NEWS
[Vorlage] todoist.com To-Do-Listen Script für VIS
-
Hat leider auch nichts gebracht. Änderung auf der Website durchgeführt und vorher alle Objekte unter ioB gelöscht. Script neu gestartet. Die Listen Inbox und Alexa-Einkaufsliste werden nach dem ersten Timeout angelegt aber weiterhin nicht mit den Inhalten gefüllt :-(
-
Moin
Gibt keine blöden Fragen ;-) Aber ja, Script ist gestartet. :-) Hatte das ganz oben stehende ursprungs Script verwendet. Habs jetzt gerade mal mit der Variante welche "Telegram" beinhaltet getestet und den Telegram-Teil gelöscht. Damit werden Daten abgerufen und auch in VIS angezeigt. Allerdings absolut unformatiert. Die einzelnen Einträge werden einfach als "Endlos-Satz" hintereinander geschrieben. Weißt Du Wo oder bzw. Wie ich das noch ändern kann ?
-
Moin
Gibt keine blöden Fragen ;-) Aber ja, Script ist gestartet. :-) Hatte das ganz oben stehende ursprungs Script verwendet. Habs jetzt gerade mal mit der Variante welche "Telegram" beinhaltet getestet und den Telegram-Teil gelöscht. Damit werden Daten abgerufen und auch in VIS angezeigt. Allerdings absolut unformatiert. Die einzelnen Einträge werden einfach als "Endlos-Satz" hintereinander geschrieben. Weißt Du Wo oder bzw. Wie ich das noch ändern kann ?
-
Als String Widget:

Widget von Thread-Opener:

und das Script habe ich aktuell aktiv:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 //Erforderliche Angaben: var APItoken = "xxxxxxxxxx"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren schedule("*/5 * * * *", function () { // Abfragezeit: alle 5 Min // Scriptbeginn - Ab hier nichts mehr ändern! var APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); } }); setTimeout(function() { request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring + "* ["+content+"](\""+taskurl+"\")"; setState(instanz + pfad + ToDoListen_names[j], ""); } } } }); }, 5000); }); -
Als String Widget:

Widget von Thread-Opener:

