NEWS
[Testing] Material UI Adapter
-
Hallo,
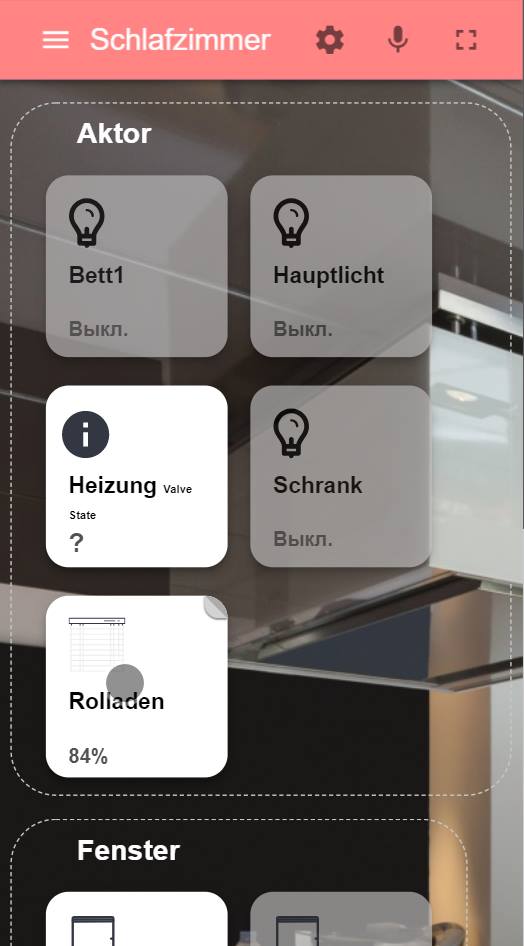
ich versuche schon länger meine Tradfri (nur weiß Töne) über Material UI zu bedienen. Sie wird mir aber warum auch immer nicht angezeigt.
Kann mir einer von euch helfen?
Viele Grüße
Stefan
7070_unbenannt.jpg -
Habe es gerade mal ausprobiert mit beiden Rollen. Leider noch immer nichts zu sehen.
Woran kann es nur liegen?
Viele Grüße
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201902 ... 7ace1c.jpg">https://uploads.tapatalk-cdn.com/20190202/9db4ea74894ef2fe915f75a1337ace1c.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201902 ... 7ace1c.jpg">https://uploads.tapatalk-cdn.com/20190202/9db4ea74894ef2fe915f75a1337ace1c.jpg</link_text>" />Gesendet von meinem MI 8 mit Tapatalk~~
-
Ok, colortemp mit Value 3 Zahlen durch Komma getrennt sieht komisch aus.
Ersetzte Rolle level.color.temperature mal mit state.
Objekt state hat Art=Logikwert?
Objekt brightness benötigt Art=Zahl und min/max Wert zB min=0 max=100?
Danach nochmal Material UI aktualisieren….sollte zumindest ein/aus und dimmen gehen
-
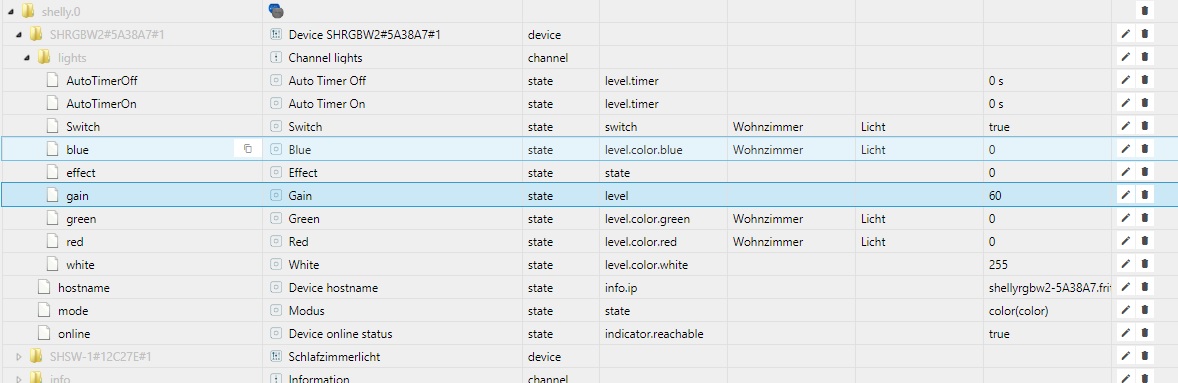
Zeig mal dazugehörigen Objekte
Gesendet von meinem SM-G950F mit Tapatalk ` Hier bitte
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201901 ... fb0615.jpg">https://uploads.tapatalk-cdn.com/20190119/54a81a8bfe2a4f2971c93d946dfb0615.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201901 ... fb0615.jpg">https://uploads.tapatalk-cdn.com/20190119/54a81a8bfe2a4f2971c93d946dfb0615.jpg</link_text>" />Gesendet von meinem SM-G950F mit Tapatalk~~ ` ~~Probiere mal bei einem Objekt statt Button einen switch und dann lade mal den Material ui neu und schau ob es dann geht.
