst du dein Widget + Code vielleicht mit uns teilen?
Könntest z.B. hier
https://forum.iobroker.net/category/14/praktische-anwendungen-showcase
ein neues Thema eröffnen und uns deine Umsetzung (Widget + Skript) erläutern. Falls du Dich mit github auskennen solltest, dann bietet es sich an solche Umsetzung auf github inkl. Versionierung zu stellen. -
@Uwe-Clement sagte in Material Design Widgets: IconList Widget:
Wieder falsche Kategorie. Sorry. Konnte den Post nicht mehr löschen
Kein Problem hast ja noch Welpenschutz ;-)
Am besten im Editor beim Widget wo du fragen hast auf Fragen & Antworten gehen, dann landest du direkt im entsprechenden Thema zum Wigdet.

Ich versuche aber hier immer Ordnung zu halten und verschieb dann fleißig
geht, dann vermutlich als Workarround eine Kachel so formatieren, dass sie sich vom Hintergrund nicht unterscheidet....
Kannst du nur so realisieren.
Willst du dein Widget + Code vielleicht mit uns teilen?
Könntest z.B. hier
https://forum.iobroker.net/category/14/praktische-anwendungen-showcase
ein neues Thema eröffnen und uns deine Umsetzung (Widget + Skript) erläutern. Falls du Dich mit github auskennen solltest, dann bietet es sich an solche Umsetzung auf github inkl. Versionierung zu stellen.@Scrounger Ja, ich teile gerne den Code. Ich werde noch das Finetuning fertigstellen und den Code dann einstellen. Danke Dir und viele Grüße!