und das Script habe ich aktuell aktiv:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 //Erforderliche Angaben: var APItoken = "xxxxxxxxxx"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren schedule("*/5 * * * *", function () { // Abfragezeit: alle 5 Min // Scriptbeginn - Ab hier nichts mehr ändern! var APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); } }); setTimeout(function() { request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring + "* ["+content+"](\""+taskurl+"\")"; setState(instanz + pfad + ToDoListen_names[j], ""); } } } }); }, 5000); }); -
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.2 // Ergänzungen tempestas, Stand 17.3.2018 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = "XXX"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; var idEinkaufsliste= "javascript.0.Todoist.Alexa-Einkaufsliste"; var force = true; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren // var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste, brauchst du nicht, deaktiviert schedule("*/6 * * * *", checkTODOIST); // Abfragezeit: alle 6 Minuten // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* createState(instanz + pfad +'telegramBtn', false, force, { // sendet die Liste via Telegram name: 'Send Telegram', desc: 'Sendet Telegram Einkaufsliste', type: 'boolean', role: 'state', unit: '' }); var idTelegram = instanz + pfad +"telegramBtn"; function sendTelegram() { var telegramtext = getState(idEinkaufsliste).val.replace(/<br>/g , "\n"); // telegram Liste formatieren, entfernt den Zeilenumbruch für vis und ersettz mit Zeilenumbruch Telegram sendTo('telegram.0', { // Nachricht per Telegram senden text: "Bitte mitbringen:\n\n" + telegramtext }); setStateDelayed(idTelegram, false, 2000); } // Trigger Telegram on(idTelegram, function(obj){ // trigger für Telegram if(obj.state.val === true){ sendTelegram(); } }); function checkTODOIST() { var APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { request(APItaskURL, function (error, response, body) { try{ var tasks = JSON.parse(body); for (var j = 0; j < ToDoListen.length; j++) { var HTMLcontent = ""; var HTMLtaskid = ""; for (var i = 0; i < tasks.length; i++) { var content = 'leer'; if(tasks[i].content) content = tasks[i].content; content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = tasks[i].url; var taskid = 'leer'; if(tasks[i].id) taskid = tasks[i].id; var id = tasks[i].project_id; if (id == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLcontent = HTMLcontent + content + "<br>"; if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLtaskid = HTMLtaskid + taskid + "<br>"; } } setState(instanz + pfad + ToDoListen_names[j], HTMLcontent); setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLtaskid); } } catch(err) {log(err.message)} }); }, 2000); }Die Liste nennst Du Todoist.Alexa-Einkaufsliste im Javascript Adapter unter Keine Gruppe.
-
Dann erstellst Du ein neues Javascript und nennst es Todoist.Alexa-Einkaufsliste/Liste
Genauso schreiben. Und wieder Keine Gruppe bei Name.var idListe = "javascript.0.Todoist.Alexa-Einkaufsliste"/*Liste*/; // ggf anpassen on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren if (befehl.search(/(?=.*(\Einkauf\b)).+/ig) != -1) { var einkaufsliste; if(getState(idListe).val === "leer") {einkaufsliste = "Es muss nichts eingekauft werden";} else { einkaufsliste = "Bitte mitbringen:\n\n" + getState(idListe).val.replace(/<br>/g , "\n");} sendTo('telegram', { user: benutzer, text: einkaufsliste }); } }); -
Letztes Javascript. Das nennst Du Todoist.Alexa-Einkaufsliste.TaskID
Wie gehabt. Keine Gruppe.//Script zum Löschen aller todoist Einträge via Vis // Scriptversion: v0.1 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = "XXX"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var force = true; // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteEntry(url) { request({ uri: url, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); // Ende request } function deleteTask(){ var ListArray =[]; // es ist keine ID var List = getState(idEinkaufsliste).val; if(debug)log(List); ListArray = List.split("<br>"); ListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug) log("List Array ist " + ListArray); if(debug) log("List Array Länge ist "+ ListArray.length); for (var i = 0; i < ListArray.length; i++) { if(debug) log("Durchgang " + i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/" + ListArray[i] + "?token=" + APItoken; if(debug) log("Delete URL ist "+deleteURL); deleteEntry(deleteURL); } // Ende for } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); setStateDelayed(idClear, false, 1000); } });Eventuell musste die var deleteURL anpassen, wenn das Löschen nicht funktioniert. Ich meine die Aktuelle steht in Skript 1.
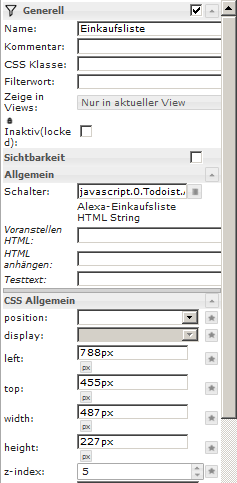
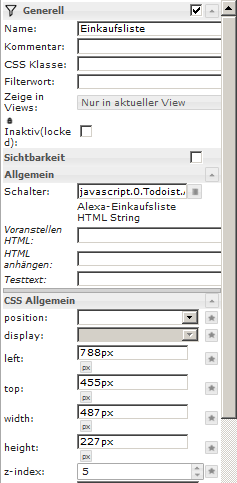
Du nimmst bei beiden in VIS das HTML basic string unescaped.
Bei der Einkaufsliste gibst Du rechts das ein:

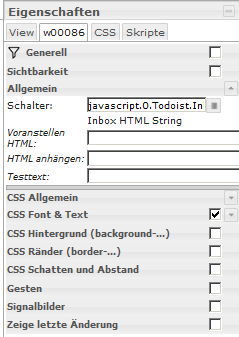
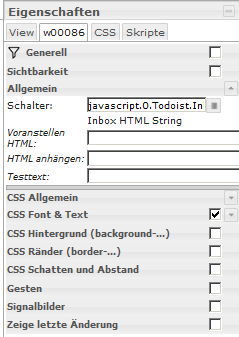
Bei der ToDo Liste (nennt sich Inbox):

