NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hallo,
wollte gerne auf die neue MD umsteigen.
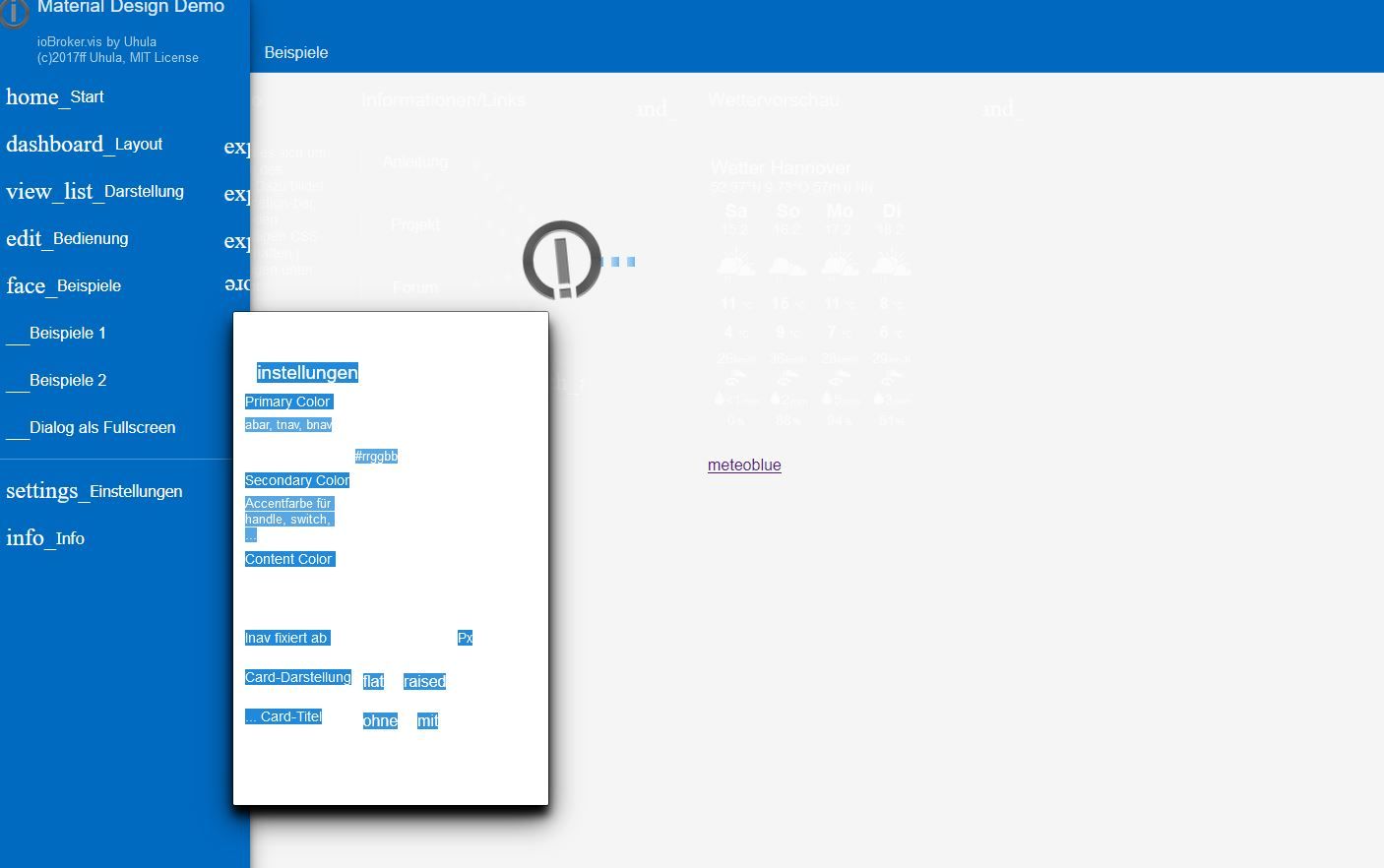
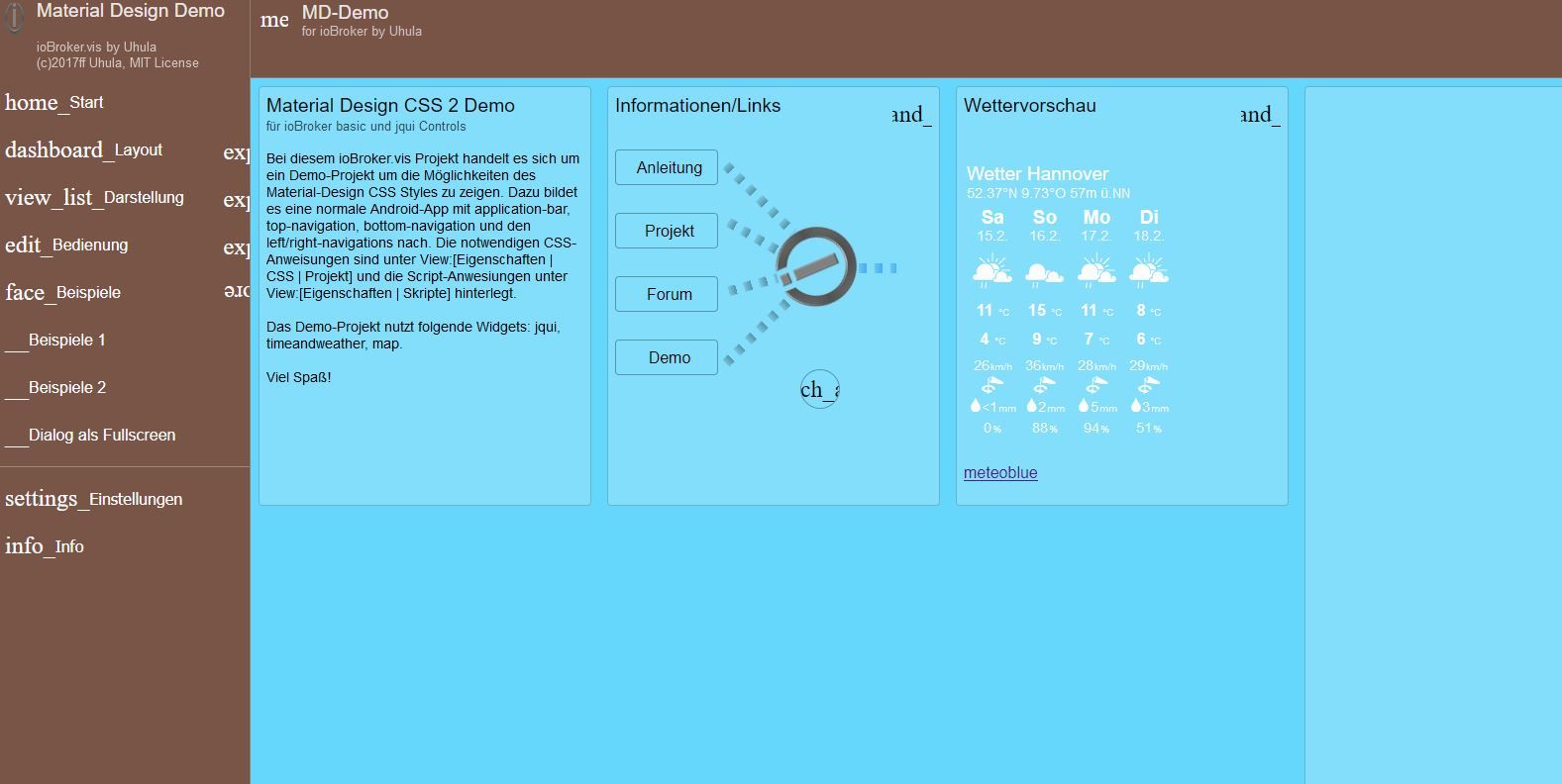
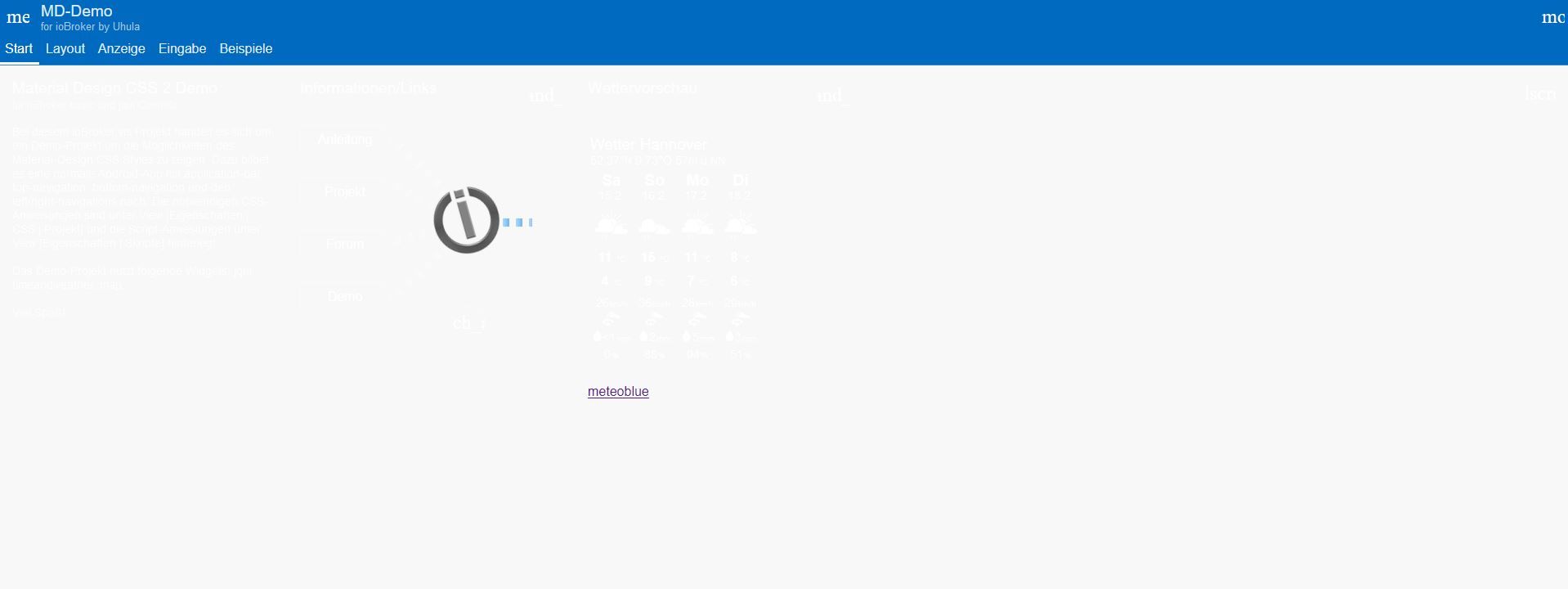
