NEWS
Anwesenheitscontrol basierend auf TR64 Adapter - Script
-
@xbow42
Nein, wenn man manuell DPS anlegt, dann auch dort wo sie sein sollen und dafür gibts extra "userdata.0"..@Jan1 das Script ist fast 2 Jahre alt, da gab's noch kein Userdata... Aber heute mit den aktuellen Versionen übersichtlicher.
-
@looxer01 Wäre es möglich in einem Skript sowas einzubauen, damit damit mehrere Wohneinheiten erfasst werden.
Als das zum Beispiel 2 Personen zusammen gefasst werden und 1 Datenpunkt erzeugt wird.
Eine Person von beiden zuhause = true
Beide Personen weg = false.@Phil85 du kannst das Script ja 2x anlegen und da alle Personen aufteilen..?
-
@Jan1 das Script ist fast 2 Jahre alt, da gab's noch kein Userdata... Aber heute mit den aktuellen Versionen übersichtlicher.
@ilovegym sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Jan1 das Script ist fast 2 Jahre alt, da gab's noch kein Userdata... Aber heute mit den aktuellen Versionen übersichtlicher.
Ja, aber die Antwort in dem dazu geraten wird 9 Stunden :stuck_out_tongue_winking_eye:
-
Bin ich zu doof ?
javascript.0 (15331) script.js.common.presence_detection compile failed: at script.js.common.presence_detection:49
Irgendwie funktioniert das bei mir nicht - warum auch immer - wobei weiss der Geier ob ich was falsch mache - ist mein erstes Script :)
Und wenn ich die Zeile 49 auskommentiere - wandert der Fehler zur 52 :)
Danke ...
-
Bin ich zu doof ?
javascript.0 (15331) script.js.common.presence_detection compile failed: at script.js.common.presence_detection:49
Irgendwie funktioniert das bei mir nicht - warum auch immer - wobei weiss der Geier ob ich was falsch mache - ist mein erstes Script :)
Und wenn ich die Zeile 49 auskommentiere - wandert der Fehler zur 52 :)
Danke ...
-
Ich bekomme leider einen Berechtigungsfehler, dass die Objekte nicht angelegt/geschrieben werden können.
javascript.0 (29233) script.js.myScripts.presence-script-for-tr-064-community-adapter: Cannot write object for state [0_userdata.0.Anwesenheit.Status.presentPersonsJson]: Function "setObject" is not allowed. Use adapter settings to allow it. 15:16:04.143 info javascript.0 (29233) script.js.myScripts.presence-script-for-tr-064-community-adapter: Cannot write object for state [0_userdata.0.Anwesenheit.Status.presentPersonsHTML]: Function "setObject" is not allowed. Use adapter settings to allow it. 15:16:04.144 info javascript.0 (29233) script.js.myScripts.presence-script-for-tr-064-community-adapter: Cannot write object for state [0_userdata.0.Anwesenheit.Status.allPresentPersonsCount]: Function "setObject" is not allowed. Use adapter settings to allow it.Hat jemand eine Idee?
-
Ich bekomme leider einen Berechtigungsfehler, dass die Objekte nicht angelegt/geschrieben werden können.
javascript.0 (29233) script.js.myScripts.presence-script-for-tr-064-community-adapter: Cannot write object for state [0_userdata.0.Anwesenheit.Status.presentPersonsJson]: Function "setObject" is not allowed. Use adapter settings to allow it. 15:16:04.143 info javascript.0 (29233) script.js.myScripts.presence-script-for-tr-064-community-adapter: Cannot write object for state [0_userdata.0.Anwesenheit.Status.presentPersonsHTML]: Function "setObject" is not allowed. Use adapter settings to allow it. 15:16:04.144 info javascript.0 (29233) script.js.myScripts.presence-script-for-tr-064-community-adapter: Cannot write object for state [0_userdata.0.Anwesenheit.Status.allPresentPersonsCount]: Function "setObject" is not allowed. Use adapter settings to allow it.Hat jemand eine Idee?
