NEWS
Anwesenheitscontrol basierend auf TR64 Adapter - Script
-
@Tirador sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Function "setObject" is not allowed. Use adapter settings to allow it.
Hast du das im JavaScript-Adapter aktiviert?
-
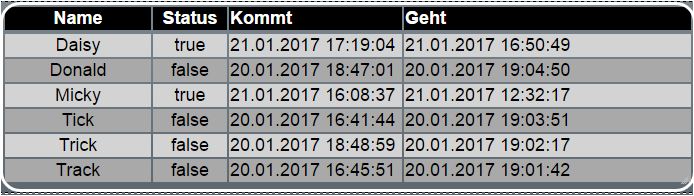
Ich hatte Probleme das die JSON-Tabellenausgabe nicht richtig geklappt hatte.
Das Problem ist, dass im Json zwischen den Zeilen-Objekten ein Komma gefehlt hat.
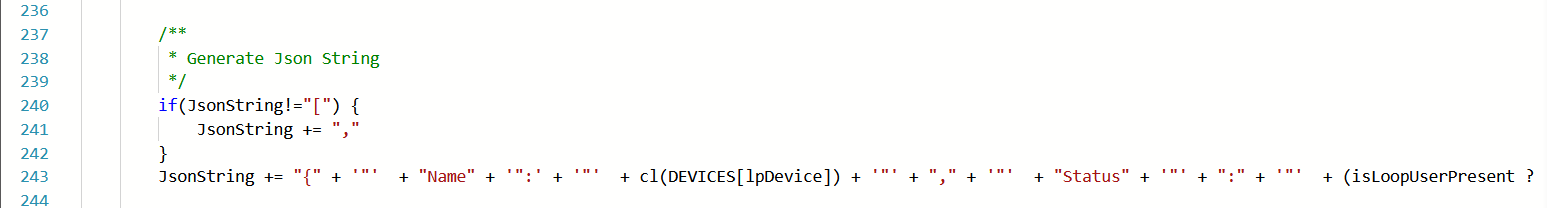
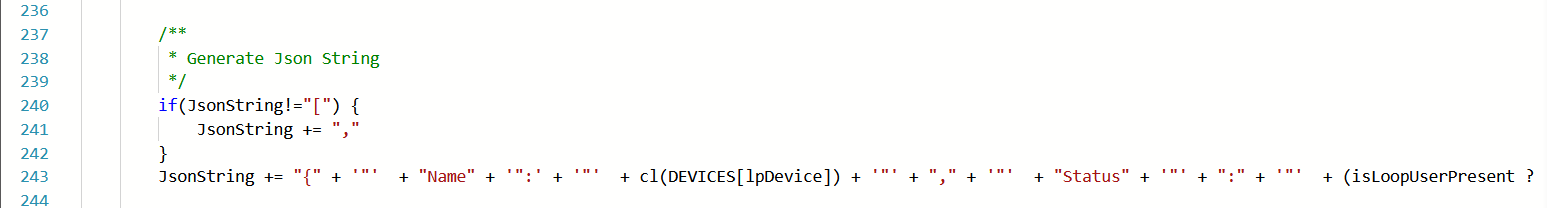
Damit war das JSON nicht valide.Ich habe im Skript in den Zeilen 240-242 noch ein If ergänzt, dass das Komma ergänzt:
if(JsonString!="[") { JsonString += "," }
@Mic: kannst Du das Skript bitte aktualisieren.
-
Ich hatte Probleme das die JSON-Tabellenausgabe nicht richtig geklappt hatte.
Das Problem ist, dass im Json zwischen den Zeilen-Objekten ein Komma gefehlt hat.
Damit war das JSON nicht valide.Ich habe im Skript in den Zeilen 240-242 noch ein If ergänzt, dass das Komma ergänzt:
if(JsonString!="[") { JsonString += "," }
@Mic: kannst Du das Skript bitte aktualisieren.
