NEWS
[Vorlage] JS: Log-Datei aufbereiten für VIS
-
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst.Das Script ist dahingehend auch super, da man die Logs auch durchsehen kann.
Ich frage mich gerade, wie man das Script umbauen könnte, dass die Log zwar wie jetzt geschrieben werden und dieses auch in einem Json gepackt wird, jedoch eine Bediungung eintritt, die das löschen auslöst auch wieder aus der Json entfernt.Vorstellen könnte ich mir das so, Fenster links ist offen, ich schreiben ein Log, Fenster wieder zu, ich überprüfe die Json, finde "Fenster links ist offen" und lösche das aus der Json. Das schreiben und Filtern dürfte ja mit deinem Script so funktionieren, nur das löschen wäre dahingehend interessant.
Vielleicht wäre das ein Extra Script, was die Json dahingehend nachträglich bearbeitet, nur leider reichen meine Kenntnisse dafür leider nicht aus. :-(
Vielleicht hast du beim Kaffee eine ruhige Minute, wie man das vielleicht umsetzen könnte, den Kaffee gebe ich dir gerne aus :-)
Ich verstehe noch nicht ganz deinen Anwendungsfall:
Du hast wohl diverse Fensteraktoren. Was genau soll in VIS angezeigt werden, wenn mind. 1 Fenster auf ist? Wenn alle Fenster zu, soll ja wohl nichts angezeigt werden?@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst.Das Script ist dahingehend auch super, da man die Logs auch durchsehen kann.
Ich frage mich gerade, wie man das Script umbauen könnte, dass die Log zwar wie jetzt geschrieben werden und dieses auch in einem Json gepackt wird, jedoch eine Bediungung eintritt, die das löschen auslöst auch wieder aus der Json entfernt.Vorstellen könnte ich mir das so, Fenster links ist offen, ich schreiben ein Log, Fenster wieder zu, ich überprüfe die Json, finde "Fenster links ist offen" und lösche das aus der Json. Das schreiben und Filtern dürfte ja mit deinem Script so funktionieren, nur das löschen wäre dahingehend interessant.
Vielleicht wäre das ein Extra Script, was die Json dahingehend nachträglich bearbeitet, nur leider reichen meine Kenntnisse dafür leider nicht aus. :-(
Vielleicht hast du beim Kaffee eine ruhige Minute, wie man das vielleicht umsetzen könnte, den Kaffee gebe ich dir gerne aus :-)
Ich verstehe noch nicht ganz deinen Anwendungsfall:
