NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
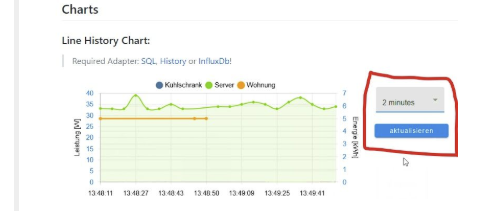
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
Nee das geht nicht, kann man aber sicher leicht einbauen - ich schau mal. Am besten wäre wenn du dazu ein Issue auf git anlegest, damit wir es nicht vergessen.
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
Du kannst über die Option 'time formats of x-axis' im Editor ganz individuell dein format einstellen. Ist in der Doku entsprechend beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?
Ist noch nicht implementiert. Hier das gleiche wie oben, bitte ein issue auf github erstellen.
alles klar, mache ich
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
Nee das geht nicht, kann man aber sicher leicht einbauen - ich schau mal. Am besten wäre wenn du dazu ein Issue auf git anlegest, damit wir es nicht vergessen.
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
Du kannst über die Option 'time formats of x-axis' im Editor ganz individuell dein format einstellen. Ist in der Doku entsprechend beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?
Ist noch nicht implementiert. Hier das gleiche wie oben, bitte ein issue auf github erstellen.
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
Was müsste ich in der Option 'time formats of x-axis' eingeben, damit ich zur Uhrzeit zusätzlich noch das Datum angezeigt bekomme?
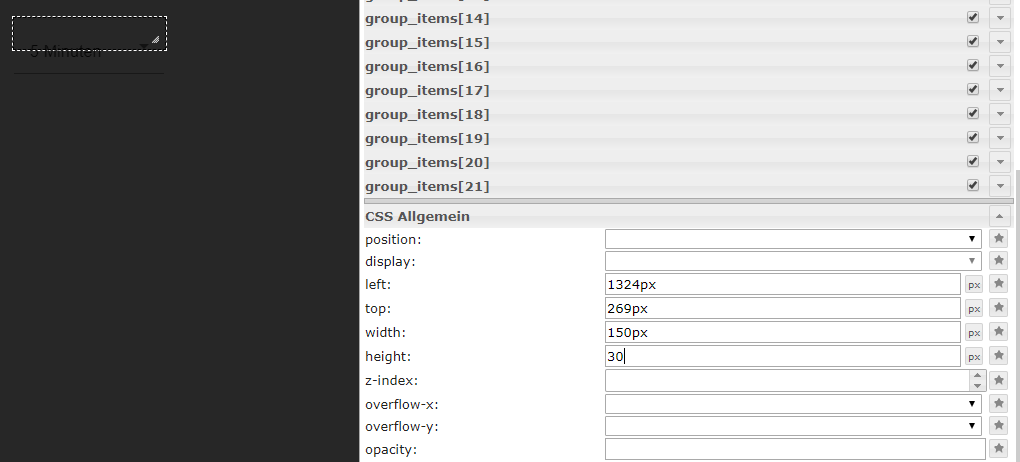
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?

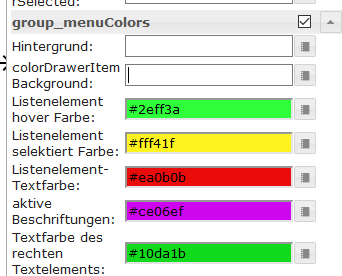
Ich habe leider auch keine Einstellung gefunden, wo ich die Schriftfarbe ändern kann.
Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?

-
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
Was müsste ich in der Option 'time formats of x-axis' eingeben, damit ich zur Uhrzeit zusätzlich noch das Datum angezeigt bekomme?
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?

Ich habe leider auch keine Einstellung gefunden, wo ich die Schriftfarbe ändern kann.
Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?

