NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Pittini zwei übereinanderliegende Button war auch meine allererste Idee - aber sobald es mehrere ähnliche Buttons sein sollen, ist das kaum noch zu beherrschen
Deshalb bin ich jetzt auch dankbar für den Tipp von @Glasfaser. Hab ihn gerade ausprobiert und - juhu - so funktionierts!@Uhula Dein Vorschlag ging ja im Prinzip in die gleiche Richtung, jedoch sollte ich einem Datenpunkt den String "mdui-(color)-glow" zuweisen. Genau das hatte ich mir nämlich letzte Woche auch schon mal überlegt. Aber dann müsste ich doch für jeden Button einen separaten Datenpunkt anlegen, sonst würden ja alle Buttons auf einmal glühen, wenn einer geschaltet wird. Außerdem bräuchte ich noch einen Trigger (Skript), welcher je nach Schaltzustand „glow“ oder „“ in den Datenpunkt schreibt. Oder habe ich einen Denkfehler und es geht doch noch einfacher?
@bilberry sagte in [Projekt] Material Design CSS für ioBroker.vis:
Oder habe ich einen Denkfehler und es geht doch noch einfacher?
Ich hab das ganz genauso verstanden. Aber is ja erledigt und funktioniert super mit dem Tipp von @Glasfaser
-
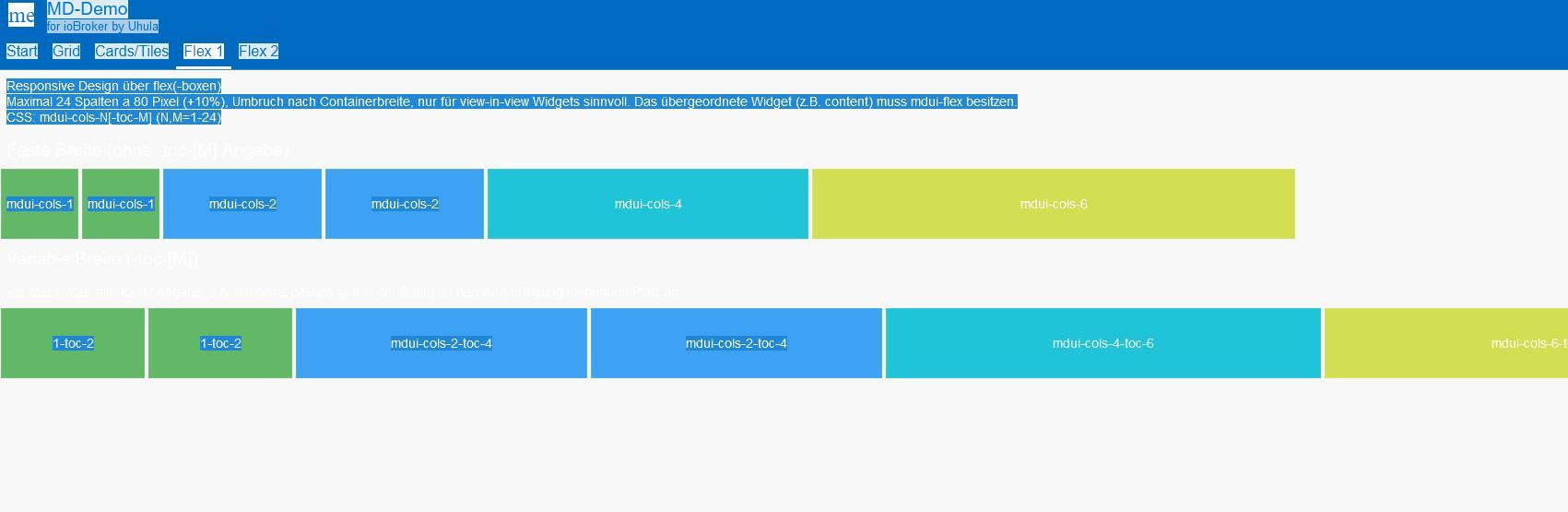
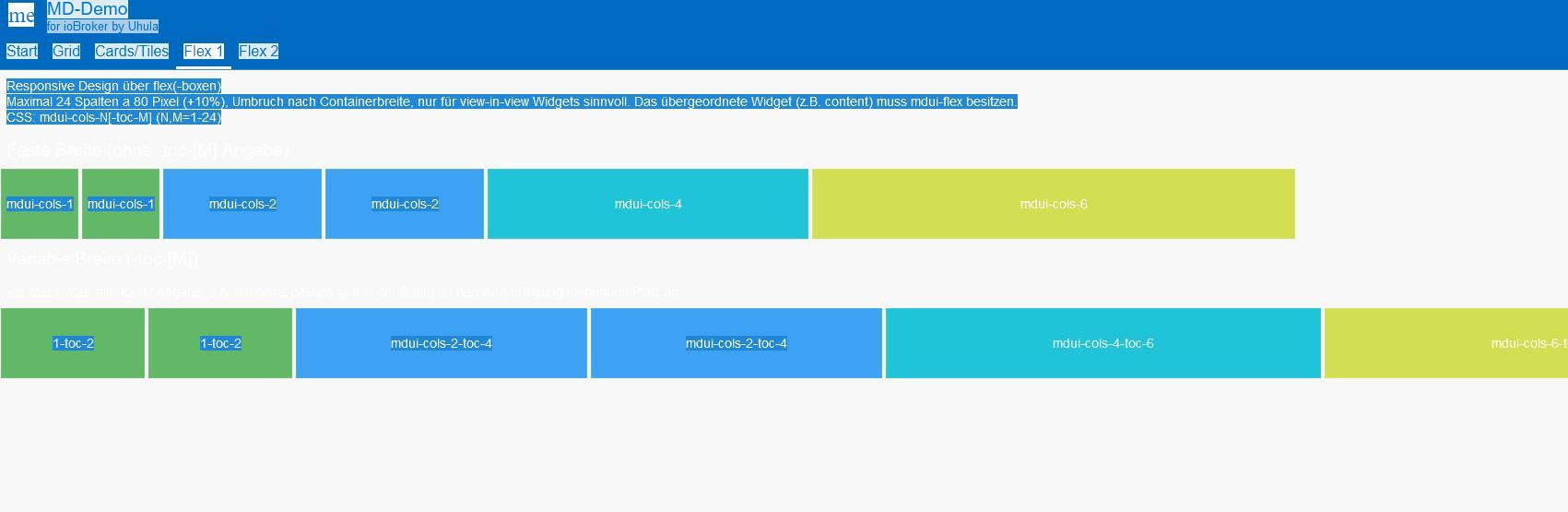
mdui-onload: Hierüber kann festgelegt werden, dass die dem Widget zugewiesene Funktion bereits beim Laden der Page ausgeführt werden soll. Wirkt sich nur im Zusammenhang mit mdui-toggle, mdui-expand oder mdui-fullscreen aus.
