NEWS
Hilfe bei Gardena API
-
@Jey-Cee sagte in Hilfe bei Gardena API:
In Zeile 8 muss der Token aus Skript eins rein.
Den habe ich noch nicht und auch noch nicht genau verstanden wie ich den ins Log oder in eine Variable bekomme.
@Jey-Cee sagte in Hilfe bei Gardena API:
let token = login();
Damit bekommst du den Token. Und dann rufst du die zweite Funktion auf.
requestLocations(token, appKey);Meine Funktion ist ungetestet, da ich dort keine Zugangsdaten habe. Laut der Doku sollte die Abfrage aber so vonstattengehen.
-
@Jey-Cee sagte in Hilfe bei Gardena API:
let token = login();
Damit bekommst du den Token. Und dann rufst du die zweite Funktion auf.
requestLocations(token, appKey);Meine Funktion ist ungetestet, da ich dort keine Zugangsdaten habe. Laut der Doku sollte die Abfrage aber so vonstattengehen.
@J-A-R-V-I-S
@Jey-CeeSo ?
const fetch = require('node-fetch'); const { URLSearchParams } = require('url'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; async function login() { const params = new URLSearchParams(); params.set('grant_type', 'password'); params.set('client_id', appKey); params.set('username', username); params.set('password', password); const res = await fetch('https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', { method: 'POST', body: params }); if (!res.ok) { throw new Error(res.statusText); } return res.json(); } let token = login(); const request = require('request'); function requestLocations(token, key) { const options = { url: 'https://api.smart.gardena.dev/v1/locations', method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Authorization-Provider': 'husqvarna', 'X-Api-Key': '6dc5b7d9-d426-4b58-84c8-c3733e08e9cb' } } request(options, (error, response, body) => { console.log(body); }); } -
@J-A-R-V-I-S
@Jey-CeeSo ?
const fetch = require('node-fetch'); const { URLSearchParams } = require('url'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; async function login() { const params = new URLSearchParams(); params.set('grant_type', 'password'); params.set('client_id', appKey); params.set('username', username); params.set('password', password); const res = await fetch('https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', { method: 'POST', body: params }); if (!res.ok) { throw new Error(res.statusText); } return res.json(); } let token = login(); const request = require('request'); function requestLocations(token, key) { const options = { url: 'https://api.smart.gardena.dev/v1/locations', method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Authorization-Provider': 'husqvarna', 'X-Api-Key': '6dc5b7d9-d426-4b58-84c8-c3733e08e9cb' } } request(options, (error, response, body) => { console.log(body); }); }const fetch = require('node-fetch'); const { URLSearchParams } = require('url'); const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; async function login() { const params = new URLSearchParams(); params.set('grant_type', 'password'); params.set('client_id', appKey); params.set('username', username); params.set('password', password); const res = await fetch('https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', { method: 'POST', body: params }); if (!res.ok) { throw new Error(res.statusText); } return res.json(); } function requestLocations(token, key) { const options = { url: 'https://api.smart.gardena.dev/v1/locations', method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Authorization-Provider': 'husqvarna', 'X-Api-Key': '6dc5b7d9-d426-4b58-84c8-c3733e08e9cb' } } request(options, (error, response, body) => { console.log(body); }); } let token = login(); requestLocations(token, appKey); -
