NEWS
TV Programm Mini Anzeige - HTML Tabelle
-
@liv-in-sky klingt wirklich mysteriös, teste ich heut abends.
Was mir gestern noch aufgefallen ist, im Firefox öffneten sich 2 Fenster, eines mit falschem Inhalt und eines mit dem Richtigen - sehr dubios!
Vielleicht schägt uns hörzu ein Schnippchen ;-)@Latzi also das mit dem immer gleichen - da bin ich einem fehler auf der spur - im script - wenn ich den habe, werde ich mir das mit firefox noch ansehen - kann sein, dass die fehler zusammen gehören
-
@Latzi also das mit dem immer gleichen - da bin ich einem fehler auf der spur - im script - wenn ich den habe, werde ich mir das mit firefox noch ansehen - kann sein, dass die fehler zusammen gehören
Beim alten Skript ging bei mir ein PopUp auf, beim neuen ein Tab. (Chrome)
-
im ersten post - update
fehler behoben:
- fehler mit immer gleichen popup bei aufruf für die info
- firefox - kein popup aber ein neuer tab mit richtiger info
- fully browser öffnet neuen tab, schliesst den auch wieder nach 25 sek - oder man betätigt die zurück-taste des systems (die meisten werden ja bei fully mit fullscreen ohne nav tasten arbeiten)
wenn möglich: bitte testet mal mit eigener zeiteingabe - das funktioniert nun direkt mit enter anstatt mit extra symbol
-
- hast du die version vom 25.2. 16:45 ? erste zeile im script
- was sagt das log, sind da einträge
- die datenpunte alle string bis auf TVallAuswahl - der ist number
- Version stimmt
- log vollkommen leer
- Datenpunkte korrekt auf Zeichenkette oder Zahl (auch auf gemischt versucht)
Wie gesagt funktioniert die alte Version. Aber mit der neuen Variante wird schon der Datenpunkt TVall gar nicht geschrieben.
-
- Version stimmt
- log vollkommen leer
- Datenpunkte korrekt auf Zeichenkette oder Zahl (auch auf gemischt versucht)
Wie gesagt funktioniert die alte Version. Aber mit der neuen Variante wird schon der Datenpunkt TVall gar nicht geschrieben.
- du hast die neuste version , von heute 13:30
- du hast NICHT die alten settings darüber kopiert - es sind einige variablen dazugekommen
- versuche mal datenpunkte, die nicht unter vis.0 angelegt sind - z.b 0_user_data
- sind bei dir im script "irgendwelche kringel" - außer unter new date oder require
- hast du die javascrpt instanz schon mal neugestartet - wenn mehrere instanzen, dann alle neustarten
- entkommentiere mal zeile 454 - kommt da noch was im log ?
falls das jmd anders mitliest, bitte feedback ob bei dir die neuste version läuft
-
- du hast die neuste version , von heute 13:30
- du hast NICHT die alten settings darüber kopiert - es sind einige variablen dazugekommen
- versuche mal datenpunkte, die nicht unter vis.0 angelegt sind - z.b 0_user_data
- sind bei dir im script "irgendwelche kringel" - außer unter new date oder require
- hast du die javascrpt instanz schon mal neugestartet - wenn mehrere instanzen, dann alle neustarten
- entkommentiere mal zeile 454 - kommt da noch was im log ?
falls das jmd anders mitliest, bitte feedback ob bei dir die neuste version läuft
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
falls das jmd anders mitliest, bitte feedback ob bei dir die neuste version läuft
Lüppt ...:+1:
VERSION // @liv-in-sky 26.2.2020-13:30
-
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
falls das jmd anders mitliest, bitte feedback ob bei dir die neuste version läuft
Lüppt ...:+1:
VERSION // @liv-in-sky 26.2.2020-13:30
@Glasfaser danke für das feedback - cool was man mit der socket einbindung alles machen kann - wollte mich fast nicht damit beschäftigen
-
@Glasfaser danke für das feedback - cool was man mit der socket einbindung alles machen kann - wollte mich fast nicht damit beschäftigen
Hat Chaot mal seine System neu gestartet ... da war doch mal was ( RAM )
bzw.. hatte ich auch mal bei deinen Script´s !? -
Hat Chaot mal seine System neu gestartet ... da war doch mal was ( RAM )
bzw.. hatte ich auch mal bei deinen Script´s !?@Glasfaser ich bau das in meine scripte ein - funktionieren nur mit neustart :-)
nein, dass problem sind die async functions - wenn die einmal hängen, blockieren die manchmal die ganze bzw alle javascript instanzen -- da muss ich noch ein wenig üben
-
- du hast die neuste version , von heute 13:30
- du hast NICHT die alten settings darüber kopiert - es sind einige variablen dazugekommen
- versuche mal datenpunkte, die nicht unter vis.0 angelegt sind - z.b 0_user_data
- sind bei dir im script "irgendwelche kringel" - außer unter new date oder require
- hast du die javascrpt instanz schon mal neugestartet - wenn mehrere instanzen, dann alle neustarten
- entkommentiere mal zeile 454 - kommt da noch was im log ?
falls das jmd anders mitliest, bitte feedback ob bei dir die neuste version läuft
- neuste Version
- Pfad geändert und angepasst auf 0_userdata.0.TABELLEN
Kringel:
const request = require('request-promise-native');
wobei request-promise-native in der Instanz aktiviert ist.
