NEWS
[Vorlage] todoist.com To-Do-Listen Script für VIS
-
Als String Widget:

Widget von Thread-Opener:

und das Script habe ich aktuell aktiv:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 //Erforderliche Angaben: var APItoken = "xxxxxxxxxx"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren schedule("*/5 * * * *", function () { // Abfragezeit: alle 5 Min // Scriptbeginn - Ab hier nichts mehr ändern! var APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); } }); setTimeout(function() { request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring + "* ["+content+"](\""+taskurl+"\")"; setState(instanz + pfad + ToDoListen_names[j], ""); } } } }); }, 5000); }); -
Als String Widget:

Widget von Thread-Opener:

und das Script habe ich aktuell aktiv:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 //Erforderliche Angaben: var APItoken = "xxxxxxxxxx"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren schedule("*/5 * * * *", function () { // Abfragezeit: alle 5 Min // Scriptbeginn - Ab hier nichts mehr ändern! var APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); } }); setTimeout(function() { request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring + "* ["+content+"](\""+taskurl+"\")"; setState(instanz + pfad + ToDoListen_names[j], ""); } } } }); }, 5000); }); -
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.2 // Ergänzungen tempestas, Stand 17.3.2018 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = "XXX"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; var idEinkaufsliste= "javascript.0.Todoist.Alexa-Einkaufsliste"; var force = true; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren // var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste, brauchst du nicht, deaktiviert schedule("*/6 * * * *", checkTODOIST); // Abfragezeit: alle 6 Minuten // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* createState(instanz + pfad +'telegramBtn', false, force, { // sendet die Liste via Telegram name: 'Send Telegram', desc: 'Sendet Telegram Einkaufsliste', type: 'boolean', role: 'state', unit: '' }); var idTelegram = instanz + pfad +"telegramBtn"; function sendTelegram() { var telegramtext = getState(idEinkaufsliste).val.replace(/<br>/g , "\n"); // telegram Liste formatieren, entfernt den Zeilenumbruch für vis und ersettz mit Zeilenumbruch Telegram sendTo('telegram.0', { // Nachricht per Telegram senden text: "Bitte mitbringen:\n\n" + telegramtext }); setStateDelayed(idTelegram, false, 2000); } // Trigger Telegram on(idTelegram, function(obj){ // trigger für Telegram if(obj.state.val === true){ sendTelegram(); } }); function checkTODOIST() { var APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { request(APItaskURL, function (error, response, body) { try{ var tasks = JSON.parse(body); for (var j = 0; j < ToDoListen.length; j++) { var HTMLcontent = ""; var HTMLtaskid = ""; for (var i = 0; i < tasks.length; i++) { var content = 'leer'; if(tasks[i].content) content = tasks[i].content; content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = tasks[i].url; var taskid = 'leer'; if(tasks[i].id) taskid = tasks[i].id; var id = tasks[i].project_id; if (id == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLcontent = HTMLcontent + content + "<br>"; if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLtaskid = HTMLtaskid + taskid + "<br>"; } } setState(instanz + pfad + ToDoListen_names[j], HTMLcontent); setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLtaskid); } } catch(err) {log(err.message)} }); }, 2000); }Die Liste nennst Du Todoist.Alexa-Einkaufsliste im Javascript Adapter unter Keine Gruppe.