Du hast wohl diverse Fensteraktoren. Was genau soll in VIS angezeigt werden, wenn mind. 1 Fenster auf ist? Wenn alle Fenster zu, soll ja wohl nichts angezeigt werden?Meine Beschreibungen, was ich umsetzen möchte sind nicht immer gerade der hit.
Eigentlich wollte ich mir was von Siemens TIA abgucken, da gibt es ein Meldefenster, was anzeigt, welche Störung gerade aktiv anliegt. Z. b. "Druckluft zu niedrig". Das wollte ich zu Hause auch gerne haben mit z.B. Fenster "Wohnzimmer links offen", "Beregnungsanlage eingeschaltet", "Abluft Badezimmer eingeschaltet" usw.
Mit deinem Script ab 4.10 kann ich defenierte Logs absenden und die rausfilter und einen Table erzeugen. Das ist soweit super. Nur leider ist es ja so, dass die Meldung ja immer noch angezeigt wird, wenn z.B. Die Abluft Badezimmer wieder ausgeschaltet ist.
Jetzt wäre es gut, wenn ich in den Bedinungen für die Log absetzen irgendwie bei false die Meldung aus der Json wieder rauslöschen kann. Wenn die einmal gelöscht ist, sollte die ja nicht wieder hochkommen, bis die Abluft wieder eingeschaltet wird. glaube du triggers auf logon.
Meine Anfänglichen versuche sehen so aus.
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
@ple sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Vielleicht hast du eine Idee, wie ich dein Script nutzen kann als Meldearchiv.
Eigentlich will ich mir in einer Table nur anzeigen lassen, wenn ein Aktor auf true geht, oder sonst was.
Ähnlich Fensterzähler oder dein Garagentor. Nur soll die Meldung auch wieder weggehen, wenn z.B. dein Garagentor nicht mehr klemmt.
Hast du da vielleicht eine Idee, wie man sowas umsetzen könnte?
Mein rudimentärer Anfang ist hier mal dokumentiert.
https://forum.iobroker.net/topic/30324/array-erstellen-mit-prüfung-für-json-tabelle/9Hi,
das Log-Script ist nicht für deinen Anwendungsfall gedacht, es nimmt ausschließlich die Logs als Quelle. Ebenso ist es ein "Log", daher werden ältere Werte nicht nachträglich angepasst.Das Script ist dahingehend auch super, da man die Logs auch durchsehen kann.
Ich frage mich gerade, wie man das Script umbauen könnte, dass die Log zwar wie jetzt geschrieben werden und dieses auch in einem Json gepackt wird, jedoch eine Bediungung eintritt, die das löschen auslöst auch wieder aus der Json entfernt.Vorstellen könnte ich mir das so, Fenster links ist offen, ich schreiben ein Log, Fenster wieder zu, ich überprüfe die Json, finde "Fenster links ist offen" und lösche das aus der Json. Das schreiben und Filtern dürfte ja mit deinem Script so funktionieren, nur das löschen wäre dahingehend interessant.
