NEWS
asynchron, callback, promise, await -> Hilfe
-
@bahnuhr Wenn der Log ausgeführt wird, dann wird doch der State beschrieben - vielleicht wird der erst geleert und dann nochmal befüllt? Mach mal einen manuellen Test:
on({id: "contact.0.fullName"}, obj => { log(`Wert: "${obj.state.val}", Typ: ${typeof obj.state.val}`); });Lass das Skript laufen, ändere den query-Datenpunkt von Hand und schaue was im Log steht.
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht wird der erst geleert
Ja, das war auch mein Vorschlag im dazugehörigen thread.
Und jetzt zu deinem Script, es kommt:

Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Hast noch ne Idee wie wir damit jetzt umgehen?
-
@AlCalzone sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht wird der erst geleert
Ja, das war auch mein Vorschlag im dazugehörigen thread.
Und jetzt zu deinem Script, es kommt:

Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Hast noch ne Idee wie wir damit jetzt umgehen?
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Sieht so aus, dass erst "" eingetragen wird, und dann der Name.
Dann musst du den Wert ausschließen (
valNe: "")async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); const obj = await once({ id: "contact.0.fullName", valNe: "" }); log(telnr + ": " + obj.state.val); } } -
Danke Alcalzone,
klappt soweit.
Folgendes Problem tritt aber noch auf:
Wenn ich eine Nr. habe die es in dem Adapter contact nicht vorhanden ist, kann er natürlich auch keinen Namen finden.
Folglich wäre dann ja "" richtig.In dem Script kommt dann nichts mehr.
Er wartet wohl auf Rückmeldung die nicht "" ist. Diese kommt aber nicht.
Folglich hängt sich das Script dann auf.Lösung wäre:
Ignoriere das erste ""
Der 2. Eintrag, dann "" oder der Name wären richtig.Gibts da auch noch einen Trick. Kann man innerhalb von await nochmal einen await aufführen um zu überprüfen was bei der 2. Rückmeldung kommt ?
mfg
Dieter -
Haste noch ne Idee für mich ?
-
Haste noch ne Idee für mich ?
@bahnuhr Sorry, war unterwegs. Ist es in dem Fall immer 2x "" ?
Dann könnte es so gehen:
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); // 1. Änderung ignorieren (val === "") await once({ id: "contact.0.fullName", valNe: "" }); // 2. Änderung zurück geben (val beliebig!) const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } } -
@bahnuhr Sorry, war unterwegs. Ist es in dem Fall immer 2x "" ?
Dann könnte es so gehen:
async function main() { let obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); log(obj.length); // Jeder Funktionsaufruf muss awaited werden, damit sie der Reihe nach ausgeführt werden // Dazu muss der gesamte Code in einer asynchronen Funktion sein, die ganz am Ende auch aufgerufen werden muss. for (x = 0; x < obj.length; x++) { await test(obj[x].externalNumber); } async function test(telnr) { setState("contact.0.query", telnr); // 1. Änderung ignorieren (val === "") await once({ id: "contact.0.fullName", valNe: "" }); // 2. Änderung zurück geben (val beliebig!) const obj = await once({ id: "contact.0.fullName" }); log(telnr + ": " + obj.state.val); } }Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter -
Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Hab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Nein, das geht davon aus, dass 2 Updates kommen. Man könnte ggf. mit einem Timeout was basteln. Wenn nach z.B. 250ms kein 2. Update kommt, Nr. nicht gefunden. Ist aber äußerst unschön (und dauert), kann man an dem anderen Adapter nicht das Verhalten evtl. einstellen?
-
Ich glaube es wird noch komplizierter.
Wenn die Nr. vorhanden ist, dann kommt mit deinem o.g. Script (log(Wert: "${obj.state.val}", Typ: ${typeof obj.state.val});):10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: string 10:07:46.021 info javascript.1 script.js.Scripte.test6: Wert: "Michael Ried", Typ: stringFolglich wird der Name erst gelöscht und dann neu beschrieben.
Wenn die Nr. nicht vorhanden ist, kommt nur 1 x ""
10:08:02.119 info javascript.1 script.js.Scripte.test6: Wert: "", Typ: stringHab dein Script noch nicht probiert. Wird aber vermutlich dann nicht laufen, oder ?
Schau es mir aber mal an.mfg
Dieter@bahnuhr Ich würde folgendes vorschlagen:
Wende dich mit deinem Problem an den Adapter-Entwickler. Der scheint ja recht aktiv zu sein.Außerdem ist für diese Form der Abfrage
sendTostatt States zu empfehlen. Da kann der Ziel-Adapter etwas zielgerichteter antworten und dir z.B. mitteilen, dass es einen Fehler gab o.ä.
Muss aber vom Adapter unterstützt werden. -
@bahnuhr Ich würde folgendes vorschlagen:
Wende dich mit deinem Problem an den Adapter-Entwickler. Der scheint ja recht aktiv zu sein.Außerdem ist für diese Form der Abfrage
sendTostatt States zu empfehlen. Da kann der Ziel-Adapter etwas zielgerichteter antworten und dir z.B. mitteilen, dass es einen Fehler gab o.ä.
Muss aber vom Adapter unterstützt werden.@bahnuhr hatte im Test Thread zum Contact Adapter um Hilfe gebeten. Ich habe nun im Contact Adapter die Möglichkeit für die
sendToAbfrage hinzugefügt.Diese ist derzeit aber nur im Development Branch enthalten (https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development) und kann über den Link installiert werden.
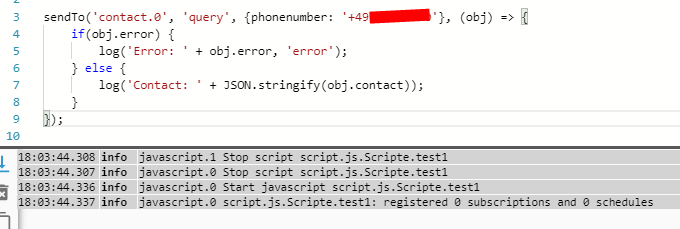
Folgendermaßen muss die Anfrage dann aussehen (Beispiel):
sendTo('contact.0', 'query', {phonenumber: '+49 1234 567890'}, (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { log('Contact: ' + JSON.stringify(obj.contact)); } }); -
@J-A-R-V-I-S sagte in asynchron, callback, promise, await -> Hilfe:
(https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development
So, habe development von git installiert.
Instanz gestoppt und gestartet.Script laufen lassen mit einer bekannten Nr.
Im log kommt gar nichts.
Weder Error; noch einen Namen.