Kacheln neu anordnen geht eigentlich im Edit Modus rechts oben…
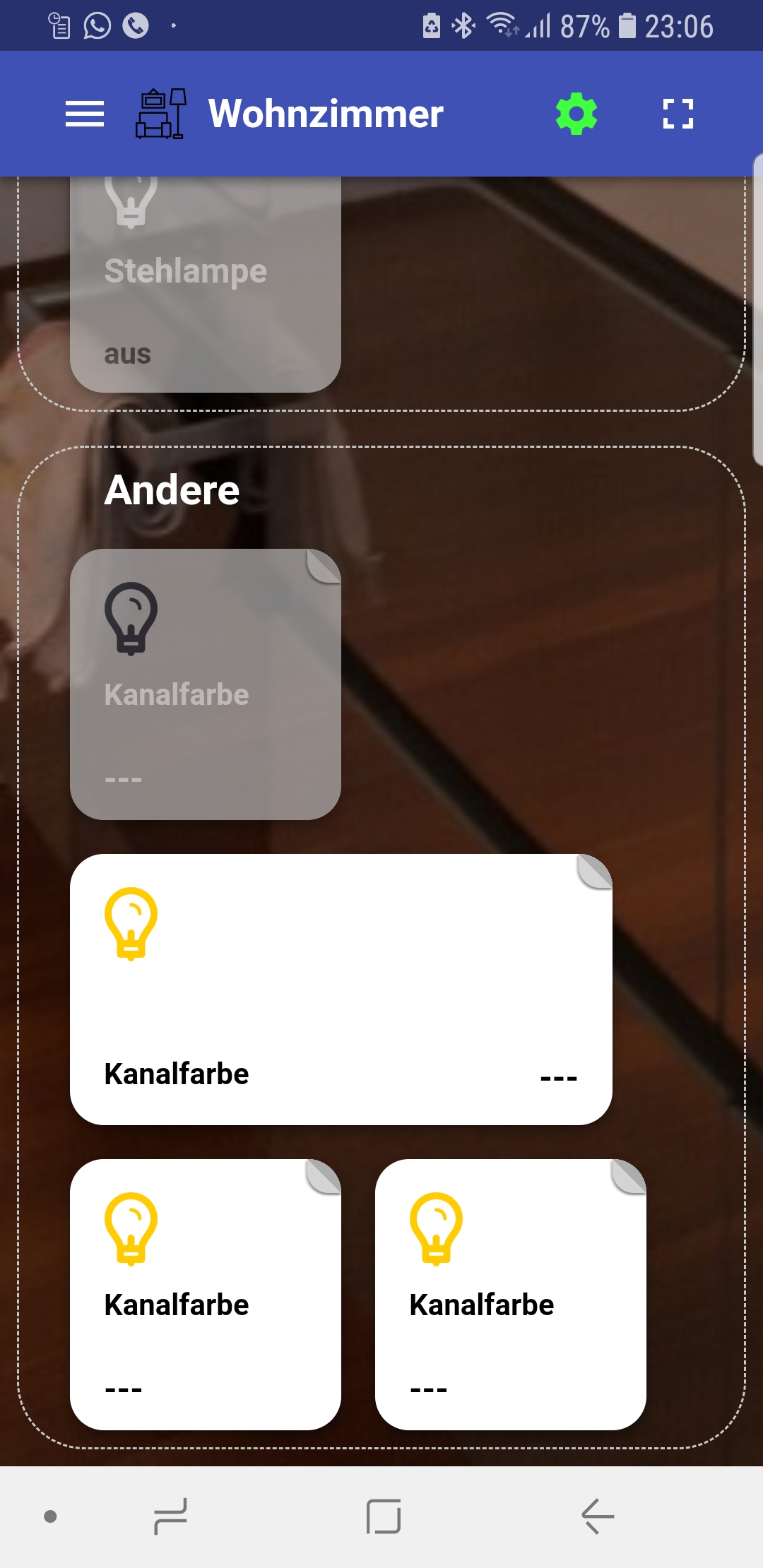
Gesendet von meinem SM-G950F mit Tapatalk~~ ` ~~Für alle, die das selbe Problem wie ich hatten, ich habe einfach in den Einstellungen vom Objekt den Haken von "Lesen erlaubt" weg gemacht.
