NEWS
Gleitender Durchschnitt, Min., Max. über def. Zeitraum
-
script.js.Berechnung_Durchschnitt: ReferenceError: Aussen is not defined `
Dann muss die Zeilevar raum = "Aussen"; // Raumkurzname am Anfang des Datenpunktnamenfehlen oder fehlerhaft sein, denn diese Zeile definiert raum mit dem Wert "Aussen".
Stell doch mal die komplette Kopie Deines Scripts ein.
-
Pardon, das Script hast Du ja bereits eingestellt. Der Fehler lag bei mir: Der Name innerhalb von createState() muss in Hochkomma oder Anführungszeichen eingeschlossen sein:
createState("Aussen.Temperatur-Mittel-24h", 0, {read: true, write: true, desc: "Temperatur Mittelwert", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); -
habe noch mal versucht es zu verstehen
leider ohne erfolg
bei neustart des Script kommt im LOG:
- host-Pi2-3 2015-09-01 20:09:03 info Restart adapter system.adapter.javascript.0 because enabled
host-Pi2-3 2015-09-01 20:09:03 error instance system.adapter.javascript.0 terminated with code 6 (uncaught exception) TypeError: 2015-09-01 20:09:03 error at Timer.listOnTimeout [as ontimeout] (timers.js:121:15) TypeError: 2015-09-01 20:09:03 error at wrapper [as _onTimeout] (timers.js:270:14) TypeError: 2015-09-01 20:09:03 error at null. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:1285:44) TypeError: 2015-09-01 20:09:03 error at Object.calc (script.js.Berechnung_Durchschnitt:63:28) TypeError: 2015-09-01 20:09:03 error Cannot read property 'val' of null uncaught 2015-09-01 20:09:03 error exception: Cannot read property 'val' of null javascript-0 2015-09-01 20:09:03 warn State "undefined" not found javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: –------------------- javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: Raum : Aussen-Fueller javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: Mittel: undefined javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: maxID : undefined javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: minID : undefined javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: xID : undefined javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: Werte : 1440 javascript-0 2015-09-01 20:09:03 info script.js.Berechnung_Durchschnitt: ---Start-------------Ich hatte einige LOG-Einträge hinzu gefügt. (Um es zu verstehen)
Der Script sieht nun so aus:
`// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Objekt erstellen createState("Aussen-Fuehler.TEMPERATURE", 0, {read: true, write: true, desc: "Temperatur", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); createState("Aussen-Fuehler.TEMPERATURE-Max-24h", 0, {read: true, write: true, desc: "Temperatur Maximum", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); createState("Aussen-Fuehler.TEMPERATURE-Min-24h", 0, {read: true, write: true, desc: "Temperatur Minimum", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); createState("Aussen-Fuehler.TEMPERATURE-Mittel-24h", 0, {read: true, write: true, desc: "Temperatur Mittelwert", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); var raum = "Aussen-Fueller"; // Raumkurzname am Anfang des Datenpunktnamen var ts = 1; // Abtastrate in Minuten var T = 24 * 60; // Zeitraum der Auswertung in Minuten var n = Math.round(T / ts); // Anzahl der Werte var list = new Array(n); var xid = getIdByName(raum + ".TEMPERATURE"); var minid = getIdByName(raum + ".TEMPERATURE-Min-24h"); var maxid = getIdByName(raum + ".TEMPERATURE-Max-24h"); var avrid = getIdByName(raum + ".TEMPERATURE-Mittel-24h"); function calc() { log('---Start-------------'); log('Werte : ' + n); log('xID : ' + xid); log('minID : ' + minid); log('maxID : ' + maxid); log('Mittel: ' + avrid); log('Raum : ' + raum); log('---------------------'); list.shift(); var x = getState(xid).val; list.push(x); var min = x; var max = x; var sum = 0.0; for (var i = 0; i < n; i++) { var s = parseFloat(list[i]); if (s < min) min = s; if (s > max) max = s; sum = sum + s; } setState(minid, min); setState(maxid, max); setState(avrid, (sum / n).toFixed(1)); } setInterval(calc, 60000 * ts); // Scriptstart: Liste füllen var y = getState(xid).val; for (var i = 0; i < n; i++) list[i] = y; calc();` MAl unabhängig das es (noch) nicht läuft: Woher soll denn der Wert der Temperatur vom Aussen-Fühler eingelesen werden? Der steht doch in "hm-rpc.0.LEQxxxxxxx.1.TEMPERATURE" Gruß derAuge[/i][/i] -
-
SUPER
wenn man richtig schreiben kann
Das LOG siht nun besser aus
- javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: registered 0 subscriptions and 0 schedules
javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: –------------------- javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: Raum : Aussen-Fuehler javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: Mittel: javascript.0.Aussen-Fuehler.TEMPERATURE-Mittel-24h javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: maxID : javascript.0.Aussen-Fuehler.TEMPERATURE-Max-24h javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: minID : javascript.0.Aussen-Fuehler.TEMPERATURE-Min-24h javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: xID : javascript.0.Aussen-Fuehler.TEMPERATURE javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: Werte : 1440 javascript-0 2015-09-01 20:24:43 info script.js.Berechnung_Durchschnitt: ---Start------------- javascript-0 2015-09-01 20:24:42 info Start javascript script.js.Berechnung_DurchschnittMal unabhängig das es nun läuft:
Woher soll denn der Wert der Temperatur vom Aussen-Fühler eingelesen werden?