in der Demoversion ist eine der Cards eingeklappt dargestellt und wenn ich das richtig verstanden habe ist dieses Widget dafür verantwortlich:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<i class=\"material-icons\">expand_less</i>","class":"mdui-button mdui-center mdui-expand mdui-onload"},"style":{"left":"calc(100% - 56px)","top":"16px","width":"40px","height":"40px"},"widgetSet":"basic"}]Das ist das Widget mit dem man die Cards ein und ausklappen kann.
-
Moin. Vor 10 Tagen habe ich zufällig von einem Freund erfahren, dass ioBroker auch auf der Synology NAS im Docker Container läuft. Also mal kurz installiert, eingerichtet - und schon war ich infiziert. Kompliment an alle, die daran mitgearbeitet haben!
Aber. Um den FAF (Frauen-Akzeptanz-Faktor) zu erhöhen (Androids Apps wie WhatsApp kommen gut an) und auch ich selbst das Material Design von Google als gelungen ansehe, im ioBroker.vis aber nichts vergleichbares zu finden war, habe ich begonnen meine eigenen CSS Anweisungen über einige basic und jqui Controls zu stülpen. Es ist kein eigener Adapter (kenne mich in JS noch zu wenig aus), sondern es sind nur CSS Anweisungen, die im Projekt auf der CSS-Registerseite eingefügt werden. Anschließend muss den basic- und jqui-Controls noch die entsprechende(n) CSS-Klasse(n) zugewiesen werden. Fertig.