Danach konnten man es als Button im Material benutzen.
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201902 ... 718038.jpg">https://uploads.tapatalk-cdn.com/20190205/57d2f28902837f4842ada39d7b718038.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201902 ... 718038.jpg">https://uploads.tapatalk-cdn.com/20190205/57d2f28902837f4842ada39d7b718038.jpg</link_text>" />Gesendet von meinem SM-G950F mit Tapatalk~~~~
-
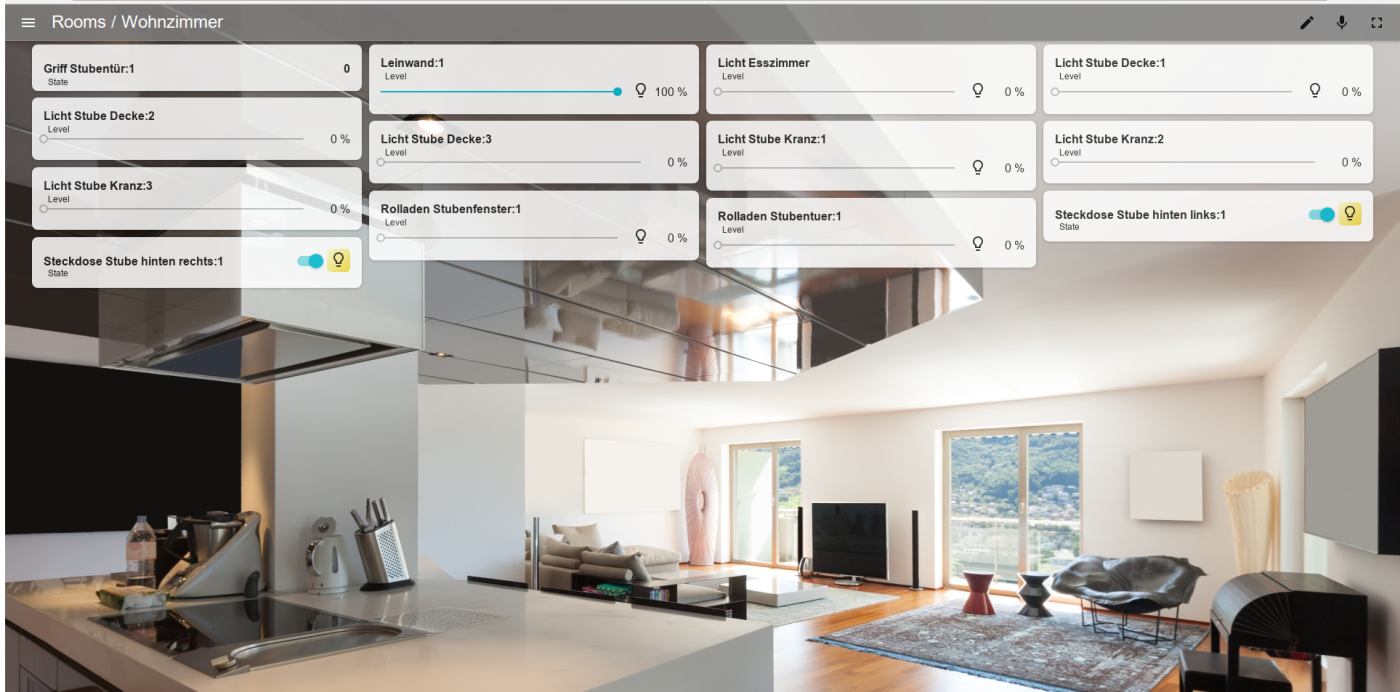
@marcuskl
Das wüßte ich auch gerne. Bei Dimmern ist bei mir kein Slider auf der Kachel, egal ob einfache oder doppete Breite. Stattdessen muß ich die Kachel clicken, dann erscheint ein slider über die volle Höhe der Seite.
Die aqara/xiaomi Temperatursensoren sind auf drei Kacheln (Temp/Hum/Pressure) verteilt.