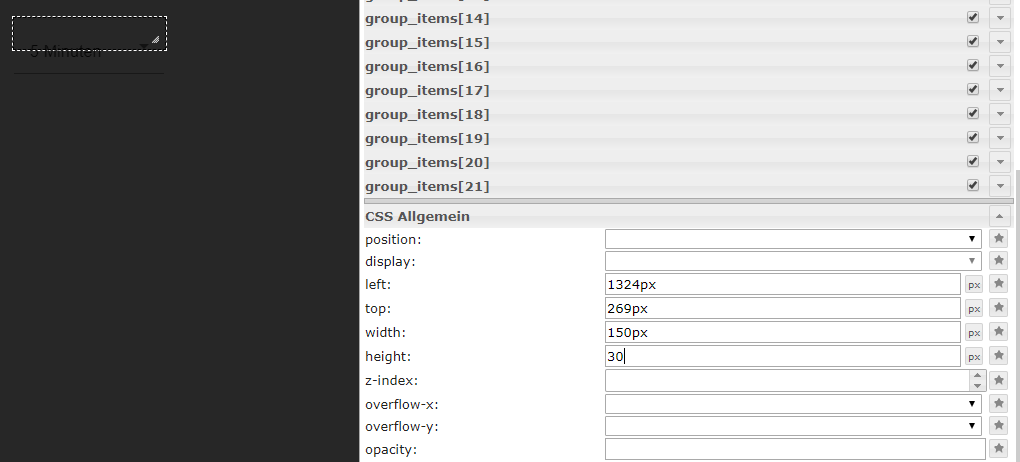
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
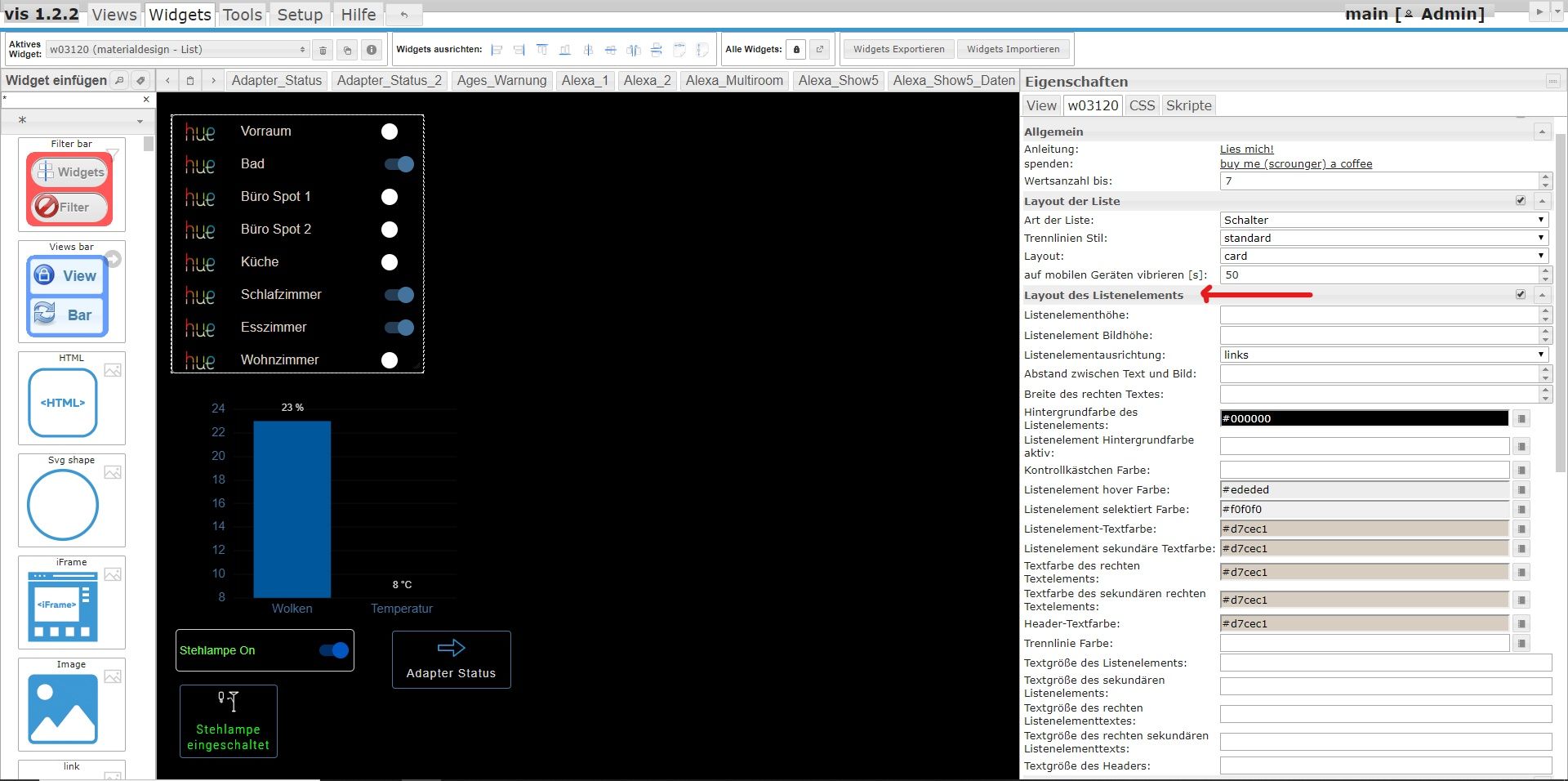
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?
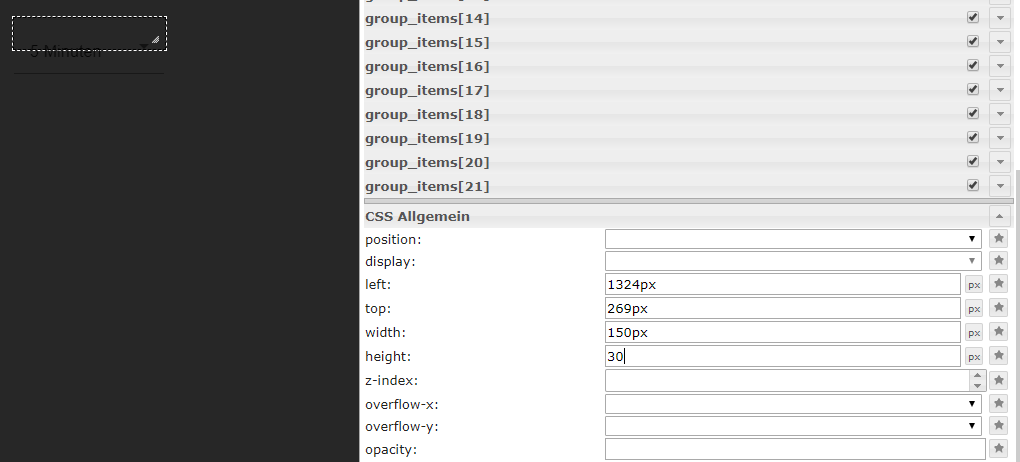