-
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
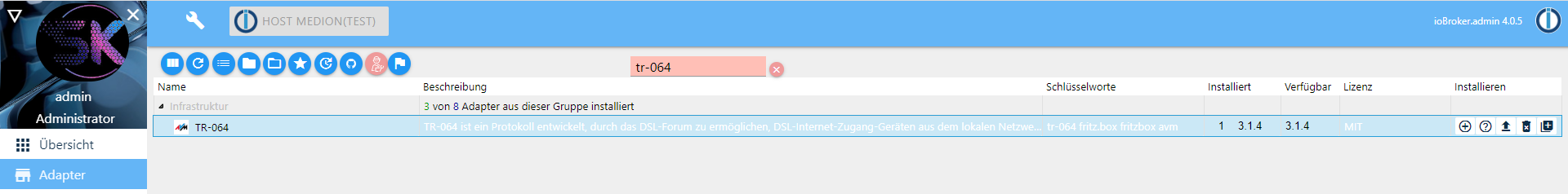
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
Sollte es nicht dieser sein ,??
https://github.com/iobroker-community-adapters/ioBroker.tr-064
statt dieser Eintrag:
'tr-064-community.0.devices.';
-
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
Sollte es nicht dieser sein ,??
https://github.com/iobroker-community-adapters/ioBroker.tr-064
statt dieser Eintrag:
'tr-064-community.0.devices.';
-
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?tr-064.0...........xxxxxxxxxx

https://forum.iobroker.net/topic/29456/tr-064-v3-1-x-latest-repo-diskussion
-
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?tr-064.0...........xxxxxxxxxx

https://forum.iobroker.net/topic/29456/tr-064-v3-1-x-latest-repo-diskussion
-
Erstmal danke für das tolle Script! hab es direkt durch meins ersetzt und es funktioniert super.
Ich hätte noch eine Frage. Nutzt du zufällig auch das CSS von Uhula? Er hat dort ein List Item eingeführt-. Wäre es möglich, dass in dein Script zu integrieren?
Ein Beispiel hier : Link Text
Filterauswahl und Filtertext wird ja nicht benötigt. -
Erstmal danke für das tolle Script! hab es direkt durch meins ersetzt und es funktioniert super.
Ich hätte noch eine Frage. Nutzt du zufällig auch das CSS von Uhula? Er hat dort ein List Item eingeführt-. Wäre es möglich, dass in dein Script zu integrieren?
Ein Beispiel hier : Link Text
Filterauswahl und Filtertext wird ja nicht benötigt.@Dominik-F sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Nutzt du zufällig auch das CSS von Uhula
Nutze ich nicht, ich verwende für Tabellen etc. hauptsächlich die Material Design Widgets.
Was ist denn dein Use Case bzw. was müsste denn das Script hierfür bieten? Ist eigentlich alles da: JSON, HTML. -
@Dominik-F sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Nutzt du zufällig auch das CSS von Uhula
Nutze ich nicht, ich verwende für Tabellen etc. hauptsächlich die Material Design Widgets.