Bilder sagen mehr, also:


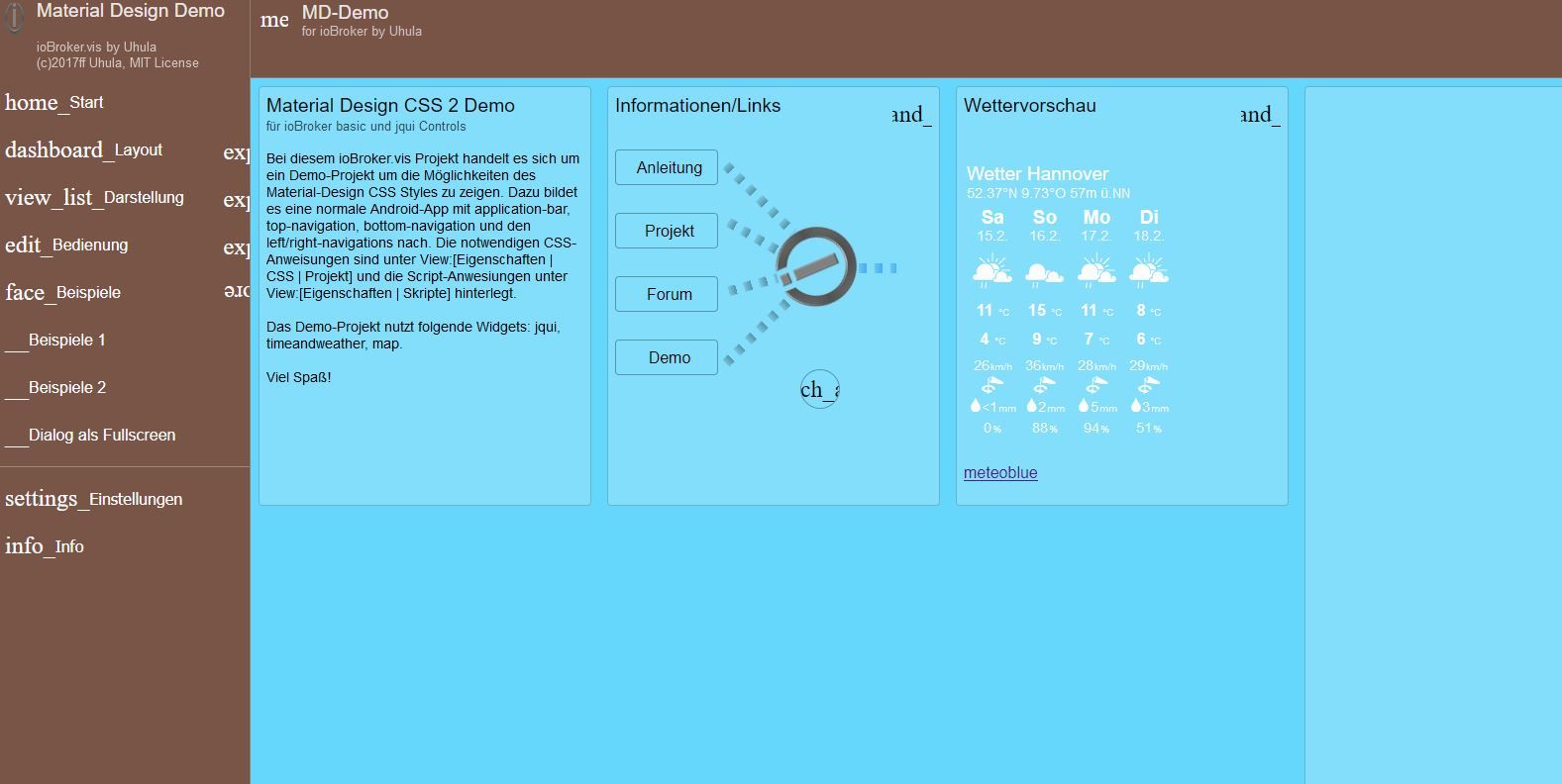
Look & Feel wie eine Android-App mit App-Bar, Tab-Navigation und Bottom-Navigation; alle Farben sind über CSS-Klassen konfigurierbar.<size size="85">Edit 10.10.2017</size>
Einen Demo-Film gibt es hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/MaterialDesign4ioBroker.mp4 (dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Demo.zip
Ein Simple-Projekt als Basis für eigene Projekte hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Simple.zip
Das Handbuch hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
<size size="85">Edit 17.10.2017</size>
Wer sich das Demo Projekt direkt, also ohne Download/Import ansehen möchte, kann dieses nun auch über die ioBroker-vis-Demo Site tun: https://iobroker.net:8080/vis/index.htm … o#_landing
<size size="85">HowTo-Verweise im Forum</size>
http://forum.iobroker.net/viewtopic.php?f=30&t=8457
http://forum.iobroker.net/viewtopic.php?f=30&t=8101
http://forum.iobroker.net/viewtopic.php?f=30&t=8122
http://forum.iobroker.net/viewtopic.php?f=30&t=8185
http://forum.iobroker.net/viewtopic.php?f=30&t=8294
Hallo, kann ich bei mdui-flow mdui-fastest mdui-blue-acc auch zB.: Pfeile angezeigt bekommen?
