NEWS
[SKRIPT] Philips hue dynamische Szenen - update
-
@aleks-83
Müsste doch der hier sein
Klick hier@dslraser sagte in [SKRIPT] Philips hue dynamische Szenen - update:
@aleks-83
Müsste doch der hier sein
Klick hierStimmt, der ist es.
Danke@Stormbringer sagte in [SKRIPT] Philips hue dynamische Szenen - update:
Eigentlich tust du dich leichter, wenn du die Szenen auf der HUE Bridge abspeicherst und dann abrufst. Entweder mit der Szenen ID (da brauchst aber eine App die das ausliest (auf iOS Hue Lights z. B.) und dann musst du die Szenen ID umständlich in die Skripte eintragen. Aber seit "neuestem" hat einer netterweise ein Skript geschrieben der alle Szenen aus der HUE Bridge ausliest und alle Szenen dann in den Objekten zur Verfügung stellt.
Den Link finde ich leider gerade selber nicht aber das Skript kann ich dir gerne posten
Wenn man es so machen will wie du es beschreiben hast würde mir aber nur der Szenen Adapter einfallen. Lampen einstellen wie du magst, dann siehst die Werte und kannst sie übernehmen. Hoffe konnte dir helfenAuch dir danke für das Skript.
Das habe ich schon im Einsatz.
Leider gab es auf meiner Hue Bridge Probleme mit den Szenen und Gruppen da ich die philips hue app und iConnectHue App auf 2 Geräten gleichzeitig verwendet habe.
Ich habe heute abend meine Bridge komplett zurück gesetzt.
Jetzt nach dem ersten Einrichten läuft erst mal alles wie gewünscht.
Falls ich wieder Probleme mit den Apps haben sollte, würde ich gerne die Hue Szenen im ioBroker hinterlegen.
Das schöne an iConnectHue ist aber dass man Szenen starten kann, als würde man auf einem Hue Taster eine Taste drücken.
Dann kann man mehrere Aktionen gleichzeitig auslösen und auch die Fade in Zeit einstellen. -
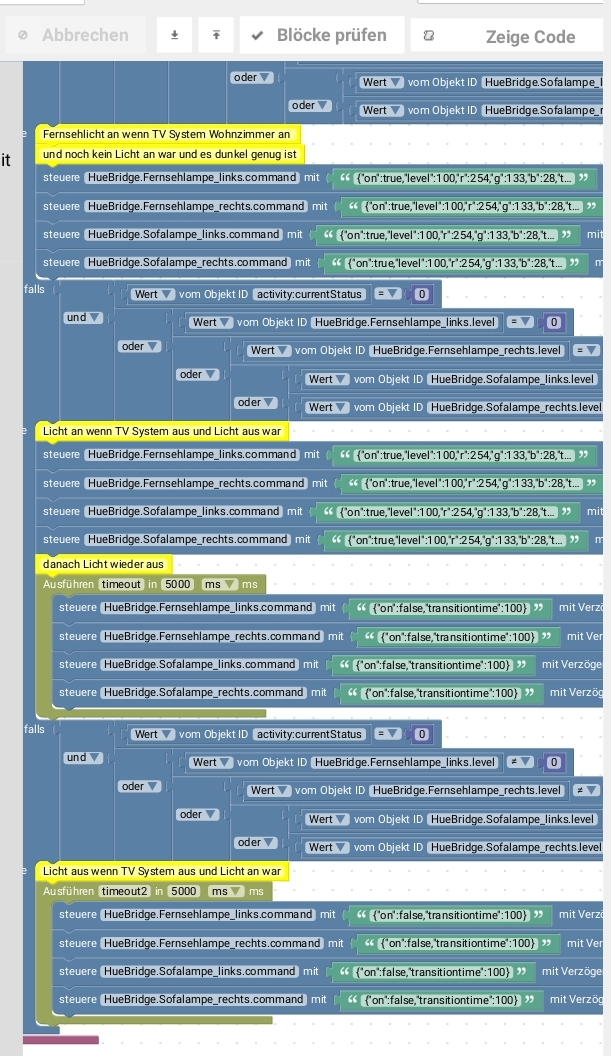
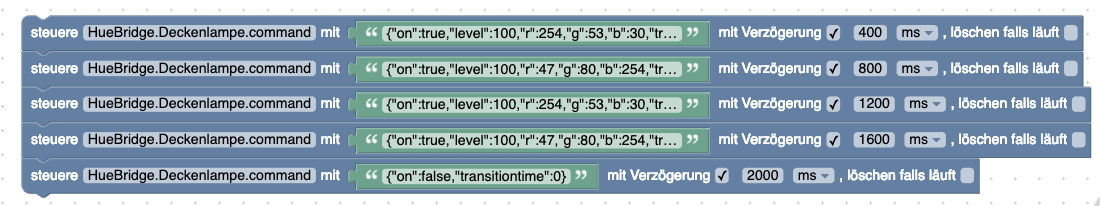
ich mache das fast alles im Blockly mit dem command Datenpunkt. Transitionstime regelt das langsame ein/ ausschalten.
Hier mal ein kleines Beispiel...

-
So etwas habe ich auch schonmal ausprobiert.
Aber mehr als die Helligkeit kann ich damit bisher nicht regeln :grimacing:Welche Werte muss man denn angeben um Farbe und Helligkeit zu regeln?
on,level,r,g,b,sat,hue,bri ?@aleks-83 sagte in [SKRIPT] Philips hue dynamische Szenen - update:
So etwas habe ich auch schonmal ausprobiert.
Aber mehr als die Helligkeit kann ich damit bisher nicht regeln :grimacing:Welche Werte muss man denn angeben um Farbe und Helligkeit zu regeln?
on,level,r,g,b,sat,hue,bri ?hier mal rot
{"on":true,"level":100,"r":254,"g":53,"b":30,"transitiontime":0}und hier mal blau
{"on":true,"level":100,"r":47,"g":80,"b":254,"transitiontime":0}Rot und Blau im wechsel

Kann man auch als Alarmlicht oder wenn es klingelt oder wenn ein Anruf kommt z.B. einsetzen.
