NEWS
Auslesen IP -Adressen
-
@liv-in-sky sagte in Auslesen IP -Adressen:
und nicht kopieren
nix kopiert - eingegeben ;-)
DP-Pfad muss doch nur eingegeben werden wenn "brauche ein widget" = true ist
@liv-in-sky sagte in Auslesen IP -Adressen:
soll ein promise problem sein - nutze ich nicht - bitte dieses file neu kopieren und alle javascript-insanzen neustarten -
was ist das ???
EDIT:
ich lese da im Error:SyntaxError: Invalid regular expression: missing /@Homoran stimmt - da hast du recht
aus der fehlermeldung werde ich nicht schlau - ist schon beim compalieren ein fehler oder erst nachdem du das script startest ?
-
@Homoran stimmt - da hast du recht
aus der fehlermeldung werde ich nicht schlau - ist schon beim compalieren ein fehler oder erst nachdem du das script startest ?
@liv-in-sky sofort beim start
muss mal sehen ob da sonst was unterkringelt ist
-
Hab das Script von oben übernommen, DP für VIS angelegt und eingetragen.
Domainname gleich gelassen, da auch eine Fritzbox
IP-bereich auf 10.0.1.0/24 geändert.kommt folgendes auch gleich beim start des Scripts.
javascript.0 2020-02-01 16:12:50.248 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:12:50.248 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:12:50.248 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:12:50.248 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:12:50.248 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:12:50.248 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:12:50.248 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:12:50.247 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:12:50.247 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:12:50.247 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:12:50.247 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:12:50.247 error (594) ^ javascript.0 2020-02-01 16:12:50.247 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:12:50.246 error at script.js.common.Nmap-Test:152 javascript.0 2020-02-01 16:12:50.246 error (594) script.js.common.Nmap-Test compile failed: -
Hab das Script von oben übernommen, DP für VIS angelegt und eingetragen.
Domainname gleich gelassen, da auch eine Fritzbox
IP-bereich auf 10.0.1.0/24 geändert.kommt folgendes auch gleich beim start des Scripts.
javascript.0 2020-02-01 16:12:50.248 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:12:50.248 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:12:50.248 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:12:50.248 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:12:50.248 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:12:50.248 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:12:50.248 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:12:50.247 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:12:50.247 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:12:50.247 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:12:50.247 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:12:50.247 error (594) ^ javascript.0 2020-02-01 16:12:50.247 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:12:50.246 error at script.js.common.Nmap-Test:152 javascript.0 2020-02-01 16:12:50.246 error (594) script.js.common.Nmap-Test compile failed: -
-
@liv-in-sky sofort beim start
muss mal sehen ob da sonst was unterkringelt ist
-
ich kopier das file nochmal
-
@liv-in-sky du hast bei var 1 einen zusätzlichen Backslash vor der Eckigen öffnenden Klammer - der ist bei mir nicht
Damit läuft es -
Bei mir kommt keine Tabelle:-(
Habe das iframe so konfiguriert:
<iframe width="100% "height="100% "frameborder="0" src="/vis.0/htmlexample.html"></iframe>habe noch nicht überprüft ob die Datei da liegt
Habe aber noch Kompilierungsfehler - aber nicht im log!

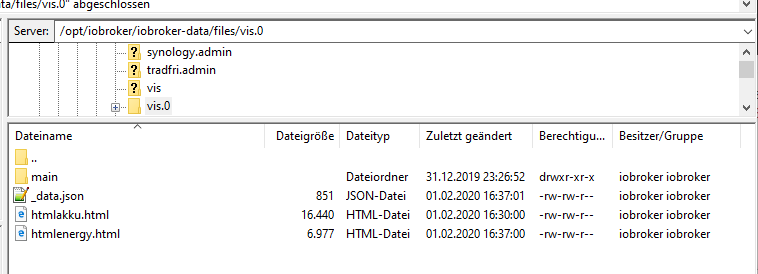
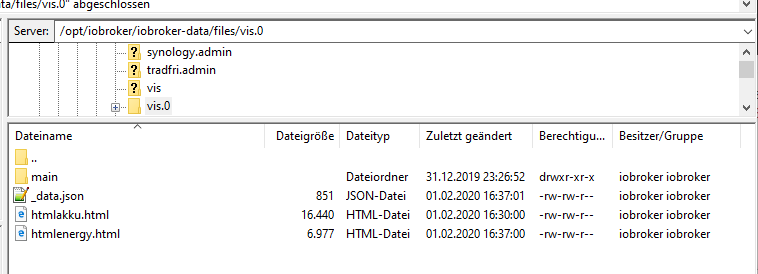
EDIT: unter vis.0 liegt die Datei nicht
-
@liv-in-sky du hast bei var 1 einen zusätzlichen Backslash vor der Eckigen öffnenden Klammer - der ist bei mir nicht
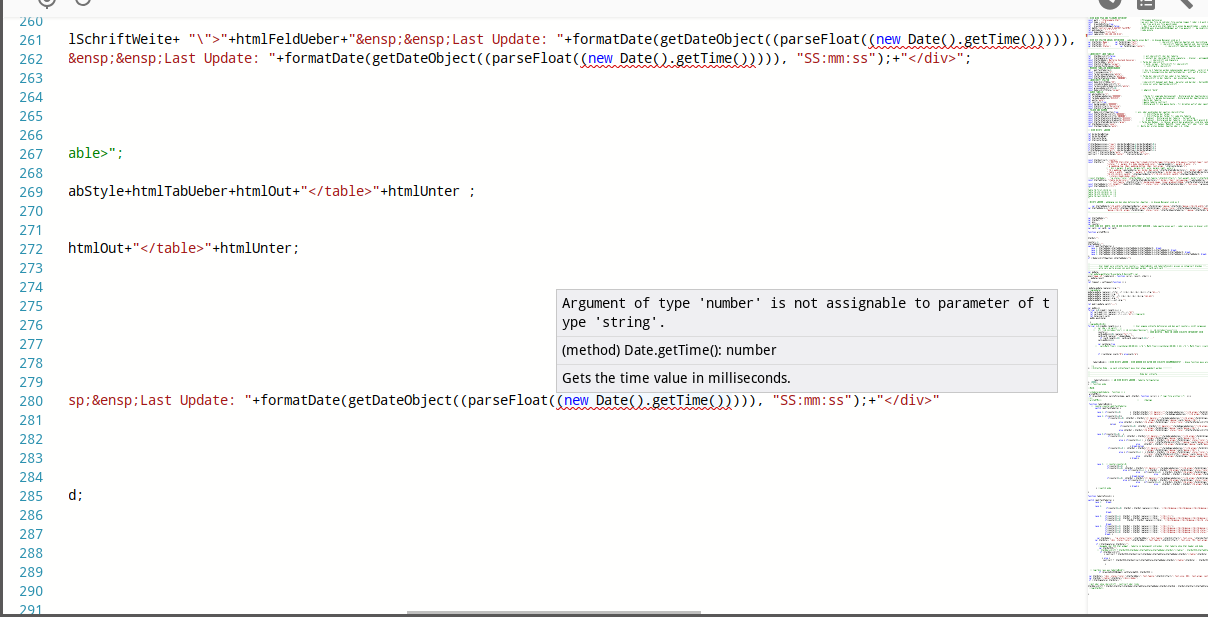
Damit läuft es@Homoran gut zu hören - das ist normal (new Date) - damit gibt es keine probleme du kannst das file auch einfach so aufrufen - zum test
http://192.168.178.59:8082/vis.0/htmlexamplesetting.html
mit deinem server und deinem filenamen
@Negalein wie sieht es bei dir aus
-
@Homoran gut zu hören - das ist normal (new Date) - damit gibt es keine probleme du kannst das file auch einfach so aufrufen - zum test
http://192.168.178.59:8082/vis.0/htmlexamplesetting.html
mit deinem server und deinem filenamen
@Negalein wie sieht es bei dir aus
@liv-in-sky sagte in Auslesen IP -Adressen:
mit deinem server und deinem filenamen
da ist nix:

nur die "alten" Tabellen
-
@Homoran gut zu hören - das ist normal (new Date) - damit gibt es keine probleme du kannst das file auch einfach so aufrufen - zum test
http://192.168.178.59:8082/vis.0/htmlexamplesetting.html
mit deinem server und deinem filenamen
@Negalein wie sieht es bei dir aus
So bin wieder da, wo ist das neueste Skript?
-
@Homoran gut zu hören - das ist normal (new Date) - damit gibt es keine probleme du kannst das file auch einfach so aufrufen - zum test
http://192.168.178.59:8082/vis.0/htmlexamplesetting.html
mit deinem server und deinem filenamen
@Negalein wie sieht es bei dir aus
@liv-in-sky sagte in Auslesen IP -Adressen:
wie sieht es bei dir aus
folgender Fehler kommt
javascript.0 2020-02-01 16:40:37.873 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:40:37.873 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:40:37.872 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:40:37.872 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:40:37.871 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:40:37.871 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:40:37.871 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:40:37.871 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:40:37.871 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:40:37.871 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:40:37.871 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:40:37.871 error (594) ^ javascript.0 2020-02-01 16:40:37.870 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:40:37.870 error at script.js.common.Nmap-Test:151 javascript.0 2020-02-01 16:40:37.870 error (594) script.js.common.Nmap-Test compile failed: -
@liv-in-sky sagte in Auslesen IP -Adressen:
wie sieht es bei dir aus
folgender Fehler kommt
javascript.0 2020-02-01 16:40:37.873 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:40:37.873 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:40:37.872 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:40:37.872 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:40:37.871 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:40:37.871 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:40:37.871 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:40:37.871 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:40:37.871 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:40:37.871 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:40:37.871 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:40:37.871 error (594) ^ javascript.0 2020-02-01 16:40:37.870 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:40:37.870 error at script.js.common.Nmap-Test:151 javascript.0 2020-02-01 16:40:37.870 error (594) script.js.common.Nmap-Test compile failed: -
@liv-in-sky sagte in Auslesen IP -Adressen:
wie sieht es bei dir aus
folgender Fehler kommt
javascript.0 2020-02-01 16:40:37.873 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:40:37.873 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:40:37.872 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:40:37.872 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:40:37.871 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:40:37.871 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:40:37.871 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:40:37.871 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:40:37.871 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:40:37.871 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:40:37.871 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:40:37.871 error (594) ^ javascript.0 2020-02-01 16:40:37.870 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:40:37.870 error at script.js.common.Nmap-Test:151 javascript.0 2020-02-01 16:40:37.870 error (594) script.js.common.Nmap-Test compile failed:@Negalein
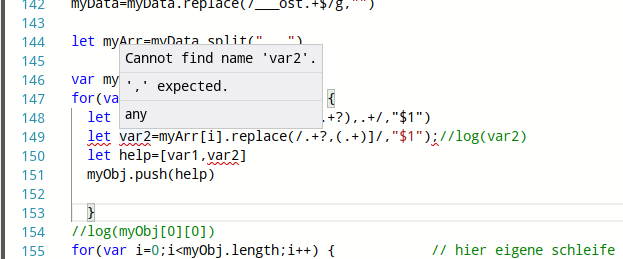
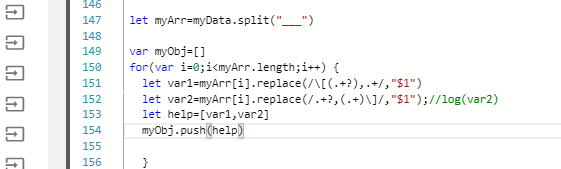
oder einen Backslash hier setzenstatt:
let var1=myArr[i].replace(/[(.+?),.+/,"$1")dann
let var1=myArr[i].replace(/\[(.+?),.+/,"$1") -
@Negalein
oder einen Backslash hier setzenstatt:
let var1=myArr[i].replace(/[(.+?),.+/,"$1")dann
let var1=myArr[i].replace(/\[(.+?),.+/,"$1")@Homoran sagte in Auslesen IP -Adressen:
@Negalein
oder einen Backslash hier setzenstatt:
let var1=myArr[i].replace(/[(.+?),.+/,"$1")dann
let var1=myArr[i].replace(/\\[(.+?),.+/,"$1") -
@liv-in-sky sagte in Auslesen IP -Adressen:
hier - dieses file nutzen
hab ich vorhin schon benutzt
Fehler bleibt
-
@liv-in-sky sagte in Auslesen IP -Adressen:
mit deinem server und deinem filenamen
da ist nix:

nur die "alten" Tabellen
-
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
-
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
@liv-in-sky
nur die Ruhe - keine Panik!