-
Noch eine Frage zu mdui-expand. Man kann ja den collapsed Bereich vergrößern, z.B. mit mdui-collapse-100.
Das funktioniert auch ganz prima, nur bleibt der hellere Bereich in der alten größe. Wie kann ich erreichen das auch der obere Bereich mitwächst?

-
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
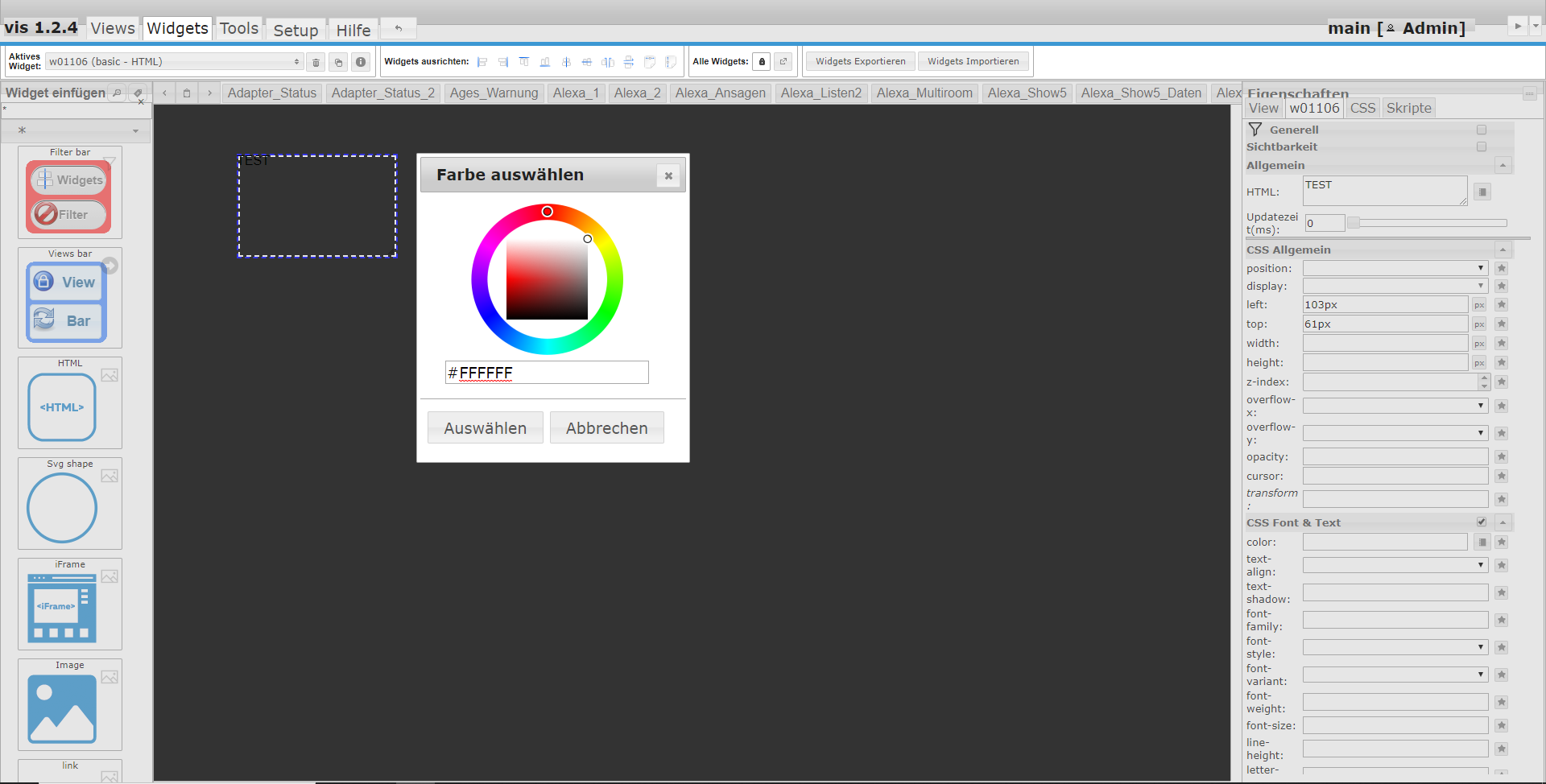
Ok, habe auf Black umgestellt, jetzt ist die Standard Schrift in Schwarz die vorher Weiß waren, und ebenso die Hilfslinien beim Widget ausrichten.
Muss ich das auch wo umstellen?Beim auswählen einer Farbe steht automatisch #FFFFFF drinnen, ändere ich es auf #ffffff geht es.

-
Hallo zusammen,
zur Zeit setzte ich mich gerade auch mit dem Material Design auseinander und spiele gerade an verschiedenen Stellen. Aktuell habe ich das Problem mit einem Hintergrund.
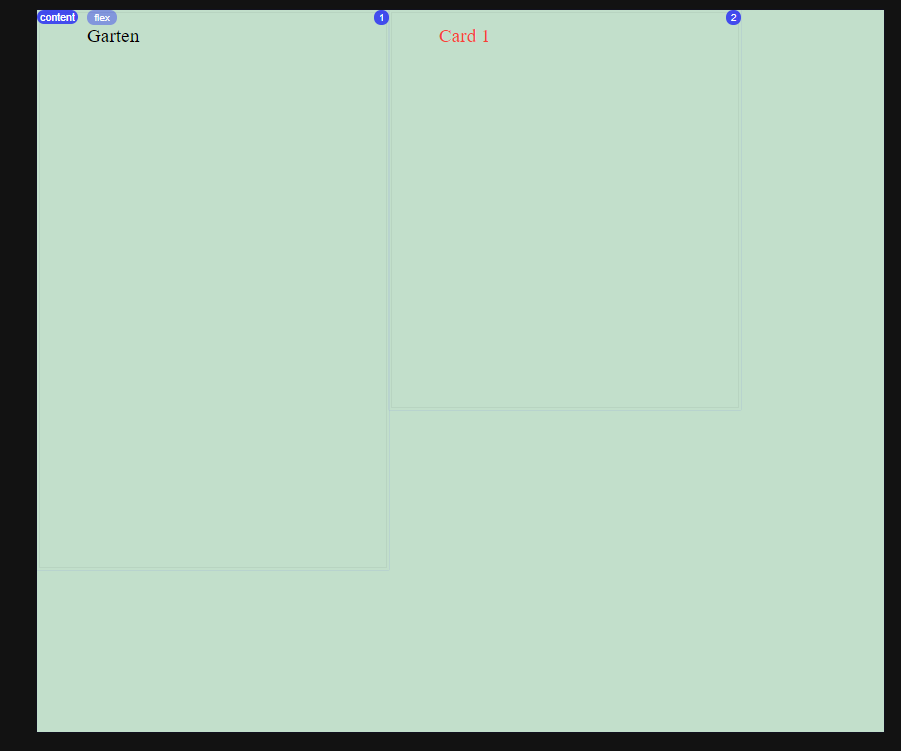
Dazu hab eich eine einfache Seite erstellt.
Auf dieser Seite habe ich ein view ind widget abgelegt und mit folgenden CSS Daten versehen:mdui-content mdui-flex mdui-green-bgSo sieht es dann aus:

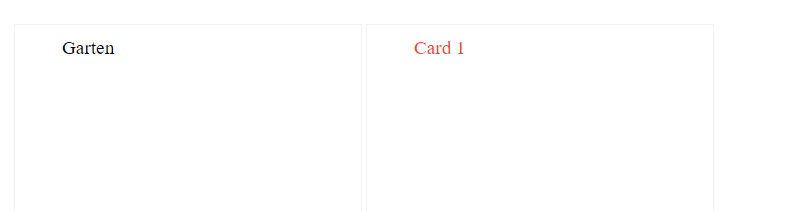
Wenn ich mir die Seite im Browser anschaue taucht das grün nicht auf und es wird weiß:

Mach ich hier was falsch oder habe ich was übersehen ?