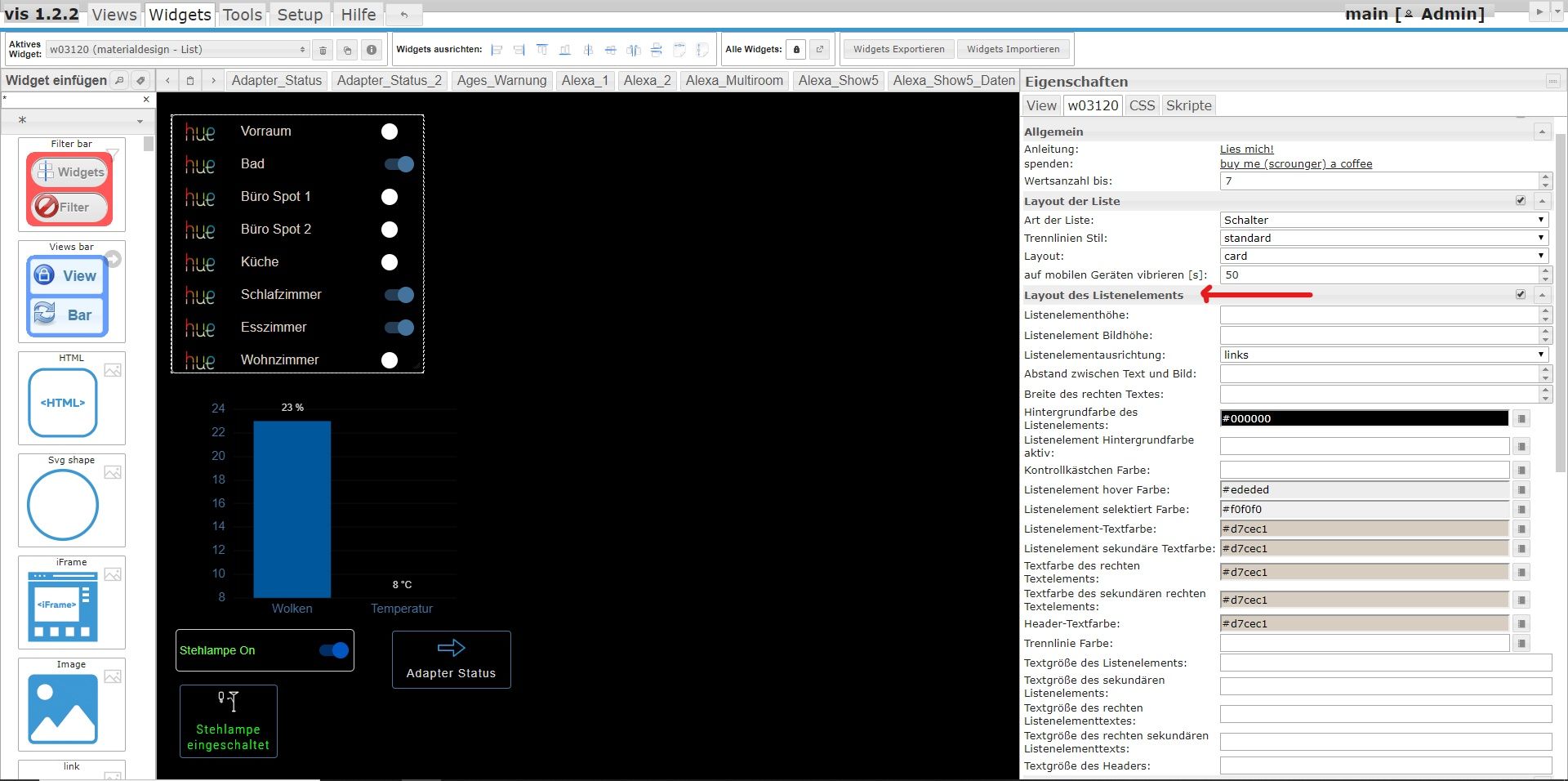
Layout des Listenelements
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?
Layout des Listenelements
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
und wo finde ich das?

