NEWS
Auslesen IP -Adressen
-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 habe file bekommen - genau was ich brauche -
Und wie, sehe im Skript nichts.
@sigi234 ich meinte - ich habe deine datei geöffnet und angesehen - script gibt es noch nicht - dauert ein wenig - morgen
-
@liv-in-sky sagte in Auslesen IP -Adressen:
ist eigentlich auch die mac-adresse erwünscht - oder nur name und ip ?
MAC-Adresse war immer zum Identifizieren hilfreich (über MAC lookup) wird aber IMHO später nicht benötigt
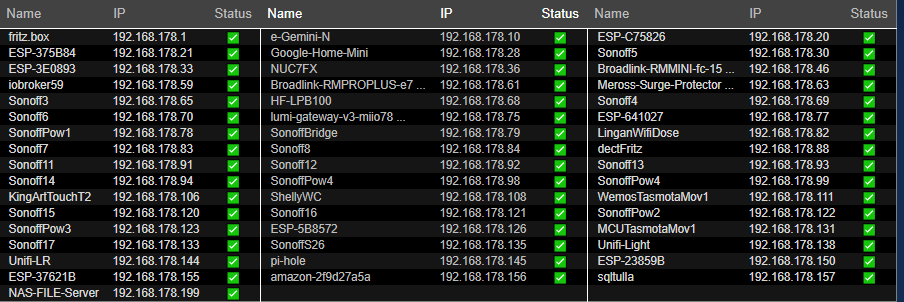
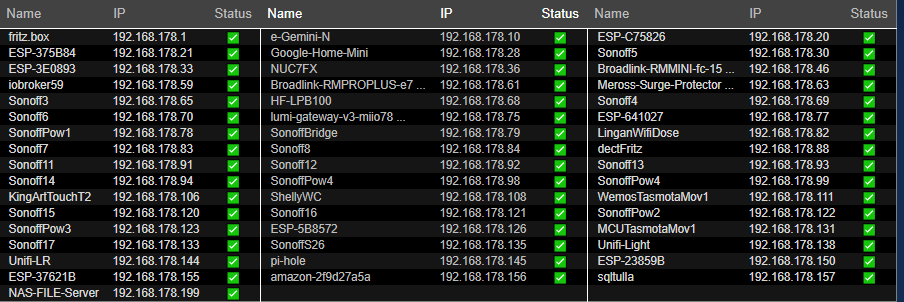
Hier mein aktueller output:
-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 habe file bekommen - genau was ich brauche -
Und wie, sehe im Skript nichts.
@sigi234 sagte in Auslesen IP -Adressen:
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 habe file bekommen - genau was ich brauche -
Und wie, sehe im Skript nichts.
der debug ist ja deaktiviert
-
@sigi234 sagte in Auslesen IP -Adressen:
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 habe file bekommen - genau was ich brauche -
Und wie, sehe im Skript nichts.
der debug ist ja deaktiviert
@Homoran sagte in Auslesen IP -Adressen:
der debug ist ja deaktiviert
Habe ich aktiviert. :grinning:
-
@Homoran sagte in Auslesen IP -Adressen:
der debug ist ja deaktiviert
Habe ich aktiviert. :grinning:
hätte erstes testfile - noch keine sortierung mit namen und noch kein vewalten der nicht aktiven ip-geräte
erstmal sehen , ob nmap was brauchbares liefert - mit linux sollte es funktionieren - mit windows eigentlich auch - evtl hängt es zeilenumbruch, wenn es unter windowsärger gibt. ich hatte ein gerät, dass keinen namen lieferte - dass script hatte dadurch ein problem
im script einstellen
- einen datenpunkt für die vis (wenn man eine hat - ansonsten das file)
- den domänennamen und
- das zu scannende netzwerk
ist im script ganz oben zu definieren

altes blockly brauchen wir nicht - es dauert ung. 10 sekunden, bis die tabelle kommt - der nmap braucht seine zeit
-
Hi
Kurze Zwischenfrage. Bin erst auf das Script aufmerksam geworden.
Zeigt dies dann nur alle Geräte die online sind, oder im Laufe der Zeit auch welche die neu dazukommen und wieder offline sind?
