NEWS
Anwesenheitscontrol basierend auf TR64 Adapter - Script
-
Ich hatte Probleme das die JSON-Tabellenausgabe nicht richtig geklappt hatte.
Das Problem ist, dass im Json zwischen den Zeilen-Objekten ein Komma gefehlt hat.
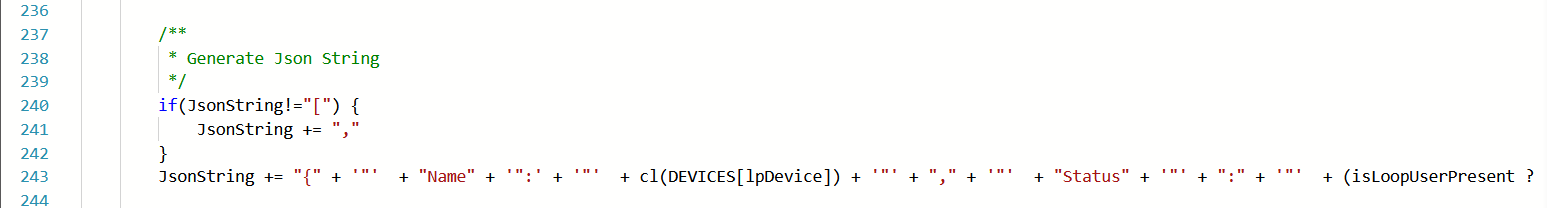
Damit war das JSON nicht valide.Ich habe im Skript in den Zeilen 240-242 noch ein If ergänzt, dass das Komma ergänzt:
if(JsonString!="[") { JsonString += "," }
@Mic: kannst Du das Skript bitte aktualisieren.
-
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
Sollte es nicht dieser sein ,??
https://github.com/iobroker-community-adapters/ioBroker.tr-064
statt dieser Eintrag:
'tr-064-community.0.devices.';
-
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@Tirador
Danke für den Hinweis. Das mit JSON war eh nicht elegant im Script umgesetzt, ich habe das jetzt verbessert.Hier neue Script-Version 1.0
An- und Abwesenheitserkennung über TR-064-Community-Adapter (Github)
Sollte es nicht dieser sein ,??
https://github.com/iobroker-community-adapters/ioBroker.tr-064
statt dieser Eintrag:
'tr-064-community.0.devices.';
-
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?tr-064.0...........xxxxxxxxxx

https://forum.iobroker.net/topic/29456/tr-064-v3-1-x-latest-repo-diskussion
-
@Mic sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
@sigi234
Verstehe dein Posting nicht. Unter welchem Datenpunkt sind denn bei dir die States des Community Adapters?tr-064.0...........xxxxxxxxxx

https://forum.iobroker.net/topic/29456/tr-064-v3-1-x-latest-repo-diskussion
-
Erstmal danke für das tolle Script! hab es direkt durch meins ersetzt und es funktioniert super.
Ich hätte noch eine Frage. Nutzt du zufällig auch das CSS von Uhula? Er hat dort ein List Item eingeführt-. Wäre es möglich, dass in dein Script zu integrieren?
Ein Beispiel hier : Link Text
Filterauswahl und Filtertext wird ja nicht benötigt. -
Erstmal danke für das tolle Script! hab es direkt durch meins ersetzt und es funktioniert super.
Ich hätte noch eine Frage. Nutzt du zufällig auch das CSS von Uhula? Er hat dort ein List Item eingeführt-. Wäre es möglich, dass in dein Script zu integrieren?
Ein Beispiel hier : Link Text
Filterauswahl und Filtertext wird ja nicht benötigt.@Dominik-F sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Nutzt du zufällig auch das CSS von Uhula
Nutze ich nicht, ich verwende für Tabellen etc. hauptsächlich die Material Design Widgets.
Was ist denn dein Use Case bzw. was müsste denn das Script hierfür bieten? Ist eigentlich alles da: JSON, HTML. -
@Dominik-F sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Nutzt du zufällig auch das CSS von Uhula
Nutze ich nicht, ich verwende für Tabellen etc. hauptsächlich die Material Design Widgets.