Warte, das ist das Widget List
Du meinst ja Value Select

-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
und wo finde ich das?

Warte, das ist das Widget List
Du meinst ja Value Select

-
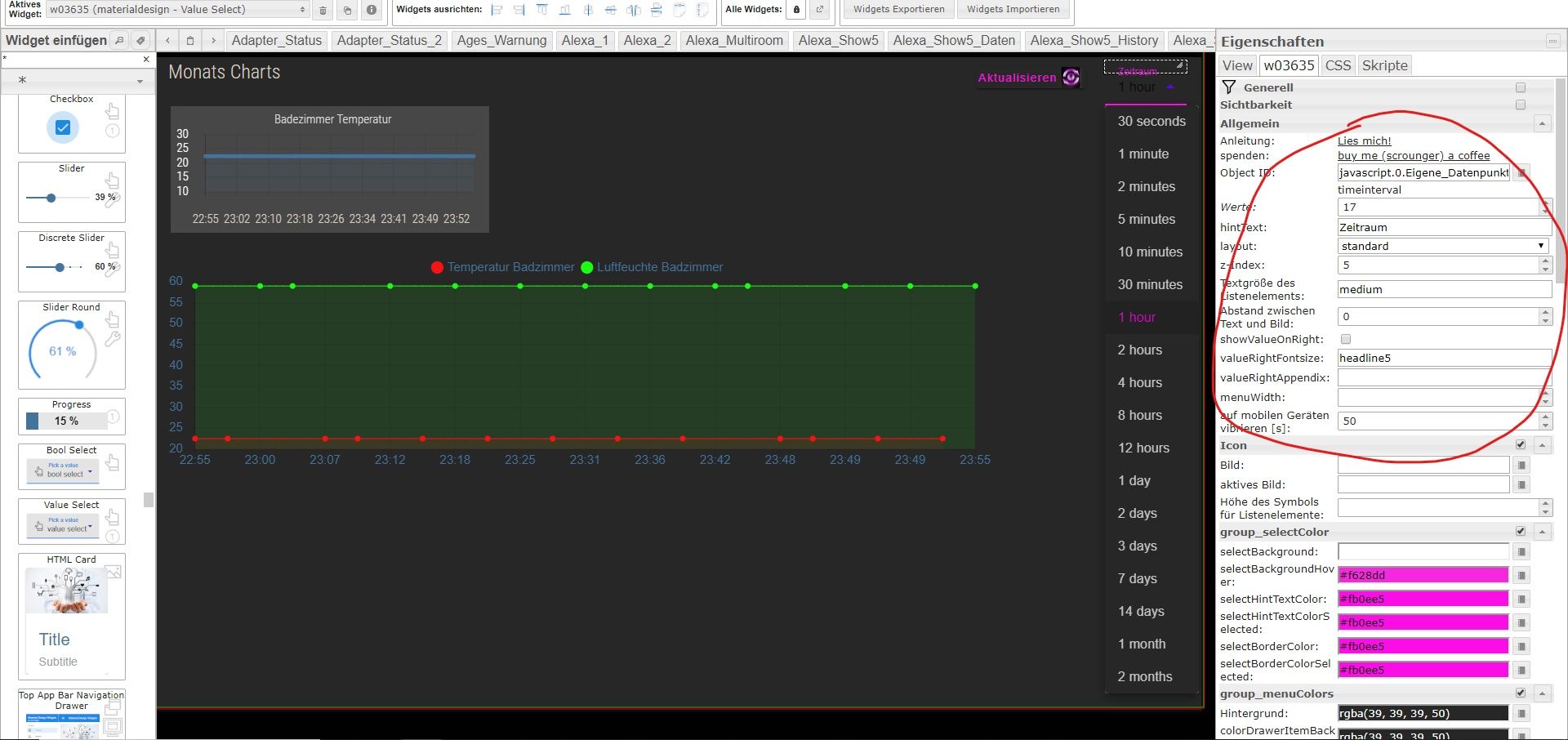
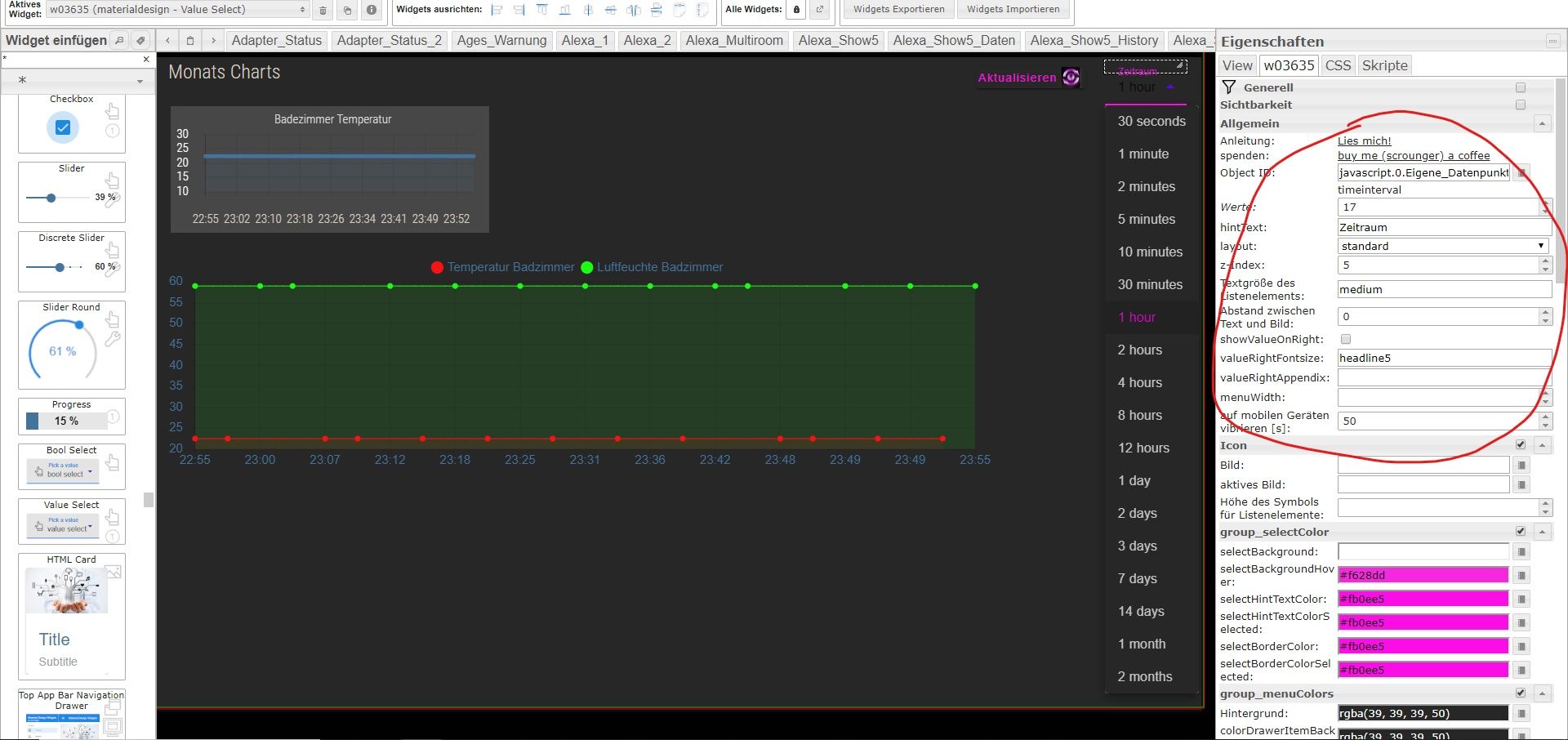
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
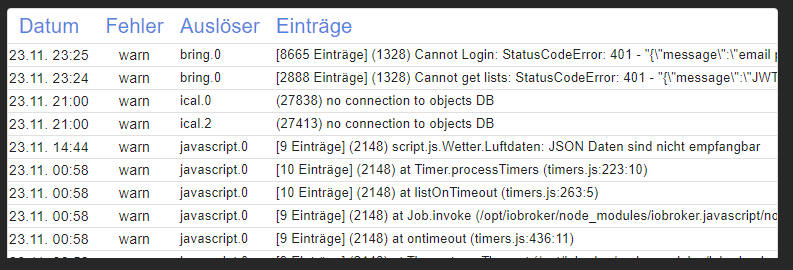
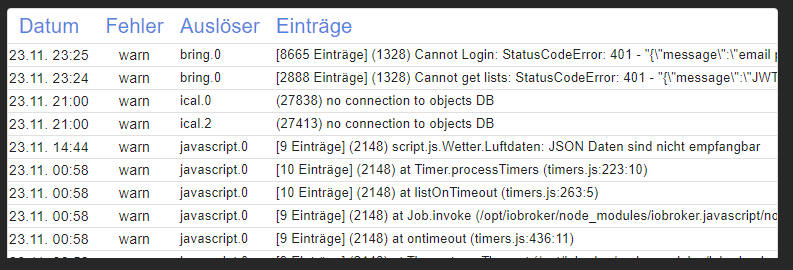
ich glaube wir sprechen von unterschiedlichen Widgets, ich meine das hier:
Siehe Beitrag unten, 2.Screenshot
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ich glaube wir sprechen von unterschiedlichen Widgets, ich meine das hier:
Siehe Beitrag unten, 2.Screenshot
@Scrounger Kurze Frage, planst du aktuell auch ein 'input' für die Texteingabe?
Weiterhin alle Daumen hoch für die Arbeit hier!
Und noch eine Frage:
Könntest du die Schriftfarbe / Schriftart bei den Selects noch über VIS Edit Konfigurierbar machen? Aktuell bin ich da immer den Umweg über CSS gegangen.

