NEWS
[SKRIPT] Philips hue dynamische Szenen - update
-
Hi,
dieses Skript scheint mir super interessant.
Ich würde es genre ausprobieren.Wenn ich den Code im Zitat kopiere habe ich aber keinerlei Zeilenümbrüche.
Liegt vielleicht am neuen Foren Design?
Ist es möglich dass jemand den Code als Code Schnippsel einfügt?Und kann man mit diesem Skript eigentlich auch Szenen übernehmen?
Das heißt, ich stelle meine Hue Lampen ein wie ich möchte, klicke iwo auf "übernehmen" und dann habe ich alle Werte iwo gespeichert? :grimacing:
Das wäre ein Traum. Ich bin kein Programmierer, ich selbst würde das nie hin bekommen.Für eine einzelne Lampe würde aber natürlich reichen.
Skalieren auf meine Lampen/Gruppen könnte ich dann selbst.@aleks-83
Müsste doch der hier sein
Klick hier -
Hi,
dieses Skript scheint mir super interessant.
Ich würde es genre ausprobieren.Wenn ich den Code im Zitat kopiere habe ich aber keinerlei Zeilenümbrüche.
Liegt vielleicht am neuen Foren Design?
Ist es möglich dass jemand den Code als Code Schnippsel einfügt?Und kann man mit diesem Skript eigentlich auch Szenen übernehmen?
Das heißt, ich stelle meine Hue Lampen ein wie ich möchte, klicke iwo auf "übernehmen" und dann habe ich alle Werte iwo gespeichert? :grimacing:
Das wäre ein Traum. Ich bin kein Programmierer, ich selbst würde das nie hin bekommen.Für eine einzelne Lampe würde aber natürlich reichen.
Skalieren auf meine Lampen/Gruppen könnte ich dann selbst.Eigentlich tust du dich leichter, wenn du die Szenen auf der HUE Bridge abspeicherst und dann abrufst. Entweder mit der Szenen ID (da brauchst aber eine App die das ausliest (auf iOS Hue Lights z. B.) und dann musst du die Szenen ID umständlich in die Skripte eintragen. Aber seit "neuestem" hat einer netterweise ein Skript geschrieben der alle Szenen aus der HUE Bridge ausliest und alle Szenen dann in den Objekten zur Verfügung stellt.
Den Link finde ich leider gerade selber nicht aber das Skript kann ich dir gerne posten
var HueApi = require("node-hue-api").HueApi; // Replace IP and username!!! var host = "192.168.x.x", username = "xxxxxxxxxx", api = new HueApi(host, username); var groups_ = [], lights_ = [], objects_ = []; // Log JSON results var displayResults = function(result) { console.log('Reponse: '+JSON.stringify(result, null, 2)); }; // Parse Light Group 0 (All Lights) var parseGroup0 = function(result) { if (!result.lights){return} // Empty group var id = result.id, lights = result.lights, name = "All Lights"; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; }; // Parse Light Groups var parseGroups = function(result) { for (var i = 0; i < result.length; i++) { if (!result[i].lights){continue} // Empty group var id = result[i].id, lights = result[i].lights, name = result[i].name; console.debug('group: '+name+', lights: '+lights); groups_[lights] = name; } }; // Parse Lights var parseLights = function(result) { for (var i = 0; i < result.length; i++) { var id = result[i].id, name = result[i].name; console.debug('light: '+name+', id: '+id); lights_[id] = name; } }; // Create States in ioBroker var createStates = function(result) { // Resync button createState('PhilipsHue.Scenes.Resync', false, {role: "button", name: 'Resync Philips Hue Groups, Lights and Scenes'}); for (var i = 0; i < result.length; i++) { if (!result[i].appdata.data){continue} // skip internal szenes var id = result[i].id, lights = result[i].lights, name = result[i].name.replace(/"/g,''), pathname = name.replace(/ /g,'_'); // Get light names var light_names = []; for (var j = 0; j < lights.length; j++) { var light_name = lights_[lights[j]]; light_names.push(light_name); } // Room, group or lights linked with scene var group = 'Group: '+groups_[lights] || 'Lights: '+light_names.join(", "); // Create States and skip duplicates if (!objects_[lights+pathname]){ console.debug('scene: '+name+', '+group); createState('PhilipsHue.Scenes.'+pathname+'.'+id, false, {role: "button", name: 'Scene: '+name+' ('+group+')'}); objects_[lights+pathname] = true; } } }; // Delete States function deleteStates(){ console.log('Deleting current objects for scenes...'); objects_ = []; $('javascript.0.PhilipsHue.Scenes.*').each(function (id) { deleteState(id); }); } // Fetch data from Hue API function init(){ api.getGroup(0, function(err, group0) { if (err) throw err; console.log('Processing group 0...'); //displayResults(group0); parseGroup0(group0); }); api.groups(function(err, groups) { if (err) throw err; console.log('Processing ' + groups.length + ' groups...'); //displayResults(groups); parseGroups(groups); }); api.lights(function(err, lights) { if (err) throw err; console.log('Processing ' + lights.lights.length + ' lights...'); //displayResults(lights); parseLights(lights.lights); }); api.scenes(function(err, scenes) { if (err) throw err; console.log('Processing ' + scenes.length + ' scenes...'); //displayResults(scenes); createStates(scenes); }); } // Init on start init(); // Activate scene on({id: /^javascript\.0\.PhilipsHue.Scenes\./, val: true}, function (obj) { if (obj.id == 'javascript.0.PhilipsHue.Scenes.Resync'){return} sceneId = obj.id.split('.').pop(); console.log('Activating '+obj.name); api.activateScene(sceneId, function(err, result) { if (err) throw err; displayResults(result); }); setState(obj.id, false); }); // Resync on({id: 'javascript.0.PhilipsHue.Scenes.Resync', val: true}, function (obj) { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); }); schedule("0 3 * * *", function () { console.log('Resync triggered...'); groups_ = []; lights_ = []; deleteStates(); init(); });Wenn man es so machen will wie du es beschreiben hast würde mir aber nur der Szenen Adapter einfallen. Lampen einstellen wie du magst, dann siehst die Werte und kannst sie übernehmen. Hoffe konnte dir helfen
-
@aleks-83
Müsste doch der hier sein
Klick hier@dslraser sagte in [SKRIPT] Philips hue dynamische Szenen - update:
@aleks-83
Müsste doch der hier sein
Klick hierStimmt, der ist es.
Danke@Stormbringer sagte in [SKRIPT] Philips hue dynamische Szenen - update:
Eigentlich tust du dich leichter, wenn du die Szenen auf der HUE Bridge abspeicherst und dann abrufst. Entweder mit der Szenen ID (da brauchst aber eine App die das ausliest (auf iOS Hue Lights z. B.) und dann musst du die Szenen ID umständlich in die Skripte eintragen. Aber seit "neuestem" hat einer netterweise ein Skript geschrieben der alle Szenen aus der HUE Bridge ausliest und alle Szenen dann in den Objekten zur Verfügung stellt.
Den Link finde ich leider gerade selber nicht aber das Skript kann ich dir gerne posten
Wenn man es so machen will wie du es beschreiben hast würde mir aber nur der Szenen Adapter einfallen. Lampen einstellen wie du magst, dann siehst die Werte und kannst sie übernehmen. Hoffe konnte dir helfenAuch dir danke für das Skript.