Schalte nun mal um auf debug; vielleicht kommt da was.
-
@J-A-R-V-I-S sagte in asynchron, callback, promise, await -> Hilfe:
(https://github.com/WLAN-Kabel/ioBroker.contact/tarball/development
So, habe development von git installiert.
Instanz gestoppt und gestartet.Script laufen lassen mit einer bekannten Nr.
Im log kommt gar nichts.
Weder Error; noch einen Namen.

Schalte nun mal um auf debug; vielleicht kommt da was.
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Schalte nun mal um auf debug; vielleicht kommt da was.
da kommt auch nichts.
-
@bahnuhr sagte in asynchron, callback, promise, await -> Hilfe:
Schalte nun mal um auf debug; vielleicht kommt da was.
da kommt auch nichts.
-
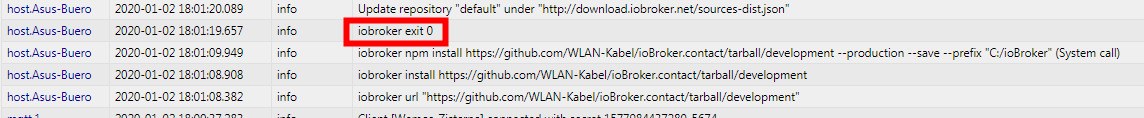
wie folgt:

durchgelaufen mit exit 0:

Instanz neu gestartet:

Und dann script gestartet:

Es kommt nichts.
Was mach ich nun da wieder falsch?
Dachte es müsste doch so funktionieren. -
So, Rückinfo von mir:
Objekte gelöscht.
Instanz gelöscht.
Adapter gelöscht.
Browser cache gelöscht.Und alles neu:
development installiert
Instanz installiert.
google neu verbunden
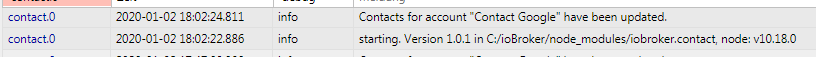
Objekte werden geladen.
Script gestartet.Und ahaaaaaa
Jetzt kommt was:

Danke.
Frage:
Warum musste ich erst alles löschen ?
Hätte nicht meine Vorgehensweise auch funktionieren können / müssen ?mfg
Dieter -
Nochmals Dank an
@AlCalzone
@J-A-R-V-I-Sso macht es wirklich Spaß.
Muss jetzt mal am Script basteln. Mal sehen was ich hinbekomme.
mfg
Dieter -
So, Rückinfo von mir:
Objekte gelöscht.
Instanz gelöscht.
Adapter gelöscht.
Browser cache gelöscht.Und alles neu:
development installiert
Instanz installiert.
google neu verbunden
Objekte werden geladen.
Script gestartet.Und ahaaaaaa
Jetzt kommt was:

Danke.
Frage:
Warum musste ich erst alles löschen ?
Hätte nicht meine Vorgehensweise auch funktionieren können / müssen ?mfg
Dieter@bahnuhr
vielleicht "oder wahrscheinlich" hätte ein upload gereicht ? -
@dslraser sagte in asynchron, callback, promise, await -> Hilfe:
vielleicht "oder wahrscheinlich" hätte ein upload gereicht ?
Ja, jetzt wo du dies scheibst hört sich das äußerst plausibel an.
Hatte ich aber nicht parat.
mfg -
So, ich muss nun doch noch einmal schreiben.
Könnt ihr mal über mein Script drüber schauen.
Versucht habe ich den sendto ohne async/await. Da war aber wieder das script schneller als sendto. Hat folglich nicht geklappt.
Dann habe ich das await script von alcazone wieder genommen und versucht auszubauen.
Und nun hänge ich bei der Erstellung eines array bzw. dann json. Ich raffs einfach nicht.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS vorzunehmen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); var obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json var logging = true; async function main() { for (x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber); } async function test(Datum, Tel) { await sendTo('contact.0', 'query', { phonenumber: Tel }, (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { Datum = Datum.substring(0,6) + " : " + Datum.substring(9,14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" if (obj.contact.fullName == undefined) { Name = Tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte } else { Name = obj.contact.fullName; } //arr.push({ "Datum": Datum, "VollName": Name }); //setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(arr)); // date: Datum, // VollName: Name // } //setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(arr_neu)); //log (JSON.stringify(getState("javascript.0.Status.Telefon.json_Anrufe").val)); //log (Datum + " " + Tel + " " + Name); //log (JSON.stringify(arr_neu)); //arr = JSON.parse(getState('javascript.0.Status.Telefon.json_Anrufe').val); //arr.push(arr_neu); //var obj2 = getState('javascript.0.Status.Telefon.json_Anrufe').val; //setState('javascript.0.Status.Telefon.json_Anrufe', obj2 + JSON.stringify(arr_neu)); //var neu = JSON.parse(getState('javascript.0.Status.Telefon.json_Anrufe').val); //log (obj2); //setState('javascript.0.Status.Telefon.json_Anrufe', getState('javascript.0.Status.Telefon.json_Anrufe').val + JSON.stringify(arr_neu)); //log (getState('javascript.0.Status.Telefon.json_Anrufe').val); } }); } } main();Bei den // Stellen hab ich schon hin und her probiert.
Das Script soll nach der Zeile 32 ein array bzw. json erzeugen und in einen DP schreiben. Und zwar halt bei allen Tel.Nr. die die for x erzeugt.Ich glaub ich muss ins Bett; raff jetzt nix mehr.
Danke nochmals für eure Hilfe.
Konnte man dies nachvollziehen was ich möchte ? -
So, ich muss nun doch noch einmal schreiben.
Könnt ihr mal über mein Script drüber schauen.
Versucht habe ich den sendto ohne async/await. Da war aber wieder das script schneller als sendto. Hat folglich nicht geklappt.
Dann habe ich das await script von alcazone wieder genommen und versucht auszubauen.