-
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
Was müsste ich in der Option 'time formats of x-axis' eingeben, damit ich zur Uhrzeit zusätzlich noch das Datum angezeigt bekomme?
Beim testen deines 'List Value' Wigets ist mir aufgefallen, dass man die Höhe nicht ändern kann, ist das nur bei mir so?

Ich habe leider auch keine Einstellung gefunden, wo ich die Schriftfarbe ändern kann.
Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?

@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
folgendes ist ja standardmäßig eingestellt:
{ "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H", "day": "MMM D", "week": "ll", "month": "MMM YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }Wnn du jetzt z.B. als Timeinterval 1 Stunde festgelegt hast, dann zieht er die Fomatierung von 'minute' an. Du musst dann z.B. um folgendes erweitern
H:mm DD.MM.YYYY. Mögliche Formatierungen sind hier beschrieben: https://momentjs.com/docs/#/displaying/format/
Einfach mal bissle rum spielen und ausprobieren, dann findet man meistens raus wie es funktioniert.Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?
auf die schnelle, bei 'vorangesteller Text' folgendes eintragen
<span style="display: inline-block; word-wrap:break-word;">und bei 'nachgestellter Text' folgendes eintragen</span>oder so ähnlich.@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Kurze Frage, planst du aktuell auch ein 'input' für die Texteingabe?
Ja, da es bestandteil der mdc lib ist. Allerdings ganz niedrige prio, da ich in meiner VIS keine input felder benötige. Am besten erstelltst dafür ein issue bei github, damit wir es nicht vergessen.
Könntest du die Schriftfarbe / Schriftart bei den Selects noch über VIS Edit Konfigurierbar machen? Aktuell bin ich da immer den Umweg über CSS gegangen.
Ja kann ich einbauen. Hierfür bitte auch ein issue auf github erstellen, danke!
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
folgendes ist ja standardmäßig eingestellt:
{ "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H", "day": "MMM D", "week": "ll", "month": "MMM YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }Wnn du jetzt z.B. als Timeinterval 1 Stunde festgelegt hast, dann zieht er die Fomatierung von 'minute' an. Du musst dann z.B. um folgendes erweitern
H:mm DD.MM.YYYY. Mögliche Formatierungen sind hier beschrieben: https://momentjs.com/docs/#/displaying/format/
Einfach mal bissle rum spielen und ausprobieren, dann findet man meistens raus wie es funktioniert.Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?
auf die schnelle, bei 'vorangesteller Text' folgendes eintragen
<span style="display: inline-block; word-wrap:break-word;">und bei 'nachgestellter Text' folgendes eintragen</span>oder so ähnlich.@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Kurze Frage, planst du aktuell auch ein 'input' für die Texteingabe?
Ja, da es bestandteil der mdc lib ist. Allerdings ganz niedrige prio, da ich in meiner VIS keine input felder benötige. Am besten erstelltst dafür ein issue bei github, damit wir es nicht vergessen.
Könntest du die Schriftfarbe / Schriftart bei den Selects noch über VIS Edit Konfigurierbar machen? Aktuell bin ich da immer den Umweg über CSS gegangen.
Ja kann ich einbauen. Hierfür bitte auch ein issue auf github erstellen, danke!
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
danke, dass mit dem Datumsformat hab ich jetzt begriffen, aber das mit dem Zeilenumbruch klappt leider noch nicht.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
sorry, aber ich habe mir deinen Link zig mal durchgelesen, aber anscheinend reicht mein Horizont dafür nicht aus. Wäre nett wenn du mir da etwas unter die Arme greifen könntest.
folgendes ist ja standardmäßig eingestellt:
{ "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "H", "day": "MMM D", "week": "ll", "month": "MMM YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }Wnn du jetzt z.B. als Timeinterval 1 Stunde festgelegt hast, dann zieht er die Fomatierung von 'minute' an. Du musst dann z.B. um folgendes erweitern
H:mm DD.MM.YYYY. Mögliche Formatierungen sind hier beschrieben: https://momentjs.com/docs/#/displaying/format/
Einfach mal bissle rum spielen und ausprobieren, dann findet man meistens raus wie es funktioniert.Und noch eine letzte Frage hätte och, gibt es bei deinem Table Wigets ein Möglichkeit des Zeilenumbruchs, wenn der Text zu lang ist?
auf die schnelle, bei 'vorangesteller Text' folgendes eintragen
<span style="display: inline-block; word-wrap:break-word;">und bei 'nachgestellter Text' folgendes eintragen</span>oder so ähnlich.@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Kurze Frage, planst du aktuell auch ein 'input' für die Texteingabe?
Ja, da es bestandteil der mdc lib ist. Allerdings ganz niedrige prio, da ich in meiner VIS keine input felder benötige. Am besten erstelltst dafür ein issue bei github, damit wir es nicht vergessen.
Könntest du die Schriftfarbe / Schriftart bei den Selects noch über VIS Edit Konfigurierbar machen? Aktuell bin ich da immer den Umweg über CSS gegangen.
Ja kann ich einbauen. Hierfür bitte auch ein issue auf github erstellen, danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hierfür bitte auch ein issue auf github erstellen, danke!
Guten Abend, sind beide erstellt.
Rein aus Interesse, würdest du als Entwickler der Widgets mal einen Screen deiner VIS posten?
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
danke, dass mit dem Datumsformat hab ich jetzt begriffen, aber das mit dem Zeilenumbruch klappt leider noch nicht.
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
aber das mit dem Zeilenumbruch klappt leider noch nicht.
Ok da ist noch ein bug drin, weshalb das nicht so einfach geht.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Rein aus Interesse, würdest du als Entwickler der Widgets mal einen Screen deiner VIS posten?
:grin: Da wärt ihr alle sehr entäuscht. Hab grad mal 3 halbfertige Views bis jetzt, weil ich nebenbei immer Fehler oder Sachen entdecke, die ich zur Umsetzung meiner Ideen noch programmieren muss. Und sobald das implementiert ist hab ich mein Idee bereits vergessen :face_palm:
Sobald ich mal einen representativen Stand habe werde ich hier, wie bereits erwähnt, einen extra Thread eröffnen wo wir dann unsere zusammengestellten Widgets zur Bedienung von Lampen, Media, Heizung, etc. teilen können.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
aber das mit dem Zeilenumbruch klappt leider noch nicht.
Ok da ist noch ein bug drin, weshalb das nicht so einfach geht.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Rein aus Interesse, würdest du als Entwickler der Widgets mal einen Screen deiner VIS posten?
:grin: Da wärt ihr alle sehr entäuscht. Hab grad mal 3 halbfertige Views bis jetzt, weil ich nebenbei immer Fehler oder Sachen entdecke, die ich zur Umsetzung meiner Ideen noch programmieren muss. Und sobald das implementiert ist hab ich mein Idee bereits vergessen :face_palm:
Sobald ich mal einen representativen Stand habe werde ich hier, wie bereits erwähnt, einen extra Thread eröffnen wo wir dann unsere zusammengestellten Widgets zur Bedienung von Lampen, Media, Heizung, etc. teilen können.
im Basic Wiget kann man die breite der einzelnen Spalten angeben, vielleicht liegt es daran.
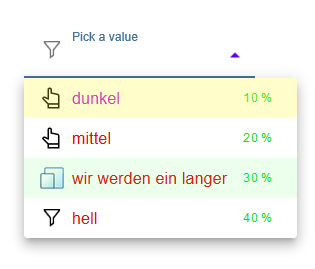
Kann ich irgendwo die Farbe des ausgewählten Wertes ändern, habe irgendwie nichts gefunden?