-
OK danke.
Die Farben an sich sind mir aber schon bewusst.Hab mir mittlerweile ein Skript geschrieben in dem ich meine Lampen auslesen und in Datenobjekten ablegen kann.
ich möchte dann gerne meine Szenen an den Lampen einstellen, mein Skript starten, und das dann als Szene im ioBroker ablegen.Wollte nur wissen welche Werte man im "command" angeben MUSS.
ct, xy, hue, sat, effect usw scheinbar nicht!? -
Du musst nur in den Objekten zuschauen und dann mal Farben oder Helligkeit verändern, dann siehst Du welche Werte sich ändern.
(Polling Zeit mußt Du beachten, ist leicht Zeitversetzt beim beobachten. Ich habe 5 Sekunden eingestellt und keine Probleme damit) -
OK, danke.
Bei mir steht die Polling Zeit noch auf 30s.
Was bestimmt diese Zeit?
Wie oft ioBroker die Werte von der Bridge abholt?@aleks-83 sagte in [SKRIPT] Philips hue dynamische Szenen - update:
OK, danke.
Bei mir steht die Polling Zeit noch auf 30s.
Was bestimmt diese Zeit?
Wie oft ioBroker die Werte von der Bridge abholt?Ja, richtig.
Welche Werte Du brauchst kann man nicht ganz pauschal beantworten.
Ich habe verschiedene Sorten an Birnen.
Z.B. nur weiß, weiß ambiente und farbige.
Kommt halt bissl drauf an was die Birne kann. -
Hi,
ich nutze das Skript schon seit einiger Zeit. Einfach Klasse das Skript. Doch seit dem letzten Update der Bridge + Neuaufsetzen des ioBrokers funktioniert nur noch die Szene Kamin. Helligkeit etc. funktioniert auch. Weitere Szenen wie Blau oder Wald funktionieren nicht mehr. Ist in der Hinsicht was bekannt?
mfg
Falk -
Hallo zusammen,
auch bei mir wird nur noch Kamin Effekt angezeigt. Helligkeit und Strabo funktioniert, alles weitere nicht mehr.
-
Moin
Kann es sein, dass das Skript auch mit dem neuen Hue-Adapter (v1.2.3) nicht mehr funktioniert? Mit der Version 0.6.9 läuft alles einwandfrei. Bei 1.2.3 gibts nur noch ein statisches rot.
Kann das jemand bestätigen?
Dank & Gruß
Daniel -
Moin
Kann es sein, dass das Skript auch mit dem neuen Hue-Adapter (v1.2.3) nicht mehr funktioniert? Mit der Version 0.6.9 läuft alles einwandfrei. Bei 1.2.3 gibts nur noch ein statisches rot.
Kann das jemand bestätigen?
Dank & Gruß
Daniel@ratte-rizzo Probier gerne mal den hue-extended Adapter: https://forum.iobroker.net/topic/24207/neuer-adapter-hue-extended/2
-
@ratte-rizzo Probier gerne mal den hue-extended Adapter: https://forum.iobroker.net/topic/24207/neuer-adapter-hue-extended/2
@Zefau
Danke für den Tipp. Copy&Paste geht leider nicht. Also muss ich das mal in Ruhe testen... -
Ich gebs auf, ich bekomme es weder mit hue-extended noch mit hue 2.0 zum laufen. Schade...
Sollte jemand ein Update des Skripts machen, geb ich ein Bier aus. Meine Programmierkenntnise reichen da leider nicht aus.
-
Ich gebs auf, ich bekomme es weder mit hue-extended noch mit hue 2.0 zum laufen. Schade...
Sollte jemand ein Update des Skripts machen, geb ich ein Bier aus. Meine Programmierkenntnise reichen da leider nicht aus.
@ratte-rizzo woran scheitert es bei hue-extended?
-
@ratte-rizzo woran scheitert es bei hue-extended?
@Zefau
Also, generell bekomme ich ständig folgende Fehlermeldung, wenn das Skript aktiviert wird:18:00:43.353 warn javascript.0 at szenenwechsel (script.js.common.leuchtfeuer-hue-extended:245:5) 18:00:43.354 warn javascript.0 at Object.<anonymous> (script.js.common.leuchtfeuer-hue-extended:278:17)Ich vermute mal, dass es mit der Einbindung der Lampen zusammenhängt, aber meine Versuche waren da auch erfolglos (hat sowohl mit als auch ohne ".action" nicht geklappt):
var lampen ={ "wohnzimmer": // Lampengruppe [ "hue-extended.0.lights.016-wz_decke_esse.action", "hue-extended.0.lights.017-wz_decke_fernseher.action", "hue-extended.0.lights.018-wz_decke_sofa.action" ] };Muss man an anderen Stellen im Script etwas anpassen?
-
Also, ich bekomme es schlichtweg nicht hin. Die beiden Zeilen aus der Fehlermeldung sind die folgenden
245: setState(lampen[lampenGruppe][lampe] + ".command", command); 278: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]);Ich vermute, dass es an den Namen der Datenpunkte liegt, weiß aber nicht, was ich daran noch ändern soll.
Hat jemand vielleicht ein Script, was mit dem Adapter "hue extended" oder mit dem neuen "hue" Adapter läuft?
Für mich ist das nicht funktionierende Script ein KO-Kriterium für ein Update auf eine neue Version des Hue Adapters oder des gerade erschienenen JS Controllers :(
Dank & Gruß für eventuelle Hilfe
Daniel -
Also, ich bekomme es schlichtweg nicht hin. Die beiden Zeilen aus der Fehlermeldung sind die folgenden
245: setState(lampen[lampenGruppe][lampe] + ".command", command); 278: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]);Ich vermute, dass es an den Namen der Datenpunkte liegt, weiß aber nicht, was ich daran noch ändern soll.
