NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Glasfaser sagte in [Projekt] Material Design CSS für ioBroker.vis:
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-boxLeider nein.

-
@Glasfaser sagte in [Projekt] Material Design CSS für ioBroker.vis:
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-boxLeider nein.

-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
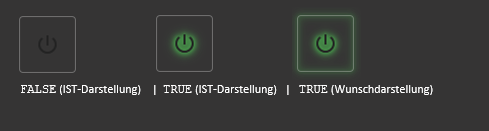
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
-
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
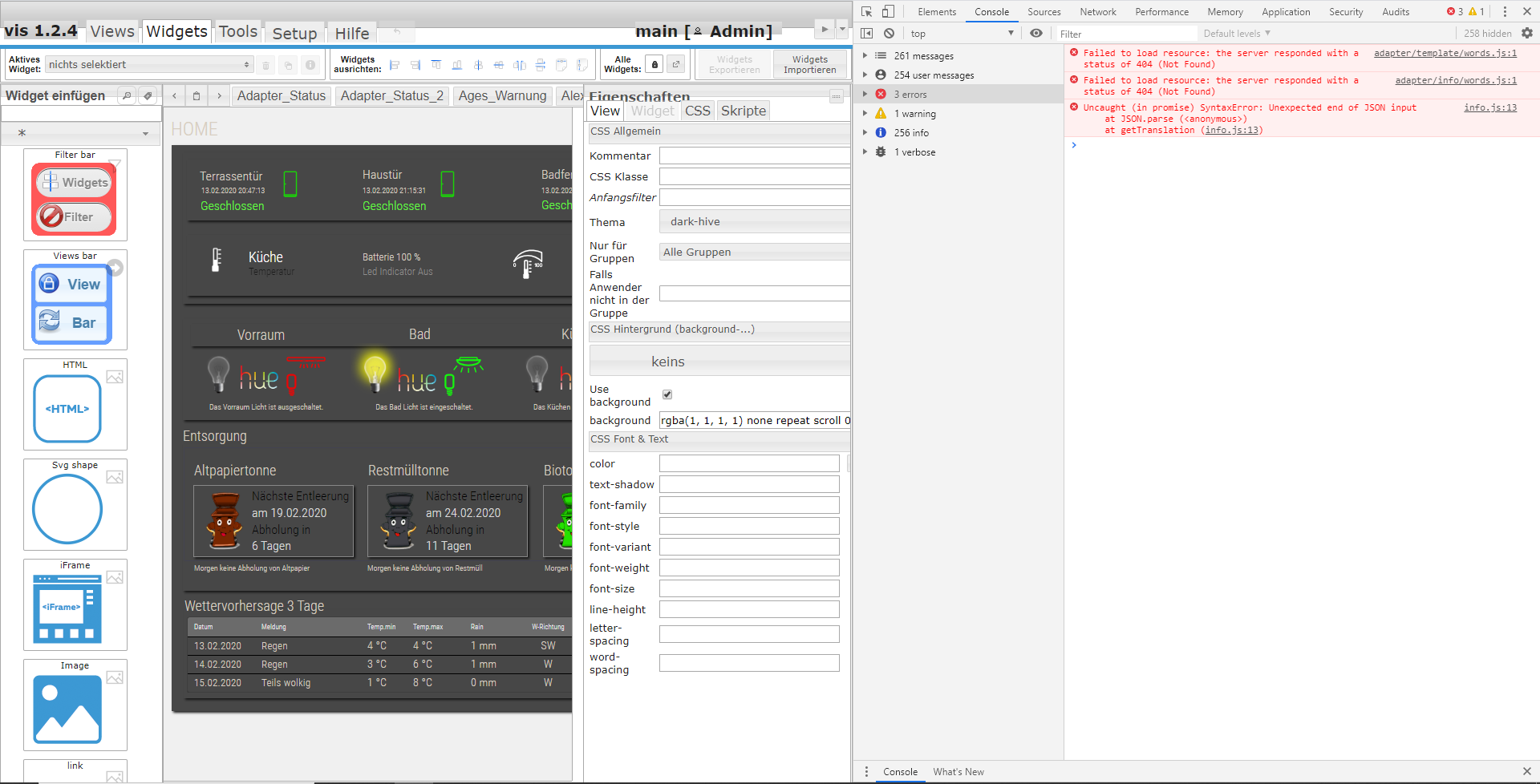
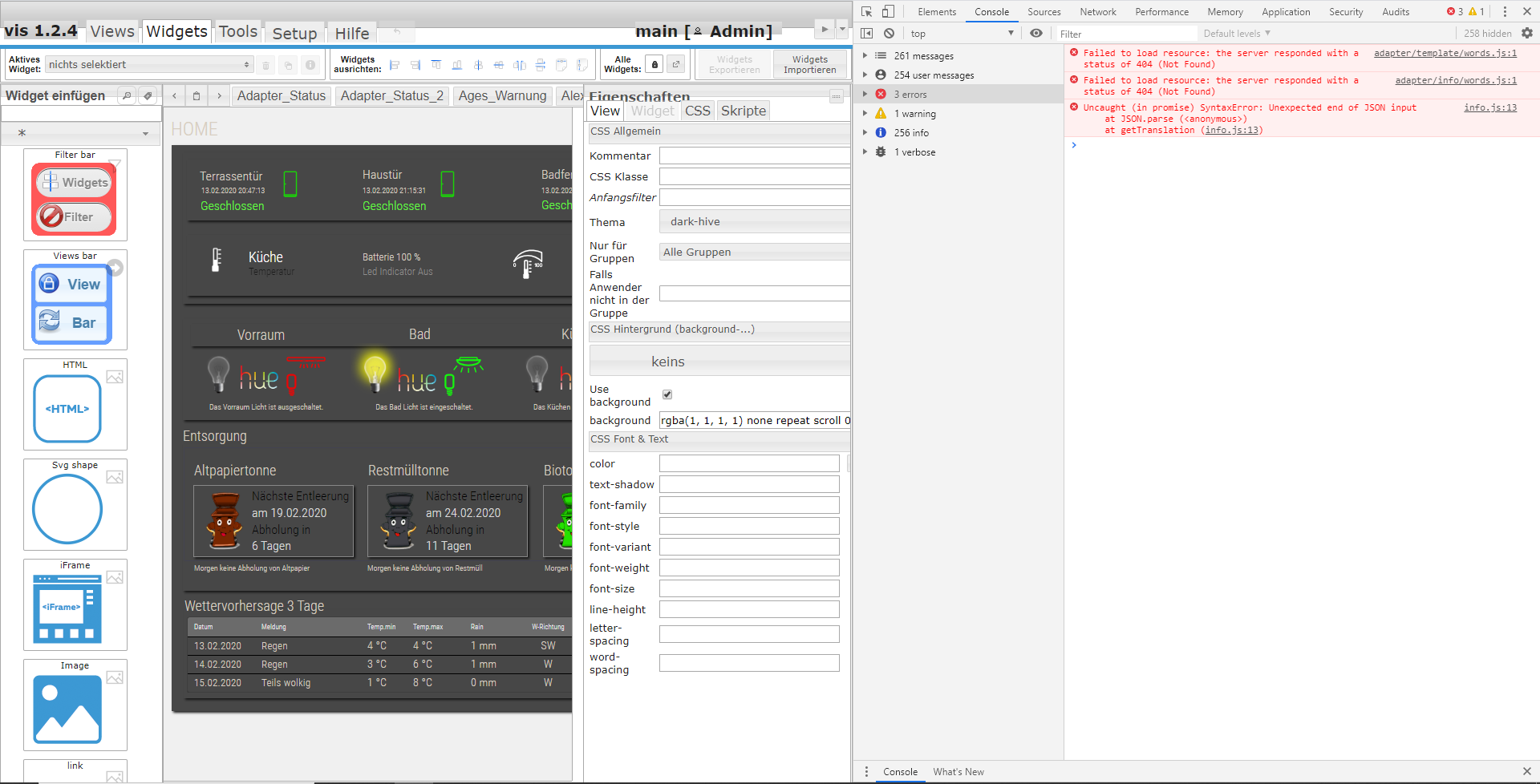
Ok geht, also hat die Einstellung use Background keinen Einfluss mehr bzw. dein css überschreibt das?
-
@sigi234 Im Designer: Klar, lege ja auch mein Raster drauf! ;-) Btw. mit den view-Einstellungen selbst konnte ich mich nie anfreunden, die wirken im Designer nicht wie erwartet.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Btw. mit den view-Einstellungen selbst konnte ich mich nie anfreunden, die wirken im Designer nicht wie erwartet.