Was ist denn dein Use Case bzw. was müsste denn das Script hierfür bieten? Ist eigentlich alles da: JSON, HTML.Es müsste folgendes geschrieben werden als html:
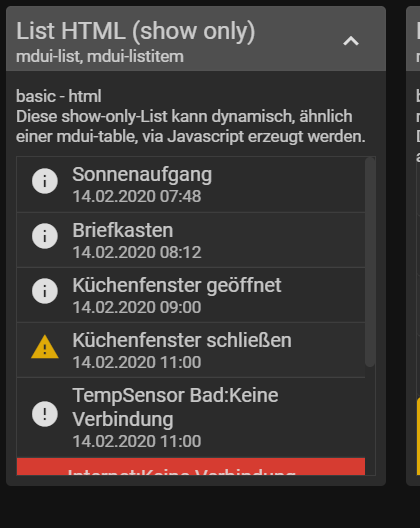
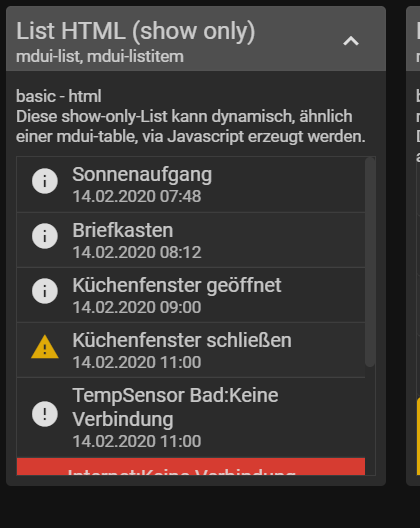
<div class="mdui-listitem mdui-center-v"> <div class="material-icons" style="width:40px;"> info </div> <div class="mdui-label" style="width:calc(100% - 40px);">Sonnenaufgang <div class="mdui-subtitle">14.02.2020 07:48</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Briefkasten <div class="mdui-subtitle">14.02.2020 08:12</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster geöffnet <div class="mdui-subtitle">14.02.2020 09:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons mdui-amber" style="width:40px;"> warning </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster schließen <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> error </i> <div class="mdui-label" style="width:calc(100% - 40px);">TempSensor Bad:Keine Verbindung <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v mdui-red-bg" style="height:48px;"> <i class="material-icons mdui-red"> error </i> <div class="mdui-label">Internet:Keine Verbindung <div class="mdui-subtitle">14.02.2020 14:30</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons"> info </i> <div class="mdui-label">Sonnenuntergang <div class="mdui-subtitle">14.02.2020 20:05</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons mdui-green"> check </i> <div class="mdui-label">TempSensor Bad:Verbindung OK <div class="mdui-subtitle">14.02.2020 21:35</div> </div> </div>so siehts dann in Vis nachher aus:

Hier ist ein Link zu einem Skript von Uhula das diese Liste für den TR 064 Adapater erzeugt:
Link Text
Dort werden jedoch alle aufgelistet und man kann nicht auswählen das nur die Handys angezeigt werden. -
Es müsste folgendes geschrieben werden als html:
<div class="mdui-listitem mdui-center-v"> <div class="material-icons" style="width:40px;"> info </div> <div class="mdui-label" style="width:calc(100% - 40px);">Sonnenaufgang <div class="mdui-subtitle">14.02.2020 07:48</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Briefkasten <div class="mdui-subtitle">14.02.2020 08:12</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> info </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster geöffnet <div class="mdui-subtitle">14.02.2020 09:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons mdui-amber" style="width:40px;"> warning </i> <div class="mdui-label" style="width:calc(100% - 40px);">Küchenfenster schließen <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v"> <i class="material-icons" style="width:40px;"> error </i> <div class="mdui-label" style="width:calc(100% - 40px);">TempSensor Bad:Keine Verbindung <div class="mdui-subtitle">14.02.2020 11:00</div> </div> </div> <div class="mdui-listitem mdui-center-v mdui-red-bg" style="height:48px;"> <i class="material-icons mdui-red"> error </i> <div class="mdui-label">Internet:Keine Verbindung <div class="mdui-subtitle">14.02.2020 14:30</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons"> info </i> <div class="mdui-label">Sonnenuntergang <div class="mdui-subtitle">14.02.2020 20:05</div> </div> </div> <div class="mdui-listitem mdui-center-v" style="height:48px;"> <i class="material-icons mdui-green"> check </i> <div class="mdui-label">TempSensor Bad:Verbindung OK <div class="mdui-subtitle">14.02.2020 21:35</div> </div> </div>so siehts dann in Vis nachher aus:

Hier ist ein Link zu einem Skript von Uhula das diese Liste für den TR 064 Adapater erzeugt:
Link Text
Dort werden jedoch alle aufgelistet und man kann nicht auswählen das nur die Handys angezeigt werden.@Dominik-F
Ich frage gerne noch mal: was ist dein Use Case?