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
@SMARTY-ML sagte in [Projekt] Material Design CSS für ioBroker.vis:
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:Was kann ich tun?
Bilder bitte nicht extern, sondern das Icon zum Bilder hochladen benutzen!
-
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
-
Hallo, kann ich bei mdui-flow mdui-fastest mdui-blue-acc auch zB.: Pfeile angezeigt bekommen?
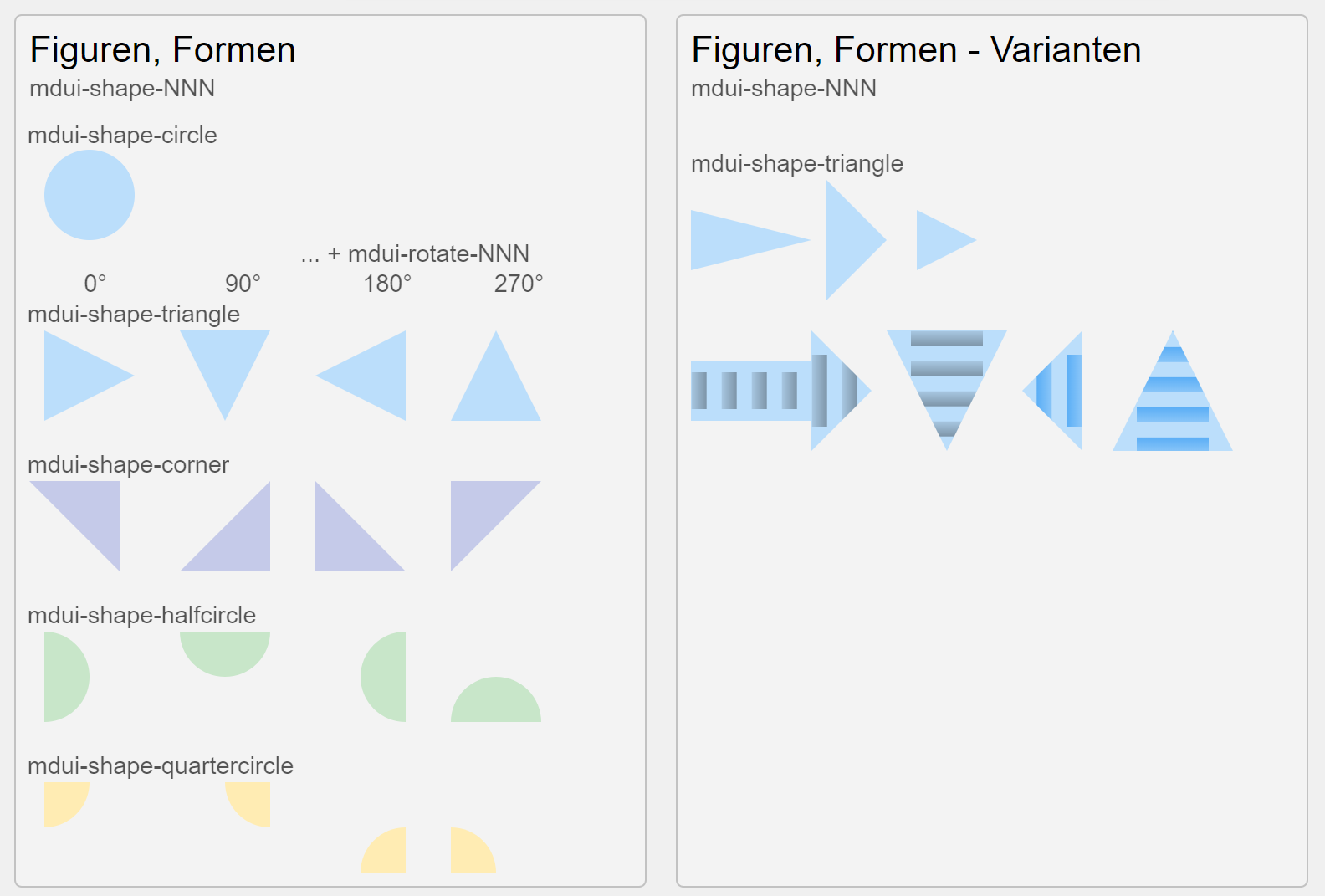
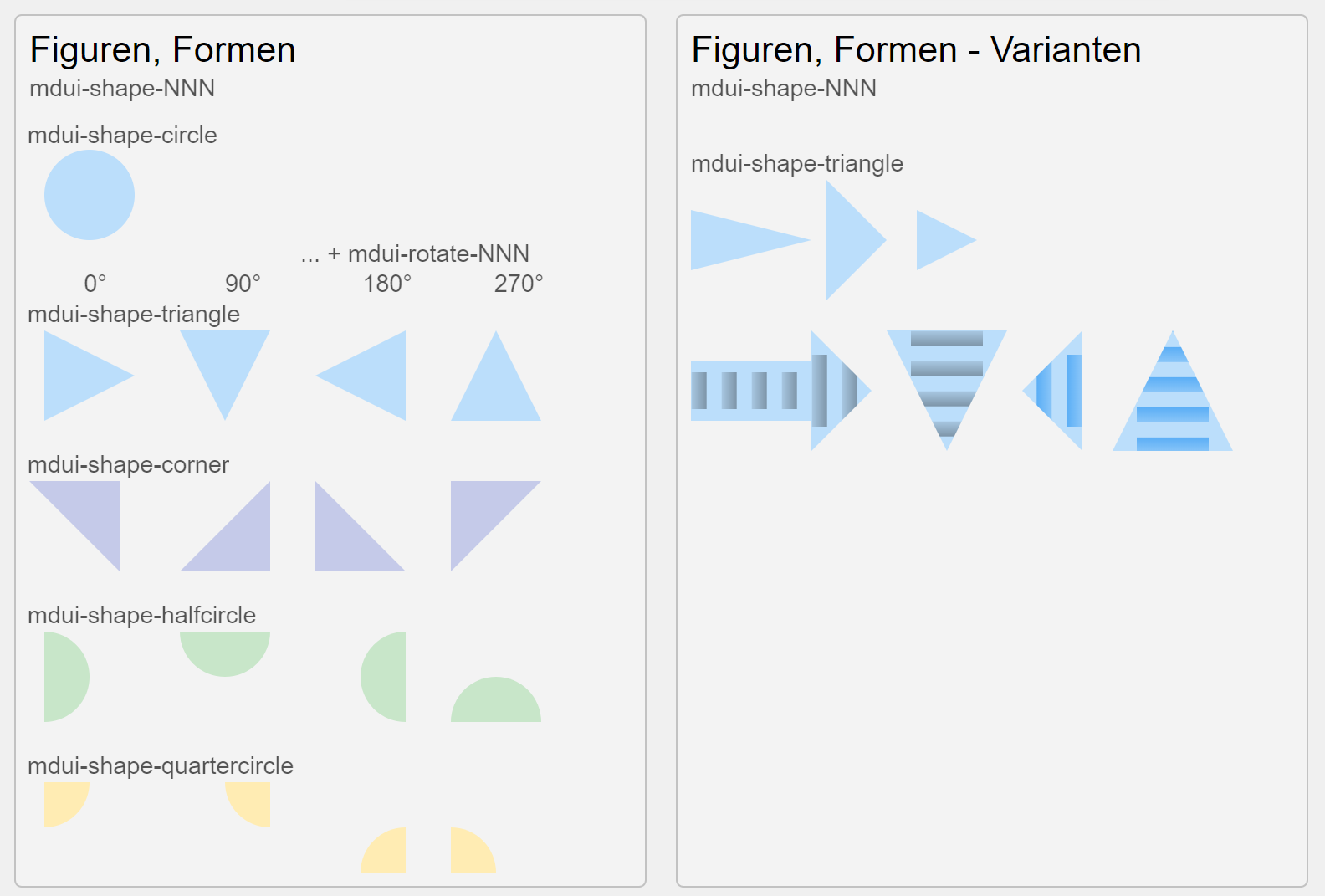
@sigi234 Ja, demnächst. Ich habe ein paar mdui-Shape Anweisungen mit aufgenommen, damit ist es dann möglich Dreiecke/Kreise/Halbkreise usw. zu erzeugen. Daraus kannst du dann auch Pfeile machen in dem du zwei Widgets verwendest (1x Rechteck, 1xDreieck).