-
im Basic Wiget kann man die breite der einzelnen Spalten angeben, vielleicht liegt es daran.
Kann ich irgendwo die Farbe des ausgewählten Wertes ändern, habe irgendwie nichts gefunden?

@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
im Basic Wiget kann man die breite der einzelnen Spalten angeben, vielleicht liegt es daran.
Kann ich irgendwo die Farbe des ausgewählten Wertes ändern, habe irgendwie nichts gefunden?

Die 2 Minuten? Also bei mir 10
Hab ich auch noch nicht raus gefunden.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
im Basic Wiget kann man die breite der einzelnen Spalten angeben, vielleicht liegt es daran.
Kann ich irgendwo die Farbe des ausgewählten Wertes ändern, habe irgendwie nichts gefunden?

Die 2 Minuten? Also bei mir 10
Hab ich auch noch nicht raus gefunden.
-
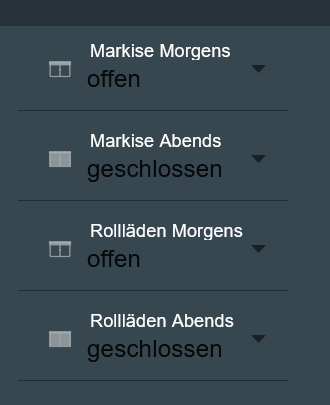
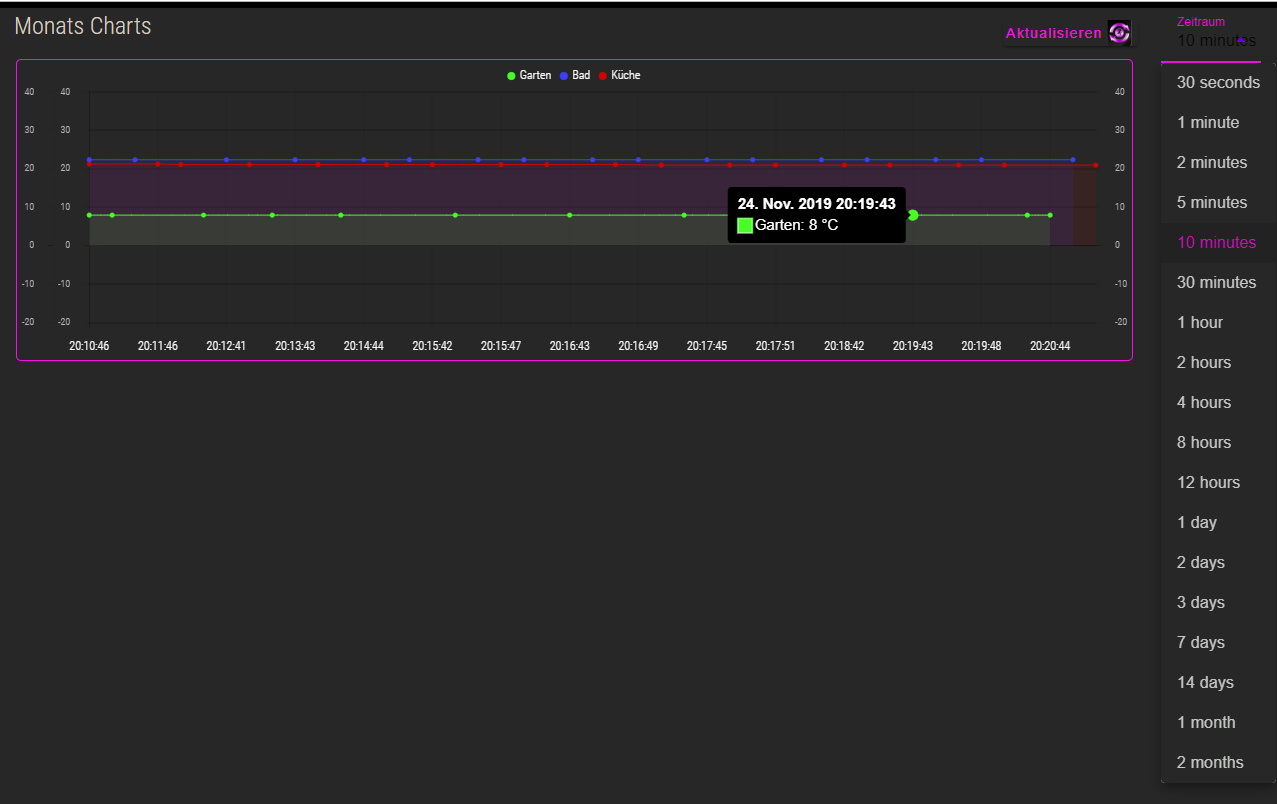
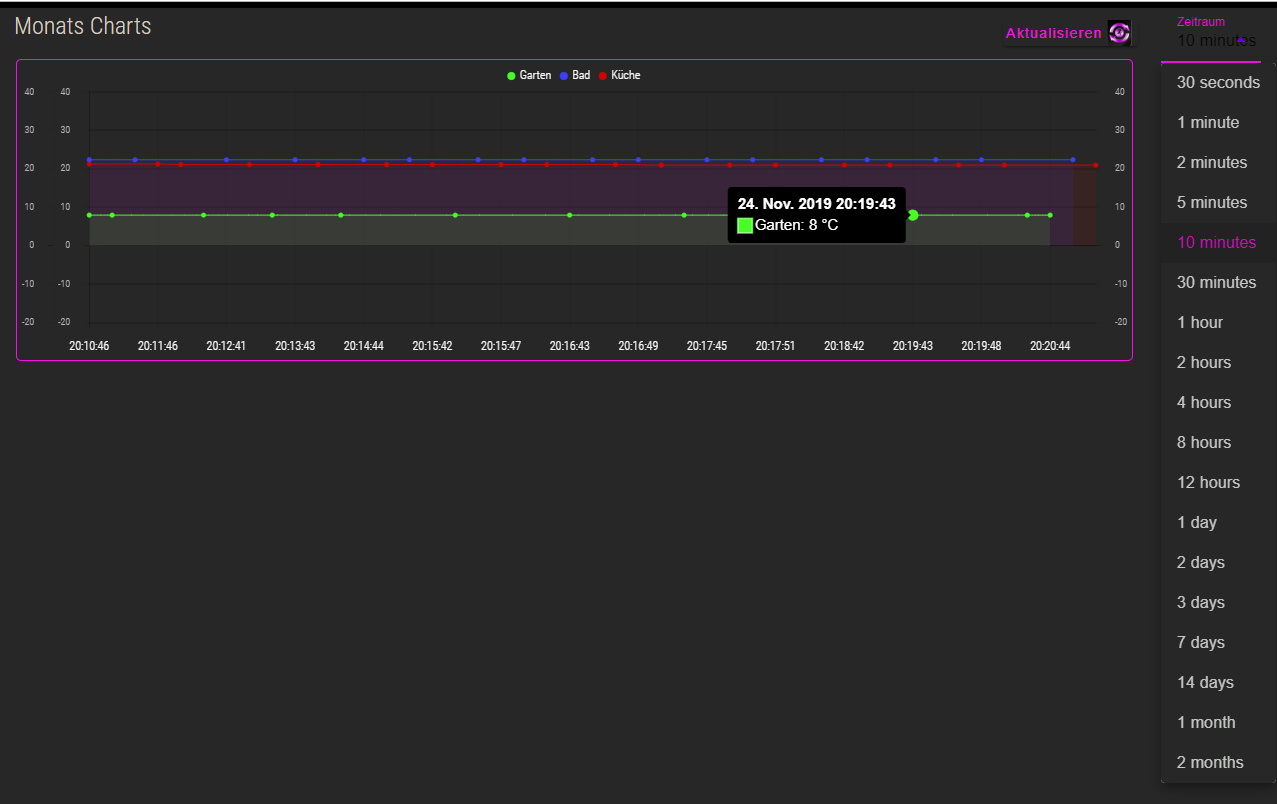
@Scrounger
das habe ich gefunden, ich meinte, sobald eine Auswahl getroffen wurde, wie in meinen Bild, die 2 Minuten. -
@Scrounger
das habe ich gefunden, ich meinte, sobald eine Auswahl getroffen wurde, wie in meinen Bild, die 2 Minuten.@Oli dazu habe ich vorhin ein issue erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/17
-
@Oli dazu habe ich vorhin ein issue erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/17
-
da mir @sigi234 in meinem thread schon ein wenig geholfen hat und mich hierher verwiesen hat, wollte ich dich mich fragen, ob es geplant ist die discrete slider auch in einer vertikalen ausführung bereitzustellen? Ich bräuchte jene um meine Jalousien zu steuern.