Denn das hast du nicht beantwortet.Das Script listet in JSON und HTML die aktuell anwesenden Personen, warum musst du da filtern, würde ja jeweils nur eine Person zeigen. Hast du denn so viele anwesende Personen zu verwalten, dass du filtern musst? Also Großfamilie mit 50 Leuten? :-)
-
@Dominik-F
Ich frage gerne noch mal: was ist dein Use Case?
Denn das hast du nicht beantwortet.Das Script listet in JSON und HTML die aktuell anwesenden Personen, warum musst du da filtern, würde ja jeweils nur eine Person zeigen. Hast du denn so viele anwesende Personen zu verwalten, dass du filtern musst? Also Großfamilie mit 50 Leuten? :-)
Es ist eine rein optische Sache um das ganze mit dem css von uhula als Liste darstellen zu können.
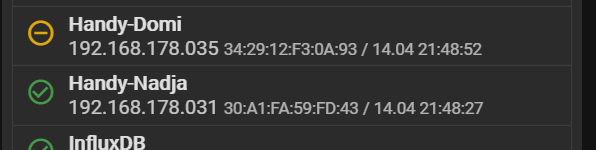
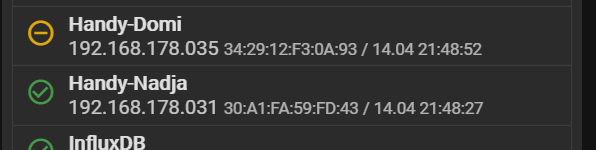
Momentan sieht es mit deiner html bei mir so aus :

das Listitem mit dem css von uhula stellt das ganze optisch so dar:

Der Use Case ist eigentlich der gleiche den dein Script schon mit der html erfüllt. Ich muss da nix filtern können (wäre für den ein oder anderen bestimmt nice to have aber für mich erstmal nicht wichtig). Ich hatte gehofft, dass du vielleicht für die CSS von Uhula nutzer einen Datenpunkt erzeugen könntest mit deinem Script das so eine html in dieser Form bereitstellt. Mann kann dies bestimmt auch so aus den vorhandenen Datenpunkten erzeugen (Also ich nicht weil ich es leider nicht kann) aber wenn du dein Script mal umschreibst wird das andere Script vielleicht nicht mehr funktionieren.
-
Es ist eine rein optische Sache um das ganze mit dem css von uhula als Liste darstellen zu können.
Momentan sieht es mit deiner html bei mir so aus :

das Listitem mit dem css von uhula stellt das ganze optisch so dar:

Der Use Case ist eigentlich der gleiche den dein Script schon mit der html erfüllt. Ich muss da nix filtern können (wäre für den ein oder anderen bestimmt nice to have aber für mich erstmal nicht wichtig). Ich hatte gehofft, dass du vielleicht für die CSS von Uhula nutzer einen Datenpunkt erzeugen könntest mit deinem Script das so eine html in dieser Form bereitstellt. Mann kann dies bestimmt auch so aus den vorhandenen Datenpunkten erzeugen (Also ich nicht weil ich es leider nicht kann) aber wenn du dein Script mal umschreibst wird das andere Script vielleicht nicht mehr funktionieren.
@Dominik-F
Ich arbeite derzeit an anderen ioBroker-Projekten, daher komme ich zumindest derzeit nicht dazu, Scripte zu erweitern.