Bsp:
Falls du nicht warten willst/kannst:
black-Background: Ist eigentlich nicht so gedacht, dass man im dark-Style im vis arbeitet, sondern im light-Style - und dann erst zur Laufzeit den dark-Style verwendet. Ich schau mal, ob ich das auch im vis variabel hinbekomme. Bis dahin den HIntergrund auf ein grau setzen (#808080) und zur Laufzeit dann via mdui-config auf black.
@Pittini Nein, die title-height ist fix im CSS hinterlegt, sie ist nicht dynamisch.
Der Umgang mit mdui-center-v ist nicht unkritisch und wirkt sich durch die flex-Verwendung auch auf das Text-Alignment aus. Bisherige Lösung: Wenn es sich lediglich um eine Textdarstellung handelt (label, value, ...) dann einfach mit height:auto arbeiten, dann benötigt man kein center-v@mctom Im nächsten Release habe ich das Farbverhalten ohne mdui-config Werte überarbeitet, dann sollte es automatisch korrekte Farben wählen. Ansonsten einmal zur Laufzeit den Config-Dialog (im Blindflug) bedienen.
Titelbereich bunt: Kannst du machen, musst in der CSS nur die background-Angabe im .mdui-card.mdui-title:after, .mdui-card-raised.mdui-title:after, .mdui-card-outlined.mdui-title:after anpassen ... Habe ich bewusst nicht, da eine EInfärbung mit black/white auf allen Farb-Hintergründen funktioniert.@SMARTY-ML Hast du auch auch die "Material Design Widgets" (2 Jahre alt) als Adapter installiert? Wenn ja, die stören, da dort die MD CSS v1.8 enthalten ist.
Dein Projekt lautet sicher nicht MD_Demo, also musst du, auf die Icons zu sehen, in der CSS Datei am Anfang die Pfade zu den WebFont "material-icons" auf deinen Projektnamen anpassen.--
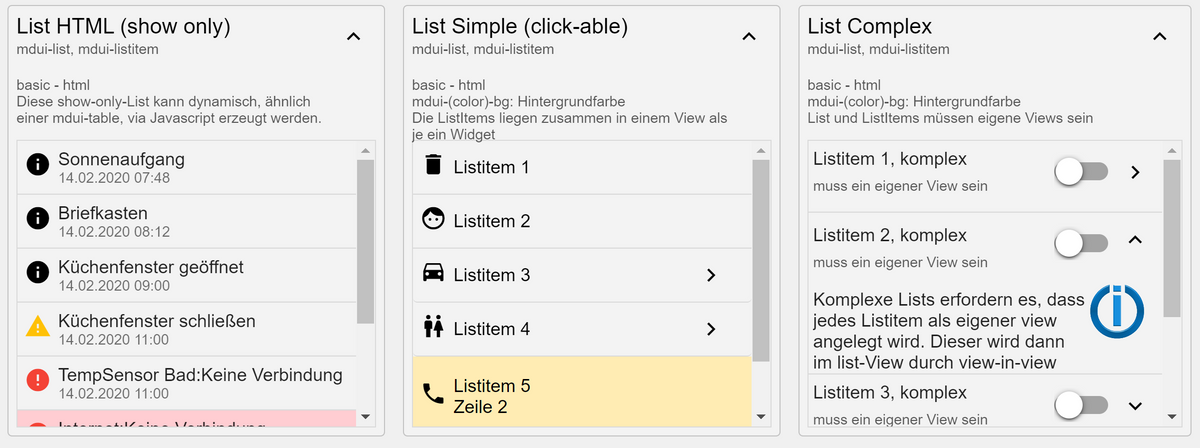
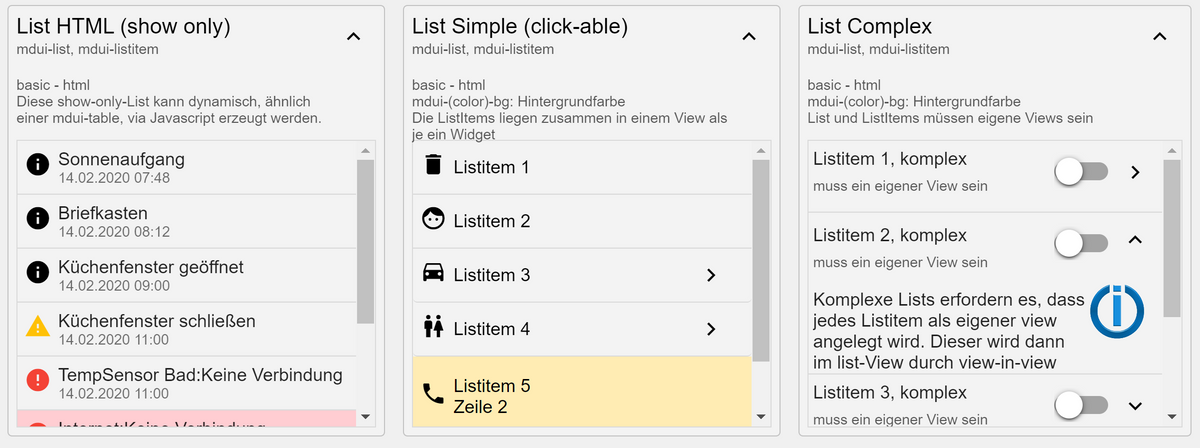
Demnächst gibt es die v2.05, dann auch mit mdui-list/mdui-listitem.