Ich habe auch immer ein Misch-Masch aus VIS EDIT und CSS :)
VIS Edit ist eigentlich so mächtig, das hätte mal einen neuen Anstrich + Modernisierung verdient :D
-
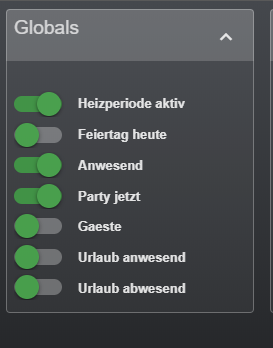
Ich finde ja die mdui-expand Funktion höchst interessant. Was mich allerdings grad stört, ist die Tatsache das bei Seitenrefresh die cards immer expandiert dargestellt werden, ich hätte die aber gern zusammengeklappt, am besten noch wahlweise. Gibts da ne Möglichkeit, sowas wie mdui-collapse?
-
Ich finde ja die mdui-expand Funktion höchst interessant. Was mich allerdings grad stört, ist die Tatsache das bei Seitenrefresh die cards immer expandiert dargestellt werden, ich hätte die aber gern zusammengeklappt, am besten noch wahlweise. Gibts da ne Möglichkeit, sowas wie mdui-collapse?
mdui-onload: Hierüber kann festgelegt werden, dass die dem Widget zugewiesene Funktion bereits beim Laden der Page ausgeführt werden soll. Wirkt sich nur im Zusammenhang mit mdui-toggle, mdui-expand oder mdui-fullscreen aus.
in der Demoversion ist eine der Cards eingeklappt dargestellt und wenn ich das richtig verstanden habe ist dieses Widget dafür verantwortlich:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<i class=\"material-icons\">expand_less</i>","class":"mdui-button mdui-center mdui-expand mdui-onload"},"style":{"left":"calc(100% - 56px)","top":"16px","width":"40px","height":"40px"},"widgetSet":"basic"}]Das ist das Widget mit dem man die Cards ein und ausklappen kann.
-
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
@Pittini zwei übereinanderliegende Button war auch meine allererste Idee - aber sobald es mehrere ähnliche Buttons sein sollen, ist das kaum noch zu beherrschen
Deshalb bin ich jetzt auch dankbar für den Tipp von @Glasfaser. Hab ihn gerade ausprobiert und - juhu - so funktionierts!@Uhula Dein Vorschlag ging ja im Prinzip in die gleiche Richtung, jedoch sollte ich einem Datenpunkt den String "mdui-(color)-glow" zuweisen. Genau das hatte ich mir nämlich letzte Woche auch schon mal überlegt. Aber dann müsste ich doch für jeden Button einen separaten Datenpunkt anlegen, sonst würden ja alle Buttons auf einmal glühen, wenn einer geschaltet wird. Außerdem bräuchte ich noch einen Trigger (Skript), welcher je nach Schaltzustand „glow“ oder „“ in den Datenpunkt schreibt. Oder habe ich einen Denkfehler und es geht doch noch einfacher?
-
@Pittini zwei übereinanderliegende Button war auch meine allererste Idee - aber sobald es mehrere ähnliche Buttons sein sollen, ist das kaum noch zu beherrschen
Deshalb bin ich jetzt auch dankbar für den Tipp von @Glasfaser. Hab ihn gerade ausprobiert und - juhu - so funktionierts!@Uhula Dein Vorschlag ging ja im Prinzip in die gleiche Richtung, jedoch sollte ich einem Datenpunkt den String "mdui-(color)-glow" zuweisen. Genau das hatte ich mir nämlich letzte Woche auch schon mal überlegt. Aber dann müsste ich doch für jeden Button einen separaten Datenpunkt anlegen, sonst würden ja alle Buttons auf einmal glühen, wenn einer geschaltet wird. Außerdem bräuchte ich noch einen Trigger (Skript), welcher je nach Schaltzustand „glow“ oder „“ in den Datenpunkt schreibt. Oder habe ich einen Denkfehler und es geht doch noch einfacher?
@bilberry sagte in [Projekt] Material Design CSS für ioBroker.vis:
Oder habe ich einen Denkfehler und es geht doch noch einfacher?