Das habe ich schon im Einsatz.
Leider gab es auf meiner Hue Bridge Probleme mit den Szenen und Gruppen da ich die philips hue app und iConnectHue App auf 2 Geräten gleichzeitig verwendet habe.
Ich habe heute abend meine Bridge komplett zurück gesetzt.
Jetzt nach dem ersten Einrichten läuft erst mal alles wie gewünscht.
Falls ich wieder Probleme mit den Apps haben sollte, würde ich gerne die Hue Szenen im ioBroker hinterlegen.
Das schöne an iConnectHue ist aber dass man Szenen starten kann, als würde man auf einem Hue Taster eine Taste drücken.
Dann kann man mehrere Aktionen gleichzeitig auslösen und auch die Fade in Zeit einstellen. -
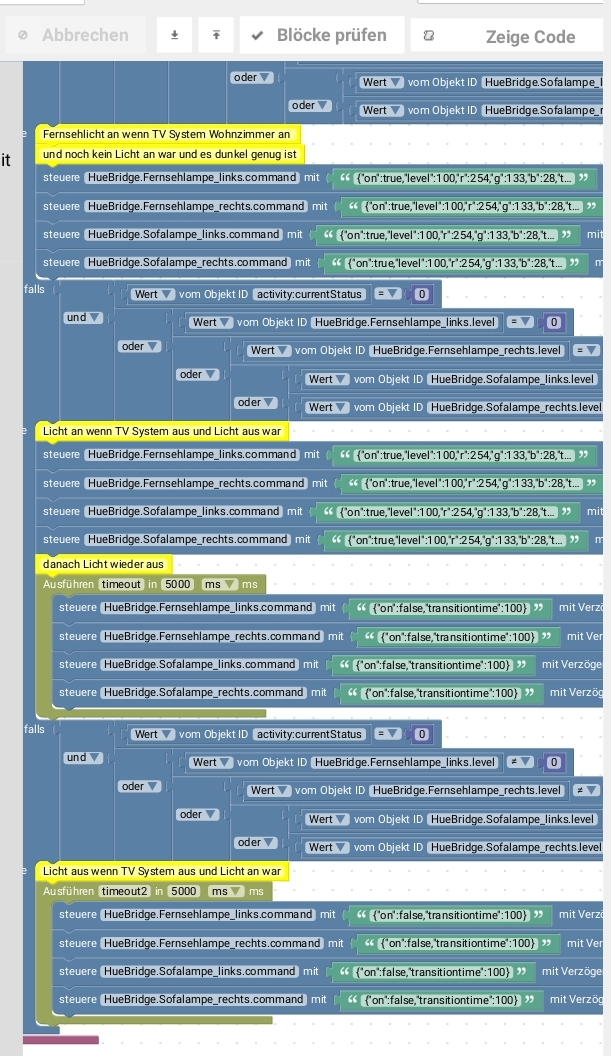
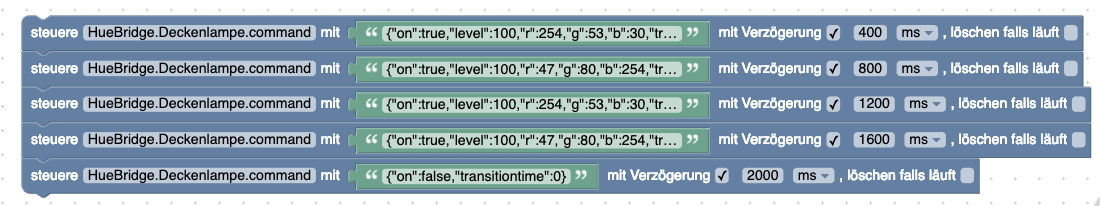
ich mache das fast alles im Blockly mit dem command Datenpunkt. Transitionstime regelt das langsame ein/ ausschalten.
Hier mal ein kleines Beispiel...

-
So etwas habe ich auch schonmal ausprobiert.
Aber mehr als die Helligkeit kann ich damit bisher nicht regeln :grimacing:Welche Werte muss man denn angeben um Farbe und Helligkeit zu regeln?
on,level,r,g,b,sat,hue,bri ?@aleks-83 sagte in [SKRIPT] Philips hue dynamische Szenen - update:
So etwas habe ich auch schonmal ausprobiert.
Aber mehr als die Helligkeit kann ich damit bisher nicht regeln :grimacing:Welche Werte muss man denn angeben um Farbe und Helligkeit zu regeln?
on,level,r,g,b,sat,hue,bri ?hier mal rot
{"on":true,"level":100,"r":254,"g":53,"b":30,"transitiontime":0}und hier mal blau
{"on":true,"level":100,"r":47,"g":80,"b":254,"transitiontime":0}Rot und Blau im wechsel

Kann man auch als Alarmlicht oder wenn es klingelt oder wenn ein Anruf kommt z.B. einsetzen.
-
OK danke.
Die Farben an sich sind mir aber schon bewusst.Hab mir mittlerweile ein Skript geschrieben in dem ich meine Lampen auslesen und in Datenobjekten ablegen kann.
ich möchte dann gerne meine Szenen an den Lampen einstellen, mein Skript starten, und das dann als Szene im ioBroker ablegen.Wollte nur wissen welche Werte man im "command" angeben MUSS.
ct, xy, hue, sat, effect usw scheinbar nicht!? -
Du musst nur in den Objekten zuschauen und dann mal Farben oder Helligkeit verändern, dann siehst Du welche Werte sich ändern.
(Polling Zeit mußt Du beachten, ist leicht Zeitversetzt beim beobachten. Ich habe 5 Sekunden eingestellt und keine Probleme damit) -
OK, danke.
Bei mir steht die Polling Zeit noch auf 30s.
Was bestimmt diese Zeit?
Wie oft ioBroker die Werte von der Bridge abholt?@aleks-83 sagte in [SKRIPT] Philips hue dynamische Szenen - update:
OK, danke.
Bei mir steht die Polling Zeit noch auf 30s.
Was bestimmt diese Zeit?
Wie oft ioBroker die Werte von der Bridge abholt?Ja, richtig.
Welche Werte Du brauchst kann man nicht ganz pauschal beantworten.
Ich habe verschiedene Sorten an Birnen.
Z.B. nur weiß, weiß ambiente und farbige.
Kommt halt bissl drauf an was die Birne kann. -
Hi,
ich nutze das Skript schon seit einiger Zeit. Einfach Klasse das Skript. Doch seit dem letzten Update der Bridge + Neuaufsetzen des ioBrokers funktioniert nur noch die Szene Kamin. Helligkeit etc. funktioniert auch. Weitere Szenen wie Blau oder Wald funktionieren nicht mehr. Ist in der Hinsicht was bekannt?
mfg
Falk -
Hallo zusammen,
auch bei mir wird nur noch Kamin Effekt angezeigt. Helligkeit und Strabo funktioniert, alles weitere nicht mehr.