Danach ist dann erst einmal Ruhe - sonst komme ich nie dazu de Doku anzupassen. -
@sigi234 Ja, demnächst. Ich habe ein paar mdui-Shape Anweisungen mit aufgenommen, damit ist es dann möglich Dreiecke/Kreise/Halbkreise usw. zu erzeugen. Daraus kannst du dann auch Pfeile machen in dem du zwei Widgets verwendest (1x Rechteck, 1xDreieck).
Bsp:
Falls du nicht warten willst/kannst:
black-Background: Ist eigentlich nicht so gedacht, dass man im dark-Style im vis arbeitet, sondern im light-Style - und dann erst zur Laufzeit den dark-Style verwendet. Ich schau mal, ob ich das auch im vis variabel hinbekomme. Bis dahin den HIntergrund auf ein grau setzen (#808080) und zur Laufzeit dann via mdui-config auf black.
@Pittini Nein, die title-height ist fix im CSS hinterlegt, sie ist nicht dynamisch.
Der Umgang mit mdui-center-v ist nicht unkritisch und wirkt sich durch die flex-Verwendung auch auf das Text-Alignment aus. Bisherige Lösung: Wenn es sich lediglich um eine Textdarstellung handelt (label, value, ...) dann einfach mit height:auto arbeiten, dann benötigt man kein center-v@mctom Im nächsten Release habe ich das Farbverhalten ohne mdui-config Werte überarbeitet, dann sollte es automatisch korrekte Farben wählen. Ansonsten einmal zur Laufzeit den Config-Dialog (im Blindflug) bedienen.
Titelbereich bunt: Kannst du machen, musst in der CSS nur die background-Angabe im .mdui-card.mdui-title:after, .mdui-card-raised.mdui-title:after, .mdui-card-outlined.mdui-title:after anpassen ... Habe ich bewusst nicht, da eine EInfärbung mit black/white auf allen Farb-Hintergründen funktioniert.@SMARTY-ML Hast du auch auch die "Material Design Widgets" (2 Jahre alt) als Adapter installiert? Wenn ja, die stören, da dort die MD CSS v1.8 enthalten ist.
Dein Projekt lautet sicher nicht MD_Demo, also musst du, auf die Icons zu sehen, in der CSS Datei am Anfang die Pfade zu den WebFont "material-icons" auf deinen Projektnamen anpassen.--
Demnächst gibt es die v2.05, dann auch mit mdui-list/mdui-listitem.

Danach ist dann erst einmal Ruhe - sonst komme ich nie dazu de Doku anzupassen. -
-
Habe ein Problem mit den lnav / rnav
Kann diese nicht benutzen!
In dem Projekt Simpel geht nur der lnav. Bei dem lnav läuft es auch mit dem "flex"
Die pageStart verschiebt sich, so wie es sein soll :-)
Bei der rnav legt es sich über die Page drüber, obwohl hier auf "flex" eingestellt ist.
Habe allerdings auch nichts verändert.....
In der Projekt Demo geht es weder bei lnav noch bei rnav.
Es lassen sich die "navigation" Button nicht drücken. Das Fenster schließt sich sofort wieder! -
Hallo zusammen,
habt ihr schon Grafana Dashboards eingebunden? Im Editor sieht das Dashboard im iframe ganz normal aus aber in der Runtime
aktualisert es im Sektundentakt und sagt, dass es das Panel mit der id nicht finden kann...
Wenn ich den link im Browser öffne wird es ganz normal angezeigt.
allow_embedding=true
enable anonymous
sind aktiviert.Jemand nen Tipp?
[Edit]
Problem behoben. Hatte bei iFrame Allgemein Update bei Aufwachen und Update bei Aktivieren aktiviert.
Jetzt gehts. -
Hallo zusammen,
habt ihr schon Grafana Dashboards eingebunden? Im Editor sieht das Dashboard im iframe ganz normal aus aber in der Runtime
aktualisert es im Sektundentakt und sagt, dass es das Panel mit der id nicht finden kann...