Hat jemand vielleicht ein Script, was mit dem Adapter "hue extended" oder mit dem neuen "hue" Adapter läuft?
Für mich ist das nicht funktionierende Script ein KO-Kriterium für ein Update auf eine neue Version des Hue Adapters oder des gerade erschienenen JS Controllers :(
Dank & Gruß für eventuelle Hilfe
Daniel@ratte-rizzo Für mich unter anderem leider auch. Aber die Zeit tickt leider gegen uns 🙈😋 Hast du es schon lösen können?
Denke für jemanden mit JS Kenntnisse dürfte das kein großes Hexenwerk sein. Vielleicht haben wir ja noch Glück.
@paul53 würds wahrscheinlich im Schlaf lösen 😉😋
Foxriver meint es kann nur mit den geänderten Datenwerten zusammen hängen.
(bluefox) temperature changed from 153-cold, 500-warm to 2200-warm, 6500-cold
(bluefox) hue changed from 0-65535 to 0-360° -
@ratte-rizzo Für mich unter anderem leider auch. Aber die Zeit tickt leider gegen uns 🙈😋 Hast du es schon lösen können?
Denke für jemanden mit JS Kenntnisse dürfte das kein großes Hexenwerk sein. Vielleicht haben wir ja noch Glück.
@paul53 würds wahrscheinlich im Schlaf lösen 😉😋
Foxriver meint es kann nur mit den geänderten Datenwerten zusammen hängen.
(bluefox) temperature changed from 153-cold, 500-warm to 2200-warm, 6500-cold
(bluefox) hue changed from 0-65535 to 0-360°@Stormbringer @ratte-rizzo probiert mal bitte:
// hue Szenzen - Script für ioBroker // V 0.3.2 // // es empfiehlt sich den hue-Adapter-Loglevel auf "warn" zu stellen (viele Farbänderungen) // // Benutzung über Vis, bzw. Datenpunkte // ------------------------------------ // // die Szenen können über Datenpunkte, z.B. über Vis eingeschaltet und gesteuert werden. // // javascript.0.hue.szene.arbeitszimmer.szene = "love" -> schaltet die Szene "love" im Arbeitszimmer ein // javascript.0.hue.szene.arbeitszimmer.szene = "aus" -> schaltet die aktive Szene im Arbeitszimmer aus, die Lampen gehen aus // javascript.0.hue.szene.arbeitszimmer.szene = "stop" -> stoppt die Szene, die Lampen der Gruppe "arbeitszimmer" leuchten weiter // // javascript.0.hue.szene.arbeitszimmer.bri_inc = -16 -> reduziert de Helligkeit der Szene um 16 Punkte // // javascript.0.hue.szene.arbeitszimmer.bri = 200 -> ändert die Helligkeit der Szene direkt auf den Wert 200 // javascript.0.hue.szene.arbeitszimmer.sat = 200 -> ändert die Sättigung der Szene direkt auf den Wert 200 // // // Benutzung über Javascript (Funktionen) // -------------------------------------- // // szeneStart(lampenGruppe,szene,bri); // bri ist optional // // Beispiel: // // szeneStart("wohnzimmer","sonne"); // startet in der Lampengruppe "wohnzimmer" die Szene "sonne" // // // szeneStop(lampenGruppe); // // // lampenAus(lampenGruppe); // // // // // // // // // todo // ---- // // Rotalarm Effekt // // prüfen: // ------- // // // erledigt: // --------- // bri optional übergeben (zur Laufzeit veränderbar) // Einschaltzeit beim ersten Einschalten // sat optional übergeben (zur Laufzeit veränderbar) // Änderungen sat, bri per on() überwachen und Lampen in aktiver Gruppe sofort anpassen // neue DP Strukutur () // // // ------------ ANFANG der individuellen Konfiguration ------------ // die eigenen Lampen in Gruppen sortiert (die Farbverläufe und Effekte werden nach Gruppen aktiviert) var lampen ={ "wohnzimmer": // Lampengruppe [ 'hue.0.Stehlampe'/*Stehlampe*/, 'hue.0.Vitrine'/*Vitrine*/ ], "schlafzimmer": // Lampengruppe [ "hue.0.Hue_2_AZ.schlafzimmer.decke.hinten.links", "hue.0.Hue_2_AZ.schlafzimmer.decke.hinten.mitte", "hue.0.Hue_2_AZ.schlafzimmer.decke.hinten.rechts", "hue.0.Hue_2_AZ.schlafzimmer.decke.vorne.links", "hue.0.Hue_2_AZ.schlafzimmer.decke.vorne.mitte", "hue.0.Hue_2_AZ.schlafzimmer.decke.vorne.rechts" ], "arbeitszimmer": // Lampengruppe [ "hue.0.Hue_2_AZ.arbeitszimmer.schreibtisch.ls", "hue.0.Hue_2_AZ.arbeitszimmer.vorhang", "hue.0.Hue_2_AZ.arbeitszimmer.regal.li.re" ] }; var hueSzenenApapterPfad = "hue.szene."; // wo sollen die Datenpunkte in den ioBroker Objekten angelegt werden // je Lampengruppe werden die Datenpunkte: // .szene -> Änderung der Szene per Datenpunkt, z.B. über VIS oder im Script per szeneStart(lampenGruppe,szene,bri); // .bri -> Änderung der Helligkeit per Datenpunkt (0-254) // .sat -> Änderung der Farbsättigung per Datenpunkt ())0-254) // .bri_inc -> Erhöhung/Verminderung der Helligkeit per Datenpunkt (positiver Wert = Heller, negativer Wert = dunkler) // .sat_inc -> Erhöhung/Verminderung der Sättigung per Datenpunkt (positiver Wert = mehr Farbe, negativer Wert = blasser) // angelegt // z.B. unter: javascript.0.hue.szene.arbeitszimmer.szene (Javascfript Instanz 0, Pfad = "hue.szene.") // globaler Parameter: Zufällige Zeit zwischen den Wechsel zwischen zwei Farben, je Lampe, in der aktivierten Szene in ms // (wenn keine individuelle Zeit in der Szene definiert ist) var delayMin = 1000; // minimale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln var delayMax = 3000; // maximale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln // ------------ ENDE der individuellen Konfiguration ------------ // ------------------------------------------------------------------------- // Script: Logik & Szenen - ab hier muss in der Regel nichts geändert werden // ------------------------------------------------------------------------- var szenen = { "beispiel": { "description": "Beispielszene", // optional: Beschreibung der Szene "delayMin": 2000, // optional (ohne werden die globalen Einstellungen verwendet) "delayMax": 9000, // optional (ohne werden die globalen Einstellungen verwendet) "hueMin": 0, // niedrigste Farbe im Verlauf "hueMax": Math.round(50000 / 65535 * 360) // höchste Farbe im Verlauf }, "kamin": { "description": "roter Farbverlauf", "hueMin": 0, "hueMax": Math.round(10000 / 65535 * 100) }, "wald": { "description": "grüner Farbverlauf", "hueMin": Math.round(20000 / 65535 * 100), "hueMax": Math.round(27000 / 65535 * 100) }, "sonne": { "description": "gelb/oranger Farbverlauf", "hueMin": Math.round(10000 / 65535 * 100), "hueMax": Math.round(17000 / 65535 * 100) }, "blau": { "description": "Energie, blauer Farbverlauf", "hueMin": Math.round(44000 / 65535 * 100), "hueMax": Math.round(48000 / 65535 * 100) }, "strobo": { "description": "Stroboskop", "ct": 6500, "delayMin": 500, "delayMax": 800 }, "feuer": { "description": "pulsierende Farben", "delayMin": 200, "delayMax": 600, "hueMin": 0, "hueMax": Math.round(17000 / 65535 * 100) }, "regenbogen": { "description": "das gesamte Farbspektrum", "delayMin": 1000, "delayMax": 8000, "hueMin": 0, "hueMax": 360 }, "love": { "description": "langsam wechselnder Farbverlauf im lila/violetten Bereich, bis zu den Endpunkten blau und rot", "delayMin": 5000, "delayMax": 8000, "hueMin": Math.round(46920 / 65535 * 100), "hueMax": 360 } }; // ##### Script Variablen ##### var timer = {}; var nextDelay = {}; var szeneAktiv = []; var szene = []; // ##### Script Funktionen ##### function rand(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } function dpAnlegen() { for (var lampenGruppe in lampen) { createState(hueSzenenApapterPfad + lampenGruppe + ".szene","aus"); createState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene","keine"); createState(hueSzenenApapterPfad + lampenGruppe + ".bri",254); createState(hueSzenenApapterPfad + lampenGruppe + ".bri_inc",0); createState(hueSzenenApapterPfad + lampenGruppe + ".sat",254); createState(hueSzenenApapterPfad + lampenGruppe + ".sat_inc",0); log(hueSzenenApapterPfad + lampenGruppe + " wurde angelegt","info"); } } function restoreSzenen() { for (var lampenGruppe in lampen) { var aktiveSzene = getState(hueSzenenApapterPfad + lampenGruppe + ".szene").val; var bri = getState(hueSzenenApapterPfad + lampenGruppe + ".bri").val; if (aktiveSzene != "aus") { log("im der Gruppe: " + lampenGruppe + " wurde die Szene: " + aktiveSzene + " wieder aktiviert."); setState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene",aktiveSzene); szeneStart(lampenGruppe,aktiveSzene,bri); } } } function varsAnlegen() { // Script-Variablen für jede Lampengruppe anlagen for (var lampenGruppe in lampen) { timer[lampenGruppe] = []; nextDelay[lampenGruppe] = []; szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; // Script-Variablen für jede Lampe in jeder Lampengruppe anlegen for (var i = 0; i < lampen[lampenGruppe].length; i++) { // timer und die nächste Delayzeit für jede Lampe zurückstellen timer[lampenGruppe][i] = null; nextDelay[lampenGruppe][i] = 0; } } } function szenenwechsel (lampenGruppe,lampe,delay) { delay = Math.floor(delay / 100); // der zufällige Wert für die nächste Lichtfarbe wird auch als transitiontime verwendet (dazu wird das delay durch 100 geteilt) //log("aktive Szene: hueMin: " + szenen[szene[lampenGruppe]]["hueMin"] + " hueMax: " + szenen[szene[lampenGruppe]]["hueMax"]); var hue = rand(szenen[szene[lampenGruppe]].hueMin,szenen[szene[lampenGruppe]].hueMax); var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; var sat = getState(hueSzenenApapterPfad + lampenGruppe+".sat").val; var command = '{"on":true,"hue":' + hue + ',"sat":' + sat + ',"bri":' + bri + ',"transitiontime":' + delay + ',"colormode":"hs"}'; //log ("Lampe: " + lampen[lampenGruppe][lampe] + " # command: " + command); if (bri == 0) command = '{"on":false,"bri":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } function stroboskop(lampenGruppe,lampe) { var command = '{"on":true,"ct":153,"bri":254,"transitiontime":0,"colormode":"ct"}'; setState(lampen[lampenGruppe][lampe] + ".command", command); command = '{"on":false,"transitiontime":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } function berechneDelay (lampenGruppe,lampe){ // globale Delay-Einstellungen übernehmen var delayMinTemp = delayMin; var delayMaxTemp = delayMax; // globale Delay-Einstellungen überschreiben, wenn in der Szene ein eingener Delay definiert ist if (szenen[szene[lampenGruppe]].delayMin) delayMinTemp = szenen[szene[lampenGruppe]].delayMin; if (szenen[szene[lampenGruppe]].delayMax) delayMaxTemp = szenen[szene[lampenGruppe]].delayMax; nextDelay[lampenGruppe][lampe] = rand(delayMinTemp,delayMaxTemp); } function szeneTimer(lampenGruppe,lampe) { var delay = nextDelay[lampenGruppe][lampe] || 0; var aktuelleSzene = szene[lampenGruppe]; //log("gesetztes Delay: " + delay); if (timer[lampenGruppe][lampe]) clearTimeout(timer[lampenGruppe][lampe]); timer[lampenGruppe][lampe] = setTimeout(function() { timer[lampenGruppe][lampe] = null; berechneDelay(lampenGruppe,lampe); switch (aktuelleSzene) { case "strobo": stroboskop(lampenGruppe,lampe); break; default: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]); break; } //log("Delay = " + nextDelay[lampenGruppe][lampe] + " # Lampe: " + lampen[lampenGruppe][lampe]); szeneTimer(lampenGruppe,lampe); // ruft den Timer nach Ablauf wieder auf },delay); } function check254(check) { if (check !