NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }@darkiop Stimmt, im Demo Projekt ist ja auch die globale CSS mit drin, die auch die VIS Edit verändert (sorry ;-) ) lnav open/close ist nun animiert, also demnächst auch bei euch.
@blauholsten Sorry, das kann ich hier nicht nachstellen. Ich nutze auch einen NUC, aber mit Windows 10, ohne VM. Die lnav ist so konzipiert, dass sie sich nach klick wieder schließt (auf einen freien Bereich), beim Klick auf eine Navigationsfläche sollte aber deren Funktion ausgeführt werden.
@Dominik-F Ja. Das Projekt arbeitet mit temporären States (demo_...), die sind per Vorgabe bei dir sicher nicht vorhanden. Wenn du einmal in die Konfiguration gehst, sollte das sich ändern. Alternativ, um überhaupt was zu sehen, pass im abar das HTML Widget mit "mdui-config" an, da sind die Farben definiert. Statt der {} Werte einfach mal feste RGB Werte nehmen (#808080, #800000, ...)
@Uhula
ich bin soeben auf die 2.0.4 rüber und dabei ist mir wieder auf-/eingefallen dass ...Ich habe cards als Listendarstellung genutzt. Mir hat aber keine der bestehenden Cards-Darstellungen gefallen (mdui-card/-raised/-outlined). Deshalb habe ich mit meinen bescheidenen CSS Kenntnissen eine neue Klasse für die Cards geschaffen.
Ich wollte nur einen Strich oben und einen Strich unten, links und rechts nichts.

Die Klasse habe ich mdui-card-topbottom genannt. Hier die geänderte CSS Version. Falls du dies in deine Version übernehmen möchtest, dann gerne, wenn nicht, dann kein Problem für mich, dann kopier ich das immer rein, wenn ich was neues übernehme.
Die Änderungen findest du bei einer Suche nach "topbottom".
project.cssEbenfalls geändert in der Datei ist das hier bei mdui-navitem
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
@jpgorganizer Gut, da ich nicht erkennen kann, welche CSS Class du zugeordnet hast, vermute ich mal mdui-navitem - und da liegt die Ursache, da auch dort eine vertikale Zentrierung über display:flex !important; drin ist.
Nimm mal hier das !important raus:.mdui-navitem .vis-widget-body, .mdui-navitem .vis-widget-body * { display:flex !important; align-items: center; }Ansonsten gebührt dir großer Respekt und Dank für deine tolle Arbeit. Ich könnte das nicht.
Viele Grüße
jpgorganizer -
@Uhula , hab's endlich gefunden: ~~https://github.com/ioBroker/ioBroker.vis-jqui-mfd~~ https://www.npmjs.com/package/iobroker.vis-material. Sobald der da ist geht alles kaputt. Das größere Problem ist dass es kaputt bleibt auch nachdem dieses Adapter gelöscht wird. Ich musste:
- den vis-material adapter deinstallieren
- Vis selbst deinstallieren
- im Ordner /opt/iobroker/iobroker-data/files alles was mit "vis" zu tun hatte manuell löschen
- zur Sicherheit, "iobroker stop" und "iobroker fix" ausführen
- Vis neu installieren
...und es ging!
@mrFenyx Bei dem vis Adapter "ioBroker.vis-material" kann man davon ausgehen, dass er stört, setzt er doch auf MD CSS v1.8 auf. Du hast dann in deinem Projekt beide Versionen drin, unvorhersehbar, wer wann gewinnt ;-)
@jpgorganizer Dein topbottom sehe ich mir mal an, rutscht vielleicht mit rein, denn die anderen passen nicht wirklich als Liststyle. navitem habe ich schon geändert.
-
Hallo nochmal, ich habe jetzt die ganzen Posts durchgelesen aber nirgends eine Lösung für mein „Problem“ gefunden oder überlesen. Eigentlich möchte ich nur den Content also die Cards mittig haben. Habe es mit mdui-center in contxxx sowie pagexxx probiert. Das führt aber nur dazu, dass sich die Cards nicht mehr ausklappen lassen. Hat jemand einen Tipp wie ich das lösen kann?

Danke 🙏🏻
-
Hallo nochmal, ich habe jetzt die ganzen Posts durchgelesen aber nirgends eine Lösung für mein „Problem“ gefunden oder überlesen. Eigentlich möchte ich nur den Content also die Cards mittig haben. Habe es mit mdui-center in contxxx sowie pagexxx probiert. Das führt aber nur dazu, dass sich die Cards nicht mehr ausklappen lassen. Hat jemand einen Tipp wie ich das lösen kann?

Danke 🙏🏻
@der-eine Für das Verständnis müsstest du tiefer in der CSS flex-System eintauchen. Ich versuche es mal zu erklären:
Die flex-Darstellung von Elementen teilt die Elemente je nach Breite in mehrere Zeilen auf, je Zeile sind so viele Elemente, wie breitenmäßig hineinpassen. Wie diese Elemente der Zeile sich anordnen sollen, kann man über eine CSS Eigenschaft "justify-content" festlegen. Im MD CSS v2 (mdui-flex) habe ich dafür alternativlos "flex-start" verwendet: Die Elemente ordnen sich alle vom Start (hier: links) weg an.
Wenn du stattdessen eine andere Anordnung haben möchtest, kannst du dir eigene CSS-Anweisungen in die Projekt-CSS setzen und diese nutzen.
Bsp:.mdui-flex-justify-content_center>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex-justify-content_center>.vis-view-container>.vis-view { justify-content : center; } .mdui-flex-justify-content_space-evenly>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex-justify-content_space-evenly>.vis-view-container>.vis-view { justify-content : space-evenly; }Wenn du im pageXX dem content-Widget dann neben "mdui-flex" auch z.B. ".mdui-flex-justify-content_space-evenly" zuweist, werden die Elemente zentriert, mit gleich verteiltem Platz drum herum dargestellt. Ich werde beide Optionen mal mit aufnehmen.
Hier justify-content ist es recht anschaulich dargestellt (lass dich von den anderen Optionen nicht verwirren).
Alternativ kannst du auch mit dem vorhandenen CSS eine Lösung erreichen, dann musst du den cards nur erlauben ihre Breite an den zur Verfügung stehenden Platz anzupassen. Hierzu ordnest du den cards im contXXX nicht eine feste Breit mit "mdui-cols-4-toc-4" (=320px) zu, sondern entweder "mdui-cols-4" (=320px bis 320px + 10% = 320 bis 352px) oder "mdui-cols-4-toc-5" (=320px bis 400px) zu.
Das Arbeiten mit flex-Boxen ist leider nicht ganz simpel, es gibt viele Optionen. Ich hoffe, meine Erläuterung hilft dir.
-
@Uhula , ich habe ein neues Issue bei vis-material: https://github.com/iobroker-community-adapters/ioBroker.vis-material/issues/15 erstellt. Hoffentlich wird es bald angeschaut.
Bin jetzt froh dass ich endlich MDUI 2.0 benutzen kann und bastele fleißig an meinen Widgets. Danke auch an @Pittini für sein Tipp dass vis-jqui-mfd eigentlich ok läuft.
-
@der-eine Für das Verständnis müsstest du tiefer in der CSS flex-System eintauchen. Ich versuche es mal zu erklären:
Die flex-Darstellung von Elementen teilt die Elemente je nach Breite in mehrere Zeilen auf, je Zeile sind so viele Elemente, wie breitenmäßig hineinpassen. Wie diese Elemente der Zeile sich anordnen sollen, kann man über eine CSS Eigenschaft "justify-content" festlegen. Im MD CSS v2 (mdui-flex) habe ich dafür alternativlos "flex-start" verwendet: Die Elemente ordnen sich alle vom Start (hier: links) weg an.
Wenn du stattdessen eine andere Anordnung haben möchtest, kannst du dir eigene CSS-Anweisungen in die Projekt-CSS setzen und diese nutzen.
Bsp:.mdui-flex-justify-content_center>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex-justify-content_center>.vis-view-container>.vis-view { justify-content : center; } .mdui-flex-justify-content_space-evenly>.vis-widget-body>.vis-view-container>.vis-view, .mdui-flex-justify-content_space-evenly>.vis-view-container>.vis-view { justify-content : space-evenly; }Wenn du im pageXX dem content-Widget dann neben "mdui-flex" auch z.B. ".mdui-flex-justify-content_space-evenly" zuweist, werden die Elemente zentriert, mit gleich verteiltem Platz drum herum dargestellt. Ich werde beide Optionen mal mit aufnehmen.
Hier justify-content ist es recht anschaulich dargestellt (lass dich von den anderen Optionen nicht verwirren).
Alternativ kannst du auch mit dem vorhandenen CSS eine Lösung erreichen, dann musst du den cards nur erlauben ihre Breite an den zur Verfügung stehenden Platz anzupassen. Hierzu ordnest du den cards im contXXX nicht eine feste Breit mit "mdui-cols-4-toc-4" (=320px) zu, sondern entweder "mdui-cols-4" (=320px bis 320px + 10% = 320 bis 352px) oder "mdui-cols-4-toc-5" (=320px bis 400px) zu.
Das Arbeiten mit flex-Boxen ist leider nicht ganz simpel, es gibt viele Optionen. Ich hoffe, meine Erläuterung hilft dir.
@Uhula Danke die neue CSS Zuweisung ist genau das was ich wollte.:+1:
Übernimmst Du das in das nächste Update des CSS Projects? Ansonsten muss ich mir das irgendwo notieren damit ich das nicht vergesse wieder einzufügen.Habe die Varianten mit dem vorhanden CSS auch versucht. Mit "mdui-cols4-toc-4 funktioniert es auch aber mit space-evenly gefällt es mir besser. :+1:
Bin auf Deine Anleitung gespannt. Die macht es dann nochmal einfacher das ganze zu Verstehen!
Ja, Deine Erläuterung hat mir weiter geholfen! :+1:
-
-
Hallo zusammen,
nachdem ich die gleichen Probleme wie mrFenyx hatte, kann ich nun die Demo Seite aufrufen.
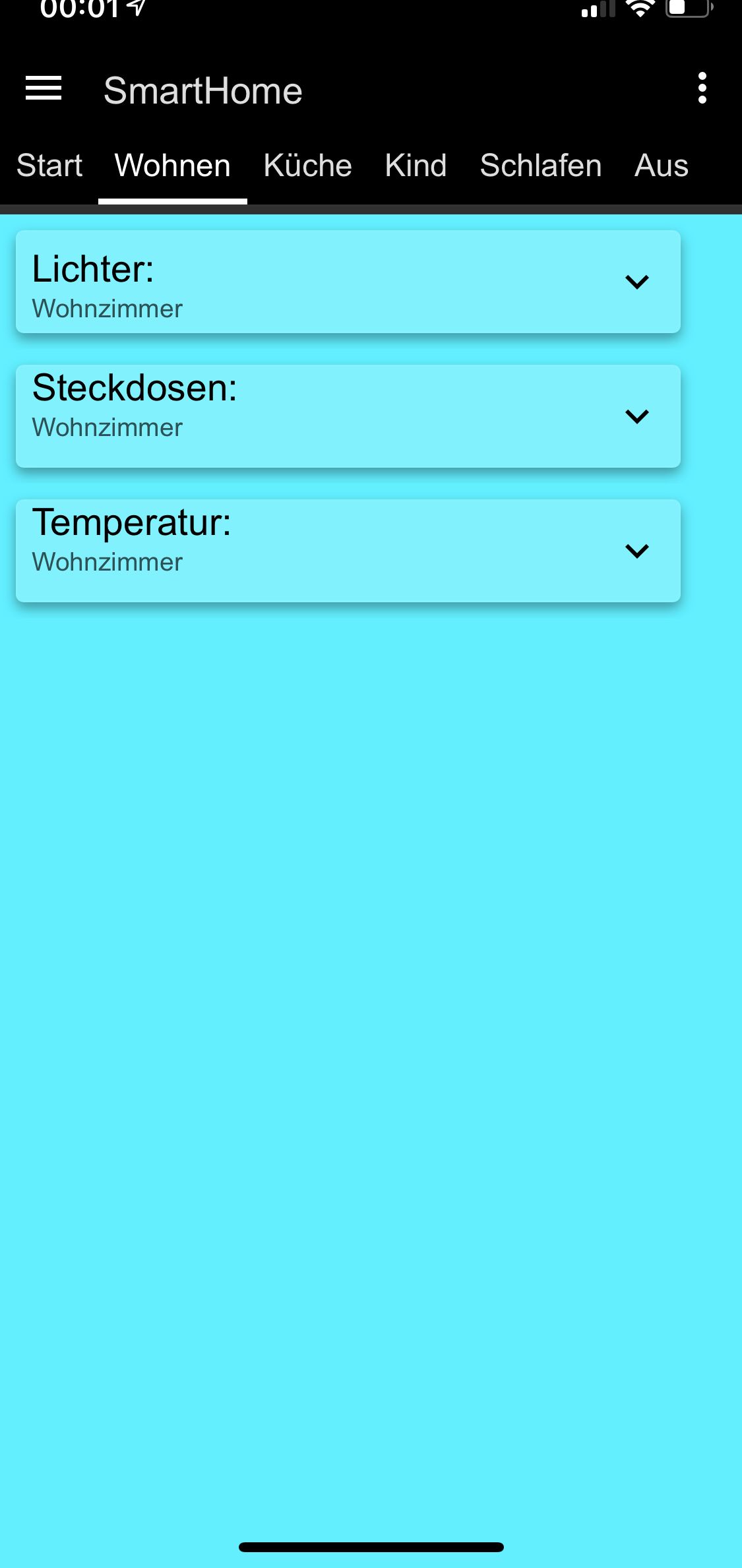
Ein kleine Problem habe ich noch.Der Hintergrund ist bei mir hellgrau:

Woran kann das liegen ?
Mach ich was falsch ?Gruß
Michael
-
@mctom klicke oben links auf die drei Balken —> Einstellungen und verändere die Farben. Das „Problem“ ist weiße Schrift auf weißem Hintergrund.
-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
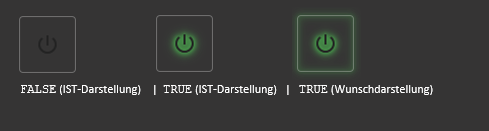
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
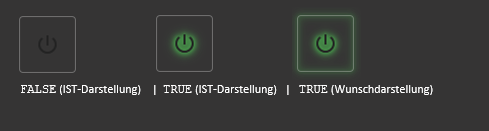
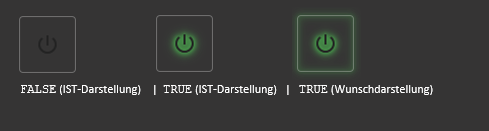
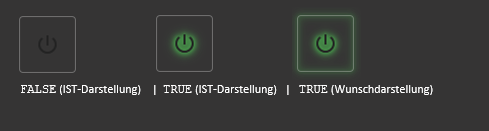
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
-
Moin. Vor 10 Tagen habe ich zufällig von einem Freund erfahren, dass ioBroker auch auf der Synology NAS im Docker Container läuft. Also mal kurz installiert, eingerichtet - und schon war ich infiziert. Kompliment an alle, die daran mitgearbeitet haben!
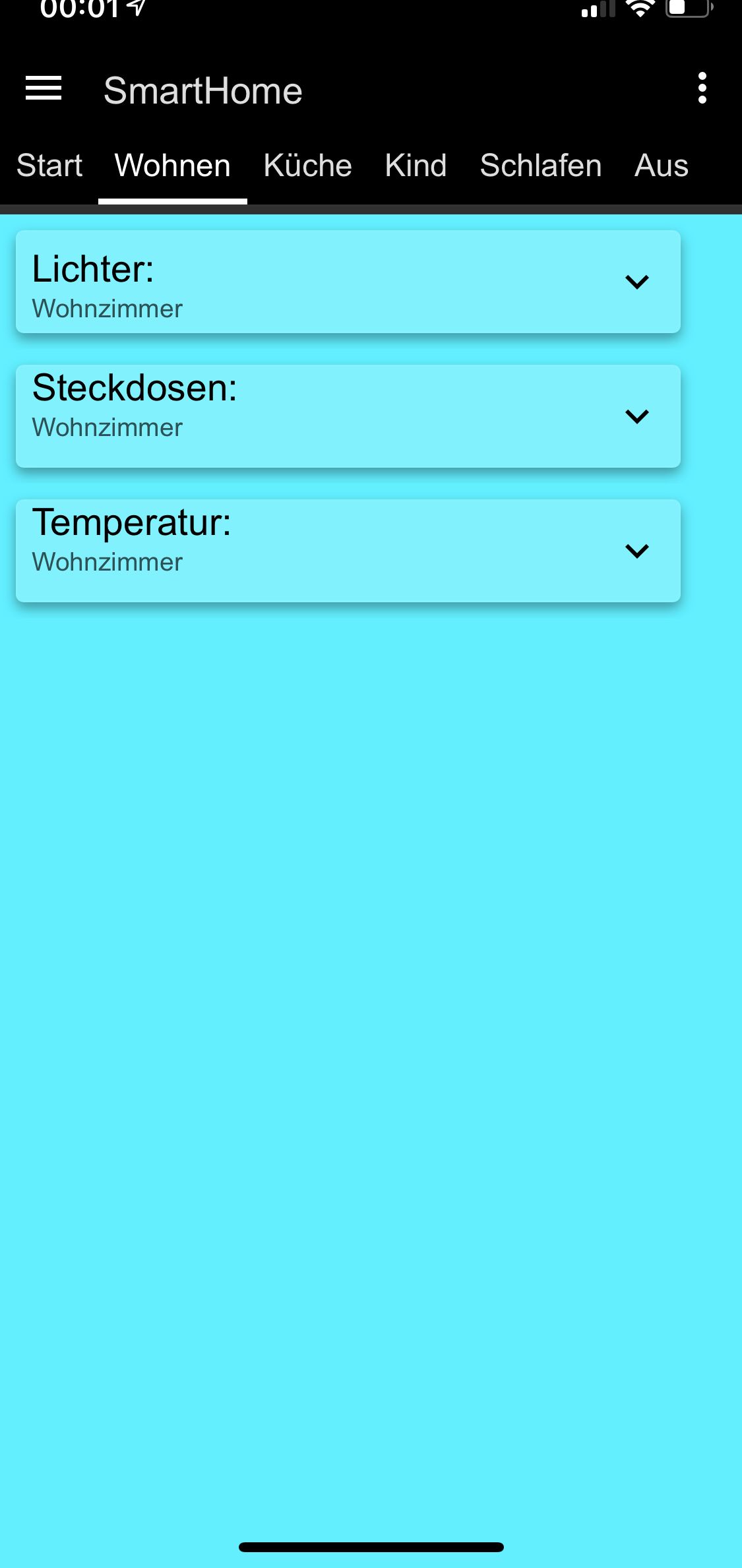
Aber. Um den FAF (Frauen-Akzeptanz-Faktor) zu erhöhen (Androids Apps wie WhatsApp kommen gut an) und auch ich selbst das Material Design von Google als gelungen ansehe, im ioBroker.vis aber nichts vergleichbares zu finden war, habe ich begonnen meine eigenen CSS Anweisungen über einige basic und jqui Controls zu stülpen. Es ist kein eigener Adapter (kenne mich in JS noch zu wenig aus), sondern es sind nur CSS Anweisungen, die im Projekt auf der CSS-Registerseite eingefügt werden. Anschließend muss den basic- und jqui-Controls noch die entsprechende(n) CSS-Klasse(n) zugewiesen werden. Fertig.
Bilder sagen mehr, also:


Look & Feel wie eine Android-App mit App-Bar, Tab-Navigation und Bottom-Navigation; alle Farben sind über CSS-Klassen konfigurierbar.<size size="85">Edit 10.10.2017</size>
Einen Demo-Film gibt es hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/MaterialDesign4ioBroker.mp4 (dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Demo.zip
Ein Simple-Projekt als Basis für eigene Projekte hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/ioBroker%20projects/MD_Simple.zip
Das Handbuch hier: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
<size size="85">Edit 17.10.2017</size>
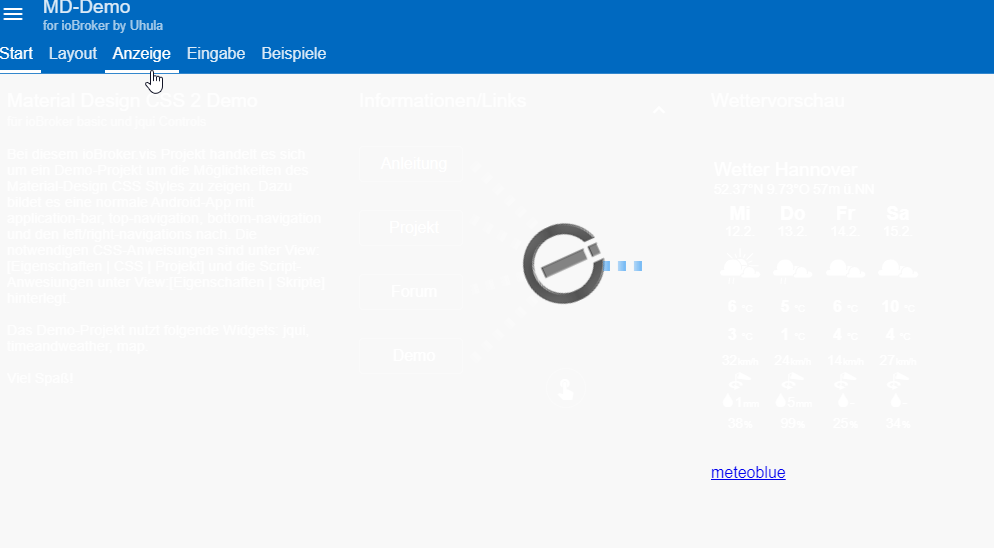
Wer sich das Demo Projekt direkt, also ohne Download/Import ansehen möchte, kann dieses nun auch über die ioBroker-vis-Demo Site tun: https://iobroker.net:8080/vis/index.htm … o#_landing
<size size="85">HowTo-Verweise im Forum</size>
http://forum.iobroker.net/viewtopic.php?f=30&t=8457
http://forum.iobroker.net/viewtopic.php?f=30&t=8101
http://forum.iobroker.net/viewtopic.php?f=30&t=8122
http://forum.iobroker.net/viewtopic.php?f=30&t=8185
http://forum.iobroker.net/viewtopic.php?f=30&t=8294
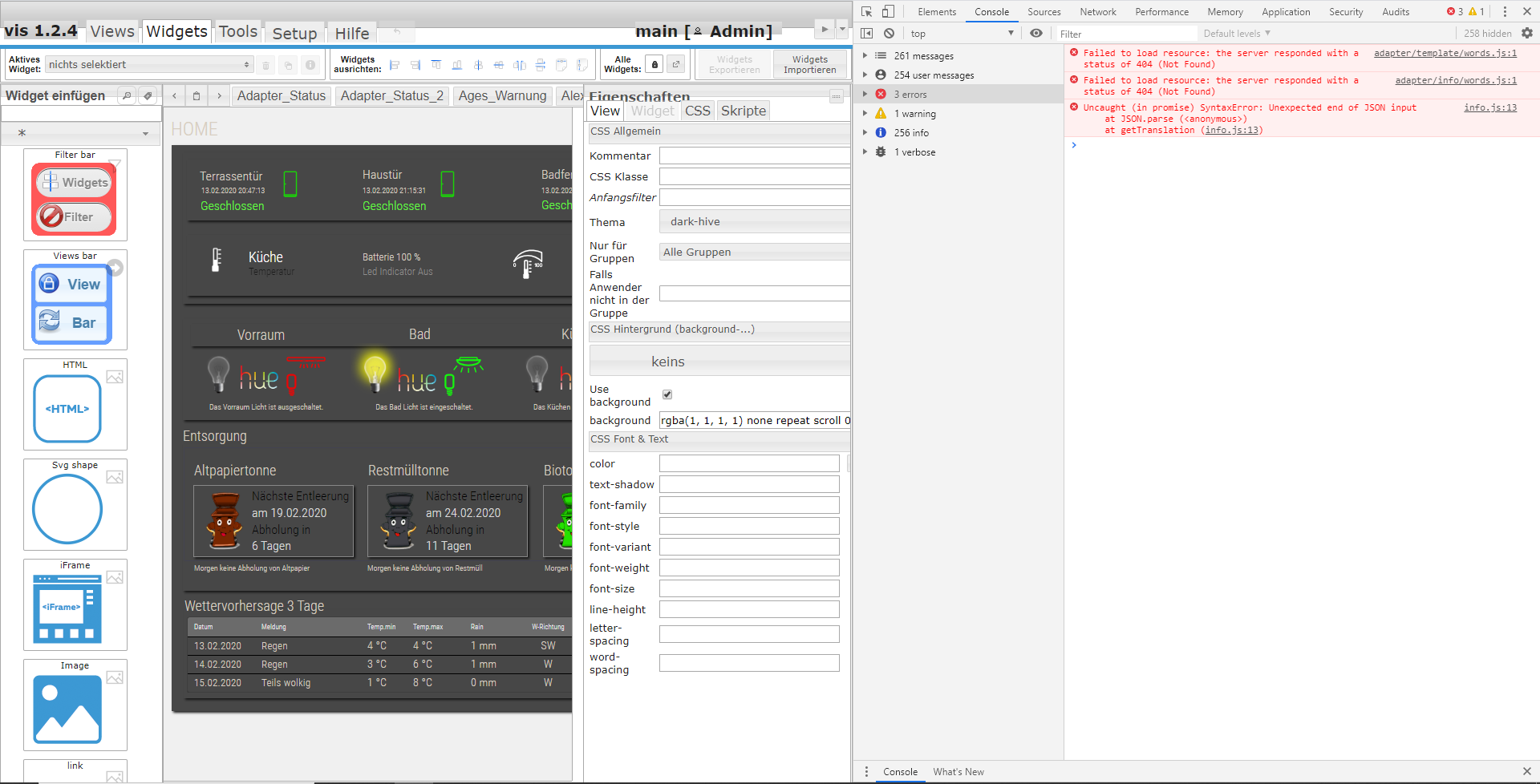
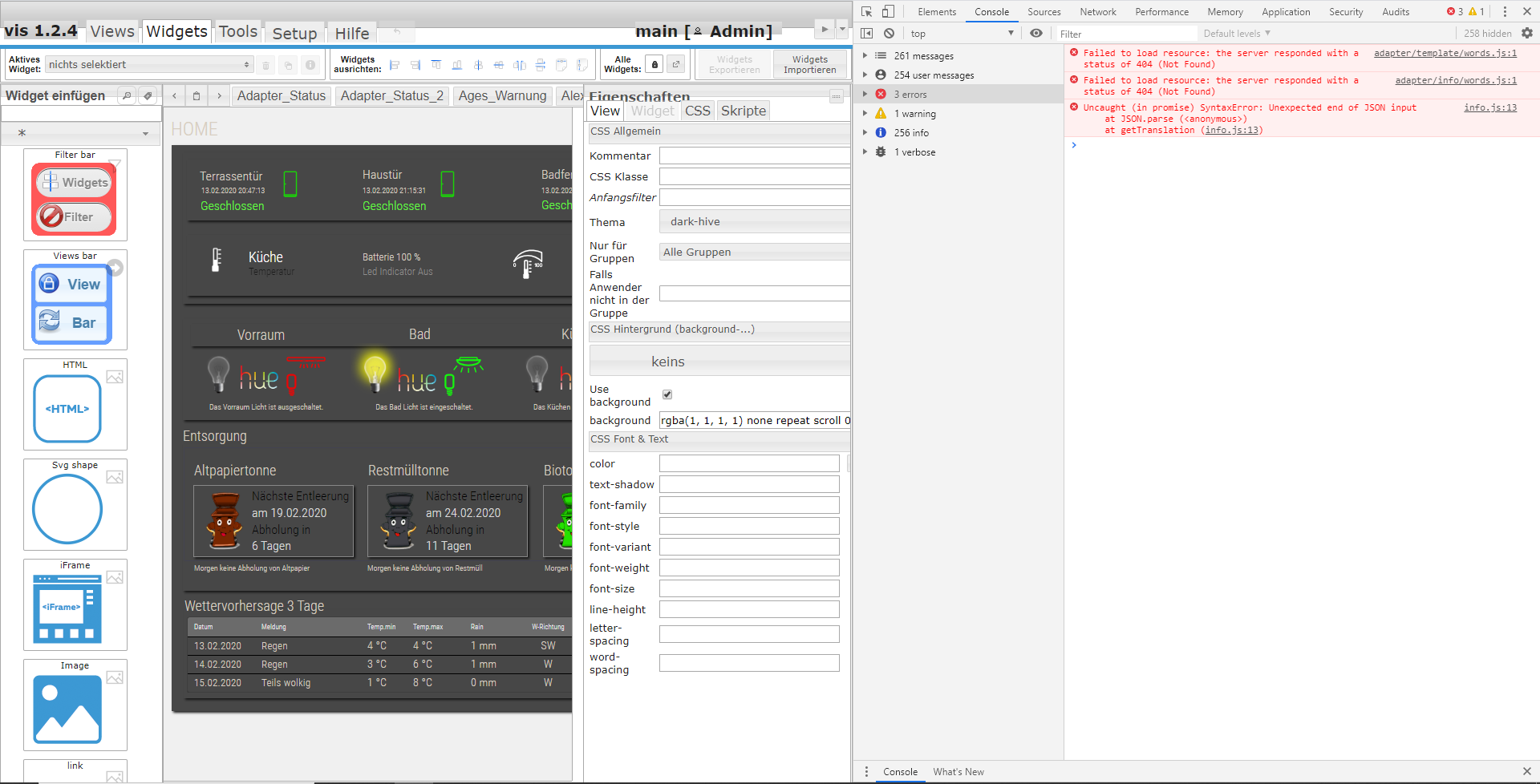
Hallo,
habe die neue Version eingefügt.
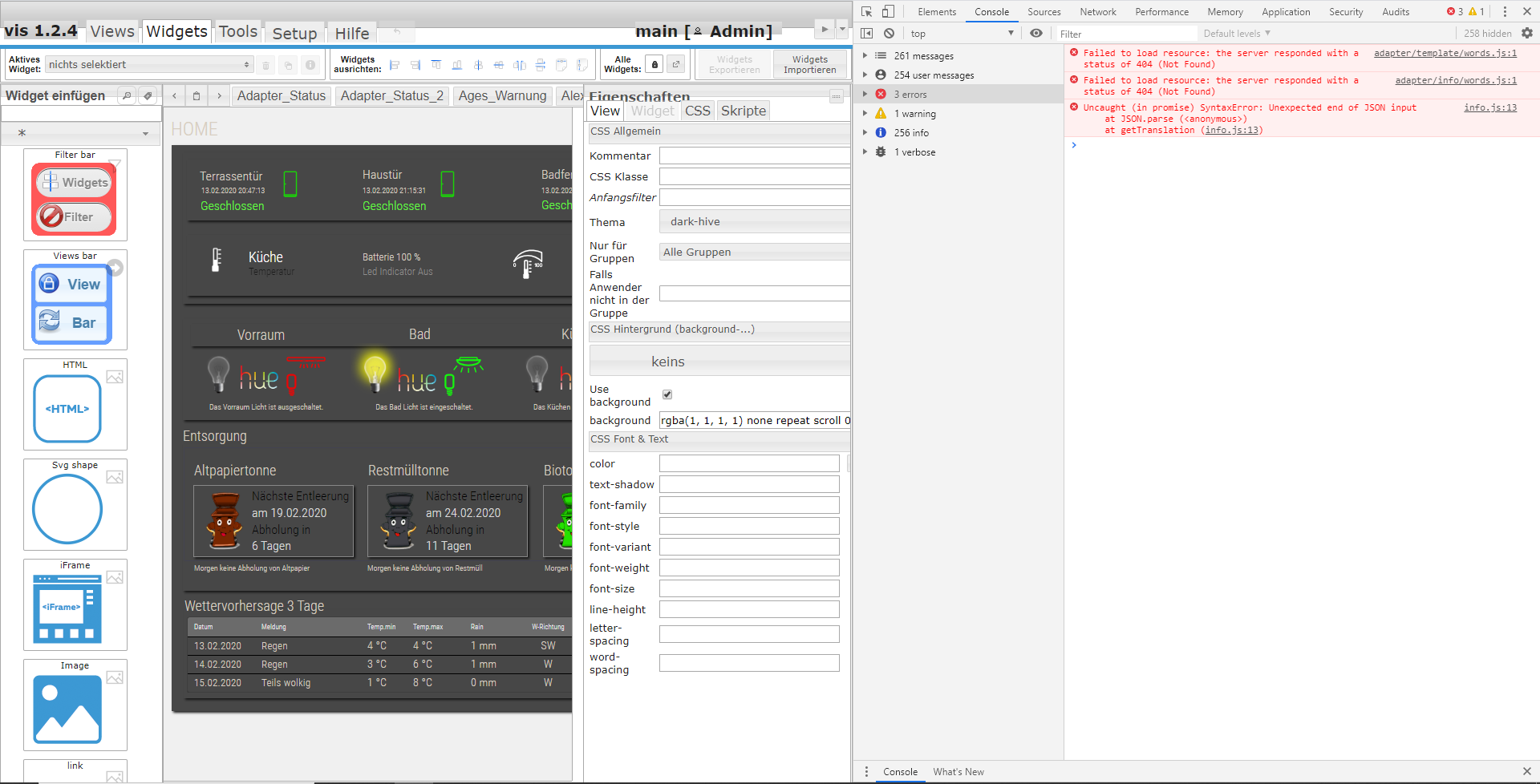
Der Hintergrund im Editor ist jetzt weis in der Runtime Schwarz.
Möchte auch im Editor den Hintergrund Schwarz haben.
-
Hallo,
habe die neue Version eingefügt.
Der Hintergrund im Editor ist jetzt weis in der Runtime Schwarz.
Möchte auch im Editor den Hintergrund Schwarz haben.
-
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-box@Glasfaser sagte in [Projekt] Material Design CSS für ioBroker.vis:
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-boxLeider nein.

-
@Glasfaser sagte in [Projekt] Material Design CSS für ioBroker.vis:
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-boxLeider nein.

-
@Glasfaser sagte in [Projekt] Material Design CSS für ioBroker.vis:
Versuche mal den Background mit :
rgba(1, 1, 1, 1) none repeat scroll 0% 0% / auto padding-box border-boxLeider nein.

-
Hallo Uhula, Hallo liebe Fan-Gemeinde!
Auch von mir erstmal herzlichen Dank an @Uhula für die neue MD-Version. Als langer treuer Leser dieses Forums habe ich bislang immer irgendwo Lösungsansätze von Euch für meine jeweiligen Herausforderungen gefunden. Doch an einer Stelle komme ich seit langem nicht weiter und hoffe auf Eure Hilfe:Ich möchte den Glow- bzw. den Blink-Effekt für Buttons nutzen. ABER, nur wenn dieser auf true gesetzt (also angeschaltet) wurde.
Ich denke, der richtige Ansatz ist hier das "basic-bool HTML"-Widget. Das kann ich mit z.B.<i class="material-icons mdui-green-glow">power_settings_new</i>im Feld HTML bei 'true' auch schon fast so wie gewünscht darstellen (sh. Beispielbild). Dann leuchtet aber nur der innere Text ( in dem Fall ein Icon) aber nicht der Rahmen. Wenn der auch leuchten würde, wäre noch das i-Tüpfelchen. Wer hat eine Idee, wie ich das hinbekommen könnte?
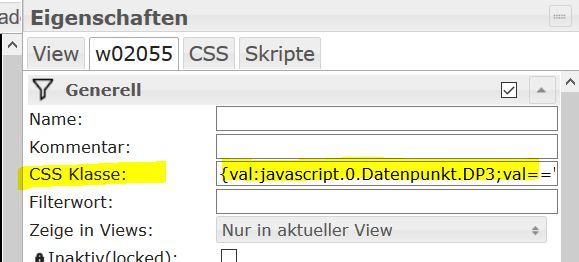
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
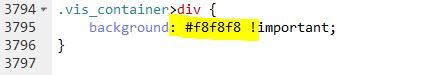
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
-
@bilberry Glasfaser hat dir im Prinzip die richtige Antwort gegeben. Der glow-Effekt muss dem ganzen Widget zugewiesen werden, nicht nur dem Icon. Da du das "schaltbar" haben möchtest, kannst du die vis-Bindingfähigkeit nutzen. Statt "mdui-button-outlined mdui-blue-glow" musst du dann "mdui-button-outlined {javascript.0.myGlow}" zuweisen. Über die Wertzuweisung an "javascript.0.myGlow" kannst dann das Glühen einschalten in dem du den Wert "mdui-blue-glow" zuweist. Natürlich auch andere Farben ;-)
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
/* ----- Design ----- */ .vis_container>div { background: #f0f0f0 !important; }Statt #f0f0f0 einfach z.B. #121212 zuweisen.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@sigi234 Den Hintergrund des Editors setzt du im Projekt-CSS an der Stelle ".vis_container>div"
Ok geht, also hat die Einstellung use Background keinen Einfluss mehr bzw. dein css überschreibt das?