const fetch = require('node-fetch'); const { URLSearchParams } = require('url'); const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; async function login() { const params = new URLSearchParams(); params.set('grant_type', 'password'); params.set('client_id', appKey); params.set('username', username); params.set('password', password); const res = await fetch('https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', { method: 'POST', body: params }); if (!res.ok) { throw new Error(res.statusText); } return res.json(); } function requestLocations(token, key) { const options = { url: 'https://api.smart.gardena.dev/v1/locations', method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Authorization-Provider': 'husqvarna', 'X-Api-Key': '6dc5b7d9-d426-4b58-84c8-c3733e08e9cb' } } request(options, (error, response, body) => { console.log(body); }); } let token = login(); requestLocations(token, appKey);bzw. unten anders, da das sonst asyncron ausgeführt wird und du keinen Token erhälst:
let token = await login(); requestLocations(token, appKey);das untere
async function getData(appKey) { let token = await login(); requestLocations(token, appKey); } getData(appKey); -
const fetch = require('node-fetch'); const { URLSearchParams } = require('url'); const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; async function login() { const params = new URLSearchParams(); params.set('grant_type', 'password'); params.set('client_id', appKey); params.set('username', username); params.set('password', password); const res = await fetch('https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', { method: 'POST', body: params }); if (!res.ok) { throw new Error(res.statusText); } return res.json(); } function requestLocations(token, key) { const options = { url: 'https://api.smart.gardena.dev/v1/locations', method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Authorization-Provider': 'husqvarna', 'X-Api-Key': '6dc5b7d9-d426-4b58-84c8-c3733e08e9cb' } } request(options, (error, response, body) => { console.log(body); }); } let token = login(); requestLocations(token, appKey);@J-A-R-V-I-S
damit bekam ich{"message":"Forbidden"} -
bzw. unten anders, da das sonst asyncron ausgeführt wird und du keinen Token erhälst:
let token = await login(); requestLocations(token, appKey);das untere
async function getData(appKey) { let token = await login(); requestLocations(token, appKey); } getData(appKey);@J-A-R-V-I-S
async function getData(appKey) { let token = await login(); requestLocations(token, appKey); } getData(appKey);Damit habe ich nichts mehr im Log
-
@J-A-R-V-I-S
async function getData(appKey) { let token = await login(); requestLocations(token, appKey); } getData(appKey);Damit habe ich nichts mehr im Log
@dslraser sagte in Hilfe bei Gardena API:
async function getData(appKey) {
dann bau mal bitte in dieser Funktion eine Consolenausgabe ein, die den Token ausgibt.
console.log(token);und verwende sonst einmal in der anderen Ausgabe anstatt
bodyresponse. -
@dslraser sagte in Hilfe bei Gardena API:
async function getData(appKey) {
dann bau mal bitte in dieser Funktion eine Consolenausgabe ein, die den Token ausgibt.
console.log(token);und verwende sonst einmal in der anderen Ausgabe anstatt
bodyresponse.@J-A-R-V-I-S
kommt kein Token im Logconst fetch = require('node-fetch'); const { URLSearchParams } = require('url'); const request = require('request'); const username = 'xxx.xxx@xxx.de'; const password = 'xxx'; const appKey = 'xxx'; async function login() { const params = new URLSearchParams(); params.set('grant_type', 'password'); params.set('client_id', appKey); params.set('username', username); params.set('password', password); const res = await fetch('https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', { method: 'POST', body: params }); if (!res.ok) { throw new Error(res.statusText); } return res.json(); } function requestLocations(token, key) { const options = { url: 'https://api.smart.gardena.dev/v1/locations', method: 'GET', headers: { 'Authorization': 'Bearer ' + token, 'Authorization-Provider': 'husqvarna', 'X-Api-Key': 'xxx' } } request(options, (error, response, body) => { console.log(response); }); } async function getData(appKey) { let token = await login(); requestLocations(token, appKey); console.log(token); } getData(appKey); -