== 0) if (!check) check = 254; check = parseInt(check); if (check > 254) check =254; if (check <= 0 ) check = 0; return check; } function setBri(lampenGruppe,aktiveSzene,bri) { if (szenen[aktiveSzene].bri) bri = szenen[aktiveSzene].bri; bri = check254(bri); setState(hueSzenenApapterPfad + lampenGruppe+".bri", bri); } function setSat(lampenGruppe,aktiveSzene,sat) { if (szenen[aktiveSzene].sat) sat = szenen[aktiveSzene].sat; sat = check254(sat); setState(hueSzenenApapterPfad + lampenGruppe+".sat", sat); } function szeneStart(lampenGruppe,aktiveSzene,bri,sat) { if (!szenen[aktiveSzene]) { // undefinierte Szenen abfangen log("# hue Szenen Script: undefinierte Szene wurde versucht aufzurufen: " + aktiveSzene,"error"); return; } szene[lampenGruppe] = aktiveSzene; setBri(lampenGruppe,aktiveSzene,bri); setSat(lampenGruppe,aktiveSzene,sat); if (!szeneAktiv[lampenGruppe]) { szeneAktiv[lampenGruppe] = true; for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen den timer starten nextDelay[lampenGruppe][i] = 0; szeneTimer(lampenGruppe,i); } } } function szeneStop(lampenGruppe) { // alle aktiven timer löschen for (var i = 0; i < lampen[lampenGruppe].length; i++) { clearTimeout(timer[lampenGruppe][i]); log("Timer: " + lampen[lampenGruppe][i] + " gestoppt"); } szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; } function lampenAus(lampenGruppe) { for (var i = 0; i < lampen[lampenGruppe].length; i++) { setState(lampen[lampenGruppe][i]+".command",'{"on":false}'); } } function setBriSat(com,wert,lampenGruppe) { if (wert != check254(wert)) { wert = check254(wert); setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //korrigiert bri/sat und ruft diese on() Funktion direkt wieder auf } else { //log("Lampengruppe: " + lampenGruppe + " # " + com + ": " + wert + " empfangen","warn"); if (szeneAktiv[lampenGruppe]) { // wenn die Szene in der Gruppe aktiv ist: for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen der Gruppe setState(lampen[lampenGruppe][i] + "." + com, wert); // die Helligkeit/Saturation direkt ändern //log(com + ": " + wert + " # " + lampen[lampenGruppe][i] + " gesetzt","warn"); } } } } function changeBriSat (com, wert, lampenGruppe) { com = com.replace("_inc", ""); var alterWert = getState(hueSzenenApapterPfad + lampenGruppe + "." + com).val; wert = parseInt(wert) + alterWert; setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //setzt bri/sat neu. Dies ruft die on() Funktion direkt wieder auf, diesmal mit bri/sat } // ##### Überwachte Datenpunkte ##### // Änderung der Helligkeit (.bri) oder Farbsättigung (.sat) während der Laufzeit über einen Datenpunkt var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat|bri)"); on({"id":reg , "change": "ne"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(bri|sat)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; setBriSat (com, wert, lampenGruppe); }); // Änderung der Helligkeit oder Farbsättignung als adaptiver Wert (.bri_inc, .sat_inc) var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat_inc|bri_inc)"); on({"id":reg , "change": "any"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(sat_inc|bri_inc)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; changeBriSat (com, wert, lampenGruppe); }); // Änderung einer Szene während der Laufzeit, z.B. über VIS var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.szene"); on(reg , function (obj) { var str = obj.id.replace(/\.szene$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var neueSzene = obj.newState.val; log("Lampengruppe: " + lampenGruppe + " # Szene: " + neueSzene + " empfangen"); switch (neueSzene) { case "aus": szeneStop(lampenGruppe); lampenAus(lampenGruppe); log(lampenGruppe + " Szene deaktiviert"); break; case "stop": szeneStop(lampenGruppe); log(lampenGruppe + " Szene angehalten"); break; default: if (szenen[neueSzene]) { // TODO: bri nur ermitteln, wenn in der Szene kein eigener bri festgelegt ist var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; bri = check254(bri); if (bri == 0) bri = 254; szeneStart(lampenGruppe,neueSzene,bri); setState(hueSzenenApapterPfad + lampenGruppe+".infoAktiveSzene", neueSzene); log(lampenGruppe + " Szene: " + neueSzene + " gestartet"); break; } log("### unbekannte Szene: " + neueSzene,"error"); break; } }); // ##### Scriptstart ##### dpAnlegen(); // je einen Datenpunkt pro Lampengruppe anlegen varsAnlegen(); // die für das Script notwendigen Variablen erstellen // warte bis alle States und Objekte angelegt werden. // 500ms und dann starte main(); function main() { // ##### Scriptstart main() ##### restoreSzenen(); // aktiviert zuletzt eingestellte Szenen } setTimeout(main, 500);Habe mal die hue/ct Werte quick'n dirty skaliert.