-
@Tirador sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Function "setObject" is not allowed. Use adapter settings to allow it.
Hast du das im JavaScript-Adapter aktiviert?
-
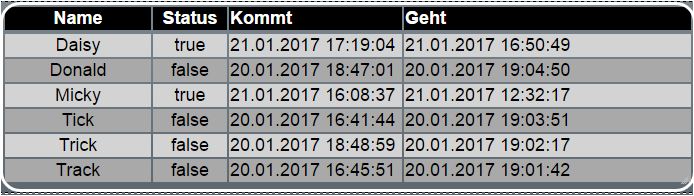
Ich hatte Probleme das die JSON-Tabellenausgabe nicht richtig geklappt hatte.
Das Problem ist, dass im Json zwischen den Zeilen-Objekten ein Komma gefehlt hat.
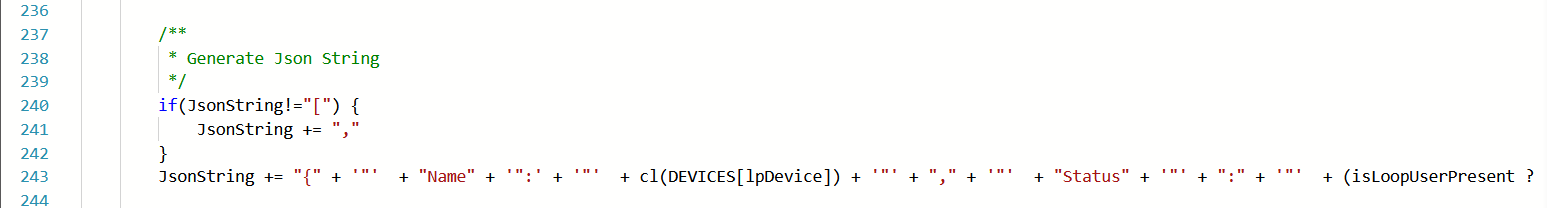
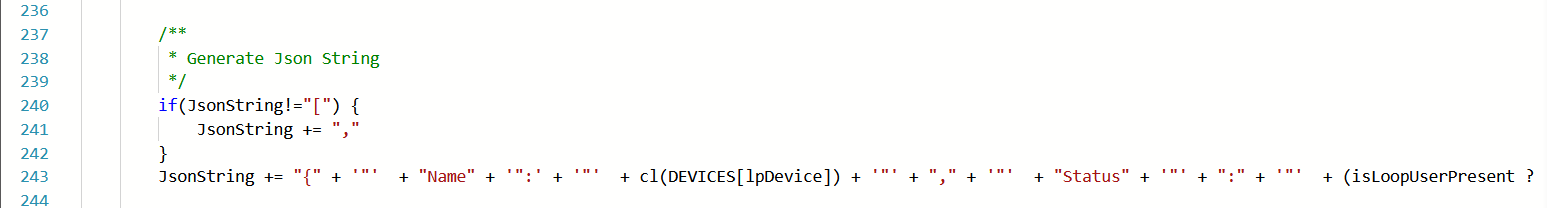
Damit war das JSON nicht valide.Ich habe im Skript in den Zeilen 240-242 noch ein If ergänzt, dass das Komma ergänzt:
if(JsonString!="[") { JsonString += "," }
@Mic: kannst Du das Skript bitte aktualisieren.
-
Ich hatte Probleme das die JSON-Tabellenausgabe nicht richtig geklappt hatte.
Das Problem ist, dass im Json zwischen den Zeilen-Objekten ein Komma gefehlt hat.
Damit war das JSON nicht valide.Ich habe im Skript in den Zeilen 240-242 noch ein If ergänzt, dass das Komma ergänzt:
if(JsonString!="[") { JsonString += "," }
@Mic: kannst Du das Skript bitte aktualisieren.