Was ist denn dein Use Case bzw. was müsste denn das Script hierfür bieten? Ist eigentlich alles da: JSON, HTML.Es müsste folgendes geschrieben werden als html:
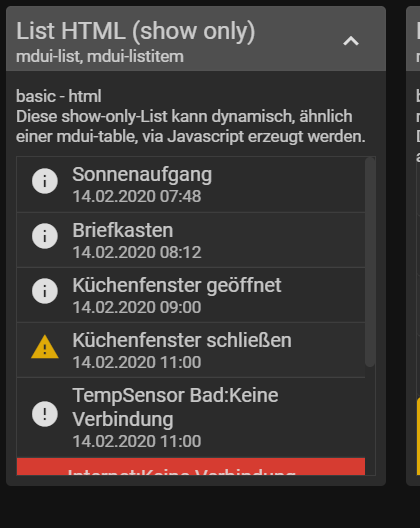
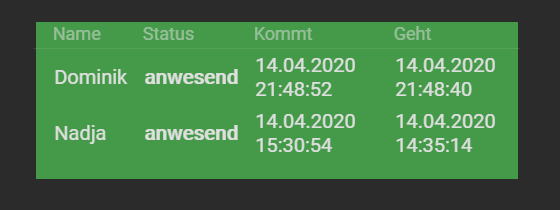
<div class="mdui-listitem mdui-center-v"> <div class="material-icons" style="width:40px;"> info </div> <div class="mdui-label" style="width:calc(100% - 40px);">Sonnenaufgang <div class="mdui-subtitle">14.02.2020 07:48</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Briefkasten <div class="mdui-subtitle">14.02.2020 08:12</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster geöffnet <div class="mdui-subtitle">14.02.2020 09:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons mdui-amber" style="width:40px;"> warning </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster schließen <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> error </i> <div class="mdui-label" style="width:calc(100% - 40px);">TempSensor Bad:Keine Verbindung <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v mdui-red-bg" style="height:48px;"> <i class="material-icons mdui-red"> error </i> <div class="mdui-label">Internet:Keine Verbindung <div class="mdui-subtitle">14.02.2020 14:30</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons"> info </i> <div class="mdui-label">Sonnenuntergang <div class="mdui-subtitle">14.02.2020 20:05</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons mdui-green"> check </i> <div class="mdui-label">TempSensor Bad:Verbindung OK <div class="mdui-subtitle">14.02.2020 21:35</div> </div> </div>so siehts dann in Vis nachher aus:

Hier ist ein Link zu einem Skript von Uhula das diese Liste für den TR 064 Adapater erzeugt:
Link Text
Dort werden jedoch alle aufgelistet und man kann nicht auswählen das nur die Handys angezeigt werden. -
Es müsste folgendes geschrieben werden als html:
<div class="mdui-listitem mdui-center-v"> <div class="material-icons" style="width:40px;"> info </div> <div class="mdui-label" style="width:calc(100% - 40px);">Sonnenaufgang <div class="mdui-subtitle">14.02.2020 07:48</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Briefkasten <div class="mdui-subtitle">14.02.2020 08:12</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster geöffnet <div class="mdui-subtitle">14.02.2020 09:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons mdui-amber" style="width:40px;"> warning </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster schließen <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> error </i> <div class="mdui-label" style="width:calc(100% - 40px);">TempSensor Bad:Keine Verbindung <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v mdui-red-bg" style="height:48px;"> <i class="material-icons mdui-red"> error </i> <div class="mdui-label">Internet:Keine Verbindung <div class="mdui-subtitle">14.02.2020 14:30</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons"> info </i> <div class="mdui-label">Sonnenuntergang <div class="mdui-subtitle">14.02.2020 20:05</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons mdui-green"> check </i> <div class="mdui-label">TempSensor Bad:Verbindung OK <div class="mdui-subtitle">14.02.2020 21:35</div> </div> </div>so siehts dann in Vis nachher aus:

Hier ist ein Link zu einem Skript von Uhula das diese Liste für den TR 064 Adapater erzeugt:
Link Text
Dort werden jedoch alle aufgelistet und man kann nicht auswählen das nur die Handys angezeigt werden.@Dominik-F
Ich frage gerne noch mal: was ist dein Use Case?
Denn das hast du nicht beantwortet.Das Script listet in JSON und HTML die aktuell anwesenden Personen, warum musst du da filtern, würde ja jeweils nur eine Person zeigen. Hast du denn so viele anwesende Personen zu verwalten, dass du filtern musst? Also Großfamilie mit 50 Leuten? :-)
-
@Dominik-F
Ich frage gerne noch mal: was ist dein Use Case?
Denn das hast du nicht beantwortet.Das Script listet in JSON und HTML die aktuell anwesenden Personen, warum musst du da filtern, würde ja jeweils nur eine Person zeigen. Hast du denn so viele anwesende Personen zu verwalten, dass du filtern musst? Also Großfamilie mit 50 Leuten? :-)
Es ist eine rein optische Sache um das ganze mit dem css von uhula als Liste darstellen zu können.
