NEWS
[Aufruf] Bring! Adapter
-
Ich bekomme seit einiger Zeit im Bring Widget keinen Inhalt mehr angezeigt.
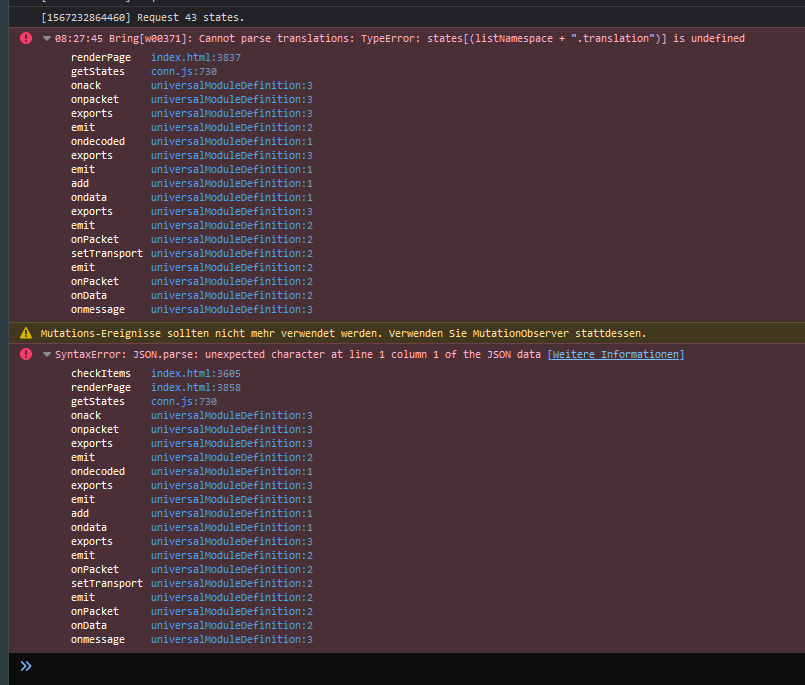
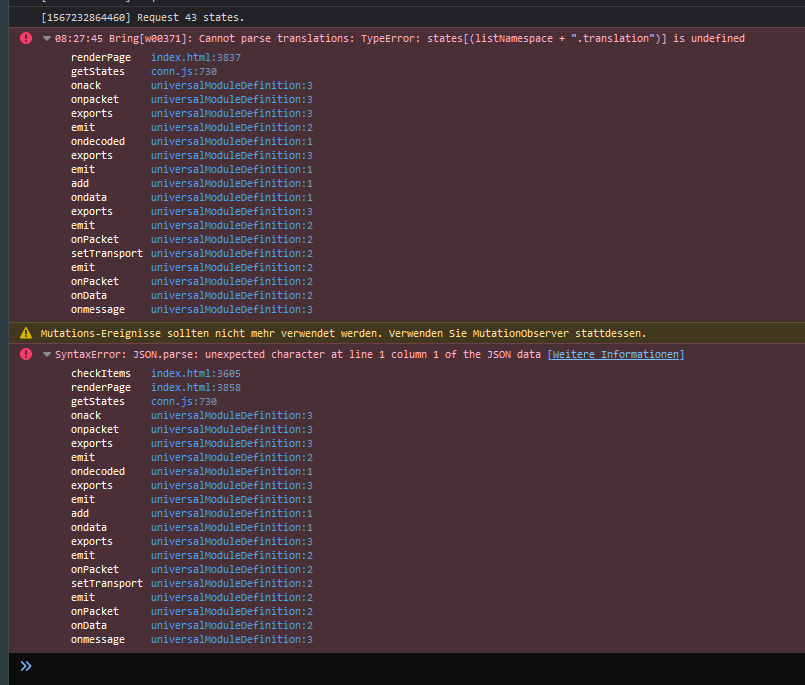
In der Konsole kommt ein JSON Parse Fehler:

Was habe ich bereits versucht?