Vielleicht wäre das ein Extra Script, was die Json dahingehend nachträglich bearbeitet, nur leider reichen meine Kenntnisse dafür leider nicht aus. :-(
Vielleicht hast du beim Kaffee eine ruhige Minute, wie man das vielleicht umsetzen könnte, den Kaffee gebe ich dir gerne aus :-)
Ich verstehe noch nicht ganz deinen Anwendungsfall:
Du hast wohl diverse Fensteraktoren. Was genau soll in VIS angezeigt werden, wenn mind. 1 Fenster auf ist? Wenn alle Fenster zu, soll ja wohl nichts angezeigt werden?Meine Beschreibungen, was ich umsetzen möchte sind nicht immer gerade der hit.
Eigentlich wollte ich mir was von Siemens TIA abgucken, da gibt es ein Meldefenster, was anzeigt, welche Störung gerade aktiv anliegt. Z. b. "Druckluft zu niedrig". Das wollte ich zu Hause auch gerne haben mit z.B. Fenster "Wohnzimmer links offen", "Beregnungsanlage eingeschaltet", "Abluft Badezimmer eingeschaltet" usw.
Mit deinem Script ab 4.10 kann ich defenierte Logs absenden und die rausfilter und einen Table erzeugen. Das ist soweit super. Nur leider ist es ja so, dass die Meldung ja immer noch angezeigt wird, wenn z.B. Die Abluft Badezimmer wieder ausgeschaltet ist.
Jetzt wäre es gut, wenn ich in den Bedinungen für die Log absetzen irgendwie bei false die Meldung aus der Json wieder rauslöschen kann. Wenn die einmal gelöscht ist, sollte die ja nicht wieder hochkommen, bis die Abluft wieder eingeschaltet wird. glaube du triggers auf logon.
Meine Anfänglichen versuche sehen so aus.
Ist das nicht ein unnötiger großer Aufwand was du machen willst .
Mic Skript ist zum loggen da...Du möchtest pro Schaltaktor (Zustand) es über den Log herrausfilteren und dann in einer Tabelle auf den Zustand anzeigen lassen.(Nur den Ist Zustand)
Warum nimmst du nicht z.B. das MaterialDesign List Widget oder In HTML-Widget States verarbeiten/anzeigen zum anzeigen .
-
Hallo zusammen.
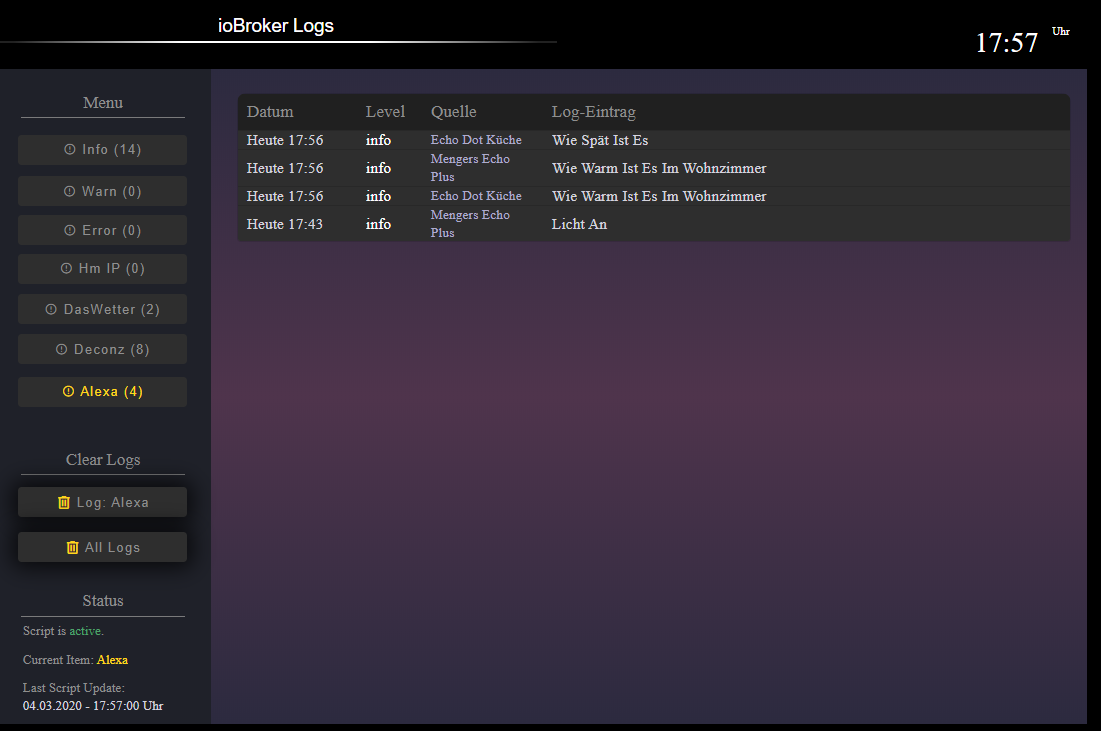
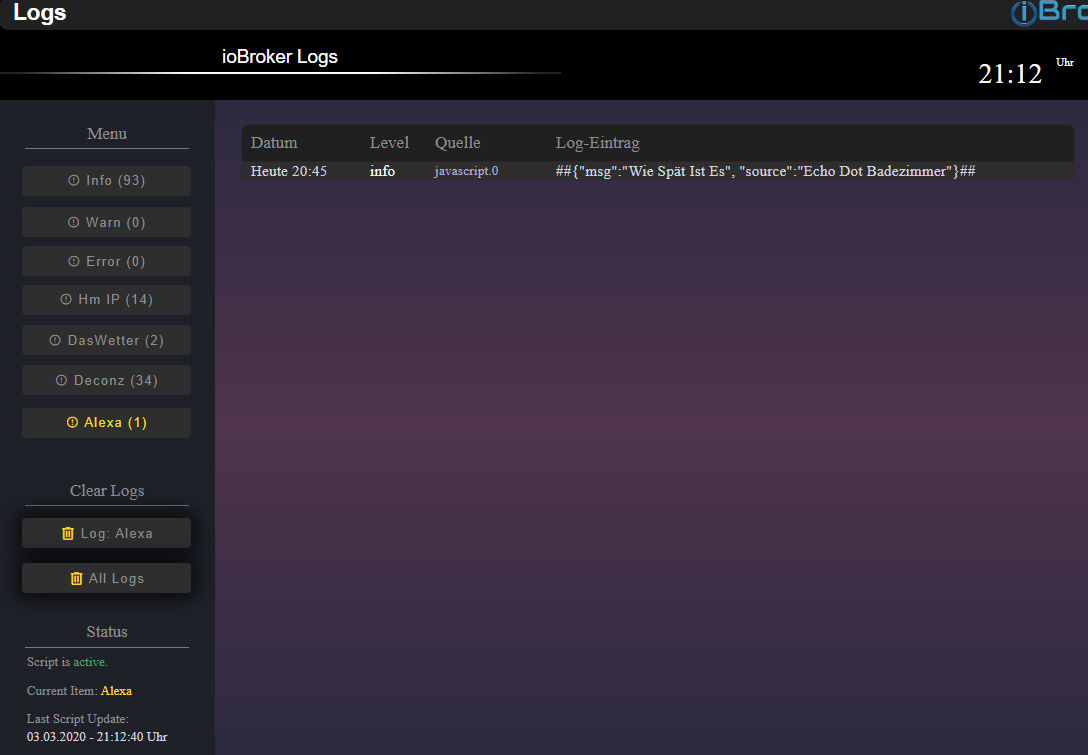
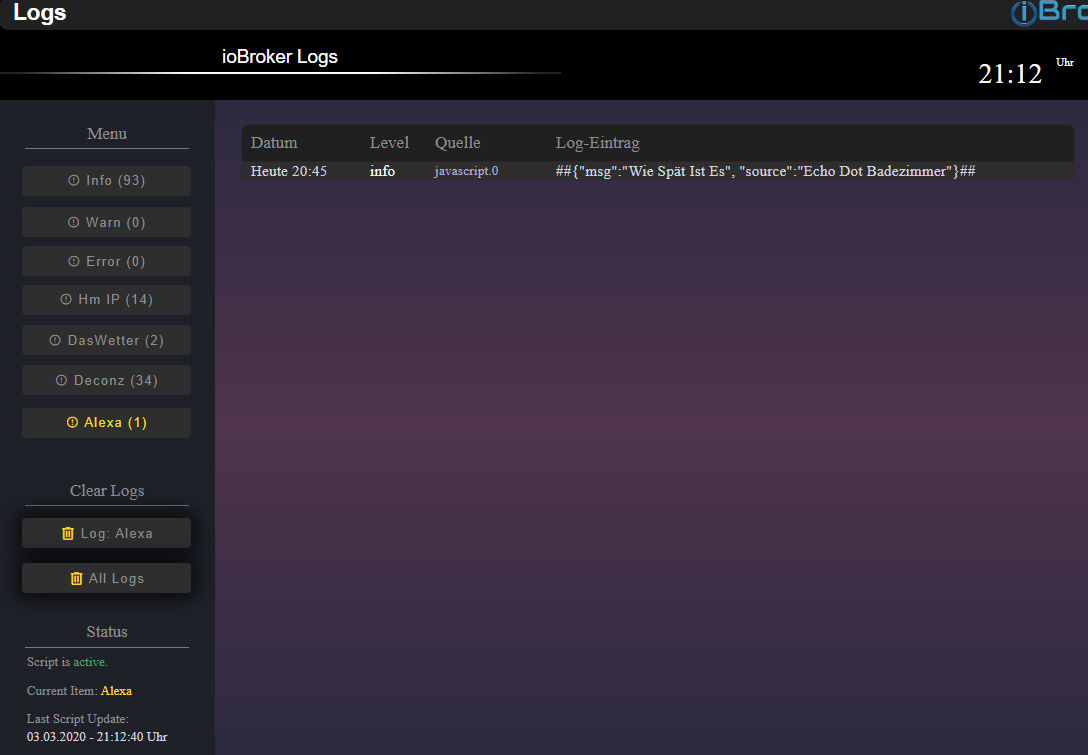
Ich habe auch das Log-Skript, sowie das Alexa-Skript eingebunden. Allerdings fehlt bei mir irgendwas? Die Log-Einträge werden nicht optimal dargestellt.