-
Dann erstellst Du ein neues Javascript und nennst es Todoist.Alexa-Einkaufsliste/Liste
Genauso schreiben. Und wieder Keine Gruppe bei Name.var idListe = "javascript.0.Todoist.Alexa-Einkaufsliste"/*Liste*/; // ggf anpassen on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren if (befehl.search(/(?=.*(\Einkauf\b)).+/ig) != -1) { var einkaufsliste; if(getState(idListe).val === "leer") {einkaufsliste = "Es muss nichts eingekauft werden";} else { einkaufsliste = "Bitte mitbringen:\n\n" + getState(idListe).val.replace(/<br>/g , "\n");} sendTo('telegram', { user: benutzer, text: einkaufsliste }); } }); -
Letztes Javascript. Das nennst Du Todoist.Alexa-Einkaufsliste.TaskID
Wie gehabt. Keine Gruppe.//Script zum Löschen aller todoist Einträge via Vis // Scriptversion: v0.1 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = "XXX"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var force = true; // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteEntry(url) { request({ uri: url, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); // Ende request } function deleteTask(){ var ListArray =[]; // es ist keine ID var List = getState(idEinkaufsliste).val; if(debug)log(List); ListArray = List.split("<br>"); ListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug) log("List Array ist " + ListArray); if(debug) log("List Array Länge ist "+ ListArray.length); for (var i = 0; i < ListArray.length; i++) { if(debug) log("Durchgang " + i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/" + ListArray[i] + "?token=" + APItoken; if(debug) log("Delete URL ist "+deleteURL); deleteEntry(deleteURL); } // Ende for } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); setStateDelayed(idClear, false, 1000); } });Eventuell musste die var deleteURL anpassen, wenn das Löschen nicht funktioniert. Ich meine die Aktuelle steht in Skript 1.
Du nimmst bei beiden in VIS das HTML basic string unescaped.
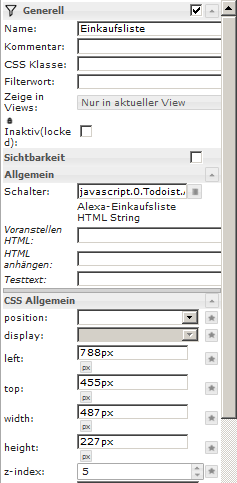
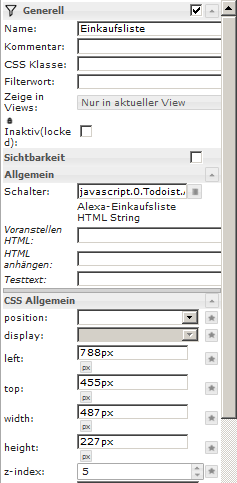
Bei der Einkaufsliste gibst Du rechts das ein:

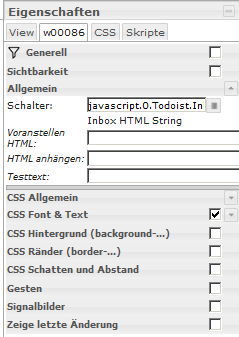
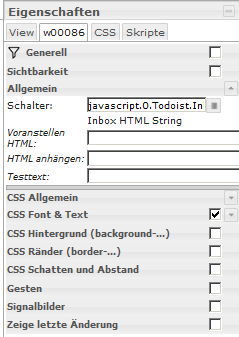
Bei der ToDo Liste (nennt sich Inbox):

-
Letztes Javascript. Das nennst Du Todoist.Alexa-Einkaufsliste.TaskID
Wie gehabt. Keine Gruppe.//Script zum Löschen aller todoist Einträge via Vis // Scriptversion: v0.1 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = "XXX"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var force = true; // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteEntry(url) { request({ uri: url, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); // Ende request } function deleteTask(){ var ListArray =[]; // es ist keine ID var List = getState(idEinkaufsliste).val; if(debug)log(List); ListArray = List.split("<br>"); ListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug) log("List Array ist " + ListArray); if(debug) log("List Array Länge ist "+ ListArray.length); for (var i = 0; i < ListArray.length; i++) { if(debug) log("Durchgang " + i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/" + ListArray[i] + "?token=" + APItoken; if(debug) log("Delete URL ist "+deleteURL); deleteEntry(deleteURL); } // Ende for } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); setStateDelayed(idClear, false, 1000); } });Eventuell musste die var deleteURL anpassen, wenn das Löschen nicht funktioniert. Ich meine die Aktuelle steht in Skript 1.
Du nimmst bei beiden in VIS das HTML basic string unescaped.
Bei der Einkaufsliste gibst Du rechts das ein:

Bei der ToDo Liste (nennt sich Inbox):

Guten Morgen und
DANKESCHÖN !!!!
Habe Script 1 von Dir übernommen und den Telegram-Teil gelöscht.