- Log ist auch mit aktivierter Zeile 454 komplett leer
-
- neuste Version
- Pfad geändert und angepasst auf 0_userdata.0.TABELLEN
Kringel:
const request = require('request-promise-native');
wobei request-promise-native in der Instanz aktiviert ist.
- Log ist auch mit aktivierter Zeile 454 komplett leer
@Chaot neugestartet ?
-
@Chaot neugestartet ?
@liv-in-sky Eben den kompletten Container neu gestartet. Immer noch alle DP leer.
-
@liv-in-sky Eben den kompletten Container neu gestartet. Immer noch alle DP leer.
@Chaot anydesk - teamviewer ?
-
@liv-in-sky Popup kommt jetzt absolut richtig, egal welchen Browser ich verwende :+1:
Ich bekomme seit gestern manchmal (bisher 2 mal) folgende Fehlermeldung:
2020-02-26 11:05:42.342 - error: javascript.0 (19208) script.js.common.TV-Programm_gesamt: {'code':'ECONNRESET','path':null,'host':'www.hoerzu.de','port':443}Hatte das auch schon mal jemand von euch?
-
@liv-in-sky Popup kommt jetzt absolut richtig, egal welchen Browser ich verwende :+1:
Ich bekomme seit gestern manchmal (bisher 2 mal) folgende Fehlermeldung:
2020-02-26 11:05:42.342 - error: javascript.0 (19208) script.js.common.TV-Programm_gesamt: {'code':'ECONNRESET','path':null,'host':'www.hoerzu.de','port':443}Hatte das auch schon mal jemand von euch?
@Latzi nee - kenn ich nicht - sieht aber eher nach problemen bei der verbindung zu deren webseite aus - ich hoffe, die haben nichts dagegen, dass wir die daten so oft abfragen - dns scheint zu fuktionieren, da der host aufgelöst wird - aber richtig was einfallen - eher nicht - vielleicht meldet sich noch jmd anders, der das auch hat
-
@Chaot anydesk - teamviewer ?
@liv-in-sky
Ganz herzlichen Dank für deine Hilfe.Was jetzt wohl keiner versteht:
Nachdem wir die Datenpunkte unter Chrome genutzt haben funktionieren sie auch seltsamerweise unter Firefox ganz normal.
Ich kann den Fehler auch nicht mehr reproduzieren. Alle Datenpunkte die ich seither anlege lassen sich ganz normal beschreiben.
Ich werde das mal im Auge behalten ob ich den Fehler irgendwann nochmal provozieren kann. -
@Latzi nee - kenn ich nicht - sieht aber eher nach problemen bei der verbindung zu deren webseite aus - ich hoffe, die haben nichts dagegen, dass wir die daten so oft abfragen - dns scheint zu fuktionieren, da der host aufgelöst wird - aber richtig was einfallen - eher nicht - vielleicht meldet sich noch jmd anders, der das auch hat
@liv-in-sky besteht eigentlich die Möglichkeit, das Popup-window automatisch an einer definierten Position zu öffnen?
-
@liv-in-sky besteht eigentlich die Möglichkeit, das Popup-window automatisch an einer definierten Position zu öffnen?
@Latzi ich habe schon einiges getestet - aber irgendwie will der zuständige befeh nicht so wie es gerne hätte - manchmal geht es - manchmal nicht - ich muss mal noch etwas testen
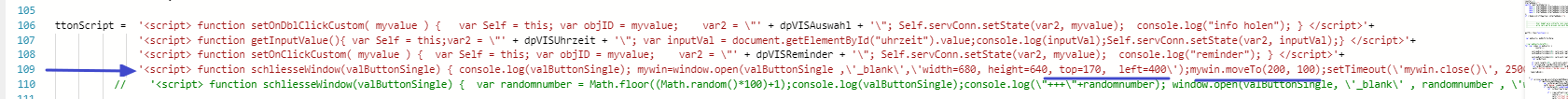
der eigentliche befehl dafür liegt in zeile

eigentlich sollte der erste unterstrichene teil schon reichen - aber auch der 2te mit mywin.move funktioniert nicht wirklich bei mir
evtl liegt es bei mir am doppelmonitor-system ???
nachtrag - wenn du es testest - lass den mywin.move einfch weg - ohne geht es besser
die zeile wäre dann:
'<script> function schliesseWindow(valButtonSingle) { console.log(valButtonSingle); mywin=window.open(valButtonSingle ,\'_blank\',\'width=680, height=640 , top=170, left=400\');setTimeout(\'mywin.close()\', 25000); }</script>' -
@liv-in-sky besteht eigentlich die Möglichkeit, das Popup-window automatisch an einer definierten Position zu öffnen?