Der steht doch in "hm-rpc.0.LEQxxxxxxx.1.TEMPERATURE"

GrußderAuge
-
Woher soll denn der Wert der Temperatur vom Aussen-Fühler eingelesen werden?
Der steht doch in "hm-rpc.0.LEQxxxxxxx.1.TEMPERATURE" `
"hm-rpc.0.LEQxxxxxxx.1.TEMPERATURE" ist die ID des Temperatur-Datenpunktes des Aussen-Fuehlers. Offenbar hast Du diesem Datenpunkt den Namen "Aussen-Fuehler.TEMPERATURE" gegeben. Dann lösche bitte den Datenpunkt "javascript.0.Aussen-Fuehler.TEMPERATURE" und den Programmteil mit createState("Aussen-Fuehler.TEMPERATURE",…), damit die Funktion " var xid = getIdByName(raum + ".TEMPERATURE");" die ID des Sensordatenpunktes liefert.getIdByName() funktioniert ohnehin nur so wie angewandt, wenn der gesuchte Name nur einmal vorkommt; andernfalls wird ein Array mit mehreren ID zurück geliefert.
-
OK
Verstanden (Schwere Geburt)
nun läuft es wie es soll:
- javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: –-------------------
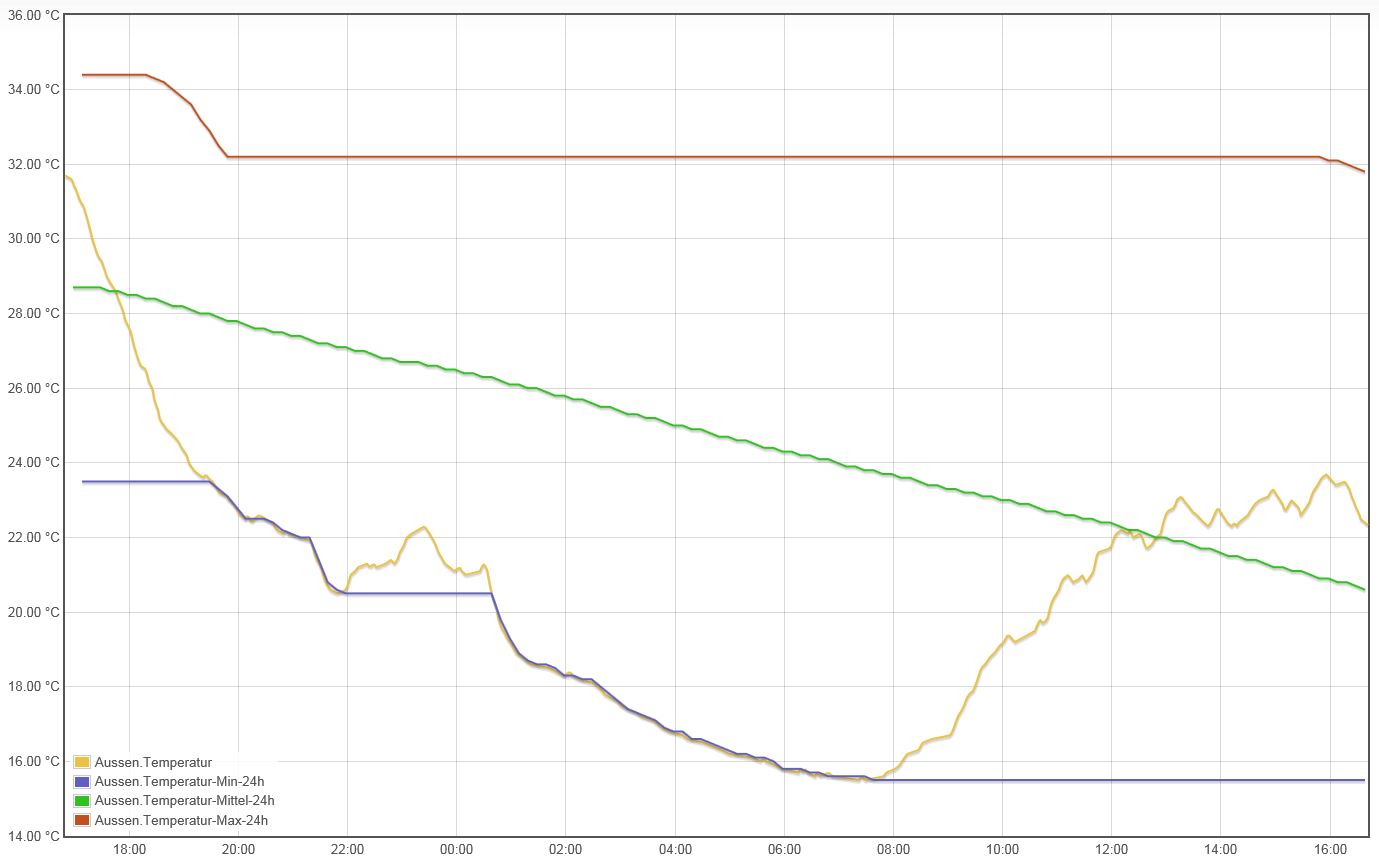
javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: Raum : Aussen-Fuehler javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: Mittel: javascript.0.Aussen-Fuehler.TEMPERATURE-Mittel-24h javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: maxID : javascript.0.Aussen-Fuehler.TEMPERATURE-Max-24h javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: minID : javascript.0.Aussen-Fuehler.TEMPERATURE-Min-24h javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: xID : hm-rpc.0.LEQ1234567.1.TEMPERATURE javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: Werte : 1440 javascript-0 2015-09-01 21:50:05 info script.js.Berechnung_Durchschnitt: ---Start-------------Und es werden Werte berechnet:

` > "hm-rpc.0.LEQxxxxxxx.1.TEMPERATURE" ist die ID des Temperatur-Datenpunktes des Aussen-Fuehlers.
Offenbar hast Du diesem Datenpunkt den Namen "Aussen-Fuehler.TEMPERATURE" gegeben. `
Ja genau. Stimmtvar ts = 1; // Abtastrate in Minuten
Warum wählst du eine so kurze Abtastrate, wenn der Sensor von sich aus nur alle 2,5 Minuten aktualisiert ? `
Das war ein Test um etwas im LOG zu sehenHabe es nun auf 5 (Min) stehen
Habe nun noch den LOG einstellbar gemacht (bei pix abgeschaut ;) Danke)
-
var logging = true; // (true;false) Logausgabe zentral schalten
-
if (logging) {
log('–-Start-------------'); log('Werte : ' + n); log('xID : ' + xid); log('minID : ' + minid); log('maxID : ' + maxid); log('Mittel: ' + avrid); log('Raum : ' + raum); log('---------------------'); }Ergebniss im LOG
- javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: registered 0 subscriptions and 0 schedules
javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: –----------Ende ---- javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: max : 16.7 javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: min : 16.7 javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: ------ javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: Raum : Aussen-Fuehler javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: Mittel: javascript.0.Aussen-Fuehler.TEMPERATURE-Mittel-24h javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: maxID : javascript.0.Aussen-Fuehler.TEMPERATURE-Max-24h javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: minID : javascript.0.Aussen-Fuehler.TEMPERATURE-Min-24h javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: xID : hm-rpc.0.LEQ1234567.1.TEMPERATURE javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: Werte : 1440 javascript-0 2015-09-01 22:03:40 info script.js.Berechnung_Durchschnitt: ---Start------------- javascript-0 2015-09-01 22:03:40 info Start javascript script.js.Berechnung_Durchschnittzum Schluss noch mal der aktuelle Code:
`// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // zusätzliche Objekte erstellen createState("Aussen-Fuehler.TEMPERATURE-Max-24h", 0, {read: true, write: true, desc: "Temperatur Maximum", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); createState("Aussen-Fuehler.TEMPERATURE-Min-24h", 0, {read: true, write: true, desc: "Temperatur Minimum", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); createState("Aussen-Fuehler.TEMPERATURE-Mittel-24h", 0, {read: true, write: true, desc: "Temperatur Mittelwert", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); var raum = "Aussen-Fuehler"; // Raumkurzname am Anfang des Datenpunktnamen var ts = 5; // Abtastrate in Minuten var T = 24 * 60; // Zeitraum der Auswertung in Minuten var n = Math.round(T / ts); // Anzahl der Werte var list = new Array(n); var xid = getIdByName(raum + ".TEMPERATURE"); var minid = getIdByName(raum + ".TEMPERATURE-Min-24h"); var maxid = getIdByName(raum + ".TEMPERATURE-Max-24h"); var avrid = getIdByName(raum + ".TEMPERATURE-Mittel-24h"); var logging = true; // (true;false) Logausgabe zentral schalten function calc() { if (logging) { log('---Start-------------'); log('Werte : ' + n); log('xID : ' + xid); log('minID : ' + minid); log('maxID : ' + maxid); log('Mittel: ' + avrid); log('Raum : ' + raum); log('------'); } list.shift(); var x = getState(xid).val; list.push(x); var min = x; var max = x; var sum = 0.0; for (var i = 0; i < n; i++) { var s = parseFloat(list[i]); if (s < min) min = s; if (s > max) max = s; sum = sum + s; } setState(minid, min); setState(maxid, max); setState(avrid, (sum / n).toFixed(1)); if (logging) { log('min : ' + min); log('max : ' + max); log('------------Ende ----'); } } setInterval(calc, 60000 * ts); // Scriptstart: Liste füllen var y = getState(xid).val; for (var i = 0; i < n; i++) list[i] = y; calc();` Eine Frage bleibt: Die Werte werden bei jedem Start komplett neu berechnet? Gruß derAuge[/i][/i] -