Du kannst gerne auf Github hier ein neues Issue aufmachen mit Verweis auf diesen Thread. Dann geht es nicht unter.Außerdem halte ich mittlerweile HTML-Ausgabe in Datenpunkten für unnötig. Sollte eigentlich nur in JSON sein, weil dann deutlich universeller im entsprechenden Visualisierungs-System darzustellen und in den Ziel-Systemen handhabbar.
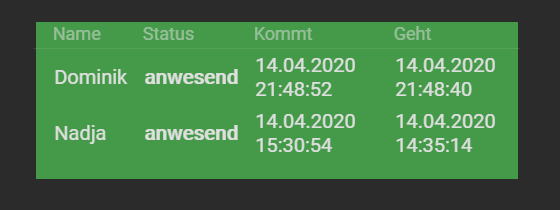
Aber prüfe mal die Material Design Widgets von @Scrounger , evtl. findest du da was, eben auch zur Formatierung einer JSON-Tabelle. Da gibt es so nette Sachen wie etwa das hier, Quelle ist ein JSON-Datenpunkt:

-
@Dominik-F
Ich arbeite derzeit an anderen ioBroker-Projekten, daher komme ich zumindest derzeit nicht dazu, Scripte zu erweitern.
Du kannst gerne auf Github hier ein neues Issue aufmachen mit Verweis auf diesen Thread. Dann geht es nicht unter.Außerdem halte ich mittlerweile HTML-Ausgabe in Datenpunkten für unnötig. Sollte eigentlich nur in JSON sein, weil dann deutlich universeller im entsprechenden Visualisierungs-System darzustellen und in den Ziel-Systemen handhabbar.
Aber prüfe mal die Material Design Widgets von @Scrounger , evtl. findest du da was, eben auch zur Formatierung einer JSON-Tabelle. Da gibt es so nette Sachen wie etwa das hier, Quelle ist ein JSON-Datenpunkt:

@Mic
Vielen Dank für deine Antwort. Dein Post hat mir geholfen, um das ganze schon etwas schöner Darzustellen.Jedoch stehe ich vor dem gleichen Problem wie bei dem HTML Datenpunkt, dass die JSON umgeschrieben werden müsste und das kann ich genauso wenig wie bei dem HTML Datenpunkt.
Ob HTML oder JSON besser ist kann ich nicht beurteilen, Ich nutze ja das CSS V2 von Uhula und das nutzt HTML und daher bin ich daran "gebunden".Ich habe gerade in einem anderen Thread noch eine Idee geäußert und wenn das dort nicht klappt, würde ich ein Issue aufmachen. Wenn es klappt, dann setzt ich mich nochmal mit dir in Verbindung ob du das einbauen möchtest oder nicht.
-
@Mic
Vielen Dank für deine Antwort. Dein Post hat mir geholfen, um das ganze schon etwas schöner Darzustellen.Jedoch stehe ich vor dem gleichen Problem wie bei dem HTML Datenpunkt, dass die JSON umgeschrieben werden müsste und das kann ich genauso wenig wie bei dem HTML Datenpunkt.
Ob HTML oder JSON besser ist kann ich nicht beurteilen, Ich nutze ja das CSS V2 von Uhula und das nutzt HTML und daher bin ich daran "gebunden".Ich habe gerade in einem anderen Thread noch eine Idee geäußert und wenn das dort nicht klappt, würde ich ein Issue aufmachen. Wenn es klappt, dann setzt ich mich nochmal mit dir in Verbindung ob du das einbauen möchtest oder nicht.
Mal eine generelle Frage:
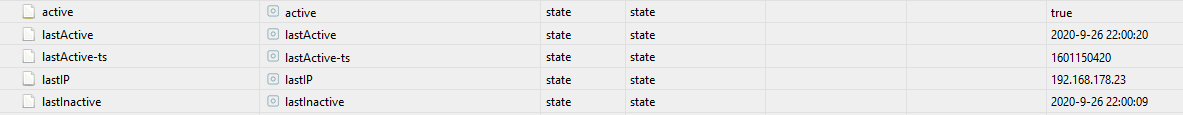
Kommt es bei Euch auch vor, dass wenn Personen die ganze Zeit anwesend sind, die Datenpunkte
"lastinactive" und "lastactive" innerhalb kurzer Abstände trotzdem aktualisiert werden?!