-
hätte erstes testfile - noch keine sortierung mit namen und noch kein vewalten der nicht aktiven ip-geräte
erstmal sehen , ob nmap was brauchbares liefert - mit linux sollte es funktionieren - mit windows eigentlich auch - evtl hängt es zeilenumbruch, wenn es unter windowsärger gibt. ich hatte ein gerät, dass keinen namen lieferte - dass script hatte dadurch ein problem
im script einstellen
- einen datenpunkt für die vis (wenn man eine hat - ansonsten das file)
- den domänennamen und
- das zu scannende netzwerk
ist im script ganz oben zu definieren

altes blockly brauchen wir nicht - es dauert ung. 10 sekunden, bis die tabelle kommt - der nmap braucht seine zeit
@liv-in-sky sagte in Auslesen IP -Adressen:
im script einstellen
einen datenpunkt für die vis (wenn man eine hat - ansonsten das file)
den domänennamen und
das zu scannende netzwerkIch habe die Einstellungen von dem Batteriescript genommen (also nur file - dann auch keinen DP für vis) und bekomme:
ascript.0 2020-02-01 15:52:48.712 error (17017) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 15:52:48.711 error (17017) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 15:52:48.710 error (17017) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 15:52:48.710 error (17017) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:581:17) javascript.0 2020-02-01 15:52:48.709 error (17017) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1048:17) javascript.0 2020-02-01 15:52:48.709 error (17017) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1457:17) javascript.0 2020-02-01 15:52:48.707 error (17017) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1404:37) javascript.0 2020-02-01 15:52:48.706 error (17017) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:1181:28) javascript.0 2020-02-01 15:52:48.706 error (17017) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 15:52:48.704 error (17017) at new Script (vm.js:83:7) javascript.0 2020-02-01 15:52:48.704 error (17017) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 15:52:48.702 error (17017) ^ javascript.0 2020-02-01 15:52:48.701 error (17017) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 15:52:48.700 error at script.js.nmap-Testing.initial_release:148 javascript.0 2020-02-01 15:52:48.700 error (17017) script.js.nmap-Testing.initial_release compile failed: -
Hi
Kurze Zwischenfrage. Bin erst auf das Script aufmerksam geworden.
Zeigt dies dann nur alle Geräte die online sind, oder im Laufe der Zeit auch welche die neu dazukommen und wieder offline sind?
@Negalein es sollte alle geräte zeigen - die, die wieder offline gehen, verschwinden mit diesem script wieder - aber ich versuche das einzbauen - in einer der nächsten versionen - im moment ist der status-haken nichts-sagend, da er immer grün ist, wenn ein gerät sichtbar ist
-
@liv-in-sky sagte in Auslesen IP -Adressen:
im script einstellen
einen datenpunkt für die vis (wenn man eine hat - ansonsten das file)
den domänennamen und
das zu scannende netzwerkIch habe die Einstellungen von dem Batteriescript genommen (also nur file - dann auch keinen DP für vis) und bekomme:
ascript.0 2020-02-01 15:52:48.712 error (17017) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 15:52:48.711 error (17017) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 15:52:48.710 error (17017) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 15:52:48.710 error (17017) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:581:17) javascript.0 2020-02-01 15:52:48.709 error (17017) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:1048:17) javascript.0 2020-02-01 15:52:48.709 error (17017) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1457:17) javascript.0 2020-02-01 15:52:48.707 error (17017) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1404:37) javascript.0 2020-02-01 15:52:48.706 error (17017) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:1181:28) javascript.0 2020-02-01 15:52:48.706 error (17017) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 15:52:48.704 error (17017) at new Script (vm.js:83:7) javascript.0 2020-02-01 15:52:48.704 error (17017) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 15:52:48.702 error (17017) ^ javascript.0 2020-02-01 15:52:48.701 error (17017) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 15:52:48.700 error at script.js.nmap-Testing.initial_release:148 javascript.0 2020-02-01 15:52:48.700 error (17017) script.js.nmap-Testing.initial_release compile failed:@Homoran es kannsein , das sich die settings unterscheiden - dies ist das neuste template version - also bitte settings einzeln ändern und nicht kopieren und ersetzen
lt fehlermeldung soll ein promise problem sein - nutze ich nicht - bitte dieses file neu kopieren und alle javascript-insanzen neustarten -
-
@Homoran es kannsein , das sich die settings unterscheiden - dies ist das neuste template version - also bitte settings einzeln ändern und nicht kopieren und ersetzen
lt fehlermeldung soll ein promise problem sein - nutze ich nicht - bitte dieses file neu kopieren und alle javascript-insanzen neustarten -
@liv-in-sky sagte in Auslesen IP -Adressen:
und nicht kopieren
nix kopiert - eingegeben ;-)
DP-Pfad muss doch nur eingegeben werden wenn "brauche ein widget" = true ist
@liv-in-sky sagte in Auslesen IP -Adressen:
soll ein promise problem sein - nutze ich nicht - bitte dieses file neu kopieren und alle javascript-insanzen neustarten -
was ist das ???
