NEWS
asynchron, callback, promise, await -> Hilfe
-
Das Problem ist die Schleife läuft so schnell wie möglich, dein setTimeout hält die Schleife nicht an sondern die function wird nur um 50ms verzögert ausgeführt.
Dein Ansatz mit Async/Await macht hier sehr viel Sinn.Ich hab etwas gebaut, was du testen kannst.
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); }) unsubscribe(sub); } -
Hallo ihr beide,
habs jetzt so:
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log (obj.length); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); unsubscribe(sub); }) }Klappt aber auch nicht. Der log kommt zu früh; fullName zeigt somit nichts.
-
Hallo ihr beide,
habs jetzt so:
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log (obj.length); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); unsubscribe(sub); }) }Klappt aber auch nicht. Der log kommt zu früh; fullName zeigt somit nichts.
@bahnuhr Wenn ich das richtig verstehe, willst du jeweils nur 1x auf die Änderung des States reagieren? Dafür gibt es seit einer Weile die Funktion
once, die tatsächlich auch einen Promise zurück gibt und damitawaited werden kann.Probiers mal so:
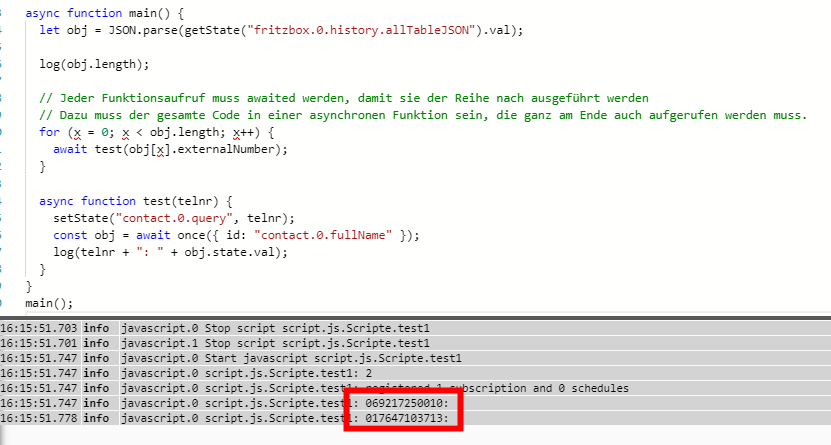
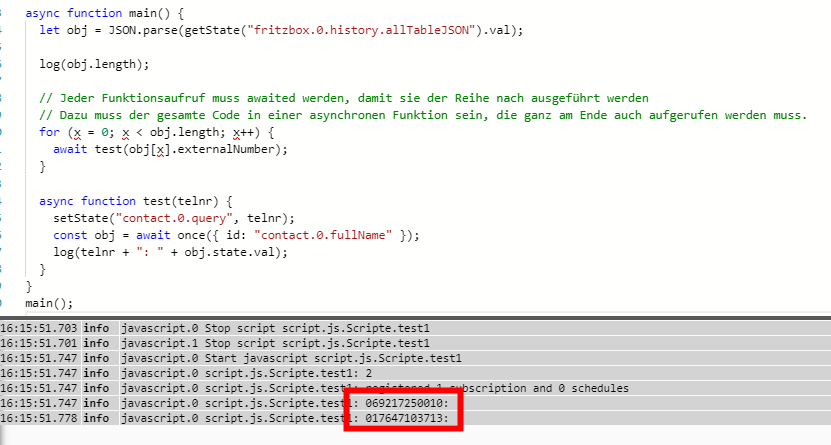
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } } main(); -
klappt auch nicht:

Was will ich:
In dem DP der Fritzbox werden ja als json die Anrufe gespeichert (fritzbox.0.history.allTableJSON)
Dann:- die erste Nr. der json auslesen
- Diese Nr. in query schreiben
Der Adapter contact ermittelt dann den Namen und schreibt diesen dann fullName.
Und dann die Nr. und der dazugehörige Name in einem neuen array speichern (oder nur der Name)
Und dann wieder bei 1. anfangen mit dem nächsten Anrufer lt. fritz.box json.
-
klappt auch nicht:

Was will ich:
In dem DP der Fritzbox werden ja als json die Anrufe gespeichert (fritzbox.0.history.allTableJSON)
Dann:- die erste Nr. der json auslesen
- Diese Nr. in query schreiben
Der Adapter contact ermittelt dann den Namen und schreibt diesen dann fullName.
Und dann die Nr. und der dazugehörige Name in einem neuen array speichern (oder nur der Name)
Und dann wieder bei 1. anfangen mit dem nächsten Anrufer lt. fritz.box json.
@bahnuhr Wenn der Log ausgeführt wird, dann wird doch der State beschrieben - vielleicht wird der erst geleert und dann nochmal befüllt? Mach mal einen manuellen Test:
on({id: "contact.0.fullName"}, obj => { log(`Wert: "${obj.state.val}", Typ: ${typeof obj.state.val}`); });Lass das Skript laufen, ändere den query-Datenpunkt von Hand und schaue was im Log steht.
-
@bahnuhr Wenn der Log ausgeführt wird, dann wird doch der State beschrieben - vielleicht wird der erst geleert und dann nochmal befüllt? Mach mal einen manuellen Test:
on({id: "contact.0.fullName"}, obj => { log(`Wert: "${obj.state.val}", Typ: ${typeof obj.state.val}`); });Lass das Skript laufen, ändere den query-Datenpunkt von Hand und schaue was im Log steht.
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht wird der erst geleert
Ja, das war auch mein Vorschlag im dazugehörigen thread.
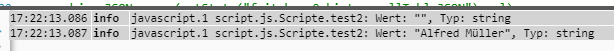
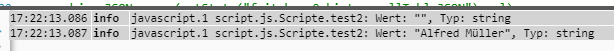
Und jetzt zu deinem Script, es kommt:

Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Hast noch ne Idee wie wir damit jetzt umgehen?
-
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht wird der erst geleert
Ja, das war auch mein Vorschlag im dazugehörigen thread.
Und jetzt zu deinem Script, es kommt:

Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Hast noch ne Idee wie wir damit jetzt umgehen?
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Dann musst du den Wert ausschließen (
valNe: "")async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); const obj = await once({ id: "contact.0.fullName", valNe: "" }); log(telnr + ": " + obj.state.val); } } -
Danke Alcalzone,
klappt soweit.
Folgendes Problem tritt aber noch auf:
Wenn ich eine Nr. habe die es in dem Adapter contact nicht vorhanden ist, kann er natürlich auch keinen Namen finden.
Folglich wäre dann ja "" richtig.In dem Script kommt dann nichts mehr.
Er wartet wohl auf Rückmeldung die nicht "" ist. Diese kommt aber nicht.
Folglich hängt sich das Script dann auf.Lösung wäre:
Ignoriere das erste ""
Der 2. Eintrag, dann "" oder der Name wären richtig.Gibts da auch noch einen Trick. Kann man innerhalb von await nochmal einen await aufführen um zu überprüfen was bei der 2. Rückmeldung kommt ?
mfg
Dieter -
Haste noch ne Idee für mich ?
-
Haste noch ne Idee für mich ?
@bahnuhr Sorry, war unterwegs. Ist es in dem Fall immer 2x "" ?
Dann könnte es so gehen:
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); // 1. Änderung ignorieren (val === "") await once({ id: "contact.0.fullName", valNe: "" }); // 2. Änderung zurück geben (val beliebig!) const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } } -
@bahnuhr Sorry, war unterwegs. Ist es in dem Fall immer 2x "" ?
Dann könnte es so gehen:
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); // 1. Änderung ignorieren (val === "") await once({ id: "contact.0.fullName", valNe: "" }); // 2. Änderung zurück geben (val beliebig!) const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } }Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter -
Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Hab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Nein, das geht davon aus, dass 2 Updates kommen. Man könnte ggf. mit einem Timeout was basteln. Wenn nach z.B. 250ms kein 2. Update kommt, Nr. nicht gefunden. Ist aber äußerst unschön (und dauert), kann man an dem anderen Adapter nicht das Verhalten evtl. einstellen?
-
Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter@bahnuhr Ich würde folgendes vorschlagen:
Wende dich mit deinem Problem an den Adapter-Entwickler. Der scheint ja recht aktiv zu sein.Außerdem ist für diese Form der Abfrage
sendTostatt States zu empfehlen. Da kann der Ziel-Adapter etwas zielgerichteter antworten und dir z.B. mitteilen, dass es einen Fehler gab o.ä.
Muss aber vom Adapter unterstützt werden. -
@bahnuhr Ich würde folgendes vorschlagen:
Wende dich mit deinem Problem an den Adapter-Entwickler. Der scheint ja recht aktiv zu sein.Außerdem ist für diese Form der Abfrage
sendTostatt States zu empfehlen. Da kann der Ziel-Adapter etwas zielgerichteter antworten und dir z.B. mitteilen, dass es einen Fehler gab o.ä.
Muss aber vom Adapter unterstützt werden.@bahnuhr hatte im Test Thread zum Contact Adapter um Hilfe gebeten. Ich habe nun im Contact Adapter die Möglichkeit für die
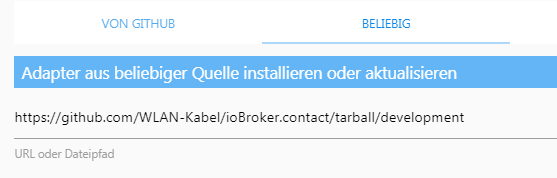
sendToAbfrage hinzugefügt.Diese ist derzeit aber nur im Development Branch enthalten (https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development) und kann über den Link installiert werden.
Folgendermaßen muss die Anfrage dann aussehen (Beispiel):
sendTo('contact.0', 'query', {phonenumber: '+49 1234 567890'}, (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { log('Contact: ' + JSON.stringify(obj.contact)); } }); -
@J-A-R-V-I-S sagte in asynchron, callback, promise, await -> Hilfe:
(https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development
So, habe development von git installiert.
Instanz gestoppt und gestartet.Script laufen lassen mit einer bekannten Nr.
Im log kommt gar nichts.
Weder Error; noch einen Namen.