Script 2 (Telegram - Versand) und 3 (löschen) brauche ich nicht.
Es läuft wie es soll und wird vernünftig angezeigt.
Ich danke Dir für deine Hilfe :+1: :+1: :+1:
-
Hi, ich habe überhaupt keine Idee, wie ich das Skript im IoBroker einfügen kann. Habe von Skripen null ahnung. möchte aber dringend Todoist in meine Vis eipflegen. wäre super wenn jemand mir helfen kann.
Gruß
Thaddäus -
Ja, danke. habe es unter den vielel Post´s so erst nicht erkannt. Totdoist läuft jetzt.
Eine Frage/Wunsch habe ich noch. Ich würde gerne einen Task "Heute" haben.In der Todoist App zeigt mir "heute " nur die Aufgaben an, die heute erledigt werden sollen.
Bisher kann ich mit deinem Script das in IOBroker leider nicht finden.
-
Seit heute folgender Fehler..
Unexpected token < in JSON at position 0
Ich hab gelesen, dass es diesen Fehler schonmal gab und durch die Anpassung zweier Zeilen gefixt wurde... Bei mir ist das Script allerdings auf dem neusten Stand. Hat sonst noch jemand dieses Problem?
Viele Grüße
BJ -
Seit heute folgender Fehler..
Unexpected token < in JSON at position 0
Ich hab gelesen, dass es diesen Fehler schonmal gab und durch die Anpassung zweier Zeilen gefixt wurde... Bei mir ist das Script allerdings auf dem neusten Stand. Hat sonst noch jemand dieses Problem?
Viele Grüße
BJJa, ich auch. Genau der gleiche Fehler, damals war es eine URL Anpassung .
Vielleicht könnte derjenige, der damals geholfen hat, nochmal aushelfen. -
Ja, ich auch. Genau der gleiche Fehler, damals war es eine URL Anpassung .
Vielleicht könnte derjenige, der damals geholfen hat, nochmal aushelfen.@haselchen
@Blackjack3000
bei mir keine Probleme -
Ja, ich auch. Genau der gleiche Fehler, damals war es eine URL Anpassung .
Vielleicht könnte derjenige, der damals geholfen hat, nochmal aushelfen. -
Hab ich schon sehen . Danke.
Bin aber Old School. Wenn was funktioniert,
dann änder ich nichts, sondern versuche zu "reparieren".
By the way, Todoist geht wieder.
Der Token Fehler kam nen halben Tag und war dann wieder weg. -
Skript 1:
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.2 // Ergänzungen tempestas, Stand 17.3.2018 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* function checkTODOIST() { var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); }, 1000); } // *********************************************** // TRIGGER // *********************************************** on({ id:regexTrigger, change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); });Skript2 zum löschen:
//Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget: // LÖSCHEN FUNKTION //Scriptversion: v0.1 //https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idEinkaufsliste = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"/*Alexa-Einkaufsliste HTML String*/; var debug = false; var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren // Scriptbeginn - Ab hier nichts mehr ändern! createState(instanz + pfad +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss name: 'Clear Liste', desc: 'Löscht die Liste', type: 'boolean', role: 'state', unit: '' }); var idClear = instanz + pfad + 'clearBtn'; var request = require("request"); function deleteTask(){ var idListArray =[]; var idList; idList = getState(idEinkaufsliste).val; if(debug)log(idList); idListArray = idList.split("<br>"); idListArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element if(debug)log("idList Array ist " +idListArray); if(debug)log("idList Array Länge ist "+idListArray.length); for (i = 0; i< idListArray.length; i++){ if(debug) log("Durchgang "+i); var deleteURL = "https://beta.todoist.com/API/v8/tasks/"+idListArray[i]+"?token="+APItoken; if(debug) log("Delete URL ist "+deleteURL); request({ uri: deleteURL, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); } } // Löschen der Liste on(idClear, function(obj){ // trigger fürs Löschen if(obj.state.val === true){ deleteTask(); } });Skript 3:
// SKRIPT FÜGT DER ALEXA EINKAUFSLISTE BEI TODOIST EINEN GEGENSTAND HINZU; WENN DIESER IN DER MANUELLEN EINKAUFSLISTE HINZUGEFÜGT WIRD var debug = true; var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var idProject = 123; // Projekt-ID der Alexa-Einkaufsliste aus todoist var idEinkaufsIDS = "javascript.0.Todoist.Alexa-Einkaufsliste.TaskID"; // hier stehen die Task IDs var idEinkaufsItems = "javascript.0.Todoist.Alexa-Einkaufsliste"/*Alexa-Einkaufsliste HTML String*/; var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste // ************************************************************** // Scriptbeginn - Ab hier nichts mehr ändern! // ************************************************************** var request = require("request"); var uuid; var purchItem; // ************************************************************** // uuid erstellen // ************************************************************** function createUUID(){ var dt = new Date().getTime(); uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = (dt + Math.random()*16)%16 | 0; dt = Math.floor(dt/16); return (c=='x' ? r :(r&0x3|0x8)).toString(16); }); return uuid; } // ******************************************************************** // "Aufgabe" bzw Einkaufsgegenstand zur todoist Alexa Liste hinzufügen // ******************************************************************** function addTask(){ createUUID(); log(uuid); var options = { method: 'POST', url: 'https://beta.todoist.com/API/v8/tasks', headers: { 'Cache-Control': 'no-cache', Authorization: 'Bearer ' +APItoken, 'X-Request-Id': uuid, 'Content-Type': 'application/json' }, body: { content: purchItem, project_id: +idProject, }, json: true }; request(options, function (error, response, body) { if (error) throw new Error(error); if(debug) console.log(JSON.stringify(body)); }); } // ******************************************************************** // "Aufgabe" bzw Einkaufsgegenstand von todoist entfernen // ******************************************************************** function deleteTask(){ // Array der IDs aufbereiten var idListIDsArray =[]; var idListIDs; idListIDs = getState(idEinkaufsIDS).val; if(debug)log(idListIDs); idListIDsArray = idListIDs.split("<br>"); idListIDsArray.pop(); // aufgrund meiner uneleganten Änderungen steht als letztes immer "<br>" in der Liste. Damit würde ein Element zuviel ausgegeben werden (leer). Pop kürzt den array ums letzte Element // Array der Items aufbereiten var idListArray =[]; var idList; idList = getState(idEinkaufsItems).val; if(debug)log(idList); idListArray = idList.split("<br>"); idListArray.pop(); // Bestimmen der ID Position im Array var arrayPosition = idListArray.indexOf(purchItem); // Den Gegenstand über die gefundene ID löschen var deleteURL = "https://beta.todoist.com/API/v8/tasks/"+idListIDsArray[arrayPosition]+"?token="+APItoken; if(debug) log("Delete URL ist "+deleteURL); request({ uri: deleteURL, method: "DELETE", timeout: 5000, }, function(error, response, body) { if(debug) console.log(body); }); } // ************************************************************** // Trigger und Wertübergabe // ************************************************************** on({ id:regexTrigger, change: 'ne'}, // regex trigger, löst immer aus sobald etwas an- oder abgewählt wird function(data) { var temporary; temporary = data.id; purchItem = temporary.substring(33); // Pfad bis zum Item ist 33 Stellen lang if(data.state.val) { // wenn das item auf der manuellen Liste hinzugefügt wurde (state ist true) dann... if (debug) log("Es wird hinzugefügt: "+purchItem); setTimeout(addTask, 500); } else { // sonst wenn wenn das item auf der manuellen Liste entfernt wurde dann... if (debug) log("Es wird entfernt: "+purchItem); setTimeout(deleteTask, 500); } });Ob das alles noch funktioniert weiß ich nicht, ich nutze es nicht. Habs damals nur von exTreme mal zum rumspielen genutzt.
Hallo,
ein interessanter Beitrag. Nun wurde ja die Unterstützung von Alexa in ioBroker eingestellt.Ich selbst arbeite zurzeit an einer Offline-Variante zur Sprachsteuerung namens Rhasspy. Das funktioniert soweit sehr gut und ich habe auch bereits eine Einkaufsliste über den Bring!-Adapter integriert.