@dslraser probier einfach nur mal folgenden Code in einem eigenen Skrip aus:
const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', body: { grant_type: 'password', client_id: appKey, username: username, password: password } } request(options, (err, response, body) => { console.log(body); }); -
@dslraser probier einfach nur mal folgenden Code in einem eigenen Skrip aus:
const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', body: { grant_type: 'password', client_id: appKey, username: username, password: password } } request(options, (err, response, body) => { console.log(body); });@J-A-R-V-I-S
damit schmiert es direkt abhost.iobroker 2020-01-12 00:33:15.420 error Caught by controller[1]: (node:1118) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js proce host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[1]: (node:1118) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by r host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[1]: (node:1118) UnhandledPromiseRejectionWarning: TypeError: URLSearchParams is not a constructor host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at processImmediate (timers.js:658:5) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at tryOnImmediate (timers.js:676:5) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at runCallback (timers.js:705:18) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:578:7) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at end (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:549:18) host.iobroker 2020-01-12 00:33:15.419 error Caught by controller[0]: at Request.write (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1500:27) host.iobroker 2020-01-12 00:33:15.419 error Caught by controller[0]: at ClientRequest.write (_http_outgoing.js:567:10) host.iobroker 2020-01-12 00:33:15.419 error Caught by controller[0]: at write_ (_http_outgoing.js:595:11) host.iobroker 2020-01-12 00:33:15.418 error Caught by controller[0]: TypeError [ERR_INVALID_ARG_TYPE]: The first argument must be one of type string or Buffer. Received type object -
@J-A-R-V-I-S
damit schmiert es direkt abhost.iobroker 2020-01-12 00:33:15.420 error Caught by controller[1]: (node:1118) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js proce host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[1]: (node:1118) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by r host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[1]: (node:1118) UnhandledPromiseRejectionWarning: TypeError: URLSearchParams is not a constructor host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at processImmediate (timers.js:658:5) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at tryOnImmediate (timers.js:676:5) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at runCallback (timers.js:705:18) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:578:7) host.iobroker 2020-01-12 00:33:15.420 error Caught by controller[0]: at end (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:549:18) host.iobroker 2020-01-12 00:33:15.419 error Caught by controller[0]: at Request.write (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1500:27) host.iobroker 2020-01-12 00:33:15.419 error Caught by controller[0]: at ClientRequest.write (_http_outgoing.js:567:10) host.iobroker 2020-01-12 00:33:15.419 error Caught by controller[0]: at write_ (_http_outgoing.js:595:11) host.iobroker 2020-01-12 00:33:15.418 error Caught by controller[0]: TypeError [ERR_INVALID_ARG_TYPE]: The first argument must be one of type string or Buffer. Received type object@dslraser habe es ausgebessert:
const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, body: JSON.stringify({ grant_type: 'password', client_id: appKey, username: username, password: password }) } request(options, (err, response, body) => { console.log(body); }); -