-
Letztes Javascript. Das nennst Du Todoist.Alexa-Einkaufsliste.TaskID
Wie gehabt. Keine Gruppe.//Script zum Löschen aller todoist Einträge via Vis // Scriptversion: v0.1 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = "XXX"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var force = true; // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteEntry(url) { request({ uri: url, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); // Ende request } function deleteTask(){ var ListArray =[]; // es ist keine ID var List = getState(idEinkaufsliste).val; if(debug)log(List); ListArray = List.split("<br>"); ListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug) log("List Array ist " + ListArray); if(debug) log("List Array Länge ist "+ ListArray.length); for (var i = 0; i < ListArray.length; i++) { if(debug) log("Durchgang " + i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/" + ListArray[i] + "?token=" + APItoken; if(debug) log("Delete URL ist "+deleteURL); deleteEntry(deleteURL); } // Ende for } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); setStateDelayed(idClear, false, 1000); } });Eventuell musste die var deleteURL anpassen, wenn das Löschen nicht funktioniert. Ich meine die Aktuelle steht in Skript 1.
Du nimmst bei beiden in VIS das HTML basic string unescaped.
Bei der Einkaufsliste gibst Du rechts das ein:

Bei der ToDo Liste (nennt sich Inbox):

Guten Morgen und
DANKESCHÖN !!!!
Habe Script 1 von Dir übernommen und den Telegram-Teil gelöscht.
Script 2 (Telegram - Versand) und 3 (löschen) brauche ich nicht.
Es läuft wie es soll und wird vernünftig angezeigt.
Ich danke Dir für deine Hilfe :+1: :+1: :+1:
-
Hi, ich habe überhaupt keine Idee, wie ich das Skript im IoBroker einfügen kann. Habe von Skripen null ahnung. möchte aber dringend Todoist in meine Vis eipflegen. wäre super wenn jemand mir helfen kann.
Gruß
Thaddäus -
Ja, danke. habe es unter den vielel Post´s so erst nicht erkannt. Totdoist läuft jetzt.
Eine Frage/Wunsch habe ich noch. Ich würde gerne einen Task "Heute" haben.In der Todoist App zeigt mir "heute " nur die Aufgaben an, die heute erledigt werden sollen.
Bisher kann ich mit deinem Script das in IOBroker leider nicht finden.
-
Seit heute folgender Fehler..
Unexpected token < in JSON at position 0
Ich hab gelesen, dass es diesen Fehler schonmal gab und durch die Anpassung zweier Zeilen gefixt wurde... Bei mir ist das Script allerdings auf dem neusten Stand. Hat sonst noch jemand dieses Problem?
Viele Grüße
BJ -
Seit heute folgender Fehler..
Unexpected token < in JSON at position 0
Ich hab gelesen, dass es diesen Fehler schonmal gab und durch die Anpassung zweier Zeilen gefixt wurde... Bei mir ist das Script allerdings auf dem neusten Stand. Hat sonst noch jemand dieses Problem?
Viele Grüße
BJJa, ich auch. Genau der gleiche Fehler, damals war es eine URL Anpassung .
Vielleicht könnte derjenige, der damals geholfen hat, nochmal aushelfen. -
Ja, ich auch. Genau der gleiche Fehler, damals war es eine URL Anpassung .
Vielleicht könnte derjenige, der damals geholfen hat, nochmal aushelfen.@haselchen
@Blackjack3000
bei mir keine Probleme -
Ja, ich auch. Genau der gleiche Fehler, damals war es eine URL Anpassung .
Vielleicht könnte derjenige, der damals geholfen hat, nochmal aushelfen. -
Hab ich schon sehen . Danke.
Bin aber Old School. Wenn was funktioniert,
dann änder ich nichts, sondern versuche zu "reparieren".
By the way, Todoist geht wieder.
Der Token Fehler kam nen halben Tag und war dann wieder weg.