Ich hab das ganz genauso verstanden. Aber is ja erledigt und funktioniert super mit dem Tipp von @Glasfaser
-
mdui-onload: Hierüber kann festgelegt werden, dass die dem Widget zugewiesene Funktion bereits beim Laden der Page ausgeführt werden soll. Wirkt sich nur im Zusammenhang mit mdui-toggle, mdui-expand oder mdui-fullscreen aus.
in der Demoversion ist eine der Cards eingeklappt dargestellt und wenn ich das richtig verstanden habe ist dieses Widget dafür verantwortlich:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<i class=\"material-icons\">expand_less</i>","class":"mdui-button mdui-center mdui-expand mdui-onload"},"style":{"left":"calc(100% - 56px)","top":"16px","width":"40px","height":"40px"},"widgetSet":"basic"}]Das ist das Widget mit dem man die Cards ein und ausklappen kann.
-
Moin. Vor 10 Tagen habe ich zufällig von einem Freund erfahren, dass ioBroker auch auf der Synology NAS im Docker Container läuft. Also mal kurz installiert, eingerichtet - und schon war ich infiziert. Kompliment an alle, die daran mitgearbeitet haben!
Aber. Um den FAF (Frauen-Akzeptanz-Faktor) zu erhöhen (Androids Apps wie WhatsApp kommen gut an) und auch ich selbst das Material Design von Google als gelungen ansehe, im ioBroker.vis