@dslraser habe es ausgebessert:
const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, body: JSON.stringify({ grant_type: 'password', client_id: appKey, username: username, password: password }) } request(options, (err, response, body) => { console.log(body); });@J-A-R-V-I-S
javascript.0 2020-01-12 00:37:36.398 info (1208) script.js.11_Gardena.Gardena1: {"error":"invalid_client","error_description":"Invalid client: cannot retrieve client credentials"} -
Edit: morgen gehts weiter.....
-
@J-A-R-V-I-S
Edit: gelöscht -
@dslraser habe es ausgebessert:
const request = require('request'); const username = 'xxx@xxx.de'; const password = 'xxxxx'; const appKey = 'xxxxx'; const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, body: JSON.stringify({ grant_type: 'password', client_id: appKey, username: username, password: password }) } request(options, (err, response, body) => { console.log(body); });@J-A-R-V-I-S
@Jey-CeeHier noch mal das bisherige Script, falls es jemand weiter verfolgen möchte. Ich werde wohl nicht damit weiter machen, obwohl jetzt die Anmeldung und auch der Abruf der Geräte soweit funktioniert.
const request = require('request'); const username = 'xxx.xxx@xxx.de'; const password = 'xxxxxxxxxx'; const appKey = 'xxxxxxxxxx'; const token = 'muss aus gelesen werden'; const user_id = 'kommt hier rein'; const refresh_token = 'wird auch erstellt und muss hier rein'; const options = { url: 'https://sg-api.dss.husqvarnagroup.net/sg-1/sessions', method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ 'sessions': { 'email': username, 'password': password } }) } //Locations abrufen request({ url: 'https://sg-api.dss.husqvarnagroup.net/sg-1/locations/?user_id=' + user_id, method: 'GET', headers: { 'Content-Type': 'application/json', 'X-Session': token }, }, (err, res, body) => { //console.log(body); }) //Devices abrufen request({ url: 'https://sg-api.dss.husqvarnagroup.net/sg-1/devices/?locationId=' + 'xxxxxxx', method: 'GET', headers: { 'Content-Type': 'application/json', 'X-Session': token } }, (err, res, body) => { //console.log(body); }) //Befehl an Device senden request({ url: 'https://sg-api.dss.husqvarnagroup.net/sg-1/devices/' + 'xxx' + '/abilities/valve/command?locationId=' + 'xxx', method: 'PUT', headers: { 'Content-Type': 'application/json', 'X-Session': token }, body: JSON.stringify({ 'name': 'stop_until_next_task' }) }, (err, res, body) => { //console.log(body); }) -
@Jey-Cee
@J-A-R-V-I-SHier noch bissl als Erklärung:
Es ist etwas umständlicher als gedacht. Damit ich überhaupt etwas ausprobieren konnte, mußte ich erstmal die Ventile provisorisch wieder an klemmen, die sind über den Winter ausgebaut. Die sind normaler Weise draußen im Garten, nun provisorisch im Keller, sonst waren die Ventile auch in der Gardena App alle aus gegraut. Noch dazu kommt, das man immer zum einschalten zwei Datenpunkte setzen muß (duration --- die Zeit und von idl auf manuell umschalten) anschließend noch über einen dritten Datenpunkt starten (ein Button). Ausschalten dann mit idl und wieder den Button betätigen. Es ist also nicht nur an/aus, sondern man muß immer eine Laufzeit mitgeben. Außerdem ist es auf 2 Ventile gleichzeitig begrenzt. Will mann, wenn schon zwei Ventile aktiv sind, ein drittes Ventil dazu schalten, dann kommt eine Fehlermeldung in der App, das nur zwei gleichzeitig gehen. Auch die Laufzeit der Bewässerung ist auf 59 Minuten begrenzt, setzt man eine größere Zahl per Blockly/Script, passiert gar nichts, nichtmal eine Fehlermeldung.
Vermutlich braucht man auch alle diese Datenpunkte im Script, was es dann auch nicht leichter macht als im Adapter, deshalb werde ich erstmal beim Adapter bleiben.
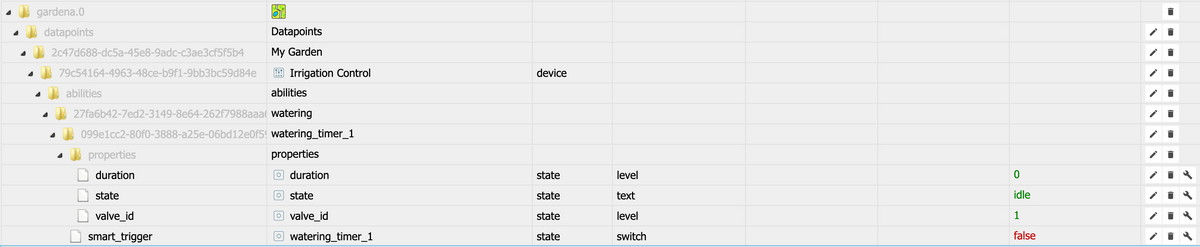
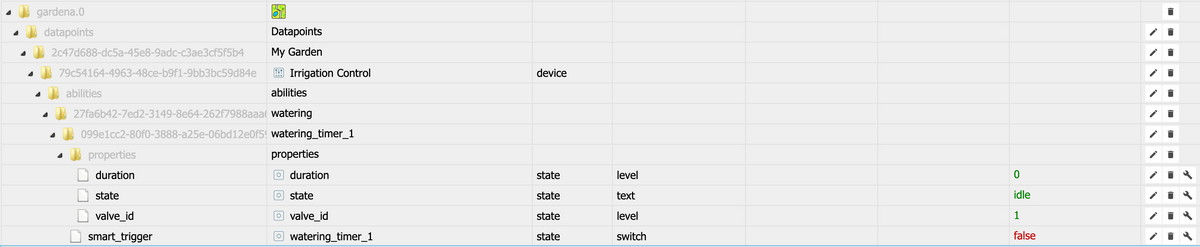
Hier mal so ein Datenpunkt vom Adapter (bis man in dem was findet....)

Mein Blockly zum schalten über iQontrol (oder auch VIS) überarbeite ich gerade und stelle es dann gern noch hier rein.