-
@Stormbringer @ratte-rizzo probiert mal bitte:
// hue Szenzen - Script für ioBroker // V 0.3.2 // // es empfiehlt sich den hue-Adapter-Loglevel auf "warn" zu stellen (viele Farbänderungen) // // Benutzung über Vis, bzw. Datenpunkte // ------------------------------------ // // die Szenen können über Datenpunkte, z.B. über Vis eingeschaltet und gesteuert werden. // // javascript.0.hue.szene.arbeitszimmer.szene = "love" -> schaltet die Szene "love" im Arbeitszimmer ein // javascript.0.hue.szene.arbeitszimmer.szene = "aus" -> schaltet die aktive Szene im Arbeitszimmer aus, die Lampen gehen aus // javascript.0.hue.szene.arbeitszimmer.szene = "stop" -> stoppt die Szene, die Lampen der Gruppe "arbeitszimmer" leuchten weiter // // javascript.0.hue.szene.arbeitszimmer.bri_inc = -16 -> reduziert de Helligkeit der Szene um 16 Punkte // // javascript.0.hue.szene.arbeitszimmer.bri = 200 -> ändert die Helligkeit der Szene direkt auf den Wert 200 // javascript.0.hue.szene.arbeitszimmer.sat = 200 -> ändert die Sättigung der Szene direkt auf den Wert 200 // // // Benutzung über Javascript (Funktionen) // -------------------------------------- // // szeneStart(lampenGruppe,szene,bri); // bri ist optional // // Beispiel: // // szeneStart("wohnzimmer","sonne"); // startet in der Lampengruppe "wohnzimmer" die Szene "sonne" // // // szeneStop(lampenGruppe); // // // lampenAus(lampenGruppe); // // // // // // // // // todo // ---- // // Rotalarm Effekt // // prüfen: // ------- // // // erledigt: // --------- // bri optional übergeben (zur Laufzeit veränderbar) // Einschaltzeit beim ersten Einschalten // sat optional übergeben (zur Laufzeit veränderbar) // Änderungen sat, bri per on() überwachen und Lampen in aktiver Gruppe sofort anpassen // neue DP Strukutur () // // // ------------ ANFANG der individuellen Konfiguration ------------ // die eigenen Lampen in Gruppen sortiert (die Farbverläufe und Effekte werden nach Gruppen aktiviert) var lampen ={ "wohnzimmer": // Lampengruppe [ 'hue.0.Stehlampe'/*Stehlampe*/, 'hue.0.Vitrine'/*Vitrine*/ ], "schlafzimmer": // Lampengruppe [ "hue.0.Hue_2_AZ.schlafzimmer.decke.hinten.links", "hue.0.Hue_2_AZ.schlafzimmer.decke.hinten.mitte", "hue.0.Hue_2_AZ.schlafzimmer.decke.hinten.rechts", "hue.0.Hue_2_AZ.schlafzimmer.decke.vorne.links", "hue.0.Hue_2_AZ.schlafzimmer.decke.vorne.mitte", "hue.0.Hue_2_AZ.schlafzimmer.decke.vorne.rechts" ], "arbeitszimmer": // Lampengruppe [ "hue.0.Hue_2_AZ.arbeitszimmer.schreibtisch.ls", "hue.0.Hue_2_AZ.arbeitszimmer.vorhang", "hue.0.Hue_2_AZ.arbeitszimmer.regal.li.re" ] }; var hueSzenenApapterPfad = "hue.szene."; // wo sollen die Datenpunkte in den ioBroker Objekten angelegt werden // je Lampengruppe werden die Datenpunkte: // .szene -> Änderung der Szene per Datenpunkt, z.B. über VIS oder im Script per szeneStart(lampenGruppe,szene,bri); // .bri -> Änderung der Helligkeit per Datenpunkt (0-254) // .sat -> Änderung der Farbsättigung per Datenpunkt ())0-254) // .bri_inc -> Erhöhung/Verminderung der Helligkeit per Datenpunkt (positiver Wert = Heller, negativer Wert = dunkler) // .sat_inc -> Erhöhung/Verminderung der Sättigung per Datenpunkt (positiver Wert = mehr Farbe, negativer Wert = blasser) // angelegt // z.B. unter: javascript.0.hue.szene.arbeitszimmer.szene (Javascfript Instanz 0, Pfad = "hue.szene.") // globaler Parameter: Zufällige Zeit zwischen den Wechsel zwischen zwei Farben, je Lampe, in der aktivierten Szene in ms // (wenn keine individuelle Zeit in der Szene definiert ist) var delayMin = 1000; // minimale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln var delayMax = 3000; // maximale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln // ------------ ENDE der individuellen Konfiguration ------------ // ------------------------------------------------------------------------- // Script: Logik & Szenen - ab hier muss in der Regel nichts geändert werden // ------------------------------------------------------------------------- var szenen = { "beispiel": { "description": "Beispielszene", // optional: Beschreibung der Szene "delayMin": 2000, // optional (ohne werden die globalen Einstellungen verwendet) "delayMax": 9000, // optional (ohne werden die globalen Einstellungen verwendet) "hueMin": 0, // niedrigste Farbe im Verlauf "hueMax": Math.round(50000 / 65535 * 360) // höchste Farbe im Verlauf }, "kamin": { "description": "roter Farbverlauf", "hueMin": 0, "hueMax": Math.round(10000 / 65535 * 100) }, "wald": { "description": "grüner Farbverlauf", "hueMin": Math.round(20000 / 65535 * 100), "hueMax": Math.round(27000 / 65535 * 100) }, "sonne": { "description": "gelb/oranger Farbverlauf", "hueMin": Math.round(10000 / 65535 * 100), "hueMax": Math.round(17000 / 65535 * 100) }, "blau": { "description": "Energie, blauer Farbverlauf", "hueMin": Math.round(44000 / 65535 * 100), "hueMax": Math.round(48000 / 65535 * 100) }, "strobo": { "description": "Stroboskop", "ct": 6500, "delayMin": 500, "delayMax": 800 }, "feuer": { "description": "pulsierende Farben", "delayMin": 200, "delayMax": 600, "hueMin": 0, "hueMax": Math.round(17000 / 65535 * 