Was habe ich übersehen?
-
Hallo zusammen.
Ich habe auch das Log-Skript, sowie das Alexa-Skript eingebunden. Allerdings fehlt bei mir irgendwas? Die Log-Einträge werden nicht optimal dargestellt.

Was habe ich übersehen?
Anzahl der Spalten erhöhen.
-
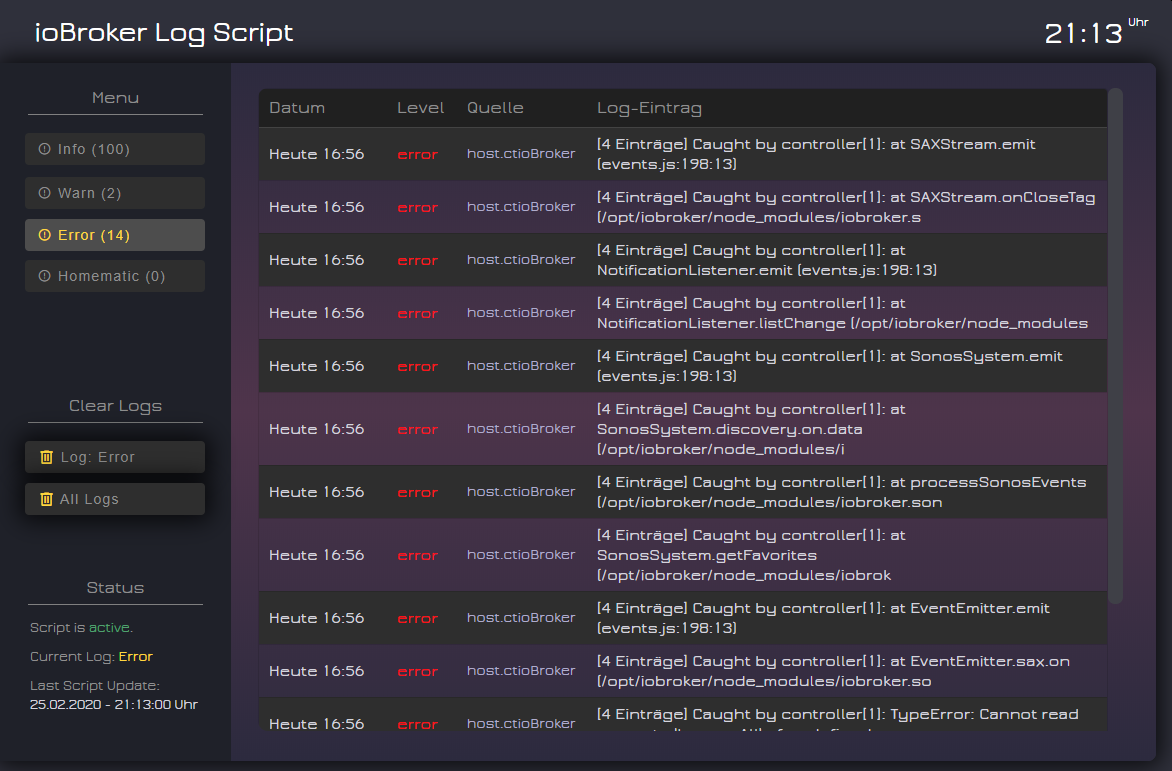
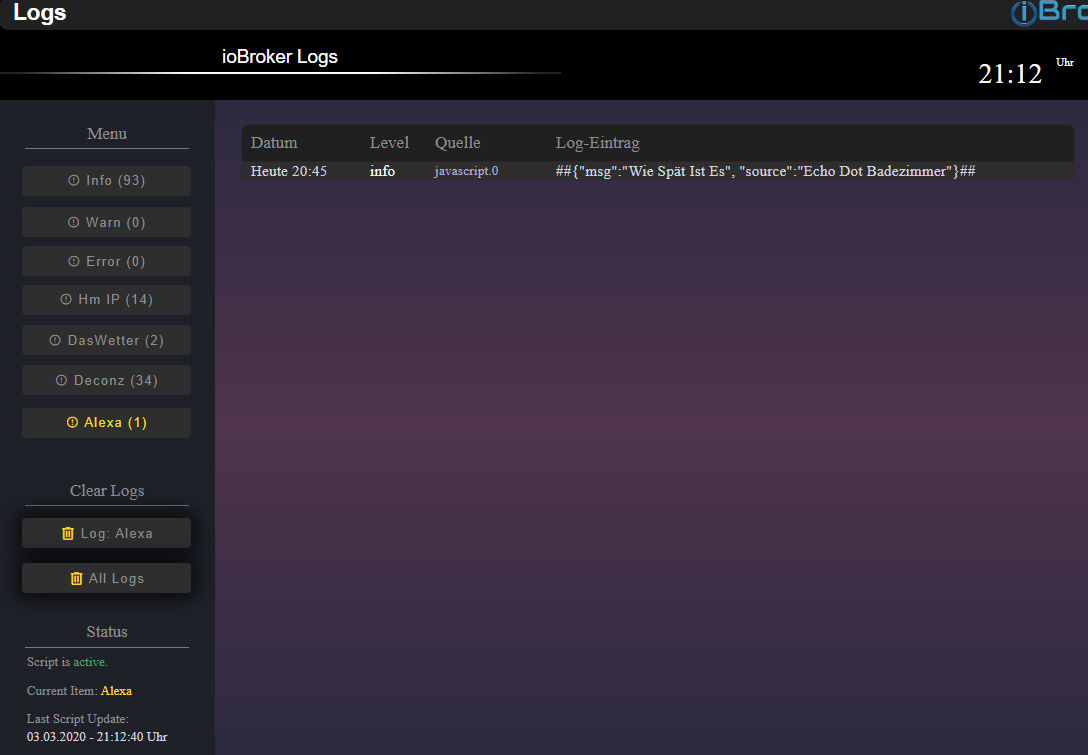
Mir geht es ja darum, dass die Anzeige so wie hier aussieht. Also die Quelle und der Log-Eintrag schöner aussieht als bei mir jetzt.