-
@Jey-Cee
@J-A-R-V-I-SHier noch bissl als Erklärung:
Es ist etwas umständlicher als gedacht. Damit ich überhaupt etwas ausprobieren konnte, mußte ich erstmal die Ventile provisorisch wieder an klemmen, die sind über den Winter ausgebaut. Die sind normaler Weise draußen im Garten, nun provisorisch im Keller, sonst waren die Ventile auch in der Gardena App alle aus gegraut. Noch dazu kommt, das man immer zum einschalten zwei Datenpunkte setzen muß (duration --- die Zeit und von idl auf manuell umschalten) anschließend noch über einen dritten Datenpunkt starten (ein Button). Ausschalten dann mit idl und wieder den Button betätigen. Es ist also nicht nur an/aus, sondern man muß immer eine Laufzeit mitgeben. Außerdem ist es auf 2 Ventile gleichzeitig begrenzt. Will mann, wenn schon zwei Ventile aktiv sind, ein drittes Ventil dazu schalten, dann kommt eine Fehlermeldung in der App, das nur zwei gleichzeitig gehen. Auch die Laufzeit der Bewässerung ist auf 59 Minuten begrenzt, setzt man eine größere Zahl per Blockly/Script, passiert gar nichts, nichtmal eine Fehlermeldung.
Vermutlich braucht man auch alle diese Datenpunkte im Script, was es dann auch nicht leichter macht als im Adapter, deshalb werde ich erstmal beim Adapter bleiben.
Hier mal so ein Datenpunkt vom Adapter (bis man in dem was findet....)

Mein Blockly zum schalten über iQontrol (oder auch VIS) überarbeite ich gerade und stelle es dann gern noch hier rein.
@J-A-R-V-I-S
@dslraser
Moin, ich habe das Thema mal aufgegriffen. Gleich vorweg.... Ich bin absolut nicht fit in Javascript. Es ist mehr so try and error . Deswegen komme ich auch nicht weiter und hoffe vielleicht etwas Hilfe zu bekommen.
Hier mein Skript um ein Token zu erhalten. Die Logs geben innerhalb des Reqest den Token aus (Token1) aber ich schaffe es nicht den Token am Ende der Var token2 zu übergeben. wie bekomme ich am besten den ganzen body aus dem request heraus?Viele Grüße
const request = require('request'); const URLSearchParams = require('url'); var temp1 = "" function login() { let params = "client_id=xxxxxx-6ffe-xxxx-87cd-7ea8xxxxxxx&grant_type=password&username=xxxxxxx%40xxx.xxx&password=xxxxxxxx" const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'accept': 'application/json' }, body: params } request(options, (err, response, body) => { log('body: ' + JSON.stringify(body)); const obj = JSON.parse(body); let token = obj.access_token; log('Token1: ' + obj.access_token); }); } let token2 = login(); log('token2: ' + token2) -
@J-A-R-V-I-S
@dslraser
Moin, ich habe das Thema mal aufgegriffen. Gleich vorweg.... Ich bin absolut nicht fit in Javascript. Es ist mehr so try and error . Deswegen komme ich auch nicht weiter und hoffe vielleicht etwas Hilfe zu bekommen.
Hier mein Skript um ein Token zu erhalten. Die Logs geben innerhalb des Reqest den Token aus (Token1) aber ich schaffe es nicht den Token am Ende der Var token2 zu übergeben. wie bekomme ich am besten den ganzen body aus dem request heraus?Viele Grüße
const request = require('request'); const URLSearchParams = require('url'); var temp1 = "" function login() { let params = "client_id=xxxxxx-6ffe-xxxx-87cd-7ea8xxxxxxx&grant_type=password&username=xxxxxxx%40xxx.xxx&password=xxxxxxxx" const options = { url: 'https://api.authentication.husqvarnagroup.dev/v1/oauth2/token', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'accept': 'application/json' }, body: params } request(options, (err, response, body) => { log('body: ' + JSON.stringify(body)); const obj = JSON.parse(body); let token = obj.access_token; log('Token1: ' + obj.access_token); }); } let token2 = login(); log('token2: ' + token2)@intruder7
Es gibt jetzt einen Adapter. Schon gesehen, oder soll es ein Script sein ? -
@intruder7
Es gibt jetzt einen Adapter. Schon gesehen, oder soll es ein Script sein ? -
@dslraser
den hab ich schon gesehen.... nur leider ist er nicht für husqvarna:disappointed:@intruder7 sagte in Hilfe bei Gardena API:
@dslraser
den hab ich schon gesehen.... nur leider ist er nicht für husqvarna:disappointed:haben die noch eine andere (eigene) api oder Anmeldung ?