@Latzi - was ein fieser fehler - der cache des browsers hat die integrierten javascripte nicht erneuert - im ersten post ist ein update - dort kannst du in der im letzen post beschriebene zeile deine "fenster"(popup) werte bei top und left eingeben - ich habe dafür keine variablen definiert, daher kannst du alle settings wieder in das script kopieren - ohne probleme - es wurde nur unter den variablen-einstellungen geändert
funktioniert nicht bei dualmonitoren, wenn das browserfenster im 2ten monitor offen ist - dann stimmt die breite nicht und der parameter "left" muss um die breite des ersten monitors angeglichen werden
man kann jetzt auch mehrere info fenster öffnen - es werden alle wieder automatisch geschlossen (nicht nur das letzte)
-
die webseite ist so geändert worden, dass diese scripte nicht mehr weiter funktionieren ! 28.11.2022
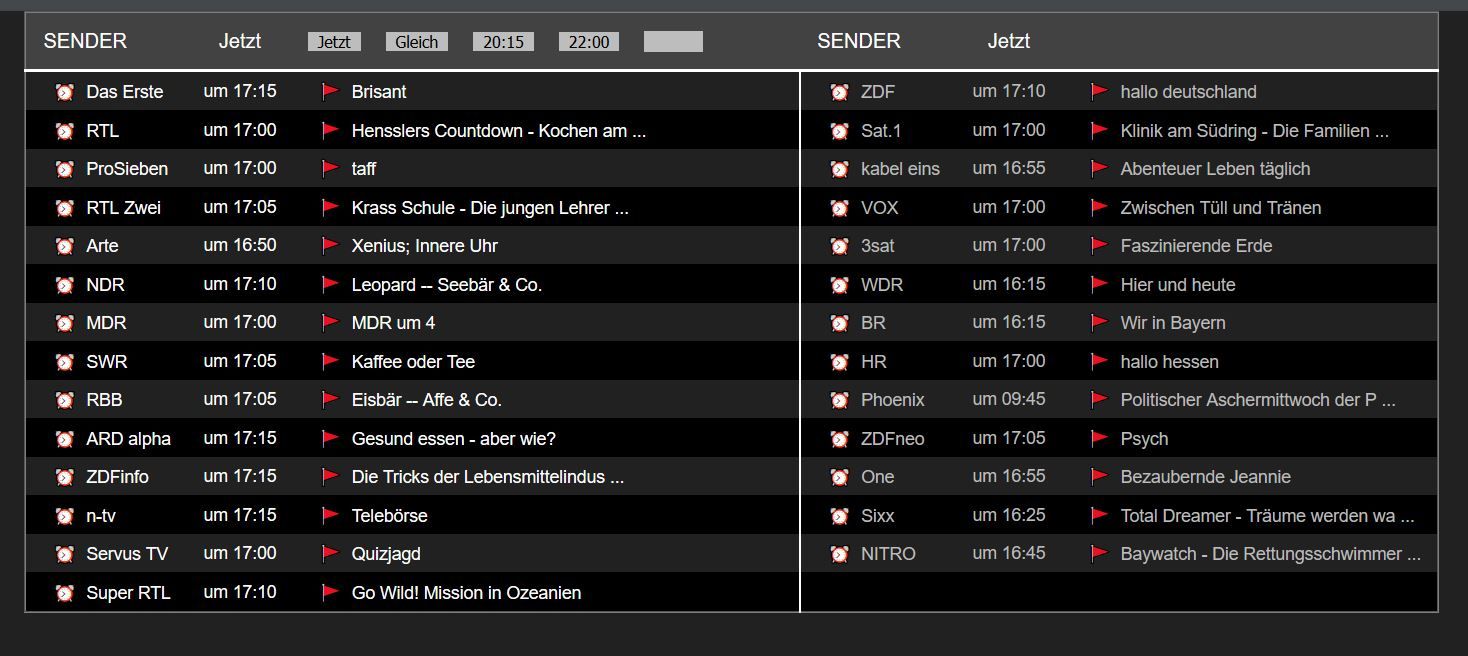
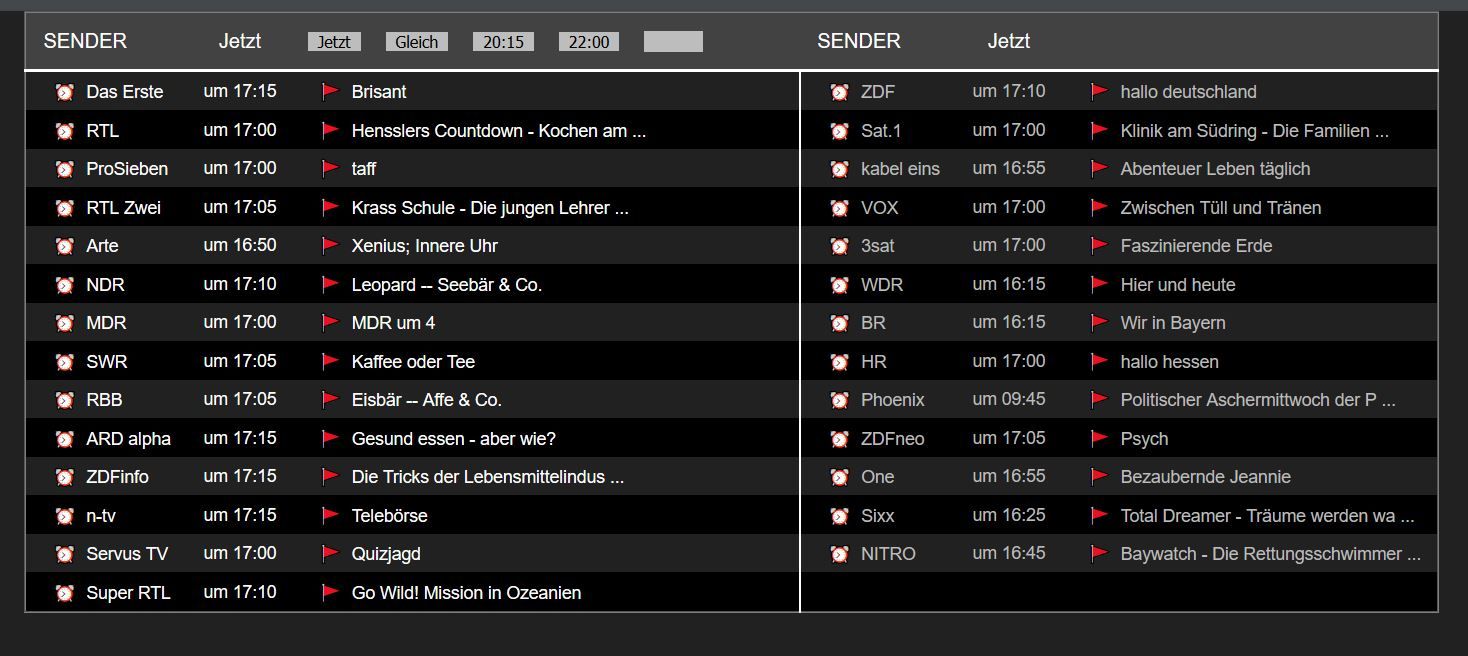
hallo, hatte lust etwas nit meinem tabellen script zu spielen (https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly) und habe mal versucht, für mich ausreichende und übersichtliche tv liste darzustellen - unter diesem link sieht man auch, was alles in sachen tabelleneinstellung möglich ist