100) }, "regenbogen": { "description": "das gesamte Farbspektrum", "delayMin": 1000, "delayMax": 8000, "hueMin": 0, "hueMax": 360 }, "love": { "description": "langsam wechselnder Farbverlauf im lila/violetten Bereich, bis zu den Endpunkten blau und rot", "delayMin": 5000, "delayMax": 8000, "hueMin": Math.round(46920 / 65535 * 100), "hueMax": 360 } }; // ##### Script Variablen ##### var timer = {}; var nextDelay = {}; var szeneAktiv = []; var szene = []; // ##### Script Funktionen ##### function rand(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } function dpAnlegen() { for (var lampenGruppe in lampen) { createState(hueSzenenApapterPfad + lampenGruppe + ".szene","aus"); createState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene","keine"); createState(hueSzenenApapterPfad + lampenGruppe + ".bri",254); createState(hueSzenenApapterPfad + lampenGruppe + ".bri_inc",0); createState(hueSzenenApapterPfad + lampenGruppe + ".sat",254); createState(hueSzenenApapterPfad + lampenGruppe + ".sat_inc",0); log(hueSzenenApapterPfad + lampenGruppe + " wurde angelegt","info"); } } function restoreSzenen() { for (var lampenGruppe in lampen) { var aktiveSzene = getState(hueSzenenApapterPfad + lampenGruppe + ".szene").val; var bri = getState(hueSzenenApapterPfad + lampenGruppe + ".bri").val; if (aktiveSzene != "aus") { log("im der Gruppe: " + lampenGruppe + " wurde die Szene: " + aktiveSzene + " wieder aktiviert."); setState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene",aktiveSzene); szeneStart(lampenGruppe,aktiveSzene,bri); } } } function varsAnlegen() { // Script-Variablen für jede Lampengruppe anlagen for (var lampenGruppe in lampen) { timer[lampenGruppe] = []; nextDelay[lampenGruppe] = []; szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; // Script-Variablen für jede Lampe in jeder Lampengruppe anlegen for (var i = 0; i < lampen[lampenGruppe].length; i++) { // timer und die nächste Delayzeit für jede Lampe zurückstellen timer[lampenGruppe][i] = null; nextDelay[lampenGruppe][i] = 0; } } } function szenenwechsel (lampenGruppe,lampe,delay) { delay = Math.floor(delay / 100); // der zufällige Wert für die nächste Lichtfarbe wird auch als transitiontime verwendet (dazu wird das delay durch 100 geteilt) //log("aktive Szene: hueMin: " + szenen[szene[lampenGruppe]]["hueMin"] + " hueMax: " + szenen[szene[lampenGruppe]]["hueMax"]); var hue = rand(szenen[szene[lampenGruppe]].hueMin,szenen[szene[lampenGruppe]].hueMax); var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; var sat = getState(hueSzenenApapterPfad + lampenGruppe+".sat").val; var command = '{"on":true,"hue":' + hue + ',"sat":' + sat + ',"bri":' + bri + ',"transitiontime":' + delay + ',"colormode":"hs"}'; //log ("Lampe: " + lampen[lampenGruppe][lampe] + " # command: " + command); if (bri == 0) command = '{"on":false,"bri":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } function stroboskop(lampenGruppe,lampe) { var command = '{"on":true,"ct":153,"bri":254,"transitiontime":0,"colormode":"ct"}'; setState(lampen[lampenGruppe][lampe] + ".command", command); command = '{"on":false,"transitiontime":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } function berechneDelay (lampenGruppe,lampe){ // globale Delay-Einstellungen übernehmen var delayMinTemp = delayMin; var delayMaxTemp = delayMax; // globale Delay-Einstellungen überschreiben, wenn in der Szene ein eingener Delay definiert ist if (szenen[szene[lampenGruppe]].delayMin) delayMinTemp = szenen[szene[lampenGruppe]].delayMin; if (szenen[szene[lampenGruppe]].delayMax) delayMaxTemp = szenen[szene[lampenGruppe]].delayMax; nextDelay[lampenGruppe][lampe] = rand(delayMinTemp,delayMaxTemp); } function szeneTimer(lampenGruppe,lampe) { var delay = nextDelay[lampenGruppe][lampe] || 0; var aktuelleSzene = szene[lampenGruppe]; //log("gesetztes Delay: " + delay); if (timer[lampenGruppe][lampe]) clearTimeout(timer[lampenGruppe][lampe]); timer[lampenGruppe][lampe] = setTimeout(function() { timer[lampenGruppe][lampe] = null; berechneDelay(lampenGruppe,lampe); switch (aktuelleSzene) { case "strobo": stroboskop(lampenGruppe,lampe); break; default: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]); break; } //log("Delay = " + nextDelay[lampenGruppe][lampe] + " # Lampe: " + lampen[lampenGruppe][lampe]); szeneTimer(lampenGruppe,lampe); // ruft den Timer nach Ablauf wieder auf },delay); } function check254(check) { if (check !== 0) if (!check) check = 254; check = parseInt(check); if (check > 254) check =254; if (check <= 0 ) check = 0; return check; } function setBri(lampenGruppe,aktiveSzene,bri) { if (szenen[aktiveSzene].bri) bri = szenen[aktiveSzene].bri; bri = check254(bri); setState(hueSzenenApapterPfad + lampenGruppe+".bri", bri); } function setSat(lampenGruppe,aktiveSzene,sat) { if (szenen[aktiveSzene].sat) sat = szenen[aktiveSzene].sat; sat = check254(sat); setState(hueSzenenApapterPfad + lampenGruppe+".sat", sat); } function szeneStart(lampenGruppe,aktiveSzene,bri,sat) { if (!szenen[aktiveSzene]) { // undefinierte Szenen abfangen log("# hue Szenen Script: undefinierte Szene wurde versucht aufzurufen: " + aktiveSzene,"error"); return; } szene[lampenGruppe] = aktiveSzene; setBri(lampenGruppe,aktiveSzene,bri); setSat(lampenGruppe,aktiveSzene,sat); if (!szeneAktiv[lampenGruppe]) { szeneAktiv[lampenGruppe] = true; for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen den timer starten nextDelay[lampenGruppe][i] = 0; szeneTimer(lampenGruppe,i); } } } function szeneStop(lampenGruppe) { // alle aktiven timer löschen for (var i = 0; i < lampen[lampenGruppe].length; i++) { clearTimeout(timer[lampenGruppe][i]); log("Timer: " + lampen[lampenGruppe][i] + " gestoppt"); } szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; } function lampenAus(lampenGruppe) { for (var i = 0; i < lampen[lampenGruppe].length; i++) { setState(lampen[lampenGruppe][i]+".command",'{"on":false}'); } } function setBriSat(com,wert,lampenGruppe) { if (wert != check254(wert)) { wert = check254(wert); setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //korrigiert bri/sat und ruft diese on() Funktion direkt wieder auf } else { //log("Lampengruppe: " + lampenGruppe + " # " + com + ": " + wert + " empfangen","warn"); if (szeneAktiv[lampenGruppe]) { // wenn die Szene in der Gruppe aktiv ist: for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen der Gruppe setState(lampen[lampenGruppe][i] + "." + com, wert); // die Helligkeit/Saturation direkt ändern //log(com + ": " + wert + " # " + lampen[lampenGruppe][i] + " gesetzt","warn"); } } } } function changeBriSat (com, wert, lampenGruppe) { com = com.replace("_inc", ""); var alterWert = getState(hueSzenenApapterPfad + lampenGruppe + "." + com).val; wert = parseInt(wert) + alterWert; setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //setzt bri/sat neu. Dies ruft die on() Funktion direkt wieder auf, diesmal mit bri/sat } // ##### Überwachte Datenpunkte ##### // Änderung der Helligkeit (.bri) oder Farbsättigung (.sat) während der Laufzeit über einen Datenpunkt var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat|bri)"); on({"id":reg , "change": "ne"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(bri|sat)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; setBriSat (com, wert, lampenGruppe); }); // Änderung der Helligkeit oder Farbsättignung als adaptiver Wert (.bri_inc, .sat_inc) var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat_inc|bri_inc)"); on({"id":reg , "change": "any"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(sat_inc|bri_inc)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; changeBriSat (com, wert, lampenGruppe); }); // Änderung einer Szene während der Laufzeit, z.B. über VIS var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.szene"); on(reg , function (obj) { var str = obj.id.replace(/\.szene$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var neueSzene = obj.newState.val; log("Lampengruppe: " + lampenGruppe + " # Szene: " + neueSzene + " empfangen"); switch (neueSzene) { case "aus": szeneStop(lampenGruppe); lampenAus(lampenGruppe); log(lampenGruppe + " Szene deaktiviert"); break; case "stop": szeneStop(lampenGruppe); log(lampenGruppe + " Szene angehalten"); break; default: if (szenen[neueSzene]) { // TODO: bri nur ermitteln, wenn in der Szene kein eigener bri festgelegt ist var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; bri = check254(bri); if (bri == 0) bri = 254; szeneStart(lampenGruppe,neueSzene,bri); setState(hueSzenenApapterPfad + lampenGruppe+".infoAktiveSzene", neueSzene); log(lampenGruppe + " Szene: " + neueSzene + " gestartet"); break; } log("### unbekannte Szene: " + neueSzene,"error"); break; } }); // ##### Scriptstart ##### dpAnlegen(); // je einen Datenpunkt pro Lampengruppe anlegen varsAnlegen(); // die für das Script notwendigen Variablen erstellen // warte bis alle States und Objekte angelegt werden. // 500ms und dann starte main(); function main() { // ##### Scriptstart main() ##### restoreSzenen(); // aktiviert zuletzt eingestellte Szenen } setTimeout(main, 500);Habe mal die hue/ct Werte quick'n dirty skaliert.
@foxriver76 sagte in [SKRIPT] Philips hue dynamische Szenen - update:
quick´n dirt kann man sagen du bist der Hammer. Es läuft wieder, zwar komischerweise etwas langsamer wie früher aber es geht wieder.
Vielen lieben Dank. Du hast ja damals den Harmony Adapter schon so gut zum Laufen g Hast auch ne Adresse wo man dir n Bier spendieren kann g
PS: Mir machts nur ehrlich gesagt n bisschen Bauchschmerzen, dass beim Broker so spätestens alle halbe Jahr was rauskommt und wieder einige Sachen nicht abwärtskompatibel sind und einiges umgeändert werden muß. Weiß da kannst du jetzt nichts dafür... Wollts nur mal konstruktiv erwähnt haben g Finds toll, dass sich der Broker so schnell weiter entwickelt aber ich fände es noch schöner, wenn das irgendwie in Zukunft nicht mehr (so oft) vorkommen würde das es nicht abwärtskompatibel ist. Vor allem jetzt war es nur ein Skript. Aber wild wirds halt, wenn dann Adapter über den Tellerrand fallen. Gut bei den großen wo die Community Entwickler dahinter stecken ist das sicher nicht das Problem. Muß man "nur" die Skripte ändern. Aber wie schauts auf Dauer bei den kleinen Nischenadaptern aus...