aber nichts vergleichbares zu finden war, habe ich begonnen meine eigenen CSS Anweisungen über einige basic und jqui Controls zu stülpen. Es ist kein eigener Adapter (kenne mich in JS noch zu wenig aus), sondern es sind nur CSS Anweisungen, die im Projekt auf der CSS-Registerseite eingefügt werden. Anschließend muss den basic- und jqui-Controls noch die entsprechende(n) CSS-Klasse(n) zugewiesen werden. Fertig.
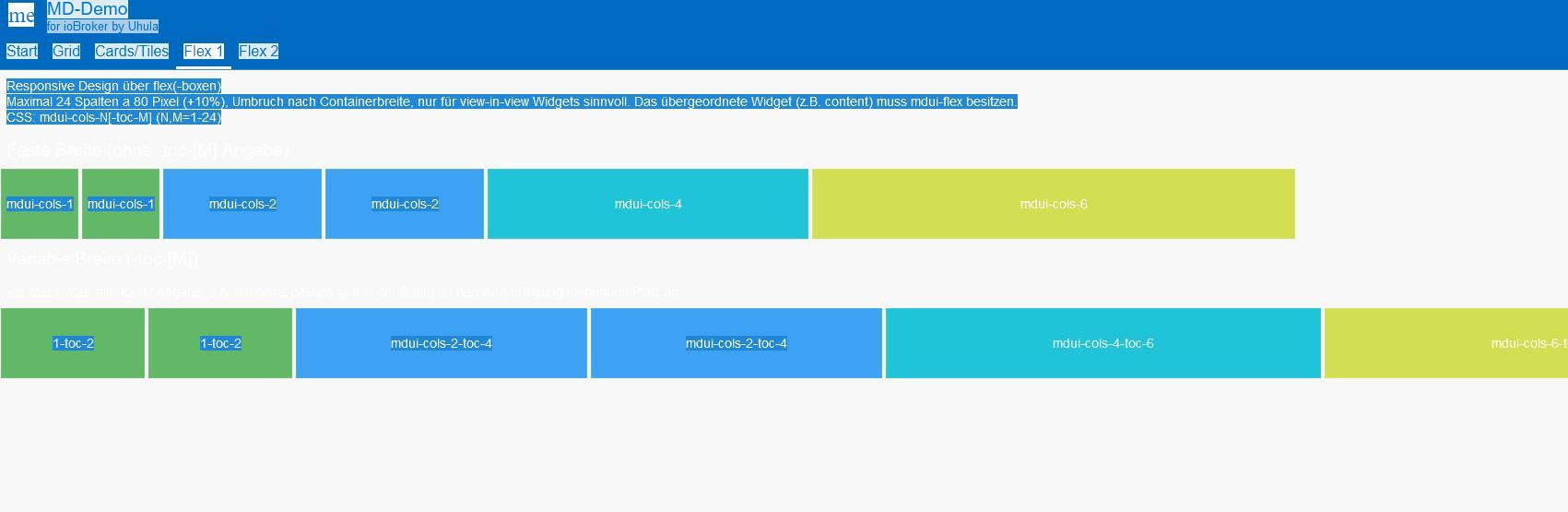
Bilder sagen mehr, also:


Look & Feel wie eine Android-App mit App-Bar, Tab-Navigation und Bottom-Navigation; alle Farben sind über CSS-Klassen konfigurierbar.<size size="85">Edit 10.10.2017</size>
Einen Demo-Film gibt es hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/MaterialDesign4ioBroker.mp4 (dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Demo.zip
Ein Simple-Projekt als Basis für eigene Projekte hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Simple.zip
Das Handbuch hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
<size size="85">Edit 17.10.2017</size>
Wer sich das Demo Projekt direkt, also ohne Download/Import ansehen möchte, kann dieses nun auch über die ioBroker-vis-Demo Site tun: https://iobroker.net:8080/vis/index.htm … o#_landing