Hier war das Gerät scheinbar 11 sek. lang abgemeldet. Das passiert aber mit allen Geräten, häufig auch relativ zeitgleich.
Das war bis vor kurzem noch nicht so.
Ich habe vor ein paar Tagen meine FB auf FW 7.20 upgedatet und vermute dass es damit zusammenhängt, wundere mich aber, dass es dazu noch keinen Thread gibt :-)
Oder bin ich wirklich der einzige bei dem das so ist? -
ist das Script auch für den Unifi Adapter anwendbar?
wenn ich
// Hier ist der State des TR-064-Adapters, unter dem die einzelnen Geräte geführt sind const STATEPATH_TR064_DEVICES = 'tr-064.0.devices.'; // Hier die zu überwachenden Geräte vom TR-064-Adapter eintragen. // Es können beliebig viele Personen mit neuen Zeilen ergänzt werden. // Links: Gerät aus Spalte "Name" vom TR-064-Adapter // Rechts: Name des Besitzers, der angezeigt werden soll const DEVICES = { 'iPhoneDon': 'Donald', 'Xiaomi': 'Daisy', };hier das abändere auf den unifi state funktioniert es leider nicht.
Kannst du mir sagen wo ich noch etwas ändern muss? -
ist das Script auch für den Unifi Adapter anwendbar?
wenn ich
// Hier ist der State des TR-064-Adapters, unter dem die einzelnen Geräte geführt sind const STATEPATH_TR064_DEVICES = 'tr-064.0.devices.'; // Hier die zu überwachenden Geräte vom TR-064-Adapter eintragen. // Es können beliebig viele Personen mit neuen Zeilen ergänzt werden. // Links: Gerät aus Spalte "Name" vom TR-064-Adapter // Rechts: Name des Besitzers, der angezeigt werden soll const DEVICES = { 'iPhoneDon': 'Donald', 'Xiaomi': 'Daisy', };hier das abändere auf den unifi state funktioniert es leider nicht.
Kannst du mir sagen wo ich noch etwas ändern muss? -
Hi,
ich benutze auch schon länger diesen Adapter. Dafür schon einmal vielen Dank.
Ich merke aber auch, dass seit dem ich die Fritzbox auf 7.21 geupdatet habe, auch immer wieder mit einem Handy sehr kurz abwendend und direkt wieder angemeldet bin.
Das passiert recht häufig. Ich habe ein IPhone 11 Pro mit IOS 14.2.
Ich habe eine Steuerung meiner Lichter, die dann angehen, wenn ich nach Eintritt der Dunkelheit nach Hause komme.
Blöderweise gehen dann beim kurzen ab und anmelden das Licht erneut an, was ich dann aber nicht will.
Ich weiß nicht, ob es da neue Einstellungen in der Fritzbox gibt, welche das verursachen.
Gruß -
Hi,
ich benutze auch schon länger diesen Adapter. Dafür schon einmal vielen Dank.
Ich merke aber auch, dass seit dem ich die Fritzbox auf 7.21 geupdatet habe, auch immer wieder mit einem Handy sehr kurz abwendend und direkt wieder angemeldet bin.
Das passiert recht häufig. Ich habe ein IPhone 11 Pro mit IOS 14.2.
Ich habe eine Steuerung meiner Lichter, die dann angehen, wenn ich nach Eintritt der Dunkelheit nach Hause komme.
Blöderweise gehen dann beim kurzen ab und anmelden das Licht erneut an, was ich dann aber nicht will.
Ich weiß nicht, ob es da neue Einstellungen in der Fritzbox gibt, welche das verursachen.
Gruß@Snowboarder2611
Welche FritzBox nutzt Du?
Ich habe die 6590 (Cable).
Bei meinem Freund, der die 7530 nutzt und auch auf FW 7.20 gewechselt hat ist das nicht so.
Es scheint mir an der Fritzbox zu liegen, denn mit dem Adapter "FB-checkpresence" ist es das gleiche. Daraus schließe ich, das sich die FritzBox tatsächlich desöfteren neu mit den Geräten verbindet. -
@Snowboarder2611
Welche FritzBox nutzt Du?
Ich habe die 6590 (Cable).