Gruß
Michael
-
Hallo,
wollte gerne auf die neue MD umsteigen.
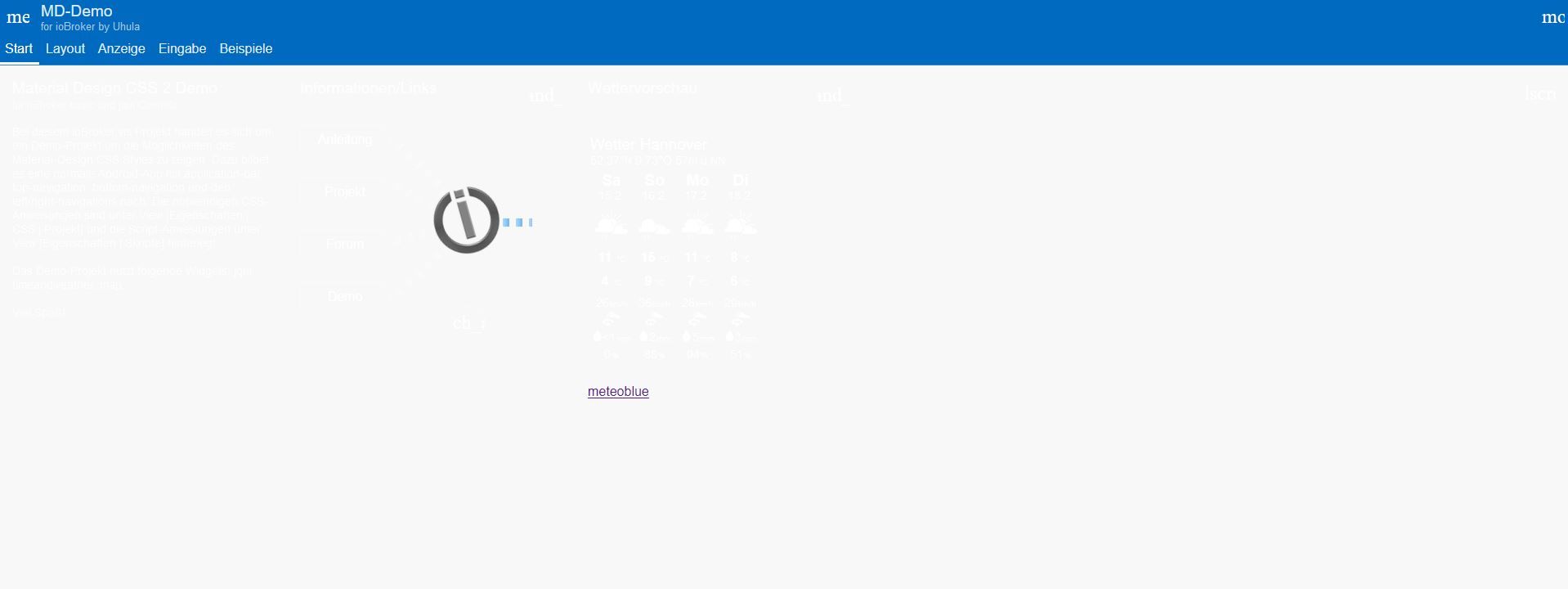
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
-
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
@SMARTY-ML sagte in [Projekt] Material Design CSS für ioBroker.vis:
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:Was kann ich tun?
Bilder bitte nicht extern, sondern das Icon zum Bilder hochladen benutzen!
-
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