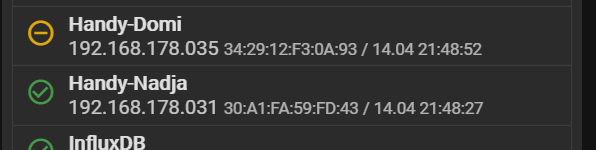
Momentan sieht es mit deiner html bei mir so aus :

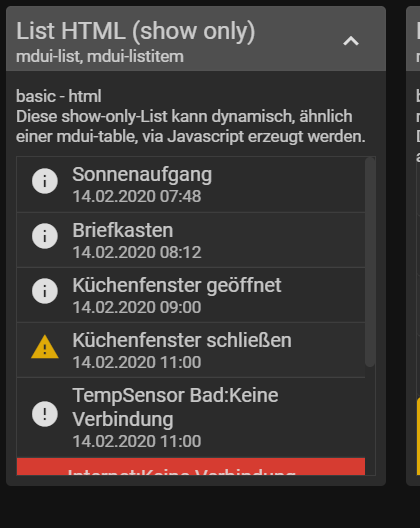
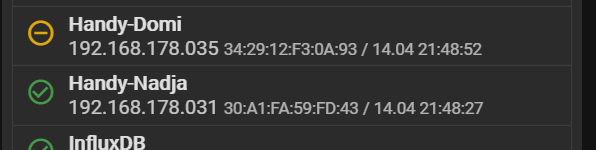
das Listitem mit dem css von uhula stellt das ganze optisch so dar:

Der Use Case ist eigentlich der gleiche den dein Script schon mit der html erfüllt. Ich muss da nix filtern können (wäre für den ein oder anderen bestimmt nice to have aber für mich erstmal nicht wichtig). Ich hatte gehofft, dass du vielleicht für die CSS von Uhula nutzer einen Datenpunkt erzeugen könntest mit deinem Script das so eine html in dieser Form bereitstellt. Mann kann dies bestimmt auch so aus den vorhandenen Datenpunkten erzeugen (Also ich nicht weil ich es leider nicht kann) aber wenn du dein Script mal umschreibst wird das andere Script vielleicht nicht mehr funktionieren.
-
Es ist eine rein optische Sache um das ganze mit dem css von uhula als Liste darstellen zu können.
Momentan sieht es mit deiner html bei mir so aus :

das Listitem mit dem css von uhula stellt das ganze optisch so dar:

Der Use Case ist eigentlich der gleiche den dein Script schon mit der html erfüllt. Ich muss da nix filtern können (wäre für den ein oder anderen bestimmt nice to have aber für mich erstmal nicht wichtig). Ich hatte gehofft, dass du vielleicht für die CSS von Uhula nutzer einen Datenpunkt erzeugen könntest mit deinem Script das so eine html in dieser Form bereitstellt. Mann kann dies bestimmt auch so aus den vorhandenen Datenpunkten erzeugen (Also ich nicht weil ich es leider nicht kann) aber wenn du dein Script mal umschreibst wird das andere Script vielleicht nicht mehr funktionieren.
@Dominik-F
Ich arbeite derzeit an anderen ioBroker-Projekten, daher komme ich zumindest derzeit nicht dazu, Scripte zu erweitern.
Du kannst gerne auf Github hier ein neues Issue aufmachen mit Verweis auf diesen Thread. Dann geht es nicht unter.Außerdem halte ich mittlerweile HTML-Ausgabe in Datenpunkten für unnötig. Sollte eigentlich nur in JSON sein, weil dann deutlich universeller im entsprechenden Visualisierungs-System darzustellen und in den Ziel-Systemen handhabbar.
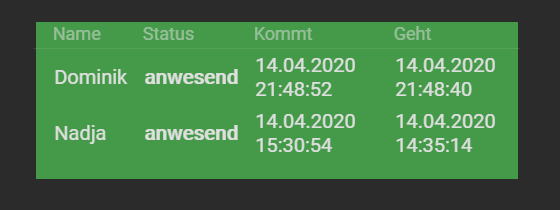
Aber prüfe mal die Material Design Widgets von @Scrounger , evtl. findest du da was, eben auch zur Formatierung einer JSON-Tabelle. Da gibt es so nette Sachen wie etwa das hier, Quelle ist ein JSON-Datenpunkt:

-
@Dominik-F
Ich arbeite derzeit an anderen ioBroker-Projekten, daher komme ich zumindest derzeit nicht dazu, Scripte zu erweitern.