Hierzu übergebe ich aus einem MQTT-Intent einfach den Wert (zB den Einkaufsgegenstand) an die Adresse der jeweiligen Einkaufsliste im Bring!-Adapter. Eine einfache Geschichte also.
Es fehlt mir momentan nur noch eine ToDo-Liste. ToDoist hatte ich mir angeschaut und finde ich interessant. Für ToDoist gibt es jedoch meines Wissens keinen Adapter. Von daher würde ich eure Skripts und die VIS-Lösung bei mir gern einbauen.
Deshalb meine Fragen:
- Habt ihr euch schon mit einer Ersatzlösung für Alexa auseinandergesetzt?
- Könnten die Skripte ggf. einfach an die von mir geschilderte Vorgehensweise angepasst werden?
Wäre schön, wenn ihr euch hierzu kurz melden könntet. Herzlichen Dank schonmal.
-
Hallo,
ein interessanter Beitrag. Nun wurde ja die Unterstützung von Alexa in ioBroker eingestellt.Ich selbst arbeite zurzeit an einer Offline-Variante zur Sprachsteuerung namens Rhasspy. Das funktioniert soweit sehr gut und ich habe auch bereits eine Einkaufsliste über den Bring!-Adapter integriert.
Hierzu übergebe ich aus einem MQTT-Intent einfach den Wert (zB den Einkaufsgegenstand) an die Adresse der jeweiligen Einkaufsliste im Bring!-Adapter. Eine einfache Geschichte also.
Es fehlt mir momentan nur noch eine ToDo-Liste. ToDoist hatte ich mir angeschaut und finde ich interessant. Für ToDoist gibt es jedoch meines Wissens keinen Adapter. Von daher würde ich eure Skripts und die VIS-Lösung bei mir gern einbauen.
Deshalb meine Fragen:
- Habt ihr euch schon mit einer Ersatzlösung für Alexa auseinandergesetzt?
- Könnten die Skripte ggf. einfach an die von mir geschilderte Vorgehensweise angepasst werden?
Wäre schön, wenn ihr euch hierzu kurz melden könntet. Herzlichen Dank schonmal.
Ich habe das oder die Skripte auch nur übernommen.
Wie was wo funktioniert kann ich Dir leider mangels Wissen nicht beantworten.
In Verbindung mit Alexa und Handy und VIS läuft es perfekt.
Hab die Anleitung 1-2 Seiten vorher gepostet. -
Ich habe das oder die Skripte auch nur übernommen.
Wie was wo funktioniert kann ich Dir leider mangels Wissen nicht beantworten.
In Verbindung mit Alexa und Handy und VIS läuft es perfekt.
Hab die Anleitung 1-2 Seiten vorher gepostet.@haselchen
Guten Morgen,
vielen Dank für deine Antwort. Kein Problem, wenn du dich mit Javascript nicht so auskennst. Vielleicht könntest du mir jedoch noch etwas zur Funktionalität aus Anwendersicht sagen, bzw. mir kurz bestätigen, ob ich das Ganze richtig oder falsch verstehe.Ich habe natürlich selbst versucht, mich in die Skripte einzulesen. Außer, dass im Namen bzw. in den Pfaden der Name Alexa auftaucht, kann ich jedoch nichts Alexa-spezifisches finden. Das meiste scheint mir ioBroker-intern zu sein oder mit Telegram zu tun zu haben oder mit der Ankopplung an ToDoist über den API-Token.
Soweit mein Verständnis von den Skripten.
Funktional verstehe ich das Ganze also so, dass Einträge in die ToDo- oder in die Einkaufslisten entweder über die App auf dem Handy oder über VIS erzeugt werden. Wenn das über VIS passiert, gibt es noch eine Message per Telegram (vermutlich an andere Mitglieder im Haushalt).
Das Ganze dann auch als Sprachkommando noch über Alexa ausführen zu können, scheint mir nur eine weitere Option zu sein, deren Funktionalität aber in ioBroker anders sichergestellt wird und vermutlich nichts mit diesen Skripten zu tun hat.Passt das so, oder liege ich daneben?
Viele Grüße