Wenn ich den link im Browser öffne wird es ganz normal angezeigt.
allow_embedding=true
enable anonymous
sind aktiviert.Jemand nen Tipp?
[Edit]
Problem behoben. Hatte bei iFrame Allgemein Update bei Aufwachen und Update bei Aktivieren aktiviert.
Jetzt gehts.@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
-
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
-
Ich wollte ein Bild laden, welches durch ein Skript gespeichert wird. Ich kann beim Einbinden über vis leider nur solche Bilder sehen, die ich selber hochgeladen habe. Wie kann ich das umgehen?
@SMARTY-ML said in [Projekt] Material Design CSS für ioBroker.vis:
Ich wollte ein Bild laden, welches durch ein Skript gespeichert wird. Ich kann beim Einbinden über vis leider nur solche Bilder sehen, die ich selber hochgeladen habe. Wie kann ich das umgehen?
scheint, als ob wir beide gerade am gleichen Problem rumdoktern. Für mich habe ich die Lösung gefunden. Umgehen kannst du das Problem nicht, sondern nur Lösen :-)
siehe https://forum.iobroker.net/topic/29642/basic-image-kein-update/7
Oder hast du ein ganz anderes Problem?
VG jpgorganizer
-
In der Version 1 konnte das tnav auf mobilen geräten nach links und rechts verschoben werden, wenn mehrere Menüeinträge vorhanden waren, die in der Breite keinen Platz hatten.
Jetzt kann nicht mehr geschoben werden. liegt vermutlich mitunter am mdui-flex...
Kann das einfach behoben werden?
@Uhula Danke übrigens für dieses Mega-Design!
-
In der Version 1 konnte das tnav auf mobilen geräten nach links und rechts verschoben werden, wenn mehrere Menüeinträge vorhanden waren, die in der Breite keinen Platz hatten.
Jetzt kann nicht mehr geschoben werden. liegt vermutlich mitunter am mdui-flex...
Kann das einfach behoben werden?
@Uhula Danke übrigens für dieses Mega-Design!
@Sheldor Ja, richte deine Widgets im tnav selbst aus (wie in v1) und lass auf den pageXXX im tnav-Widget die mdui-flex Angabe einfach weg. Eine andere Lösung habe ich im Mom nicht.
@0018 Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt, getrennt nach den Bereichen für abar, tnav, lnav, content. Jeder Bereich kann im light/dark-Theme unabhängig von den anderen dargestellt werden. Anhand der "Helligkeit" wird das zur Laufzeit entschieden. Die Farben setzt du im abar im "mdui-config"-Widget.
In der nächsten Version (v2.1) kann man dann auch zur Designzeit einen dark-Theme in der CSS einstellen - bin noch dabei (zur Laufzeit greift dann aber wieder die genannte Automatik)@der-eine Wichtig in der Grafana URL ist, dass die from / to Zeiten im now-Format angegeben werden, nicht im timestamp-Format. Bsp: from=now-2h&to=now (schau dir die URL in der MD_Demo an). Ich werde irgendwann noch ein eigenes Thema für Grafana + MD CSS v2.x machen
-
@Sheldor Ja, richte deine Widgets im tnav selbst aus (wie in v1) und lass auf den pageXXX im tnav-Widget die mdui-flex Angabe einfach weg. Eine andere Lösung habe ich im Mom nicht.
@0018 Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt, getrennt nach den Bereichen für abar, tnav, lnav, content. Jeder Bereich kann im light/dark-Theme unabhängig von den anderen dargestellt werden. Anhand der "Helligkeit" wird das zur Laufzeit entschieden. Die Farben setzt du im abar im "mdui-config"-Widget.
In der nächsten Version (v2.1) kann man dann auch zur Designzeit einen dark-Theme in der CSS einstellen - bin noch dabei (zur Laufzeit greift dann aber wieder die genannte Automatik)@der-eine Wichtig in der Grafana URL ist, dass die from / to Zeiten im now-Format angegeben werden, nicht im timestamp-Format. Bsp: from=now-2h&to=now (schau dir die URL in der MD_Demo an). Ich werde irgendwann noch ein eigenes Thema für Grafana + MD CSS v2.x machen
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt
Wo genau muss ich zB im MD_Simple diese Hintergrundfarbe definieren? Egal wo ich diese setze, die card Farbe bleibt auf Nicht-mdui-dark, also heller als gewollt. Greift diese automatische Anpassung auch wenn ich den Background der View auf
linear-gradient(to right, #ffffff, #000000)setzen möchte?
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt
Wo genau muss ich zB im MD_Simple diese Hintergrundfarbe definieren? Egal wo ich diese setze, die card Farbe bleibt auf Nicht-mdui-dark, also heller als gewollt. Greift diese automatische Anpassung auch wenn ich den Background der View auf
linear-gradient(to right, #ffffff, #000000)setzen möchte?