Du kannst gerne auf Github hier ein neues Issue aufmachen mit Verweis auf diesen Thread. Dann geht es nicht unter.Außerdem halte ich mittlerweile HTML-Ausgabe in Datenpunkten für unnötig. Sollte eigentlich nur in JSON sein, weil dann deutlich universeller im entsprechenden Visualisierungs-System darzustellen und in den Ziel-Systemen handhabbar.
Aber prüfe mal die Material Design Widgets von @Scrounger , evtl. findest du da was, eben auch zur Formatierung einer JSON-Tabelle. Da gibt es so nette Sachen wie etwa das hier, Quelle ist ein JSON-Datenpunkt:

@Mic
Vielen Dank für deine Antwort. Dein Post hat mir geholfen, um das ganze schon etwas schöner Darzustellen.Jedoch stehe ich vor dem gleichen Problem wie bei dem HTML Datenpunkt, dass die JSON umgeschrieben werden müsste und das kann ich genauso wenig wie bei dem HTML Datenpunkt.
Ob HTML oder JSON besser ist kann ich nicht beurteilen, Ich nutze ja das CSS V2 von Uhula und das nutzt HTML und daher bin ich daran "gebunden".Ich habe gerade in einem anderen Thread noch eine Idee geäußert und wenn das dort nicht klappt, würde ich ein Issue aufmachen. Wenn es klappt, dann setzt ich mich nochmal mit dir in Verbindung ob du das einbauen möchtest oder nicht.
-
@Mic
Vielen Dank für deine Antwort. Dein Post hat mir geholfen, um das ganze schon etwas schöner Darzustellen.Jedoch stehe ich vor dem gleichen Problem wie bei dem HTML Datenpunkt, dass die JSON umgeschrieben werden müsste und das kann ich genauso wenig wie bei dem HTML Datenpunkt.
Ob HTML oder JSON besser ist kann ich nicht beurteilen, Ich nutze ja das CSS V2 von Uhula und das nutzt HTML und daher bin ich daran "gebunden".Ich habe gerade in einem anderen Thread noch eine Idee geäußert und wenn das dort nicht klappt, würde ich ein Issue aufmachen. Wenn es klappt, dann setzt ich mich nochmal mit dir in Verbindung ob du das einbauen möchtest oder nicht.
Mal eine generelle Frage:
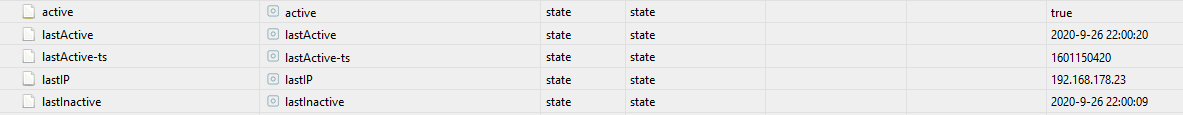
Kommt es bei Euch auch vor, dass wenn Personen die ganze Zeit anwesend sind, die Datenpunkte
"lastinactive" und "lastactive" innerhalb kurzer Abstände trotzdem aktualisiert werden?!
Hier war das Gerät scheinbar 11 sek. lang abgemeldet. Das passiert aber mit allen Geräten, häufig auch relativ zeitgleich.
Das war bis vor kurzem noch nicht so.