-
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
Sollte es nicht dieser sein ,??
https://github.com/iobroker-community-adapters/ioBroker.tr-064
statt dieser Eintrag:
'tr-064-community.0.devices.';
-
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
Sollte es nicht dieser sein ,??
https://github.com/iobroker-community-adapters/ioBroker.tr-064
statt dieser Eintrag:
'tr-064-community.0.devices.';
-
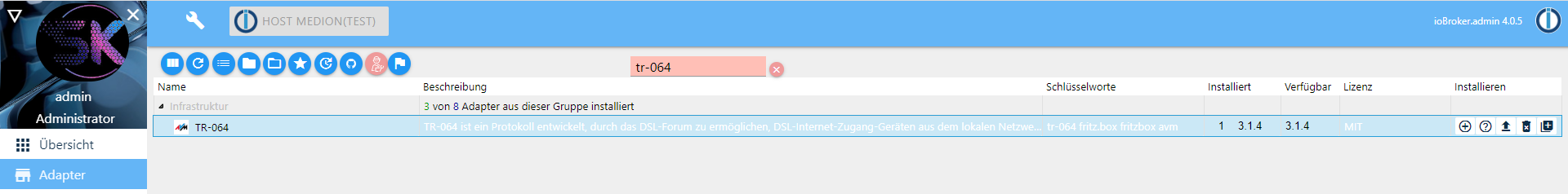
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?tr-064.0...........xxxxxxxxxx

https://forum.iobroker.net/topic/29456/tr-064-v3-1-x-latest-repo-diskussion
-
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?tr-064.0...........xxxxxxxxxx

https://forum.iobroker.net/topic/29456/tr-064-v3-1-x-latest-repo-diskussion
-
Erstmal danke für das tolle Script! hab es direkt durch meins ersetzt und es funktioniert super.
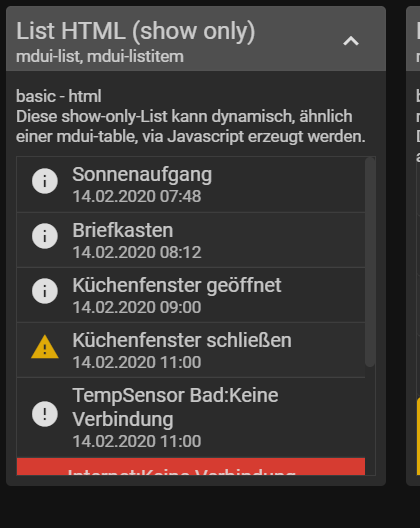
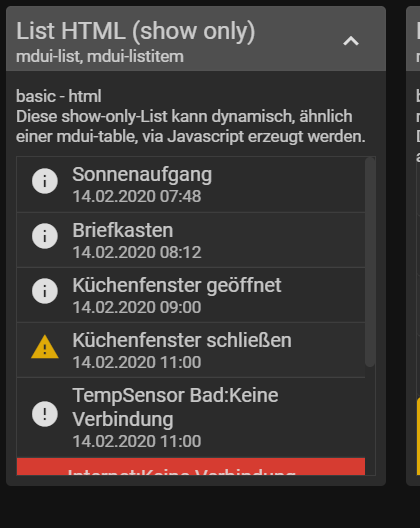
Ich hätte noch eine Frage. Nutzt du zufällig auch das CSS von Uhula? Er hat dort ein List Item eingeführt-. Wäre es möglich, dass in dein Script zu integrieren?
Ein Beispiel hier : Link Text
Filterauswahl und Filtertext wird ja nicht benötigt. -
Erstmal danke für das tolle Script! hab es direkt durch meins ersetzt und es funktioniert super.
Ich hätte noch eine Frage. Nutzt du zufällig auch das CSS von Uhula? Er hat dort ein List Item eingeführt-. Wäre es möglich, dass in dein Script zu integrieren?