-
Hallo, kann ich bei mdui-flow mdui-fastest mdui-blue-acc auch zB.: Pfeile angezeigt bekommen?
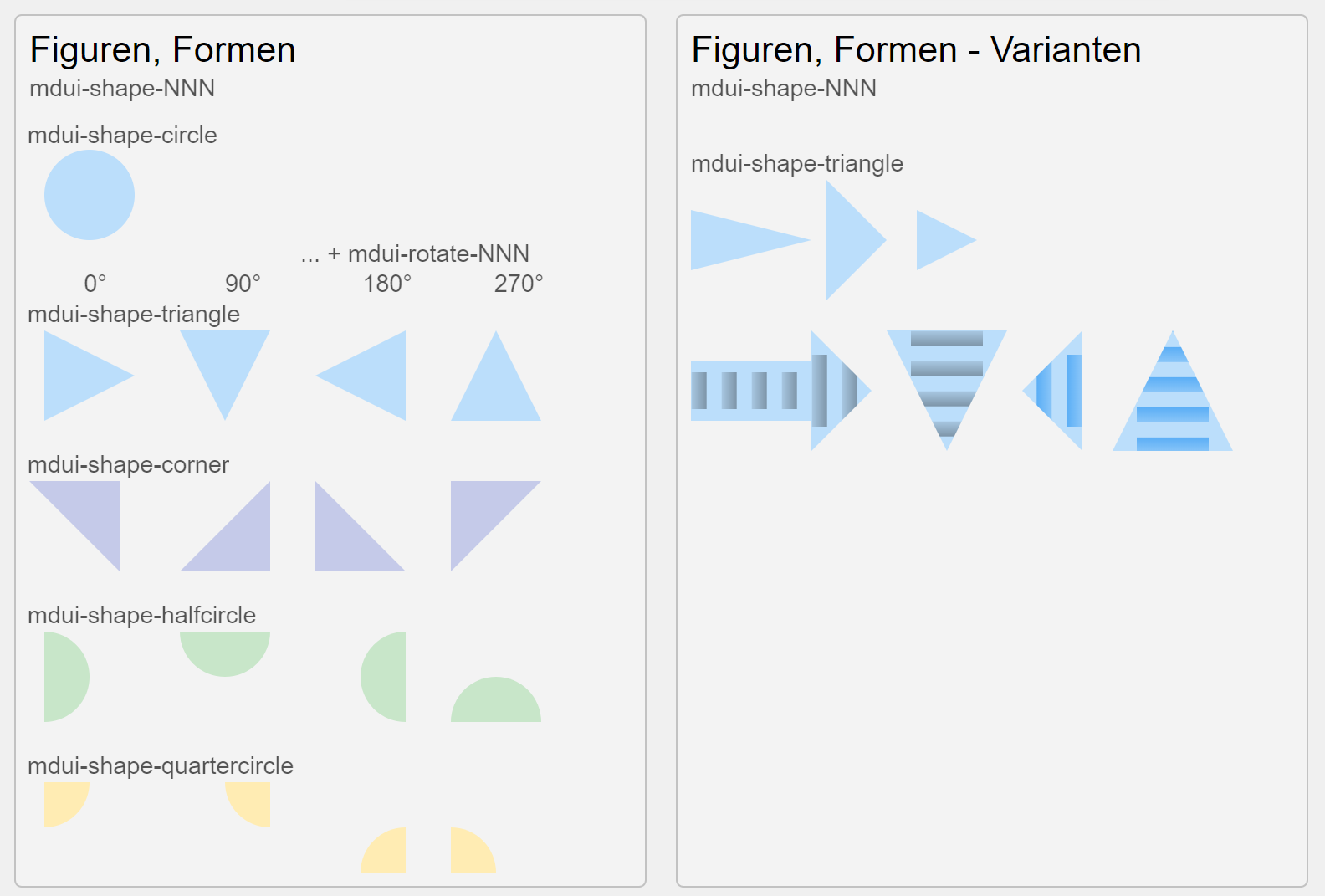
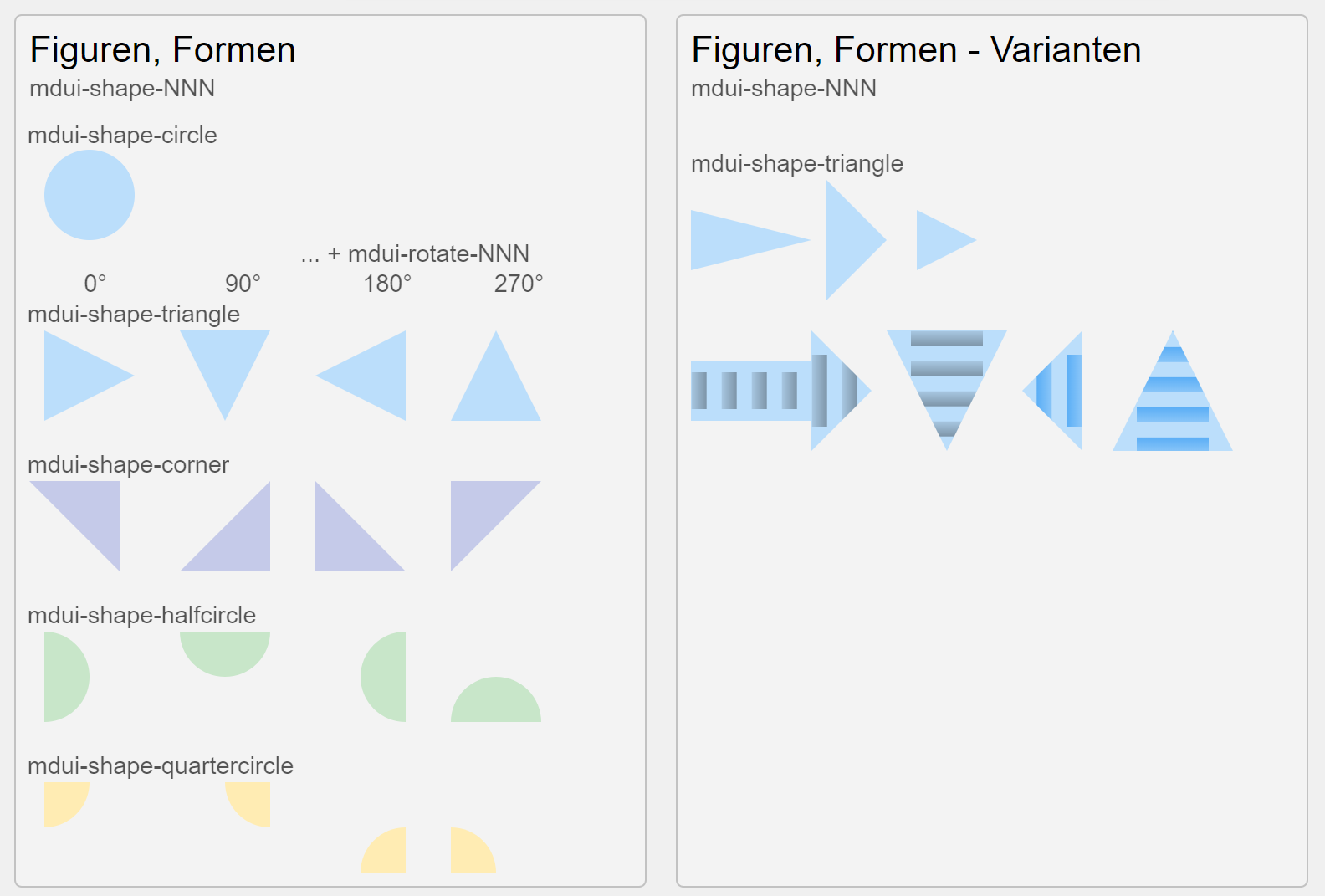
@sigi234 Ja, demnächst. Ich habe ein paar mdui-Shape Anweisungen mit aufgenommen, damit ist es dann möglich Dreiecke/Kreise/Halbkreise usw. zu erzeugen. Daraus kannst du dann auch Pfeile machen in dem du zwei Widgets verwendest (1x Rechteck, 1xDreieck).