Und nun hänge ich bei der Erstellung eines array bzw. dann json. Ich raffs einfach nicht.// Script analysiert den DP: fritzbox.0.history.allTableJSON // Hierbei sollen die Tel.Nr. im json gegen die Namen ausgetauscht werden. // Nach Ermittlung aller Namen soll wieder ein json erzeugt werden // um dann die Darstellung in VIS vorzunehmen. // // Insbesondere meinen Dank an: @AlCalzone und @J-A-R-V-I-S // 01/2020 bahnuhr // Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); var obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json var logging = true; async function main() { for (x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber); } async function test(Datum, Tel) { await sendTo('contact.0', 'query', { phonenumber: Tel }, (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { Datum = Datum.substring(0,6) + " : " + Datum.substring(9,14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" if (obj.contact.fullName == undefined) { Name = Tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte } else { Name = obj.contact.fullName; } //arr.push({ "Datum": Datum, "VollName": Name }); //setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(arr)); // date: Datum, // VollName: Name // } //setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(arr_neu)); //log (JSON.stringify(getState("javascript.0.Status.Telefon.json_Anrufe").val)); //log (Datum + " " + Tel + " " + Name); //log (JSON.stringify(arr_neu)); //arr = JSON.parse(getState('javascript.0.Status.Telefon.json_Anrufe').val); //arr.push(arr_neu); //var obj2 = getState('javascript.0.Status.Telefon.json_Anrufe').val; //setState('javascript.0.Status.Telefon.json_Anrufe', obj2 + JSON.stringify(arr_neu)); //var neu = JSON.parse(getState('javascript.0.Status.Telefon.json_Anrufe').val); //log (obj2); //setState('javascript.0.Status.Telefon.json_Anrufe', getState('javascript.0.Status.Telefon.json_Anrufe').val + JSON.stringify(arr_neu)); //log (getState('javascript.0.Status.Telefon.json_Anrufe').val); } }); } } main();Bei den // Stellen hab ich schon hin und her probiert.
Das Script soll nach der Zeile 32 ein array bzw. json erzeugen und in einen DP schreiben. Und zwar halt bei allen Tel.Nr. die die for x erzeugt.Ich glaub ich muss ins Bett; raff jetzt nix mehr.
Danke nochmals für eure Hilfe.
Konnte man dies nachvollziehen was ich möchte ?@bahnuhr ich habe es mal ein bisschen überarbeitet. Ist aber ungetestet.
// Variablen //var obj = JSON.parse(getState("fritzbox.0.history.allTableJSON").val); const obj = JSON.parse(getState("javascript.0.testjson").val); // Test-json const logging = true; let array; async function main() { array = []; for (let x = 0; x < obj.length; x++) { await test(obj[x].date, obj[x].externalNumber); } setState('javascript.0.Status.Telefon.json_Anrufe', JSON.stringify(array)); } async function test(datum, tel) { await sendTo('contact.0', 'query', { phonenumber: tel }, async (obj) => { if(obj.error) { log('Error: ' + obj.error, 'error'); } else { datum = datum.substring(0,6) + " : " + datum.substring(9,14); // hier wird das Datum gekürzt auf z.B.: "02.02. : 10:35" const name = (obj.contact.fullName) ? obj.contact.fullName : tel; // Telefon-Nr. soll erscheinen wenn Nr. nicht existiert in Kontakte array.push({ Datum: datum, VollName: name }); } }); } main();Bin mir nicht sicher, ob ich das jetzt komplett richtig verstanden habe, was du machen möchtest.
-
Ja, so irgendwie hab ichs ja auch versucht.
In Zeile 20 soll dann ja das array geschrieben werden.
Es kommt aber im DP nichts an.Wenn ich vor 36 mal ein log mache, so: log (datum + " " + name)
Dann erscheint im log:
21:33:45.741 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 0xxxx092 21:33:45.749 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 Alxxler 21:33:45.749 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 Marxxdd 21:33:45.749 info javascript.1 script.js.Scripte.test5: 01.01. : 10:35 DietxxeitSoweit so gut; nur kommt es dann in der Zeile 20 nicht an ?!?!

Müsste man nicht irgendwie das array an die aufrufende funktion wieder zurück geben ?
Und dies hab ich nicht hinbekommen.mfg