Ein Beispiel hier : Link Text
Filterauswahl und Filtertext wird ja nicht benötigt.@Dominik-F sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Nutzt du zufällig auch das CSS von Uhula
Nutze ich nicht, ich verwende für Tabellen etc. hauptsächlich die Material Design Widgets.
Was ist denn dein Use Case bzw. was müsste denn das Script hierfür bieten? Ist eigentlich alles da: JSON, HTML. -
@Dominik-F sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Nutzt du zufällig auch das CSS von Uhula
Nutze ich nicht, ich verwende für Tabellen etc. hauptsächlich die Material Design Widgets.
Was ist denn dein Use Case bzw. was müsste denn das Script hierfür bieten? Ist eigentlich alles da: JSON, HTML.Es müsste folgendes geschrieben werden als html:
<div class="mdui-listitem mdui-center-v"> <div class="material-icons" style="width:40px;"> info </div> <div class="mdui-label" style="width:calc(100% - 40px);">Sonnenaufgang <div class="mdui-subtitle">14.02.2020 07:48</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Briefkasten <div class="mdui-subtitle">14.02.2020 08:12</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster geöffnet <div class="mdui-subtitle">14.02.2020 09:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons mdui-amber" style="width:40px;"> warning </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster schließen <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> error </i> <div class="mdui-label" style="width:calc(100% - 40px);">TempSensor Bad:Keine Verbindung <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v mdui-red-bg" style="height:48px;"> <i class="material-icons mdui-red"> error </i> <div class="mdui-label">Internet:Keine Verbindung <div class="mdui-subtitle">14.02.2020 14:30</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons"> info </i> <div class="mdui-label">Sonnenuntergang <div class="mdui-subtitle">14.02.2020 20:05</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons mdui-green"> check </i> <div class="mdui-label">TempSensor Bad:Verbindung OK <div class="mdui-subtitle">14.02.2020 21:35</div> </div> </div>so siehts dann in Vis nachher aus:

Hier ist ein Link zu einem Skript von Uhula das diese Liste für den TR 064 Adapater erzeugt:
Link Text
Dort werden jedoch alle aufgelistet und man kann nicht auswählen das nur die Handys angezeigt werden. -
Es müsste folgendes geschrieben werden als html:
<div class="mdui-listitem mdui-center-v"> <div class="material-icons" style="width:40px;"> info </div> <div class="mdui-label" style="width:calc(100% - 40px);">Sonnenaufgang <div class="mdui-subtitle">14.02.2020 07:48</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Briefkasten <div class="mdui-subtitle">14.02.2020 08:12</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster geöffnet <div class="mdui-subtitle">14.02.2020 09:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons mdui-amber" style="width:40px;"> warning </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster schließen <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> error </i> <div class="mdui-label" style="width:calc(100% - 40px);">TempSensor Bad:Keine Verbindung <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v mdui-red-bg" style="height:48px;"> <i class="material-icons mdui-red"> error </i> <div class="mdui-label">Internet:Keine Verbindung <div class="mdui-subtitle">14.02.2020 14:30</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons"> info </i> <div class="mdui-label">Sonnenuntergang <div class="mdui-subtitle">14.02.2020 20:05</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons mdui-green"> check </i> <div class="mdui-label">TempSensor Bad:Verbindung OK <div class="mdui-subtitle">14.02.2020 21:35</div> </div> </div>so siehts dann in Vis nachher aus:

Hier ist ein Link zu einem Skript von Uhula das diese Liste für den TR 064 Adapater erzeugt:
Link Text
Dort werden jedoch alle aufgelistet und man kann nicht auswählen das nur die Handys angezeigt werden.@Dominik-F
Ich frage gerne noch mal: was ist dein Use Case?
Denn das hast du nicht beantwortet.Das Script listet in JSON und HTML die aktuell anwesenden Personen, warum musst du da filtern, würde ja jeweils nur eine Person zeigen. Hast du denn so viele anwesende Personen zu verwalten, dass du filtern musst? Also Großfamilie mit 50 Leuten? :-)