NEWS
asynchron, callback, promise, await -> Hilfe
-
Das Problem ist die Schleife läuft so schnell wie möglich, dein setTimeout hält die Schleife nicht an sondern die function wird nur um 50ms verzögert ausgeführt.
Dein Ansatz mit Async/Await macht hier sehr viel Sinn.Ich hab etwas gebaut, was du testen kannst.
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); }) unsubscribe(sub); } -
Danke für die schnelle Antwort.
Es klappt aber irgendwie nicht.0_userdata.0.test_2Diesen DP hab ich nicht (bin noch auf js 1.5)
Aber wenn ich auch einen anderen eingebe, klappt dies nicht.
Müsste dort nicht: contact.0.fullName
hin, denn diesen möchte ich ja haben.log('test');Ist dies richtig ?
Ist test nicht die Funktion?Oh mann, ich glaube das ist doch ne Nummer zu hoch für mich.
Ich probier aber weiter.mfg
Dieter -
Danke für die schnelle Antwort.
Es klappt aber irgendwie nicht.0_userdata.0.test_2Diesen DP hab ich nicht (bin noch auf js 1.5)
Aber wenn ich auch einen anderen eingebe, klappt dies nicht.
Müsste dort nicht: contact.0.fullName
hin, denn diesen möchte ich ja haben.log('test');Ist dies richtig ?
Ist test nicht die Funktion?Oh mann, ich glaube das ist doch ne Nummer zu hoch für mich.
Ich probier aber weiter.mfg
Dieter@bahnuhr sorry hab das Skript angepasst, natürlich hast du den DP nicht den hatte ich ja zum Testen. Ich hoffe so ist das Skript jetzt etwas klarer.
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
log('test');
Ist dies richtig ?
Ist test nicht die Funktion?Das ist nur eine Log Ausgabe um zu sehen ob die Subscription ausgeführt wird. Ich habe sie jetzt so umgebaut das direkt das Value vom DP ausgegeben wird. Dann kannst du Nachvollziehen ob es funktioniert.
-
@bahnuhr sorry hab das Skript angepasst, natürlich hast du den DP nicht den hatte ich ja zum Testen. Ich hoffe so ist das Skript jetzt etwas klarer.
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
log('test');
Ist dies richtig ?
Ist test nicht die Funktion?Das ist nur eine Log Ausgabe um zu sehen ob die Subscription ausgeführt wird. Ich habe sie jetzt so umgebaut das direkt das Value vom DP ausgegeben wird. Dann kannst du Nachvollziehen ob es funktioniert.
@Jey-Cee sagte in asynchron, callback, promise, await -> Hilfe:
Das ist nur eine Log Ausgabe um zu sehen ob die Subscription ausgeführt wird.
Ne, funktioniert nicht.
Im log erscheint gar nichts.In den Objekten seh ich, dass der DP query befüllt wird.
Aber der DP fullName wird nicht geholt; oder gar ins log geschrieben.

-
Läuft der await auf Win?