- Alle DPs gelöscht
- Adapter Deinstalliert + Neu Installiert
- Manueller Upload des Adapters
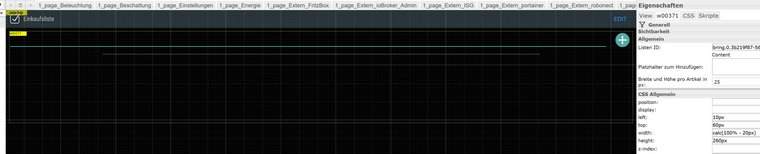
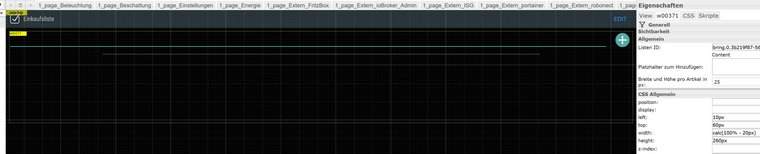
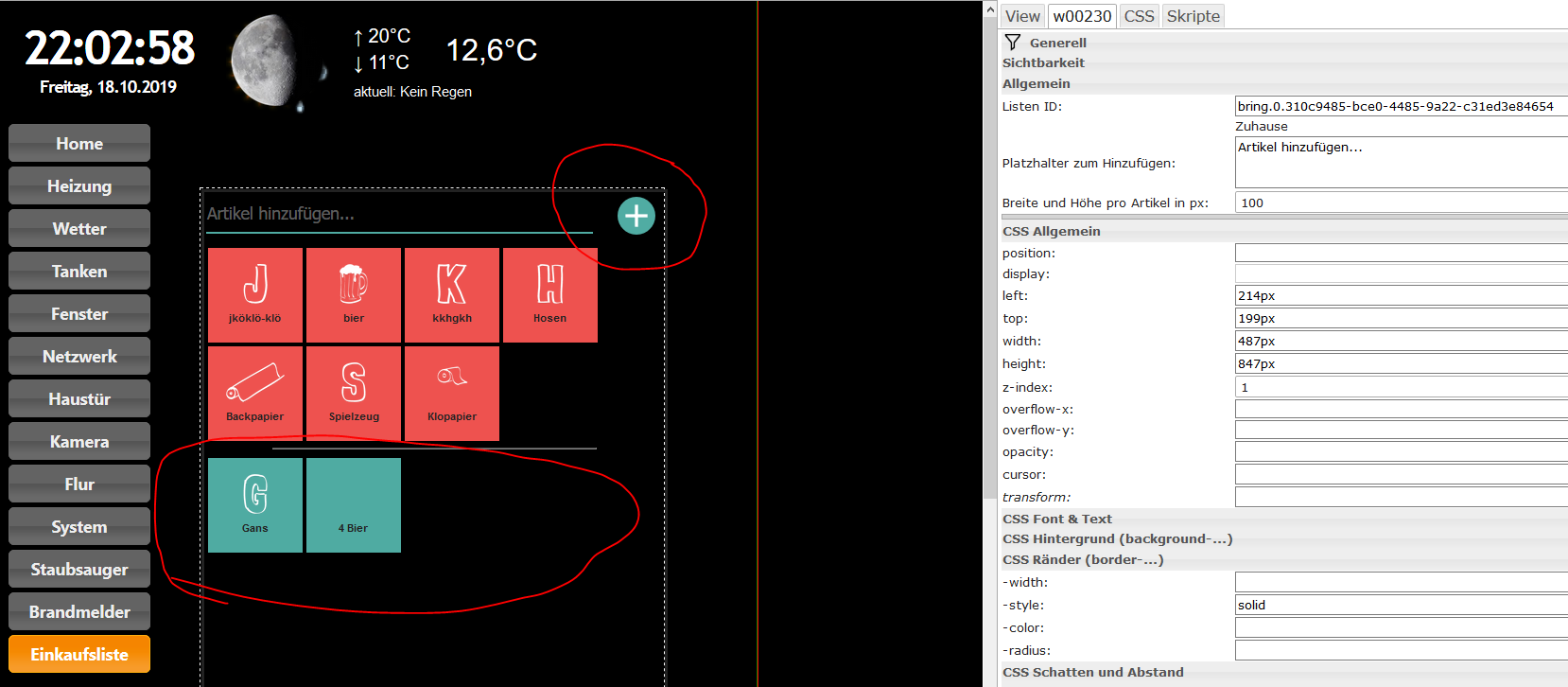
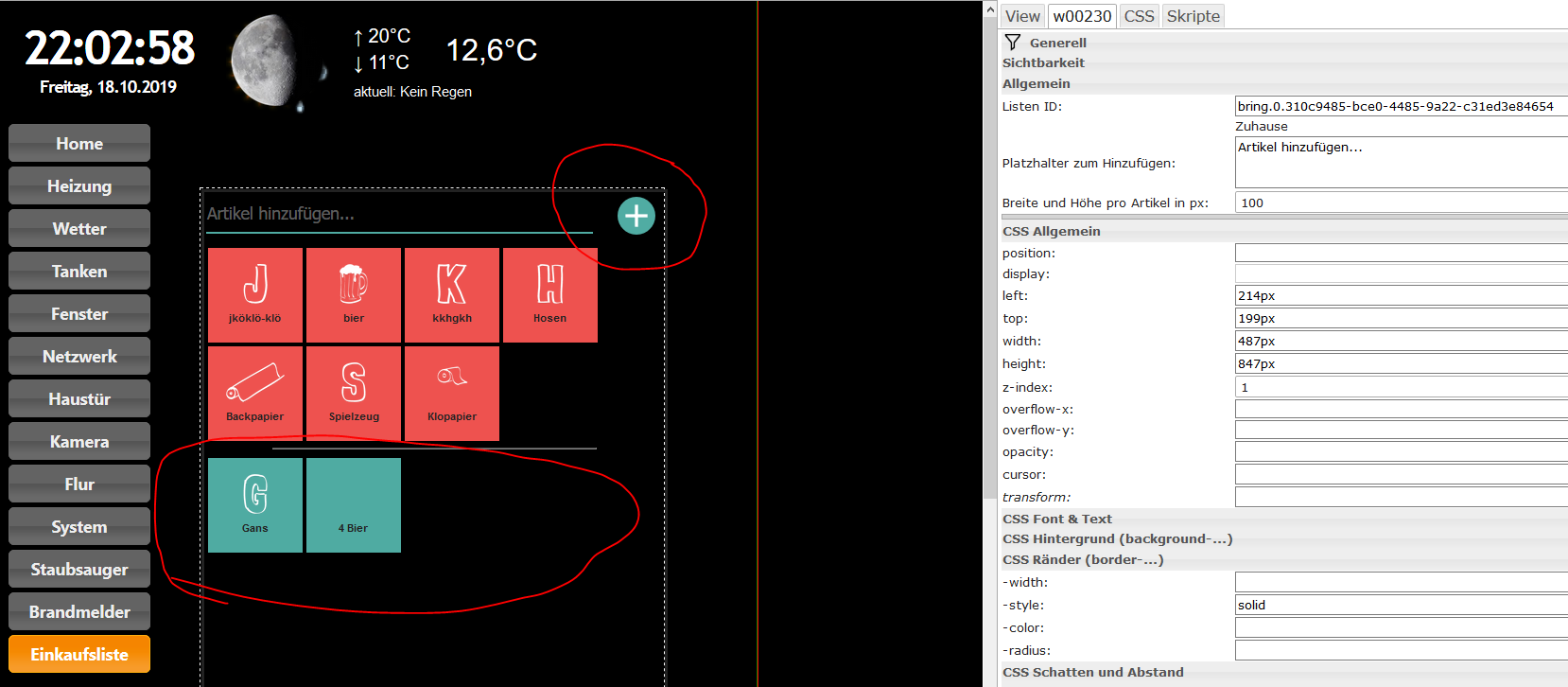
Widget Konfiguration:

-
Ich bekomme seit einiger Zeit im Bring Widget keinen Inhalt mehr angezeigt.