-
Mir geht es ja darum, dass die Anzeige so wie hier aussieht. Also die Quelle und der Log-Eintrag schöner aussieht als bei mir jetzt.

-
Mir geht es ja darum, dass die Anzeige so wie hier aussieht. Also die Quelle und der Log-Eintrag schöner aussieht als bei mir jetzt.

@DennisMenger sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Mir geht es ja darum, dass die Anzeige so wie hier aussieht. Also die Quelle und der Log-Eintrag schöner aussieht als bei mir jetzt.

Bitte hier Lesen zur Einbindung:
1.) https://forum.iobroker.net/post/386960
2.) https://github.com/Mic-M/iobroker.logfile-script#5-neues-feature-ab-410-per-log-json-spalteninhalte-ändernEs scheint, du hast das nicht zu 100% umgesetzt lt. deinem obigen Screenshot. Setzt du wirklich die aktuelle Script-Version 4.10 ein? Hast du von einer vorherigen Version upgedated?
Am besten mal frisch neu starten, und nach Anleitung neu einrichten. -
Hallo zusammen.
Ich habe auch das Log-Skript, sowie das Alexa-Skript eingebunden. Allerdings fehlt bei mir irgendwas? Die Log-Einträge werden nicht optimal dargestellt.

Was habe ich übersehen?
@DennisMenger sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Allerdings fehlt bei mir irgendwas?
Zeig mal dein Script.
-
Werde ich heute Nachmittag posten, bin auf der Arbeit
-
Ist das nicht ein unnötiger großer Aufwand was du machen willst .
Mic Skript ist zum loggen da...Du möchtest pro Schaltaktor (Zustand) es über den Log herrausfilteren und dann in einer Tabelle auf den Zustand anzeigen lassen.(Nur den Ist Zustand)
Warum nimmst du nicht z.B. das MaterialDesign List Widget oder In HTML-Widget States verarbeiten/anzeigen zum anzeigen .
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ist das nicht ein unnötiger großer Aufwand was du machen willst .
Mic Skript ist zum loggen da...Du möchtest pro Schaltaktor (Zustand) es über den Log herrausfilteren und dann in einer Tabelle auf den Zustand anzeigen lassen.(Nur den Ist Zustand)
Warum nimmst du nicht z.B. das MaterialDesign List Widget oder In HTML-Widget States verarbeiten/anzeigen zum anzeigen .
Die Widgets sind soweit gut für ein paar Aktoren, Sensoren, ich wollte so an die 200 Meldungen programmieren.
Eventuell treten 150 davon nie auf, aber wenn doch, wäre es schön die in einer Table zu haben.
Fensterkontakte die offen melden wäre nur eine Sache, da würden bei 45 Stück einiges an Platz bei draufgehen.
Weitere Anwendungsfällte wäre z.b. meine Heizung, da würde ich mir wünschen das eine Meldung kommt, wenn der Vorlauf zu hoch ist, oder die Diff zwischen Vor und Rücklauf, oder Heizung auf Störung, oder Druck zu gering ist. Eine Meldung wäre auch schön, wenn der Füllstand der Zisterne zu niedrig ist oder oder oder.