Bsp:
Falls du nicht warten willst/kannst:
black-Background: Ist eigentlich nicht so gedacht, dass man im dark-Style im vis arbeitet, sondern im light-Style - und dann erst zur Laufzeit den dark-Style verwendet. Ich schau mal, ob ich das auch im vis variabel hinbekomme. Bis dahin den HIntergrund auf ein grau setzen (#808080) und zur Laufzeit dann via mdui-config auf black.
@Pittini Nein, die title-height ist fix im CSS hinterlegt, sie ist nicht dynamisch.
Der Umgang mit mdui-center-v ist nicht unkritisch und wirkt sich durch die flex-Verwendung auch auf das Text-Alignment aus. Bisherige Lösung: Wenn es sich lediglich um eine Textdarstellung handelt (label, value, ...) dann einfach mit height:auto arbeiten, dann benötigt man kein center-v@mctom Im nächsten Release habe ich das Farbverhalten ohne mdui-config Werte überarbeitet, dann sollte es automatisch korrekte Farben wählen. Ansonsten einmal zur Laufzeit den Config-Dialog (im Blindflug) bedienen.
Titelbereich bunt: Kannst du machen, musst in der CSS nur die background-Angabe im .mdui-card.mdui-title:after, .mdui-card-raised.mdui-title:after, .mdui-card-outlined.mdui-title:after anpassen ... Habe ich bewusst nicht, da eine EInfärbung mit black/white auf allen Farb-Hintergründen funktioniert.@SMARTY-ML Hast du auch auch die "Material Design Widgets" (2 Jahre alt) als Adapter installiert? Wenn ja, die stören, da dort die MD CSS v1.8 enthalten ist.
Dein Projekt lautet sicher nicht MD_Demo, also musst du, auf die Icons zu sehen, in der CSS Datei am Anfang die Pfade zu den WebFont "material-icons" auf deinen Projektnamen anpassen.--
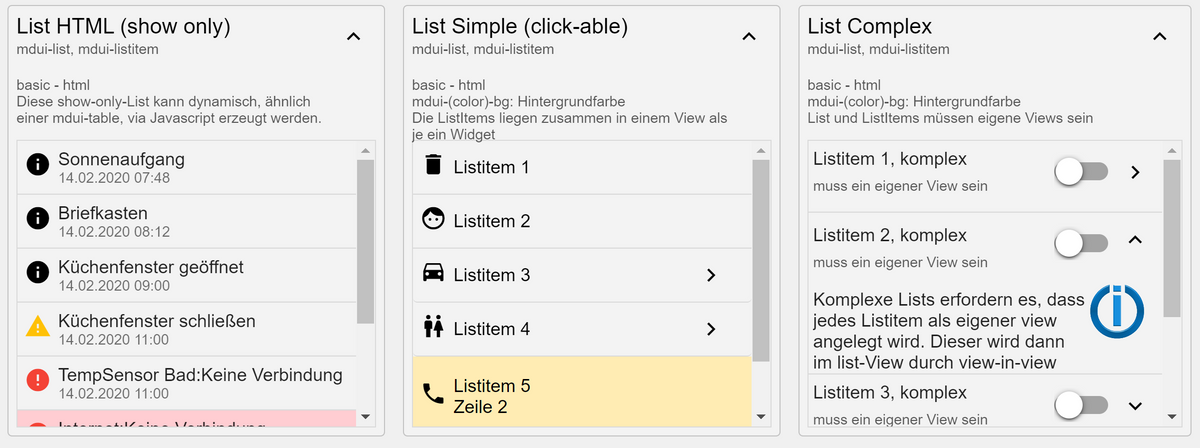
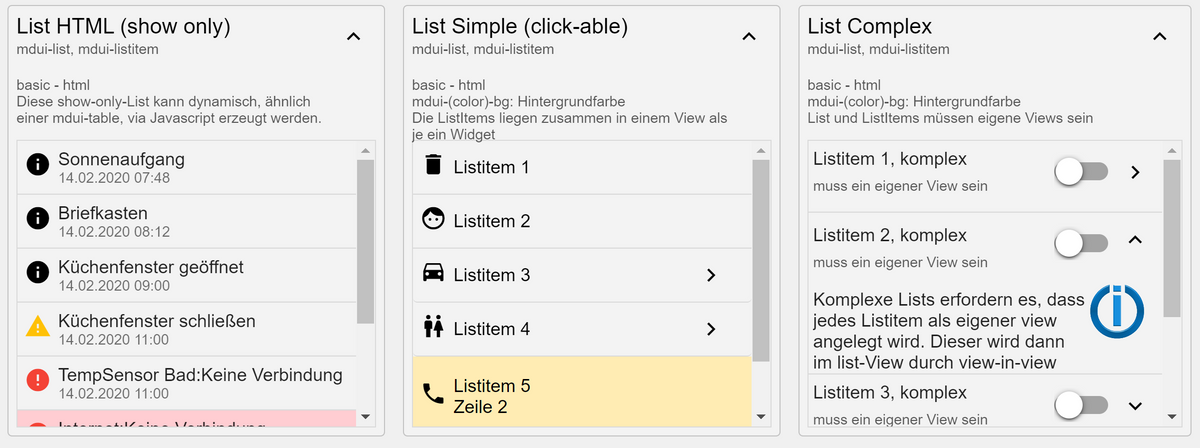
Demnächst gibt es die v2.05, dann auch mit mdui-list/mdui-listitem.