Ich habe vor ein paar Tagen meine FB auf FW 7.20 upgedatet und vermute dass es damit zusammenhängt, wundere mich aber, dass es dazu noch keinen Thread gibt :-)
Oder bin ich wirklich der einzige bei dem das so ist? -
ist das Script auch für den Unifi Adapter anwendbar?
wenn ich
// Hier ist der State des TR-064-Adapters, unter dem die einzelnen Geräte geführt sind const STATEPATH_TR064_DEVICES = 'tr-064.0.devices.'; // Hier die zu überwachenden Geräte vom TR-064-Adapter eintragen. // Es können beliebig viele Personen mit neuen Zeilen ergänzt werden. // Links: Gerät aus Spalte "Name" vom TR-064-Adapter // Rechts: Name des Besitzers, der angezeigt werden soll const DEVICES = { 'iPhoneDon': 'Donald', 'Xiaomi': 'Daisy', };hier das abändere auf den unifi state funktioniert es leider nicht.
Kannst du mir sagen wo ich noch etwas ändern muss? -
ist das Script auch für den Unifi Adapter anwendbar?
wenn ich
// Hier ist der State des TR-064-Adapters, unter dem die einzelnen Geräte geführt sind const STATEPATH_TR064_DEVICES = 'tr-064.0.devices.'; // Hier die zu überwachenden Geräte vom TR-064-Adapter eintragen. // Es können beliebig viele Personen mit neuen Zeilen ergänzt werden. // Links: Gerät aus Spalte "Name" vom TR-064-Adapter // Rechts: Name des Besitzers, der angezeigt werden soll const DEVICES = { 'iPhoneDon': 'Donald', 'Xiaomi': 'Daisy', };hier das abändere auf den unifi state funktioniert es leider nicht.
Kannst du mir sagen wo ich noch etwas ändern muss? -
Hi,
ich benutze auch schon länger diesen Adapter. Dafür schon einmal vielen Dank.
Ich merke aber auch, dass seit dem ich die Fritzbox auf 7.21 geupdatet habe, auch immer wieder mit einem Handy sehr kurz abwendend und direkt wieder angemeldet bin.
Das passiert recht häufig. Ich habe ein IPhone 11 Pro mit IOS 14.2.
Ich habe eine Steuerung meiner Lichter, die dann angehen, wenn ich nach Eintritt der Dunkelheit nach Hause komme.
Blöderweise gehen dann beim kurzen ab und anmelden das Licht erneut an, was ich dann aber nicht will.
Ich weiß nicht, ob es da neue Einstellungen in der Fritzbox gibt, welche das verursachen.
Gruß -
Hi,
ich benutze auch schon länger diesen Adapter. Dafür schon einmal vielen Dank.
Ich merke aber auch, dass seit dem ich die Fritzbox auf 7.21 geupdatet habe, auch immer wieder mit einem Handy sehr kurz abwendend und direkt wieder angemeldet bin.
Das passiert recht häufig. Ich habe ein IPhone 11 Pro mit IOS 14.2.
Ich habe eine Steuerung meiner Lichter, die dann angehen, wenn ich nach Eintritt der Dunkelheit nach Hause komme.
Blöderweise gehen dann beim kurzen ab und anmelden das Licht erneut an, was ich dann aber nicht will.
Ich weiß nicht, ob es da neue Einstellungen in der Fritzbox gibt, welche das verursachen.
Gruß@Snowboarder2611
Welche FritzBox nutzt Du?
Ich habe die 6590 (Cable).
Bei meinem Freund, der die 7530 nutzt und auch auf FW 7.20 gewechselt hat ist das nicht so.
Es scheint mir an der Fritzbox zu liegen, denn mit dem Adapter "FB-checkpresence" ist es das gleiche. Daraus schließe ich, das sich die FritzBox tatsächlich desöfteren neu mit den Geräten verbindet. -
@Snowboarder2611
Welche FritzBox nutzt Du?
Ich habe die 6590 (Cable).
Bei meinem Freund, der die 7530 nutzt und auch auf FW 7.20 gewechselt hat ist das nicht so.
Es scheint mir an der Fritzbox zu liegen, denn mit dem Adapter "FB-checkpresence" ist es das gleiche. Daraus schließe ich, das sich die FritzBox tatsächlich desöfteren neu mit den Geräten verbindet.Ich habe die 7590.