Schalte nun mal um auf debug; vielleicht kommt da was.
-
@J-A-R-V-I-S sagte in asynchron, callback, promise, await -> Hilfe:
(https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development
So, habe development von git installiert.
Instanz gestoppt und gestartet.Script laufen lassen mit einer bekannten Nr.
Im log kommt gar nichts.
Weder Error; noch einen Namen.

Schalte nun mal um auf debug; vielleicht kommt da was.
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Schalte nun mal um auf debug; vielleicht kommt da was.
da kommt auch nichts.
-
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Schalte nun mal um auf debug; vielleicht kommt da was.
da kommt auch nichts.
-
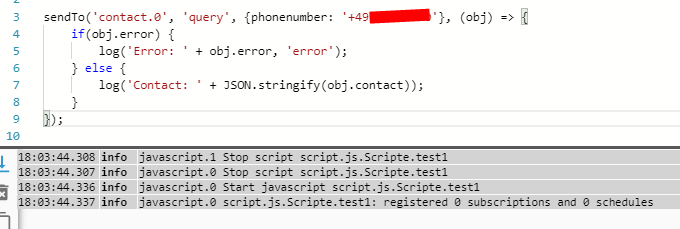
wie folgt:

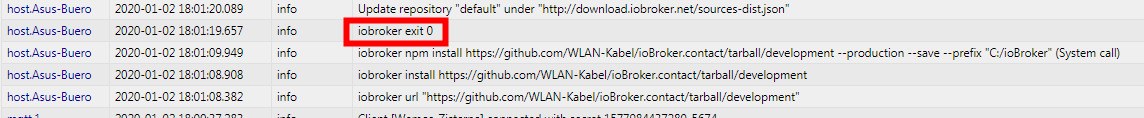
durchgelaufen mit exit 0:

Instanz neu gestartet:

Und dann script gestartet:

Es kommt nichts.
Was mach ich nun da wieder falsch?
Dachte es müsste doch so funktionieren. -
So, Rückinfo von mir:
Objekte gelöscht.
Instanz gelöscht.
Adapter gelöscht.
Browser cache gelöscht.Und alles neu:
development installiert
Instanz installiert.
google neu verbunden
Objekte werden geladen.
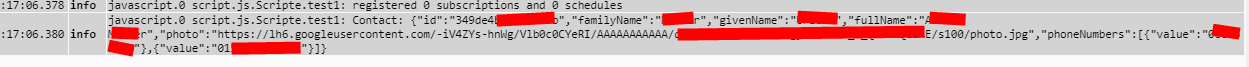
Script gestartet.Und ahaaaaaa
Jetzt kommt was:

Danke.
Frage:
Warum musste ich erst alles löschen ?
Hätte nicht meine Vorgehensweise auch funktionieren können / müssen ?mfg
Dieter -
Nochmals Dank an
@AlCalzone
@J-A-R-V-I-Sso macht es wirklich Spaß.
Muss jetzt mal am Script basteln. Mal sehen was ich hinbekomme.
mfg
Dieter