Ich denke, dass Potenzial ist riesig. Wie gesagt, die Logs zu schreiben geht ja, nur das löschen, wenn die Fehler wieder weg sind wäre schön und dazu müsste man die Json anpacken.
ich selber komme aus dem Maschinenbau, daher auch die Idee, da unsere Anlagen halt Meldungen ausgeben, wenn was nicht stimmt, diese aber auch wieder verschwinden, wenn das Problem gelöst ist.@Mic : kannst du dir sowas vorstellen? Mal eben ist das bestimmt nicht gemacht und ich bin dankbar, dass das Script bereits soweit ist, würde auch gerne ein paar Kaffee mehr spenden :-)
Gruß
-
@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Ist das nicht ein unnötiger großer Aufwand was du machen willst .
Mic Skript ist zum loggen da...Du möchtest pro Schaltaktor (Zustand) es über den Log herrausfilteren und dann in einer Tabelle auf den Zustand anzeigen lassen.(Nur den Ist Zustand)
Warum nimmst du nicht z.B. das MaterialDesign List Widget oder In HTML-Widget States verarbeiten/anzeigen zum anzeigen .
Die Widgets sind soweit gut für ein paar Aktoren, Sensoren, ich wollte so an die 200 Meldungen programmieren.
Eventuell treten 150 davon nie auf, aber wenn doch, wäre es schön die in einer Table zu haben.
Fensterkontakte die offen melden wäre nur eine Sache, da würden bei 45 Stück einiges an Platz bei draufgehen.
Weitere Anwendungsfällte wäre z.b. meine Heizung, da würde ich mir wünschen das eine Meldung kommt, wenn der Vorlauf zu hoch ist, oder die Diff zwischen Vor und Rücklauf, oder Heizung auf Störung, oder Druck zu gering ist. Eine Meldung wäre auch schön, wenn der Füllstand der Zisterne zu niedrig ist oder oder oder.
Ich denke, dass Potenzial ist riesig. Wie gesagt, die Logs zu schreiben geht ja, nur das löschen, wenn die Fehler wieder weg sind wäre schön und dazu müsste man die Json anpacken.
ich selber komme aus dem Maschinenbau, daher auch die Idee, da unsere Anlagen halt Meldungen ausgeben, wenn was nicht stimmt, diese aber auch wieder verschwinden, wenn das Problem gelöst ist.@Mic : kannst du dir sowas vorstellen? Mal eben ist das bestimmt nicht gemacht und ich bin dankbar, dass das Script bereits soweit ist, würde auch gerne ein paar Kaffee mehr spenden :-)
Gruß
-
Werde ich heute Nachmittag posten, bin auf der Arbeit
-
@DennisMenger
Freut mich, danke für deine Rückinfo!@ple
Scheint wirklich ein anderer Anwendungsfall als was das Log-Script hier abdeckt:
Am besten bitte einen neuen Thread eröffnen mit aussagekräftigem Titel und alles bislang gepostetes einfügen als Zitat. Dann wird dir wohl schneller geholfen. -
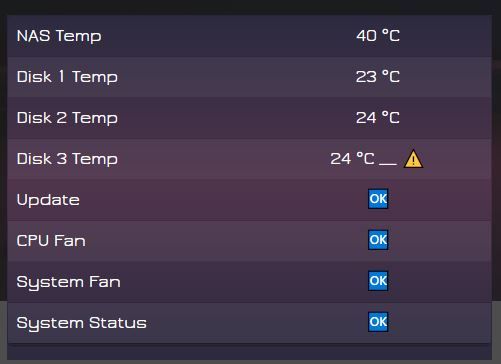
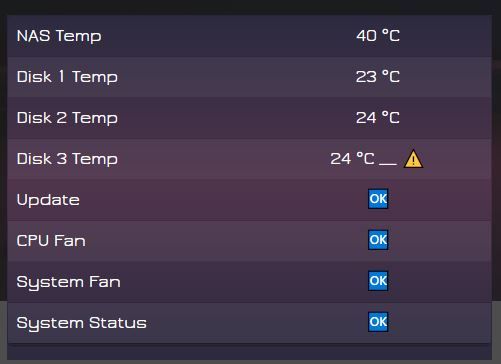
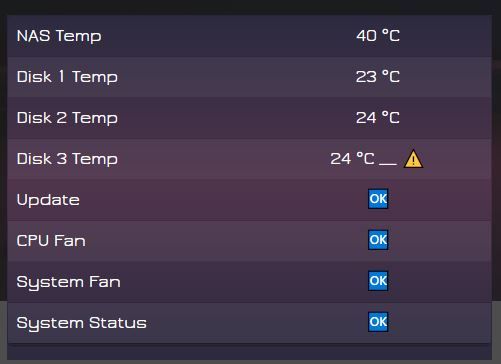
Meinst du so , als Liste !?
Das ist nur ein Auszug von einer meiner Zusands Listen ...
Überwache damit Datenpunkte , entweder kann man ein Text als Zustand angeben oder ein Symbol .Ist ganz Easy zu machen !