<size size="85">HowTo-Verweise im Forum</size>
http://forum.iobroker.net/viewtopic.php?f=30&t=8457
http://forum.iobroker.net/viewtopic.php?f=30&t=8101
http://forum.iobroker.net/viewtopic.php?f=30&t=8122
http://forum.iobroker.net/viewtopic.php?f=30&t=8185
http://forum.iobroker.net/viewtopic.php?f=30&t=8294
Hallo, kann ich bei mdui-flow mdui-fastest mdui-blue-acc auch zB.: Pfeile angezeigt bekommen?
-
Noch eine Frage zu mdui-expand. Man kann ja den collapsed Bereich vergrößern, z.B. mit mdui-collapse-100.
Das funktioniert auch ganz prima, nur bleibt der hellere Bereich in der alten größe. Wie kann ich erreichen das auch der obere Bereich mitwächst?

-
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
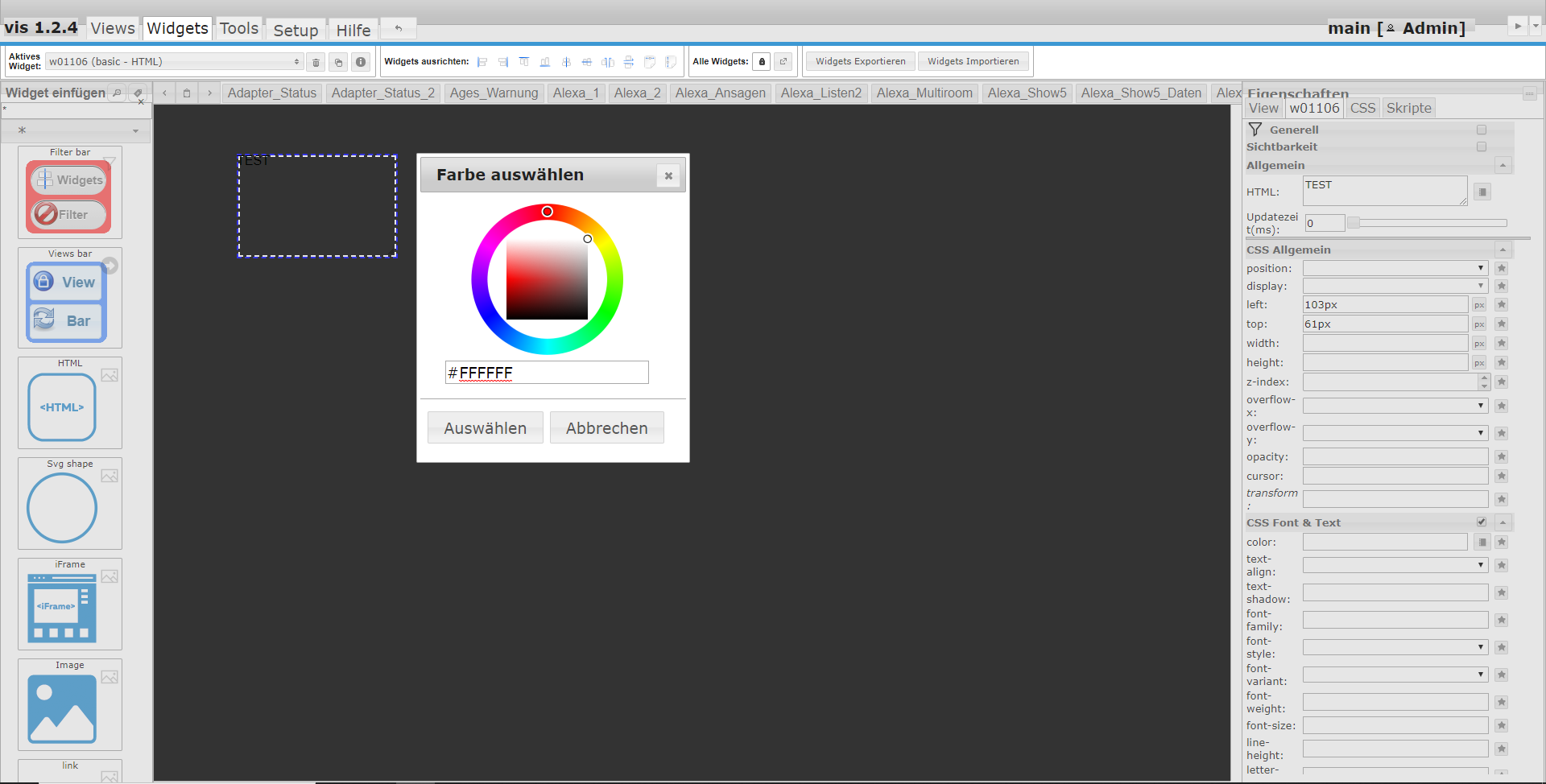
Ok, habe auf Black umgestellt, jetzt ist die Standard Schrift in Schwarz die vorher Weiß waren, und ebenso die Hilfslinien beim Widget ausrichten.
Muss ich das auch wo umstellen?Beim auswählen einer Farbe steht automatisch #FFFFFF drinnen, ändere ich es auf #ffffff geht es.

-
Hallo zusammen,
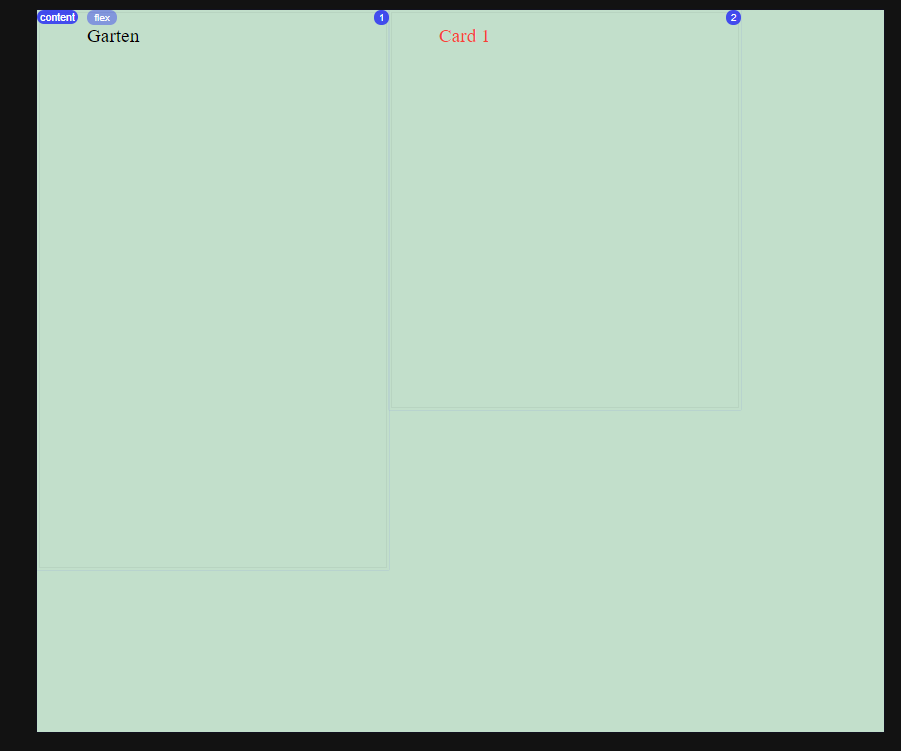
zur Zeit setzte ich mich gerade auch mit dem Material Design auseinander und spiele gerade an verschiedenen Stellen. Aktuell habe ich das Problem mit einem Hintergrund.