Bei meinem Freund, der die 7530 nutzt und auch auf FW 7.20 gewechselt hat ist das nicht so.
Es scheint mir an der Fritzbox zu liegen, denn mit dem Adapter "FB-checkpresence" ist es das gleiche. Daraus schließe ich, das sich die FritzBox tatsächlich desöfteren neu mit den Geräten verbindet.Ich habe die 7590.
-
Ich habe die 7590.
@snowboarder2611 said in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Ich habe die 7590.
Hi, nutze auch die 7590 mit 2 Repeater. Das Problem war bei mir nur nach dem Abmelden und hatte das daher mit einem Blockly und Timer als workaround verzögert. Nicht schön, funktionierte aber. Seit der Version 7.27 scheint es dieses Problem nicht mehr zu geben.
-
Hallo,
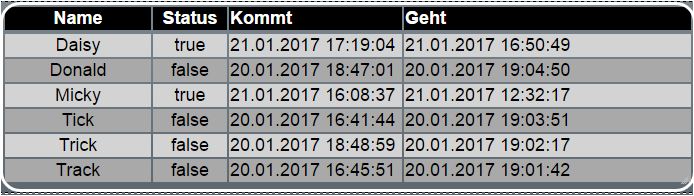
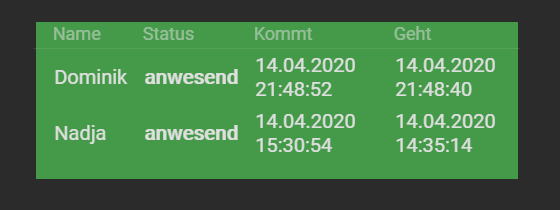
dieses script arbeitet zu meiner vollsten zufriedenheit, jedoch die tabelle macht mir sorgen.
name und status überdecken sich, und die zeiten werden leider nicht eingetragen. kann man das irgendwo einstellen?
gruß jörg
@commander sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Hallo,
dieses script arbeitet zu meiner vollsten zufriedenheit, jedoch die tabelle macht mir sorgen.
name und status überdecken sich, und die zeiten werden leider nicht eingetragen. kann man das irgendwo einstellen?
gruß jörg
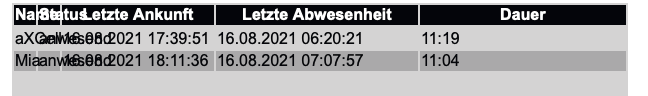
Wie wurde das oben genannte Phänomen gelöst?
Bei mir sieht die JSON Tabelle auch "vermurkst" aus in der VIS und das LOG ist voller Fehlermeldungen :-(
Beispiele der Fehler im LOG:
javascript.0 2021-08-16 20:12:22.334 error at processImmediate (internal/timers.js:466:21) javascript.0 2021-08-16 20:12:22.334 error at Immediate._onImmediate (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:1306:17) javascript.0 2021-08-16 20:12:22.334 error at /usr/local/iobroker/node_modules/iobroker.javascript/main.js:1817:17 javascript.0 2021-08-16 20:12:22.334 error at prepareScript (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:1716:37) javascript.0 2021-08-16 20:12:22.333 error at createVM (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:1469:28) javascript.0 2021-08-16 20:12:22.333 error at Object.createScript (vm.js:262:10) javascript.0 2021-08-16 20:12:22.333 error at new Script (vm.js:102:7) javascript.0 2021-08-16 20:12:22.333 error SyntaxError: Unexpected string javascript.0 2021-08-16 20:12:22.333 error ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ javascript.0 2021-08-16 20:12:22.332 error '*/10 * * * *''{"time":{"start":"00:00","end":"23:59","mode":"minutes","interval":10},"period":{"days":1}}'/******************************************************************************* javascript.0 2021-08-16 20:12:22.332 error script.js.common.Anwesenheit1 compile failed: at script.js.common.Anwesenheit1:1 javascript.0 2021-08-16 18:11:36.944 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-08-16 18:11:36.944 error at Immediate._onImmediate (/usr/local/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-08-16 18:11:36.944 error at Object.stateChange (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:525:29) javascript.0 2021-08-16 18:11:36.943 error at Object.callback (/usr/local/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-08-16 18:11:36.943 error at Object.<anonymous> (script.js.common.Anwesenheit1:187:33) javascript.0 2021-08-16 18:11:36.943 error at main (script.js.common.Anwesenheit1:234:26) javascript.0 2021-08-16 18:11:36.943 error at writelog (script.js.common.Anwesenheit1:366:12) javascript.0 2021-08-16 18:11:36.943 error at ProtectFs.appendFileSync (/usr/local/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:47:38) javascript.0 2021-08-16 18:11:36.943 error at appendFileSync (fs.js:1563:6) javascript.0 2021-08-16 18:11:36.943 error at Object.writeFileSync (fs.js:1524:35) javascript.0 2021-08-16 18:11:36.942 error at Object.openSync (fs.js:498:3) javascript.0 2021-08-16 18:11:36.942 error Error in callback: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/Anwesenheiten.csv' javascript.0 2021-08-16 17:39:51.088 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-08-16 17:39:51.088 error at Immediate._onImmediate (/usr/local/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-08-16 17:39:51.088 error at Object.stateChange (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:525:29) javascript.0 2021-08-16 17:39:51.087 error at Object.callback (/usr/local/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-08-16 17:39:51.087 error at Object.