@Glasfaser sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Meinst du so , als Liste !?
Das ist nur ein Auszug von einer meiner Zusands Listen ...
Überwache damit Datenpunkte , entweder kann man ein Text als Zustand angeben oder ein Symbol .Ist ganz Easy zu machen !

Hi @Glasfaser
würdest du das Script hier zur Verfügung stellen. Glaube das könnte ich gut gebrauchen:blush:
Danke schon mal.
Gruß -
Tipp:
Um im VIS anzuzeigen, ob das Script erfolgreich läuft, könnt ihr folgendes Widget benutzen:
https://forum.iobroker.net/post/384051Das HTML-Widget prüft, ob innerhalb der letzten 30 Sekunden das Script erfolgreich gelaufen ist. Ausgabe-Beispiel:

Falls nicht erfolgreich gelaufen innerhalb der letzten 30 Sekunden:

Im Unterschied zum Datenpunkt
javascript.0.scriptEnabled.Log-Script, der nur den Status anzeigt, ob das Script aktiviert ist, wird mit obigem Widget auch geprüft, ob das Script erfolgreich lief.
Text "inactive" ist nicht ganz korrekt merke ich gerade, besser wäre wohl "Script Error" oder ähnliches.
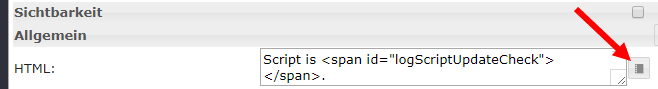
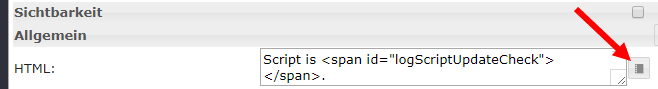
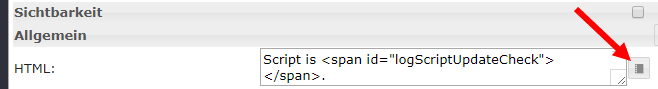
Anzupassen im HTML des Widgets, unter:

@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Tipp:
Um im VIS anzuzeigen, ob das Script erfolgreich läuft, könnt ihr folgendes Widget benutzen:
https://forum.iobroker.net/post/384051Das HTML-Widget prüft, ob innerhalb der letzten 30 Sekunden das Script erfolgreich gelaufen ist. Ausgabe-Beispiel:

Falls nicht erfolgreich gelaufen innerhalb der letzten 30 Sekunden:

Im Unterschied zum Datenpunkt
javascript.0.scriptEnabled.Log-Script, der nur den Status anzeigt, ob das Script aktiviert ist, wird mit obigem Widget auch geprüft, ob das Script erfolgreich lief.
Text "inactive" ist nicht ganz korrekt merke ich gerade, besser wäre wohl "Script Error" oder ähnliches.
Anzupassen im HTML des Widgets, unter:

Hi,
habe mir auch gerade das Script installiert (aktuelle Version von Github) und alles ans Laufen bekommen. Einziges Problem: Dieser Status steht auf inactive, obwohl das Script schön fleißig Daten aktualisiert. Muss ich hier noch etwas einstellen?
VG
-
@Mic sagte in [Vorlage] JS: Log-Datei aufbereiten für VIS:
Tipp:
Um im VIS anzuzeigen, ob das Script erfolgreich läuft, könnt ihr folgendes Widget benutzen:
https://forum.iobroker.net/post/384051Das HTML-Widget prüft, ob innerhalb der letzten 30 Sekunden das Script erfolgreich gelaufen ist. Ausgabe-Beispiel:

Falls nicht erfolgreich gelaufen innerhalb der letzten 30 Sekunden:

Im Unterschied zum Datenpunkt
javascript.0.scriptEnabled.Log-Script, der nur den Status anzeigt, ob das Script aktiviert ist, wird mit obigem Widget auch geprüft, ob das Script erfolgreich lief.
Text "inactive" ist nicht ganz korrekt merke ich gerade, besser wäre wohl "Script Error" oder ähnliches.
Anzupassen im HTML des Widgets, unter:

Hi,
habe mir auch gerade das Script installiert (aktuelle Version von Github) und alles ans Laufen bekommen. Einziges Problem: Dieser Status steht auf inactive, obwohl das Script schön fleißig Daten aktualisiert. Muss ich hier noch etwas einstellen?
VG
Wenn du alle Einstellungen im VIEW von Mic und im Script so gelassen hast ,dann wird der Status auch angezeigt ,.
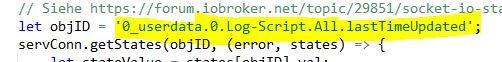
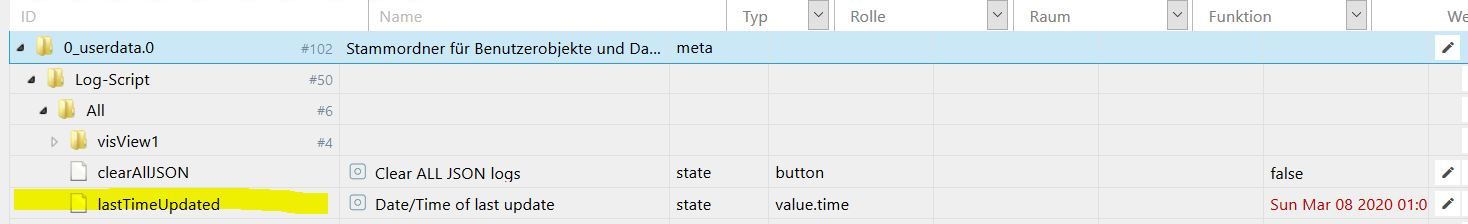
Das Widget ( mini Script ) prüft den Datenpunkt " 0_userdata.0.Log-Script.All.lastTimeUpdated "

.
-
Meinst du so , als Liste !?
Das ist nur ein Auszug von einer meiner Zusands Listen ...
Überwache damit Datenpunkte , entweder kann man ein Text als Zustand angeben oder ein Symbol .Ist ganz Easy zu machen !

-
-
Aha, jetzt verstehe ich es.
Wollte das Log vom Backitup Adapter anzeigen lassen, hat nicht funtioniert. :grinning: -
Aha, jetzt verstehe ich es.
Wollte das Log vom Backitup Adapter anzeigen lassen, hat nicht funtioniert. :grinning: