NEWS
Adapter: DasWetter
-
@JB_Sullivan sorry wenn ich beim eigentlichen Problem nicht helfen kann, aber deine VIS sieht sehr genial aus. Würdest Du einen Export zur Verfügung stellen?
Da kann ich leider nicht weiter helfen. Ich hatte schon öfters Anfragen bzgl. meiner VIS Bilder. Da da auch persönliche Daten drin stecken, muss ich einen anonymen Export machen - leider kackt dabei jedesmal der VIS Editor ab. Ich bekomme die VIS Bilder einfach nicht als komplettes Bild exportiert - ich müsste also alles Widget für Widget einzeln exportieren - dazu fehlt mir aber im Moment die Zeit.
-
Da kann ich leider nicht weiter helfen. Ich hatte schon öfters Anfragen bzgl. meiner VIS Bilder. Da da auch persönliche Daten drin stecken, muss ich einen anonymen Export machen - leider kackt dabei jedesmal der VIS Editor ab. Ich bekomme die VIS Bilder einfach nicht als komplettes Bild exportiert - ich müsste also alles Widget für Widget einzeln exportieren - dazu fehlt mir aber im Moment die Zeit.
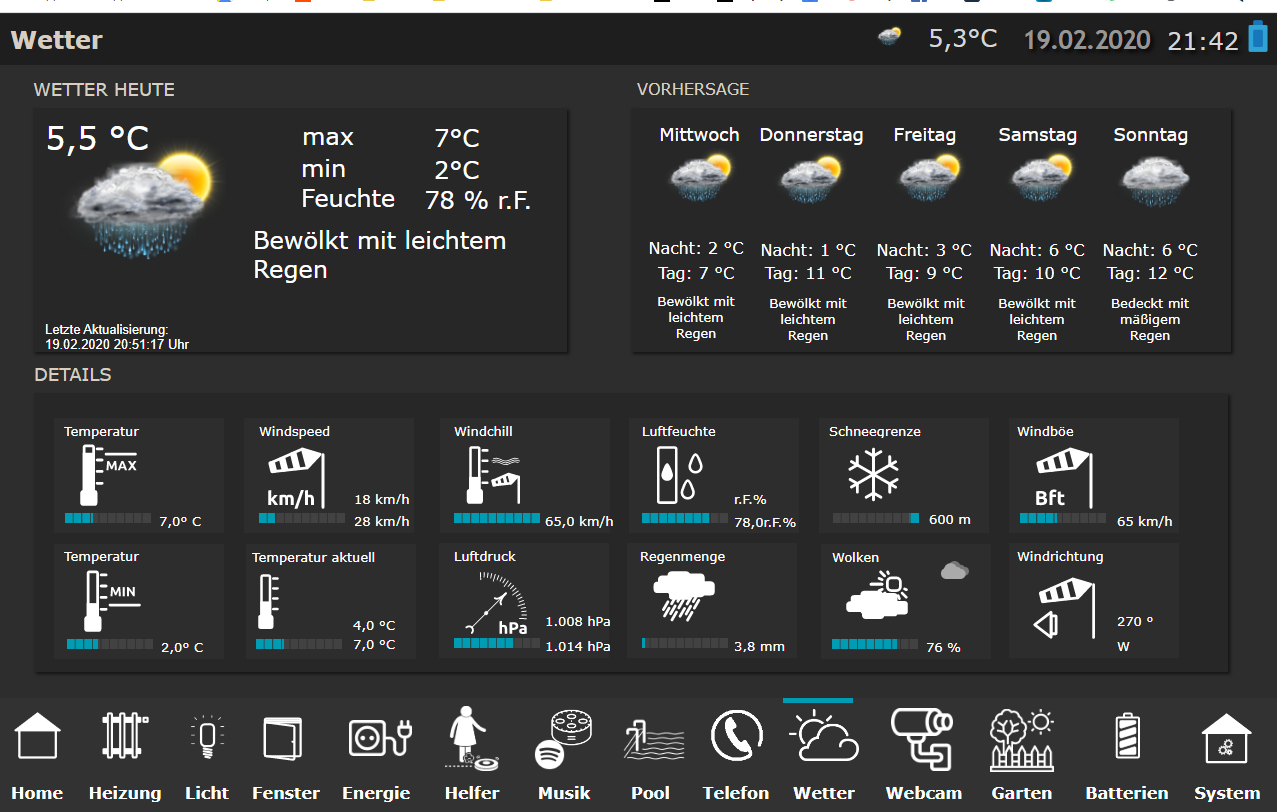
@JB_Sullivan Schade. Kannst Du vielleicht das unter Details befindliche Temperatur-Widget zur Verfügung stellen? Mir geht es nicht um das Bild sondern darum, wie Du das hinbekommen hast. Da dürften ja keine persönlichen Daten drinnen sein. Ich versuche es dann für mich nachzubauen.
-
@JB_Sullivan Schade. Kannst Du vielleicht das unter Details befindliche Temperatur-Widget zur Verfügung stellen? Mir geht es nicht um das Bild sondern darum, wie Du das hinbekommen hast. Da dürften ja keine persönlichen Daten drinnen sein. Ich versuche es dann für mich nachzubauen.
-
Ich sage schonmal SORRY - aber 961 Beiträge habe ich mir jetzt nicht durchgelesen - nur für den Fall das meine Frage schonmal da gewesen ist.
Ich bekomme von "daswetter" immer folgende Meldung ins LOG geschrieben - nicht das es stört, aber vielleicht ist es ja nur eine Kleinigkeit und man kann es relativ leicht abstellen.
daswetter.0 2020-02-19 21:30:10.719 info (6212) Terminated (NO_ERROR): Without reason daswetter.0 2020-02-19 21:30:02.856 info (6212) got wrong data structure! trying to repair... daswetter.0 2020-02-19 21:30:01.571 info (6212) starting. Version 2.8.1 in C:/iobroker/GLT/node_modules/iobroker.daswetter, node: v10.17.0Hat jemand eine Idee dazu, welches diese "wrong data structure" sein könnte?
Meine VIS Seite die auf daswetter bassiert, sieht so aus. Also wenn ich das richtig sehe, gibt es da keine falschen oder fehlenden Werte.

@JB_Sullivan sagte in Adapter: DasWetter:
Hat jemand eine Idee dazu, welches diese "wrong data structure" sein könnte?
Ja, das liegt daran, dass ich die Implementiereung nach Specification von DasWetter vorgenommen hatte, die in Wirklichkeit die Daten aber an einer Stelle anders (also nicht laut spec.) verschicken. ich habe einen automatischen workaround eingebaut, der aber immer ein log ausgibt.
Ist also kein Problem für den Anwender... -
Rene_HM - Danke für die erklärenden Worte.
-
Hi, ich versuche seit gestern die Seite https://www.daswetter.com/api/ zu öffnen aber es zeigt immer nur dieses "Loading" symbol und nichts passiert.

Geht es bei euch?
-
Hi, ich versuche seit gestern die Seite https://www.daswetter.com/api/ zu öffnen aber es zeigt immer nur dieses "Loading" symbol und nichts passiert.

Geht es bei euch?
-
-
@G4l4h4d möglicherweise Cockies gesperrt? in opera bekomm ich auch nur den Ladekreis, mit dem Hinweis ...cockies
-
In der Browserconsole kommt ein 404
Failed to load resource: the server responded with a status of 404 (Not Found) js-agent.newrelic.com/nr-1167.min.js:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT DevTools failed to parse SourceMap: chrome-extension://hdokiejnpimakedhajhdlcegeplioahd/sourcemaps/onloadwff.js.map DevTools failed to parse SourceMap: http://localhost:8080/headless-content.js.map DevTools failed to parse SourceMap: https://www.daswetter.com/api/api.css.map -
@G4l4h4d möglicherweise Cockies gesperrt? in opera bekomm ich auch nur den Ladekreis, mit dem Hinweis ...cockies
-
Bei mir geht es auch nicht.
Ich habe schon 2 Geräte mit jeweils 3 Browsern ausprobiert. (Chrome, Firefox, IE)
Man sieht manchmal kurz die Meldung dass Cookies gesperrt wären, aber dann kommt direkt die "Sanduhr".Hat vllt jemand einen Beispiellink?
Dann kann man sich ja vielleicht dne Link für seine Stadt selber bauen.
Oder stecken in dem Link irgendwelche userbezogenen Daten? -
@aleks-83 Du kannst mit https://www.daswetter.at/api/#/login probieren. Das hat bei mir funktioniert. Dann in den URLs die du später bekommst kannst du in das Teil "api_lang=at" das "at" mit "de" oder "en" ersetzen. Hoffe es geht so.
@mrFenyx sagte in Adapter: DasWetter:
@aleks-83 Du kannst mit https://www.daswetter.at/api/#/login probieren. Das hat bei mir funktioniert. Dann in den URLs die du später bekommst kannst du in das Teil "api_lang=at" das "at" mit "de" oder "en" ersetzen. Hoffe es geht so.
Das hat funktioniert! Danke für den Tipp.
Wenn man den Link im rowser aufruft, öffnet er die xml und man sieht die sprache direkt die man bei "api_lang=" eingestellt hat. -
Hi, vielleicht ist es schon beschrieben aber welchen Weg nimmt ihr um die jetzige Wetterlage anzuzeigen? Soweit ich sehen kann gibt es keine "current conditions" oder ähnliches bei DasWetter. Übersehe ich etwas?