es wäre nett, wenn jmd mittesten könnte um zu sehen, ob die tabelle brauchbar ist. mich würde interessieren, ob ihr auch diese "alten" daten auf der webseite seht
in den scripten gibt es einige einstellungen für die tabelle - diese sind dort beschrieben - auch ein html file kann erzeugt werden, welches für ein iqontrol-popup brauchbar ist. ansonsten muss man die datenpunkte erstellen, die im script ganz oben definiert werden ( natürlich mit euren eigenen pfaden und namen (typ: steht im script) und ganz oben im script , den datenpunkt einfügen - in der vis den datenpunkt (dpVIS) mit einem standard-html-widget einbinden (mit binding {} )
die sender filterung befindet sich weiter untem im script - ein großer roter block - kaum zu übersehen - dort sieht man die sender, die ich alle herausgefiltert habe (Sky...) - hier kann man das für sich selbst anpassen - evtl kommen einige doppelt vor - also feste durchsuchen, falls ein sender nicht in der tabelle auftaucht
wer wenig platz in seiner vis hat, kann auch mit einem popup in der vis arbeiten https://forum.iobroker.net/post/354713
wer mehrere dieser scripte nutzt, sollte bei allen den gleichen datenpunkt für den reminder definieren !!!
noch eine möglichkeit:

Hallo, Html wird nicht angelegt?