In der Konsole kommt ein JSON Parse Fehler:

Was habe ich bereits versucht?
- Alle DPs gelöscht
- Adapter Deinstalliert + Neu Installiert
- Manueller Upload des Adapters
Widget Konfiguration:

-
Oh, ok - das ging tatsächlich an mir vorbei :) ich schaus mir an und melde mich - wird aber Montag werden.
Danke.
-
@foxriver76 genau nach Deiner Anleitung.
Heute ist etwas stressig , ich werd am Wochenende mal alle Listen im Vis entfernen und noch mal mit 1, 2, 3 und 4 Listen langsam und einzeln testen.
@Seadon okay, zum überprüfen, wenn das geloggt wird:
Uhrzeit Bring[widget id]: Registered Event Handlersim Browser Log bist du auf der aktuellen Version.Best Practice: Beim Testen nach Änderungen am Besten jedes Mal ein neues privates Fenster nutzen, da Cache häufig Probleme macht.
-
Hallo zusammen - ich wollte nur mal kurz fragen ob irgend welche AKTUELLEN Probleme mit dem BRING! Adapter bekannt sind?
Ich habe das Gesamtsystem seit Wochen nicht mehr angefasst - heißt also ich habe auch nicht aus versehen irgend welche Zugangsdaten verändert (ließt sich ja so, als ob das Passwort falsch wäre).
Seit heute bekomme ich die folgenden Meldungen:
bring.0 2019-09-22 11:52:24.306 warn Cannot get users from list: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}" bring.0 2019-09-22 11:52:24.306 warn Cannot get items for list d6f3b7e9-1e49-47d7-ad7d-f5e5148f10c8: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}" bring.0 2019-09-22 11:52:22.976 warn Cannot save item Batterien Baby Zellen () to d6f3b7e9-1e49-47d7-ad7d-f5e5148f10c8: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}"Hat jemand eine Info dazu? Vielen Dank
Achso, Adapter Version ist 1.6.4
-
Hallo zusammen - ich wollte nur mal kurz fragen ob irgend welche AKTUELLEN Probleme mit dem BRING! Adapter bekannt sind?
Ich habe das Gesamtsystem seit Wochen nicht mehr angefasst - heißt also ich habe auch nicht aus versehen irgend welche Zugangsdaten verändert (ließt sich ja so, als ob das Passwort falsch wäre).
Seit heute bekomme ich die folgenden Meldungen:
bring.0 2019-09-22 11:52:24.306 warn Cannot get users from list: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}" bring.0 2019-09-22 11:52:24.306 warn Cannot get items for list d6f3b7e9-1e49-47d7-ad7d-f5e5148f10c8: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}" bring.0 2019-09-22 11:52:22.976 warn Cannot save item Batterien Baby Zellen () to d6f3b7e9-1e49-47d7-ad7d-f5e5148f10c8: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}"Hat jemand eine Info dazu? Vielen Dank
Achso, Adapter Version ist 1.6.4
@JB_Sullivan das Token läuft nach 7 Tagen ab. Allerdings sollte sich 1.6.4 wieder erneut einloggen. Falls er das nicht tut muss ich nochmal schauen. Bei Adapter Neustart bekommt er auch ein neues Token.
-
Hat er offensichtlich nicht getan. Nach Adapter Neustart, ging es dann tatsächlich wieder.
-
Hat er offensichtlich nicht getan. Nach Adapter Neustart, ging es dann tatsächlich wieder.
@JB_Sullivan 1.6.5 sollte dann hoffentlich laufen. Habe in meinem node-bring-shopping Modul noch was angepasst. Der Auth Header wurde beim erneuten Login falsch modifiziert.
-
Habe die 1.6.5 jetzt seit mehreren Tagen drauf. Bis jetzt keine Auffälligkeiten mehr. Vielen Dank für deinen Einsatz.