EDIT:
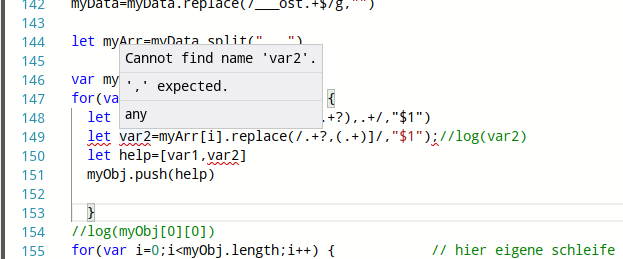
ich lese da im Error:SyntaxError: Invalid regular expression: missing / -
@Negalein es sollte alle geräte zeigen - die, die wieder offline gehen, verschwinden mit diesem script wieder - aber ich versuche das einzbauen - in einer der nächsten versionen - im moment ist der status-haken nichts-sagend, da er immer grün ist, wenn ein gerät sichtbar ist
@liv-in-sky sagte in Auslesen IP -Adressen:
es sollte alle geräte zeigen - die, die wieder offline gehen, verschwinden mit diesem script wieder - aber ich versuche das einzbauen - in einer der nächsten versionen
Super, dann teste ich mal mit :)
-
@liv-in-sky sagte in Auslesen IP -Adressen:
und nicht kopieren
nix kopiert - eingegeben ;-)
DP-Pfad muss doch nur eingegeben werden wenn "brauche ein widget" = true ist
@liv-in-sky sagte in Auslesen IP -Adressen:
soll ein promise problem sein - nutze ich nicht - bitte dieses file neu kopieren und alle javascript-insanzen neustarten -
was ist das ???
EDIT:
ich lese da im Error:SyntaxError: Invalid regular expression: missing /@Homoran stimmt - da hast du recht
aus der fehlermeldung werde ich nicht schlau - ist schon beim compalieren ein fehler oder erst nachdem du das script startest ?
-
@Homoran stimmt - da hast du recht
aus der fehlermeldung werde ich nicht schlau - ist schon beim compalieren ein fehler oder erst nachdem du das script startest ?
@liv-in-sky sofort beim start
muss mal sehen ob da sonst was unterkringelt ist
-
Hab das Script von oben übernommen, DP für VIS angelegt und eingetragen.
Domainname gleich gelassen, da auch eine Fritzbox
IP-bereich auf 10.0.1.0/24 geändert.kommt folgendes auch gleich beim start des Scripts.
javascript.0 2020-02-01 16:12:50.248 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:12:50.248 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:12:50.248 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:12:50.248 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:12:50.248 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:12:50.248 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:12:50.248 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:12:50.247 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:12:50.247 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:12:50.247 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:12:50.247 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:12:50.247 error (594) ^ javascript.0 2020-02-01 16:12:50.247 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:12:50.246 error at script.js.common.Nmap-Test:152 javascript.0 2020-02-01 16:12:50.246 error (594) script.js.common.Nmap-Test compile failed: -
Hab das Script von oben übernommen, DP für VIS angelegt und eingetragen.
Domainname gleich gelassen, da auch eine Fritzbox
IP-bereich auf 10.0.1.0/24 geändert.kommt folgendes auch gleich beim start des Scripts.
javascript.0 2020-02-01 16:12:50.248 error (594) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-01 16:12:50.248 error (594) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2020-02-01 16:12:50.248 error (594) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2020-02-01 16:12:50.248 error (594) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:491:17) javascript.0 2020-02-01 16:12:50.248 error (594) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2020-02-01 16:12:50.248 error (594) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2020-02-01 16:12:50.248 error (594) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2020-02-01 16:12:50.247 error (594) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2020-02-01 16:12:50.247 error (594) at Object.createScript (vm.js:277:10) javascript.0 2020-02-01 16:12:50.247 error (594) at new Script (vm.js:83:7) javascript.0 2020-02-01 16:12:50.247 error (594) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-01 16:12:50.247 error (594) ^ javascript.0 2020-02-01 16:12:50.247 error (594) let var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-01 16:12:50.246 error at script.js.common.Nmap-Test:152 javascript.0 2020-02-01 16:12:50.246 error (594) script.js.common.Nmap-Test compile failed: -
-
@liv-in-sky sofort beim start
muss mal sehen ob da sonst was unterkringelt ist
-
ich kopier das file nochmal
-
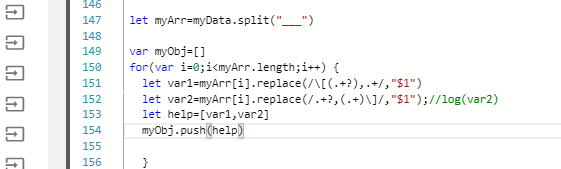
@liv-in-sky du hast bei var 1 einen zusätzlichen Backslash vor der Eckigen öffnenden Klammer - der ist bei mir nicht
Damit läuft es -
Bei mir kommt keine Tabelle:-(
Habe das iframe so konfiguriert:
<iframe width="100% "height="100% "frameborder="0" src="/vis.0/htmlexample.html"></iframe>habe noch nicht überprüft ob die Datei da liegt
Habe aber noch Kompilierungsfehler - aber nicht im log!

EDIT: unter vis.0 liegt die Datei nicht