NEWS
[gelöst] Adapter - Parser / Wartezeiten auslesen
-
@Alexxx2005 sagte in Adapter - Parser soll Wartezeiten auslesen:
es wird
sich nicht der Größe nach automatisch sortieren.Ja.
Das könnte man mit einer json.Table machen, die jedesmal bei einer Änderung eines Zustands neu generiert wird.
Das wäre etwas für Skripter
-
ok danke ich Google mal vllt. finde ich etwas passendes !
Grüße Alex
-
Hallo,
anbei ein Script, das ein array absteigend sortiert. Heißt: Älterster Mitarbeiter ist array 0.
var Mitarbeiter = []; Mitarbeiter[0] = ["Müller", 24]; Mitarbeiter[1] = ["Schulze", 34]; Mitarbeiter[2] = ["Test", 14]; Mitarbeiter.sort(compareSecondColumn); function compareSecondColumn(a, b) { if (a[1] === b[1]) { return 0; } else { return (a[1] < b[1]) ? -1 : 1; } } Mitarbeiter.reverse(); log (Mitarbeiter[0][0] + ", " + Mitarbeiter[0][1]); log (Mitarbeiter[1][0] + ", " + Mitarbeiter[1][1]); log (Mitarbeiter[2][0] + ", " + Mitarbeiter[2][1]);Damit solltest du was anfangen können.
mfg
Dieter -
@bahnuhr
Hallo Dieter,
Alex liest Daten mit dem Parser aus.
Diese werden in mehreren States unter parser.0.xxx abgelegt.
Diese States will er jetzt in eine Tabelle bekommen und diese dann nach Wert ab/aufsteigend (weiss ich nicht) sortieren. -
Was hältst du hiervon , dort kannst du die Datenpunkte in VIS anzeigen lassen.
-
Danke das macht einen guten Eindruck, die frage ist nur was muss
hier rein damit er alles bei parser.0 ausliestvar ip = ip.replace(/parser.0./g, "");funktioniert nicht.
Grüße Alex
-
@Homoran sagte in Adapter - Parser soll Wartezeiten auslesen:
@bahnuhr
Hallo Dieter,
Alex liest Daten mit dem Parser aus.
Diese werden in mehreren States unter parser.0.xxx abgelegt.
Diese States will er jetzt in eine Tabelle bekommen und diese dann nach Wert ab/aufsteigend (weiss ich nicht) sortieren.Ja, und ?
Er kann die einzelnen Datenpunkte doch in ein array schreiben und dieses dann sortieren.
Mangels anderer Idee würde ich es so machen. -
@bahnuhr sagte in Adapter - Parser soll Wartezeiten auslesen:
in ein array schreiben
ich dachte an ein json und dann das json-table widget und dieses sortieren.
Aber da kann ICH nicht
-
@Homoran sagte in Adapter - Parser soll Wartezeiten auslesen:
json-table widget
kenn ich nicht, muss direkt mal schauen was das für ein widget ist.
mfg
-
-
Meinst du das :
…...
Dieses habe ich Ihm vorgeschlagen : -
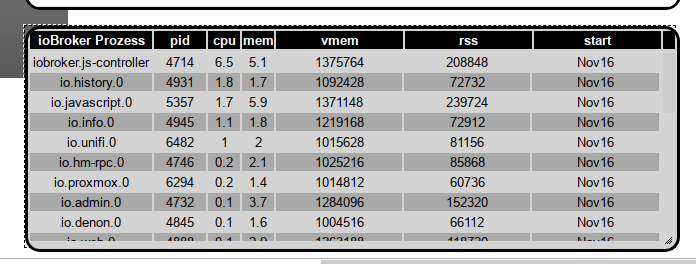
@Glasfaser
Ja!und ich habe damals irgendwas geändert, damit die Tabell nicht nach mem sondern nach cpu sortiert wurde.

Das kommt davon wenn man davon nix versteht und trotzdem bastelt

EDIT.
Habe es gefunden - war im Skript, nicht im widget
var abfrage = 'ps -A aux --sort -pcpu | grep " [i]o.*"'; -
Also mit :
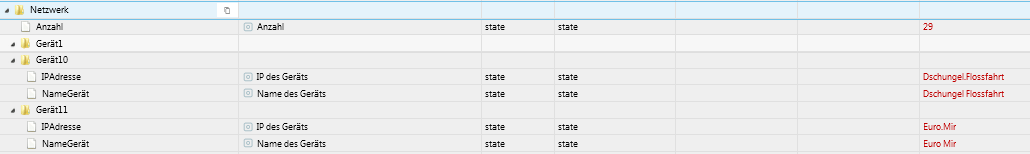
bekomme ich mal eine Ladung Netzwerk Geräte mit den Namen der Bahnen