-
Habe die 1.6.5 jetzt seit mehreren Tagen drauf. Bis jetzt keine Auffälligkeiten mehr. Vielen Dank für deinen Einsatz.
@JB_Sullivan Freut mich, danke für dein Feedback. Hatte es bei mir auch getestet, also das Token während der Laufzeit abgeändert und er hat sich erfolgreich ein neues geholt. Er sollte 2-3 Warnings werfen wenn das Token ungültig wird und dann wieder 'Successfully logged in as MeisterPropper' loggen.
-
Habe ein kleines Problem :angry:
Habe den Adapter Bring installiert, der auch super funktioniert.
Ich habe mich auch um die Visualisierung gekümmert.
Nun, wenn ich die Visualisierung im Browser aufrufe, sehe ich alles perfekt.
Wenn ich die Visualisierung in der Android-App IObroker VIS aufrufe, sehe ich nur eine weiße Seite. -
Habe ein kleines Problem :angry:
Habe den Adapter Bring installiert, der auch super funktioniert.
Ich habe mich auch um die Visualisierung gekümmert.
Nun, wenn ich die Visualisierung im Browser aufrufe, sehe ich alles perfekt.
Wenn ich die Visualisierung in der Android-App IObroker VIS aufrufe, sehe ich nur eine weiße Seite.@MathiasJ sagte in [Aufruf] Bring! Adapter:
Wenn ich die Visualisierung in der Android-App IObroker VIS aufrufe, sehe ich nur eine weiße Seite.
Mit der VIS-App haben mehrere Widget ein Problem.
Ich verwende nur noch den Browser als Vollbild!
-
@MathiasJ Android App ist leider etwas unschick. Bei größeren Änderungen oder Neuerstellung eines Widgets, muss die vis App neu gebaut + veröffentlicht werden. Ist leider eine manuelle Geschichte, die Bluefox in unregelmäßigen Abständen macht.
-
@MathiasJ Android App ist leider etwas unschick. Bei größeren Änderungen oder Neuerstellung eines Widgets, muss die vis App neu gebaut + veröffentlicht werden. Ist leider eine manuelle Geschichte, die Bluefox in unregelmäßigen Abständen macht.
-
Hallo,
super Arbeit mit dem Adapter. Gefällt mir sehr gut...
Allerdings habe ich 2 Fragen...
- kann ich die Menge der Artikel durch das Widget in der Vis beeinfussen?
- kann ich die "recent" Artikel generell ausblenden?

MFG
-
Hallo,
super Arbeit mit dem Adapter. Gefällt mir sehr gut...
Allerdings habe ich 2 Fragen...
- kann ich die Menge der Artikel durch das Widget in der Vis beeinfussen?
- kann ich die "recent" Artikel generell ausblenden?

MFG
@smart-home Mach ein Komma und alles nach dem Komma kommt in die Beschreibung des Artikels Also z. B.
Bier, 4, SternlaNein recent wird grundsätzlich angezeigt.
-
Oh super das mit den Kommas funktioniert super :+1:
Das die "Recents" evtl. im Widget ausgeblendet werden können kann ja bei häufiger nachfrage mit eingepflegt werden :grimacing:
MFG
-
Oh super das mit den Kommas funktioniert super :+1:
Das die "Recents" evtl. im Widget ausgeblendet werden können kann ja bei häufiger nachfrage mit eingepflegt werden :grimacing:
MFG
@smart-home War sogar mal drinnen, hat nur keiner genutzt gehabt. Für jetzt, leg dir ein Custom CSS an. Also rechts in edit.vis auf Eigenschaften und füge das ein:
div[id*="-recentlist"] { height: 0; } -
Super für mich reicht das... wenn es sonst keiner haben möchte.
Ich finds ohne schöner...:+1:
Danke
-
bei mir wird im Widget nichts mehr angezeigt und manuell hinzufügen kann ich auch nichts mehr, hast du eine Idee woran das liegen kann?
Die überspielen vom Handy auf den Datenpunkt klappt
Gruß Oliver