<anonymous> (script.js.common.Anwesenheit1:187:33) javascript.0 2021-08-16 17:39:51.087 error at main (script.js.common.Anwesenheit1:234:26) javascript.0 2021-08-16 17:39:51.087 error at writelog (script.js.common.Anwesenheit1:366:12) javascript.0 2021-08-16 17:39:51.086 error at ProtectFs.appendFileSync (/usr/local/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:47:38) javascript.0 2021-08-16 17:39:51.086 error at appendFileSync (fs.js:1563:6) javascript.0 2021-08-16 17:39:51.086 error at Object.writeFileSync (fs.js:1524:35) javascript.0 2021-08-16 17:39:51.086 error at Object.openSync (fs.js:498:3) javascript.0 2021-08-16 17:39:51.081 error Error in callback: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/Anwesenheiten.csv'javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with value "Mia, aXCell" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.allPresentPersonsCount" has been written without ack-flag with value "2" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.anyonePresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsHTML" has been written without ack-flag with value "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody><tr><td>aXCell</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 17:39:51</td><td>16.08.2021 06:20:21</td></tr><tr><td>Mia</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 18:11:36</td><td>16.08.2021 07:07:57</td></tr></body></table>" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsJson" has been written without ack-flag with value "[{"Name":"aXCell","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 17:39:51</span>","Letzte Abwesenheit":"16.08.2021 06:20:21","Dauer":"11:19"},{"Name":"Mia","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 18:11:36</span>","Letzte Abwesenheit":"16.08.2021 07:07:57","Dauer":"11:04"}]" javascript.0 2021-08-16 20:13:53.263 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.offsetEntryLeave" has been written without ack-flag with value "11:04" javascript.0 2021-08-16 20:13:53.262 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.isPresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:53.262 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.offsetEntryLeave" has been written without ack-flag with value "11:19" javascript.0 2021-08-16 20:13:53.262 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.isPresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with value "Mia, aXCell" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.allPresentPersonsCount" has been written without ack-flag with value "2" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.anyonePresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsHTML" has been written without ack-flag with value "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody><tr><td>aXCell</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 17:39:51</td><td>16.08.2021 06:20:21</td></tr><tr><td>Mia</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 18:11:36</td><td>16.08.2021 07:07:57</td></tr></body></table>" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsJson" has been written without ack-flag with value "[{"Name":"aXCell","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 17:39:51</span>","Letzte Abwesenheit":"16.08.2021 06:20:21","Dauer":"11:19"},{"Name":"Mia","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 18:11:36</span>","Letzte Abwesenheit":"16.08.2021 07:07:57","Dauer":"11:04"}]" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.offsetEntryLeave" has been written without ack-flag with value "11:04" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.isPresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.offsetEntryLeave" has been written without ack-flag with value "11:19" javascript.0 2021-08-16 20:13:11.104 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.isPresent" has been written without ack-flag with value "true"Was läuft da wieder mal schief bei mir?
Vielen Dank für Ratschläge und Hinweise.