Danach ist dann erst einmal Ruhe - sonst komme ich nie dazu de Doku anzupassen. -
@sigi234 Ja, demnächst. Ich habe ein paar mdui-Shape Anweisungen mit aufgenommen, damit ist es dann möglich Dreiecke/Kreise/Halbkreise usw. zu erzeugen. Daraus kannst du dann auch Pfeile machen in dem du zwei Widgets verwendest (1x Rechteck, 1xDreieck).
Bsp:
Falls du nicht warten willst/kannst:
black-Background: Ist eigentlich nicht so gedacht, dass man im dark-Style im vis arbeitet, sondern im light-Style - und dann erst zur Laufzeit den dark-Style verwendet. Ich schau mal, ob ich das auch im vis variabel hinbekomme. Bis dahin den HIntergrund auf ein grau setzen (#808080) und zur Laufzeit dann via mdui-config auf black.
@Pittini Nein, die title-height ist fix im CSS hinterlegt, sie ist nicht dynamisch.
Der Umgang mit mdui-center-v ist nicht unkritisch und wirkt sich durch die flex-Verwendung auch auf das Text-Alignment aus. Bisherige Lösung: Wenn es sich lediglich um eine Textdarstellung handelt (label, value, ...) dann einfach mit height:auto arbeiten, dann benötigt man kein center-v@mctom Im nächsten Release habe ich das Farbverhalten ohne mdui-config Werte überarbeitet, dann sollte es automatisch korrekte Farben wählen. Ansonsten einmal zur Laufzeit den Config-Dialog (im Blindflug) bedienen.
Titelbereich bunt: Kannst du machen, musst in der CSS nur die background-Angabe im .mdui-card.mdui-title:after, .mdui-card-raised.mdui-title:after, .mdui-card-outlined.mdui-title:after anpassen ... Habe ich bewusst nicht, da eine EInfärbung mit black/white auf allen Farb-Hintergründen funktioniert.@SMARTY-ML Hast du auch auch die "Material Design Widgets" (2 Jahre alt) als Adapter installiert? Wenn ja, die stören, da dort die MD CSS v1.8 enthalten ist.
Dein Projekt lautet sicher nicht MD_Demo, also musst du, auf die Icons zu sehen, in der CSS Datei am Anfang die Pfade zu den WebFont "material-icons" auf deinen Projektnamen anpassen.--
Demnächst gibt es die v2.05, dann auch mit mdui-list/mdui-listitem.

Danach ist dann erst einmal Ruhe - sonst komme ich nie dazu de Doku anzupassen. -
-
Habe ein Problem mit den lnav / rnav
Kann diese nicht benutzen!
In dem Projekt Simpel geht nur der lnav. Bei dem lnav läuft es auch mit dem "flex"
Die pageStart verschiebt sich, so wie es sein soll :-)
Bei der rnav legt es sich über die Page drüber, obwohl hier auf "flex" eingestellt ist.
Habe allerdings auch nichts verändert.....
In der Projekt Demo geht es weder bei lnav noch bei rnav.
Es lassen sich die "navigation" Button nicht drücken. Das Fenster schließt sich sofort wieder! -
Hallo zusammen,
habt ihr schon Grafana Dashboards eingebunden? Im Editor sieht das Dashboard im iframe ganz normal aus aber in der Runtime
aktualisert es im Sektundentakt und sagt, dass es das Panel mit der id nicht finden kann...
Wenn ich den link im Browser öffne wird es ganz normal angezeigt.
allow_embedding=true
enable anonymous
sind aktiviert.Jemand nen Tipp?
[Edit]
Problem behoben. Hatte bei iFrame Allgemein Update bei Aufwachen und Update bei Aktivieren aktiviert.
Jetzt gehts. -
Hallo zusammen,
habt ihr schon Grafana Dashboards eingebunden? Im Editor sieht das Dashboard im iframe ganz normal aus aber in der Runtime
aktualisert es im Sektundentakt und sagt, dass es das Panel mit der id nicht finden kann...
Wenn ich den link im Browser öffne wird es ganz normal angezeigt.
allow_embedding=true
enable anonymous
sind aktiviert.Jemand nen Tipp?
[Edit]
Problem behoben. Hatte bei iFrame Allgemein Update bei Aufwachen und Update bei Aktivieren aktiviert.
Jetzt gehts.@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
-
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).