das ist schon mal ok in dem String HTML kommt auch die Ausgabe

Im Prinzip bräuchte ich ein Ordner und im String HTML sollte Bahn , Wartezeit
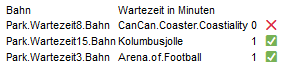
stehen (das würde ich noch hinbekommen)Aber Absteigende Sortierung und Grüner Pfeil für geöffnet (ab 1Minute aufwärts)
oder ein rotes Kreuz bei Ausgabe "Null Minuten" (für geschlossen) sowas checke ich nicht,
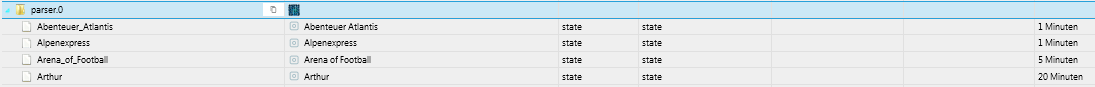
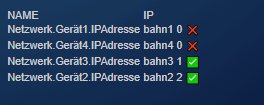
da kann nur @liv-in-sky helfen.Achja , der parser.0 zeigt die Bahnen wie folgt an :

Grüße Alex
-
hab es nur überflogen - bin zeitlich etwas eng - vielleicht hilft das weiter
probier mal das hier - es wird alle 30 sekunden gecheckt und dann ausgegeben
mit sortierung

-
Jawohl das sieht schon mal gut aus, habe soweit mal alles angepasst was ich
machen konnteDas Ergebniss :

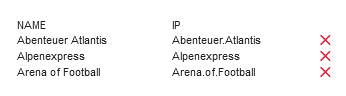
wenn ich nun bei :
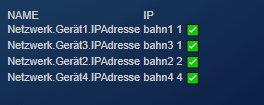
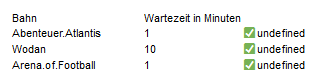
let help = [devicename,ip,wert0,wert1];den devicename, lösche erhalte ich diese Ausgabe :

das würde meiner Vorstellung entsprechen, allerdings passt nun
die Sortierung nicht mehr und nach dem Haken kommt ein
"undefined"Leider verstehe ich nicht warum das jetzt kommt bzw. was ich noch
löschen muss damit es nicht mehr kommt.Und was müßte man noch ändern für eine "absteigende Sortierung"
Danke,
Grüße Alex
-
hier wird sotiert - wenn du die werte im array änderst kommt es zu problemen
function numSort(a, b) { return parseInt(a[2]) - parseInt(b[2]); } sortArr.sort(numSort);hier wird das array geschrieben:
let help = [devicename,ip,wert0,wert1];devicename = 0, ip =1, wert0 =2 wert1=3
in der sortierung wird auf wert [2] sortiert - das hat sich ja geändert, weil du etwas nicht mehr ins array schreibst - wenn der devicename fehlt, ist ip =0, wert0 = 1 und wert1=2 --> du musst die 2 auf die 1 ändern in der sortierung
bei der ausgabe: es fehlt auch da der devicename also musst du auch dort den punktsortArr[i][3] löschen, da der nicht mehr existiert (undefined) - das array geht nur von 0 bis 2 (3 werte) nicht von 0 bis 3 (4 werte)
htmlString=htmlString+"<tr><td>" + sortArr[i][0] + " </td><td>" + sortArr[i][1] + " </td><td>" + sortArr[i][2] + "</td></tr>";
die sortierung umdrehen: versuch mal
function numSort(a, b) { return parseInt(b[2]) - parseInt(a[2]); }also b[2] und a[2] austauschen - bzw. steht da ja jetzt b[1]-a[1], da wir das oben umgestellt haben
-
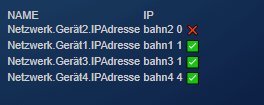
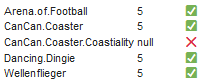
Danke sehr gut erklärt, nun habe ich es verstanden, hätte jetzt noch zwei Fragen :

jede Bahn die nicht im Betrieb ist wird mit "null" und "X" ausgegeben,
Ist es möglich das dies in der Liste ganz unten oder ganz oben ausgegeben wird.
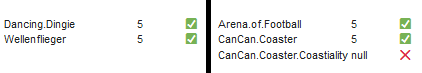
Ebenfalls würde mich noch interessieren ob es möglich ist die Tabelle :
zwei Spaltig zu gespalten damit die Zeilen nicht zu lang werden und es ins VIS geht

Grüße Alex
-
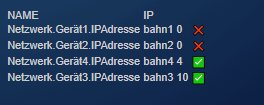
@Alexxx2005 das null ist irgendwie falsch - da müßte 0 stehen - dann würde es auch sortiert werden
paste mal dein momentanes script
-
@Alexxx2005 und zeige mal, was in den parser.0 datenpunkten steht - ist da schon de fehler vom parsen ? "null" ist ein "fehler" und bedeutet nicht 0
den müßte man dann noch abfangen im script
-
@liv-in-sky sagte in Adapter - Parser soll Wartezeiten auslesen:
da müßte 0 stehen
unendlich wäre sinnvoller

 ";
"; ";
";