Und es wäre toll, wenn ich irgendwie Datum/Uhrzeit vom letzten Update sehe, insbesondere bei den Sensoren! -
darf ich kurz mal zwischenfragen - ich wollte eigene symbole für einen switch hochladen - leider geht das nur mit bestimmten dateien - ich finde aber nicht heraus, welche bilder gehen oder nicht - hat diese problem noch jmd anders.
weder die größe noch das format scheinen einfluss zu nehmen - das eine geht das andere nicht
-
Kann mir jmd. sagen wie ich Material UI wieder installiert bekomme?
pi@ioBroker-Pi:/opt/iobroker $ npm install iobroker.material npm WARN bl@0.7.0 requires a peer of stream-browserify@* but none is installed. You must install peer dependencies yourself. npm ERR! path /opt/iobroker/node_modules/.staging/@firebase npm ERR! code EACCES npm ERR! errno -13 npm ERR! syscall rmdir npm ERR! Error: EACCES: permission denied, rmdir '/opt/iobroker/node_modules/.staging/@firebase' npm ERR! { Error: EACCES: permission denied, rmdir '/opt/iobroker/node_modules/.staging/@firebase' npm ERR! stack: 'Error: EACCES: permission denied, rmdir \'/opt/iobroker/node_modules/.staging/@firebase\'', npm ERR! errno: -13, npm ERR! code: 'EACCES', npm ERR! syscall: 'rmdir', npm ERR! path: '/opt/iobroker/node_modules/.staging/@firebase' } npm ERR! npm ERR! The operation was rejected by your operating system. npm ERR! It is likely you do not have the permissions to access this file as the current user npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator (though this is not recommended). npm ERR! A complete log of this run can be found in: npm ERR! /home/pi/.npm/_logs/2019-07-07T10_58_58_712Z-debug.log pi@ioBroker-Pi:/opt/iobroker $ ^C pi@ioBroker-Pi:/opt/iobroker $ -
Kann mir jmd. sagen wie ich Material UI wieder installiert bekomme?
pi@ioBroker-Pi:/opt/iobroker $ npm install iobroker.material npm WARN bl@0.7.0 requires a peer of stream-browserify@* but none is installed. You must install peer dependencies yourself. npm ERR! path /opt/iobroker/node_modules/.staging/@firebase npm ERR! code EACCES npm ERR! errno -13 npm ERR! syscall rmdir npm ERR! Error: EACCES: permission denied, rmdir '/opt/iobroker/node_modules/.staging/@firebase' npm ERR! { Error: EACCES: permission denied, rmdir '/opt/iobroker/node_modules/.staging/@firebase' npm ERR! stack: 'Error: EACCES: permission denied, rmdir \'/opt/iobroker/node_modules/.staging/@firebase\'', npm ERR! errno: -13, npm ERR! code: 'EACCES', npm ERR! syscall: 'rmdir', npm ERR! path: '/opt/iobroker/node_modules/.staging/@firebase' } npm ERR! npm ERR! The operation was rejected by your operating system. npm ERR! It is likely you do not have the permissions to access this file as the current user npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator (though this is not recommended). npm ERR! A complete log of this run can be found in: npm ERR! /home/pi/.npm/_logs/2019-07-07T10_58_58_712Z-debug.log pi@ioBroker-Pi:/opt/iobroker $ ^C pi@ioBroker-Pi:/opt/iobroker $@southparkler sagte in [Testing] Material UI Adapter:
Kann mir jmd. sagen wie ich Material UI wieder installiert bekomme?
pi@ioBroker-Pi:/opt/iobroker $ npm install iobroker.material npm WARN bl@0.7.0 requires a peer of stream-browserify@* but none is installed. You must install peer dependencies yourself. npm ERR! path /opt/iobroker/node_modules/.staging/@firebase npm ERR! code EACCES npm ERR! errno -13 npm ERR! syscall rmdir npm ERR! Error: EACCES: permission denied, rmdir '/opt/iobroker/node_modules/.staging/@firebase' npm ERR! { Error: EACCES: permission denied, rmdir '/opt/iobroker/node_modules/.staging/@firebase' npm ERR! stack: 'Error: EACCES: permission denied, rmdir \'/opt/iobroker/node_modules/.staging/@firebase\'', npm ERR! errno: -13, npm ERR! code: 'EACCES', npm ERR! syscall: 'rmdir', npm ERR! path: '/opt/iobroker/node_modules/.staging/@firebase' } npm ERR! npm ERR! The operation was rejected by your operating system. npm ERR! It is likely you do not have the permissions to access this file as the current user npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator (though this is not recommended). npm ERR! A complete log of this run can be found in: npm ERR! /home/pi/.npm/_logs/2019-07-07T10_58_58_712Z-debug.log pi@ioBroker-Pi:/opt/iobroker $ ^C pi@ioBroker-Pi:/opt/iobroker $Du hast keine Schreibrechte! Hast du den Fixer ausgeführt?