-
Moin
Kann es sein, dass das Skript auch mit dem neuen Hue-Adapter (v1.2.3) nicht mehr funktioniert? Mit der Version 0.6.9 läuft alles einwandfrei. Bei 1.2.3 gibts nur noch ein statisches rot.
Kann das jemand bestätigen?
Dank & Gruß
Daniel -
Moin
Kann es sein, dass das Skript auch mit dem neuen Hue-Adapter (v1.2.3) nicht mehr funktioniert? Mit der Version 0.6.9 läuft alles einwandfrei. Bei 1.2.3 gibts nur noch ein statisches rot.
Kann das jemand bestätigen?
Dank & Gruß
Daniel@ratte-rizzo Probier gerne mal den hue-extended Adapter: https://forum.iobroker.net/topic/24207/neuer-adapter-hue-extended/2
-
@ratte-rizzo Probier gerne mal den hue-extended Adapter: https://forum.iobroker.net/topic/24207/neuer-adapter-hue-extended/2
@Zefau
Danke für den Tipp. Copy&Paste geht leider nicht. Also muss ich das mal in Ruhe testen... -
Ich gebs auf, ich bekomme es weder mit hue-extended noch mit hue 2.0 zum laufen. Schade...
Sollte jemand ein Update des Skripts machen, geb ich ein Bier aus. Meine Programmierkenntnise reichen da leider nicht aus.
-
Ich gebs auf, ich bekomme es weder mit hue-extended noch mit hue 2.0 zum laufen. Schade...
Sollte jemand ein Update des Skripts machen, geb ich ein Bier aus. Meine Programmierkenntnise reichen da leider nicht aus.
@ratte-rizzo woran scheitert es bei hue-extended?
-
@ratte-rizzo woran scheitert es bei hue-extended?
@Zefau
Also, generell bekomme ich ständig folgende Fehlermeldung, wenn das Skript aktiviert wird:18:00:43.353 warn javascript.0 at szenenwechsel (script.js.common.leuchtfeuer-hue-extended:245:5) 18:00:43.354 warn javascript.0 at Object.<anonymous> (script.js.common.leuchtfeuer-hue-extended:278:17)Ich vermute mal, dass es mit der Einbindung der Lampen zusammenhängt, aber meine Versuche waren da auch erfolglos (hat sowohl mit als auch ohne ".action" nicht geklappt):
var lampen ={ "wohnzimmer": // Lampengruppe [ "hue-extended.0.lights.016-wz_decke_esse.action", "hue-extended.0.lights.017-wz_decke_fernseher.action", "hue-extended.0.lights.018-wz_decke_sofa.action" ] };Muss man an anderen Stellen im Script etwas anpassen?
-
Also, ich bekomme es schlichtweg nicht hin. Die beiden Zeilen aus der Fehlermeldung sind die folgenden
245: setState(lampen[lampenGruppe][lampe] + ".command", command); 278: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]);Ich vermute, dass es an den Namen der Datenpunkte liegt, weiß aber nicht, was ich daran noch ändern soll.
Hat jemand vielleicht ein Script, was mit dem Adapter "hue extended" oder mit dem neuen "hue" Adapter läuft?
Für mich ist das nicht funktionierende Script ein KO-Kriterium für ein Update auf eine neue Version des Hue Adapters oder des gerade erschienenen JS Controllers :(
Dank & Gruß für eventuelle Hilfe
Daniel -
Also, ich bekomme es schlichtweg nicht hin. Die beiden Zeilen aus der Fehlermeldung sind die folgenden
245: setState(lampen[lampenGruppe][lampe] + ".command", command); 278: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]);Ich vermute, dass es an den Namen der Datenpunkte liegt, weiß aber nicht, was ich daran noch ändern soll.
Hat jemand vielleicht ein Script, was mit dem Adapter "hue extended" oder mit dem neuen "hue" Adapter läuft?
Für mich ist das nicht funktionierende Script ein KO-Kriterium für ein Update auf eine neue Version des Hue Adapters oder des gerade erschienenen JS Controllers :(
Dank & Gruß für eventuelle Hilfe
Daniel@ratte-rizzo Für mich unter anderem leider auch. Aber die Zeit tickt leider gegen uns 🙈😋 Hast du es schon lösen können?
Denke für jemanden mit JS Kenntnisse dürfte das kein großes Hexenwerk sein. Vielleicht haben wir ja noch Glück.
@paul53 würds wahrscheinlich im Schlaf lösen 😉😋
Foxriver meint es kann nur mit den geänderten Datenwerten zusammen hängen.
(bluefox) temperature changed from 153-cold, 500-warm to 2200-warm, 6500-cold
(bluefox) hue changed from 0-65535 to 0-360°