Dazu hab eich eine einfache Seite erstellt.
Auf dieser Seite habe ich ein view ind widget abgelegt und mit folgenden CSS Daten versehen:mdui-content mdui-flex mdui-green-bgSo sieht es dann aus:

Wenn ich mir die Seite im Browser anschaue taucht das grün nicht auf und es wird weiß:

Mach ich hier was falsch oder habe ich was übersehen ?
Gruß
Michael
-
Hallo,
wollte gerne auf die neue MD umsteigen.
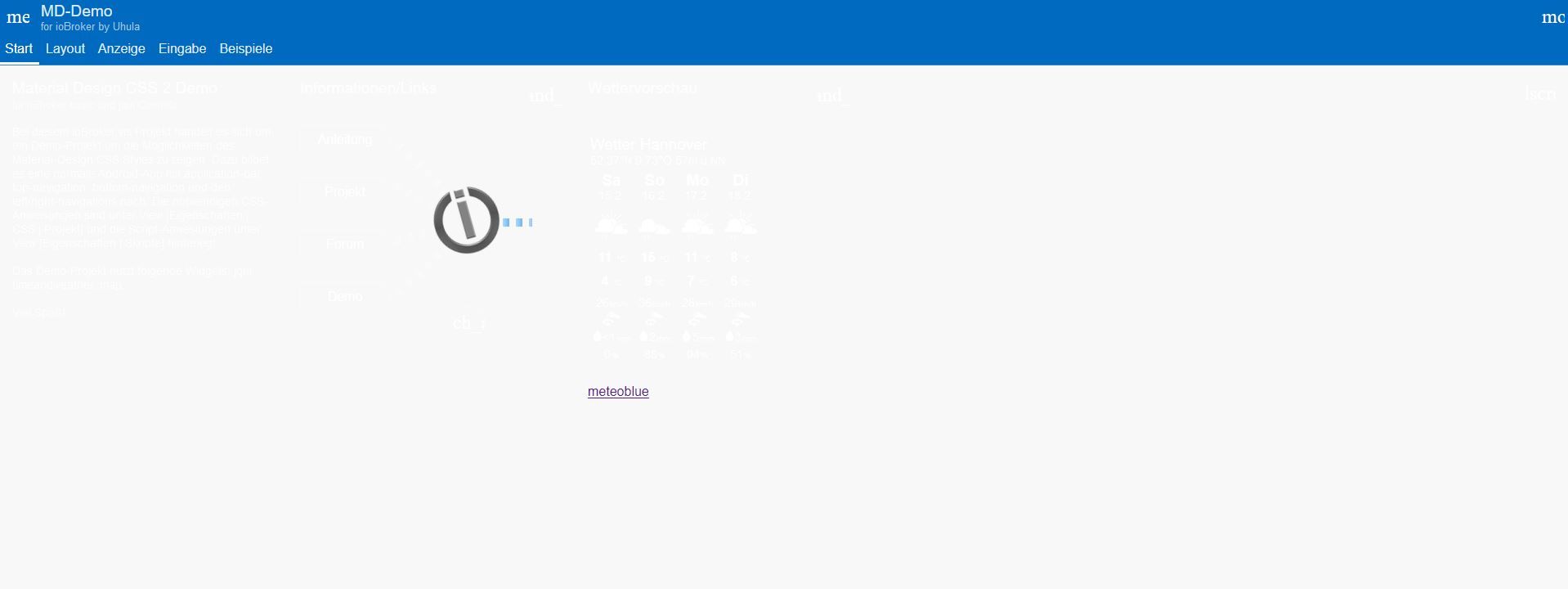
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
-
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.
@SMARTY-ML sagte in [Projekt] Material Design CSS für ioBroker.vis:
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:Was kann ich tun?
Bilder bitte nicht extern, sondern das Icon zum Bilder hochladen benutzen!
-
Hallo,
wollte gerne auf die neue MD umsteigen.
Habe den iOBroker komplett neu aufgesetzt, vis installiert und die Demo geladen. Leider sieht es so auf allen Endgeräten bei mir aus:

Was kann ich tun?
Mod-Edit: Bilder richtig eingefügt. Bitte keine externen Bildhoster verwenden.