Die Werte werden bei jedem Start komplett neu berechnet? `
Die 3 SV werden alle ts Minuten berechnet.Wenn das Script einmal gestartet ist, werden die Programmteile, die nicht durch setInterval() aufgerufen werden, nicht mehr abgearbeitet.
Bei Script-Start muss das Array (list) mit Werten gefüllt werden, da es sonst leer ist. Der Inhalt des Arrays bleibt über einen Stop / Start des Scriptes nicht erhalten.
-
Hallo paul53,
könntest Du den jeweils aktuellen Code des Scripts im ersten Post aktualisieren, damit zu späteren Zeitpunkten keiner den Überblick verliert?
Das Skript funktioniert übrigens einwandfrei, tausend Dank dafür :-)
Um die Start-Stop Problematik zu umgehen wäre ein Zugriff auf die Daten im history-Adapter klasse. Aber leider weiß ich nicht, wie man per js darauf zugreifen kann.
Viele Grüße
Andreas
-
könntest Du den jeweils aktuellen Code des Scripts im ersten Post aktualisieren, damit zu späteren Zeitpunkten keiner den Überblick verliert? `
Das Script ist aktuell.Die Erzeugung der Datenpunkte für Min., Max. und Mittel muss nicht in dem Script erfolgen, sondern kann direkt im Reiter "Objekte" erfolgen, so wie ich es handhabe, seitdem es möglich ist (ab Admin 0.5.9). Bei Duplizierung von Datenpunkten - z.B. für einen weiteren Raum - benutze ich die Funktion http://forum.iobroker.org/viewtopic.php?f=21&t=1154#p10285, die ich in einem globalen Script implementiert habe.
@Beatz:Um die Start-Stop Problematik zu umgehen wäre ein Zugriff auf die Daten im history-Adapter klasse. Aber leider weiß ich nicht, wie man per js darauf zugreifen kann. `
Das weiss ich auch nicht. Allerdings gibt es auch eine andere Lösung: Speichern des js-Arrays in einem Datenpunkt vom Typ "array" und Verwendung dieses Datenpunktes. Genau einmal muss auch das Datenpunktarray gefüllt werden, anschließend sollte man den Code zum Füllen löschen oder auskommentieren. Getestet habe ich das aber nicht. -
Hallo Paul,
ich habe leider nicht die Ahnung von js, daher eine vielleicht überflüssige Frage:
Ist das hier ein "echter" Mittelwert?
auf der ccu habe ich einen "einfachen" Mittelwert gebildet, der bei großen Sprüngen gewaltig falsch lag, indem ich den ((Vorwert x 9) + aktueller Wert)/10 genommen habe. sonst hätte ich 9 Sysvar verbraten.
Wäre für Beschattung (Temperatur / Diff-temperatur) oder für die Windmessung zur Glättung oder gar zur Tendenzberechnung optimal.