@0018 Zwei Optionen:
a) Die cards werden ja im content-Bereich angezeigt, also werden sie auch in dessen Farbe angezeigt. Die content-Farbe legst du in der abar-View im Widget "mdui-config" fest. Im MD_Demo Projekt sind dort keine festen hinterlegt, sondern temporäre vis-States, die über die "Einstellungen" zur Laufzeit gesetzt werden. Für ein eigenes Projekt nicht unbedingt sinnvoll. Stattdessen kannst du aber auch im "mdui-config" Widget der abar-View direkt Farben angeben.
Bsp:b) oder du weist deinen cards in den content-Views direkt Farben zu, und zwar über die CSS Klassen. Z.B. "mdui-lime-bg", "mdui-black-bg", "mdui-black80-bg" usw. - diese haben eine höhere Priorität als die aus den mdui-config
-
@Uhula das wäre der Plan. Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Habe die View aus dem Demo exportiert und in mein Projekt importiert. Hab leider schon gemerkt, dass die Steuerelemente nicht funktionieren.
@der-eine sagte in [Projekt] Material Design CSS für ioBroker.vis:
Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
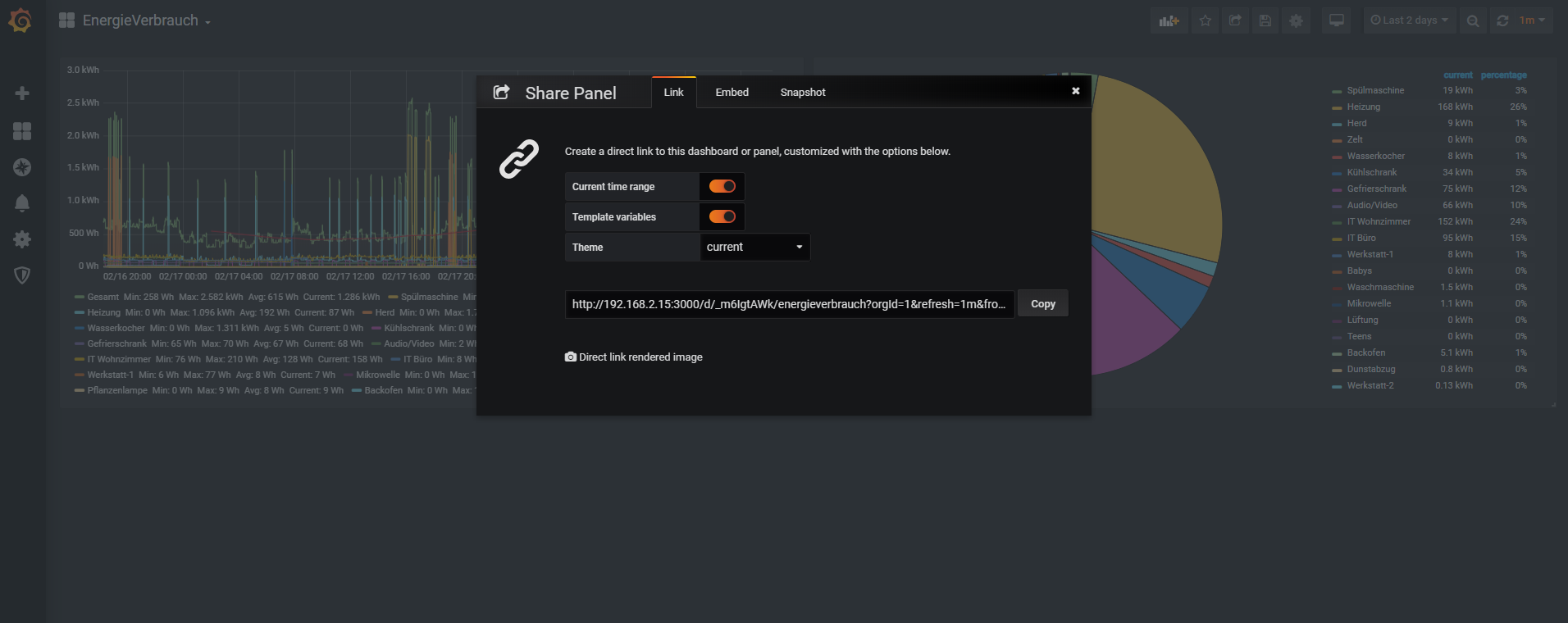
Hier mal ein Beispiel:
So kommt das direkt aus Grafana, via Share > Link:
Daraus mache ich dann:
http://192.168.2.15:3000/d/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&from=1581164832158&to=1581337632158&panelId=2&fullscreen&kiosk&theme=darkUnd so funktionierten die Controls dann bei mir auch.