-
@bahnuhr ja hat nix mit dem OS zu tun. Wichtig ist die richtige Node version, 8 oder höher.
Ich glaub ich hab den Grund gefunden warum nichts geht. Das unsubscribe muss mit ins await nach der Log Ausgabe, sonst wird das unsubscribe wohl zu früh ausgeführt.
-
Das Problem ist die Schleife läuft so schnell wie möglich, dein setTimeout hält die Schleife nicht an sondern die function wird nur um 50ms verzögert ausgeführt.
Dein Ansatz mit Async/Await macht hier sehr viel Sinn.Ich hab etwas gebaut, was du testen kannst.
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); }) unsubscribe(sub); } -
Hallo ihr beide,
habs jetzt so:
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log (obj.length); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); unsubscribe(sub); }) }Klappt aber auch nicht. Der log kommt zu früh; fullName zeigt somit nichts.
-
Hallo ihr beide,
habs jetzt so:
let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log (obj.length); for (x=0; x< obj.length; x++) { test(obj[x].externalNumber); } async function test(telnr){ setState("contact.0.query", telnr); let sub = await on({id:"contact.0.fullName"}, (obj)=>{ log(telnr + ': ' + obj.state.val); unsubscribe(sub); }) }Klappt aber auch nicht. Der log kommt zu früh; fullName zeigt somit nichts.
@bahnuhr Wenn ich das richtig verstehe, willst du jeweils nur 1x auf die Änderung des States reagieren? Dafür gibt es seit einer Weile die Funktion
once, die tatsächlich auch einen Promise zurück gibt und damitawaited werden kann.Probiers mal so:
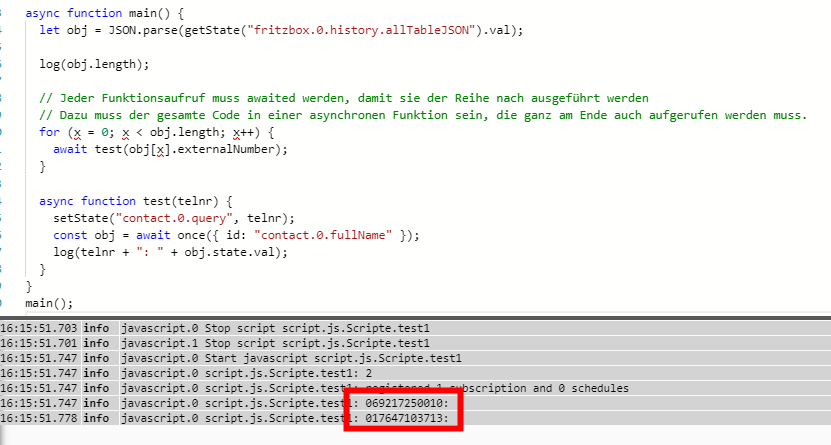
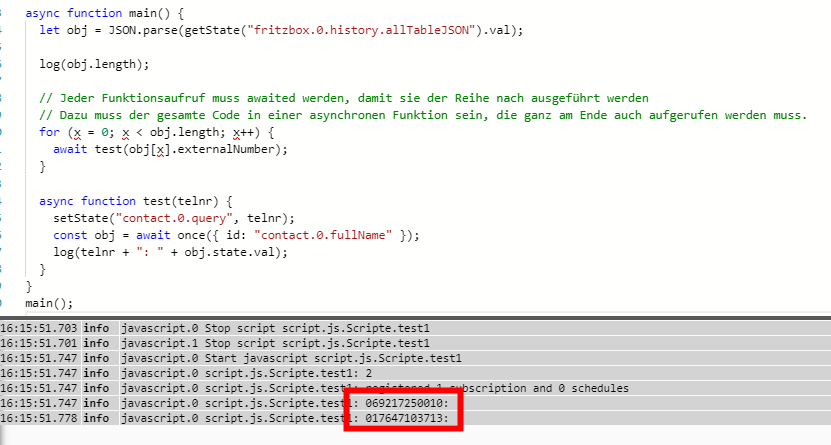
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } } main(); -
klappt auch nicht:

Was will ich:
In dem DP der Fritzbox werden ja als json die Anrufe gespeichert (fritzbox.0.history.allTableJSON)
Dann:- die erste Nr. der json auslesen
- Diese Nr. in query schreiben
Der Adapter contact ermittelt dann den Namen und schreibt diesen dann fullName.
Und dann die Nr. und der dazugehörige Name in einem neuen array speichern (oder nur der Name)
Und dann wieder bei 1. anfangen mit dem nächsten Anrufer lt. fritz.box json.
-
klappt auch nicht:

Was will ich:
In dem DP der Fritzbox werden ja als json die Anrufe gespeichert (fritzbox.0.history.allTableJSON)
Dann:- die erste Nr. der json auslesen
- Diese Nr. in query schreiben
Der Adapter contact ermittelt dann den Namen und schreibt diesen dann fullName.
Und dann die Nr. und der dazugehörige Name in einem neuen array speichern (oder nur der Name)
Und dann wieder bei 1. anfangen mit dem nächsten Anrufer lt. fritz.box json.
@bahnuhr Wenn der Log ausgeführt wird, dann wird doch der State beschrieben - vielleicht wird der erst geleert und dann nochmal befüllt? Mach mal einen manuellen Test:
on({id: "contact.0.fullName"}, obj => { log(`Wert: "${obj.state.val}", Typ: ${typeof obj.state.val}`); });Lass das Skript laufen, ändere den query-Datenpunkt von Hand und schaue was im Log steht.
-
@bahnuhr Wenn der Log ausgeführt wird, dann wird doch der State beschrieben - vielleicht wird der erst geleert und dann nochmal befüllt? Mach mal einen manuellen Test:
on({id: "contact.0.fullName"}, obj => { log(`Wert: "${obj.state.val}", Typ: ${typeof obj.state.val}`); });Lass das Skript laufen, ändere den query-Datenpunkt von Hand und schaue was im Log steht.
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht wird der erst geleert
Ja, das war auch mein Vorschlag im dazugehörigen thread.
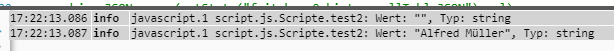
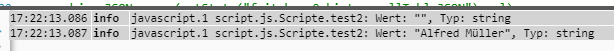
Und jetzt zu deinem Script, es kommt:

Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Hast noch ne Idee wie wir damit jetzt umgehen?
-
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht wird der erst geleert
Ja, das war auch mein Vorschlag im dazugehörigen thread.
Und jetzt zu deinem Script, es kommt:

Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Hast noch ne Idee wie wir damit jetzt umgehen?
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Dann musst du den Wert ausschließen (
valNe: "")async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); const obj = await once({ id: "contact.0.fullName", valNe: "" }); log(telnr + ": " + obj.state.val); } } -
Danke Alcalzone,
klappt soweit.
Folgendes Problem tritt aber noch auf:
Wenn ich eine Nr. habe die es in dem Adapter contact nicht vorhanden ist, kann er natürlich auch keinen Namen finden.
Folglich wäre dann ja "" richtig.In dem Script kommt dann nichts mehr.
Er wartet wohl auf Rückmeldung die nicht "" ist. Diese kommt aber nicht.
Folglich hängt sich das Script dann auf.Lösung wäre:
Ignoriere das erste ""
Der 2. Eintrag, dann "" oder der Name wären richtig.Gibts da auch noch einen Trick. Kann man innerhalb von await nochmal einen await aufführen um zu überprüfen was bei der 2. Rückmeldung kommt ?
mfg
Dieter -
Haste noch ne Idee für mich ?
-
Haste noch ne Idee für mich ?
@bahnuhr Sorry, war unterwegs. Ist es in dem Fall immer 2x "" ?
Dann könnte es so gehen:
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); // 1. Änderung ignorieren (val === "") await once({ id: "contact.0.fullName", valNe: "" }); // 2. Änderung zurück geben (val beliebig!) const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } } -
@bahnuhr Sorry, war unterwegs. Ist es in dem Fall immer 2x "" ?
Dann könnte es so gehen:
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); // 1. Änderung ignorieren (val === "") await once({ id: "contact.0.fullName", valNe: "" }); // 2. Änderung zurück geben (val beliebig!) const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } }Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter -
Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Hab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Nein, das geht davon aus, dass 2 Updates kommen. Man könnte ggf. mit einem Timeout was basteln. Wenn nach z.B. 250ms kein 2. Update kommt, Nr. nicht gefunden. Ist aber äußerst unschön (und dauert), kann man an dem anderen Adapter nicht das Verhalten evtl. einstellen?
-
Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter@bahnuhr Ich würde folgendes vorschlagen:
Wende dich mit deinem Problem an den Adapter-Entwickler. Der scheint ja recht aktiv zu sein.Außerdem ist für diese Form der Abfrage
sendTostatt States zu empfehlen. Da kann der Ziel-Adapter etwas zielgerichteter antworten und dir z.B. mitteilen, dass es einen Fehler gab o.ä.
Muss aber vom Adapter unterstützt werden. -
@bahnuhr Ich würde folgendes vorschlagen:
Wende dich mit deinem Problem an den Adapter-Entwickler. Der scheint ja recht aktiv zu sein.Außerdem ist für diese Form der Abfrage
sendTostatt States zu empfehlen. Da kann der Ziel-Adapter etwas zielgerichteter antworten und dir z.B. mitteilen, dass es einen Fehler gab o.ä.
Muss aber vom Adapter unterstützt werden.@bahnuhr hatte im Test Thread zum Contact Adapter um Hilfe gebeten. Ich habe nun im Contact Adapter die Möglichkeit für die
sendToAbfrage hinzugefügt.Diese ist derzeit aber nur im Development Branch enthalten (https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development) und kann über den Link installiert werden.
Folgendermaßen muss die Anfrage dann aussehen (Beispiel):
sendTo('contact.0', 'query', {phonenumber: '+49 1234 567890'}, (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { log('Contact: ' + JSON.stringify(obj.contact)); } });