Gruß
Rainer, der jetzt wirklich js lernen muss (und russisch)
-
Allerdings gibt es auch eine andere Lösung: Speichern des js-Arrays in einem Datenpunkt vom Typ "array" und Verwendung dieses Datenpunktes. Genau einmal muss auch das Datenpunktarray gefüllt werden, anschließend sollte man den Code zum Füllen löschen oder auskommentieren. Getestet habe ich das aber nicht.
Habe es gerade getestet und es scheint leider nicht zu funktionieren: Bei __setState(id, list)__ und auch bei __getState(id)__ ergibt das Log:> javascript-0 2015-09-02 17:20:24 info script.js.Aussen_Min_Max_Avr_24h: registered 0 subscriptions and 0 schedulesjavascript-0 2015-09-02 17:20:24 warn State "javascript.0.Aussen.Temperatur-List-24h" not found
javascript-0 2015-09-02 17:20:24 info script.js.Aussen_Min_Max_Avr_24h: javascript.0.Aussen.Temperatur-List-24h
javascript-0 2015-09-02 17:20:24 info Start javascript script.js.Aussen_Min_Max_Avr_24h `
Anmerkung: "javascript.0.Aussen.Temperatur-List-24h" ist ein Datenpunkt vom Typ "array", den ich über den Reiter "Objekte" angelegt habe.
-
Da ich das Speichern in einen Datenpunkt vom Typ "array" nicht hinbekommen habe, "vergewaltige" ich einen Datenpunkt vom Typ "string" als Array. Damit der Datenpunkt beim ersten Scriptstart richtig initialisiert (gefüllt) wird, muss er mit einem Leerstring erzeugt werden: Bei Erstellung über den Reiter "Objekte" darf nichts in "def" eingetragen werden.
// Berechnung von gleitendem Durchschnitt, Minimum und Maximum über einen Zeitraum // Konstanten var raum = "Aussen"; // Raumkurzname am Anfang des Datenpunktnamen var tc = 10; // Abtastrate in Minuten var T = 24 * 60; // Zeitraum der Auswertung in Minuten // IDs aller benötigten Datenpunkte var xid = getIdByName(raum + ".Temperatur"); var minid = getIdByName(raum + ".Temperatur-Min-24h"); var maxid = getIdByName(raum + ".Temperatur-Max-24h"); var avrid = getIdByName(raum + ".Temperatur-Mittel-24h"); var listid = getIdByName(raum + ".Temperatur-Liste-24h"); var n = Math.round(T / tc); // Anzahl der Werte var list = new Array(n); function calc() { list.pop(); var x = getState(xid).val; list.unshift(x); setState(listid, list.toString()); var min = x; var max = x; var sum = 0.0; for (var i = 0; i < n; i++) { var s = parseFloat(list[i]); if (s < min) min = s; if (s > max) max = s; sum = sum + s; } setState(minid, min); setState(maxid, max); setState(avrid, (sum / n).toFixed(1)); } setInterval(calc, 60000 * tc); // Script start: Liste aus String-Datenpunkt einlesen var slist = getState(listid).val; if (slist) { list = slist.split(","); } else { // 1\. Script start: Liste und String-Datenpunkt füllen var x = getState(xid).val; for (var i = 0; i < n; i++) list[i] = x; calc(); }Weiß jemand, wie man Datenpunkte vom Typ "array" nutzen kann ?
EDIT: Habe ~~[i]~~shift()[/i] gegen ~~[i]~~pop()[/i] und ~~[i]~~push(x)[/i] gegen ~~[i]~~unshift(x)[/i] ausgetauscht, damit der neue Wert nicht am Ende, sondern am Anfang der Liste steht. So lässt sich die Veränderung der Liste besser beobachten.[/i][/i]
-
Danke für die Anwort.
Also wird es auch in einem Datenpunkt vom Typ "array" als string gespeichert ?
Was ist der Unterschied zwischen "JSON.stringify(list)" und "list.toString()" bzw. zwischen "JSON.parse(slist)" und "slist.split(",")" ?
Ich sehe, dass ich noch eine Menge lernen muss ;)
-
var a = [1,2,3,4,5]; console.log(a.toString()); // => 1,2,3,4,5 console.log(JSON.stringify(a)); // => [1,2,3,4,5]Unterschied ist, dass vis/basic/table z.B. auch dann das anzeigen kann.
Ansonsten es ist nur ein Container, wo du die Daten in deinem Format speicherst.
Es wird aber besser, falls alle auf ein Format sich einigen und das sollte JSON sein.
-
Danke für die Erläuterung. Damit funktioniert es auch.
Die Speicherung in einem Array ist allerdings viel speicherhungriger als die Speicherung in einem String, denn mit Deinem Beispiel:
log(JSON.stringify(a)); // => ["1","2","3","4","5"]